データ ビジュアリゼーションとは、コンパイルされた情報を視覚的に表現することです。効果的なデータ ビジュアリゼーションにより、重要なテーマと結果を対象者に伝えることで、オーディエンスがニーズに合わせてカスタマイズされたデータを解釈して分析できるようになります。ビジュアリゼーションとグラフの作成を開始する前に、使用するビジュアリゼーションの種類を選択する必要があります。適切なビジュアリゼーション タイプを選択することで、データを明確かつ効果的に提示でき、オーディエンスは十分な情報に基づいて判断し、次のステップを決定できます。以下のセクションでは、分析の目標とオーディエンスの視点の両方を中心とした方法でデータを効果的に可視化する方法について説明します。
重要ポイント: データの特徴
ビジュアリゼーションの種類を決定する前に、データの特性を検討してください。
カテゴリ: データが類似するパターンとセットのグループを含む場合、円グラフなどのカテゴリデータを最もよくサポートするビジュアリゼーション タイプを使用すると効果的です。商品カテゴリは、類似する機能や特徴に基づいて商品をグループ化するため、カテゴリデータの例です。
順序: データが特定の順序の順序を必要とする場合、縦棒グラフや棒グラフなどのビジュアリゼーションを使用すれば、そうした順序をオーディエンスに対して定義できます。順序付きデータの例としては、特定の商品に対する星評価の数が異なるレビューの数などがあります。
継続: 長期間にわたるデータを可視化する場合は、進行状況グラフなどの連続データをサポートするビジュアリゼーションを使用します。特定の四半期における商品の総売上は、変化するデータが時間の経過とともに追跡されるため、継続的データの例です。
ユーザー層を定義する
効果的なビジュアリゼーションでは、データだけでなく、オーディエンスの視点とニーズも考慮されます。ビジュアリゼーションの外観をカスタマイズすると、特定のオーディエンスに情報を効果的に伝達できます。対象読者を定義する際は、技術的な知識のレベルや職務などの要素を考慮してください。ユーザーはビジュアリゼーションをどのように使用するか。
ユーザー補助機能
データのビジュアリゼーションを作成するときは、アクセス可能にします。データ ビジュアリゼーション プロジェクトを通じて、ウェブ アクセシビリティを検討すると、視覚障がいや認知障がいのあるユーザーなど、作成したコンテンツを利用するすべてのユーザーに共有の機会が増えます。ウェブ コンテンツ ユーザー補助ガイドライン(WCAG)には、ビジュアリゼーションの設計に適用可能な、ユーザー補助機能の強化のための実装手順が記載されています。
代替テキスト: 代替テキスト(代替テキスト)を使用すると、大規模なオーディエンスがスクリーン リーダーを使用するユーザーなどのテキスト以外の要素に関する情報にアクセスできるようになります。Looker を使用すると、ビジュアリゼーションの主な側面を説明するメモをビジュアリゼーションに追加できます。Looker ビジュアリゼーションの要素にテキストの説明を追加する方法については、ユーザー定義ダッシュボードの編集のドキュメント ページのタイルメモの編集に関する情報をご覧ください。
コントラストとカラー アクセシビリティ: WCAG の国際基準を満たすコントラスト レベルを組み込んで、ビジュアリゼーションの閲覧者がカラーの違いを認識できるようにします。選択した 2 つの 16 進数色コードのコントラスト比を確認するには、WebAIM のコントラスト チェッカーをご覧ください。Looker の Dalton カラー コレクションは、さまざまな色覚障がいに対応しています。このコレクションと Looker のその他の色選択オプションの詳細については、カラー コレクションのドキュメント ページをご覧ください。
可視化やその他のコンテンツの作成におけるユーザー補助機能の詳細については、ウェブ コンテンツ アクセシビリティ ガイドラインの最新バージョンをご覧ください。
データに最適なビジュアリゼーションを選択する
以下のセクションでは、Looker で使用できるビジュアリゼーション タイプの概要と、データに最適なタイプの選択方法について説明します。
デカルトグラフ
座標型グラフとは、デカルト平面を基盤とするグラフのことです。直交座標平面は X 軸と Y 軸で定義され、グラフ上のすべての位置に対応する数値ポイントがあります。すべてのデカルトグラフでは、これらの軸にデータがプロットされます。
X 軸と Y 軸には、ディメンションとメジャーが反映されます。ディメンションには定性的な値が反映され、測定は本日的に定量的です。これらの値が X 軸と Y 軸に沿ってどのようにグラフ化されるか、およびこのデータの可視化された式はデカルトグラフの種類によって異なります。このセクションでは、次の座標グラフの例を示します。
列
比較するカテゴリが少ないデータを可視化する場合に最適です。
縦棒グラフは、情報が縦方向の縦方向のデカルト図で表示され、列の長さはデータ値に対応します。一般的な棒グラフでは、X 軸にデータカテゴリ、Y 軸にデータ値が表示されます。
データに含まれるカテゴリが 2 つだけの場合は、縦棒グラフが最適です。データにカテゴリが多数含まれている場合は、軸ラベルにスペースを多く確保できるため、棒グラフのほうが適していることがあります。負の値は下向きに表示されるため、棒グラフは負の値を含むデータセットを表示する際にも便利です。
次の棒グラフの例では、正の値と負の値の両方を使用して、アクセサリーとジーンズの両方の月間販売額の平均注文利益が表示されています。
![アクセサリーとジーンズでフィルタされた棒グラフ。X 軸に [販売月] フィールド、Y 軸に [平均注文利益] フィールドが表示されています。](https://cloud-dot-devsite-v2-prod.appspot.com/static/looker/docs/images/column-chart-viz-2214.png?hl=ja)
Looker でこれらのグラフを作成する方法について詳しくは、列グラフのオプションのドキュメント ページをご覧ください。
棒グラフ
カテゴリ タイトルが長いデータの可視化に最適です。
棒グラフでは、列グラフと同様の方法でデータを表示できますが、水平方向に配置されます。通常、棒グラフでは、Y 軸はデータカテゴリを表し、X 軸は数値を表します。
データに特に長いカテゴリ名が含まれている場合は、縦棒グラフよりも横棒グラフの方が適しています。Y 軸に沿って配置された棒グラフのラベルは、スペースを最適化し、読みやすさを向上させます。また、棒グラフは列グラフとは異なり、スペースが揃っているため、多くのカテゴリを表示するのに適しています。
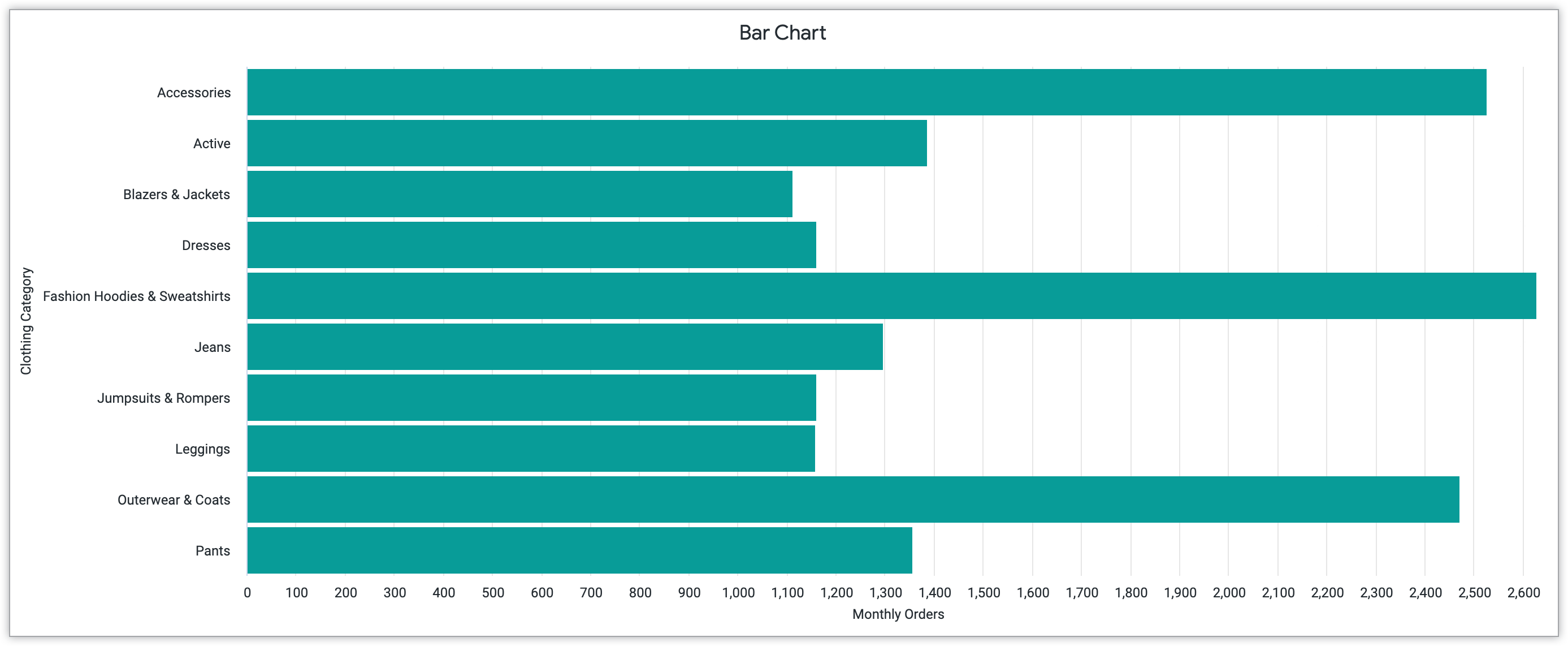
次の棒グラフの例は、「ファッション パーカーとスウェットシャツ」などの長い衣料品カテゴリ タイトルが棒グラフの配置にどのように収まるかを示しています。このグラフは、10 個の衣料品カテゴリにおける月ごとの注文数を示しています。

Looker で棒グラフを作成する方法について詳しくは、棒グラフのオプションのドキュメント ページをご覧ください。
散布図
2 つの変数間の相関を強調する場合に最適です。
散布図は、2 つの変数間の関係を強調する一種の座標グラフです。プロットされた各点は、データに関する分析情報を提供する X 軸と Y 軸の値を表します。このようなタイプのグラフは、データから明らかになった傾向とパターンを特に強調します。
データに相関する 2 つの変数が含まれている場合、散布図は相関関係を見つけて探索するための理想的な可視化の方法です。変数 x が増加すると変数 y も増加するプラスの相関関係になる場合や、一方の変数が増加して他方の変数は減少するマイナスの相関関係になる場合もあります。選択された 2 つの変数の間に相関がない場合、相関が null になることもあります。データの潜在的な相関関係を認識することで、データに関するより深い洞察を得ることができ、将来のデータ行動を予測することさえ可能になります。
散布図の有効性には、レイアウトと構造が重要です。散布図にプロットされた点は、サイズと色を使用してカスタマイズし、視聴者に追加の変数やカテゴリを識別することもできます。散布図ではトレンドラインも使用できます。これらの線は、データ間の関連性を視聴者に示します。カスタマイズによって、これらの設計選択が、関係性を示すという全体的な目標を強調し、潜在的なパターン、相関関係、傾向を調べる機会を提供するようにします。
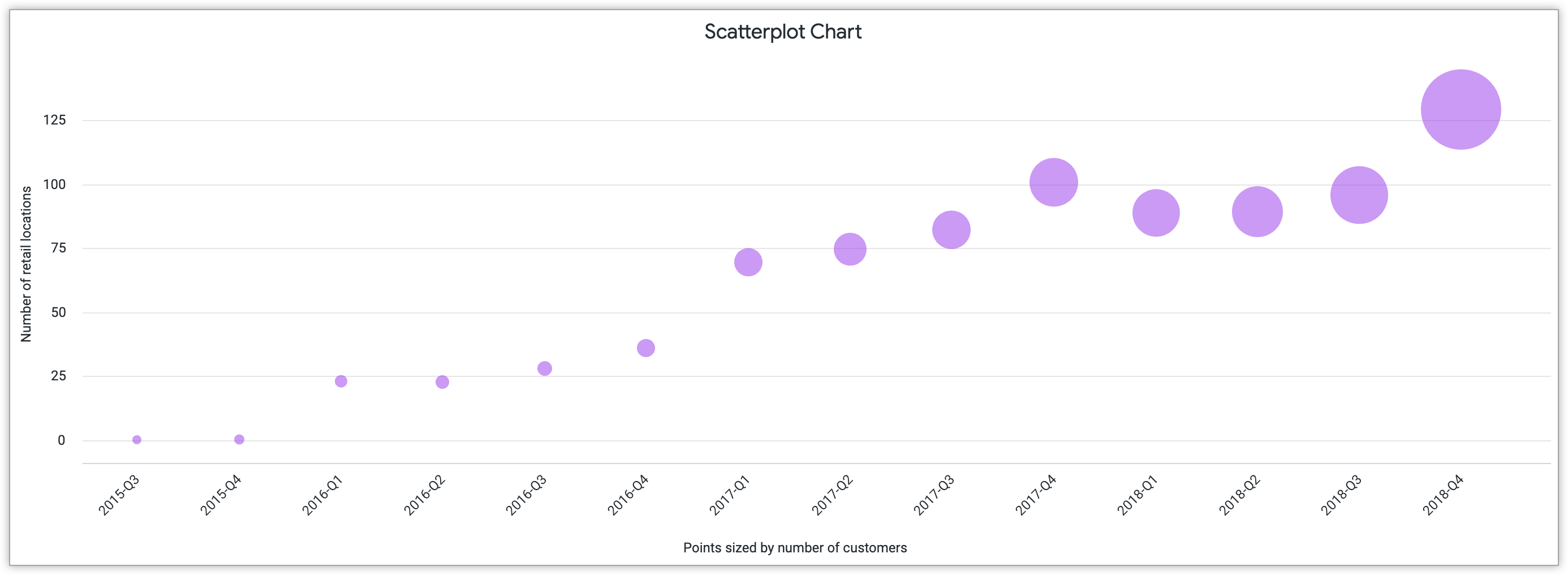
次の散布図は、2015 年から 2018 年にかけて、店舗に頻繁に訪れた顧客の数を四半期ごとに示しています。グラフ上の点は、顧客数によってサイズが決まります。

このタイプの座標系ビジュアリゼーションの詳細については、散布図グラフのオプションのドキュメント ページをご覧ください。
行
一定期間の連続データのビジュアリゼーションに最適です。
折れ線グラフでは、データが直線で接続された一連の点を介して表示されます。このビジュアリゼーション タイプは、時間の経過に伴う継続的なデータを明確に強調します。
折れ線グラフをわかりやすくするために、表示する線の数は重要です。グラフに複数の線を表示する場合は、色を使用して線を明確に区別します。これにより、視聴者は行を統合せずに値を個別に解釈できます。
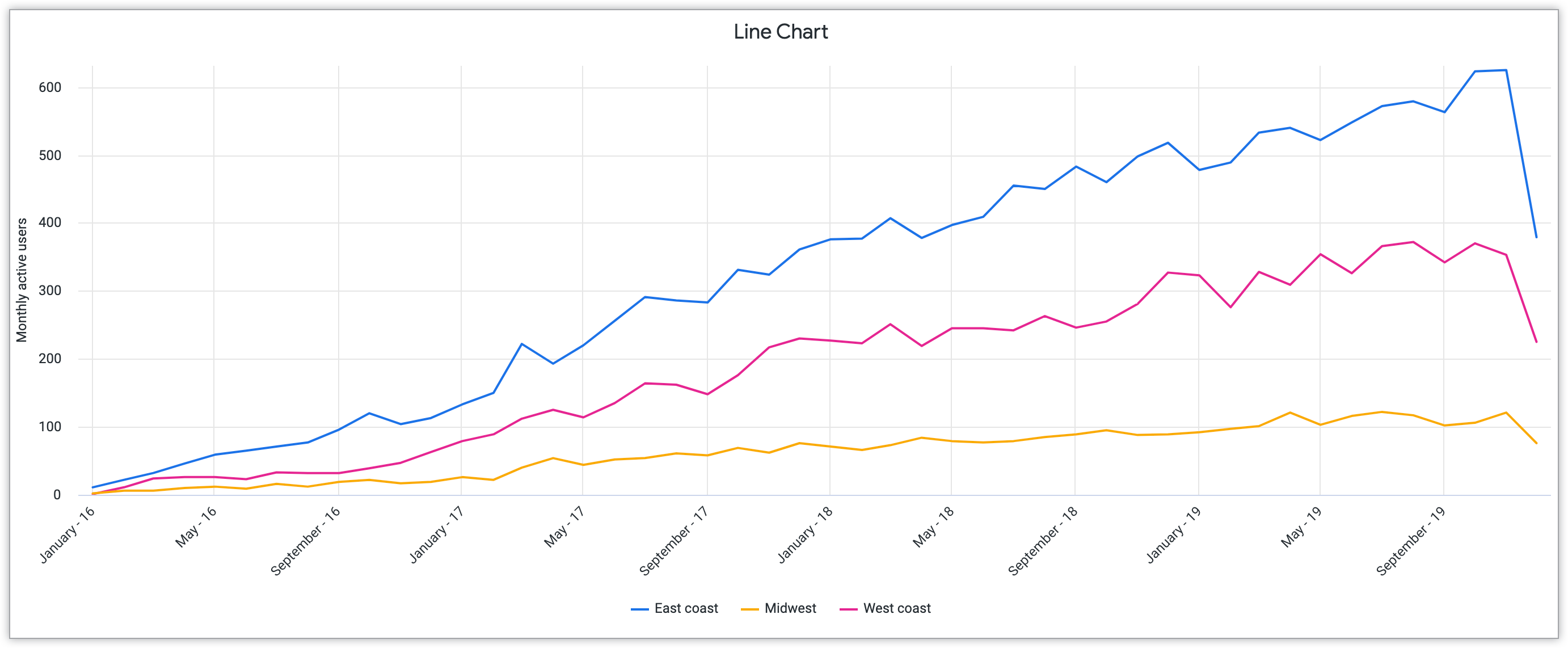
次の折れ線グラフは、2016 ~ 2019 年のウェブサイトの月間アクティブ ユーザー数を示しています。3 つの個別の線は、米国の東海岸、中西部、西海岸の各地域を表しています。

Looker で折れ線グラフを作成する方法について詳しくは、折れ線グラフのオプションのドキュメント ページをご覧ください。
地域
時間の経過に伴う量の変化を可視化する場合に最適です。
面グラフは、その他のデカルト図、棒グラフ、および折れ線グラフの特性に基づいています。折れ線グラフと同様に、面グラフは線形の時系列で連続データをハイライト表示します。ただし、これらのグラフは、棒グラフと同様に塗りつぶし色の機能を利用し、データの量を表示します。これにより、視聴者は数量がどのように調整されているかを明確に把握できます。
面グラフは、個々のデータポイントではなく全体的な傾向を表します。色付きの領域のコンポーネントがあるため、少数のトレンドと比較する場合は面グラフが適しています。トレンドの量が多いデータをハイライト表示する場合は、代わりに折れ線グラフの使用を検討してください。
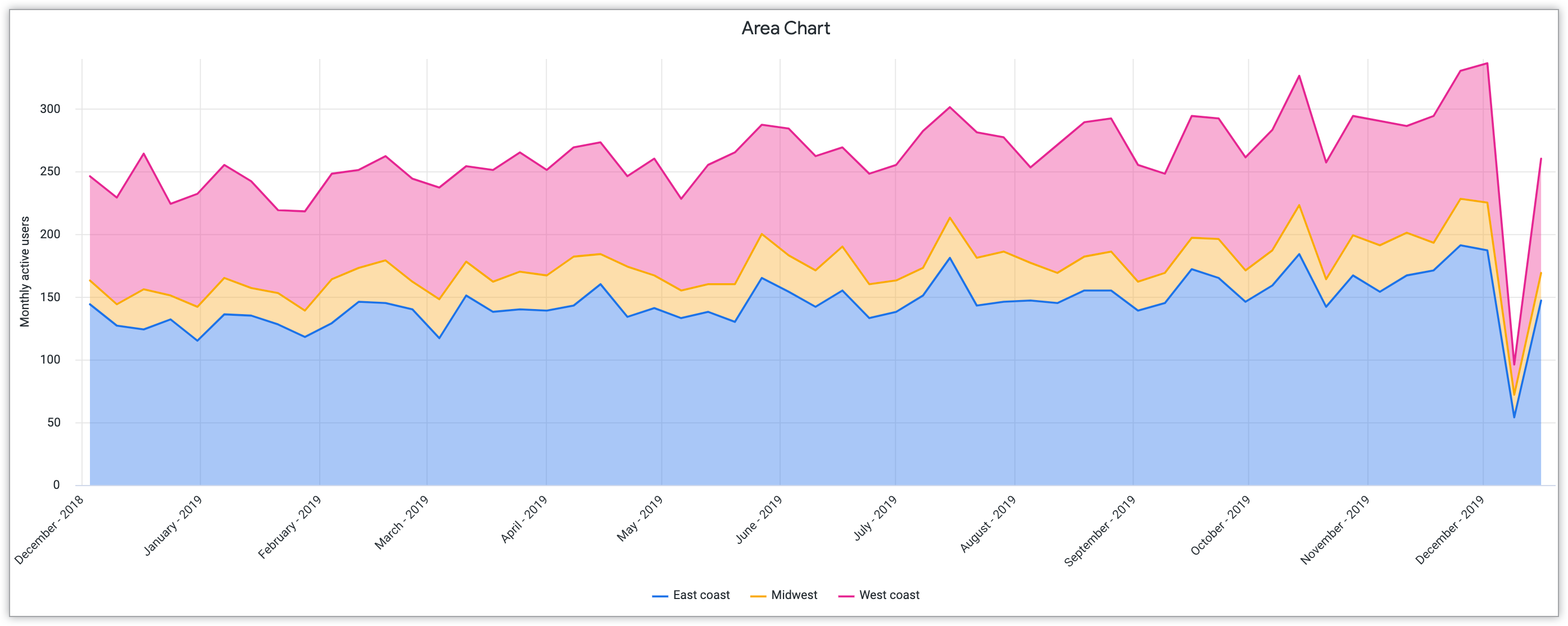
次の面グラフは、米国の各リージョンにおける月間ウェブサイトのユーザー数も示すことで、折れ線グラフのビジュアリゼーションの例を反映しています。ただし、このグラフの塗りつぶし色は、特に 2018 年から 2019 年にかけてのユーザー数の変化を強調しています。

Looker の面グラフの詳細については、面グラフのオプションのドキュメント ページをご覧ください。
円グラフとドーナツグラフ
円グラフとドーナツグラフでは、データに対する各部分の相対的な割合が示されます。このため、カテゴリ情報、つまり共有特性に基づいて明確に分類できる情報を強調しています。
円グラフとドーナツグラフで情報を効果的にハイライト表示するには、5 つ以下のカテゴリを選択します。カテゴリが 5 つを超える場合は、棒グラフや縦棒グラフなどの情報を強調するように別のビジュアリゼーション タイプを選択することを検討してください。
円グラフやドーナツグラフはパーセンテージ全体を表すため、カテゴリの値の合計は 100% にする必要があります。
Looker には、2 種類の円グラフがあります。このセクションでは、次のグラフについて説明し、カテゴリデータを表示する場合の利点について説明します。
円
比例値を可視化する場合に最適です。
円グラフは、情報のカテゴリに基づいてスライスに分割された完全な円グラフです。このようなスライス分割により、正確な割合に焦点を当てるのではなく、概算の割合が相互にどのように関連し、グラフの全体的な目標にどのように影響するかに焦点を当てることができます。
比例値間の関連性の重要性を強調する場合は、円グラフを使用してこれらの関係を効果的に伝えることができます。5 つを超えるデータカテゴリを使用する場合は、別のビジュアリゼーション グラフを選択して、棒グラフや列グラフなどの情報をハイライト表示します。棒グラフや縦棒グラフでは、個々の違いを視聴者が認識しやすくなります。
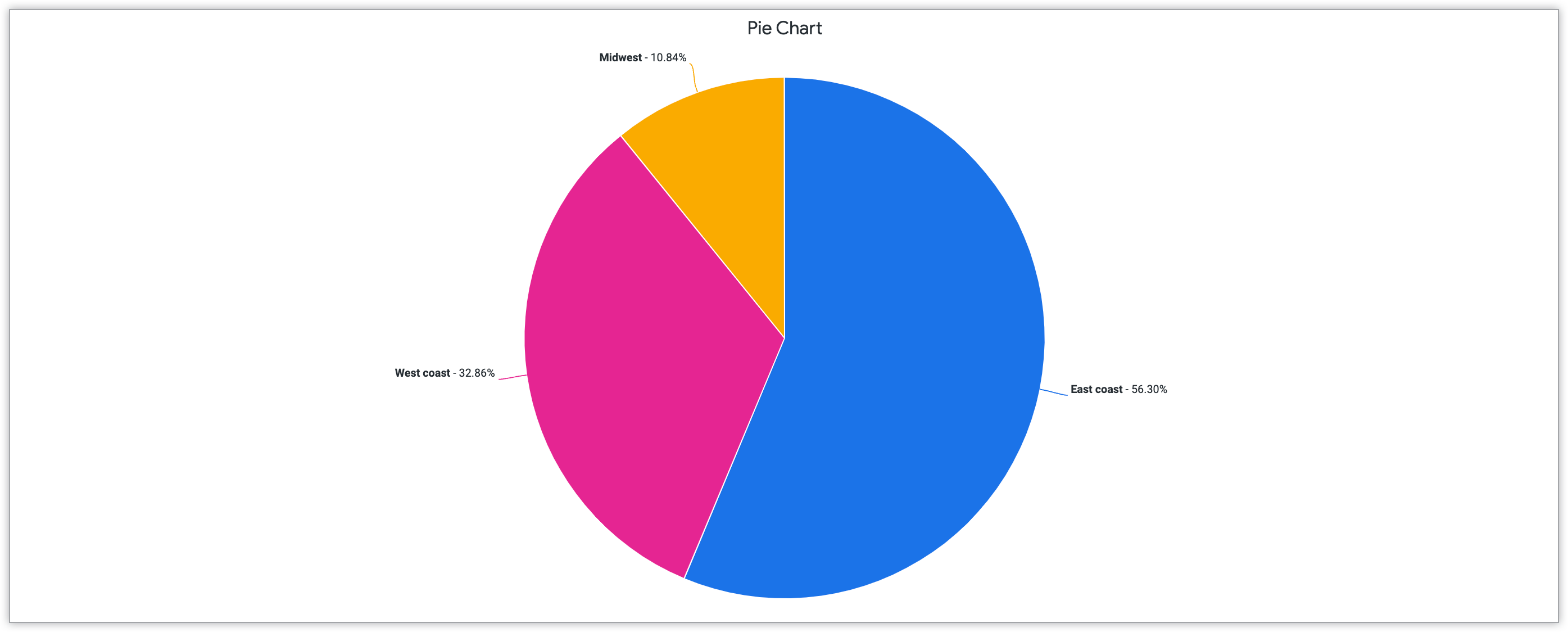
次の円グラフは、米国の東海岸、西海岸、中西部の 3 つの地域の合計顧客数の割合を表しています。このビジュアリゼーション タイプは、各リージョンの比例顧客数を示します。

Looker でこれらの比較グラフを作成する方法について詳しくは、円グラフのオプションのドキュメント ページをご覧ください。
複数ドーナツ
複数のコンポーネントを使用して、比例値を可視化する場合に最適です。
「ドーナツ倍数を使用すると、データを相互接続編成で可視化できる一連のグラフを作成できます。これらのグラフでは円の中心が省略され、スライスではなく円弧の分割が形成されます。グラフの中央に追加された空白スペースに、データのラベルや説明を追加できます。
複数ドーナツグラフを作成するときは、カテゴリ間の均一性とまとまりのあるパターンがあることを確認して、それらの関係性を強調します。さらに、明瞭さと閲覧者の理解を確実にするため、各複数ドーナツグラフの微妙な違いを強調する明確で累積的な資料をグラフの中央に表示します。
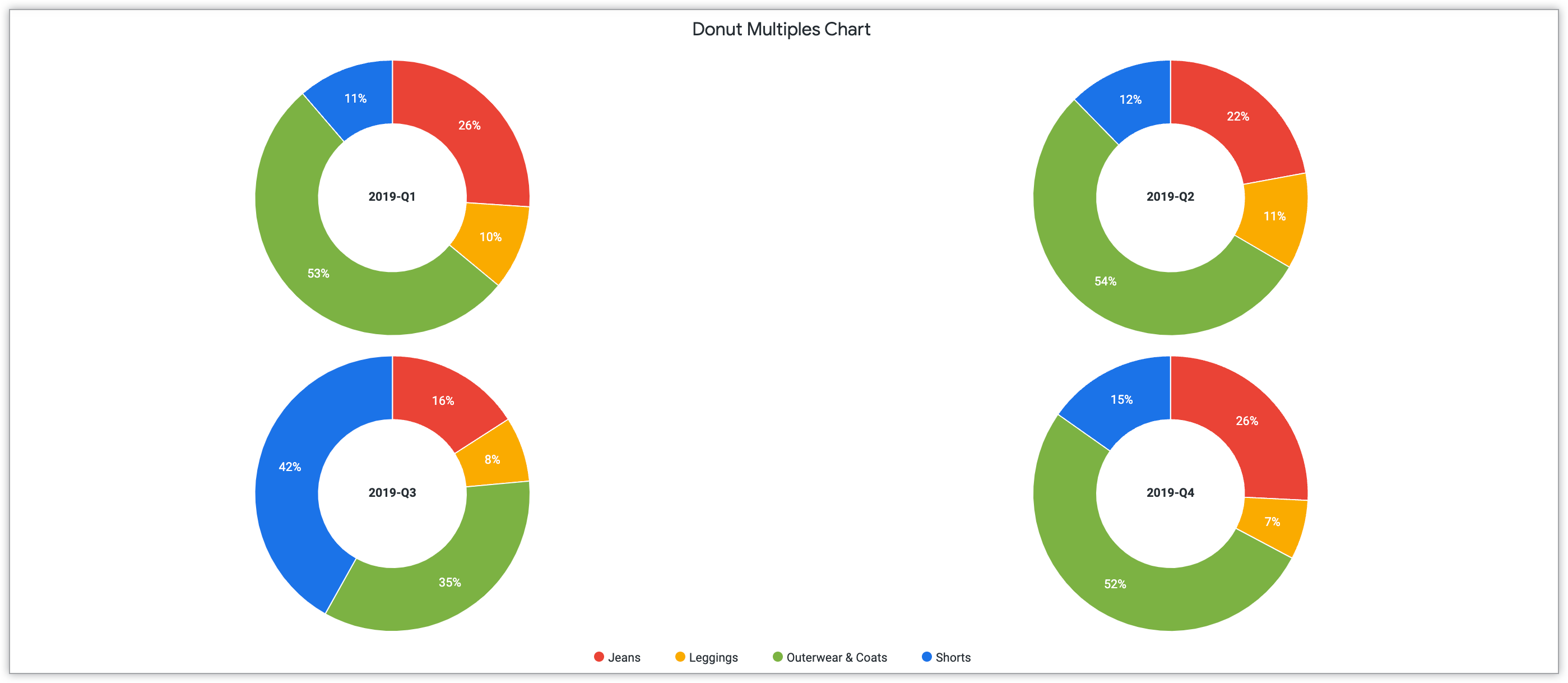
次の複数ドーナツグラフは、デニム、レギンス、アウターとコート、ショートパンツなどの複数の商品分類における四半期ごとの販売数を示しています。四半期ごとの売上には、それぞれドーナツグラフが表示されます。このビジュアリゼーションでは、均一な色で表される個々の衣料品カテゴリが、四半期ごとの総売上高にどの程度貢献しているのかがわかります。

Looker に複数ドーナツグラフを含める方法については、複数ドーナツグラフのオプションのドキュメント ページをご覧ください。
進行状況のグラフ
進行状況グラフは、時間の経過とともに表示される情報をハイライト表示します。これらのグラフでは、このコンテキストとそれがデータに与える影響をハイライト表示できます。進行状況のグラフは、全体的な進捗状況と成長を追跡します。このセクションでは、次の進捗状況グラフの例を示します。
ファンネル
連続したステージの可視化に最適です。
目標到達プロセスのグラフは、連続したステージをハイライト表示する進行状況のグラフです。この種のグラフには、横長の長方形ビジュアリゼーションでデータを表す棒グラフと類似しています。このグラフは、積み上げビジュアリゼーションによって目標到達プロセスを作成します。
ファネルグラフを効果的に使用するには、データに少なくとも 4 つのステージが含まれていることを確認してください。これにより、視覚的なインパクトが強くなり、プロセス全体が強調されます。コンポーネントが 4 つ未満の場合は、円グラフなど、別の種類のビジュアリゼーションを使用することをおすすめします。
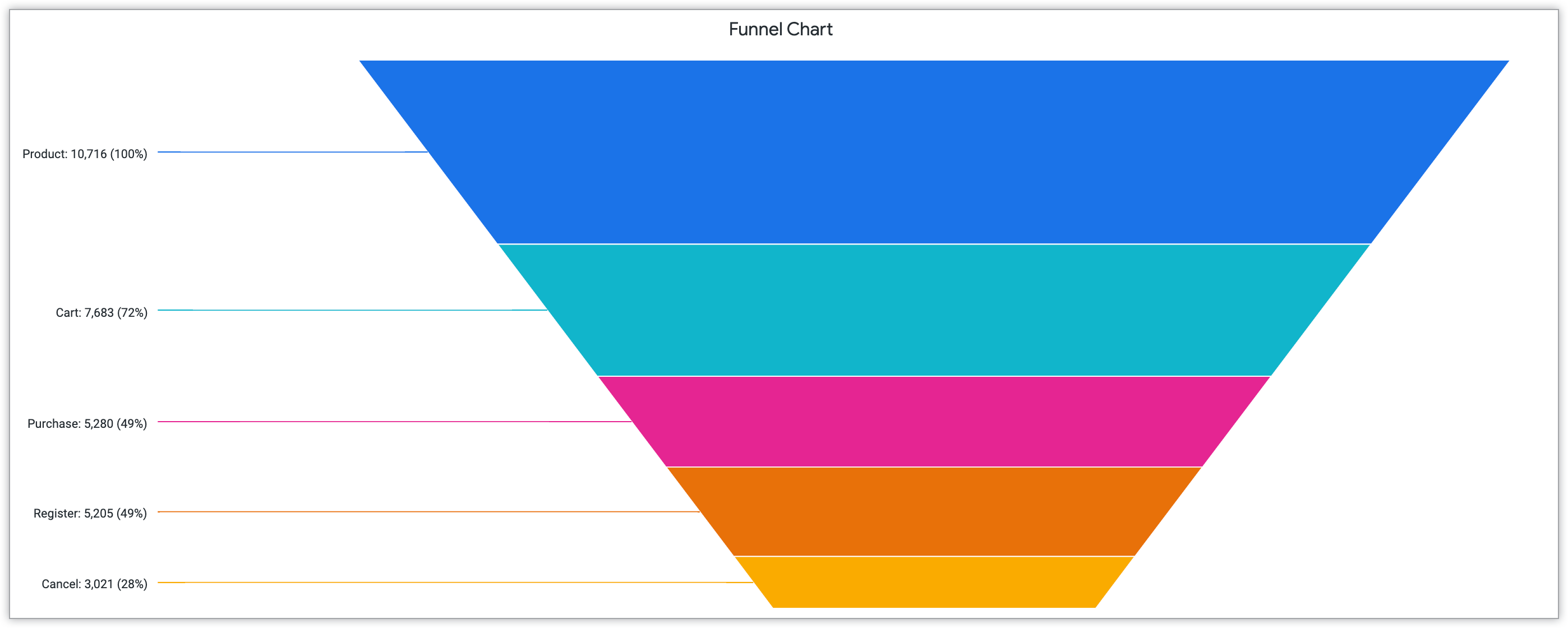
次の目標到達プロセスのビジュアリゼーションでは、カスタマー アクションの 5 つの段階と、各段階のパーセンテージ値がハイライト表示されています。ステージは、商品、カート、購入、登録、キャンセルの順に、ユーザーが商品にどのように関与したかを表します。

このビジュアリゼーションを Looker で作成する方法については、目標到達プロセス グラフのオプションのドキュメント ページをご覧ください。
スケジュール
時間の経過を可視化するのに適しています。
タイムライン グラフは、設定した期間のキーイベントとマーカーを表示することで、時間の経過を強調します。タイムライン グラフは時間に関連するものが多いですが、このグラフ構造は数値や金額にも適用できます。
色をカスタマイズすると、1 つのグラフに複数のタイムラインを使用して、経過とともに複数の要因がどのように変化するかを示すことができます。タイムライン パターンの場合、特に Looker では、色のカスタマイズがパレットによって異なる場合があります。タイムラインには、グラデーションのいずれかの部分に 2 つの変数がある グラデーション オプションを反映する連続パレットを作成できます。カテゴリ パレットを使用することもできます。これは、各色がデータ内のカテゴリを表します。この色のカスタマイズとタイムライン グラフの詳細については、タイムライン グラフのオプションのドキュメント ページをご覧ください。
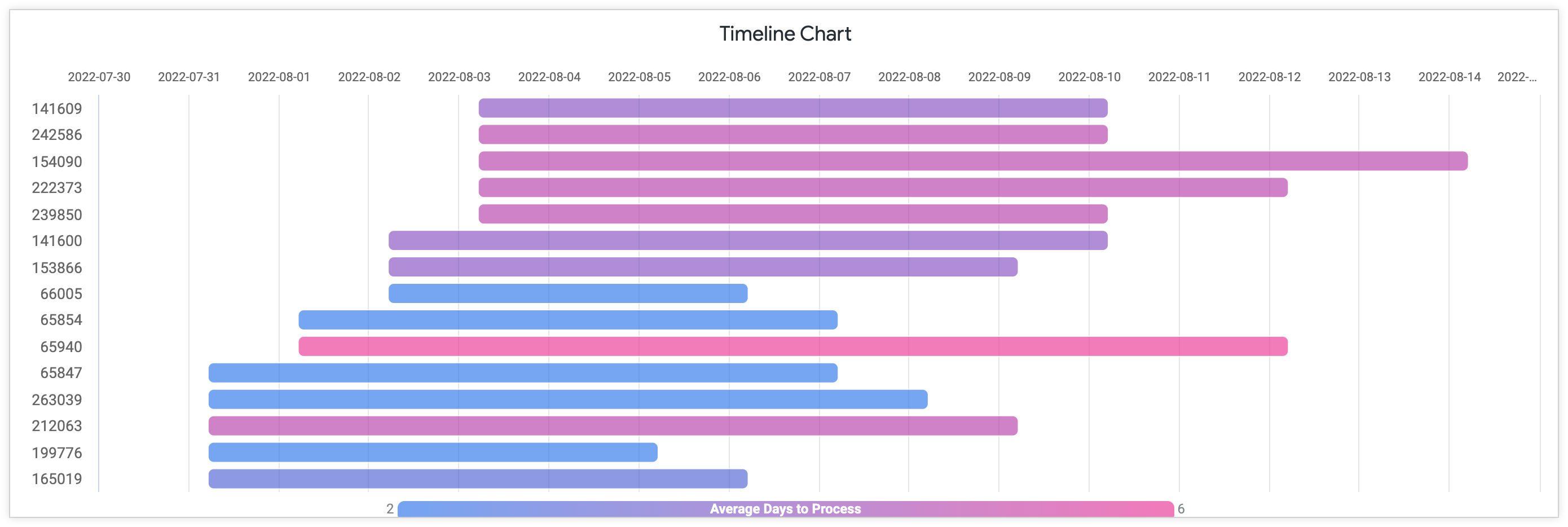
次のタイムラインの可視化は、2022 年の各月における特定の注文 ID 番号と、それらの処理に要する平均日数を示しています。タイムラインでは、さまざまな日数を表す連続するグラデーション パレットを使用しています。

滝グラフ
連続した正の値と負の値を可視化する場合に最適です。
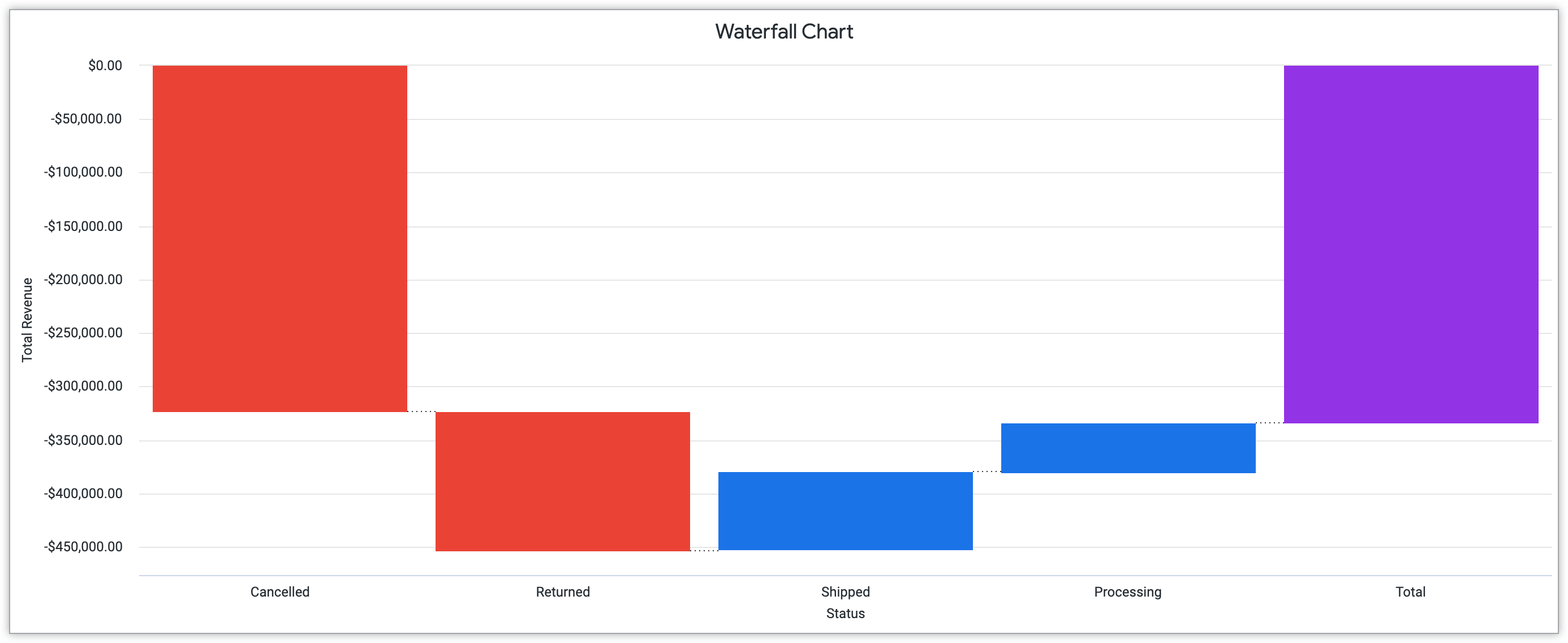
ウォーターフォール チャートは、正の値と負の値の関係をシーケンスでハイライト表示します。これらのグラフは、さまざまな要因によって開始値がどのように変化するかを示しています。ウォーターフォール グラフは、棒グラフのデザイン要素を反映しています。他の多くのビジュアリゼーション タイプと同様に、時間ベースのマーカーやカテゴリベースのマーカーは、特定のデータセットに応じてウォーターフォール グラフを構造化できます。
ウォーターフォール グラフは正の値と負の値で明確に機能するため、これら 2 つのカテゴリを明確に定義することが重要です。色の使用とテキストラベルを使用することで、ビジュアリゼーションでデータ内の値を明確に区別できるようになります。
次のウォーターフォール グラフの例では、キャンセル、返品、発送、処理など、注文プロセスのステージ全体での総収益を示しています。合計金額も計算されます。

このビジュアリゼーション タイプの詳細については、ウォーターフォール グラフのオプションのドキュメント ページをご覧ください。
テキストとテーブル
表示する有意なテキストデータがある場合は、テキストと表の表示を選択すると、単語の影響がハイライト表示されます。これらの単語の表示は、単一の値のハイライト表示から、データセット全体にわたる単語の複雑な配置まで、さまざまです。このセクションでは、テキストとテーブルのビジュアリゼーションの例をいくつか示します。
単一の値
分離されたデータの可視化に最適です。
単一値グラフは、データセット内の個々の値をハイライト表示します。このようにして値を可視化すると、より大きなデータセットに対するその重要度と重要度を強調できます。
価値のグラフを 1 つ作成する場合は、対象ユーザーに大きく影響し、ビジュアリゼーションの目標を反映した値を選択します。また、フォント ファミリーとサイズのカスタマイズで、データの邪魔になったり、最小化されたりせず、値を強調するようにしてください。
次の単一値の例では、カリフォルニア州の年間顧客数(118,126 人)がハイライト表示されています。

Looker でのこのグラフのカスタマイズについて詳しくは、単一値のグラフのオプションのドキュメント ページをご覧ください。
単一レコード
一部のデータのみを可視化する場合に最適です。
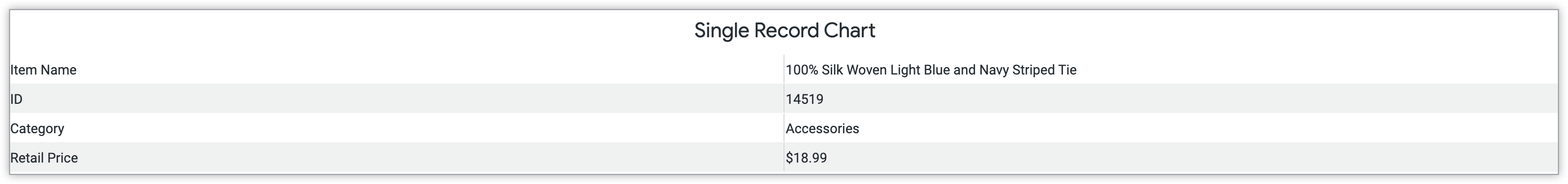
単一値グラフと同様に、単一レコードグラフも、大規模なデータセットから選択された限定的なデータをハイライト表示して、特定のメッセージを伝えます。ただし、単一レコードのグラフには、単一値のグラフよりも多くの情報が含まれます。このビジュアリゼーションにより、大規模なデータセットの例が得られます。
このタイプのグラフで効果的かつ関連する単一レコードを選択すると、データセットの例がハイライト表示されます。このグラフは、フォント ファミリー、サイズ、色を使用して、読みやすくわかりやすいようにカスタマイズできます。
次の単一レコードのグラフは、「100% Silk Woven Light Blue and Navy Striped Tie」という特定の商品に関する重要な情報を示しています。これには、商品 ID、カテゴリ、小売価格が含まれます。

Looker でこれらのグラフを作成する方法について詳しくは、単一レコード グラフのオプションのドキュメント ページをご覧ください。
ワードクラウド
データ頻度の可視化に最適です。
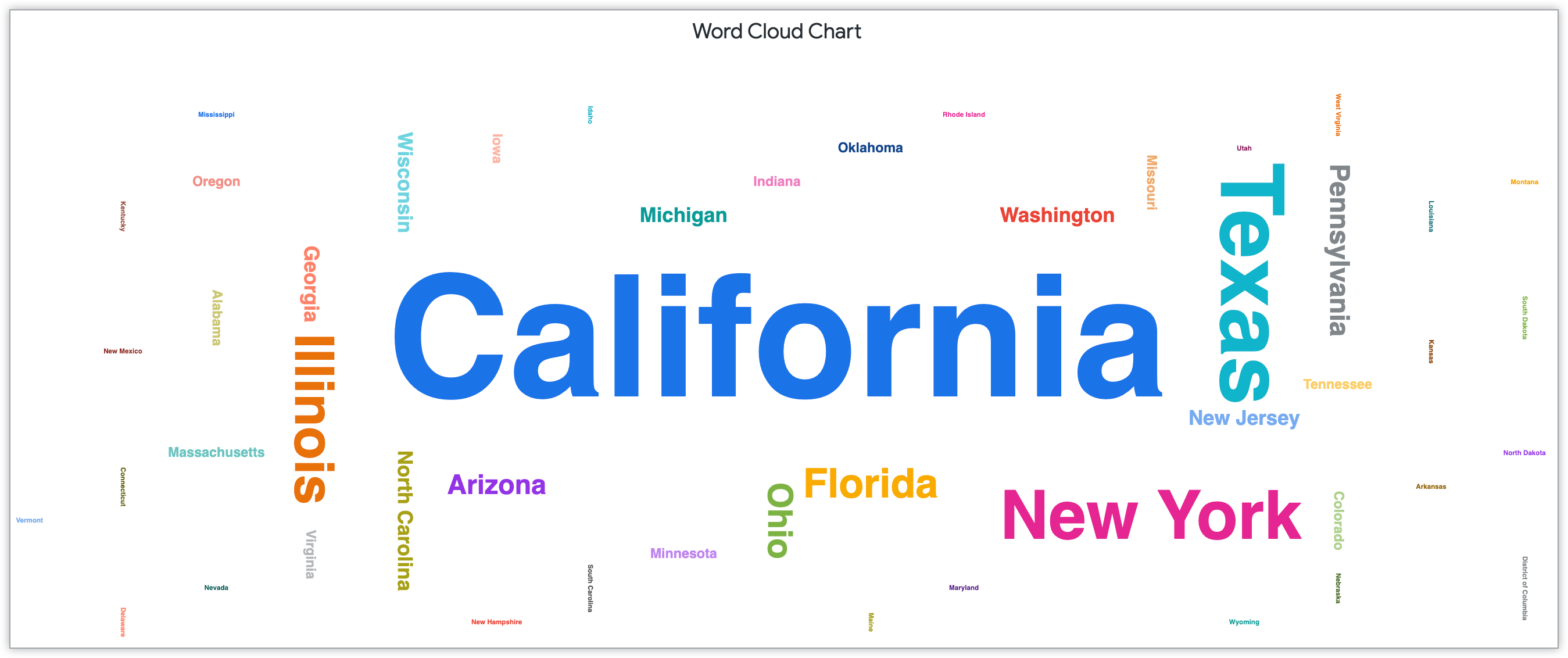
ワードクラウドは、フォントタイプ、サイズ、色をカスタマイズしてデータの頻度を表示するデータのビジュアリゼーションです。ワードクラウドの重要な構造は、分析されたデータセット内の特定の単語の頻度が高いほど、フォントサイズが大きくなることです。ワードクラウドは、一目でわかるものや、閲覧者から簡単にスキャンしたものであっても、視覚的な効果が強く、データセット内の関連する情報が繰り返し現れるものです。
間隔と水平方向と垂直方向の配置タイプをカスタマイズすることで、この視覚的なインパクトを実現できます。一部のワードクラウドでは、作成者は似たようなテーマの単語を特定の色でグループ化し、特定の要素のつながりの性質を強調しています。色分けされた単語は、読者にとってコンテンツを文脈的に理解し、提供された情報を理解するのに役立ちます。
次のワードクラウドの例は、顧客の居住州を示しています。州名は、各州の顧客数によってサイズが決まります。カリフォルニア州は顧客数が最も多い州です。

スタイル メニューのオプションで、Looker が直感的なワードクラウドの作成を促進する仕組みについては、ワードクラウド グラフのオプションのドキュメント ページをご覧ください。
マップ
ビジュアリゼーションとマッピングにより、データが場所に関連した形でコンテキスト化されるため、データが特定の地域に関連する場合に便利です。ビジュアリゼーションの地理的なスコープは、収集したデータを最も適切に反映するようにカスタマイズできます。これには、プロジェクトに応じて、経度、緯度、郵便番号で位置情報を指定することも含まれます。
インタラクティブ マップはカスタマイズに基づいて調整され、再構成されますが、静的マップは一度構成すると変更されません。このセクションでは、次の地理的ビジュアリゼーションについて説明します。
Google マップ
ヒートマップを使用して地理データを可視化する場合に最適です。
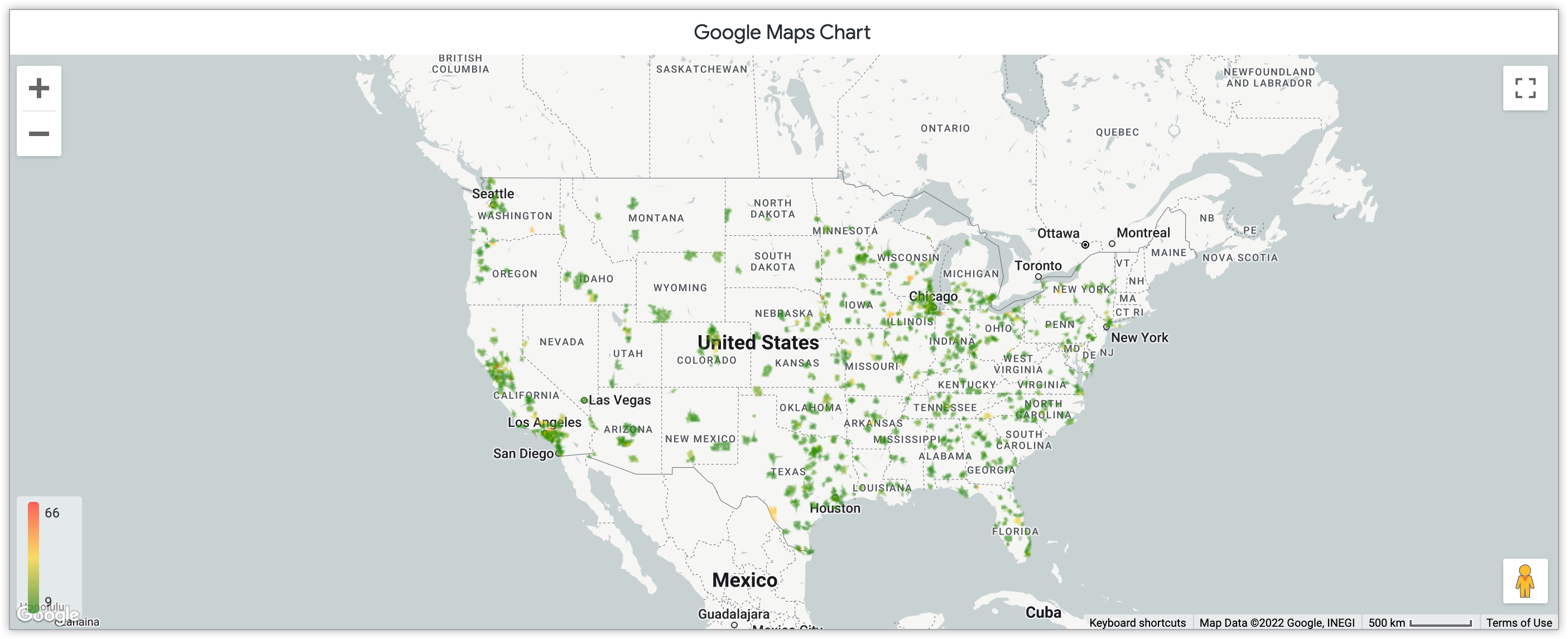
Google マップは、Google のウェブ マッピング プラットフォームであり、地理情報をインタラクティブにユーザーと共有します。Looker の Google マップ機能を使用すると、ライト、ダーク、衛星、ストリート、アウトドアなど、複数のスタイルでマップの外観をカスタマイズできます。これらのスタイルは、データの範囲と焦点に応じて、さまざまな方法で情報をハイライト表示できます。また、Google マップのビジュアリゼーションでは、ヒートマップの実装が可能です。ヒートマップでは、データの頻度を示す色分けシステムを使用して情報が表示されます。
次の Google マップのビジュアリゼーションでは、米国の郵便番号で月あたりの販売商品数が表示されています。ヒートマップの範囲は 9 ~ 66 個の販売商品で、この数値の範囲を緑からオレンジのグラデーションで表します。この地図を操作する際は、キーボード ショートカットも使用できます。

Google マップの機能の詳細については、Google マップのグラフ オプションのドキュメント ページをご覧ください。
マッピング
インタラクティブな地理データを可視化する場合に最適です。
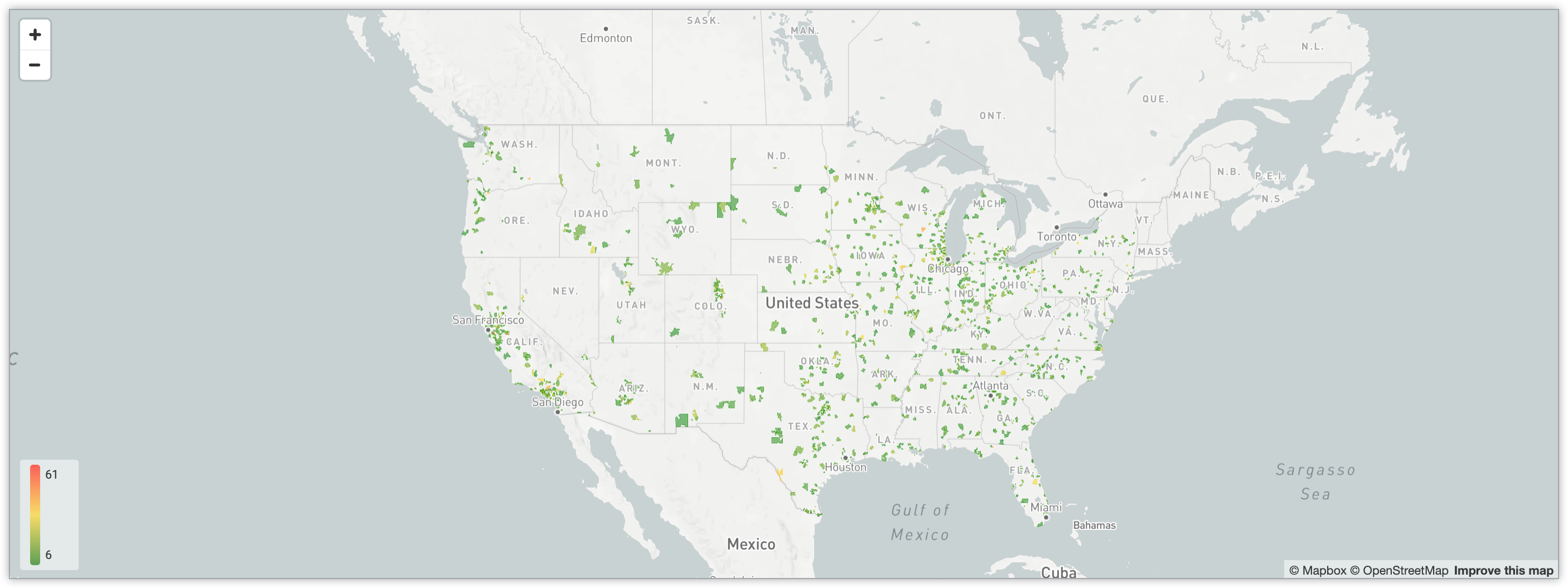
インタラクティブなマップのビジュアリゼーションでは、地理画像を適用して、データが特定の場所やリージョンにどのように対応しているかを示します。インタラクティブなマップには、設計のさまざまな側面を組み合わせることで、他のさまざまなビジュアリゼーション タイプを反映できます。これには、ビジュアリゼーション内のマーカーを示すポイント、ライン、エリアを含めることができます。
地図全体のデザインもカスタマイズできます。Looker では、特にライト、ダーク、衛星のオプションを含む地図のスタイルを提供します。これらのオプションにはラベル機能がありません。この設定では、都市名や道路名などの重要な詳細情報が省略され、地図の詳細よりもデータに重点が置かれます。地図のデザインを選択する際は、ユーザーが考慮すべき重要な詳細を考慮し、それらの詳細を最もよく反映したデザインを選択してください。
次のグラフは、グラデーション色分けシステムにより、米国の郵便番号にまたがるユーザー数を示しています。このインタラクティブな地図では、ズーム機能を使用して地図の特定の地域に焦点を当てることができます。

Looker のインタラクティブ マップについて詳しくは、マップチャートのオプションのドキュメント ページをご覧ください。
静的地図(地域)
リージョン データの可視化に最適です。
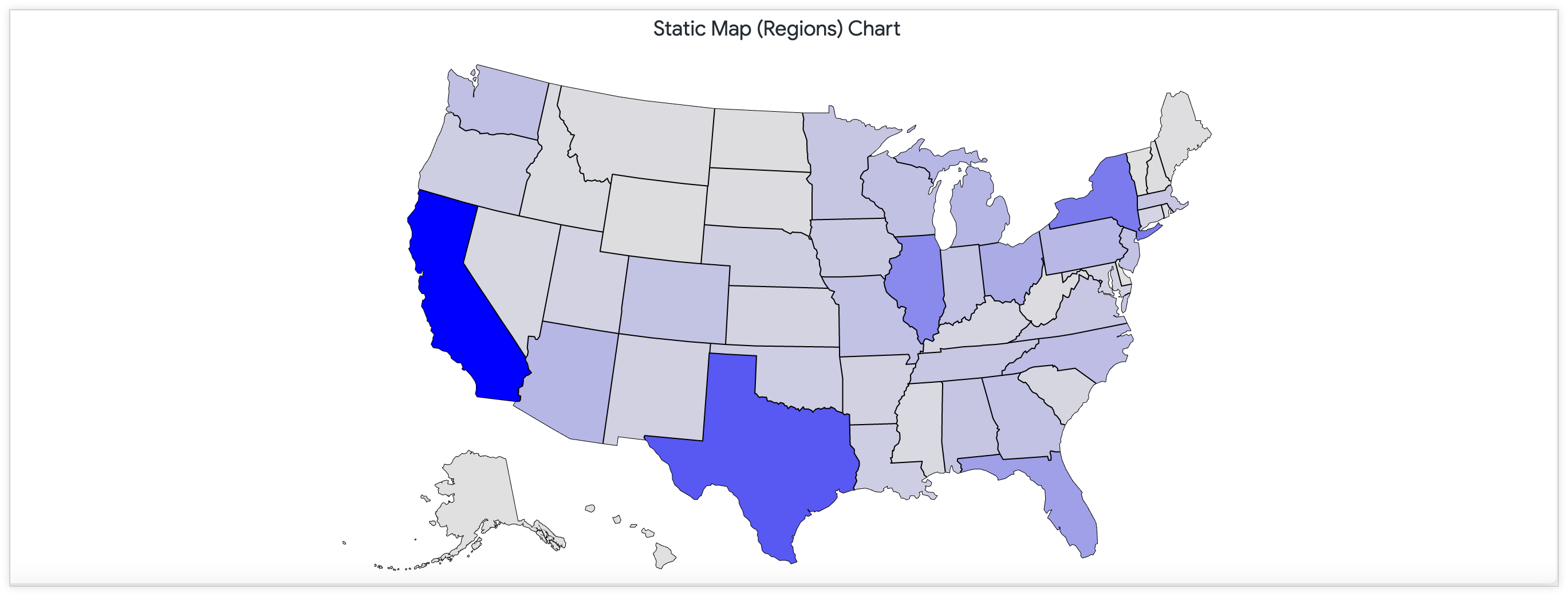
リージョン別の静的マップは、特定のリージョンがデータによってどのように影響を受けているかを示します。地図は静的であるため、ユーザー操作に基づいて変更や調整することはできません。この種のビジュアリゼーションは、時間の経過とともに変化するプロセスではなく、明確な状況を表すのに役立ちます。
次の地域別の静的な地図は、米国の各州にある店舗数を表しています。青色のグラデーションの中で、最も濃い青色は店舗数の多い場所を表します。この地図の色の使用は量子化されません。状態間のコントラストを高めるには、[スタイル] メニューの [色を量子化する] スイッチを有効にします。

Looker におけるこの種のマップの詳細については、静的マップ(リージョン)グラフ オプションのドキュメント ページをご覧ください。
静的地図(ポイント)
地理的なポイントに固有のデータを可視化する場合に最適です。
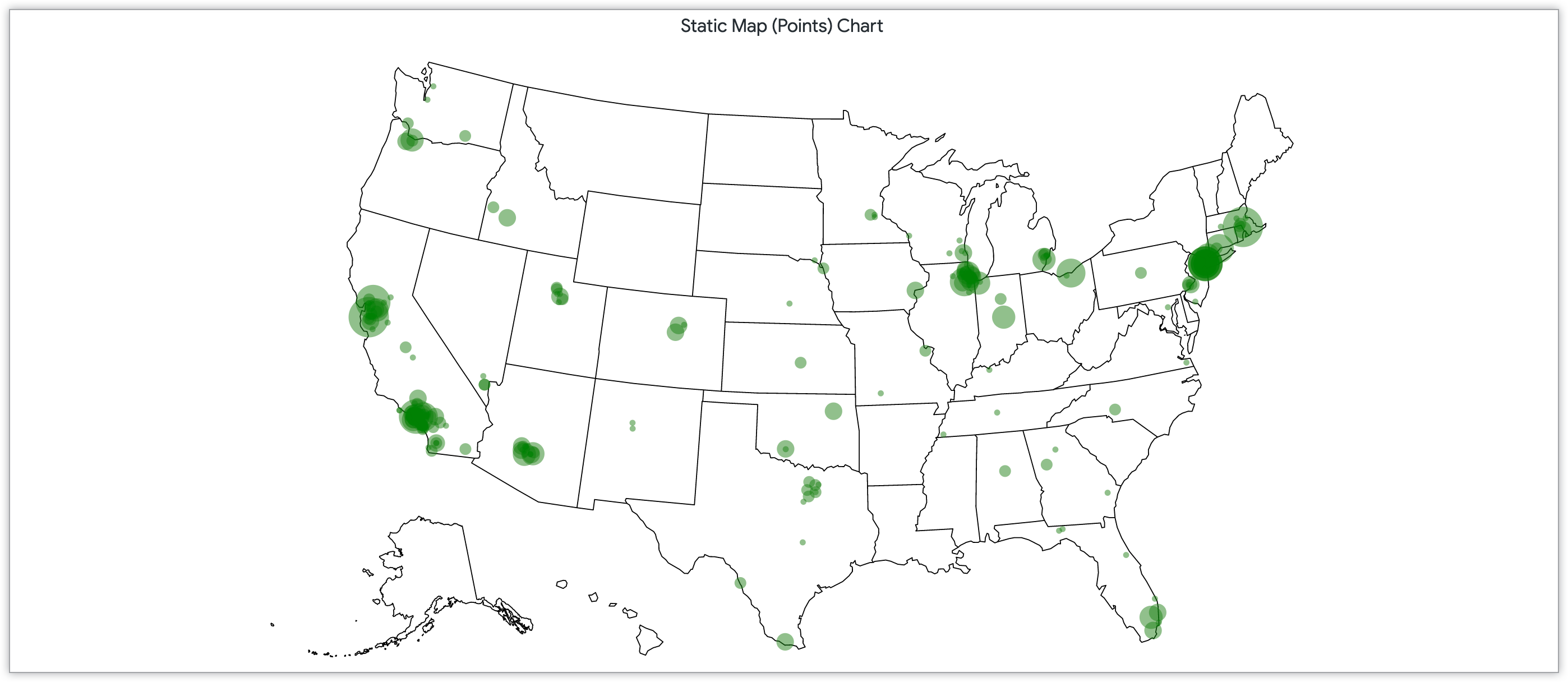
ポイントを含む静的マップは、リージョンを含む静的ポイントをミラーリングします。ただし、これらの地図は、複数の領域が重なる点を介して可視化されます。データの焦点によっては、このビジュアリゼーション タイプは特に、データセットとの明確なリージョン分割がない場合に役立ちます。
次の静的な地図には、米国の郵便番号で顧客数によってサイズが設定されたポイントが含まれています。

Looker におけるこの種のマップの詳細については、静的マップ(ポイント)のグラフ オプションに関するドキュメント ページをご覧ください。
その他のグラフ
Looker で利用可能なその他の一般的なデータ ビジュアリゼーション タイプは、これらのカテゴリにとどまりません。これらの追加のビジュアリゼーション形式では、データ解釈のオーディエンスに応じてカスタマイズを追加できます。このセクションでは、次のグラフの例を示します。
箱ひげ
統計の概要を使用してデータの分布を可視化する場合に最適です。
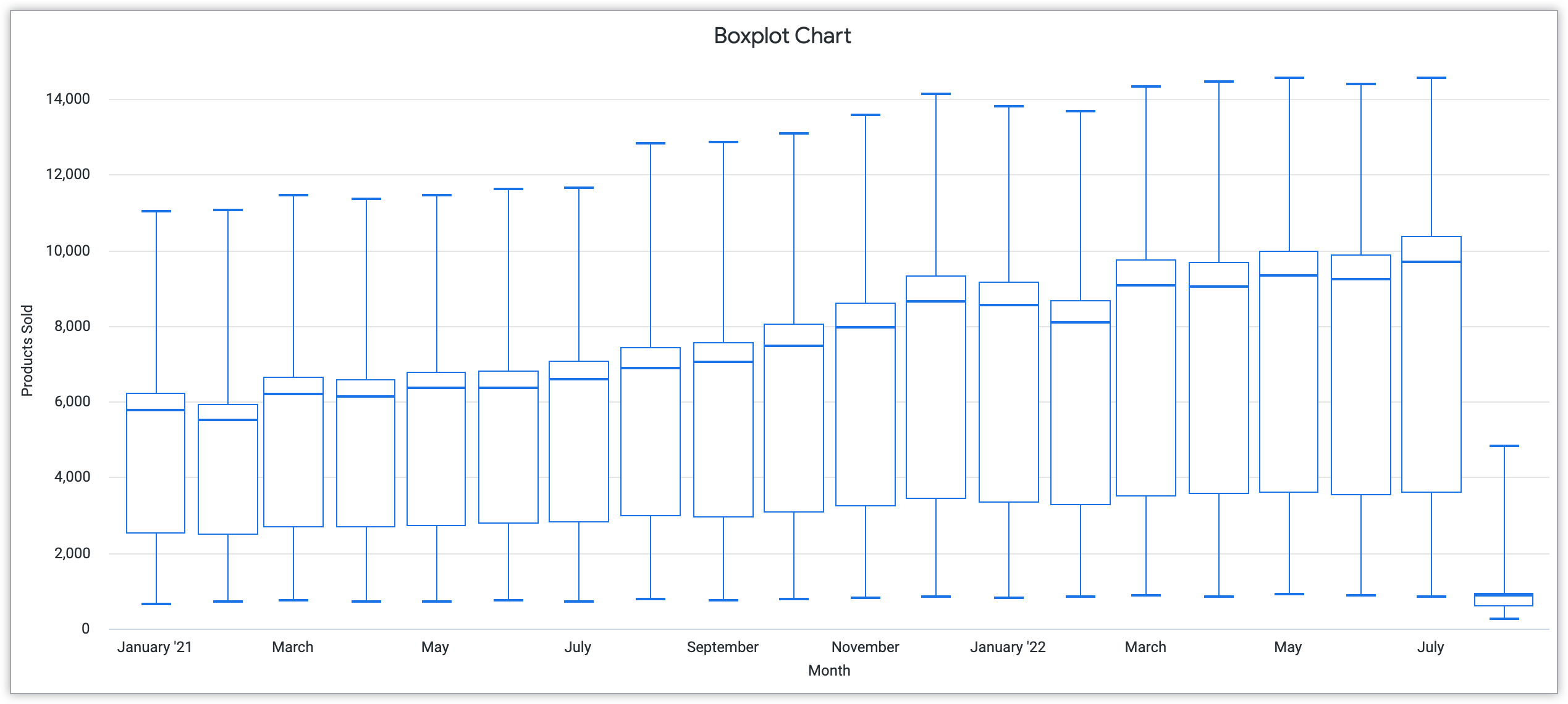
散布図グラフと同様に、箱ひげ図グラフもデータの分布を強調するのに有効です。箱ひげ図グラフでは、統計の概要、または観測とパターンを使用してデータをグループ化する方法を示します。最小値、最大値、サンプルの中央値、第 1 および第 3 四分位に基づいてデータを分割した、箱ひげ図グラフの 5 桁の数値の概要があります。箱ひげ図のサイズが大きいほど、データの分散が大きいことを示します。
次の箱ひげ図グラフは、2021 年 1 月から 2022 年 7 月に販売された商品のデータ分布を示しています。毎月のエントリごとに、販売された商品のうち、販売された商品のうち最小、中間、最大のものが表示されます。

Looker における箱ひげ図とカスタマイズの詳細については、箱ひげ図グラフのオプションのドキュメントをご覧ください。
カスタム ビジュアライゼーション
Looker で利用できる既存のビジュアリゼーションに加えて、カスタムのビジュアリゼーションを作成してデータを表示することもできます。カスタムのビジュアリゼーションは次の方法で実装できます。
- カスタム ビジュアリゼーションを追加して、プロジェクト マニフェスト ファイルの
visualizationパラメータでカスタムビジュアリゼーションを作成 - ビジュアリゼーションを Looker Marketplace から直接インストール
- Looker の [管理] セクションにある [ビジュアリゼーション] ページからビジュアリゼーション データをインストール
プラグインとして利用できるカスタム ビジュアリゼーションの例としては、カレンダー ヒートマップ ビジュアリゼーションや Aster プロット ビジュアリゼーションがあります。カスタム ビジュアリゼーションの実装の詳細については、管理者設定 - ビジュアリゼーションのドキュメント ページをご覧ください。
また、プロジェクトに固有のビジュアリゼーションを作成することもできます。これらのビジュアリゼーションの作成方法とデータのビジュアリゼーション目標を反映する方法については、Looker Marketplace 用のカスタム ビジュアリゼーションを開発するドキュメント ページをご覧ください。

