本頁內容適用於 Apigee 和 Apigee Hybrid。
查看
Apigee Edge 說明文件。
![]()
請按照下列各節所述管理入口網站的網頁。
關於保留的網址路徑
下列網址路徑保留供開發人員入口網站使用,建立頁面時無法指定為頁面路徑:
aaccounts/createapiscreatedocsloginlogoutmy-appssitesteams
保留路徑 /create 可做為 MenuItem 的目標網址,或從網頁連結至該路徑。
/create保留路徑會重新導向至帳戶建立頁面。
瀏覽「頁面」頁面
如要存取「網頁」頁面,請按照下列步驟操作:
Cloud 控制台 UI
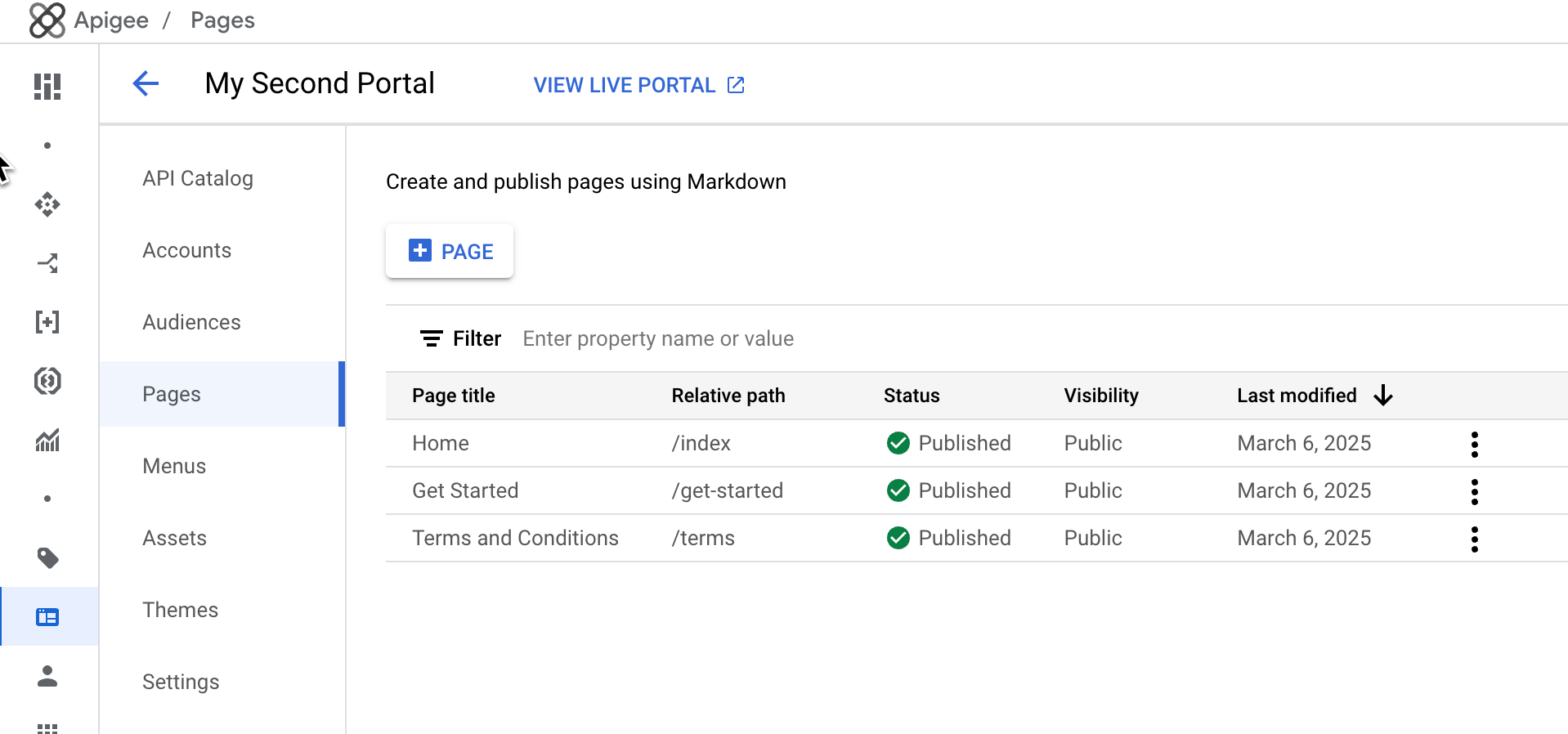
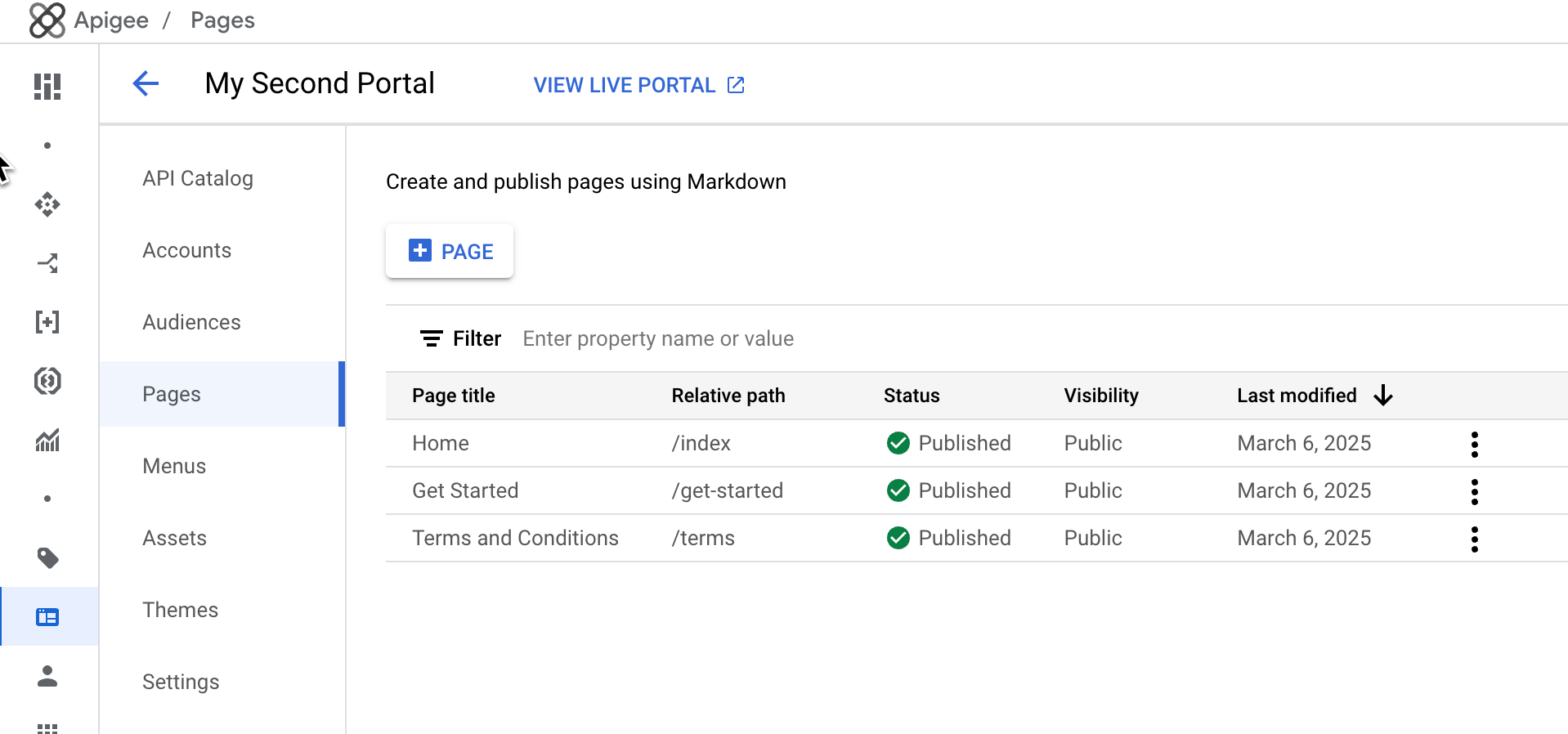
在 Apigee in Cloud 控制台中,前往「Distribution」>「Portals」頁面。
系統會顯示入口網站中的頁面清單。


傳統版 UI
- 在側邊導覽列中依序選取「發布」>「入口網站」,然後選取您的入口網站,並按一下到達網頁上的「頁面」。
- 編輯入口網站時,請選取頂端導覽列下拉式選單中的「頁面」。
系統會顯示入口網站中的頁面清單。

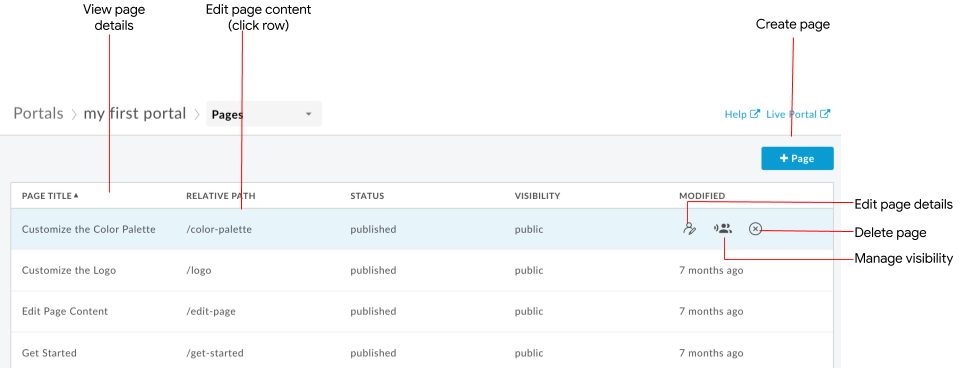
「頁面」頁面可讓您:
- 建立頁面
- 查看頁面詳細資料,包括名稱、相對路徑、狀態、瀏覽權限,以及頁面上次修改後經過的時間
- 編輯網頁內容和詳細資料
- 管理入口網站中網頁的顯示設定
- 刪除入口網站中的網頁
- 依資料欄排序網頁清單 (箭頭會指出有效資料欄和排序內容的方向)
建立頁面
如要建立新網頁,請按照下列步驟操作:
- 存取「Pages」頁面。
- 按一下「+Page」。
在「建立頁面」對話方塊中,輸入下列詳細資料:
欄位 說明 是否必要 名稱 頁面名稱。入口網站中的網頁名稱不得重複。這個名稱會顯示在入口網站頁首和瀏覽器分頁中。 是 路徑 要用於網頁的易記相對網址。如需最佳做法,請參閱「實作搜尋引擎最佳化 (SEO)」。只能使用英數字元和連字號,不得包含空格和特殊字元。預設為頁面名稱,空格會轉換為破折號。
注意:建立入口網站時,請避免指定保留的網址路徑。如需保留的網址路徑清單,請參閱「關於保留的網址路徑」。是 儲存網頁。
Cloud 控制台 UI
按一下 [儲存]。
傳統版 UI
點選「建立」。
編輯網頁內容
如要編輯頁面內容,請按照下列步驟操作:
- 存取「Pages」頁面。
- 按一下要編輯的網頁名稱。
- 編輯網頁內容。請參閱「使用頁面編輯器開發入口網站內容」。
編輯頁面詳細資料
如要編輯頁面的詳細資料,包括名稱、說明和相對路徑,請按照下列步驟操作:
- 存取「Pages」頁面。
開啟編輯器。
Cloud 控制台 UI
在要編輯的頁面列中,依序點選「更多」「編輯」。
傳統版 UI
將游標移至要編輯的頁面,然後按一下動作選單中的
 。
。編輯頁面詳細資料。
儲存網頁。
Cloud 控制台 UI
按一下 [儲存]。
傳統版 UI
點選「建立」。
管理入口網站中網頁的顯示設定
。如要管理入口網站中網頁的顯示設定,請按照下列步驟操作:
開啟曝光率編輯器:
Cloud 控制台 UI
- 在要修改的頁面列中,依序點選「更多」「編輯」。
- 在「顯示設定」區域中,按一下「編輯」。
傳統版 UI
將游標移到要管理顯示設定的頁面上,然後按一下動作選單中的
 。系統會開啟「可見度」對話方塊。
。系統會開啟「可見度」對話方塊。選取下列選項之一:
- 公開 (所有人都能查看),允許所有使用者查看頁面。
- 通過驗證的使用者,只允許已註冊的使用者查看網頁。
- 選取的目標對象,選取要允許查看頁面的特定目標對象。如要瞭解如何管理為入口網站定義的目標對象,請參閱「 管理入口網站的目標對象」。
儲存瀏覽權限設定。
Cloud 控制台 UI
按一下 [套用]。
傳統版 UI
按一下 [儲存]。
從入口網站刪除網頁
如要從入口網站刪除頁面,請按照下列步驟操作:
刪除頁面。
Cloud 控制台 UI
- 依序按一下「更多」和「刪除」。
- 輸入「Delete」(刪除),然後按一下「Delete page」(刪除頁面)確認操作。
傳統版 UI
- 將游標移至要編輯的頁面,然後按一下動作選單中的
 。
。 - 按一下「刪除」確認執行。

