このページは Apigee と Apigee ハイブリッドに適用されます。
Apigee Edge のドキュメントを表示する。
![]()
ページエディタで、Markdown または HTML を使用してポータル コンテンツを定義します。
ページエディタを確認する
ポータルのページを管理するの説明に従って、ページのリストが表示されたときにページの名前をクリックして、ページエディタにアクセスします。
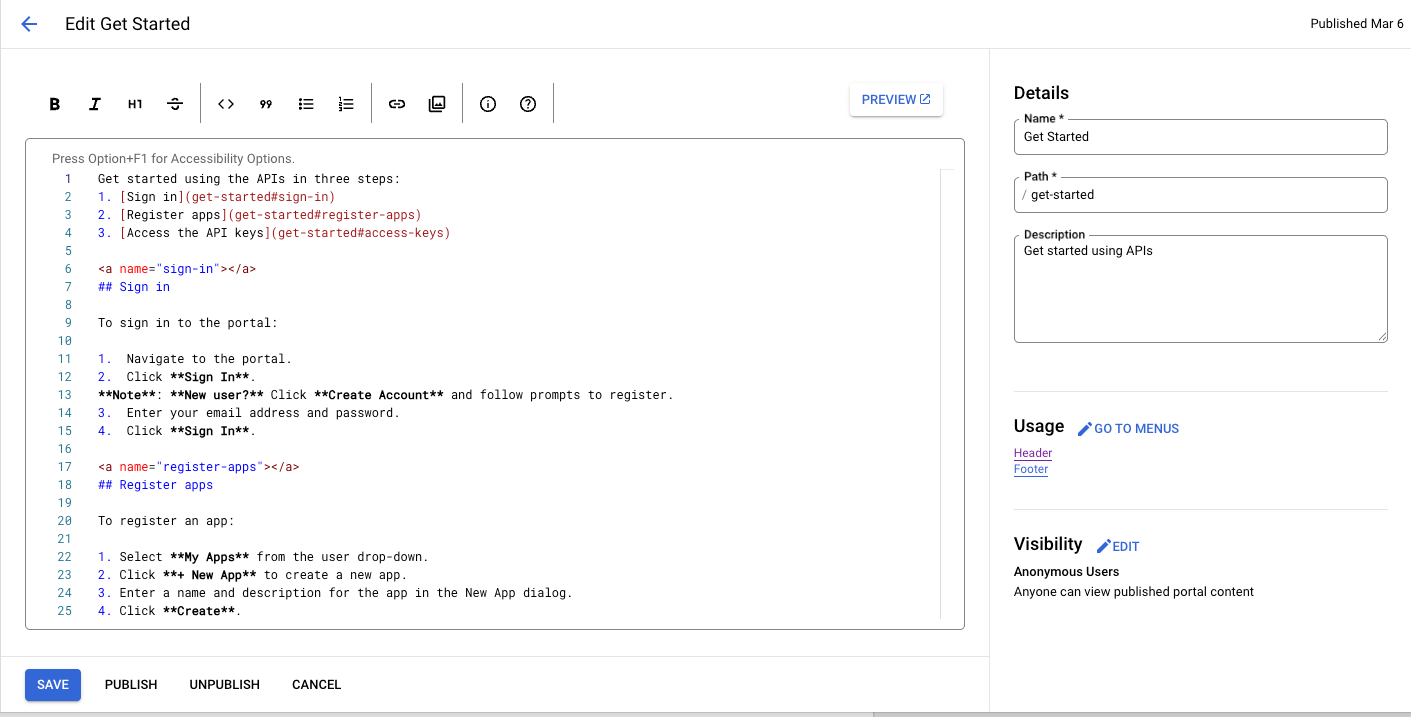
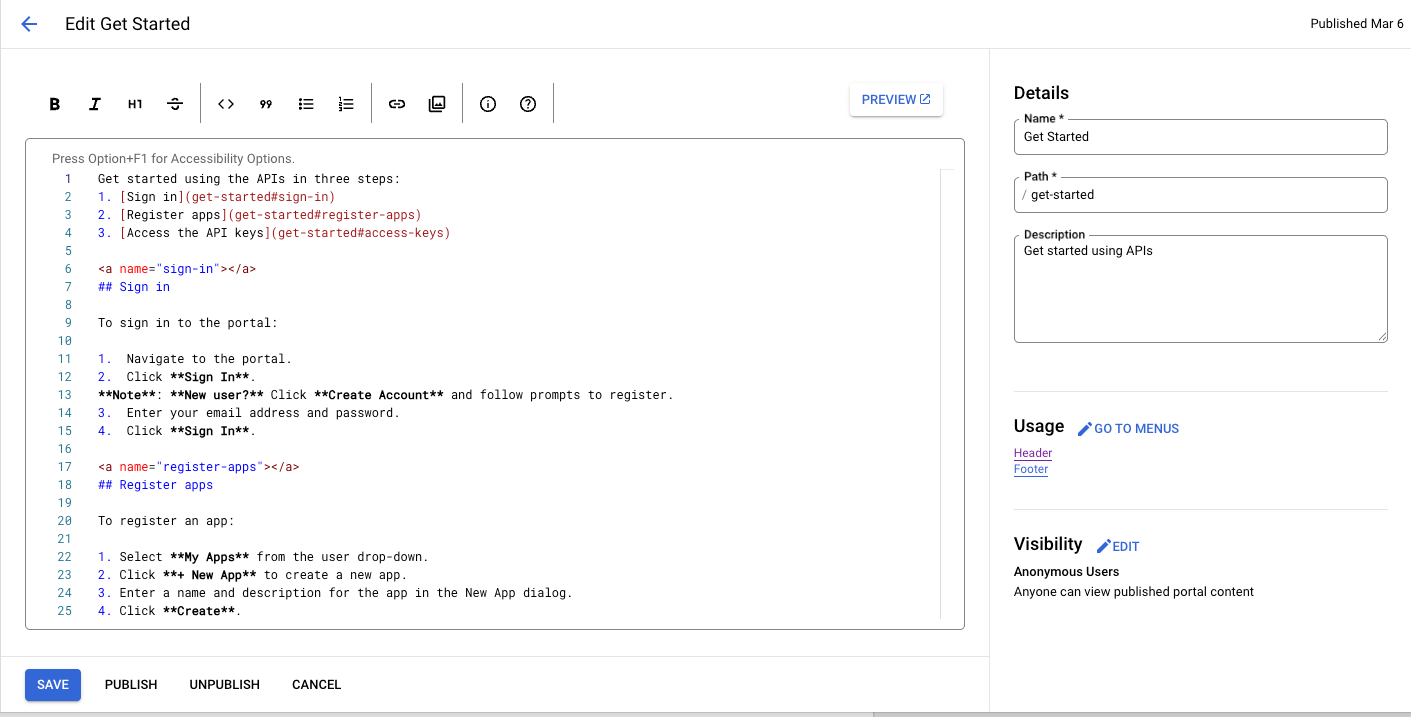
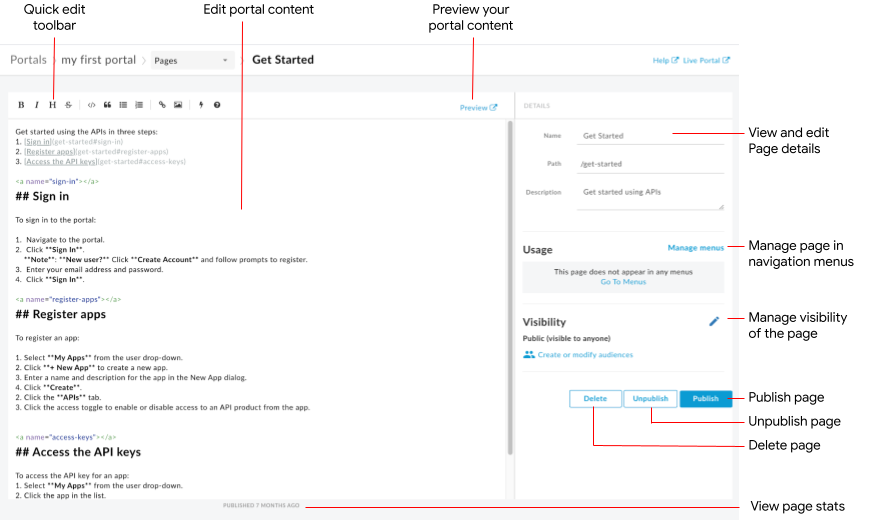
ページエディタが開きます。
Cloud コンソールの UI


従来の UI

ページエディタでは次のことができます。
- 左側のペインで、ポータル コンテンツを編集し、Angular Material コンポーネントを追加する
- クイック編集ツールバーを使用して書式の適用、Markdown タグの挿入を行う
- 右側のペインでページの詳細(名前、パス、説明など)を編集する
- 右側のペインでページの公開設定を管理する
- ポータル コンテンツをプレビューする
- ページを公開または公開停止する(ポータル コンテンツの公開を参照)
- ナビゲーション メニューでページを管理する(ナビゲーションを設定するを参照)
- ページが最後に公開されてからの経過時間を表示する
- ページの削除
ページエディタでコンテンツを編集する
Markdown は、読み取りと書き込みが簡単な書式なしテキスト マークアップを使用するシンプルなフォーマット言語です。構文は句読点文字を使用して指定します。Markdown は、ブラウザでレンダリングする前に HTML に変換されます。
ページエディタの上部にあるクイック編集ツールバーには、書式設定を適用(太字、斜体など)したり、Markdown タグ(リスト、画像、リンクなど)を挿入したりするためのショートカットがあります。
Markdown 構文の概要については、クイック編集ツールバーで次の操作を行います。
Cloud コンソールの UI
情報アイコンをクリックします。
従来の UI
アイコンをクリックします。
Markdown 構文のクイック リファレンスが表示されます。
直前の編集を元に戻すには Command + Z を、やり直すには Command + Shift + Z を押します。
書式設定ワークフローをシンプルにする場合は、Markdown をおすすめします。ただし、HTML を置き換えるものではありません。Markdown ではできないさまざまな書式設定を HTML では行うことができます。たとえば、HTML では要素に CSS クラスを指定できます。これは、Markdown では行えません。
<p class="class1">
HTML タグを入力するだけで、コンテンツ本文の任意の場所に HTML を挿入できます。
HTML タグについては、HTML5 仕様をご覧ください。
Angular Material コンポーネントを追加する
Angular Material は、最先端の UI コンポーネント ライブラリです。Angular Material コンポーネントを使用すると、最新の設計原則を活用して、一貫性があり、応答性が高く、アクセスしやすいユーザー インターフェースを素早く簡単に構築できます。
使用可能なコンポーネント
このポータル エクスペリエンスは Angular Material を使用して構築され、次の表にまとめられているように、ページでは一部の Angular Material コンポーネントが使用されます。
| コンポーネント | 例 |
|---|---|
| ボタン | 次のコードは、立体感のある長方形のボタンを作成します。次のコードは、警告アイコンなどの、透明な背景の円形ボタンを作成します。ボタンの色は、警告カラーパレットを使用して定義します。 |
| カード | 次のコードはカードを作成します。カードには、ボタンとアイコン コンポーネント、見出し、本文のテキストが含まれます。ボタンの色は、プライマリ カラーパレットを使用して定義します。 |
| アイコン | チェックマーク アイコンを作成するコードを以下に示します。サポートされている全アイコンの一覧については、マテリアル デザイン - アイコンをご覧ください。 |
| ツールバー | 次のコードでは、テキストとショッピング カートのアイコンを含むシンプルなツールバーを作成します。
|
ポータルのページの公開設定を管理する
ポータルのページの公開設定の管理については、ポータルのページの公開設定を管理するをご覧ください。
ポータル コンテンツをプレビューする
ポータル コンテンツをプレビューするには:
- ポータルのページを管理するの説明に沿って、ページエディタにアクセスします。
ページをプレビューします。
Cloud コンソールの UI
- [保存] をクリックします。
- [プレビュー] をクリックします。
従来の UI
- ページエディタのツールバーで [プレビュー] をクリックします。
- ポータル内の他のページを移動し、必要に応じてコンテンツをプレビューします。
ポータル コンテンツを公開する
ポータル コンテンツの公開と公開停止については、ポータル コンテンツの公開をご覧ください。
ページを削除する
ポータルからページを削除する方法については、ポータルからページを削除するをご覧ください。
