ツリーマップには、データがディメンション階層ごとに整理されて表示されます。たとえば、ツリーマップを使用すると、商品カテゴリ内の各アイテムの平均年間売上を、サブカテゴリと商品階層内の位置別に表示できます。
Looker Studio のツリーマップ
ツリーマップ内のデータは、「ブランチ」(「ノード」とも呼ばれます)で表示されます。各ブランチは、サブブランチを含む場合または含まない場合、および 1 つの親ブランチを持つ場合があります(ただし、ルートの場合は親は持ちません)。各ブランチは、データの値に応じたサイズと色の長方形として表示されます。サイズと色は、グラフ内の他のすべてのブランチと相対的に値を決定されます。
ツリーマップは、複数のエンティティを対象に相対的な重要度や関係性を把握するのに役立つため、効果的に計画を立てることができます。
ツリーマップの例
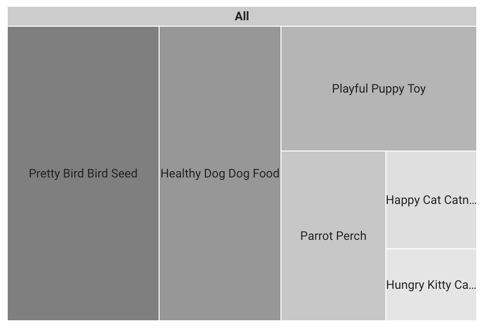
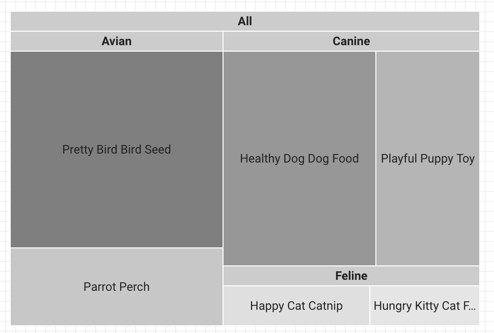
次のツリーマップには、あるオンライン ペットショップが販売している商品の数が表示されています。ブランチのラベルは「部門」ディメンションと「アイテム」ディメンションに由来しています。

このグラフの基になるデータは以下のように構成されています。

グラフを追加する
新しいグラフを追加するか、既存のグラフを選択します。次に、[プロパティ] パネルを使用して、グラフの [設定] タブと [スタイル] タブのプロパティを設定し、グラフのデータの設定とグラフのスタイルの設定をそれぞれ行います。
グラフデータを設定する
プロパティ パネルの [設定] タブにあるオプションを使用すると、グラフのデータの構成方法と表示方法を指定できます。
データソース
データソースはコンポーネントと基になるデータセットを接続します。
- グラフのデータソースを変更するには、現在のデータソース名をクリックします。
- データソースを表示または編集するには、
 [データソースを編集] アイコンをクリックします。(このアイコンを表示するには、閲覧権限以上の権限が必要です)。
[データソースを編集] アイコンをクリックします。(このアイコンを表示するには、閲覧権限以上の権限が必要です)。 - 複数のデータソースからのデータを 1 つのグラフに表示するには、[データを統合] をクリックします。データの統合機能の詳細
ディメンション
ディメンションとは、データのカテゴリのことです。ディメンション値(ディメンションに含まれるデータ)は、名前や説明など、カテゴリの特性を表します。
ドリルダウン
このオプションは、ドリルダウンをサポートするグラフに表示されます。
グラフをドリルダウンすると、データをより詳しく把握することができます。[ドリルダウン] スイッチをオンにすると、追加するディメンションごとにさらに掘り下げて調査できます。詳しくは、グラフのドリルダウンに関する記事をご覧ください。
表示するレベル
[表示するレベル] オプションでは、グラフの粒度を決定します。たとえば、このページのツリーマップの例セクションにあるグラフの例では、[表示するレベル] が [2] に設定されており、2 つの詳細レベル([部門] と [アイテム])が表示されています。
[表示するレベル] を [1] に設定すると、グラフには 1 つの詳細レベル([部門])のみが表示されます。
オプションが 1 に設定されているツリーマップには、部門レベルの詳細のみが表示されます。](https://cloud-dot-devsite-v2-prod.appspot.com/static/looker/docs/studio/images/treemap-show-levels-1-2019-06-26.png?hl=ja)
ドリルダウンと表示するレベルの違い
[ドリルダウン] では特定の詳細レベルに焦点を当て、[表示するレベル] ではツリーマップに表示する詳細レベルの数を調整します。たとえば、グラフにドリルダウンすると以下のようになります。1 つの詳細レベルのみが表示されるようになりましたが、そのレベルが [アイテム] ディメンション レベルになったことにご注意ください。
ドリルダウンがオンになっているツリーマップの例をご確認ください(レポートは英語のみ)。
指標
選択したディメンションに応じて分類された指標データが表示されます。たとえば、年間の売上データを示すグラフであれば、「販売地域」ディメンションで分割して地域別の売上を表示したり、「従業員 ID」ディメンションで分割して営業担当者別の売上を表示したりすることが可能です。
オプションの指標
オプションの指標を追加するには、[オプションの指標] スイッチをオンにして、[指標を追加] フィールド セレクタから指標を選択します。[データ] パネルのフィールド リストから指標をクリックして、[オプションの指標] セレクタに配置することもできます。
指標スライダー
[指標スライダー] スイッチをオンにして、グラフに指標スライダーを追加します。
フィールド
[フィールド] オプションでは、ツリーマップの配色方法を選択できます。[指標] または [ディメンション] を選択して、設定された指標フィールドまたはディメンション フィールドのいずれかによってツリーマップの色分けを行います。デフォルトでは、ツリーマップ グラフは指標で色分けされます。[フィールド] 設定では、[スタイル] タブの [配色] 設定で使用可能なオプションが決まります。
必要に応じて、[セカンダリ ラベル] 設定で別の指標を選択して、その指標に対応する指標値をツリーマップ グラフに表示できます。
フィルタ
フィルタでは、追加または除外する値を指定することでコンポーネントに表示されるデータを制御できます。フィルタ プロパティの詳細
フィルタ オプションには次のものがあります。
- フィルタ名: 既存のフィルタをクリックして編集します。削除するには、フィルタ名にカーソルを合わせて X をクリックします。
- フィルタを追加: グラフのフィルタを新しく作成するには、このオプションをクリックします。
期間のディメンション
このオプションは、データソースに有効な日付ディメンションがある場合に表示されます。
期間のディメンションは、グラフの期間を指定する際の基準として使用されます。グラフの期間のプロパティを設定する場合や、レポートの閲覧者が期間設定を使って期間を指定する場合などに使用されます。
デフォルトの期間のフィルタ
デフォルトの期間フィルタでは、個々のグラフの期間を設定できます。
デフォルトの期間のフィルタ オプションは次のとおりです。
- 自動: グラフのデータソースで設定されているデフォルトの期間を使用します。
- カスタム: カレンダー ウィジェットを使用して、グラフのカスタムの期間を選択できます。
合計行数
ツリーマップでは、5 ~ 5,000 行のデータが表示されます。
「その他」グループに含める
[「その他」グループに含める] スイッチをオンにすると、指定した [系列の数] の範囲を超える結果が [その他] というラベルの付いた系列にまとめられます。[「その他」グループに含める] を有効にすると、「その他」の系列とそれ以外の結果を比較できます。
グラフの操作
グラフで [クロス フィルタリング] オプションを有効にすると、そのグラフを介してフィルタ オプションを使用できます。レポートをフィルタリングするには、グラフ上でマウスをクリックまたはブラッシングします。クロス フィルタリングの詳細
グラフのスタイルを設定する
[スタイル] タブのオプションでは、グラフの全体的なデザインと表示形式を設定します。
グラフのタイトル
[タイトルを表示] スイッチをオンにすると、グラフにタイトルが追加されます。Looker Studio でタイトルを自動生成することも、グラフのカスタムタイトルを作成することもできます。タイトルのスタイルや配置をカスタマイズすることもできます。
自動生成
このオプションはデフォルトで有効になっています。[自動生成] が有効になっている場合、Looker Studio はグラフの種類とグラフで使用されているフィールドに基づいてタイトルを生成します。グラフの種類を変更したり、グラフで使用されているフィールドを変更したりすると、自動生成されたタイトルが更新されます。
グラフにカスタム タイトルを追加するには、[タイトル] フィールドに入力します。これにより、[自動生成] 設定がオフになります。
タイトルのオプション
[タイトルを表示する] 設定が有効になっている場合は、次のタイトル オプションを使用できます。
- タイトル: レポートの編集者は、グラフのカスタム タイトルをテキスト フィールドに入力できます。
- フォント ファミリー: タイトル テキストのフォントタイプを設定します。
- フォントサイズ: タイトル テキストのフォントサイズを設定します。
- フォントの色: タイトル テキストのフォントの色を設定します。
- フォント スタイルのオプション: タイトル テキストに太字、斜体、下線のスタイル設定を適用します。
- 上: グラフのタイトルをグラフの上部に配置します。
- 下: グラフのタイトルをグラフの下部に配置します。
- 左: グラフのタイトルをグラフの左側に揃えます。
- 中央: グラフのタイトルを水平方向の中央に配置します。
- 右: グラフのタイトルをグラフの右側に揃えます。
ツリーマップ
ツリーマップの表示形式は以下のオプションで指定します。
- 分岐ヘッダーを表示: 親ブランチを表示または非表示にします。
- 分岐ヘッダーの色: 分岐ヘッダーの色を設定します。この設定は、[ブランチ ヘッダーを表示する] が有効になっている場合に表示されます。
- スケールを表示: 有効にすると、ブランチの色に対応する値のスケールが表示されます。この設定は、[色分け] オプションで [グラデーション] が選択されている場合に表示されます。
- 枠線の角丸半径: ブランチの枠線の角丸半径を設定します。値が大きいほど、ブランチの端が丸く表示されます。
Color By
データの配色方法は、以下のオプションで設定します。
- 単色: このオプションを選択すると、データ系列は単色の濃淡で表示されます。オフにすると、グラフはレポートのテーマに応じて複数の色で表示されます。カラー選択ツールを使用して、特定の色を設定できます。
- ディメンションの値: このオプションでは、[ディメンションの値の色の管理] マップに指定された色で、グラフの各ディメンション値を色付けします。ディメンションの色の設定では、グラフ内の位置に関係なく、同じデータには常に同じ色が使用されます。このオプションは、[設定] タブの [フィールド] 設定で [ディメンション] が選択されている場合にのみ表示されます。
- マルチトーンを有効にする: この設定を有効にすると、ブランチのディメンション値に応じて、[ディメンションの値の色の管理] マップで設定された色のさまざまな濃淡でブランチが表示されます。このオプションは、[ディメンションの値] が選択されている場合に表示されます。
- グラデーション: このオプションでは、各ブランチが [最大色値] 設定の複数の色合いで色付けされます。また、対応する値のスケールを表示するオプションもあります。また、[中央値の色] と [最小値の色] に設定されている色をカスタマイズすることもできます。[グラデーション] オプションは、[設定] タブの [フィールド] 設定で [指標] が選択されている場合にのみ表示されます。
ラベル
これらのオプションでは、グラフ内のテキストのフォント スタイル、フォントサイズ、フォントの色、値の形式を設定します。
- フォント ファミリー: 凡例のフォントのフォントタイプを設定します。
- フォントサイズ: 凡例のフォントのサイズを設定します。
- フォントの色: 凡例のフォントの色を設定します。
- データラベルの表示形式: ブランチラベルに表示するデータを設定します。選択可能なオプションは、[設定] タブの [セカンダリ ラベル設定] に設定されているフィールドのタイプによって異なります。データラベルのオプションには次のものがあります。
- なし: データラベルのないブランチを表示します。
- ディメンションのみ: 各ブランチのディメンション値が表示されます。
- ディメンションと指標(値): 各ブランチのディメンションと指標の値が表示されます。
- ディメンションと指標(割合): ディメンション値と、グラフ内の指標値の合計に対する指標値の割合が表示されます。
Legend
グラフの凡例の配置と表示形式を設定します。
- 凡例を表示: 有効にすると、グラフの凡例が表示されます。
- 位置: 凡例の位置を設定します。
- 配置: 選択した位置を基準にして凡例の配置を設定します。
凡例をグリッドに沿って配置する: 凡例の配置をタイトルに沿って配置するのではなく、グリッドの位置に沿って配置します。
最大行数: 凡例で使用される行数を設定します。系列数が行数よりも多い場合は、 < と > の矢印をクリックすると、隠れている項目を表示できます。
フォント ファミリー: 凡例のフォントのフォントタイプを設定します。
フォントサイズ: 凡例のフォントのサイズを設定します。
フォントの色: 凡例のフォントの色を設定します。
背景と枠線
グラフの背景コンテナの表示形式を設定します。
- 背景: グラフの背景色を設定します。
- 不透明度: グラフの不透明度を設定します。不透明度を 100% に設定すると、対象物がグラフの背後に隠れます。不透明度を 0% に設定すると、グラフが非表示になります。
- 枠線の色: グラフの枠線の色を設定します。
- 枠線の角丸半径: グラフの背景に角丸の枠線を追加します。半径を 0 にすると、背景の角が 90° になります。枠線の角丸半径を 100° にすると、角が丸くなります。
- 枠線の太さ: グラフの枠線の太さを設定します。
- 枠線のスタイル: グラフの枠線のスタイルを設定します。
- 枠線に影を付ける: グラフの下側と右側の枠線に影を追加します。
グラフのヘッダー
グラフのヘッダーでは、データのエクスポート、ドリルアップ、ドリルダウン、グラフの並べ替えなど、グラフに対してさまざまな操作を実行できます。グラフのヘッダーのオプションは次のとおりです。
- グラフのヘッダー: グラフのヘッダーをグラフのどこに表示するかを制御します。[グラフのヘッダー] オプションには、次のものがあります。
- 表示しない: ヘッダーのオプションを表示しません。レポートの閲覧者は、いつでもグラフを右クリックしてオプションにアクセスできます。
- 常に表示: ヘッダーのオプションを常に表示します。
- カーソルを合わせると表示(デフォルト): グラフのヘッダーにカーソルを合わせると、縦に 3 つ並んだ点が表示されます。これらの点をクリックしてヘッダーのオプションにアクセスします。
- ヘッダーのフォントの色: グラフのヘッダーのオプションの色を設定します。
レポートの既存のテーマに戻す
[レポートのテーマに戻す] をクリックして、グラフの設定をレポートのテーマの設定に戻します。