Halaman ini berlaku untuk Apigee dan Apigee Hybrid.
Lihat dokumentasi
Apigee Edge.
![]()
Dengan menggunakan editor halaman, Anda dapat menentukan konten portal menggunakan Markdown atau HTML.
Menjelajahi editor halaman
Akses editor halaman dengan mengklik nama halaman saat melihat daftar halaman, seperti yang dijelaskan dalam Mengelola halaman di portal Anda.
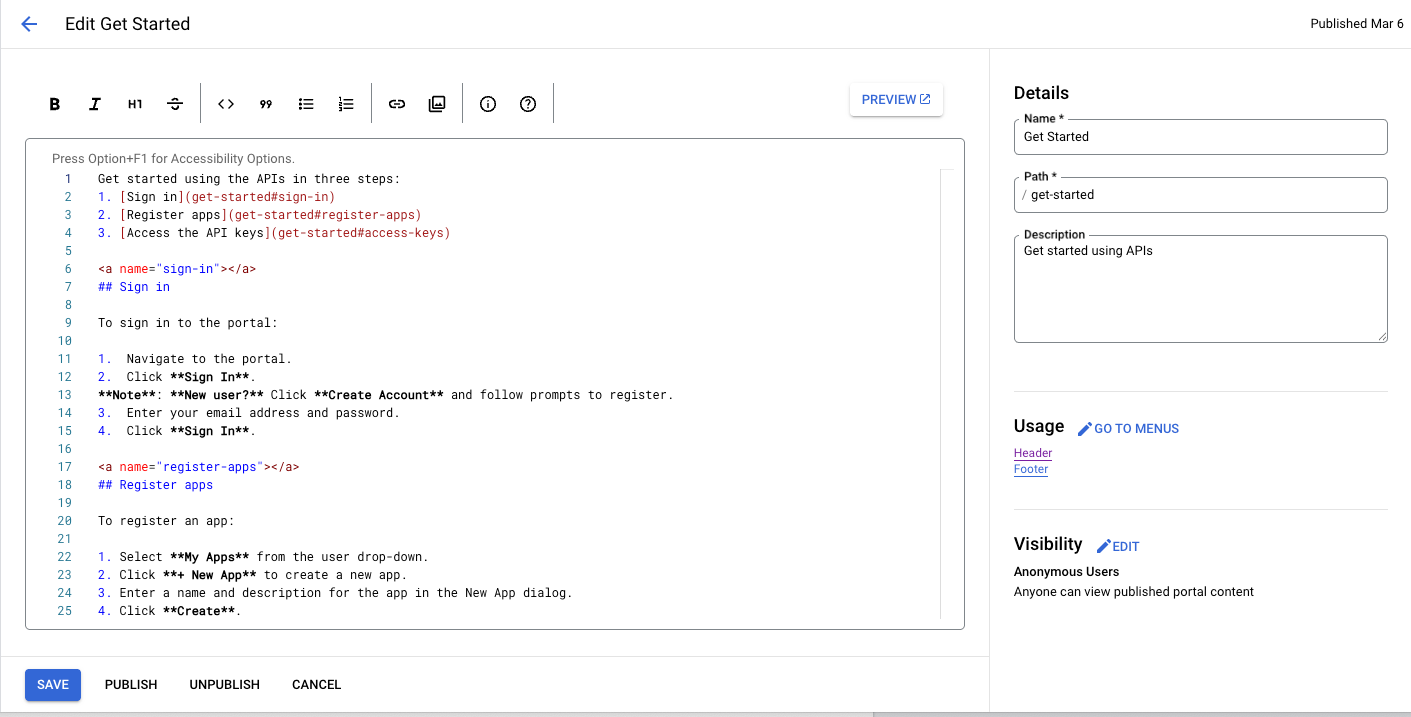
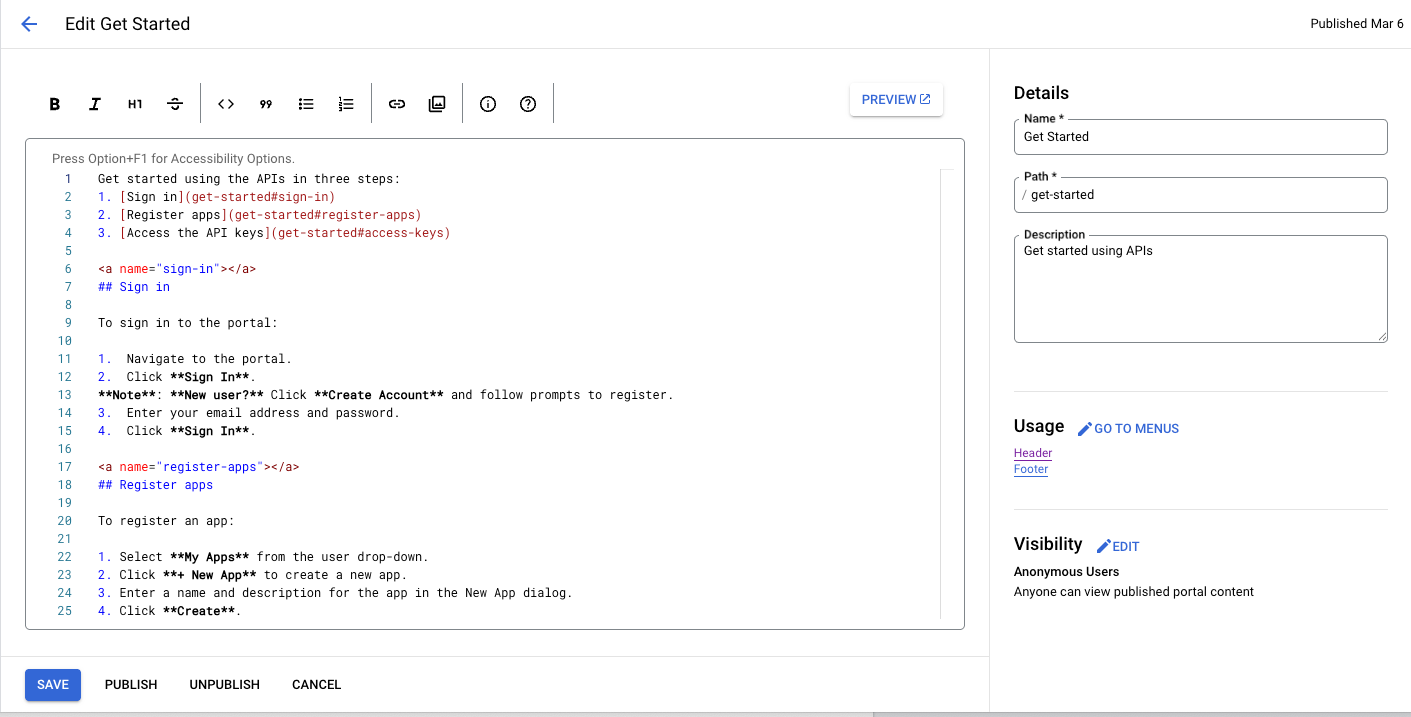
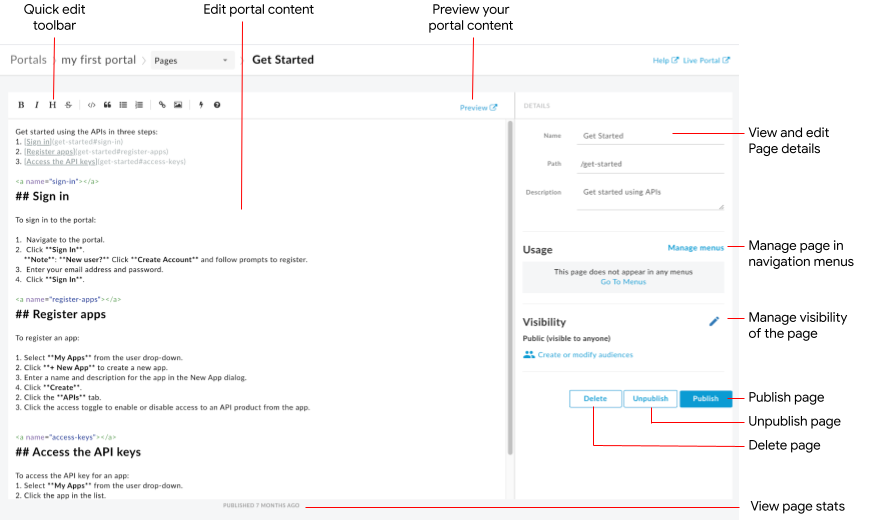
Editor halaman akan terbuka:
UI Konsol Cloud


UI Klasik

Editor halaman memungkinkan Anda:
- Edit konten portal dan tambahkan komponen Angular Material di panel kiri
- Gunakan toolbar edit cepat untuk menerapkan format atau menyisipkan tag Markdown dengan cepat
- Edit detail halaman, seperti nama, jalur, dan deskripsi, di panel kanan
- Mengelola visibilitas halaman di panel kanan
- Melihat pratinjau konten portal
- Memublikasikan atau membatalkan publikasi halaman (lihat Memublikasikan konten portal Anda)
- Mengelola halaman di menu navigasi Anda (lihat Menyiapkan navigasi)
- Melihat jumlah waktu sejak halaman terakhir dipublikasikan
- Menghapus halaman
Mengedit konten di editor halaman
Markdown adalah bahasa pemformatan sederhana yang menggunakan markup teks biasa yang mudah dibaca dan ditulis. Sintaksisnya ditentukan menggunakan karakter tanda baca. Markdown dikonversi menjadi HTML sebelum dirender di browser Anda.
Toolbar edit cepat di bagian atas editor halaman menyediakan pintasan untuk menerapkan format (seperti tebal, miring, dan sebagainya) atau menyisipkan tag Markdown (seperti daftar, gambar, link, dan sebagainya).
Untuk ringkasan cepat sintaks Markdown, di toolbar edit cepat:
UI Konsol Cloud
Klik ikon Informasi.
UI Klasik
Klik ikon .
Referensi cepat sintaks Markdown ditampilkan.
Untuk mengurungkan atau mengulangi pengeditan terakhir, tekan Command+z atau Command+Shift+z.
Markdown direkomendasikan jika Anda ingin menyederhanakan alur kerja pemformatan. Namun, CSS tidak dimaksudkan untuk menggantikan HTML. Ada berbagai macam pemformatan yang dapat Anda lakukan di HTML yang tidak dapat Anda lakukan di Markdown. Misalnya, Anda dapat menentukan class CSS untuk elemen di HTML; Anda tidak dapat melakukannya di Markdown:
<p class="class1">
Anda dapat menyisipkan HTML di mana saja dalam isi konten hanya dengan memasukkan tag HTML.
Untuk mengetahui informasi tentang tag HTML, lihat spesifikasi HTML5.
Menambahkan komponen Angular Material
Angular Material menyediakan library komponen UI canggih. Komponen Angular Material memungkinkan Anda membuat antarmuka pengguna yang konsisten, responsif, dan dapat diakses dengan cepat dan mudah menggunakan prinsip desain modern.
Komponen yang tersedia
Pengalaman portal dibuat menggunakan Angular Material, dan sejumlah kecil komponen Angular Material dapat digunakan di halaman, yang diringkas dalam tabel berikut.
| Komponen | Contoh |
|---|---|
| Tombol | Kode berikut membuat tombol persegi panjang dengan elevasi.Kode berikut membuat tombol melingkar dengan latar belakang transparan yang menyertakan ikon peringatan. Warna tombol ditentukan menggunakan palet warna peringatan. |
| Card | Kode berikut membuat kartu. Kartu ini mencakup komponen tombol dan ikon, serta teks judul dan isi. Warna tombol ditentukan menggunakan palet warna primer. |
| Ikon | Kode berikut membuat ikon tanda centang. Untuk daftar lengkap ikon yang didukung, lihat Desain Material - Ikon. |
| Toolbar | Kode berikut membuat toolbar sederhana dengan teks dan ikon keranjang belanja.
|
Mengelola visibilitas halaman di portal Anda
Mengelola visibilitas halaman di portal Anda dijelaskan dalam Mengelola visibilitas halaman di portal Anda.
Melihat pratinjau konten portal
Untuk melihat pratinjau konten portal:
- Akses editor halaman seperti yang dijelaskan dalam Mengelola halaman di portal Anda.
Lihat pratinjau halaman.
UI Konsol Cloud
- Klik Simpan.
- Klik Pratinjau.
UI Klasik
- Klik Pratinjau di toolbar editor halaman.
- Buka halaman lain di portal Anda untuk melihat pratinjau konten, sesuai keinginan.
Memublikasikan konten portal
Memublikasikan dan membatalkan publikasi konten portal dijelaskan di Memublikasikan konten portal.
Menghapus halaman
Menghapus halaman dari portal dijelaskan dalam Menghapus halaman dari portal Anda.

