이 페이지는 Apigee 및 Apigee Hybrid에 적용됩니다.
Apigee Edge 문서 보기
![]()
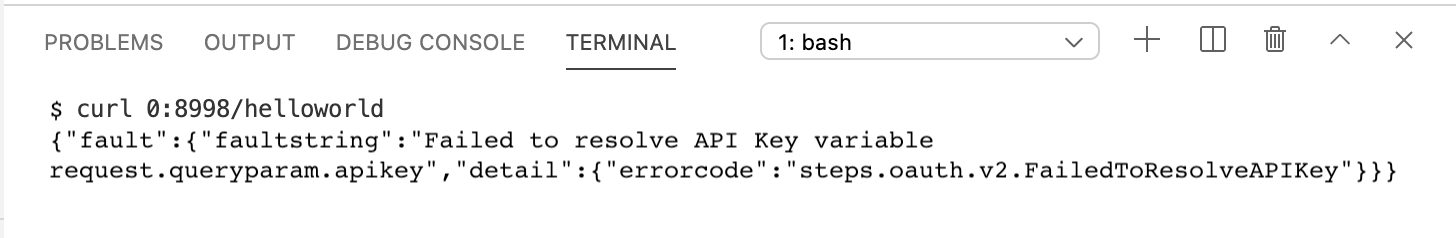
배포된 helloworld API를 테스트하려면 Cloud Code의 Apigee에서 터미널 탭을 클릭하고 다음 curl 호출을 입력합니다.
curl 0:8998/helloworld
다음과 같은 오류 메시지가 표시됩니다.

API 프록시를 만들 때 API 키 기반 인증을 사용 설정했으므로 API를 호출할 때 apikey 쿼리 매개변수를 사용하여 API 키를 전달해야 합니다.
API 키를 얻으려면 테스트 번들을 만들고 다음 테스트 리소스를 구성해야 합니다.
API 제품: API를 번들로 만들고 개발자에게 제공하는 데 사용합니다.
개발자: API에 액세스할 앱을 만듭니다.
개발자 앱: API 키를 사용하여 API에 액세스할 수 있도록 설정합니다.
테스트 리소스 빌드 및 내보내기
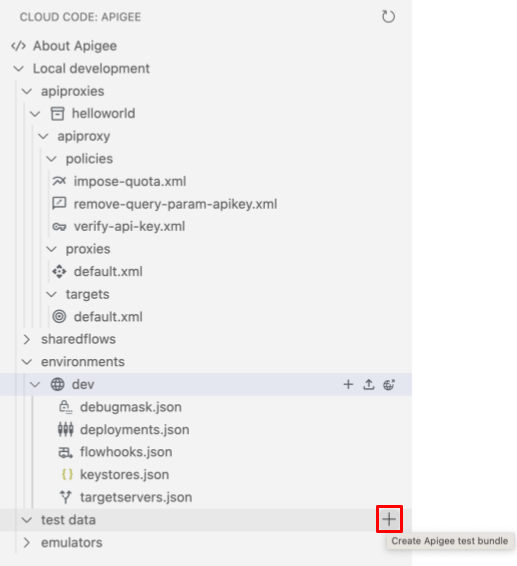
- 테스트 번들을 만듭니다.
- test data 폴더 위에 커서를 놓고
 를 클릭합니다.
를 클릭합니다.

테스트 번들 만들기 마법사가 열립니다.
- 테스트 번들 이름으로 mytestbundle을 입력하고 Enter 키를 누릅니다.
테스트 번들이 생성됩니다.
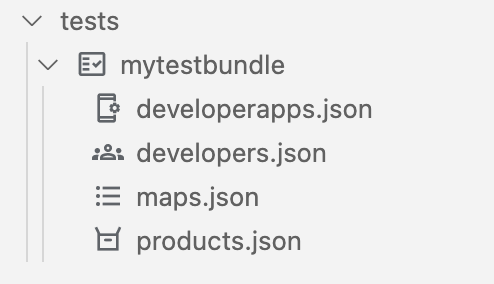
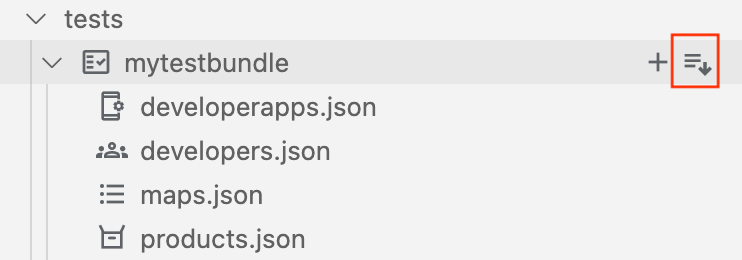
- mytestbundle 폴더를 펼쳐 콘텐츠를 확인합니다.

- test data 폴더 위에 커서를 놓고
- API 제품 테스트 리소스를 구성합니다.
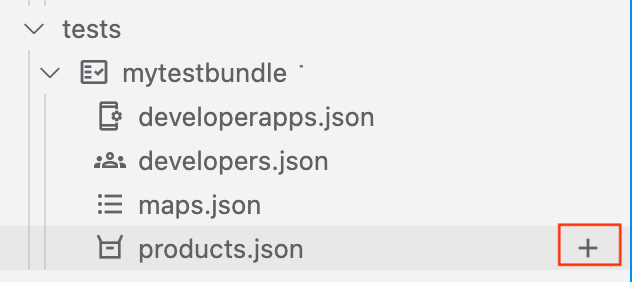
- products.json 파일 위에 커서를 놓고
 아이콘을 클릭합니다.
아이콘을 클릭합니다.

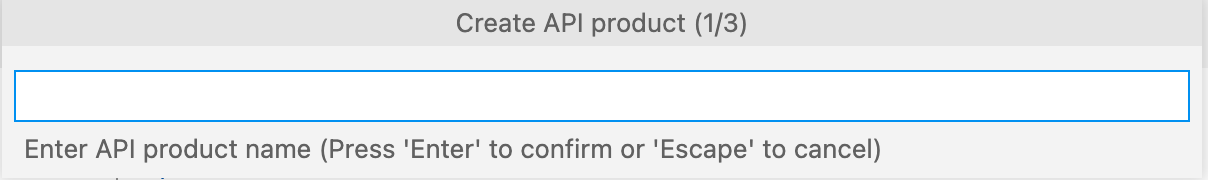
API 제품 만들기 마법사가 열립니다.

- API 제품 이름으로 myproduct를 입력하고 Enter 키를 눌러 확인하고 계속 진행합니다.
- API 제품 설명으로 myproduct를 입력하고 Enter 키를 눌러 확인하고 계속 진행합니다.
- helloworld를 선택하여 API 제품에 API 프록시를 추가하고 확인을 클릭합니다.
products.json파일은 새 API 제품이 구성된 편집기에서 열립니다.[ { "attributes": [ { "name": "sample_attribute_0", "value": "sample_attribute_value_0" } ], "scopes": [], "environments": [], "apiResources": [ "/", "/*", "/**" ], "quota": "100", "quotaInterval": "1", "quotaTimeUnit": "minute", "name": "myproduct", "displayName": "myproduct", "proxies": [ "helloworld" ] } ]
- products.json 파일 위에 커서를 놓고
- 개발자 테스트 리소스를 구성합니다.
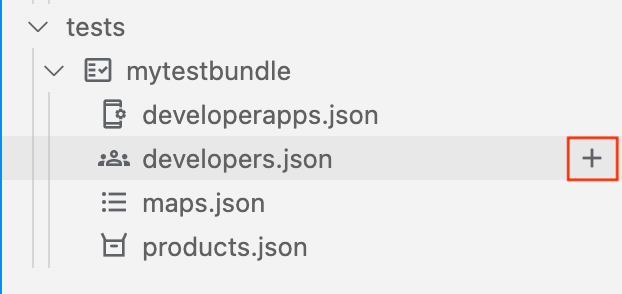
- developers.json 파일 위에 커서를 놓고
 아이콘을 클릭합니다.
아이콘을 클릭합니다.

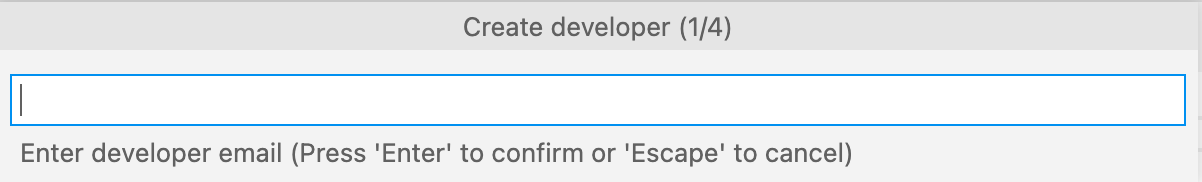
개발자 만들기 마법사가 열립니다.

- 프롬프트에서 다음 값을 입력하고 Enter 키를 눌러 확인하고 계속 진행합니다.
- 개발자 이메일: ahamilton@example.com
- 사용자 이름: ahamilton
- 이름: Alex
- 성: Hamilton
developers.json파일은 새 개발자가 구성된 편집기에서 열립니다.[ { "attributes": [ { "name": "sample_attribute_0", "value": "sample_attribute_value_0" } ], "email": "ahamilton@example.com", "userName": "ahamilton", "firstName": "Alex", "lastName": "Hamilton" } ]
- developers.json 파일 위에 커서를 놓고
- 개발자 앱 테스트 리소스를 구성합니다.
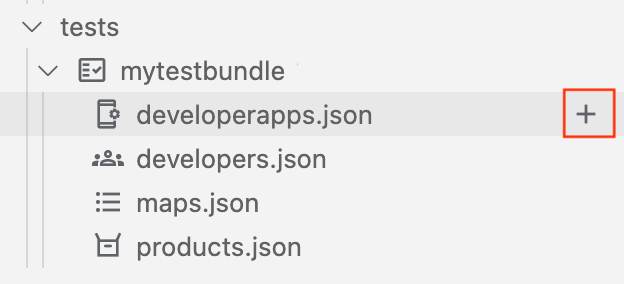
- developerapps.json 파일 위에 커서를 놓고
 아이콘을 클릭합니다.
아이콘을 클릭합니다.

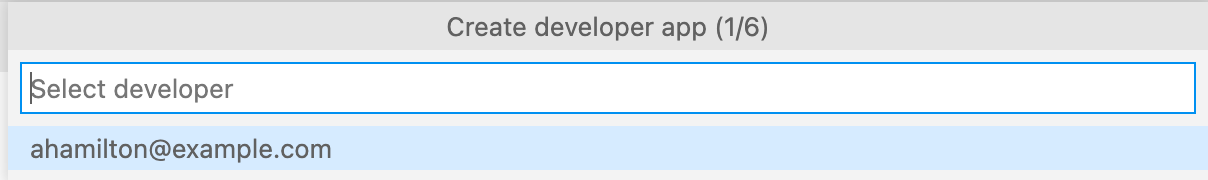
개발자 앱 만들기 마법사가 열립니다.

- 앱 소유자로 ahamilton@example.com을 선택합니다.
- 다음 프롬프트에 다음 값을 입력하고 Enter 키를 눌러 확인하고 계속 진행합니다.
- 앱 이름: myapp
- 설명: myapp
- 콜백 URL: 비워 둠
- myproduct를 선택하여 앱에 추가하고 확인을 클릭합니다.
- 만료 값으로 사용 안함을 선택합니다.
developerapps.json파일이 새 앱이 구성된 편집기에서 열립니다.[ { "attributes": [ { "name": "sample_attribute_0", "value": "sample_attribute_value_0" } ], "developerEmail": "ahamilton@example.com", "name": "myapp", "displayName": "myapp", "callbackUrl": "", "apiProducts": [ "myproduct" ], "expiryType": "never" } ]
- developerapps.json 파일 위에 커서를 놓고
- Apigee 에뮬레이터로 테스트 리소스를 내보냅니다.
mytestbundle 테스트 번들 위에 커서를 놓고
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
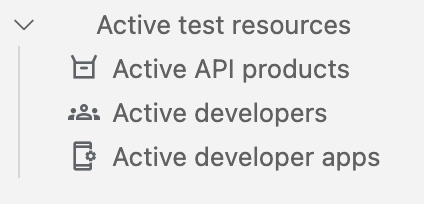
다음 그림과 같이 활성 테스트 리소스가 Apigee 에뮬레이터 섹션에 표시됩니다.

API 키 가져오기
개발자 앱의 API 키 사용자 인증 정보를 가져옵니다.
- 에뮬레이터 섹션의 활성 테스트 데이터에서 활성 개발자 앱을 클릭합니다.
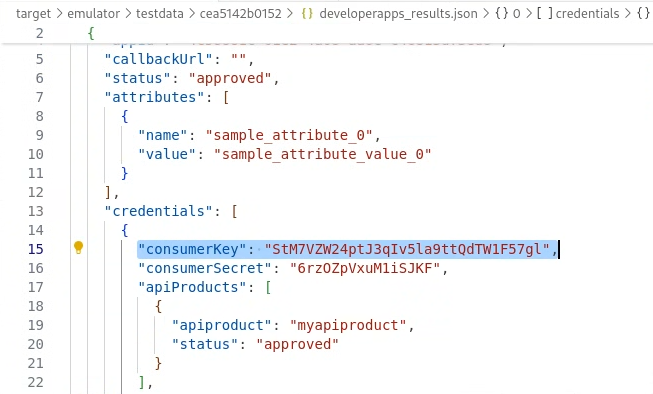
활성 개발자 앱 구성 파일이 편집기에서 열립니다. 다음 그림에 강조표시된 것과 같이 이 파일에는
myproduct에 대한 사용자 인증 정보가 포함되어 있습니다.
myproductAPI 제품의consumerKey값(따옴표 없이)을 복사합니다.
API 테스트
API 키로 API를 테스트합니다.
- 다음과 같이
apikey쿼리 매개변수를 사용하여 curl 호출에 API 키를 전달합니다.curl 0:8998/helloworld?apikey=API_KEY
다음 응답이 반환됩니다.
Hello, Guest!
수고하셨습니다. 로컬 환경에서 API를 성공적으로 실행했습니다.
다음 단계에서는 대상 엔드포인트를 변경하는 방법을 알아봅니다.
1 2 3 4 (다음) 5단계: 대상 엔드포인트 변경 6 7 8

