ゲージグラフでは、ある指標が目標に対してどの程度のパフォーマンスを達成しているかを一目で確認できます。ゲージグラフのコンポーネントは次のとおりです。
- 中央の棒(グラフで使用する指標の実際の値を表します)
- 目標値を示す縦線(任意)
- 比較対象の値(任意)
- パフォーマンス区分(低い / 標準 / 高いなど)の範囲を示す色付きの帯
ゲージグラフは、状態チェックや KPI(重要業績評価指標)のモニタリングに便利です。
Looker Studio のゲージグラフ
Looker Studio のゲージグラフは、単一の指標を視覚化するグラフです。必要に応じて、最小値と最大値、目標値、比較対象値を表示するほか、範囲(パフォーマンス区分)を最大 5 つ設けることができます。グラフの色を変更することや、データフィルタを適用することも可能です。
例
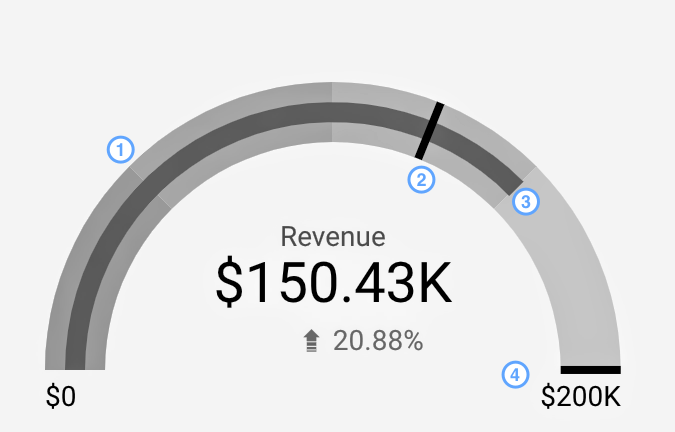
次のゲージグラフは、Google Merchandise Store の 28 日間の総収益を示したものです。

この例には次の要素が含まれています。
- パフォーマンス区分の範囲を示す色付きの帯
- 前の 28 日間との比較
- 収益額自体を示す中央の棒
- 目標値(20 万ドル)
グラフを追加する
新しいグラフを追加するか、既存のグラフを選択します。次に、[プロパティ] パネルを使用して、グラフの [設定] タブと [スタイル] タブのプロパティを設定し、グラフのデータの設定とグラフのスタイルの設定をそれぞれ行います。
グラフデータを設定する
プロパティ パネルの [設定] タブにあるオプションを使用すると、グラフのデータの構成方法と表示方法を指定できます。
データソース
データソースはコンポーネントと基になるデータセットを接続します。
- グラフのデータソースを変更するには、現在のデータソース名をクリックします。
- データソースを表示または編集するには、
 [データソースを編集] アイコンをクリックします。(このアイコンを表示するには、閲覧権限以上の権限が必要です)。
[データソースを編集] アイコンをクリックします。(このアイコンを表示するには、閲覧権限以上の権限が必要です)。 - 複数のデータソースからのデータを 1 つのグラフに表示するには、[データを統合] をクリックします。データの統合機能の詳細
指標
指標は、ディメンションに含まれる要素を測定し、グラフの数値目盛りとデータ系列を指定します。
指標は、基盤となるデータセットから算出された集計値、または COUNT()、SUM()、AVG() などの集計関数を暗黙的または明示的に適用した結果です。指標自体には値のセットが定義されていないため、ディメンションのように指標でグループ化することはできません。
ゲージグラフでは単一の指標を使用できます。
オプションの指標
オプションの指標を追加するには、[オプションの指標] スイッチをオンにして、[指標を追加] フィールド セレクタから指標を選択します。[データ] パネルのフィールド リストから指標をクリックして、[オプションの指標] セレクタに配置することもできます。
フィルタ
フィルタでは、追加または除外する値を指定することでコンポーネントに表示されるデータを制御できます。フィルタ プロパティの詳細
フィルタ オプションには次のものがあります。
- フィルタ名: 既存のフィルタをクリックして編集します。削除するには、フィルタ名にカーソルを合わせて X をクリックします。
- フィルタを追加: グラフのフィルタを新しく作成するには、このオプションをクリックします。
期間のディメンション
このオプションは、データソースに有効な日付ディメンションがある場合に表示されます。
期間のディメンションは、グラフの期間を指定する際の基準として使用されます。グラフの期間のプロパティを設定する場合や、レポートの閲覧者が期間設定を使って期間を指定する場合などに使用されます。
デフォルトの期間のフィルタ
デフォルトの期間フィルタでは、個々のグラフの期間を設定できます。
デフォルトの期間のフィルタ オプションは次のとおりです。
- 自動: グラフのデータソースで設定されているデフォルトの期間を使用します。
- カスタム: カレンダー ウィジェットを使用して、グラフのカスタムの期間を選択できます。
- 比較期間: 選択した期間の比較データを表示します。
グラフのスタイルを設定する
[スタイル] タブのオプションでは、グラフの全体的なデザインと表示形式を設定します。
グラフのタイトル
[タイトルを表示] スイッチをオンにすると、グラフにタイトルが追加されます。Looker Studio でタイトルを自動生成することも、グラフのカスタムタイトルを作成することもできます。タイトルのスタイルや配置をカスタマイズすることもできます。
自動生成
このオプションはデフォルトで有効になっています。[自動生成] が有効になっている場合、Looker Studio はグラフの種類とグラフで使用されているフィールドに基づいてタイトルを生成します。グラフの種類を変更したり、グラフで使用されているフィールドを変更したりすると、自動生成されたタイトルが更新されます。
グラフにカスタム タイトルを追加するには、[タイトル] フィールドに入力します。これにより、[自動生成] 設定がオフになります。
タイトルのオプション
[タイトルを表示する] 設定が有効になっている場合は、次のタイトル オプションを使用できます。
- タイトル: レポートの編集者は、グラフのカスタム タイトルをテキスト フィールドに入力できます。
- フォント ファミリー: タイトル テキストのフォントタイプを設定します。
- フォントサイズ: タイトル テキストのフォントサイズを設定します。
- フォントの色: タイトル テキストのフォントの色を設定します。
- フォント スタイルのオプション: タイトル テキストに太字、斜体、下線のスタイル設定を適用します。
- 上: グラフのタイトルをグラフの上部に配置します。
- 下: グラフのタイトルをグラフの下部に配置します。
- 左: グラフのタイトルをグラフの左側に揃えます。
- 中央: グラフのタイトルを水平方向の中央に配置します。
- 右: グラフのタイトルをグラフの右側に揃えます。
メインの指標
ゲージグラフのデータの外観を設定します。次のオプションがあります。
- 数値を短縮表示: 数値を四捨五入して単位記号を表示します。たとえば、「553,939」は「553.9K」になります。
- 小数点以下の桁数: 指標値の小数点以下の桁数を設定します。
棒の色
値を示す中央の棒と範囲の表示形式を設定します。設定には次のものがあります。
- バーの色: 値を示す棒の色を設定します。
- 範囲の色: 範囲の色を設定します。
比較指標
ゲージに表示する比較対象データの外観を設定します。次のオプションがあります。
- プラスの変化の色: このオプションは、期間比較が有効になっているときに表示されます。プラスに変化している(上昇している)データを示す際に使用するフォントの色を変更します。
- 負の変化の色: このオプションは、期間比較が有効になっているときに表示されます。マイナスに変化している(下降している)データを示す際に使用するフォントの色を変更します。
- 数値を短縮表示: 数値を四捨五入して単位記号を表示します。たとえば、「553,939」は「553.9K」になります。
- 小数点以下の桁数: 指標値の小数点以下の桁数を設定します。
- 変化を絶対量で表示: 比較表示の方法を変化の割合から絶対数の差異に変更します。
範囲の上限
グラフのしきい値を指定できます。低い / 標準 / 高いなどの区分を対応させることが一般的です。ゲージグラフでは、デフォルトではオフになっています。ゲージグラフでは最大 5 つまで範囲を設定できます。[範囲を追加] をクリックして範囲を追加します。
- 範囲 1: 「低い」範囲のしきい値を設定します。
- 範囲 2: 「標準」範囲のしきい値を設定します。
- 範囲 3: 「高い」範囲のしきい値を設定します。
- 範囲 4: 「非常に高い」範囲のしきい値を設定します。
- 範囲 5: 「最高」範囲のしきい値を設定します。
Axis
次の設定を指定して、グラフの軸の表示方法をカスタマイズできます。
- 軸を表示: グラフの軸を表示または非表示にします。
- 軸の最小値: グラフの軸の最小値を設定します。
- 軸の最大値: グラフの軸の最大値を設定します。
ターゲット
グラフの目標値を指定できます。
- 目標を表示: 目標の縦線を表示または非表示にします。
- 目標値: 目標線の目標値を設定します。
データがありません
ゲージ グラフでデータが欠落している場合は、データがないことを示すために、次のいずれかのオプションを選択できます。
- 「データなし」と表示する: ゲージ グラフに「データなし」というテキストを表示します。
- 「0」を表示: ゲージグラフに「0」という数値を表示します。
- 「-」を表示: ゲージグラフに「-」というテキストを表示します。
- 「null」を表示: ゲージ グラフに「null」というテキストを表示します。
- 「 」(空白)を表示: ゲージ グラフにテキストを表示しません。
ラベル
ゲージに表示する指標データの文字のフォント、色、サイズを指定できます。次のような操作を行うことができます。
- フォントの色: グラフのラベルの色を設定します。
- フォントサイズ: グラフのラベルのフォントサイズを設定します。
- フォント ファミリー: グラフのラベルのフォントタイプを設定します。
- 指標名を非表示にする: スイッチをオンにすると、指標名が非表示になります。
- 指標の値を非表示にする: スイッチをオンにすると、指標の値が非表示になります。
背景と枠線
グラフの背景コンテナの表示形式を設定します。
- 背景: グラフの背景色を設定します。
- 不透明度: グラフの不透明度を設定します。不透明度を 100% に設定すると、対象物がグラフの背後に隠れます。不透明度を 0% に設定すると、グラフが非表示になります。
- 枠線の色: グラフの枠線の色を設定します。
- 枠線の角丸半径: グラフの背景に角丸の枠線を追加します。半径を 0 にすると、背景の角が 90° になります。枠線の角丸半径を 100° にすると、角が丸くなります。
- 枠線の太さ: グラフの枠線の太さを設定します。
- 枠線のスタイル: グラフの枠線のスタイルを設定します。
- 枠線に影を付ける: グラフの下側と右側の枠線に影を追加します。
グラフのヘッダー
グラフのヘッダーでは、データのエクスポート、ドリルアップ、ドリルダウン、グラフの並べ替えなど、グラフに対してさまざまな操作を実行できます。グラフのヘッダーのオプションは次のとおりです。
- グラフのヘッダー: グラフのヘッダーをグラフのどこに表示するかを制御します。[グラフのヘッダー] オプションには、次のものがあります。
- 表示しない: ヘッダーのオプションを表示しません。レポートの閲覧者は、いつでもグラフを右クリックしてオプションにアクセスできます。
- 常に表示: ヘッダーのオプションを常に表示します。
- カーソルを合わせると表示(デフォルト): グラフのヘッダーにカーソルを合わせると、縦に 3 つ並んだ点が表示されます。これらの点をクリックしてヘッダーのオプションにアクセスします。
- ヘッダーのフォントの色: グラフのヘッダーのオプションの色を設定します。
レポートの既存のテーマに戻す
[レポートのテーマに戻す] をクリックして、グラフの設定をレポートのテーマの設定に戻します。

