Diese Seite gilt für Apigee und Apigee Hybrid.
Apigee Edge-Dokumentation aufrufen
![]()
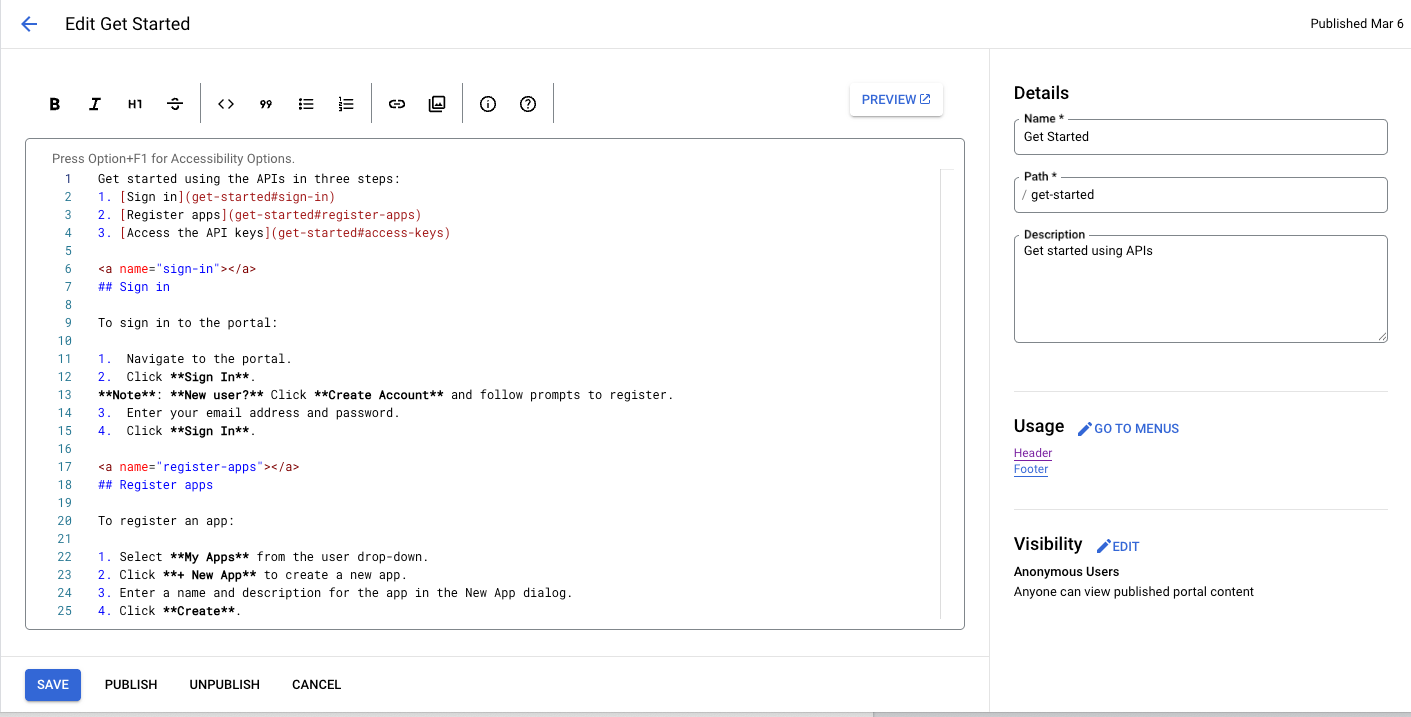
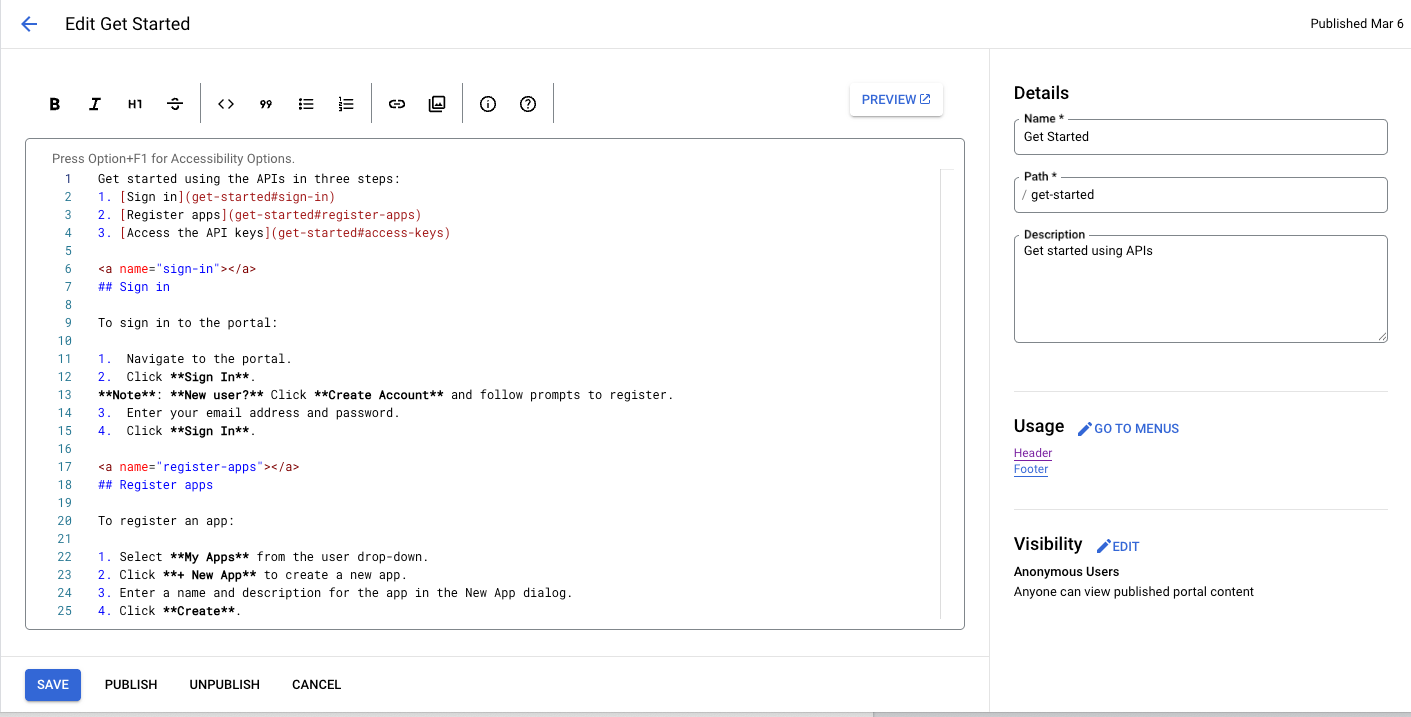
Mit dem Seiteneditor definieren Sie Ihren Portalinhalt mit Markdown oder HTML.
Der Seiteneditor
Öffnen Sie den Seiteneditor, indem Sie beim Ansehen der Seitenliste auf den Namen einer Seite klicken, wie unter Seiten in Ihrem Portal verwalten beschrieben.
Der Seiteneditor wird geöffnet:
Cloud Console-UI


Klassische UI

Mit dem Seiteneditor haben Sie folgende Möglichkeiten:
- Den Portalinhalt bearbeiten und im linken Bereich Komponenten für eckige Materialien hinzufügen
- Die Schnellbearbeitungs-Symbolleiste verwenden, um Formate anzuwenden oder Markdown-Tags schnell einzufügen
- Seitendetails wie Name, Pfad und Beschreibung im rechten Bereich bearbeiten
- Im rechten Bereich die Sichtbarkeit für eine Seite verwalten
- Eine Vorschau des Portalinhalts erhalten
- Eine Seite veröffentlichen oder ihre Veröffentlichung aufheben (siehe Portalinhalt veröffentlichen)
- Seite in Ihren Navigationsmenüs verwalten (siehe Navigation einrichten)
- Zeitraum seit der letzten Veröffentlichung der Seite ansehen
- Seiten löschen
Inhalte im Seiteneditor bearbeiten
Markdown ist eine einfache Formatierungssprache, die Nur-Text-Markups verwendet, die einfach zu lesen und zu schreiben sind. Die Syntax wird mithilfe von Satzzeichen angegeben. Markdown wird in HTML konvertiert, bevor das Rendering im Browser erfolgt.
Über die Schnellbearbeitungs-Symbolleiste oben im Seiteneditor finden Sie Verknüpfungen zum Anwenden von Formaten (z. B. fett, kursiv usw.) oder Einfügen von Markdown-Tags (Listen, Bilder, Links usw.).
Eine kurze Zusammenfassung der Markdown-Syntax erhalten Sie in der Schnellbearbeitungs-Symbolleiste:
Cloud Console-UI
Klicken Sie auf das Symbol Informationen.
Klassische UI
Klicken Sie auf das Symbol .
Die Kurzreferenz zur Markdown-Syntax wird angezeigt.
Wenn Sie die letzte Änderung rückgängig machen oder wiederholen möchten, drücken Sie Befehlstaste + Z bzw. Befehlstaste + Umschalttaste + Z.
Sie sollten Markdown verwenden, wenn Sie Ihre Formatierung vereinfachen möchten. Es ist jedoch nicht sinnvoll, HTML zu ersetzen. In HTML stehen Ihnen viele Formatierungen zur Verfügung, die im Markdown nicht möglich sind. Sie können beispielsweise eine CSS-Klasse für ein Element in HTML angeben. Dies ist nicht in Markdown möglich:
<p class="class1">
Sie können HTML an einer beliebigen Stelle im Inhaltstext einfügen, wenn Sie einfach die HTML-Tags eingeben.
Weitere Informationen zu HTML-Tags finden Sie in der HTML5-Spezifikation.
Angular-Material-Komponenten hinzufügen
Angular-Material bietet eine hochmoderne Bibliothek der UI-Komponente. Mit Angular-Material-Komponenten können Sie schnell und einheitlich konsistente, responsive und leicht zugängliche Benutzeroberflächen unter Verwendung moderner Designprinzipien erstellen.
Verfügbare Komponenten
Für das Portal wurde Angular Material verwendet und es kann eine begrenzte Anzahl von Angular Material-Komponenten auf Seiten angewendet werden. Diese werden in der folgenden Tabelle zusammengefasst.
| Komponente | Beispiel |
|---|---|
| Schaltflächen | Mit dem folgenden Code wird eine rechteckige Schaltfläche mit Höhe erstellt.Mit dem folgenden Code wird eine kreisförmige Schaltfläche mit einem transparenten Hintergrund erstellt, der das Warnsymbol enthält. Die Farbe der Schaltfläche wird mithilfe der Warnfarbe festgelegt. |
| Karte | Mit dem folgenden Code wird eine Karte erstellt. Die Karte enthält Schaltflächen- und Symbolkomponenten sowie Überschriften und Text. Die Farbe der Schaltfläche wird durch die primäre Farbvorlage definiert. |
| Symbol | Mit dem folgenden Code wird ein Häkchen erstellt. Eine vollständige Liste der unterstützten Symbole finden Sie unter Material Design – Symbole. |
| Google Toolbar | Mit dem folgenden Code wird eine einfache Symbolleiste mit Text und einem Einkaufswagensymbol erstellt.
|
Verwalten der Sichtbarkeit für eine Seite in Ihrem Portal
Das Verwalten der Sichtbarkeit einer Seite in Ihrem Portal wird unter Sichtbarkeit einer Seite in Ihrem Portal verwalten beschrieben.
Vorschau des Portalinhalts
So rufen Sie eine Vorschau des Portalinhalts auf:
- Rufen Sie den Seiteneditor auf, wie unter Seiten in Ihrem Portal verwalten beschrieben.
Sehen Sie sich eine Vorschau der Seite an.
Cloud Console-UI
- Klicken Sie auf Speichern.
- Klicken Sie auf Vorschau.
Klassische UI
- Klicken Sie in der Symbolleiste des Seiteneditors auf Vorschau.
- Sehen Sie sich die anderen Seiten im Portal an, um den Inhalt wie gewünscht aufzurufen.
Veröffentlichen von Portalinhalten
Das Veröffentlichen und Aufheben der Veröffentlichung von Portalinhalten wird unter Portalinhalte veröffentlichen beschrieben.
Seiten löschen
Das Löschen von Seiten aus dem Portal wird unter Seiten aus dem Portal löschen beschrieben.

