本頁內容適用於 Apigee 和 Apigee Hybrid。
查看
Apigee Edge 說明文件。
![]()
使用頁面編輯器,以 Markdown 或 HTML 定義入口網站內容。
瀏覽頁面編輯器
如要存取頁面編輯器,請在查看頁面清單時點選頁面名稱,詳情請參閱「管理入口網站中的頁面」。
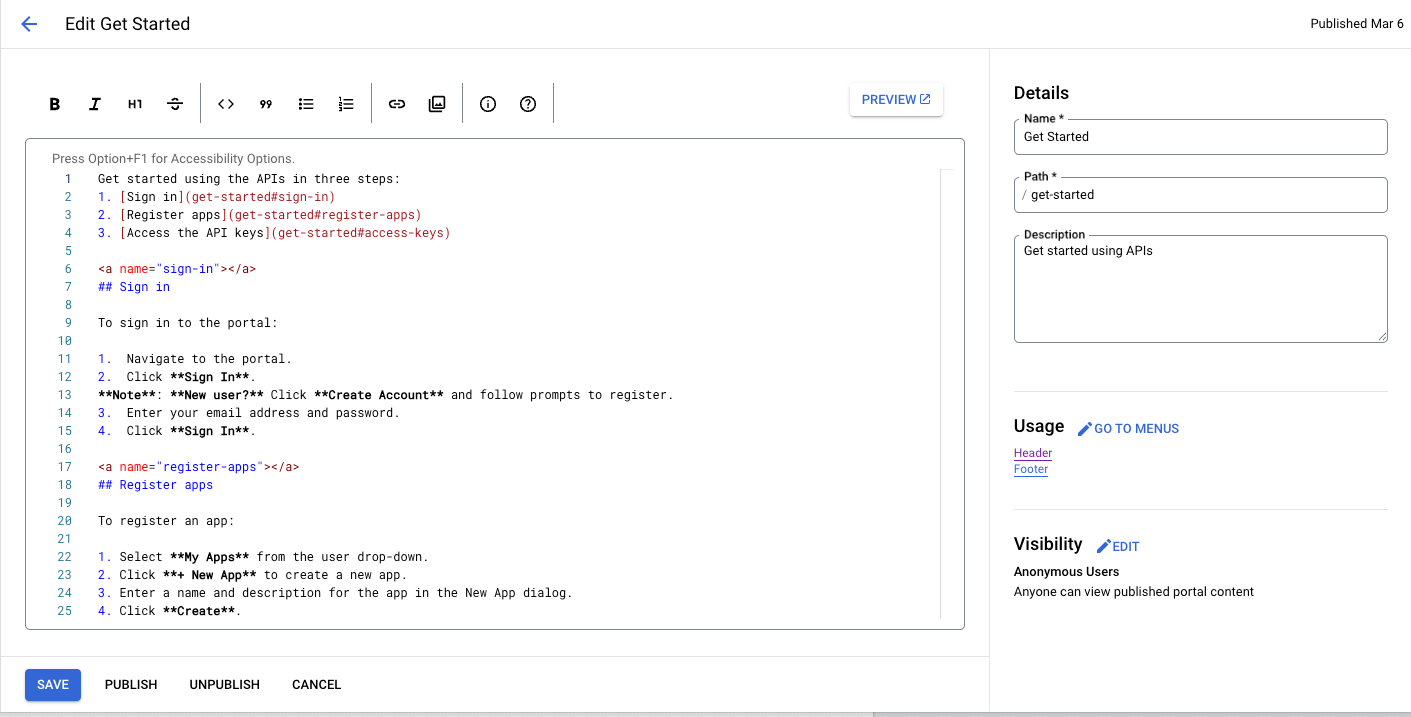
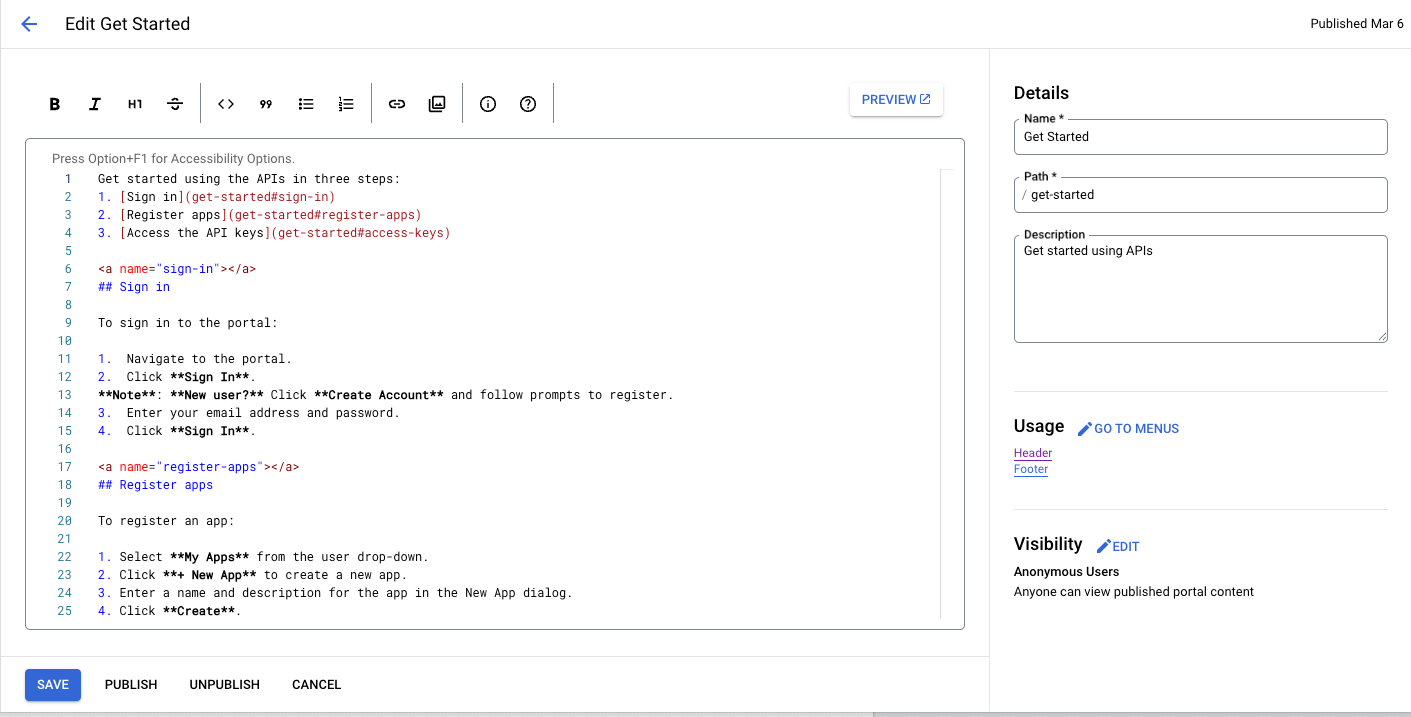
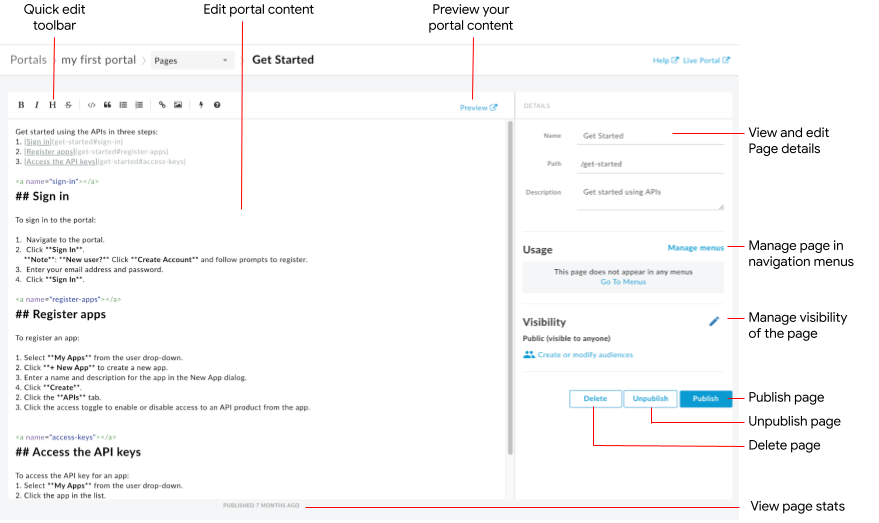
頁面編輯器隨即開啟:
Cloud 控制台 UI


傳統版 UI

頁面編輯器可讓您:
- 在左窗格中編輯入口網站內容,並新增 Angular Material 元件
- 使用快速編輯工具列快速套用格式或插入 Markdown 標記
- 在右側窗格中編輯頁面詳細資料,例如名稱、路徑和說明
- 在右窗格管理頁面的顯示設定
- 預覽入口網站內容
- 發布或取消發布頁面 (請參閱「發布入口網站內容」)
- 在導覽選單中管理頁面 (請參閱「設定導覽」)
- 查看頁面上次發布至今的時間
- 刪除頁面
在網頁編輯器中編輯內容
Markdown 是一種簡單的格式語言,使用易於讀寫的純文字標記。其語法是使用標點符號字元指定,Markdown 會先轉換為 HTML,再於瀏覽器中顯示。
頁面編輯器頂端的快速編輯工具列提供捷徑,可套用格式 (例如粗體、斜體等) 或插入 Markdown 標記 (例如清單、圖片、連結等)。
如要快速查看 Markdown 語法摘要,請在快速編輯工具列中執行下列操作:
Cloud 控制台 UI
按一下「資訊」圖示 。
傳統版 UI
按一下 圖示。
系統會顯示 Markdown 語法快速參考資料。
如要復原或重做上次的編輯動作,請分別按下 Command+z 或 Command+Shift+z。
如要簡化格式設定工作流程,建議使用 Markdown。不過,這並非要取代 HTML。HTML 可設定的格式種類繁多,Markdown 則無法。舉例來說,您可以在 HTML 中為元素指定 CSS 類別,但無法在 Markdown 中執行這項操作:
<p class="class1">
只要輸入 HTML 標記,即可在內容主體中插入 HTML。
如要瞭解 HTML 標記,請參閱 HTML5 規格。
新增 Angular Material 元件
Angular Material 提供先進的 UI 元件庫。Angular Material 元件可讓您運用現代設計原則,快速輕鬆地建構一致、具備回應性且易於存取的使用者介面。
可用的元件
入口網站體驗是使用 Angular Material 建構而成,網頁中可使用的 Angular Material 元件有限,詳情請參閱下表。
| 元件 | 範例 |
|---|---|
| 按鈕 | 下列程式碼會建立具有高程的矩形按鈕。下列程式碼會建立包含警告圖示的透明背景圓形按鈕。按鈕顏色是使用警告調色盤定義。 |
| 資訊卡 | 下列程式碼會建立資訊卡。資訊卡包含按鈕和圖示元件,以及標題和內文。按鈕顏色是使用主要調色盤定義。 |
| 圖示 | 下列程式碼會建立勾號圖示。如需支援的圖示完整清單,請參閱「Material Design - Icons」。 |
| 工具列 | 下列程式碼會建立簡單的工具列,其中包含文字和購物車圖示。 |
管理入口網站中網頁的顯示設定
如要瞭解如何管理入口網站中網頁的顯示設定,請參閱「管理入口網站中網頁的顯示設定」。
預覽入口網站內容
如要預覽入口網站內容,請按照下列步驟操作:
- 如「管理入口網站的網頁」一文所述,存取頁面編輯器。
預覽頁面。
Cloud 控制台 UI
- 按一下 [儲存]。
- 按一下「預覽」。
傳統版 UI
- 按一下頁面編輯器工具列中的「預覽」。
- 視需要瀏覽入口網站中的其他頁面,預覽內容。
發布入口網站內容
如要瞭解如何發布及取消發布入口網站內容,請參閱「發布入口網站內容」。
刪除頁面
如要瞭解如何從入口網站刪除頁面,請參閱「從入口網站刪除頁面」。

