Halaman ini memberikan informasi yang ditujukan untuk pelanggan Apigee lama yang ingin menggunakan Integrasi Aplikasi dengan project Google Cloud yang sama.
Ringkasan
Semua pengguna langganan Apigee yang telah mengaktifkan add-on Integrasi Apigee, kini akan dialihkan ke Integrasi Aplikasi tanpa biaya tambahan. Application Integration disiapkan untuk Anda, dan semua integrasi yang ada di Apigee akan otomatis disinkronkan dan tersedia untuk digunakan. Artinya, Anda dapat terus menggunakan project Google Cloud yang ada untuk Application Integration tanpa konfigurasi tambahan.
Untuk mengetahui Application Integration lebih lanjut, lihat Ringkasan Application Integration.
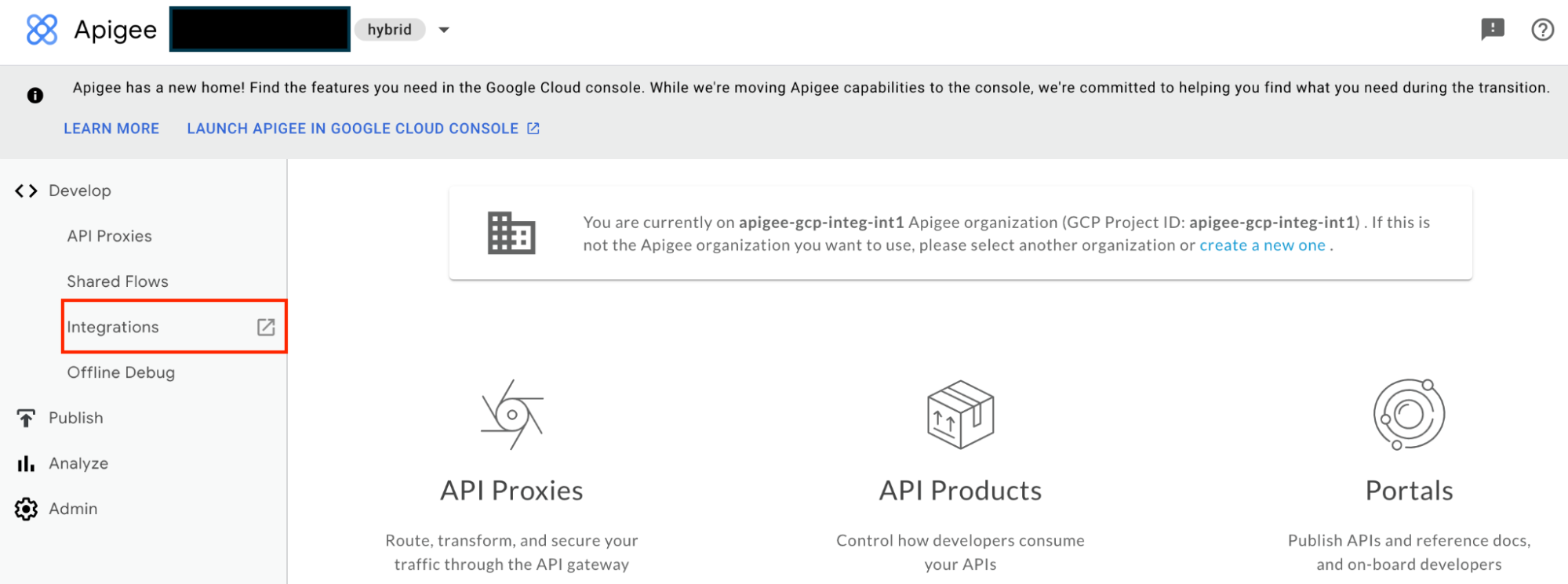
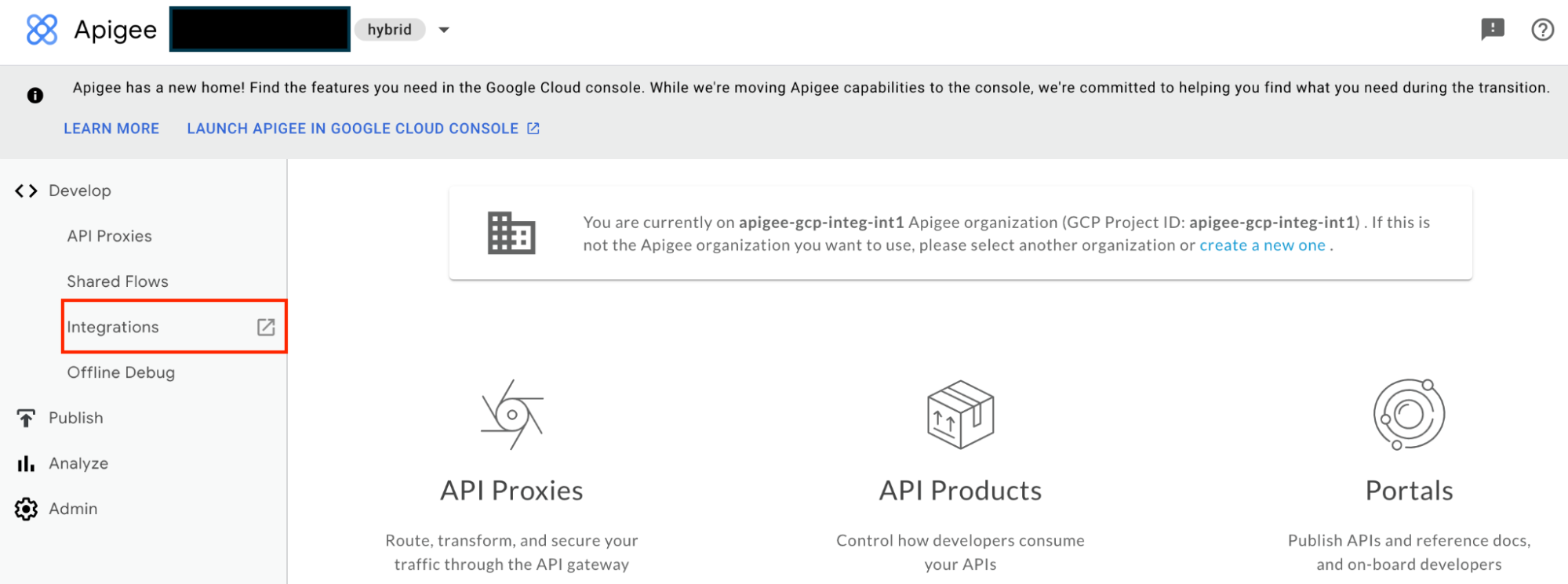
Dari portal Apigee, Anda akan dialihkan ke Application Integration:


Apa yang berubah?
Tabel berikut memberikan ringkasan perbedaan atau perubahan yang diharapkan dalam project Google Cloud Anda:
| Referensi/fitur Apigee | Perubahan |
|---|---|
| Izin IAM | Integrasi kini menggunakan peran IAM Application Integration yang telah ditentukan sebelumnya. Lihat Perubahan izin IAM. |
| Service account | Akun layanan default baru dibuat yang digunakan untuk semua integrasi. Lihat Perubahan akun layanan. |
| REST API | Gunakan REST API Application Integration. Lihat perubahan REST API. |
| Tugas Kirim Email dan tugas Persetujuan | Alamat email pengirim diubah untuk semua email keluar. Lihat Perubahan tugas integrasi. |
Perubahan izin IAM
Semua akun pengguna atau akun utama yang ada diberi izin IAM Integrasi Aplikasi Standar yang setara.
Izin IAM Integrasi Aplikasi memiliki format sebagai berikut:
Format
integrations.integrationRESOURCE.ACTION
Contoh
integrations.integrationVersions.get
Batasan peran IAM kustom
Batasan berikut berlaku jika Anda telah menentukan peran IAM kustom di project Google Cloud:
- Proksi Apigee yang menggunakan akun layanan dengan peran IAM kustom yang berisi izin Integrasi Apigee mungkin gagal. Sebaiknya perbarui peran IAM kustom Anda dengan izin IAM Integrasi Aplikasi.
Untuk mengetahui informasi tentang peran dan izin IAM, lihat Ringkasan kontrol akses.
Perubahan akun layanan
Akun layanan default baru dengan peran IAM (roles/integrations.serviceAgent) Application Integration Service Agent dibuat di project Google Cloud Anda.
Akun layanan default Integrasi Aplikasi yang baru digunakan untuk operasi integrasi berikut:
- Untuk menjalankan integrasi.
- Untuk memanggil Cloud Function menggunakan tugas Cloud Function.
- Untuk memanggil Integration Connector menggunakan tugas Konektor.
- Untuk membuat token akun layanan untuk profil autentikasi Jenis akun layanan.
- Untuk mengenkripsi dan mendekripsi kunci Cloud KMS untuk profil autentikasi.
Akun layanan default Integrasi Aplikasi memiliki alamat email berikut:
Format
service-PROJECT_NUMBER@gcp-sa-integrations.
Contoh
service-46733320069@gcp-sa-integrations.
Untuk informasi tentang akun layanan, lihat Ringkasan kontrol akses.
Perubahan REST API
Secara umum, sebagian besar Apigee Integration API memiliki Application Integration API yang setara.
Tabel berikut menjelaskan perubahan utama dalam REST API Integrasi Aplikasi jika dibandingkan dengan Integrasi Aplikasi:
| Apigee Integration (termasuk Apigee proxy) | Application Integration | |
|---|---|---|
| Resource REST | projects/PROJECT_ID/locations/REGION/products/apigee/integration/INTEGRATION_NAME
|
projects/PROJECT_ID/locations/REGION/integration/INTEGRATION_NAME
|
Untuk informasi tentang Application Integration API, lihat Application Integration REST API.
Perubahan tugas integrasi
Tugas Kirim Email dan tugas Persetujuan akan menggunakan noreply-application-integration@google.com untuk mengirim notifikasi email. Selain itu, semua email permintaan persetujuan yang dikirim menggunakan Tugas persetujuan akan ditautkan ke Integrasi Aplikasi.

