Diese Seite gilt für Apigee und Apigee Hybrid.
Apigee Edge-Dokumentation aufrufen
![]()
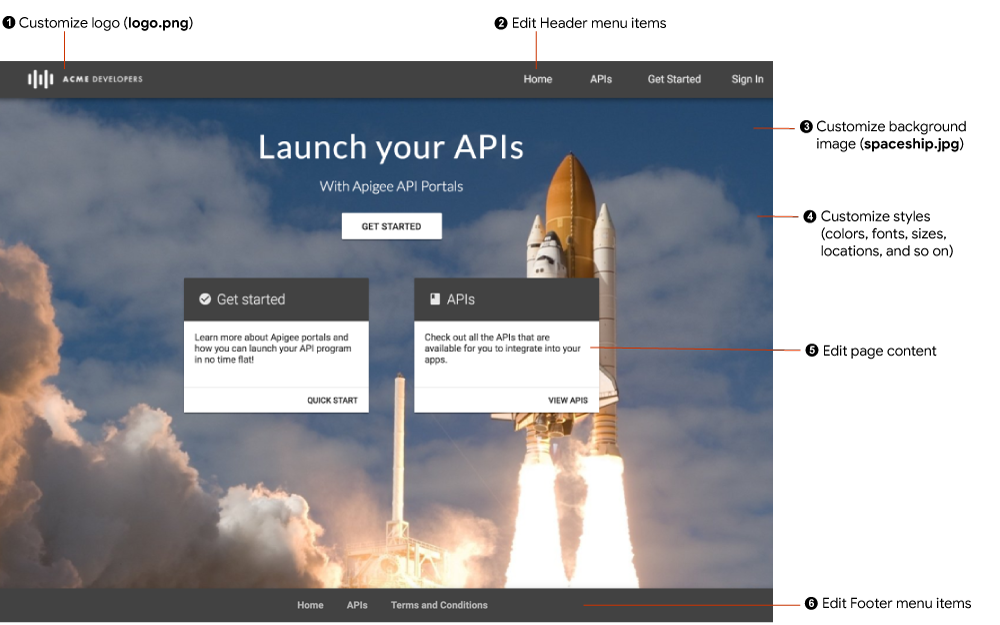
Die folgende Abbildung zeigt einige schnelle Tipps zum Anpassen des Beispielportals. Siehe auch Informationen zum Beispielportal.

Wie in der vorherigen Abbildung dargestellt, enthält die folgende Tabelle eine Zusammenfassung der Schnellanpassungen, die Sie am Beispielportal vornehmen können.
| # | Anpassung | Beschreibung | Weitere Informationen |
|---|---|---|---|
| 1 | Logo | Passen Sie die Logos an, die sich auf der Desktop-Navigationsleiste, der mobilen Navigationsleiste, der Anmeldeseite oder dem Favicon befinden, mit dem Logo Ihres Unternehmens an. | Logos anpassen |
| 2 | Header-Menüs | Aktualisieren Sie die Elemente im Header-Menü über den Menüeditor. | Navigation einrichten |
| 3 | Hintergrundbild | Passe das Hintergrundbild auf der Startseite an. Passen Sie die SCSS-Stile für das Hintergrundbild an und laden Sie Ihre eigene Version des Bildes im Dateimanager mit derselben relativen Dateigröße hoch. Sie können den Namen der im Design verwendeten Datei ändern. | Hintergrundbild anpassen |
| 4 | Stylesheet | Aktualisieren Sie das Stylesheet, um Ihre eigenen Unternehmensstile im Designeditor zu verwenden. | Design anpassen |
| 5 | Seiteninhalt | Bearbeiten Sie den Inhalt der Portalseiten im Seiteneditor. | Portalinhalte mit dem Seiteneditor entwickeln |
| 6 | Fußzeilenmenüs | Aktualisieren Sie die Elemente im Fußzeilenmenü über den Menüeditor. | Navigation einrichten |

