本頁內容適用於 Apigee 和 Apigee Hybrid。
查看
Apigee Edge 說明文件。
![]()
在這個步驟中,您將執行下列步驟,將 API 發布至入口網站:
步驟 1:從規格建立 API Proxy
使用說明 API 的 OpenAPI 規格建立 API Proxy。
如要使用 OpenAPI 規格建立 API Proxy,請按照下列步驟操作:
Cloud 控制台 UI
在 Apigee in Cloud 控制台中,前往「Proxy Development」>「API proxies」頁面。
點選「建立」。「建立 Proxy」精靈會開啟,提示您選取要建立的 API Proxy 類型。
按一下「Proxy template」(Proxy 範本) 方塊。
按一下「OpenAPI 規格範本,反向 Proxy (最常見)」。
在瀏覽器中開啟下列檔案,然後儲存:
https://raw.githubusercontent.com/apigee/api-platform-samples/master/default-proxies/helloworld/openapi/mocktarget3.0.yaml
在「步驟 1:OpenAPI 規格」中,按一下「瀏覽」。
前往剛才下載的 OpenAPI 規格檔案,選取該檔案,然後按一下「開啟」。
點選「下一步」。
在「步驟 2:Proxy 詳細資料」中,系統會使用 OpenAPI 規格中的值預先填入欄位。編輯「Description」欄位,如下所示:API proxy for hello world.
點選「下一步」。
在「步驟 3:流程」中,選取所有作業。
點選「下一步」。
在「步驟 4:部署」中,選取要部署的環境。
按一下 [確定]。
點選「建立」。
部署 Proxy 後,「Deployments」(部署作業) 部分的「Status」(狀態) 欄會顯示綠色圖示,表示 API Proxy 修訂版本已部署。將指標懸停在狀態圖示上,即可查看部署作業的詳細資訊。
傳統版 UI
- 在 Apigee 使用者介面中,選取左側導覽列中的「Develop」>「API proxies」,開啟 API 代理伺服器頁面。
按一下「建立新項目」。

「建立 Proxy」精靈會開啟,提示您選取要建立的 API Proxy 類型。
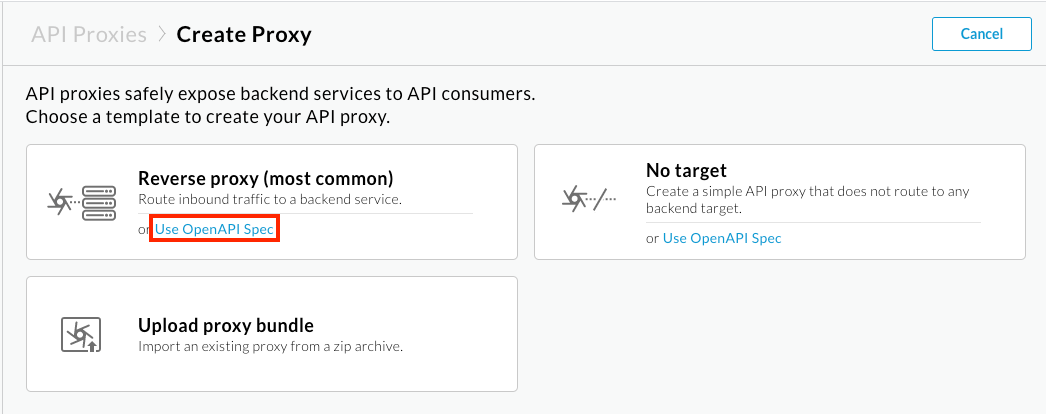
在「反向 Proxy (最常見)」下方,按一下「使用 OpenAPI 規格」。

系統會顯示「使用 OpenAPI 規格」對話方塊。
在「URL」分頁的「OpenAPI Spec URL」欄位中,複製並貼上下列網址:
https://raw.githubusercontent.com/apigee/api-platform-samples/master/default-proxies/helloworld/openapi/mocktarget3.0.yaml
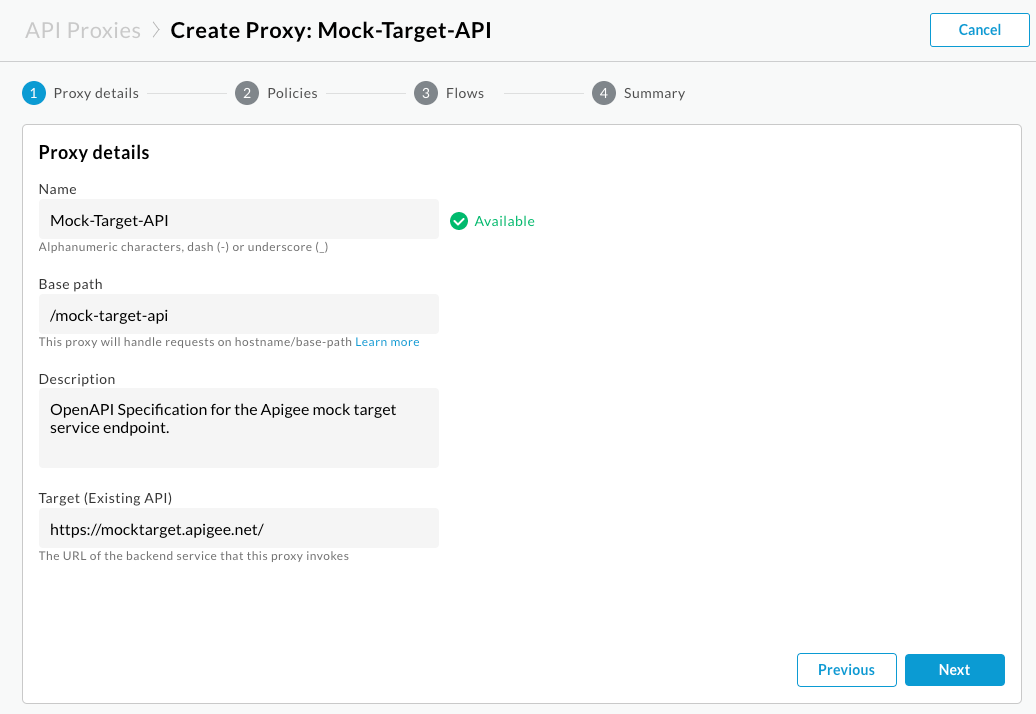
按一下「選取」。 系統會開啟「建立 Proxy」精靈,並使用 OpenAPI 規格中的值預先填入「Proxy 詳細資料」頁面。

編輯「說明」欄位,如下所示:API proxy for hello world.
點選「下一步」。
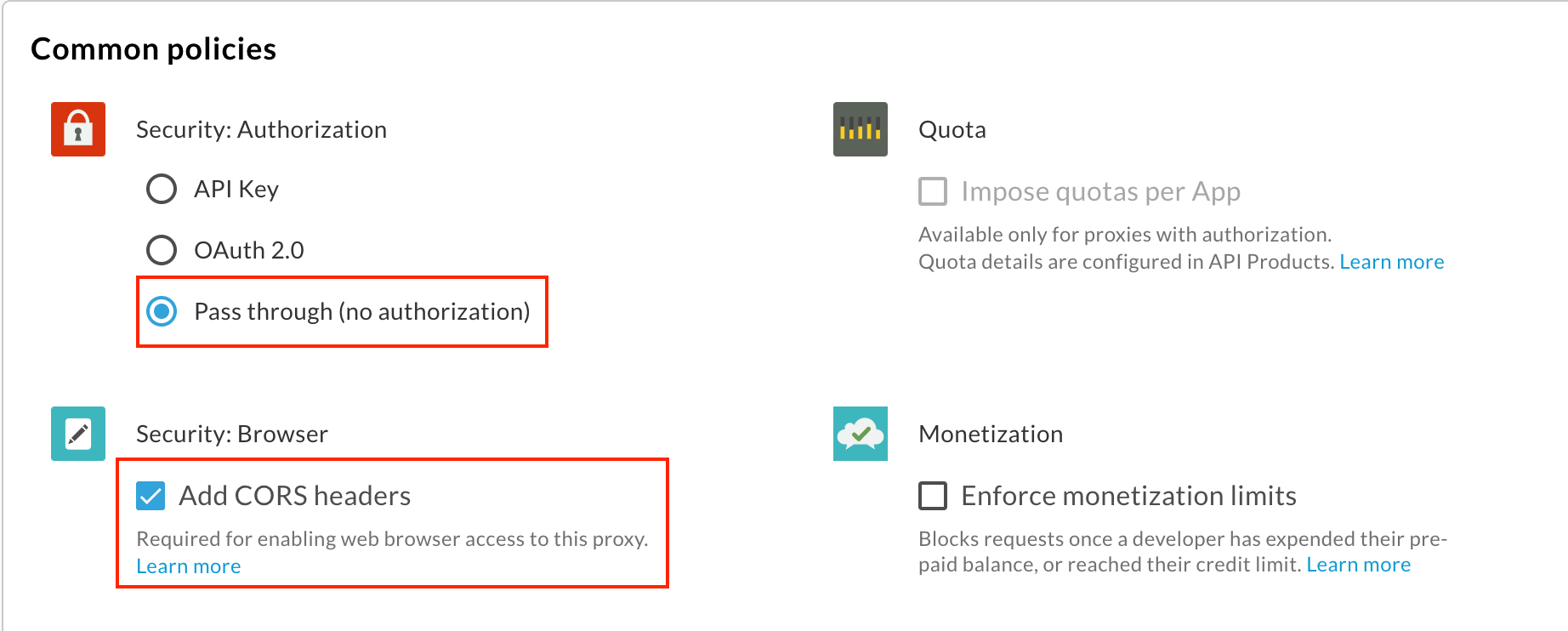
在「政策」頁面中:
- 在「安全性:授權」下方,選取「Pass through (no authorization)」(直通 (無授權))。
- 在「安全性:瀏覽器」下方,選取「新增 CORS 標頭」。

點選「下一步」。
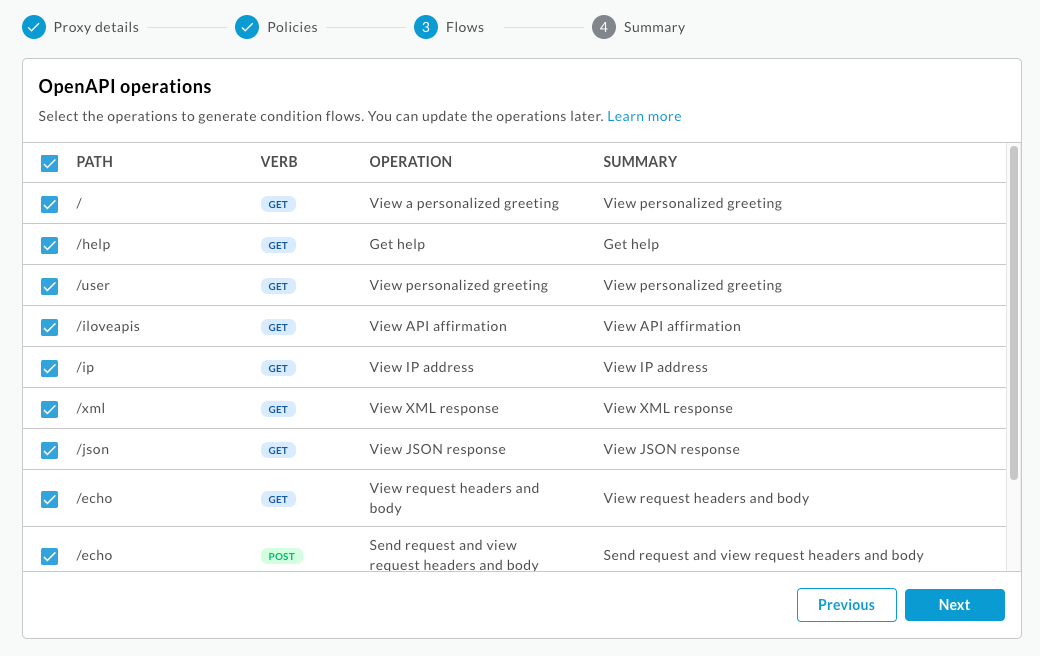
在「Flows」(流程) 頁面中,確認已選取所有作業,然後按一下「Next」(下一步)。

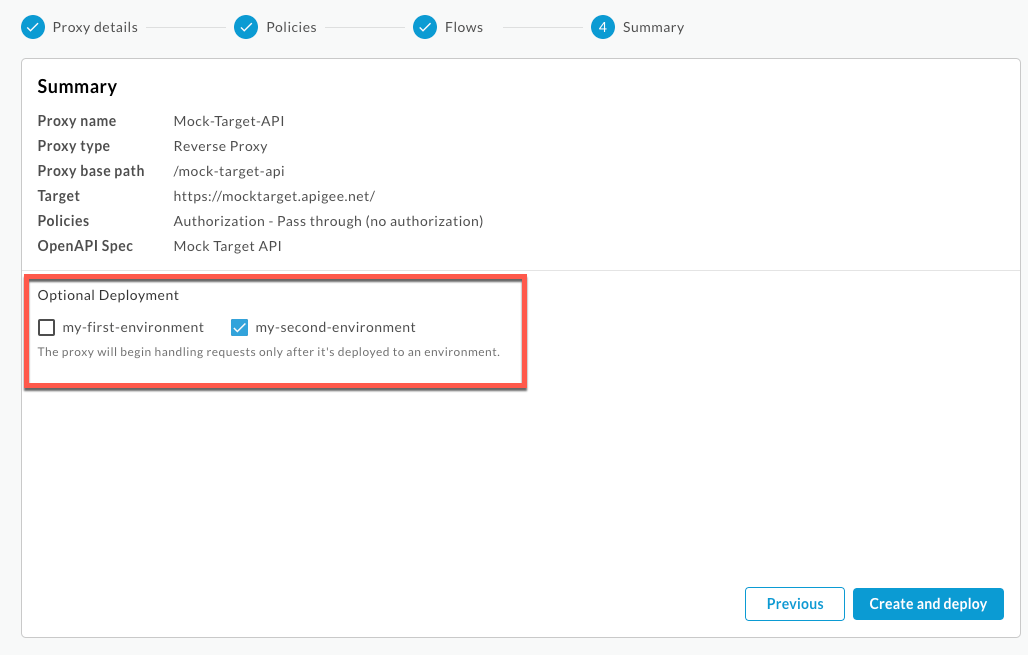
在「摘要」頁面的「選用部署」下方,選取要部署的環境。

按一下「建立並部署」。
在「摘要」頁面中,您會看到確認訊息,表示新的 API Proxy 已成功建立並部署至所選環境。
步驟 2:建立 API 產品
建立 API 產品,內含要向 API 消費者公開的 API 資源。
如要建立 API 產品:
在 Apigee in Cloud 控制台中,前往「Distribution」>「API products」頁面。
按一下「建立」,系統隨即會顯示「產品詳細資料」頁面。 輸入 API 產品的產品詳細資料。
中的值。欄位 值 名稱 Hello World 顯示名稱 Hello World 說明 簡單的「Hello World」範例 環境 選取部署 API Proxy 的環境。 存取 公開 自動核准存取要求 已啟用 配額 (留空) 允許的 OAuth 範圍 (留空) 在「作業」部分中,按一下「新增作業」,找出要新增至 API 產品的作業。
- 在「來源」下方,選取「API Proxy」,然後從下拉式選單中選取「Mock-Target-API」。
- 在「Operation」(作業) 下,於「Path」(路徑) 欄位中輸入正斜線 (
/)。 忽略其他欄位。
按一下「儲存」儲存作業。
按一下「儲存」即可儲存產品。
步驟 3:將 API 發布至入口網站
將 API 發布至入口網站,讓客戶瞭解及使用。
如要將 API 發布至入口網站,請按照下列步驟操作:
Cloud 控制台 UI
在 Apigee in Cloud 控制台中,前往「Distribution」>「Portals」頁面。
按一下「My first portal」列,開啟入口網站。
按一下「API」分頁標籤。
按一下「+ API」。
在「API product」(API 產品) 部分選取「Hello World」。
選取「已發布 (列於目錄)」,將 API 發布至入口網站。
在「顯示標題」中輸入「Hello World」。
在「顯示圖片」中,按一下「選取」。
按一下「素材資源」。
按一下
home-background.jpg的「預覽」。按一下「選取」。
如要自動從 OpenAPI 規格的快照產生 API 說明文件,請按照下列步驟操作:
- 選取「OpenAPI 文件」。
- 按一下「選取」。
- 按一下「網址」分頁標籤。
- 在「規格名稱」欄位中輸入 helloworld。
- 複製下列網址並貼到「網址」欄位:
https://raw.githubusercontent.com/apigee/api-platform-samples/master/default-proxies/helloworld/openapi/mocktarget3.0.yaml
- 按一下「選取」。
按一下 [儲存]。
傳統版 UI
- 在 Apigee 使用者介面中,前往入口網站的「APIs」頁面:
- 在左側導覽列中,依序選取「發布」>「入口網站」。
- 按一下「My first portal」列,開啟入口網站。
- 按一下「API Catalog」(API 目錄),顯示 API 頁面。
- 按一下「+」。
- 在「Add an API product to the catalog」對話方塊中選取「Hello World」,然後點選「Next」。
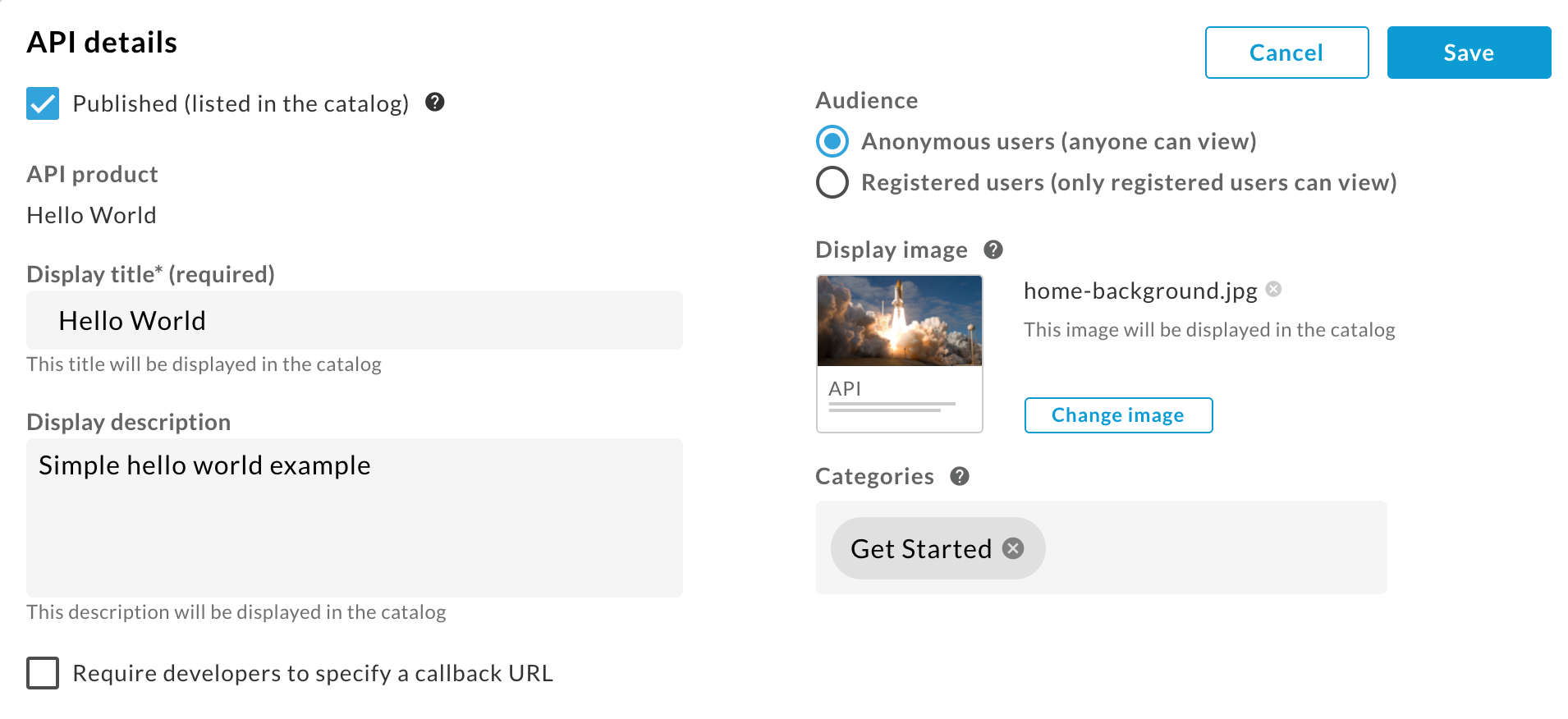
- 在「API details」(API 詳細資料) 下方,設定下列選項:
- 選取「已發布 (列於目錄)」,將 API 發布至入口網站。
- 如為顯示圖片:
- 按一下「選取圖片」。
- 在「選取圖片」對話方塊的現有圖片清單中,按一下
home-background.jpg。 - 按一下「選取」。
- 預覽圖片,然後按一下「選取」。
- 在「類別」中輸入「開始使用」,然後按 Enter 鍵。
將其他所有值設為預設值。

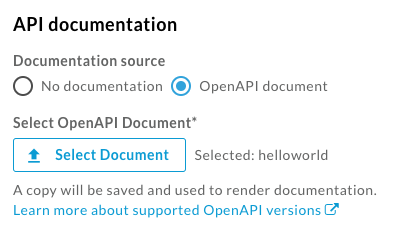
- 在「API 說明文件」下方,如要從 OpenAPI 規格的快照自動產生 API 參考說明文件,請按照下列步驟操作:
- 選取「OpenAPI 文件」。
- 按一下「選取文件」。
- 選取「從網址匯入」分頁標籤。
- 在「Spec name」(規格名稱) 欄位中輸入 helloworld。
- 複製下列網址並貼到「URL」欄位,然後按下「Enter」鍵:
https://raw.githubusercontent.com/apigee/api-platform-samples/master/default-proxies/helloworld/openapi/mocktarget3.0.yaml
- 按一下「選取」。

- 按一下「儲存」。
步驟 4:查看 API 參考資料說明文件
如要查看 API 參考說明文件,請按照下列步驟操作:
- 在 Apigee UI 中,按一下「Live Portal」,即可在已上線的入口網站中查看變更 (如果已在其他分頁中開啟已上線的入口網站,請重新整理)。
- 在直播入口網站中:
- 按一下頂端導覽列的「API」,即可查看已發布的 API。
- 按一下「Hello World」資訊卡,即可查看 API 參考說明文件。
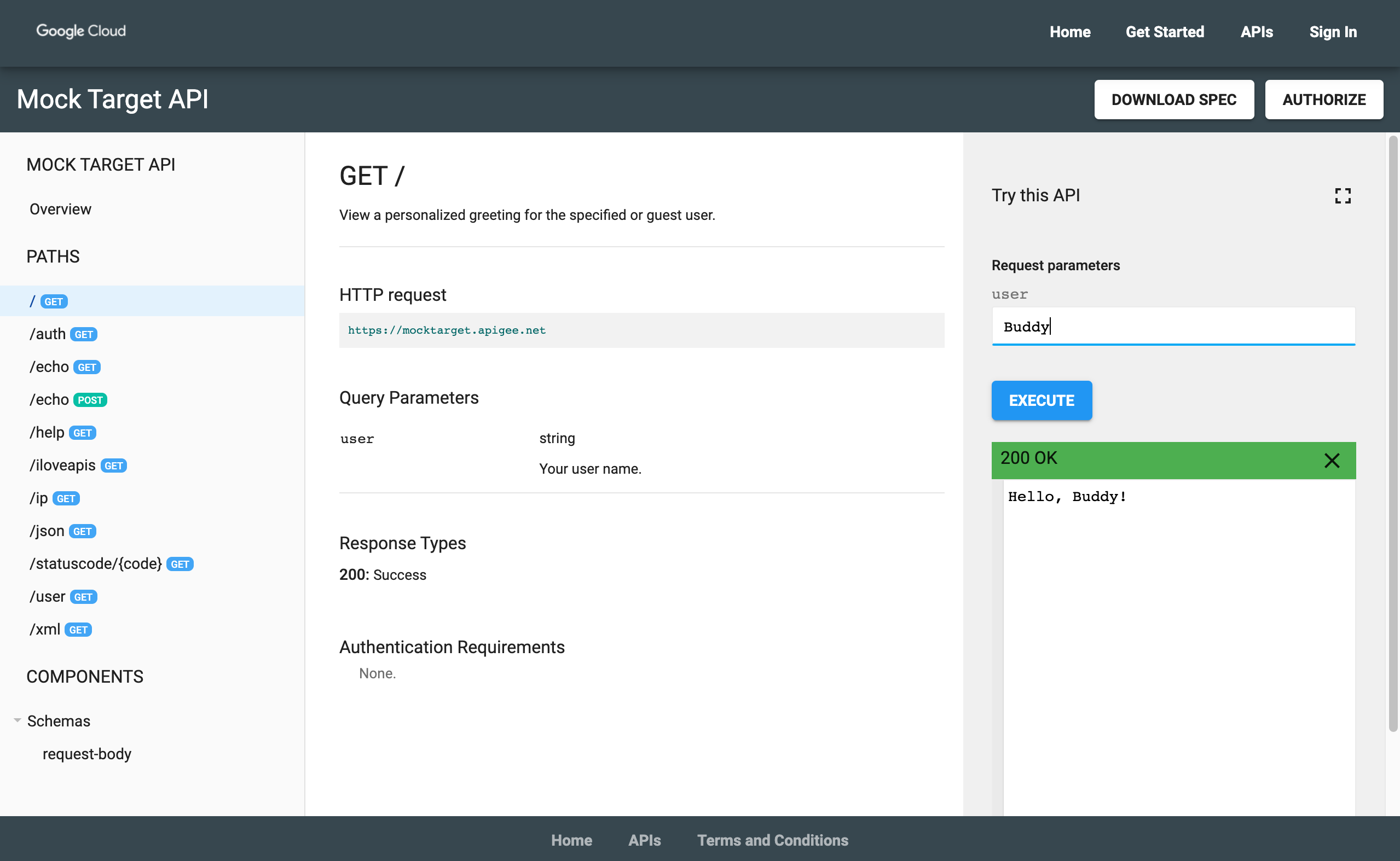
- 快來試試 API!