In questo tutorial, visualizzerai i dati di analisi geospaziale da BigQuery utilizzando un notebook di Colab.
Questo tutorial utilizza i seguenti set di dati pubblici BigQuery:
- San Francisco Ford GoBike Share
- Quartieri di San Francisco
- Report del dipartimento di polizia di San Francisco (SFPD)
Per informazioni sull'accesso a questi set di dati pubblici, consulta Accedere ai set di dati pubblici nella console Google Cloud .
Utilizzi i set di dati pubblici per creare le seguenti visualizzazioni:
- Un grafico a dispersione di tutte le stazioni di bike sharing del set di dati Ford GoBike Share
- Poligoni nel set di dati San Francisco Neighborhoods
- Una mappa coropletica del numero di stazioni di bike sharing per quartiere
- Una mappa termica degli incidenti del set di dati San Francisco Police Department Reports
Creare un notebook di Colab
Questo tutorial crea un blocco note di Colab per visualizzare i dati di analisi geospaziale. Puoi aprire una versione predefinita del notebook in Colab, Colab Enterprise o BigQuery Studio facendo clic sui link nella parte superiore della versione GitHub del tutorial: BigQuery Geospatial Visualization in Colab.
Apri Colab.
Nella finestra di dialogo Apri notebook, fai clic su Nuovo notebook.
Fai clic su
Untitled0.ipynbe modifica il nome del blocco note inbigquery-geo.ipynb.Seleziona File > Salva.
Autenticarsi con Google Cloud e Google Maps
Questo tutorial esegue query sui set di dati BigQuery e utilizza l'API Google Maps JavaScript. Per utilizzare queste risorse, autentica il runtime Colab con Google Cloud e l'API Maps.
Autenticati con Google Cloud
Per inserire una cella di codice, fai clic su Codice.
Per eseguire l'autenticazione con il tuo progetto, inserisci il seguente codice:
# REQUIRED: Authenticate with your project. GCP_PROJECT_ID = "PROJECT_ID" #@param {type:"string"} from google.colab import auth from google.colab import userdata auth.authenticate_user(project_id=GCP_PROJECT_ID) # Set GMP_API_KEY to none GMP_API_KEY = None
Sostituisci PROJECT_ID con l'ID progetto.
Fai clic su Esegui cella.
Quando richiesto, fai clic su Consenti per concedere a Colab l'accesso alle tue credenziali, se accetti.
Nella pagina Accedi con Google, scegli il tuo account.
Nella pagina Accedi al codice del notebook creato da terze parti, fai clic su Continua.
Nella sezione Seleziona a cosa può accedere il codice del notebook creato da terze parti, fai clic su Seleziona tutto e poi su Continua.
Dopo aver completato il flusso di autorizzazione, non viene generato alcun output nel tuo blocco note Colab. Il segno di spunta accanto alla cella indica che il codice è stato eseguito correttamente.
(Facoltativo) Autenticarsi con Google Maps
Se utilizzi Google Maps Platform come fornitore di mappe per le mappe di base, devi fornire una chiave API di Google Maps Platform. Il notebook recupera la chiave da Colab Secrets.
Questo passaggio è necessario solo se utilizzi l'API Maps. Se non esegui
l'autenticazione con Google Maps Platform, pydeck utilizza la mappa carto.
Recupera la chiave API di Google Maps seguendo le istruzioni riportate nella pagina Utilizzo delle chiavi API nella documentazione di Google Maps.
Passa al notebook Colab e fai clic su Secrets (Segreti).
Fai clic su Aggiungi nuovo secret.
In Nome, inserisci
GMP_API_KEY.Per Valore, inserisci il valore della chiave API di Maps che hai generato in precedenza.
Chiudi il riquadro Secret.
Per inserire una cella di codice, fai clic su Codice.
Per l'autenticazione con l'API Maps, inserisci il seguente codice:
# Authenticate with the Google Maps JavaScript API. GMP_API_SECRET_KEY_NAME = "GMP_API_KEY" #@param {type:"string"} if GMP_API_SECRET_KEY_NAME: GMP_API_KEY = userdata.get(GMP_API_SECRET_KEY_NAME) if GMP_API_SECRET_KEY_NAME else None else: GMP_API_KEY = None
Quando richiesto, fai clic su Concedi l'accesso per consentire al notebook di accedere alla tua chiave, se accetti.
Fai clic su Esegui cella.
Dopo aver completato il flusso di autorizzazione, non viene generato alcun output nel tuo blocco note Colab. Il segno di spunta accanto alla cella indica che il codice è stato eseguito correttamente.
Installare i pacchetti Python e importare le librerie di data science
Oltre ai moduli Python colabtools (google.colab), questo tutorial utilizza diversi altri pacchetti Python e librerie di data science.
In questa sezione, installi i pacchetti pydeck e h3. pydeck
fornisce il rendering spaziale su larga scala in Python, basato su deck.gl.
h3-py fornisce il sistema di indicizzazione geospaziale gerarchica esagonale H3 di Uber in Python.
Quindi, importa le librerie h3 e pydeck e le seguenti librerie
geospaziali Python:
geopandasper estendere i tipi di dati utilizzati dapandasper consentire operazioni spaziali sui tipi geometrici.shapelyper la manipolazione e l'analisi di singoli oggetti geometrici planari.brancaper generare mappe dei colori HTML e JavaScript.geemap.deckper la visualizzazione conpydeckeearthengine-api.
Dopo aver importato le librerie, attiva le tabelle interattive per i pandas
DataFrame in Colab.
Installa i pacchetti pydeck e h3
Per inserire una cella di codice, fai clic su Codice.
Per installare i pacchetti
pydeckeh3, inserisci il seguente codice:# Install pydeck and h3. !pip install pydeck>=0.9 h3>=4.2
Fai clic su Esegui cella.
Una volta completata l'installazione, non viene generato alcun output nel blocco note Colab. Il segno di spunta accanto alla cella indica che il codice è stato eseguito correttamente.
Importa le librerie Python
Per inserire una cella di codice, fai clic su Codice.
Per importare le librerie Python, inserisci il seguente codice:
# Import data science libraries. import branca import geemap.deck as gmdk import h3 import pydeck as pdk import geopandas as gpd import shapely
Fai clic su Esegui cella.
Dopo aver eseguito il codice, non viene generato alcun output nel notebook Colab. Il segno di spunta accanto alla cella indica che il codice è stato eseguito correttamente.
Attivare le tabelle interattive per i DataFrame Pandas
Per inserire una cella di codice, fai clic su Codice.
Per abilitare i DataFrame
pandas, inserisci il seguente codice:# Enable displaying pandas data frames as interactive tables by default. from google.colab import data_table data_table.enable_dataframe_formatter()
Fai clic su Esegui cella.
Dopo aver eseguito il codice, non viene generato alcun output nel notebook Colab. Il segno di spunta accanto alla cella indica che il codice è stato eseguito correttamente.
Creare una routine condivisa
In questa sezione, crei una routine condivisa che esegue il rendering dei livelli su una mappa di base.
Per inserire una cella di codice, fai clic su Codice.
Per creare una routine condivisa per il rendering dei livelli su una mappa, inserisci il seguente codice:
# Set Google Maps as the base map provider. MAP_PROVIDER_GOOGLE = pdk.bindings.base_map_provider.BaseMapProvider.GOOGLE_MAPS.value # Shared routine for rendering layers on a map using geemap.deck. def display_pydeck_map(layers, view_state, **kwargs): deck_kwargs = kwargs.copy() # Use Google Maps as the base map only if the API key is provided. if GMP_API_KEY: deck_kwargs.update({ "map_provider": MAP_PROVIDER_GOOGLE, "map_style": pdk.bindings.map_styles.GOOGLE_ROAD, "api_keys": {MAP_PROVIDER_GOOGLE: GMP_API_KEY}, }) m = gmdk.Map(initial_view_state=view_state, ee_initialize=False, **deck_kwargs) for layer in layers: m.add_layer(layer) return m
Fai clic su Esegui cella.
Dopo aver eseguito il codice, non viene generato alcun output nel notebook Colab. Il segno di spunta accanto alla cella indica che il codice è stato eseguito correttamente.
Creare un grafico a dispersione
In questa sezione, crei un grafico a dispersione di tutte le stazioni di bike sharing nel
set di dati pubblico San Francisco Ford GoBike Share recuperando i dati dalla
tabella bigquery-public-data.san_francisco_bikeshare.bikeshare_station_info. Il
grafico a dispersione viene creato utilizzando un livello
e un livello di grafici a dispersione
dal framework deck.gl.
I grafici a dispersione sono utili quando devi esaminare un sottoinsieme di singoli punti (noto anche come controllo a campione).
L'esempio seguente mostra come utilizzare un livello e un livello di grafici a dispersione per visualizzare i singoli punti come cerchi.
Per inserire una cella di codice, fai clic su Codice.
Per eseguire una query sul set di dati pubblico San Francisco Ford GoBike Share, inserisci il seguente codice. Questo codice utilizza la funzione magica
%%bigqueryper eseguire la query e restituire i risultati in un DataFrame:# Query the station ID, station name, station short name, and station # geometry from the bike share dataset. # NOTE: In this tutorial, the denormalized 'lat' and 'lon' columns are # ignored. They are decomposed components of the geometry. %%bigquery gdf_sf_bikestations --project {GCP_PROJECT_ID} --use_geodataframe station_geom SELECT station_id, name, short_name, station_geom FROM `bigquery-public-data.san_francisco_bikeshare.bikeshare_station_info`
Fai clic su Esegui cella.
L'output è simile al seguente:
Job ID 12345-1234-5678-1234-123456789 successfully executed: 100%Per inserire una cella di codice, fai clic su Codice.
Per ottenere un riepilogo del DataFrame, incluse colonne e tipi di dati, inserisci il seguente codice:
# Get a summary of the DataFrame gdf_sf_bikestations.info()
Fai clic su Esegui cella.
L'output dovrebbe essere simile al seguente:
<class 'geopandas.geodataframe.GeoDataFrame'> RangeIndex: 472 entries, 0 to 471 Data columns (total 4 columns): # Column Non-Null Count Dtype --- ------ -------------- ----- 0 station_id 472 non-null object 1 name 472 non-null object 2 short_name 472 non-null object 3 station_geom 472 non-null geometry dtypes: geometry(1), object(3) memory usage: 14.9+ KBPer inserire una cella di codice, fai clic su Codice.
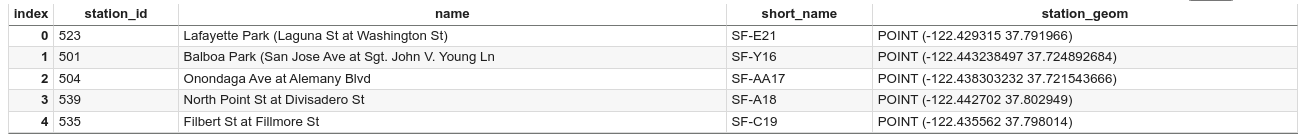
Per visualizzare l'anteprima delle prime cinque righe del DataFrame, inserisci il seguente codice:
# Preview the first five rows gdf_sf_bikestations.head()
Fai clic su Esegui cella.
L'output è simile al seguente:

Il rendering dei punti richiede l'estrazione della longitudine e della latitudine come coordinate X e Y dalla colonna station_geom nel set di dati di bike sharing.
Poiché gdf_sf_bikestations è un geopandas.GeoDataFrame, le coordinate vengono
recuperate direttamente dalla colonna della geometria station_geom. Puoi recuperare la longitudine utilizzando l'attributo .x della colonna e la latitudine utilizzando l'attributo .y. Dopodiché, puoi memorizzarli in nuove colonne di longitudine e latitudine.
Per inserire una cella di codice, fai clic su Codice.
Per estrarre i valori di longitudine e latitudine dalla colonna
station_geom, inserisci il seguente codice:# Extract the longitude (x) and latitude (y) from station_geom. gdf_sf_bikestations["longitude"] = gdf_sf_bikestations["station_geom"].x gdf_sf_bikestations["latitude"] = gdf_sf_bikestations["station_geom"].y
Fai clic su Esegui cella.
Dopo aver eseguito il codice, non viene generato alcun output nel notebook Colab. Il segno di spunta accanto alla cella indica che il codice è stato eseguito correttamente.
Per inserire una cella di codice, fai clic su Codice.
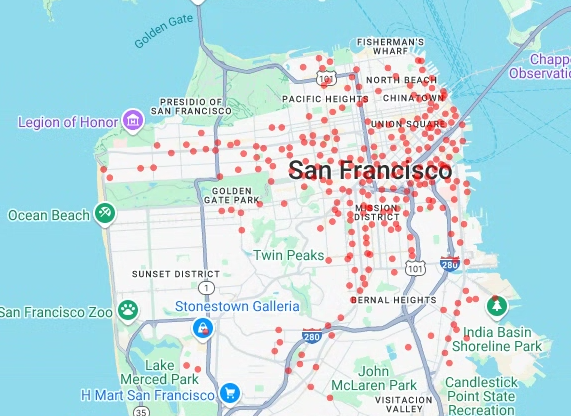
Per visualizzare il grafico a dispersione delle stazioni di bike sharing in base ai valori di longitudine e latitudine estratti in precedenza, inserisci il seguente codice:
# Render a scatter plot using pydeck with the extracted longitude and # latitude columns in the gdf_sf_bikestations geopandas.GeoDataFrame. scatterplot_layer = pdk.Layer( "ScatterplotLayer", id="bike_stations_scatterplot", data=gdf_sf_bikestations, get_position=['longitude', 'latitude'], get_radius=100, get_fill_color=[255, 0, 0, 140], # Adjust color as desired pickable=True, ) view_state = pdk.ViewState(latitude=37.77613, longitude=-122.42284, zoom=12) display_pydeck_map([scatterplot_layer], view_state)
Fai clic su Esegui cella.
L'output è simile al seguente:

Visualizzare i poligoni
L'analisi geospaziale consente di analizzare e visualizzare i dati geospaziali in
BigQuery utilizzando i tipi di dati GEOGRAPHY e le funzioni geografiche
GoogleSQL.
Il tipo di dati GEOGRAPHY
nell'analisi geospaziale è una raccolta di punti, linestring e
poligoni, rappresentata come un insieme di punti o un sottoinsieme della superficie della
Terra. Un tipo GEOGRAPHY può contenere oggetti come i seguenti:
- Punti
- Righe
- Poligoni
- Multipoligoni
Per un elenco di tutti gli oggetti supportati, consulta la documentazione relativa al tipo GEOGRAPHY.
Se ti vengono forniti dati geospaziali senza conoscere le forme previste, puoi
visualizzare i dati per scoprire le forme. Puoi visualizzare le forme convertendo i dati geografici nel formato GeoJSON. Puoi
visualizzare i dati GeoJSON utilizzando un GeoJSON layer
del framework deck.gl.
In questa sezione, esegui una query sui dati geografici nel set di dati San Francisco Neighborhoods e poi visualizzi i poligoni.
Per inserire una cella di codice, fai clic su Codice.
Per eseguire una query sui dati geografici della tabella
bigquery-public-data.san_francisco_neighborhoods.boundariesnel set di dati San Francisco Neighborhoods, inserisci il seguente codice. Questo codice utilizza la funzione comando magico%%bigqueryper eseguire la query e restituire i risultati in un DataFrame:# Query the neighborhood name and geometry from the San Francisco # neighborhoods dataset. %%bigquery gdf_sanfrancisco_neighborhoods --project {GCP_PROJECT_ID} --use_geodataframe geometry SELECT neighborhood, neighborhood_geom AS geometry FROM `bigquery-public-data.san_francisco_neighborhoods.boundaries`
Fai clic su Esegui cella.
L'output è simile al seguente:
Job ID 12345-1234-5678-1234-123456789 successfully executed: 100%Per inserire una cella di codice, fai clic su Codice.
Per ottenere un riepilogo del DataFrame, inserisci il seguente codice:
# Get a summary of the DataFrame gdf_sanfrancisco_neighborhoods.info()
Fai clic su Esegui cella.
I risultati dovrebbero essere simili ai seguenti:
<class 'geopandas.geodataframe.GeoDataFrame'> RangeIndex: 117 entries, 0 to 116 Data columns (total 2 columns): # Column Non-Null Count Dtype --- ------ -------------- ----- 0 neighborhood 117 non-null object 1 geometry 117 non-null geometry dtypes: geometry(1), object(1) memory usage: 2.0+ KBPer visualizzare l'anteprima della prima riga del DataFrame, inserisci il seguente codice:
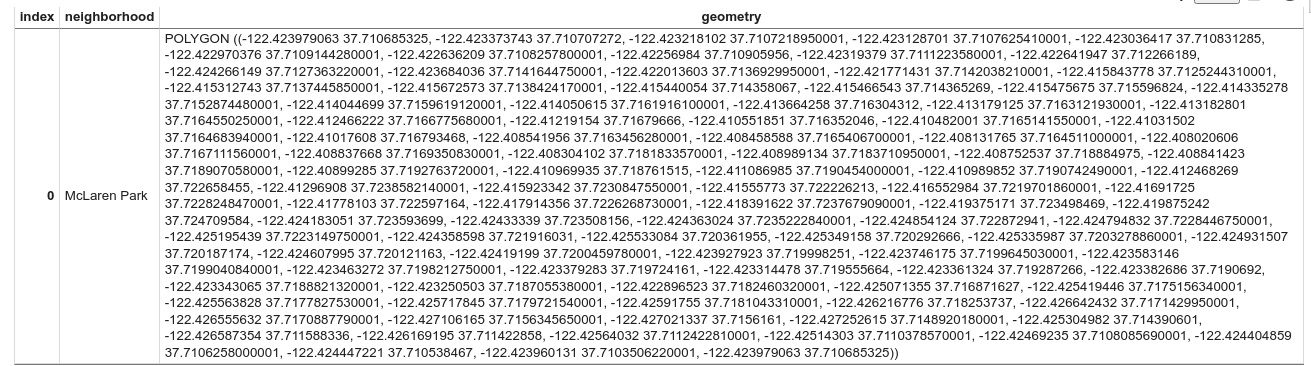
# Preview the first row gdf_sanfrancisco_neighborhoods.head(1)
Fai clic su Esegui cella.
L'output è simile al seguente:

Nei risultati, nota che i dati sono un poligono.
Per inserire una cella di codice, fai clic su Codice.
Per visualizzare i poligoni, inserisci il seguente codice.
pydeckviene utilizzato per convertire ogni istanza dell'oggettoshapelynella colonna della geometria nel formatoGeoJSON:# Visualize the polygons. geojson_layer = pdk.Layer( 'GeoJsonLayer', id="sf_neighborhoods", data=gdf_sanfrancisco_neighborhoods, get_line_color=[127, 0, 127, 255], get_fill_color=[60, 60, 60, 50], get_line_width=100, pickable=True, stroked=True, filled=True, ) view_state = pdk.ViewState(latitude=37.77613, longitude=-122.42284, zoom=12) display_pydeck_map([geojson_layer], view_state)
Fai clic su Esegui cella.
L'output è simile al seguente:

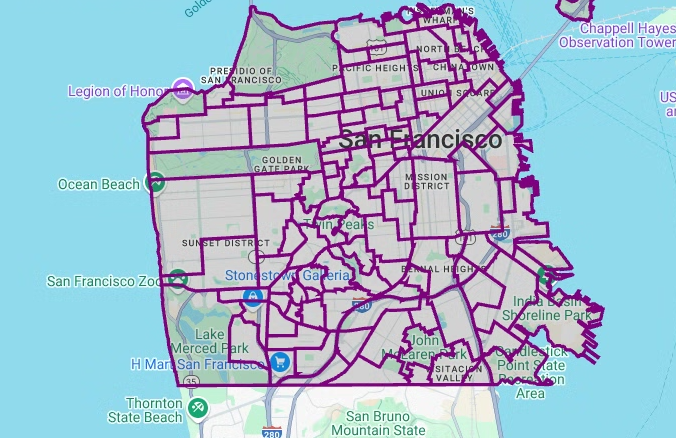
Creare una mappa coropletica
Se stai esplorando dati con poligoni difficili da convertire nel formato GeoJSON, puoi utilizzare un livello poligonale del framework deck.gl. Un livello poligonale può elaborare dati di input di
tipi specifici, ad esempio un array di punti.
In questa sezione utilizzerai un livello poligonale per eseguire il rendering di un array di punti e utilizzare i risultati per eseguire il rendering di una mappa coropletica. La mappa coropletica mostra la densità delle stazioni di bike sharing per quartiere unendo i dati del set di dati San Francisco Neighborhoods con il set di dati San Francisco Ford GoBike Share.
Per inserire una cella di codice, fai clic su Codice.
Per aggregare e conteggiare il numero di stazioni per quartiere e creare una colonna
polygonche contiene un array di punti, inserisci il seguente codice:# Aggregate and count the number of stations per neighborhood. gdf_count_stations = gdf_sanfrancisco_neighborhoods.sjoin(gdf_sf_bikestations, how='left', predicate='contains') gdf_count_stations = gdf_count_stations.groupby(by='neighborhood')['station_id'].count().rename('num_stations') gdf_stations_x_neighborhood = gdf_sanfrancisco_neighborhoods.join(gdf_count_stations, on='neighborhood', how='inner') # To simulate non-GeoJSON input data, create a polygon column that contains # an array of points by using the pandas.Series.map method. gdf_stations_x_neighborhood['polygon'] = gdf_stations_x_neighborhood['geometry'].map(lambda g: list(g.exterior.coords))
Fai clic su Esegui cella.
Dopo aver eseguito il codice, non viene generato alcun output nel notebook Colab. Il segno di spunta accanto alla cella indica che il codice è stato eseguito correttamente.
Per inserire una cella di codice, fai clic su Codice.
Per aggiungere una colonna
fill_colorper ciascuno dei poligoni, inserisci il seguente codice:# Create a color map gradient using the branch library, and add a fill_color # column for each of the polygons. colormap = branca.colormap.LinearColormap( colors=["lightblue", "darkred"], vmin=0, vmax=gdf_stations_x_neighborhood['num_stations'].max(), ) gdf_stations_x_neighborhood['fill_color'] = gdf_stations_x_neighborhood['num_stations'] \ .map(lambda c: list(colormap.rgba_bytes_tuple(c)[:3]) + [0.7 * 255]) # force opacity of 0.7
Fai clic su Esegui cella.
Dopo aver eseguito il codice, non viene generato alcun output nel notebook Colab. Il segno di spunta accanto alla cella indica che il codice è stato eseguito correttamente.
Per inserire una cella di codice, fai clic su Codice.
Per eseguire il rendering del livello poligonale, inserisci il seguente codice:
# Render the polygon layer. polygon_layer = pdk.Layer( 'PolygonLayer', id="bike_stations_choropleth", data=gdf_stations_x_neighborhood, get_polygon='polygon', get_fill_color='fill_color', get_line_color=[0, 0, 0, 255], get_line_width=50, pickable=True, stroked=True, filled=True, ) view_state = pdk.ViewState(latitude=37.77613, longitude=-122.42284, zoom=12) display_pydeck_map([polygon_layer], view_state)
Fai clic su Esegui cella.
L'output è simile al seguente:

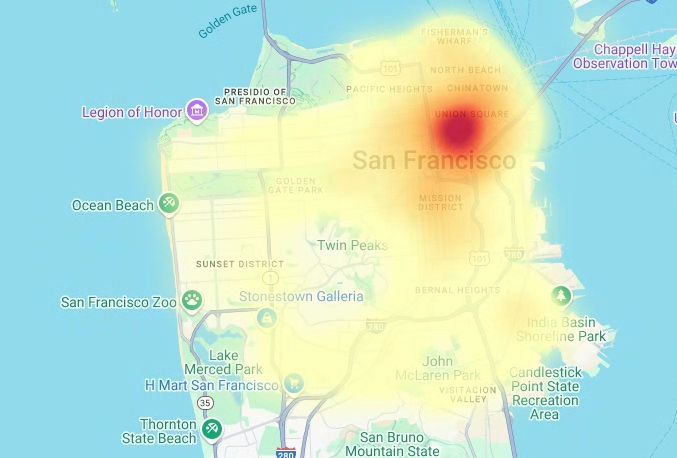
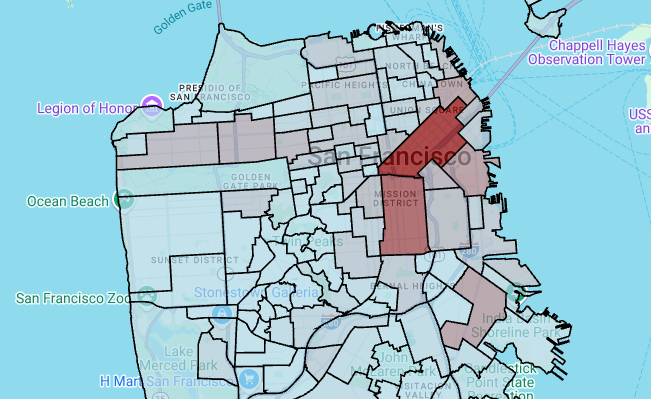
Creare una mappa termica
Le mappe coropletiche sono utili quando hai confini significativi e noti. Se hai dati senza limiti significativi noti, puoi utilizzare un livello heatmap per visualizzarne la densità continua.
Nell'esempio seguente, esegui una query sui dati nella
tabella bigquery-public-data.san_francisco_sfpd_incidents.sfpd_incidents nel
set di dati San Francisco Police Department (SFPD) Reports. I dati vengono utilizzati per
visualizzare la distribuzione degli incidenti nel 2015.
Per le mappe termiche, ti consigliamo di quantizzare e aggregare i dati prima del rendering. In questo esempio, i dati vengono quantizzati e aggregati utilizzando
l'indicizzazione spaziale H3 di Carto.
La mappa di calore viene creata utilizzando un livello di mappa di calore
dal framework deck.gl.
In questo esempio, la quantizzazione viene eseguita utilizzando la libreria Python h3 per aggregare
i punti dell'incidente in esagoni. La funzione h3.latlng_to_cell viene utilizzata per
mappare la posizione dell'incidente (latitudine e longitudine) a un indice di cella H3. Una risoluzione H3
di nove fornisce esagoni aggregati sufficienti per la mappa termica.
La funzione h3.cell_to_latlng viene utilizzata per determinare il centro di ogni
esagono.
Per inserire una cella di codice, fai clic su Codice.
Per eseguire una query sui dati nel set di dati San Francisco Police Department (SFPD) Reports, inserisci il seguente codice. Questo codice utilizza la funzione magica
%%bigqueryper eseguire la query e restituire i risultati in un DataFrame:# Query the incident key and location data from the SFPD reports dataset. %%bigquery gdf_incidents --project {GCP_PROJECT_ID} --use_geodataframe location_geography SELECT unique_key, location_geography FROM ( SELECT unique_key, SAFE.ST_GEOGFROMTEXT(location) AS location_geography, # WKT string to GEOMETRY EXTRACT(YEAR FROM timestamp) AS year, FROM `bigquery-public-data.san_francisco_sfpd_incidents.sfpd_incidents` incidents ) WHERE year = 2015
Fai clic su Esegui cella.
L'output è simile al seguente:
Job ID 12345-1234-5678-1234-123456789 successfully executed: 100%Per inserire una cella di codice, fai clic su Codice.
Per calcolare la cella per la latitudine e la longitudine di ogni incidente, aggrega gli incidenti per ogni cella, crea un DataFrame
geopandase aggiungi il centro di ogni esagono per il livello della mappa termica, inserisci il seguente codice:# Compute the cell for each incident's latitude and longitude. H3_RESOLUTION = 9 gdf_incidents['h3_cell'] = gdf_incidents.geometry.apply( lambda geom: h3.latlng_to_cell(geom.y, geom.x, H3_RESOLUTION) ) # Aggregate the incidents for each hexagon cell. count_incidents = gdf_incidents.groupby(by='h3_cell')['unique_key'].count().rename('num_incidents') # Construct a new geopandas.GeoDataFrame with the aggregate results. # Add the center of each hexagon for the HeatmapLayer to render. gdf_incidents_x_cell = gpd.GeoDataFrame(data=count_incidents).reset_index() gdf_incidents_x_cell['h3_center'] = gdf_incidents_x_cell['h3_cell'].apply(h3.cell_to_latlng) gdf_incidents_x_cell.info()
Fai clic su Esegui cella.
L'output è simile al seguente:
<class 'geopandas.geodataframe.GeoDataFrame'> RangeIndex: 969 entries, 0 to 968 Data columns (total 3 columns): # Column Non-Null Count Dtype -- ------ -------------- ----- 0 h3_cell 969 non-null object 1 num_incidents 969 non-null Int64 2 h3_center 969 non-null object dtypes: Int64(1), object(2) memory usage: 23.8+ KBPer inserire una cella di codice, fai clic su Codice.
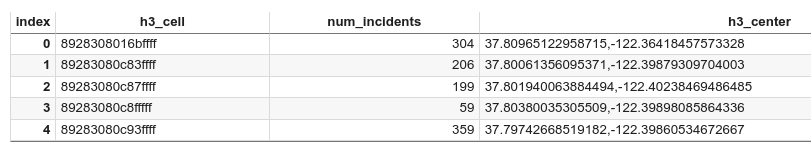
Per visualizzare l'anteprima delle prime cinque righe del DataFrame, inserisci il seguente codice:
# Preview the first five rows. gdf_incidents_x_cell.head()
Fai clic su Esegui cella.
L'output è simile al seguente:

Per inserire una cella di codice, fai clic su Codice.
Per convertire i dati in un formato JSON utilizzabile da
HeatmapLayer, inserisci il seguente codice:# Convert to a JSON format recognized by the HeatmapLayer. def _make_heatmap_datum(row) -> dict: return { "latitude": row['h3_center'][0], "longitude": row['h3_center'][1], "weight": float(row['num_incidents']), } heatmap_data = gdf_incidents_x_cell.apply(_make_heatmap_datum, axis='columns').values.tolist()
Fai clic su Esegui cella.
Dopo aver eseguito il codice, non viene generato alcun output nel notebook Colab. Il segno di spunta accanto alla cella indica che il codice è stato eseguito correttamente.
Per inserire una cella di codice, fai clic su Codice.
Per eseguire il rendering della mappa di calore, inserisci il seguente codice:
# Render the heatmap. heatmap_layer = pdk.Layer( "HeatmapLayer", id="sfpd_heatmap", data=heatmap_data, get_position=['longitude', 'latitude'], get_weight='weight', opacity=0.7, radius_pixels=99, # this limitation can introduce artifacts (see above) aggregation='MEAN', ) view_state = pdk.ViewState(latitude=37.77613, longitude=-122.42284, zoom=12) display_pydeck_map([heatmap_layer], view_state)
Fai clic su Esegui cella.
L'output è simile al seguente: