Esta página se aplica à Apigee e à Apigee híbrida.
Confira a documentação da
Apigee Edge.
![]()
A Apigee oferece um portal integrado e simples de usar para documentar e gerenciar o acesso às suas APIs e promover sua comunidade de desenvolvedores de aplicativos.
Todos os usuários da Apigee têm acesso às ferramentas de desenvolvimento do portal integrado que permitem criar o próprio portal do desenvolvedor rapidamente, oferecendo uma alternativa ao desenvolvimento do portal com base no Drupal. Para uma comparação de recursos, consulte Comparação de recursos do portal do desenvolvedor.
Principais recursos e benefícios
O portal integrado oferece os seguintes recursos e benefícios:| Recurso | Vantagens |
|---|---|
| Desenvolvimento de conteúdo do portal | Desenvolva o conteúdo do portal de forma rápida e fácil.
|
| Aparência do portal | Personalize totalmente a aparência do seu portal usando folhas de estilo SCSS e marcas personalizadas. |
| Documentação da API | Gere automaticamente a referência da API com base nas especificações da OpenAPI. |
| Registro de autoatendimento | Fornece registro de autoatendimento para que os desenvolvedores criem apps usando suas APIs. |
| Gerenciamento de público-alvo | Controlar quem pode acessar o conteúdo e as APIs do portal |
| Analytics | Configure o Google Analytics e o acompanhamento de análise personalizado. |
| Personalizações avançadas | Realize personalizações avançadas de portal, incluindo:
|
Como a Apigee aborda a segurança no portal integrado
A tabela a seguir descreve como a Apigee aborda a segurança por meio de recursos integrados no portal integrado.
| Recurso | Endereços |
|---|---|
| Requer segurança HTTPS e de camada de transporte (TLS) | Aplica a comunicação criptografada |
Inclui registro de domínio apigee.io com Lista de sufixos públicos
|
Impede que os "supercookies" sejam definidos nos subdomínios de apigee.io
|
Exige:
|
Protege contra ataques de injeção de HTML, SQL ou back-end |
Inclui cabeçalho XSS x-content-type-options: nosniff
|
Não permite que navegadores tentem adivinhar tipos MIME |
Inclui cabeçalho XXS x-frame-options: deny
|
Não permite a incorporação de conteúdo do portal em um iFrame |
Inclui cabeçalho XXS x-xss-protection: 1
|
Não permite o carregamento das páginas quando elas detectam ataques de scripting em vários locais (XSS) |
| Usa tokens CSRF | Protege contra falsificação de solicitações entre vários locais |
Aproveita:
|
Proteção de dados do cliente |
Como o portal integrado se comunica com a Apigee
A maioria das informações usadas pelo portal do desenvolvedor é armazenada na Apigee. O portal atua como um cliente da Apigee. Conforme necessário, o portal do desenvolvedor envia uma solicitação REST HTTP ou HTTPS para recuperar informações da Apigee ou enviá-las à Apigee. Por exemplo, quando um usuário registra um novo aplicativo no portal, o portal envia uma solicitação à Apigee para armazenar informações sobre o aplicativo.
Veja mais detalhes nas seções a seguir.
Em que as chaves de API e o registro do app são armazenados
Quando um usuário do portal conclui o processo de registro do aplicativo no portal integrado, o portal envia informações sobre o aplicativo para a Apigee, incluindo o nome do aplicativo e os produtos da API associados ao aplicativo. Se a Apigee registrar o aplicativo, a Apigee retornará uma única chave de API ao portal. O usuário do portal usa essa chave de API para acessar os produtos de API associados ao aplicativo.
As informações sobre os apps e as chaves de API são armazenadas apenas na Apigee e não no portal. Quando um usuário do portal usa o portal para visualizar informações sobre um app, por exemplo, na página "My Apps", o portal faz uma solicitação à Apigee com a chave de API para acessar as informações.
Da mesma forma, quando um usuário do portal adiciona, remove ou modifica um aplicativo, o portal envia as modificações à Apigee para serem armazenadas.
Como todas as informações sobre apps e chaves de API são armazenadas na Apigee, um administrador da Apigee pode modificar essas informações usando a IU da Apigee ou API de gerenciamento. Por exemplo, um administrador pode:
- Adicionar, remover ou modificar um app do desenvolvedor
- Aprovar ou revogar uma chave de API de um app do desenvolvedor
Para mais informações, consulte Como controlar o acesso às APIs registrando aplicativos.
Onde as informações da conta do desenvolvedor do app são armazenadas
As informações da conta de desenvolvedor são armazenadas na Apigee, da seguinte maneira:
- Com o provedor de identidade integrado ativado, as informações de um usuário do portal são armazenadas no provedor de identidade quando o usuário cria uma conta. As informações são exibidas na página Usuários.
- Com o provedor de identidade de SAML, ativado, um registro de sombra das informações é armazenado no provedor de identidade quando um usuário do portal faz login no portal. O registro de sombra é exibido na página Usuários.
- Depois que um usuário do portal registra um app de desenvolvedor, as informações da conta de usuário são sincronizadas e disponibilizadas na Apigee na página Desenvolvedores.
As seguintes informações da conta de usuário são armazenadas na Apigee:
- Nome e sobrenome
- Endereço de e-mail
- Nome de usuário
- Status da conta do portal (ativa ou inativa)
- Função do portal (usuário autenticado, administrador, outro)
- Permissões baseadas em papéis
- Equipes em que o usuário do portal é membro (se você tiver inscrito na versão de prévia do recurso "Equipes")
O endereço de e-mail é a chave primária usada pela Apigee para identificar o desenvolvedor, e cada uma precisa ser exclusiva. A partir da chave primária, a Apigee gera um ID de desenvolvedor exclusivo para cada organização a que a conta de desenvolvedor pertence.
Para mais informações, consulte Registrar desenvolvedores de apps.
Onde as informações da equipe de desenvolvedores são armazenadas (prévia)
Quando uma equipe de desenvolvedores é criada no portal por um usuário do portal, as informações dessa equipe são armazenadas na Apigee, incluindo:
- Nome e descrição da equipe de desenvolvedores
- Membros da equipe de desenvolvimento e os papéis deles
- Apps a que a equipe de desenvolvedor foi atribuída
- Públicos-alvo atribuídos à equipe de desenvolvedores
- Horário em que a equipe de desenvolvedores foi criada
Um endereço de e-mail exclusivo é gerado automaticamente para a equipe de desenvolvedores e serve como a chave primária usada pela Apigee para identificar a equipe de desenvolvedores.
Para mais informações, consulte Compartilhar a responsabilidade de um app usando equipes de desenvolvedores (prévia) e Gerenciar equipes de desenvolvedores.
Sobre o portal de amostra
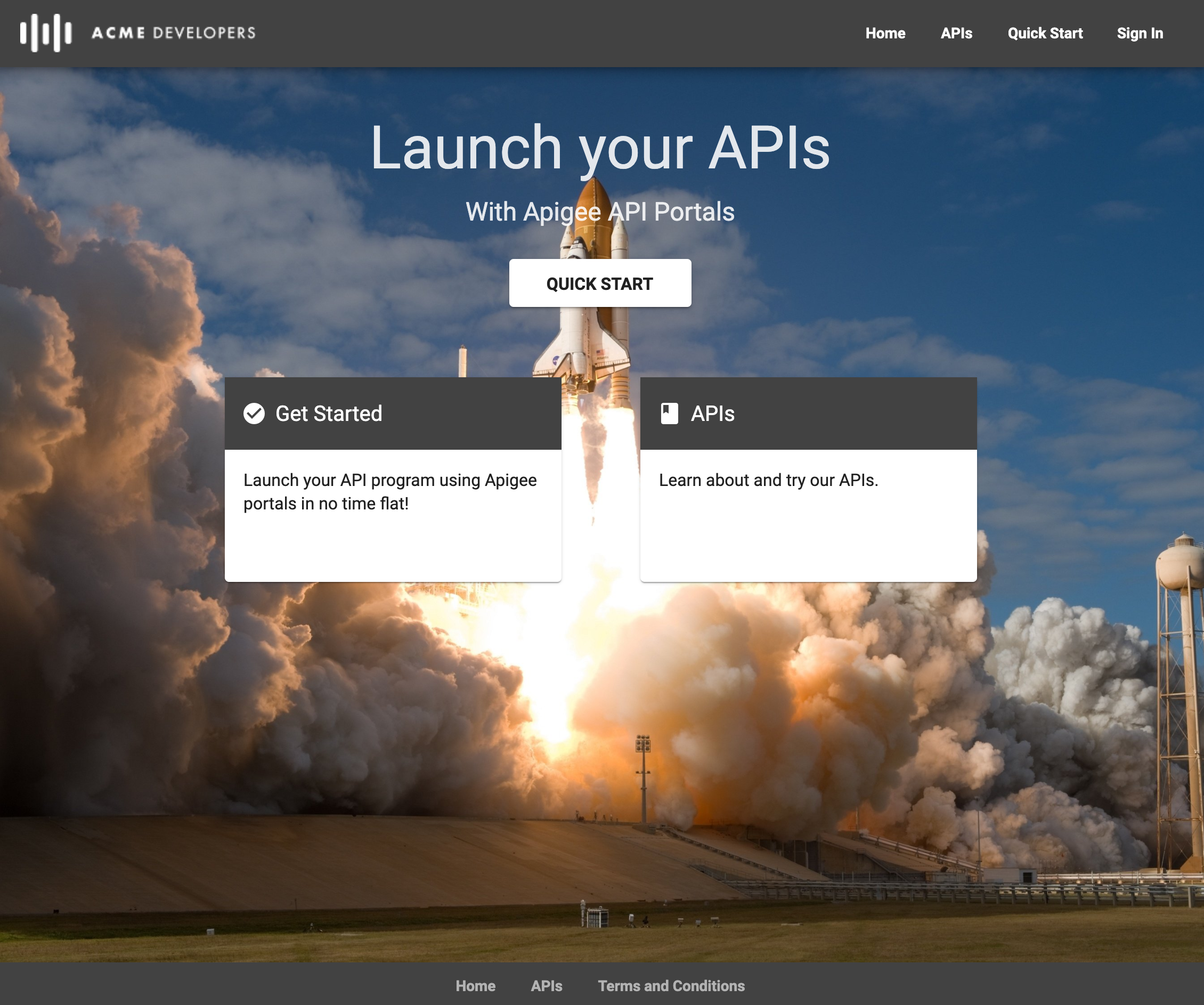
Quando você cria um novo portal, um conjunto de páginas iniciais é fornecido para uso como ponto de partida. As páginas iniciais têm conteúdo de demonstração para inspirar o desenvolvimento do seu portal à medida que você substitui o texto e as imagens pelo seu conteúdo exclusivo. O tema do portal de amostra usa temas de material de design e SCSS.
A seguir, mostramos a página inicial do portal de amostra.

As páginas iniciais fornecidas com o portal de amostra incluem:
| Page | Descrição |
|---|---|
| Home | Página inicial do portal que descreve as APIs exibidas. Exibe a página inicial padrão do seu portal (index.html). Demonstra o uso de componentes de material angular, conforme descrito em Adicionar componentes de material angular. |
| Primeiros passos | Página de conteúdo de amostra. Saiba como editar essa página e adicioná-la à navegação superior seguindo o tutorial. |
| APIs | Lista de APIs disponíveis. Quando você gera documentação de referência da API interativa, links para o conteúdo são adicionados automaticamente a esta página. Observação: o conteúdo desta página é gerado automaticamente com base nas APIs que você publica no seu portal. Não é possível editar o conteúdo desta página diretamente. Ele não será exibido na lista de páginas. É possível modificar o estilo da página usando o editor de temas do portal. |
| Meus aplicativos | Lista de aplicativos registrados para um usuário autorizado. Consulte Como os usuários do portal interagem com seu portal. Observação: o conteúdo desta página é gerado automaticamente com base nos aplicativos do usuário registrados. Não é possível editar o conteúdo da página diretamente. Ele não será exibido na lista de páginas. É possível modificar o estilo da página usando o editor de temas. |
| Faça login | Página de login para usuários registrados. Novos usuários podem se registrar nesta página clicando em Criar uma conta. Consulte Como os usuários do portal interagem com seu portal. Observação: a página de login é incluída automaticamente no portal. Você pode personalizar o logotipo na página de login e adicionar campos de registro personalizados à página "Criar conta". Não é possível editar o conteúdo da página diretamente. Ele não será exibido na lista de páginas. ” |
| Termos e Condições | Amostra de página de Termos e Condições. |

