円グラフでは、データ系列を表すセクション(扇形のスライス)に分割した円にデータが表示されます。スライスの大きさは、プロットしている指標の数値や相対的な値に比例します。通常、円グラフは値の比率に比較的大きな差がある複数のデータポイントを比較する際に非常に役立ちます。ただし、データの数値が大きく差がほとんどない系列を表示した円グラフは、読み取りにくいことがあります。
Looker Studio の円グラフ
Looker Studio の円グラフでは、単一のディメンションと指標の組み合わせの相対的な値を表示できます。ディメンションに基づいてスライスの数と名前が決まり、指標に基づいて個々のスライスの比率が決まります。Looker Studio の円グラフでは、最小 1 個から最大 10 個のスライスを使用できます。余剰のデータポイントが生じた場合は、自動的に「その他」スライスとして集計されます。円は、穴のない形にすることもドーナツ(リング)型にすることもできます。
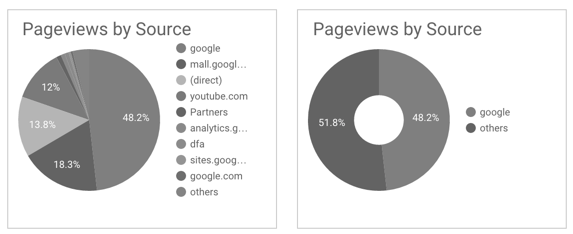
円グラフの例
以下に紹介する円グラフは、同じデータ(「ソース」ディメンション別の「ページビュー数」指標の割合)を表示しています。色付きのスライスは、それぞれグラフの右の凡例で指定されている参照元を表します。スライスの色は指標の値に応じて割り当てられます。たとえば、最も高い値は青、2 番目に高い値は赤で表示されます。(これらの色は、[プロパティ] パネルの [スタイル] タブで変更できます)。各参照元からのページビュー数の割合は、大きいスライスではテキストラベルとして表示されます(小さいスライスでは、カーソルを合わせると表示されます)。
1 つ目のグラフはスライスを 10 個表示するよう設定されています。2 つ目のグラフはスライスを 2 個のみ表示しており、ドーナツ型のオプションも使用しています。1 つ目のグラフでは、10 番目のスライスを「その他」カテゴリとして使用して、残りのすべての参照元を集計しています。2 つ目のグラフでは、トラフィックが最も多い参照元(このケースでは「Google」)とその他のすべての参照元の合計を比較しています。

グラフを追加する
新しいグラフを追加するか、既存のグラフを選択します。次に、[プロパティ] パネルを使用して、グラフの [設定] タブと [スタイル] タブのプロパティを設定し、グラフのデータの設定とグラフのスタイルの設定をそれぞれ行います。
グラフデータを設定する
プロパティ パネルの [設定] タブにあるオプションを使用すると、グラフのデータの構成方法と表示方法を指定できます。
データソース
データソースはコンポーネントと基になるデータセットを接続します。
- グラフのデータソースを変更するには、現在のデータソース名をクリックします。
- データソースを表示または編集するには、
 [データソースを編集] アイコンをクリックします。(このアイコンを表示するには、閲覧権限以上の権限が必要です)。
[データソースを編集] アイコンをクリックします。(このアイコンを表示するには、閲覧権限以上の権限が必要です)。 - 複数のデータソースからのデータを 1 つのグラフに表示するには、[データを統合] をクリックします。データの統合機能の詳細
ディメンション
ディメンションとは、データのカテゴリのことです。ディメンション値(ディメンションに含まれるデータ)は、名前や説明など、カテゴリの特性を表します。
円グラフでは 1 つのディメンションを設定できます。
ドリルダウン
このオプションは、ドリルダウンをサポートするグラフに表示されます。
グラフをドリルダウンすると、データをより詳しく把握することができます。[ドリルダウン] スイッチをオンにすると、追加するディメンションごとにさらに掘り下げて調査できます。詳しくは、グラフのドリルダウンに関する記事をご覧ください。
指標
指標は、ディメンションに含まれる要素を測定し、グラフの数値目盛りとデータ系列を指定します。
指標は、基盤となるデータセットから算出された集計値、または COUNT()、SUM()、AVG() などの集計関数を暗黙的または明示的に適用した結果です。指標自体には値のセットが定義されていないため、ディメンションのように指標でグループ化することはできません。
円グラフでは 1 つの指標を設定できます。
オプションの指標
オプションの指標を追加するには、[オプションの指標] スイッチをオンにして、[指標を追加] フィールド セレクタから指標を選択します。[データ] パネルのフィールド リストから指標をクリックして、[オプションの指標] セレクタに配置することもできます。
指標スライダー
[指標スライダー] スイッチをオンにして、グラフに指標スライダーを追加します。
フィルタ
フィルタでは、追加または除外する値を指定することでコンポーネントに表示されるデータを制御できます。フィルタ プロパティの詳細
フィルタ オプションには次のものがあります。
- フィルタ名: 既存のフィルタをクリックして編集します。削除するには、フィルタ名にカーソルを合わせて X をクリックします。
- フィルタを追加: グラフのフィルタを新しく作成するには、このオプションをクリックします。
期間のディメンション
このオプションは、データソースに有効な日付ディメンションがある場合に表示されます。
期間のディメンションは、グラフの期間を指定する際の基準として使用されます。グラフの期間のプロパティを設定する場合や、レポートの閲覧者が期間設定を使って期間を指定する場合などに使用されます。
デフォルトの期間のフィルタ
デフォルトの期間フィルタでは、個々のグラフの期間を設定できます。
デフォルトの期間のフィルタ オプションは次のとおりです。
- 自動: グラフのデータソースで設定されているデフォルトの期間を使用します。
- カスタム: カレンダー ウィジェットを使用して、グラフのカスタムの期間を選択できます。
並べ替え
グラフの設定パネルの [並べ替え] オプションを使用して、デフォルトの並べ替え順を設定します。グラフのデータソースの指標や、グラフに表示されているディメンションを選択し、メインの並べ替えフィールドとして使用できます。
グラフの操作
グラフで [クロス フィルタリング] オプションを有効にすると、そのグラフを介してフィルタ オプションを使用できます。レポートをフィルタリングするには、グラフ上でマウスをクリックまたはブラッシングします。クロス フィルタリングの詳細
[並べ替えを変更] オプションを使用すると、レポートの閲覧者はグラフの並べ替え方法を変更できます。
グラフのスタイルを設定する
[スタイル] タブのオプションでは、グラフの全体的なデザインと表示形式を設定します。
グラフのタイトル
[タイトルを表示] スイッチをオンにすると、グラフにタイトルが追加されます。Looker Studio でタイトルを自動生成することも、グラフのカスタムタイトルを作成することもできます。タイトルのスタイルや配置をカスタマイズすることもできます。
自動生成
このオプションはデフォルトで有効になっています。[自動生成] が有効になっている場合、Looker Studio はグラフの種類とグラフで使用されているフィールドに基づいてタイトルを生成します。グラフの種類を変更したり、グラフで使用されているフィールドを変更したりすると、自動生成されたタイトルが更新されます。
グラフにカスタム タイトルを追加するには、[タイトル] フィールドに入力します。これにより、[自動生成] 設定がオフになります。
タイトルのオプション
[タイトルを表示する] 設定が有効になっている場合は、次のタイトル オプションを使用できます。
- タイトル: レポートの編集者は、グラフのカスタム タイトルをテキスト フィールドに入力できます。
- フォント ファミリー: タイトル テキストのフォントタイプを設定します。
- フォントサイズ: タイトル テキストのフォントサイズを設定します。
- フォントの色: タイトル テキストのフォントの色を設定します。
- フォント スタイルのオプション: タイトル テキストに太字、斜体、下線のスタイル設定を適用します。
- 上: グラフのタイトルをグラフの上部に配置します。
- 下: グラフのタイトルをグラフの下部に配置します。
- 左: グラフのタイトルをグラフの左側に揃えます。
- 中央: グラフのタイトルを水平方向の中央に配置します。
- 右: グラフのタイトルをグラフの右側に揃えます。
円グラフ
グラフ全体の表示形式やレイアウトを設定します。
スライス
表示するスライスの数を指定します。選択したディメンションにスライス数を超える値が含まれている場合、超過分の値はデフォルトで「その他」カテゴリとして集計されます。
「その他」グループに含める
[「その他」グループに含める] スイッチをオンにすると、指定した [スライス数] の範囲を超える結果が [その他] というラベルの付いたスライスにまとめられます。この設定を有効にすると、個々のブランチとそれ以外の結果を比較できます。
[「その他」グループに含める] はデフォルトで有効になっています。
スライスのパディング
グラフのスライス間の間隔のサイズを決定します。コントロールを左から右にスライドして、スライスの間のスペースを大きくします。スライスの間のスペースのサイズを小さくするには、コントロールを右から左にスライドします。
内径
グラフの中央の穴のサイズを指定します。コントロールを左から右にスライドすると、穴のサイズが大きくなります。コントロールを右から左にスライドして、穴のサイズを小さくします。
枠線の角丸半径
円グラフのスライスの曲率半径を指定します。[枠線の角丸半径] を 100 に設定すると、花びらのような形になります。
配色
データの配色方法は、以下のオプションで設定します。
- 単色: このオプションを選択すると、データ系列は単色の濃淡で表示されます。オフにすると、グラフはレポートのテーマに応じて複数の色で表示されます。カラー選択ツールを使用して、特定の色を設定できます。
- スライスの順序: 現在のテーマを使用して、グラフ内の位置に基づいてデータを色付けします。このオプションを使用したグラフでは、データの同一性よりも、そのデータの順位付けを前面に押し出すことができます。各データ系列のカラー選択ツールを使用して、特定の色を設定できます。
- ディメンションの値: このオプションでは、ディメンション値のカラーマップに指定された色で、グラフの各ディメンション値を色付けします。このオプションを使用すると、グラフ内の位置に関係なく、同じデータには常に同じ色が使用されます。
詳しくは、データの配色に関する説明をご確認ください。
ラベル
データラベルの表示形式は、以下のオプションで設定します。
- 円グラフのフォントの色: 円グラフ内のデータラベルの色を設定します。
- フォントサイズ: 円グラフ内のデータラベルのサイズを設定します。
- 円グラフのフォント: 円グラフ内のデータラベルのフォント ファミリーを設定します。
- スライスラベル: スライスラベルのスタイルを指定します。次のオプションがあります。
- なし: ラベルは表示されません。
- 割合(デフォルト): 各スライスのパーセント値を表示します。
- ラベル: ディメンションの値を表示します。(長い値に合わせてグラフのサイズを拡大する必要がある場合があります)。
- 値: 指標の値を表示します。
- テキストのコントラスト: データラベルを読みやすくするために、フォントの色を自動的に設定します。コントラストは、[なし]、[低]、[中]、[高] の 4 つのレベルから選択できます。
Legend
グラフの凡例の配置と表示形式を設定します。
- 凡例を表示: 有効にすると、グラフの凡例が表示されます。
- 位置: 凡例の位置を設定します。
- 配置: 選択した位置を基準にして凡例の配置を設定します。
最大行数: 凡例で使用される行数を設定します。系列数が行数よりも多い場合は、 < と > の矢印をクリックすると、隠れている項目を表示できます。
フォント ファミリー: 凡例のフォントのフォントタイプを設定します。
フォントサイズ: 凡例のフォントのサイズを設定します。
フォントの色: 凡例のフォントの色を設定します。
背景と枠線
グラフの背景コンテナの表示形式を設定します。
- 背景: グラフの背景色を設定します。
- 不透明度: グラフの不透明度を設定します。不透明度を 100% に設定すると、対象物がグラフの背後に隠れます。不透明度を 0% に設定すると、グラフが非表示になります。
- 枠線の色: グラフの枠線の色を設定します。
- 枠線の角丸半径: グラフの背景に角丸の枠線を追加します。半径を 0 にすると、背景の角が 90° になります。枠線の角丸半径を 100° にすると、角が丸くなります。
- 枠線の太さ: グラフの枠線の太さを設定します。
- 枠線のスタイル: グラフの枠線のスタイルを設定します。
- 枠線に影を付ける: グラフの下側と右側の枠線に影を追加します。
グラフのヘッダー
グラフのヘッダーでは、データのエクスポート、ドリルアップ、ドリルダウン、グラフの並べ替えなど、グラフに対してさまざまな操作を実行できます。グラフのヘッダーのオプションは次のとおりです。
- グラフのヘッダー: グラフのヘッダーをグラフのどこに表示するかを制御します。[グラフのヘッダー] オプションには、次のものがあります。
- 表示しない: ヘッダーのオプションを表示しません。レポートの閲覧者は、いつでもグラフを右クリックしてオプションにアクセスできます。
- 常に表示: ヘッダーのオプションを常に表示します。
- カーソルを合わせると表示(デフォルト): グラフのヘッダーにカーソルを合わせると、縦に 3 つ並んだ点が表示されます。これらの点をクリックしてヘッダーのオプションにアクセスします。
- ヘッダーのフォントの色: グラフのヘッダーのオプションの色を設定します。
レポートの既存のテーマに戻す
[レポートのテーマに戻す] をクリックして、グラフの設定をレポートのテーマの設定に戻します。

