本頁內容適用於 Apigee 和 Apigee Hybrid。
查看
Apigee Edge 說明文件。
![]()
接著,請更新頂端 (頁首) 和底部 (頁尾) 導覽列,加入「開始使用」頁面。
如要設定導覽:
- 在入口網站詳細資料頁面中,按一下「選單」。
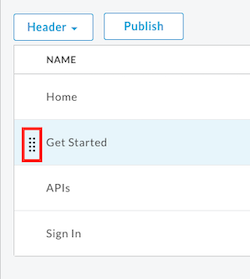
首先,請更新頂端 (頁首) 導覽列,將「開始使用」新增為選單項目。請注意,選單下拉式選單預設會選取「Header」。 開啟導覽選單對話方塊。
Cloud 控制台 UI
按一下「+ 菜單項目」。
傳統版 UI
按一下「+ 菜單項目」。
在導覽選單對話方塊中,輸入下列詳細資料:
欄位 值 名稱 開始使用 網頁路徑或網址 在文字欄位中按一下,然後點選清單中的「開始使用 (/get-started)」。(您可能需要捲動畫面)。 點選「建立」。
重新排列「開始使用」選單項目。
Cloud 控制台 UI
- 按一下「開始使用」列的 向上箭頭,即可將該列往上移動。
- 重複點選,直到「開始使用」出現在「首頁」和「API」之間。
傳統版 UI
- 將游標移至「開始使用」選單項目上,即可顯示動作。
- 按住滑鼠按鈕,然後將游標移至選單項目名稱左側的控點 (
 )。
)。 - 將選單項目拖曳至 API 前方,然後放開滑鼠按鈕。

按一下選單下拉式選單中的「頁尾」,即可更新底部 (頁尾) 導覽列。
重複步驟 2 到 5,在底部 (頁尾) 導覽列中新增「開始使用」選單項目。
將變更發布至已上線的入口網站。
Cloud 控制台 UI
按一下「發布」選單。
傳統版 UI
按一下 [發布]。
在新瀏覽器分頁中開啟直播入口網站 (或重新整理已開啟的直播入口網站)。
Cloud 控制台 UI
按一下「View Live Portal」(查看即時入口網站)。
傳統版 UI
按一下「Live Portal」。
按一下頂端導覽列中的「開始使用」,即可顯示「開始使用」頁面。
接著,您會將 API 發布至入口網站。
1 2 3 4 5 (NEXT) Step 6: Publish an API

