タイムライン グラフを使用すると、イベントのグループ間の関係を可視化し、それらのイベントが発生した期間を比較できます。タイムラインの可視化は数値でも機能します。
タイムラインの可視化を使用するには、可視化バーの省略記号(...)をクリックし、[タイムライン] を選択します。[可視化] タブの右上隅にある [編集] をクリックして、可視化の形式を設定します。
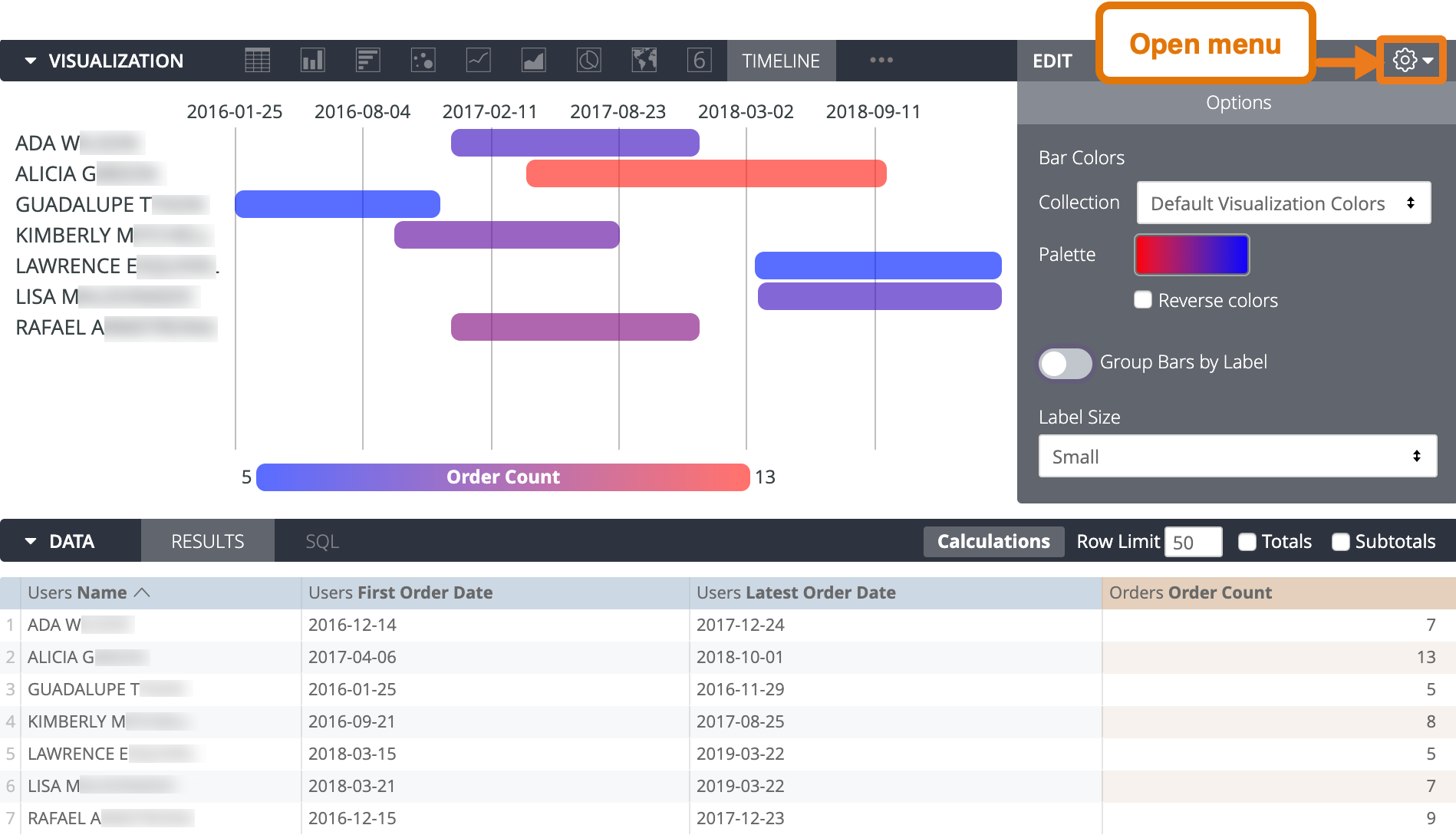
たとえば、タイムライン グラフを使用して、お客様の最初の注文日からお客様の最新の注文日までの期間を表示できます。各期間に色を付けて、お客様が行った注文数を示すことができます。

タイムラインの可視化は [データ] セクションのフィールドに基づいて作成されます。これらのフィールドは特定の順序で並べ替える必要があります。可視化で非表示にされているフィールドは無視して、タイムラインには以下のフィールドが必要です(左から右の順)。
- ラベル フィールド: 名前などの文字列フィールド。このフィールドは必須です。
- 詳細フィールド: 2 つ目のオプションの文字列フィールド。タイムラインの可視化の各行をカテゴリにまとめることができます。詳細については、行ごとに個別または複数のバーを表示するをご覧ください。
- 開始フィールド: 開始日または数値。このフィールドは必須です。
- 終了フィールド: 終了日または数値。このフィールドは必須です。
- 強度フィールド: 可視化オプションで指定した 2 つの色の連続体でバーの色を決定するオプションの数値フィールド。色とラベルを使用したその他のオプションについては、色の使用をご覧ください。
日付のないタイムラインの可視化を使用する
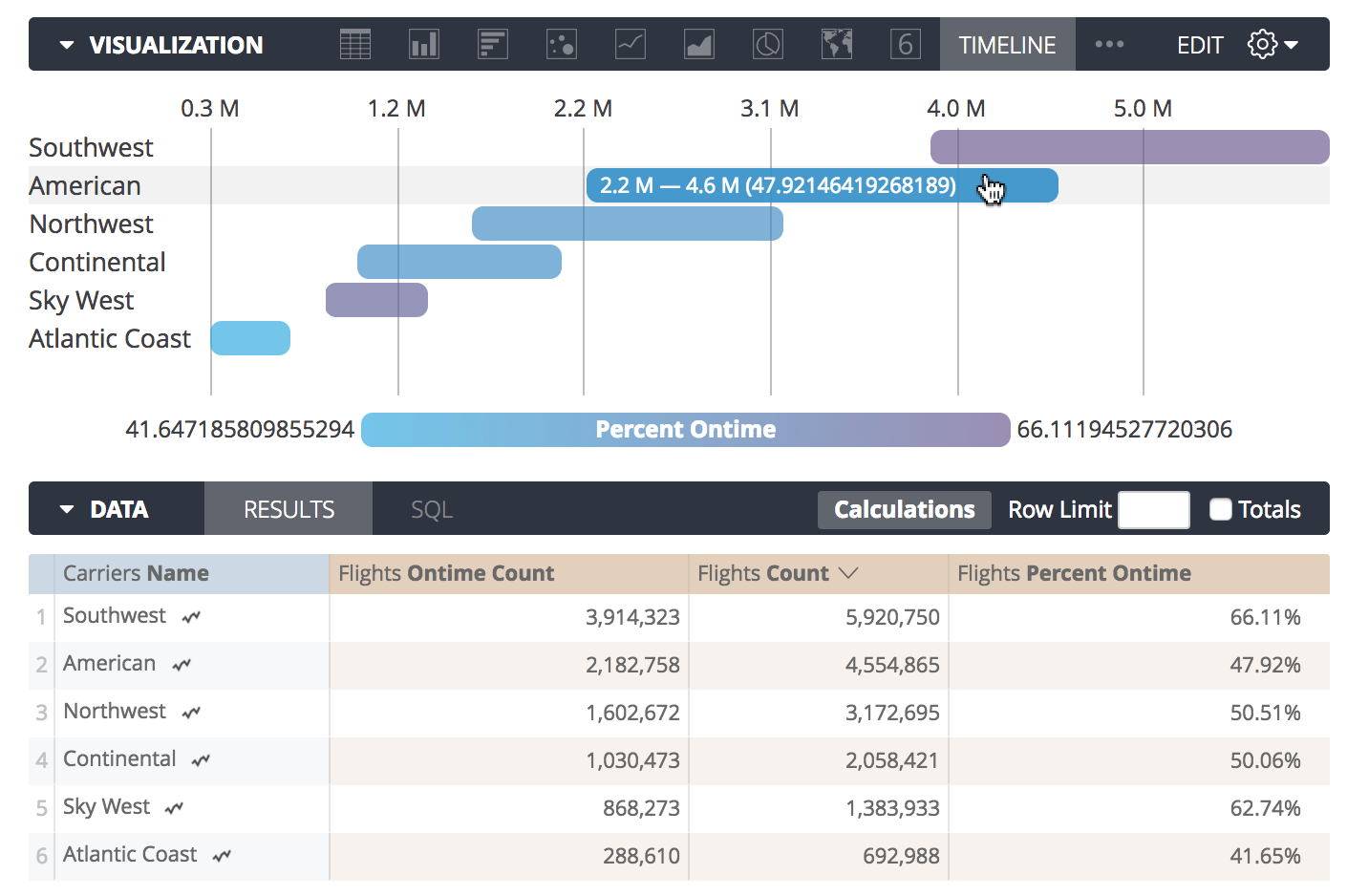
タイムライン グラフは、日付以外の情報にも役立ちます。この例では、複数の航空会社をそれぞれバーで表しています。
- バーは、航空会社のオンタイムのフライト数で始まります
- バーは、航空会社の合計フライト数で終わります。
- バーの色は、航空会社の定時フライト率を大きさで表しています。
大きさの色分けは、航空会社が定時フライト数と合計フライト数との間に大きな差があっても、定時フライト率は良い場合があることの説明に役立ちます。たとえば、サウスウエスト航空は幅が広いものの、定時フライト率を示す紫色のバーが示すように、定時フライト率が最も高い航空会社です。バーにカーソルを合わせると、以下のような、バーが表すデータ(次に例を示します)が表示されます。
- バーの開始値
- バーの終了値
- バーの色で表される値(ある場合)

行に個別のバーや複数のバーを表示する
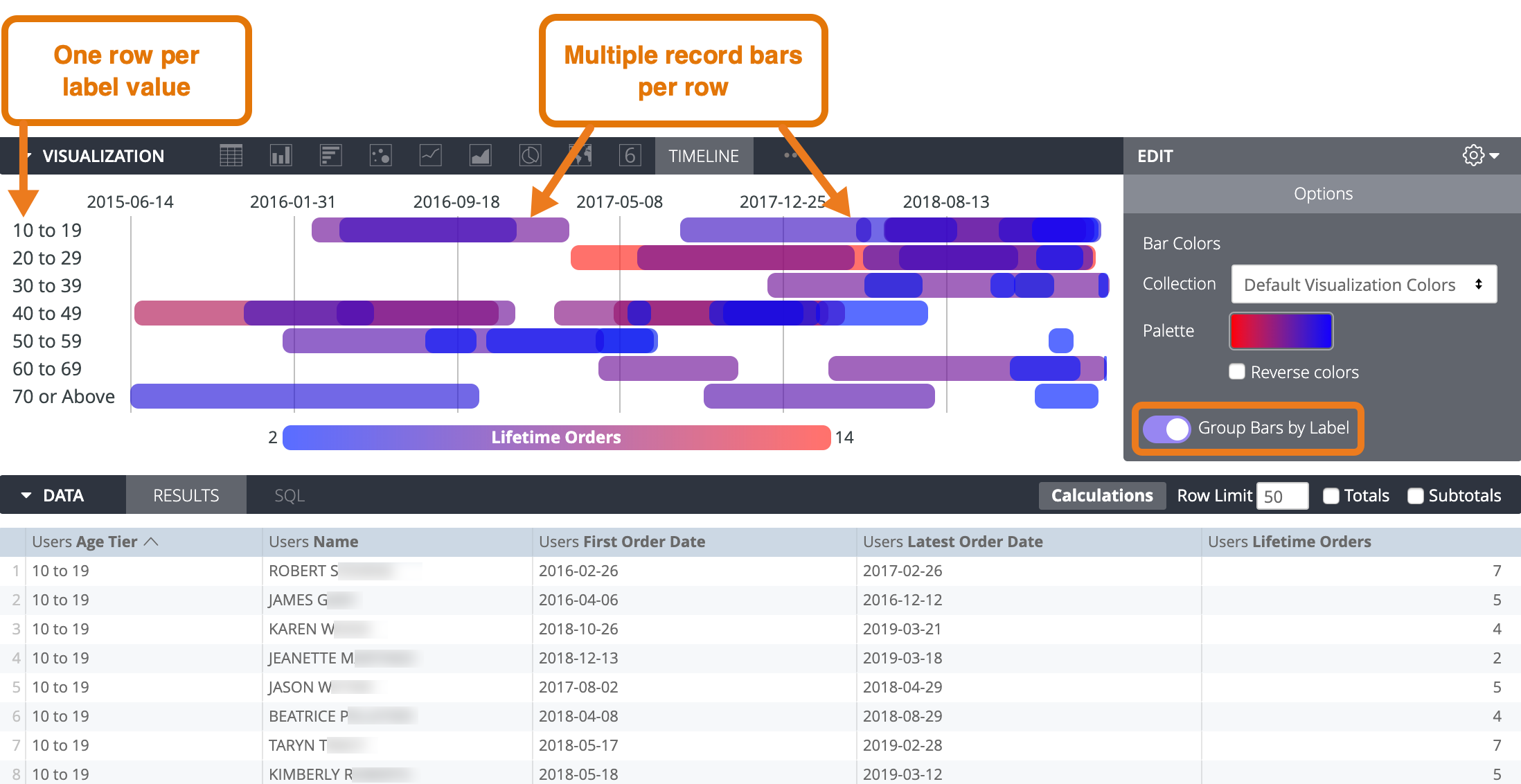
[Group Bars by Label] をオンにすると、可視化としては、同じラベル値を共有するすべてのレコードが同じ行の個別のバーとして表示されます。たとえば、各ユーザーが年齢層に属するユーザーデータのセットについて考えてみましょう。年齢層がラベル フィールドで、ユーザー名が詳細フィールドの場合、年齢層ごとに 1 行が可視化に表示され、その年齢層の行に 1 人以上のユーザー名がバーとして表示されます。

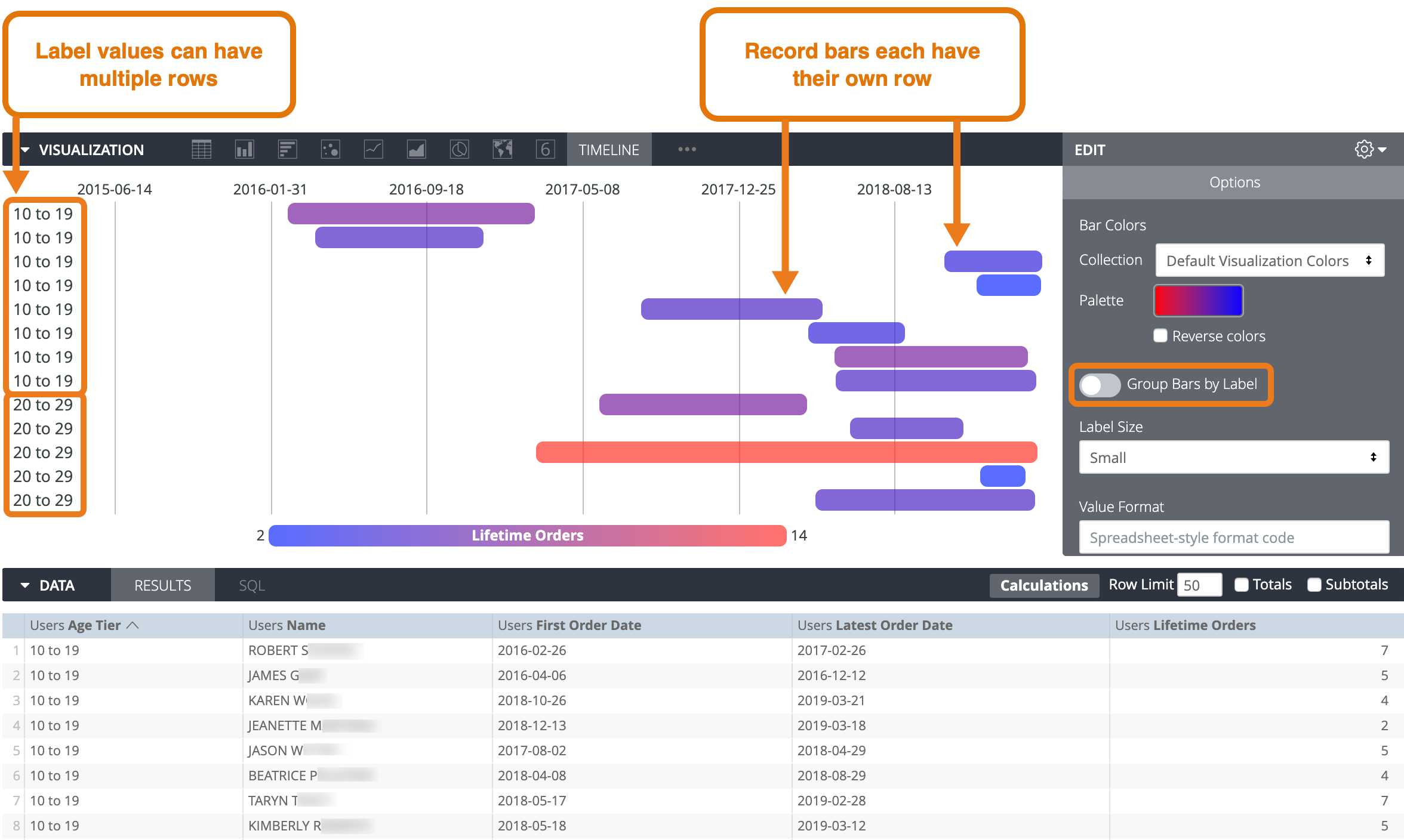
各レコードバーを個別の行に表示するには、[ラベルでバーをグループ化] オプションをオフにします。この例では、可視化ではユーザー名ごとに 1 行が表示されます。

色を使用する
タイムラインの可視化では、データに応じてバーの色が異なることがあります。
- 強度の値: 各バーの色は連続しており、バーの強度の値を示します。これを設定するには、クエリに magnitude フィールドを含めて、可視化オプションで連続パレット(Looker のカラー コレクションで連続色や発散パレットなど、ある色から別の色に色付けするパレット)を指定します。
- 詳細値: 各バーの色は、詳細フィールドの値を示します。これを設定するには、データに詳細フィールドを含めて、可視化オプションでカテゴリ パレット(複数の個別色で構成されるパレット)を選択します。(強度フィールドがない場合は、連続するパレットを選択できます。色は詳細フィールドの値を参照します。強度のフィールドを 1 つ選択し、連続するパレットを選択すると、色は常に強度フィールドに適用されます。)
- それ以外の場合は、棒グラフの可視化のオプションで選択した色の繰り返しパターンが使用されます。
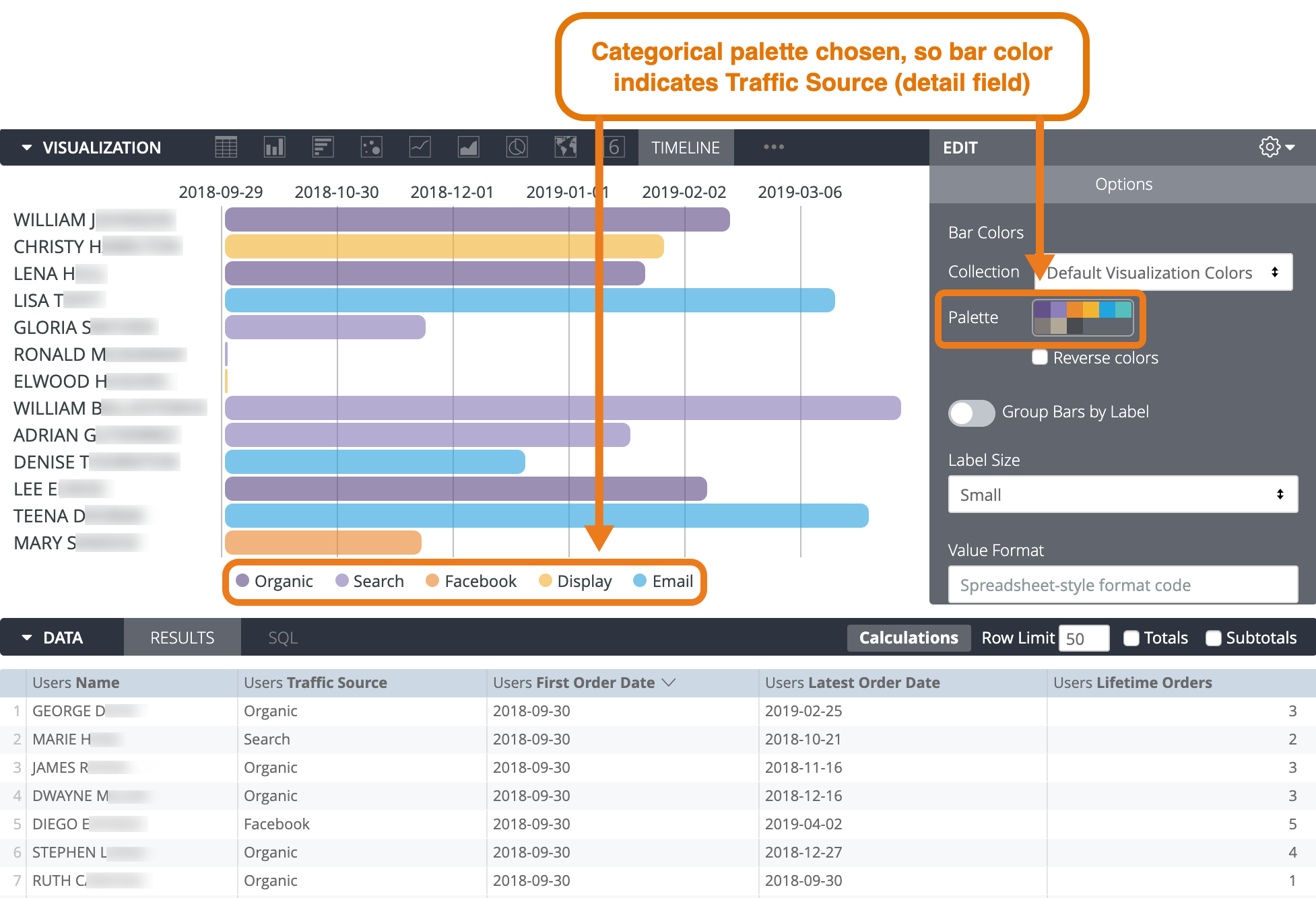
詳細フィールド「トラフィック ソース」と、強度フィールド「全期間の注文」を含むデータセットの例について考えてみましょう。
連続するパレットを使用すると、色の連続体は強度フィールドの値を示します。この例では、凡例は色の順序の両端にある色によるライフタイムの順を示しています。

代わりにカテゴリパレットを使用すると、色の連続体は詳細フィールドの値を示します。この例では、凡例に各色が表すトラフィック ソースが表示されます。

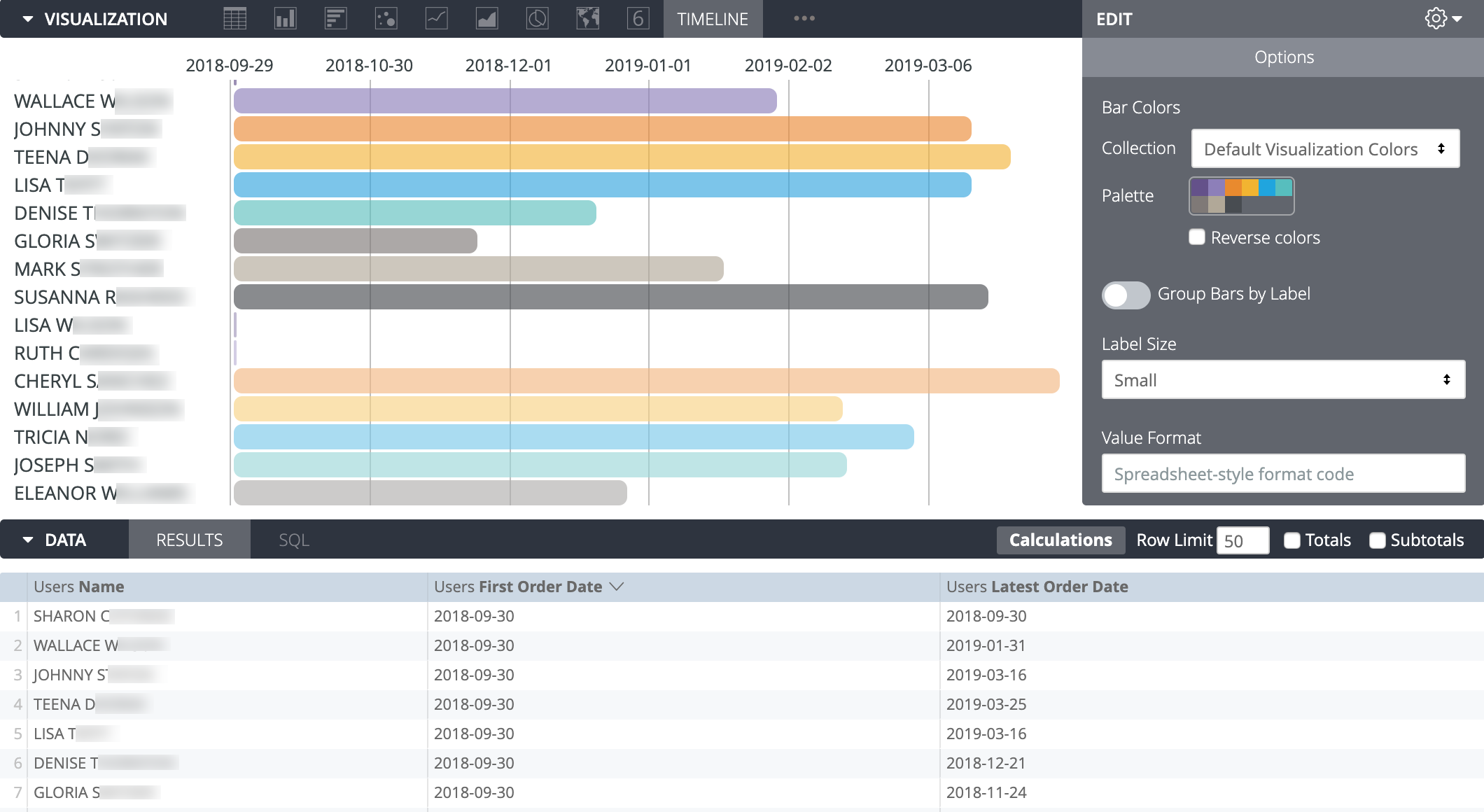
詳細フィールドと強度フィールドの両方を削除すると、色は可視化オプションで選択したパレットを循環します。

オプション
棒の色
チャートのカラーパレットを定義できます。
カラー コレクションとパレットの選択
コレクションを使用すると、テーマに合ったビジュアリゼーションとダッシュボードを一緒に作成できます。Looker に組み込まれたカラー コレクションはすべて、カラー コレクションのドキュメント ページに表示されます。Looker 管理者は、組織用のカスタム カラー コレクションを作成することもできます。
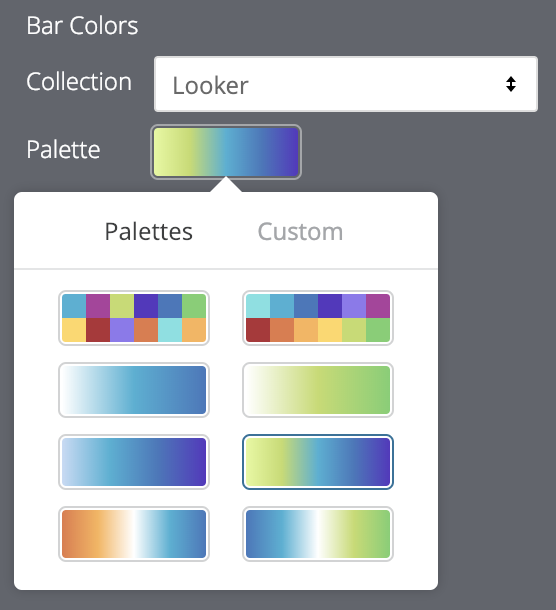
[Collection] プルダウン メニューからカラー コレクションを選択できます。[パレット] セクションが、選択したカラー コレクションのパレットで更新されます。カラー コレクション内の別のパレットに変更するには、カラーパレットをクリックし、パレット選択ツールを開きます。そこから、コレクション内のすべてのパレットを表示して選択できます。

パレットのタイプの選択
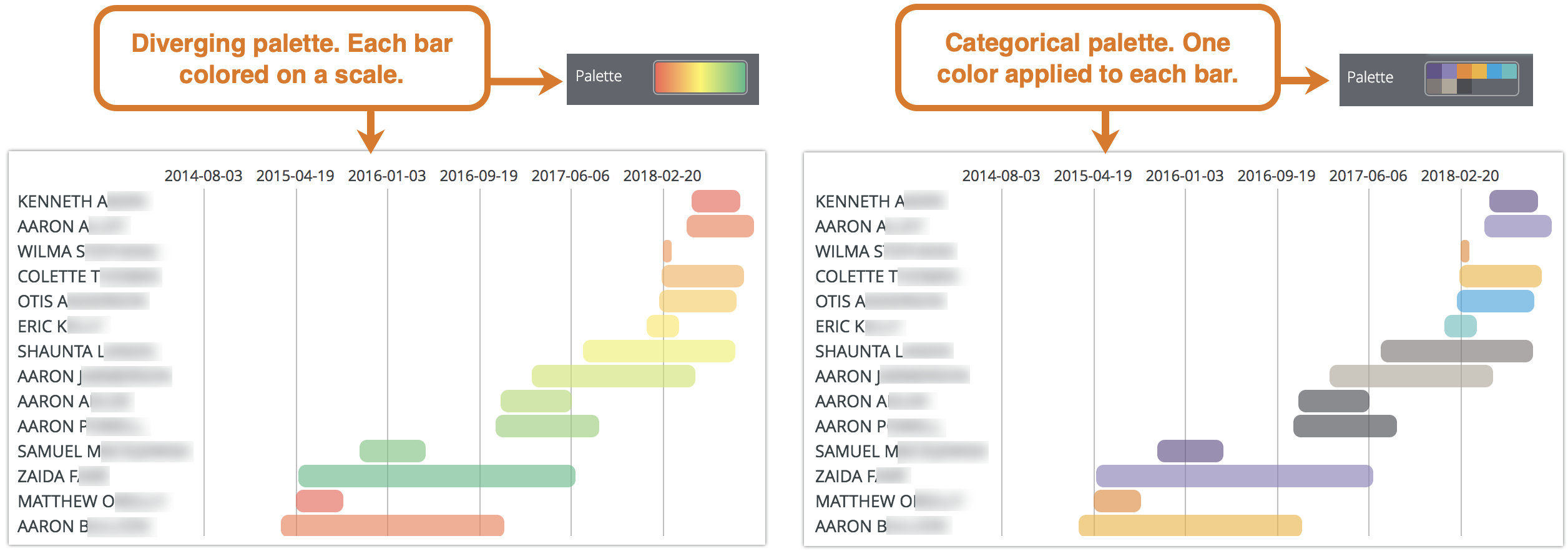
連続パレットまたは分散パレットを使用する場合は、各バーがパレットに沿ったスケールで色付けされます。カテゴリ パレット(複数の個別色で構成されるパレット)に変更すると、各バーに順番に色が割り当てられます。最初のバーには 1 つ目の色が割り当てられ、その後も同様に順次割り当てられます。表示されている色よりも多くのバーがある場合、色はパレットの先頭から繰り返されます。

カスタム カラーパレットの作成
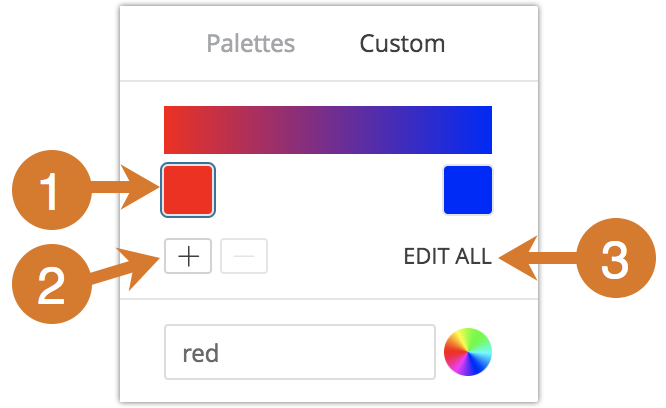
カスタム カラーパレットを作成するには、まずパレット選択ツールの [Cutsom] タブを選択します。パレットは、次のいくつかの方法で編集できます。

- 既存のいずれかの色をクリックして編集します。
- [+] ボタンまたは [-] ボタンをクリックして、パレットの最後に色を追加するか、選択した色を削除します。連続パレットまたは分散パレットに色を追加すると、Looker はその色と前の色の間にスケールを自動的に作成します。
- メニューの右下にある [EDIT ALL] をクリックし、カラー値のカンマ区切りのリストを使用します。
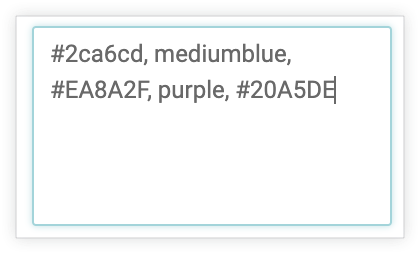
選択した色を変更する、またはすべての色を一度に編集するには、#2ca6cd などの 16 進文字列、または mediumblue などの CSS のカラー名をメニューの下にあるカラー値ボックスに入力します。

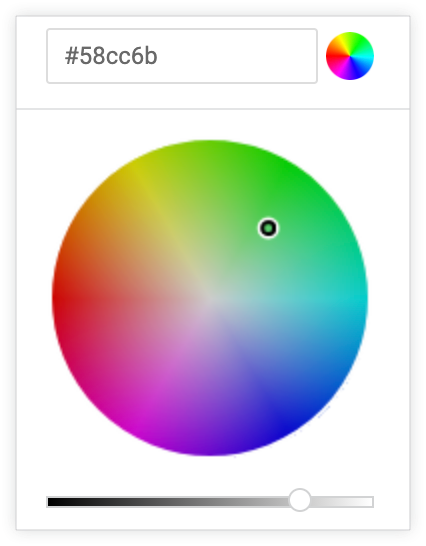
また、カラー値ボックスの右側にあるカラーホイールをクリックすると、カラー選択ツールが表示され、色の選択に使用できます。その色に対応する 16 進数値が色の値ボックスに表示されます。

[EDIT ALL] をクリックすると、選択またはカスタマイズしたカラーパレットのすべての 16 進数コードがカラー値ボックスに入力されます。カスタム カラーパレットをグラフ間でコピーするには、このリストをコピーして貼り付けるのが最適な方法です。
Reverse colors
パレットで使用している色を反転できます。連続パレットまたは分散パレットでは、各バーはパレットに沿ったスケールで、パレットの右端から左に向かって逆順に色付けされます。カテゴリ パレットの場合は、パレットの最後の色から逆順に各バーに色が適用されます。
Group Bars by Label
可視化で各レコードバーを独自の行に表示するか、各ラベル値のレコードバーをすべて同じ行に表示するかを指定できます。行ごとに複数のバーを表示するをご覧ください。
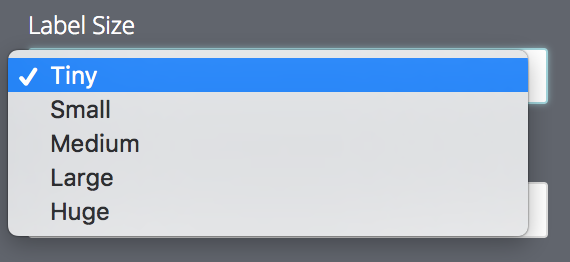
ラベルのサイズ
ラベルのフォントサイズを設定できます。次のオプションが用意されています。
- 極めて細い
- Small
- 中
- 大
- 最大

Value Format
Excel 形式の書式設定を使用して、値の数値形式または日付形式を指定できます。形式が指定されていない場合、値は基になるディメンションまたはメジャーの形式で表示されます。
これらの形式を指定する方法については、MS Excel の完全ガイドに記載しています。ただし、現在、Looker では色の書式設定はサポートされていません。
カスタムの書式設定を使用する方法について詳しくは、カスタム書式設定の数値フィールドへの追加のドキュメント ページをご覧ください。
日付値の書式を指定できます。一般的な書式設定オプションは次のとおりです。
| 日付形式 | 意味 |
|---|---|
m |
月。先頭にゼロを付けない巣数字。「5」と表示される場合があります。 |
mm |
付き。必要に応じて、先頭にゼロが付いた数字。「05」と表示される場合があります。 |
mmm |
月の省略形(Jan から Dec)。 |
mmmm |
完全な名前の月(January から December)。 |
mmmmm |
月(1 文字)(J ~ D)。 |
d |
日付。先頭にゼロは付けません。 |
dd |
日付。必要に応じて、先頭にゼロが付いた数字。 |
ddd |
省略形の曜日(Sun から Sat)。 |
dddd |
完全な名前の曜日(Sunday から Saturday)。 |
yy |
2 桁の数字表現した年。 |
yyyy |
4 桁の数字で表現した年。 |
h |
時間。先頭にゼロは付けません。 |
hh |
時間。必要に応じて、先頭にゼロが付いた数字。形式に AM または PM が含まれている場合、時刻は 12 時間制に基づきます。それ以外の場合、時間は 24 時間形式で表示されます。 |
m |
分。先頭にゼロは付けません。注: m は、h 要素または hh 要素の直後、または s またはss 要素の直前に表示する必要があります(それ以外の場合は、分単位ではなく月数として解釈されます)。 |
mm |
分。必要に応じて、先頭にゼロが付いた数字。注: mm は、h 要素または hh 要素の直後、または s またはss 要素の直前に表示する必要があります(それ以外の場合は、分単位ではなく月数として解釈されます)。 |
s |
秒。先頭にゼロは付けません。 |
ss |
秒。必要に応じて、先頭にゼロが付いた数字。小数点以下の秒数を表示する場合は、h:mm:ss.00 のような数値形式を使用します。 |
am/pm、a/p |
12 時間制の時刻。Excel では、午前 0 時から正午までの時刻は「AM」または「A」、正午から午前 0 時までの時刻は「PM」または「P」と表示されます。 |
凡例を表示
凡例はビジュアリゼーションの下部に表示できます。
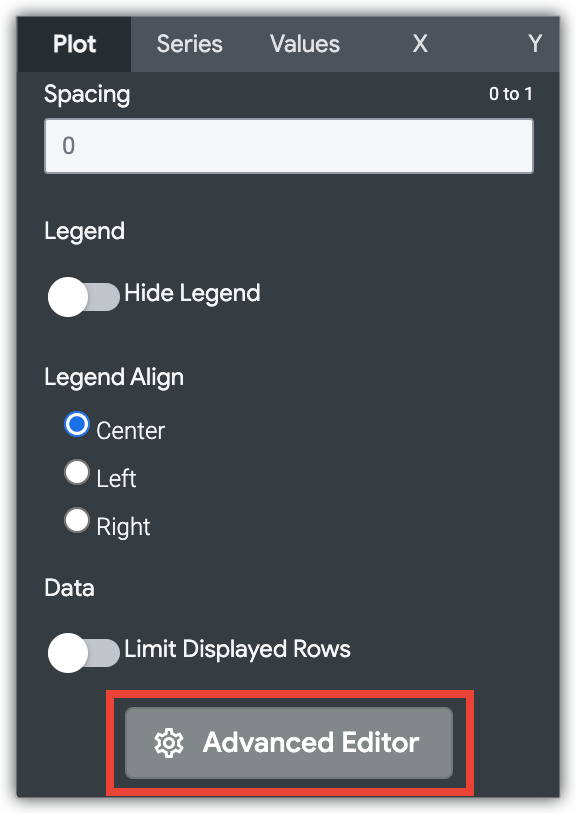
グラフ構成を編集する

可視化メニューの下部にあるグラフ構成を編集ボタンで、グラフ構成エディタが開きます。このエディタを使用すると、可視化の特定の JSON パラメータを公開して、HighCharts の可視化を変更できます。これにより、高度なカスタマイズが可能になります。このカスタマイズが、データと動的に連動することはありません。
Looker の管理者ロールや can_override_vis_config 権限がある場合は、[グラフ構成を編集] ボタンを使用できます。
いくつかの一般的なユースケースの例(以下に挙げるものなど)については、グラフ構成エディタの記事の例セクションをご覧ください。
- 背景色と軸のテキストの色の変更
- シリーズ内の値の条件付き書式
- ツールチップの色をカスタマイズする
- 垂直方向の基準帯域とキャプションの追加
- チャート アノテーションの追加

