Diese Seite gilt für Apigee und Apigee Hybrid.
Apigee Edge-Dokumentation aufrufen
![]()
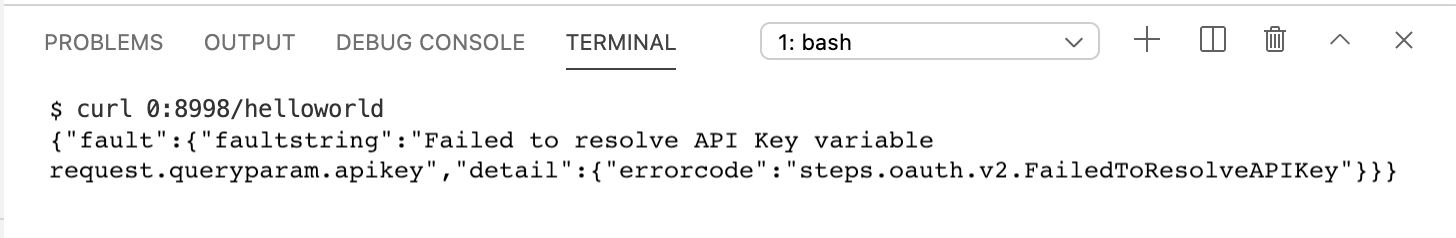
Zum Testen der bereitgestellten helloworld API klicken Sie in Apigee in Cloud Code auf den Tab Terminal und geben den folgenden curl-Aufruf ein:
curl 0:8998/helloworld
Die folgende Fehlermeldung wird angezeigt:

Da Sie beim Erstellen des API-Proxy die API-Schlüsselauthentifizierung aktiviert haben, müssen Sie beim Aufruf der API einen API-Schlüssel mit dem Suchparameter apikey übergeben.
Um einen API-Schlüssel zu erhalten, müssen Sie ein Test-Bundle erstellen und die folgenden Testressourcen konfigurieren:
API-Produkt, mit dem die API gebündelt und für Entwickler verfügbar gemacht wird.
Entwickler, der eine App für den Zugriff auf die API erstellt.
Entwickler-App, die über einen API-Schlüssel den Zugriff auf die API ermöglicht.
Testressourcen erstellen und exportieren
- Erstellen Sie ein Test-Bundle:
- Bewegen Sie den Mauszeiger auf den Ordner test data und klicken Sie auf
 .
.

Der Assistent zum Erstellen eines Test-Bundles wird geöffnet.
- Geben Sie als Testnamen mytestbundle ein und drücken Sie die Eingabetaste.
Das Test-Bundle wird erstellt.
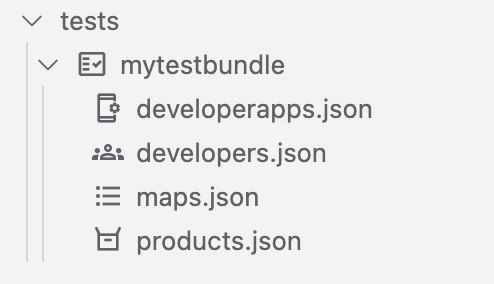
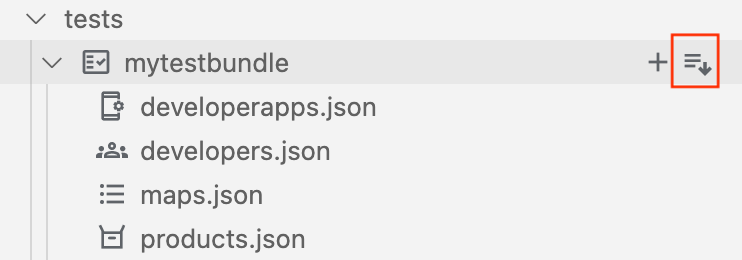
- Maximieren Sie den Ordner mytestbundle, um dessen Inhalt anzuzeigen.

- Bewegen Sie den Mauszeiger auf den Ordner test data und klicken Sie auf
- API-Produkttestressource konfigurieren:
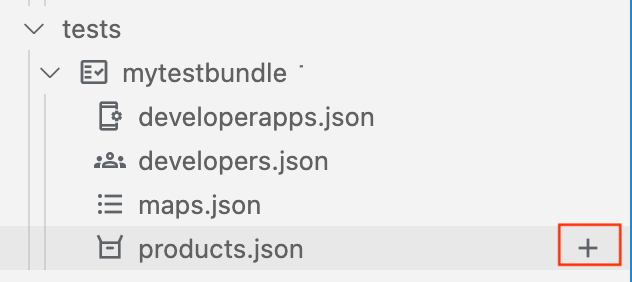
- Bewegen Sie den Mauszeiger über die Datei products.json und klicken Sie auf
 .
.

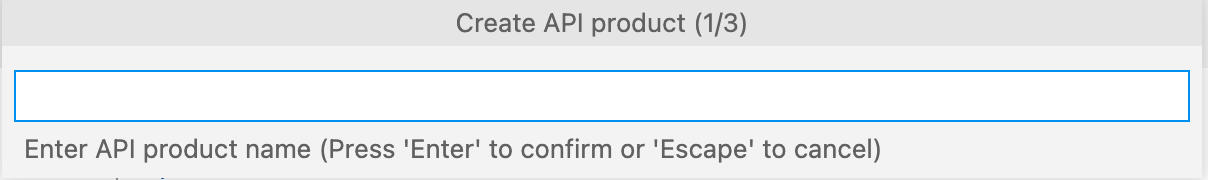
Der Assistent zum Erstellen einer API-Produkt wird geöffnet.

- Geben Sie meinprodukt für den Namen des API-Produkts ein und drücken Sie die Eingabetaste, um den Vorgang zu bestätigen und fortzufahren.
- Geben Sie myproduct ein, um die Beschreibung des API-Produkts einzugeben, und drücken Sie die Eingabetaste, um den Vorgang zu bestätigen und fortzufahren.
- Wählen Sie helloworld aus, um den API-Proxy zum API-Produkt hinzuzufügen, und klicken Sie auf OK.
Die Datei
products.jsonwird im Editor geöffnet, während das neue API-Produkt konfiguriert ist:[ { "attributes": [ { "name": "sample_attribute_0", "value": "sample_attribute_value_0" } ], "scopes": [], "environments": [], "apiResources": [ "/", "/*", "/**" ], "quota": "100", "quotaInterval": "1", "quotaTimeUnit": "minute", "name": "myproduct", "displayName": "myproduct", "proxies": [ "helloworld" ] } ]
- Bewegen Sie den Mauszeiger über die Datei products.json und klicken Sie auf
- Konfigurieren Sie die Entwickler-Testressource:
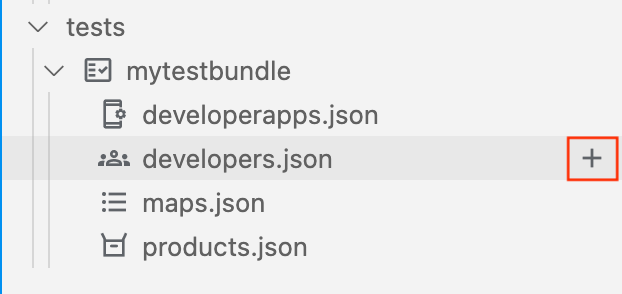
- Bewegen Sie den Mauszeiger auf die Datei developers.json und klicken Sie auf
 .
.

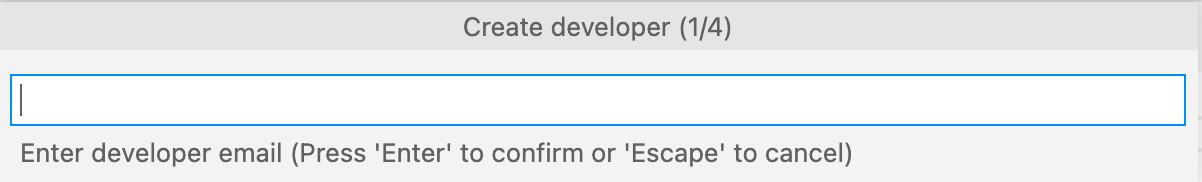
Der Assistent zum Erstellen von Entwicklern wird geöffnet.

- Geben Sie die folgenden Werte in die Eingabeaufforderung ein und drücken Sie zur Bestätigung die Eingabetaste:
- E-Mail-Adresse des Entwicklers: ahamilton@example.com
- Nutzername: ahamilton
- Vorname: Alex
- Nachname: Hamilton
Die Datei
developers.jsonwird im Editor mit dem neuen Entwickler geöffnet:[ { "attributes": [ { "name": "sample_attribute_0", "value": "sample_attribute_value_0" } ], "email": "ahamilton@example.com", "userName": "ahamilton", "firstName": "Alex", "lastName": "Hamilton" } ]
- Bewegen Sie den Mauszeiger auf die Datei developers.json und klicken Sie auf
- Konfigurieren Sie die Testressource für die Entwickler-App:
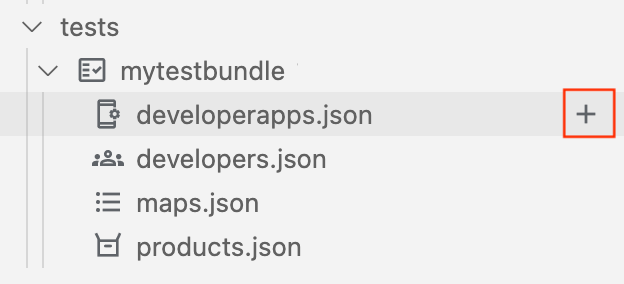
- Bewegen Sie den Mauszeiger auf die Datei developerapps.json und klicken Sie auf
 .
.

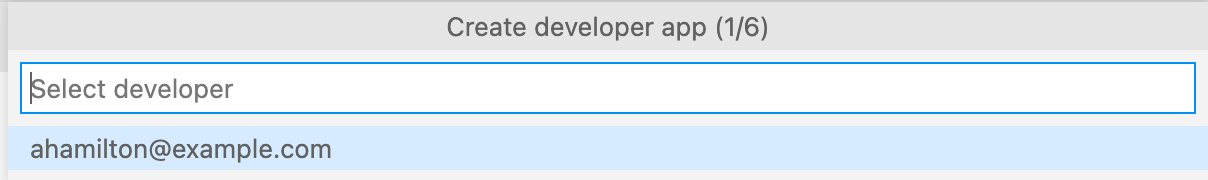
Der Assistent für Entwickler-App wird geöffnet.

- Wählen Sie ahamilton@example.com als Inhaber der App aus.
- Geben Sie beim nächsten Satz von Eingabeaufforderungen die folgenden Werte ein und bestätigen Sie mit den Eingabetaste:
- App-Name: myapp
- Beschreibung: myapp
- Callback-URL: leer lassen
- Wählen Sie myproduct aus, um das Produkt zur App hinzuzufügen, und klicken Sie auf OK.
- Wählen Sie als Ablaufwert Nie aus.
Die Datei
developerapps.jsonwird im Editor mit der neuen App geöffnet:[ { "attributes": [ { "name": "sample_attribute_0", "value": "sample_attribute_value_0" } ], "developerEmail": "ahamilton@example.com", "name": "myapp", "displayName": "myapp", "callbackUrl": "", "apiProducts": [ "myproduct" ], "expiryType": "never" } ]
- Bewegen Sie den Mauszeiger auf die Datei developerapps.json und klicken Sie auf
- Exportieren Sie die Testressourcen in den Apigee Emulator.
Bewegen Sie den Mauszeiger auf das Test-Bundle mytestbundle und klicken Sie auf
 .
.
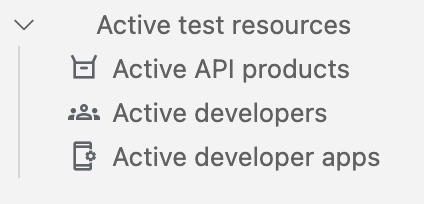
Die aktiven Testressourcen werden im Abschnitt "Apigee-Emulatoren" angezeigt, wie in der folgenden Abbildung dargestellt.

API-Schlüssel abrufen
So rufen Sie die API-Schlüsselanmeldedaten für Ihre Entwickler-App ab:
- Klicken Sie im Bereich Emulatoren unter Aktive Testdaten auf Aktive Entwickler-Apps.
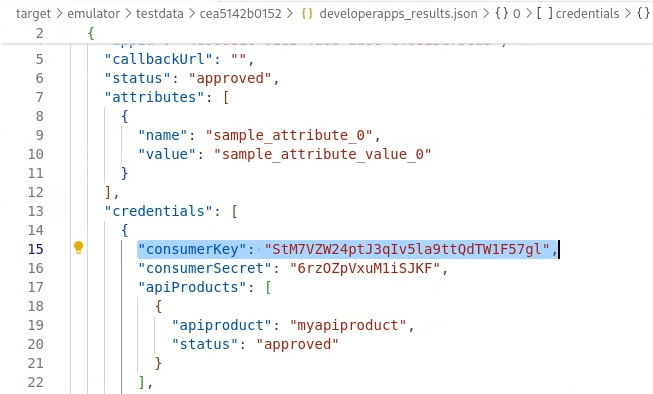
Die aktive Konfigurationsdatei für Entwickler-Apps wird im Editor geöffnet. Die Datei enthält Anmeldedaten für
myproduct, wie in der folgenden Abbildung dargestellt.
- Kopieren Sie den Wert
consumerKey(ohne Anführungszeichen) für das API-Produktmyproduct.
Die API testen
Testen Sie die API mit dem API-Schlüssel:
- Übergeben Sie den API-Schlüssel in Ihrem curl-Aufruf mit dem Suchparameter
apikeyso:curl 0:8998/helloworld?apikey=API_KEY
Die folgende Antwort wird zurückgegeben
Hello, Guest!
Das wars! Sie haben eine API in Ihrer lokalen Umgebung erfolgreich ausgeführt.
Im nächsten Schritt erfahren Sie, wie Sie den Zielendpunkt ändern können.
1 2 3 4 (NÄCHSTER) Schritt 5: Zielendpunkt ändern 6 7 8

