Questa pagina si applica ad Apigee e Apigee hybrid.
Visualizza la documentazione di
Apigee Edge.
![]()
Utilizzando l'editor di pagine, definisci i contenuti del portale utilizzando Markdown o HTML.
Esplorare l'editor di pagine
Accedi all'editor di pagine facendo clic sul nome di una pagina quando visualizzi l'elenco delle pagine, come descritto in Gestire le pagine del portale.
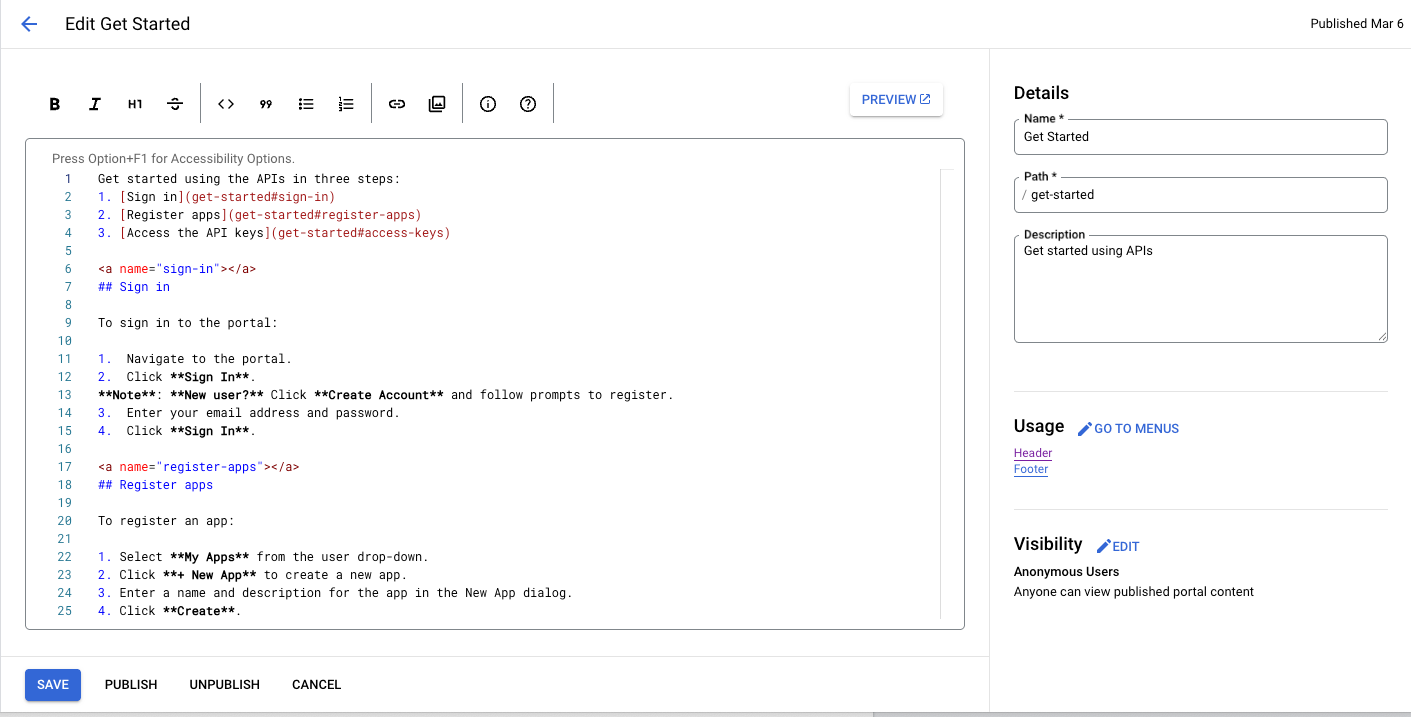
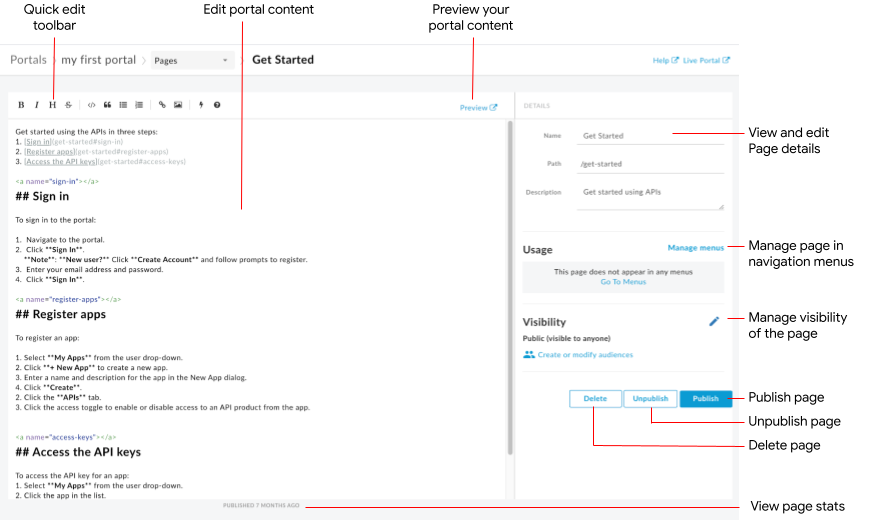
Si apre l'editor di pagine:
UI di Cloud Console


UI classica

L'editor di pagine ti consente di:
- Modifica i contenuti del portale e aggiungi componenti Angular Material nel riquadro a sinistra.
- Utilizza la barra degli strumenti di modifica rapida per applicare rapidamente formati o inserire tag Markdown
- Modifica i dettagli della pagina, ad esempio nome, percorso e descrizione, nel riquadro a destra.
- Gestisci la visibilità di una pagina nel riquadro a destra.
- Visualizzare l'anteprima dei contenuti del portale
- Pubblicare o annullare la pubblicazione di una pagina (vedi Pubblicare i contenuti del portale)
- Gestisci la pagina nei menu di navigazione (vedi Configurare la navigazione)
- Visualizzare la quantità di tempo trascorso dall'ultima pubblicazione della pagina
- Eliminare una pagina
Modifica dei contenuti nell'editor di pagine
Markdown è un linguaggio di formattazione semplice che utilizza un markup di testo normale facile da leggere e scrivere. La sua sintassi è specificata utilizzando caratteri di punteggiatura. Il codice Markdown viene convertito in HTML prima del rendering nel browser.
La barra degli strumenti di modifica rapida nella parte superiore dell'editor di pagine fornisce scorciatoie per applicare formati (ad esempio grassetto, corsivo e così via) o inserire tag Markdown (ad esempio elenchi, immagini, link e così via).
Per un riepilogo rapido della sintassi Markdown, nella barra degli strumenti di modifica rapida:
UI di Cloud Console
Fai clic sull'icona Informazioni.
UI classica
Fai clic sull'icona .
Viene visualizzato il riferimento rapido alla sintassi Markdown.
Per annullare o ripetere l'ultima modifica, premi rispettivamente Comando+Z o Comando+Shift+Z.
Markdown è consigliato se vuoi mantenere semplice il flusso di lavoro di formattazione. Tuttavia, non è pensato per sostituire l'HTML. In HTML puoi eseguire un'ampia gamma di formattazioni che non sono possibili in Markdown. Ad esempio, puoi specificare una classe CSS per un elemento in HTML, ma non in Markdown:
<p class="class1">
Puoi inserire l'HTML in qualsiasi punto del corpo dei contenuti semplicemente inserendo i tag HTML.
Per informazioni sui tag HTML, consulta la specifica HTML5.
Aggiunta di componenti Angular Material
Angular Material fornisce una libreria di componenti UI all'avanguardia. I componenti di Angular Material ti consentono di creare in modo rapido e semplice interfacce utente coerenti, reattive e accessibili utilizzando principi di progettazione moderni.
Componenti disponibili
L'esperienza del portale è creata utilizzando Angular Material e nelle pagine può essere utilizzato un insieme limitato di componenti Angular Material, riepilogati nella tabella seguente.
| Componente | Esempio |
|---|---|
| Pulsanti | Il seguente codice crea un pulsante rettangolare con elevazione.Il seguente codice crea un pulsante circolare con uno sfondo trasparente che include l'icona di avviso. Il colore del pulsante è definito utilizzando la tavolozza dei colori di avviso. |
| Carta | Il seguente codice crea una scheda. La scheda include componenti pulsante e icona, nonché testo del titolo e del corpo. Il colore del pulsante è definito utilizzando la tavolozza dei colori principali. |
| Icona | Il seguente codice crea un'icona a forma di segno di spunta. Per un elenco completo delle icone supportate, consulta Material Design - Icons. |
| Barra strumenti | Il seguente codice crea una semplice barra degli strumenti con testo e un'icona del carrello degli acquisti.
|
Gestione della visibilità di una pagina del portale
La gestione della visibilità di una pagina nel portale è descritta in Gestire la visibilità di una pagina nel portale.
Visualizzazione dell'anteprima dei contenuti del portale
Per visualizzare l'anteprima dei contenuti del portale:
- Accedi all'editor di pagine come descritto in Gestione delle pagine del portale.
Visualizza l'anteprima della pagina.
UI di Cloud Console
- Fai clic su Salva.
- Fai clic su Anteprima.
UI classica
- Fai clic su Anteprima nella barra degli strumenti dell'editor di pagine.
- Se vuoi, naviga tra le altre pagine del portale per visualizzare l'anteprima dei contenuti.
Pubblicazione dei contenuti del portale
La pubblicazione e l'annullamento della pubblicazione dei contenuti del portale sono descritti in Pubblicazione dei contenuti del portale.
Eliminare una pagina
L'eliminazione delle pagine dal portale è descritta in Eliminare le pagine dal portale.

