ファネル チャートは、セールス パイプラインにおける見込み顧客の段階、マーケティング キャンペーンへの関与、ウェブサイトでの訪問者の動きなど、一連のプロセスにおけるイベントを理解するうえで役立ちます。
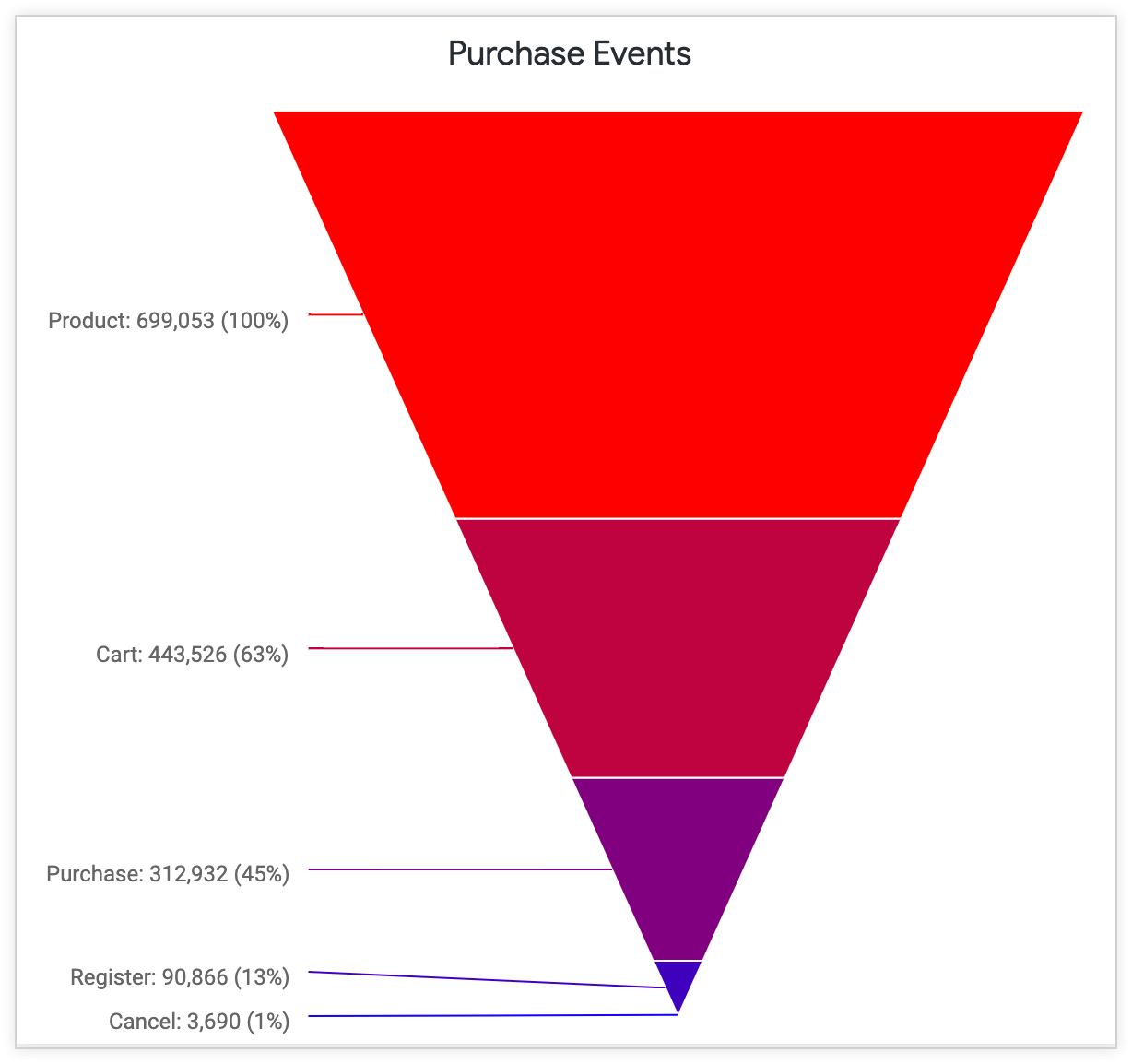
多くの場合、ファネル チャートはプロセスの最初の段階が最大(100% など)で、そこから段階が進むにつれ小さくなっていくと最も効果を発揮します。 ファネル チャートには、各バーの高さを変えて各カテゴリの値が表示されます。値が大きいほどバーは高く、値が小さいほどバーは低くなります。

ファネル チャートの作成
ファネル チャートは、方向付け可能な 1 組の数値と 1 組のラベルで構成されます。
- 垂直方向、1 つ以上のディメンション(ラベル)と 1 つの measure(数値)を使用
- 水平方向、複数の measure(数値)と列ヘッダー(ラベル)を含む 1 つの行を使用
チャートでは、ピボットデータと非ピボットデータの両方を使用できます。
複数のデータ行を持つ複数の measure 列(複数の measure またはピボット measure)を使用する場合、ファネル チャートは最初の行と最初の列をチェックし、より多くのデータポイントを生成する方を表示します。ただし、[方向] 設定を使用すると、ファネルのデータテーブルの表示方法と軸の反転方法を変更できます。
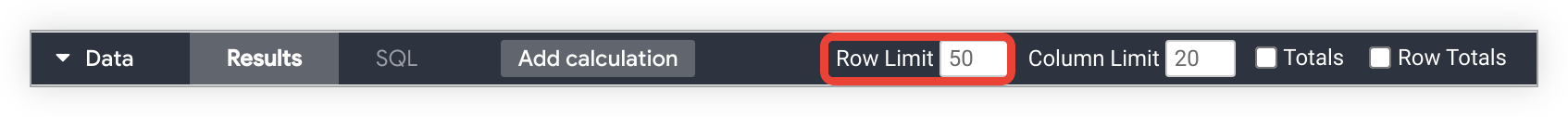
ファネル チャートでは、最大 50 個の棒グラフをプロットできます。データが 50 行または 50 列を超える場合は、行の上限または列の上限オプションを使用して、行を 50 行以下に制限します。
ファネル ビジュアライゼーションを使用するには、Explore の [ビジュアライゼーション] バーで省略記号(...)を選択し、[ファネル] を選択します。次に、ビジュアリゼーション バーの [編集] オプションを選択して、グラフを編集します。
選択した他の設定と競合する場合、オプションはグレー表示または非表示になることがあります。
データバー オプション
[データ] バーには、ビジュアリゼーションとデータテーブルの両方に対するオプションがいくつかあります。
Subtotals
データテーブルに少なくとも 2 つのディメンションが含まれている場合は、[Data] バーに [Subtotals] チェックボックスが表示されます。[Subtotals] は現在、テーブルのビジュアリゼーションでのみ有効であり、他のビジュアリゼーション タイプでは機能しません。
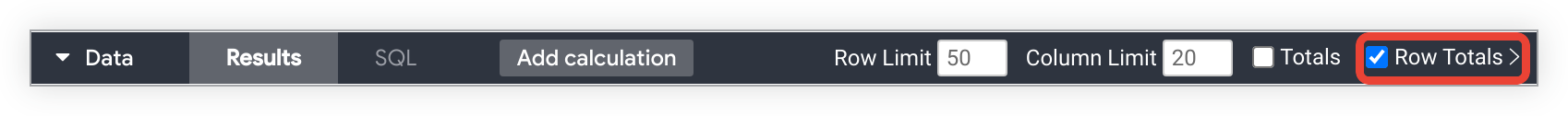
Row Totals
グラフにピボットが含まれている場合は、[データ] バーの [行の合計] チェックボックスをオンにして、グラフに行の合計を追加できます。詳しくは、Looker でデータを調べるのドキュメント ページ(合計が利用できない場合や合計で考慮すべき事項など)をご覧ください。
[行の合計] チェックボックスの右側にある矢印を使用すると、合計列の配置を、右端にあるとデフォルト位置と左端の位置の間で切り替えることができます(ディメンションとディメンションの表の計算後)。

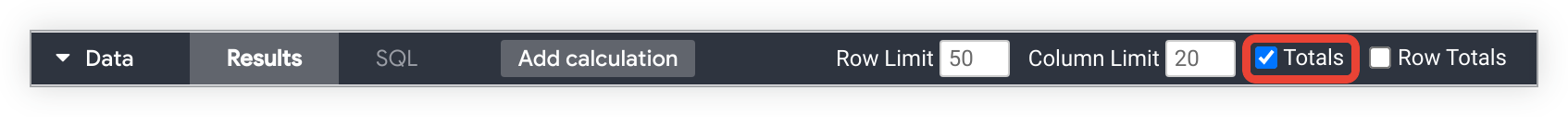
合計
[データ] バーで [合計] を選択すると、メジャーとテーブル計算の列合計を追加できます。詳しくは、Looker でデータを調べるのドキュメント ページ(合計が利用できない場合や合計で考慮すべき事項など)をご覧ください。

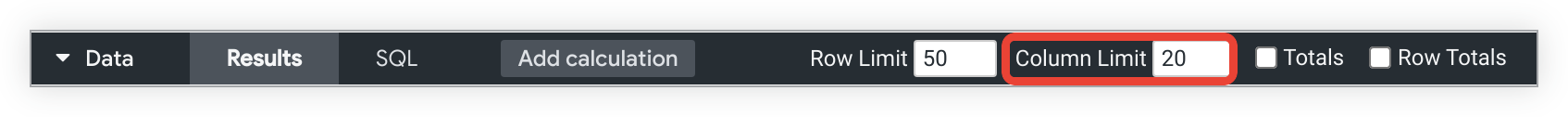
Column Limit
データテーブルにピボットが含まれている場合は、[列数上限] ボックスに 1 ~ 200 の任意の数値を入力してグラフに列数上限を追加できます。ピボット外のディメンション、ディメンション表計算、行合計の列、メジャー表計算は、列の制限の対象として計上されません、 ピボット処理されたグループは、それぞれ1つの列として列数上限に計上されます。 詳細については、データのフィルタリングと制限のドキュメント ページをご覧ください。

Row Limit
グラフに行数上限を追加するには、[データ] タブの [行数上限] ボックスに 1 ~ 5,000 の任意の数値を入力します。クエリが設定した行数制限を超えている場合は、行の合計列またはテーブル計算列を並べ替えることができません。

計算
適切な権限がある場合は、[Data] タブの [Add calculation] ボタンをクリックすると、グラフに表計算を追加できます。詳細については、表計算の使用ドキュメント ページをご覧ください。

また、フィールド ピッカーの [カスタム フィールド] セクションを使用することもできます。
軸メニュー オプション
左軸にラベルを付ける
[Label Left Axis] をオンにして、左軸にラベルを適用します。Looker でラベルテキストを入力するためのボックスが表示される。
右軸にラベルを付ける
[Label Right Axis] をオンにして、右軸にラベルを適用します。Looker でラベルテキストを入力するためのボックスが表示される。
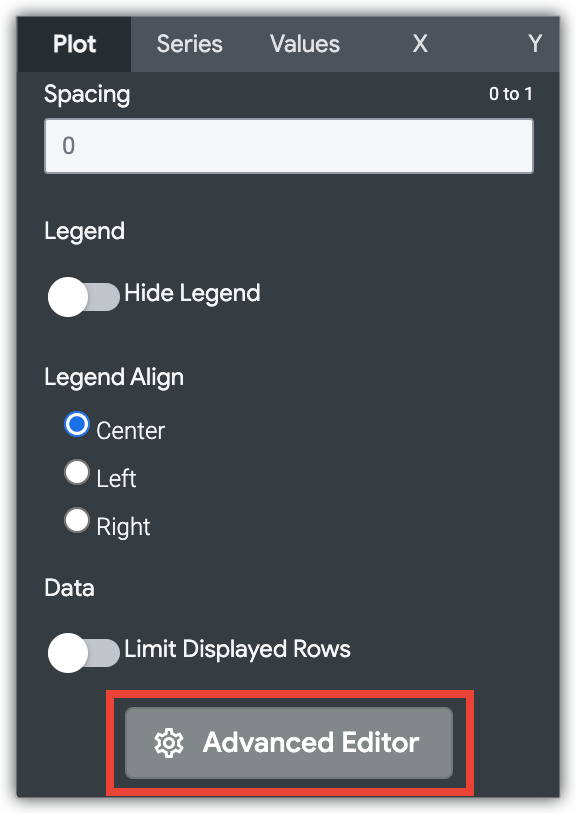
グラフ構成を編集する

可視化メニューの下部にあるグラフ構成を編集ボタンで、グラフ構成エディタが開きます。このエディタを使用すると、可視化の特定の JSON パラメータを公開して、HighCharts の可視化を変更できます。これにより、高度なカスタマイズが可能になります。このカスタマイズが、データと動的に連動することはありません。
Looker の管理者ロールや can_override_vis_config 権限がある場合は、[グラフ構成を編集] ボタンを使用できます。
いくつかの一般的なユースケースの例(以下に挙げるものなど)については、グラフ構成エディタの記事の例セクションをご覧ください。
- 背景色と軸のテキストの色の変更
- シリーズ内の値の条件付き書式
- ツールチップの色をカスタマイズする
- 垂直方向の基準帯域とキャプションの追加
- チャート アノテーションの追加
バーメニュー オプション
棒の色
チャートのカラーパレットを定義できます。
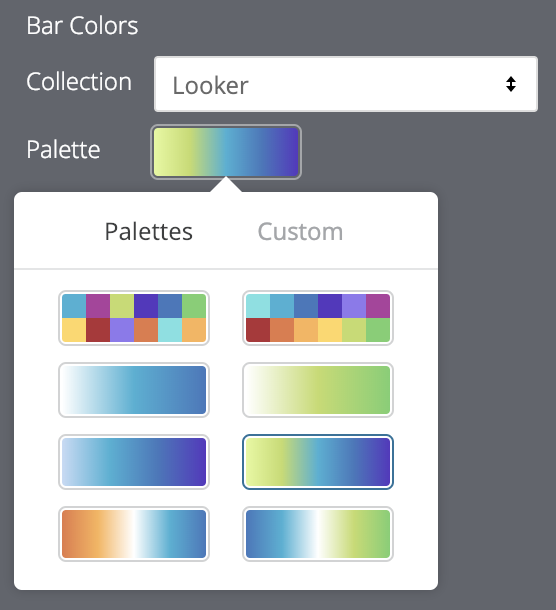
カラー コレクションとパレットの選択
コレクションを使用すると、テーマに合ったビジュアリゼーションとダッシュボードを一緒に作成できます。Looker に組み込まれたカラー コレクションはすべて、カラー コレクションのドキュメント ページに表示されます。Looker 管理者は、組織用のカスタム カラー コレクションを作成することもできます。
[Collection] プルダウン メニューからカラー コレクションを選択できます。[パレット] セクションが、選択したカラー コレクションのパレットで更新されます。カラー コレクション内の別のパレットに変更するには、カラーパレットをクリックし、パレット選択ツールを開きます。そこから、コレクション内のすべてのパレットを表示して選択できます。

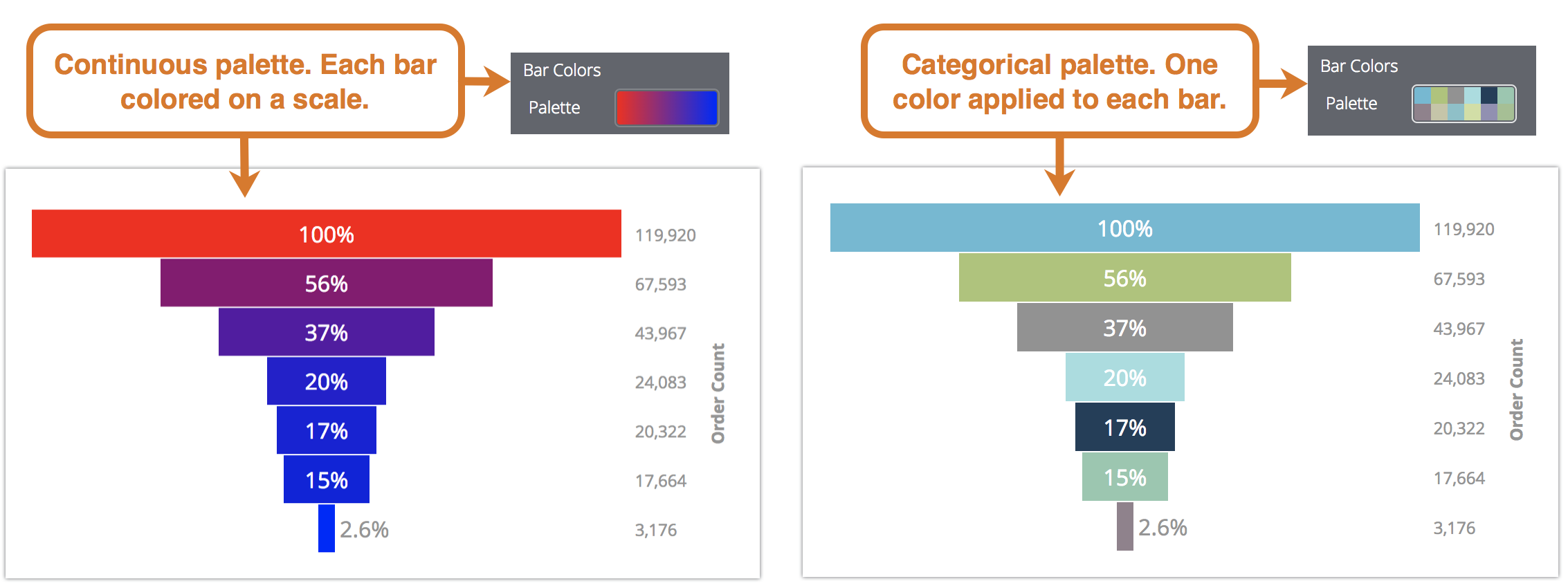
パレットのタイプの選択
連続パレットまたは分散パレットを使用する場合は、各バーがパレットに沿ったスケールで色付けされます。カテゴリ パレット(複数の個別色で構成されるパレット)に変更すると、各バーに順番に色が割り当てられます。最初のバーには 1 つ目の色が割り当てられ、その後も同様に順次割り当てられます。表示されている色よりも多くのバーがある場合、色はパレットの先頭から繰り返されます。

カスタム カラーパレットの作成
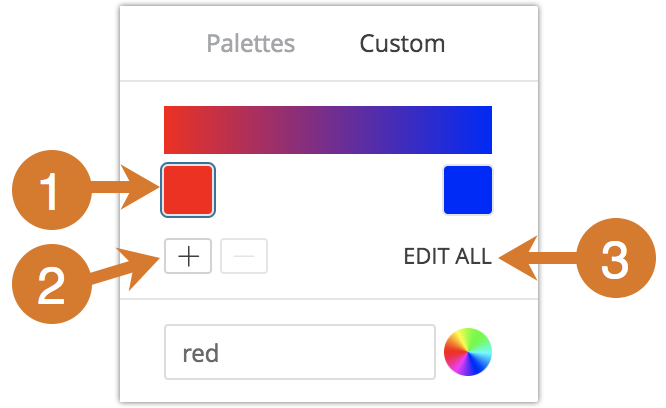
カスタム カラーパレットを作成するには、まずパレット選択ツールの [Cutsom] タブを選択します。パレットは、次のいくつかの方法で編集できます。

- 既存のいずれかの色をクリックして編集します。
- [+] ボタンまたは [-] ボタンをクリックして、パレットの最後に色を追加するか、選択した色を削除します。連続パレットまたは分散パレットに色を追加すると、Looker はその色と前の色の間にスケールを自動的に作成します。
- メニューの右下にある [EDIT ALL] をクリックし、カラー値のカンマ区切りのリストを使用します。
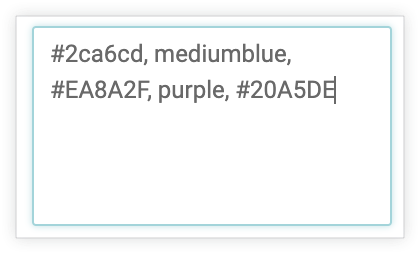
選択した色を変更する、またはすべての色を一度に編集するには、#2ca6cd などの 16 進文字列、または mediumblue などの CSS のカラー名をメニューの下にあるカラー値ボックスに入力します。

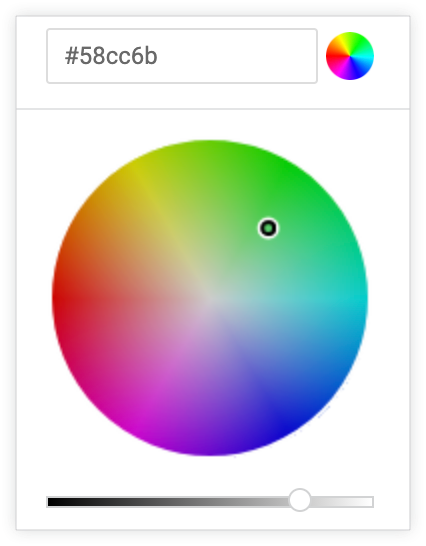
また、カラー値ボックスの右側にあるカラーホイールをクリックすると、カラー選択ツールが表示され、色の選択に使用できます。その色に対応する 16 進数値が色の値ボックスに表示されます。

[EDIT ALL] をクリックすると、選択またはカスタマイズしたカラーパレットのすべての 16 進数コードがカラー値ボックスに入力されます。カスタム カラーパレットをグラフ間でコピーするには、このリストをコピーして貼り付けるのが最適な方法です。
Reverse colors
パレットで使用している色を反転できます。連続パレットまたは分散パレットでは、各バーはパレットに沿ったスケールで、パレットの右端から左に向かって逆順に色付けされます。カテゴリ パレットの場合は、パレットの最後の色から逆順に各バーに色が適用されます。
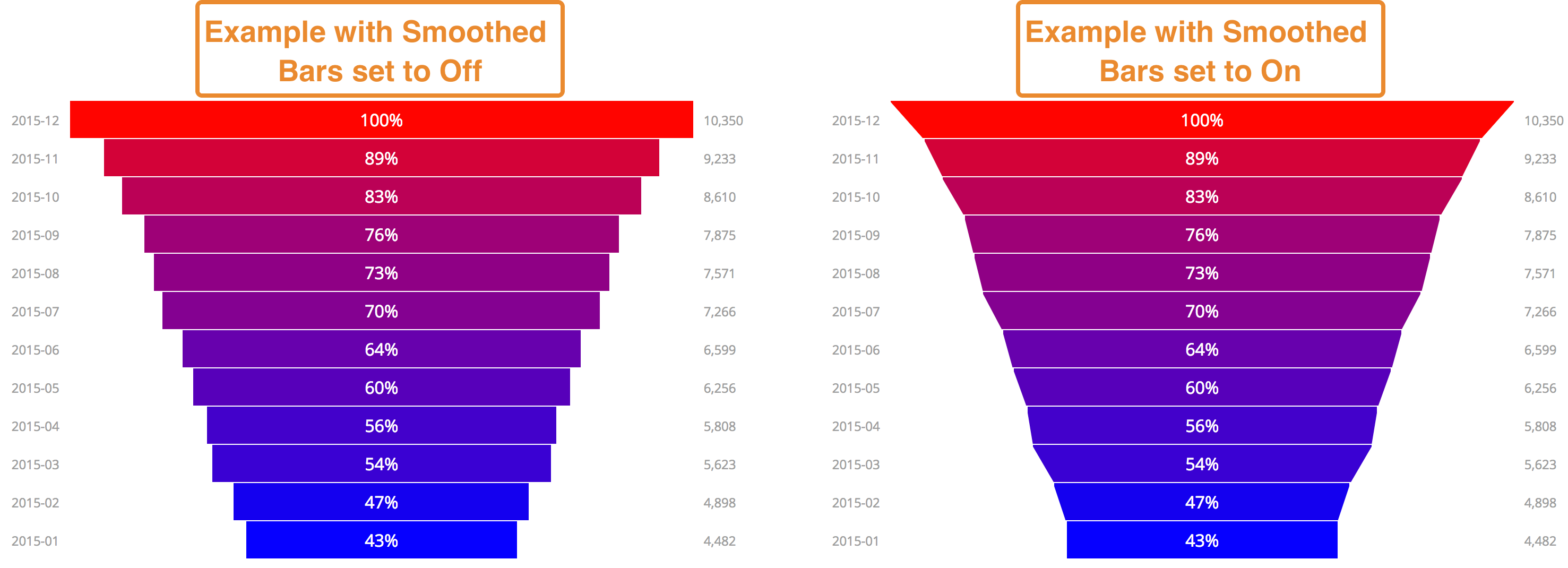
平滑化バー
ステップ ファネル チャートの場合、[Smoothed Bars] では、ファネル チャートの各バーの外縁とその上下のバーをつなげるかどうかを切り替えます。 [平滑化バー] がオフの場合、バーは四角形になります。[平滑化バー] がオンの場合、バーの端が平滑化されて相互に接続されます。

ファネル チャートの場合、[Smoothed Bars] オプションは無効になります。
ステップ ファネル
[ステップ ファネル] オプションを有効にすると、各バーの幅が値に応じて異なる、ステップ ファネル スタイルで表示されます。値が大きいほどバーの幅が広く、値が小さいほどバーの幅が狭くなります。
![[段階] フィールドと [イベント] フィールドの値を含むステップ ファネル チャートの例。](https://cloud-dot-devsite-v2-prod.appspot.com/static/looker/docs/images/funnel-viewed-on-dash-step-2116.png?hl=ja)
向き
ファネル チャートのデータを表の行または列から描画するかどうかを指定できます。[Automatic] を選択すると、ファネル チャートでは、データポイントが最も多い場所に基づいてデータが選択されます。
ラベルのスケール
チャートのバーの上側とチャートの外側の両方に配置されるラベルのサイズを指定できます。ラベルには最小サイズと最大サイズがあり、チャートのサイズによって異なります。0 を入力すると、ラベルが最小サイズに指定されます。1 を入力すると、ラベルが最大サイズに指定されます。0~1 の範囲で数値を割合で入力すると、ラベルサイズは、最小サイズから最大サイズまでの割合で設定されます。
ラベルのメニュー オプション
ラベルの位置
データラベルを表示する場所を指定できます。
- 左: データラベルがチャートの左側に表示されます。
- インライン: データラベルがチャートの中央(チャートのバー内)にあります。
- 右: データラベルがチャートの右側に表示されます。
- 非表示: データラベルは表示されません。
パーセント タイプ
チャートの各バーにはパーセント値が割り当てられます。[Percent Type] は、バーの値をチャート内の最大値と比較するか、バーの値をチャートの前のバーと比較して、パーセンテージを割り当てるかどうかを決定します。
パーセントの位置
バーの割合が表示される場所を指定できます。
- 左: パーセンテージがチャートの左側に表示されます。
- インライン: パーセンテージのラベルがチャートの中央(チャートのバー内)に表示されます。
- 右: パーセンテージのラベルがチャートの右側に表示されます。
- 非表示: 割合のラベルは表示されません。
価値の位置
データの値を表示する場所を指定できます。
- 左: データ値がチャートの左側に表示されます。
- インライン: データ値がチャートの中央(チャートのバーない)に表示されます。
- 右: データ値がチャートの右側に表示されます。
- 非表示: データ値は表示されません。
色ラベル
チャート内のラベルやパーセンテージにカスタムの色を設定するかどうかを切り替えることができます。[Color Label] をオンにすると、カラーボックスが表示されます。ボックスをクリックしてカラー選択ツールを表示し、ラベルとパーセンテージのカスタムカラーを選択します。指定した色でインライン ラベルが表示され、チャートの両脇にあるラベルは選択した色より約 40% 暗く表示されます。
グラフ構成エディタを使用したファネル ラベルの変更
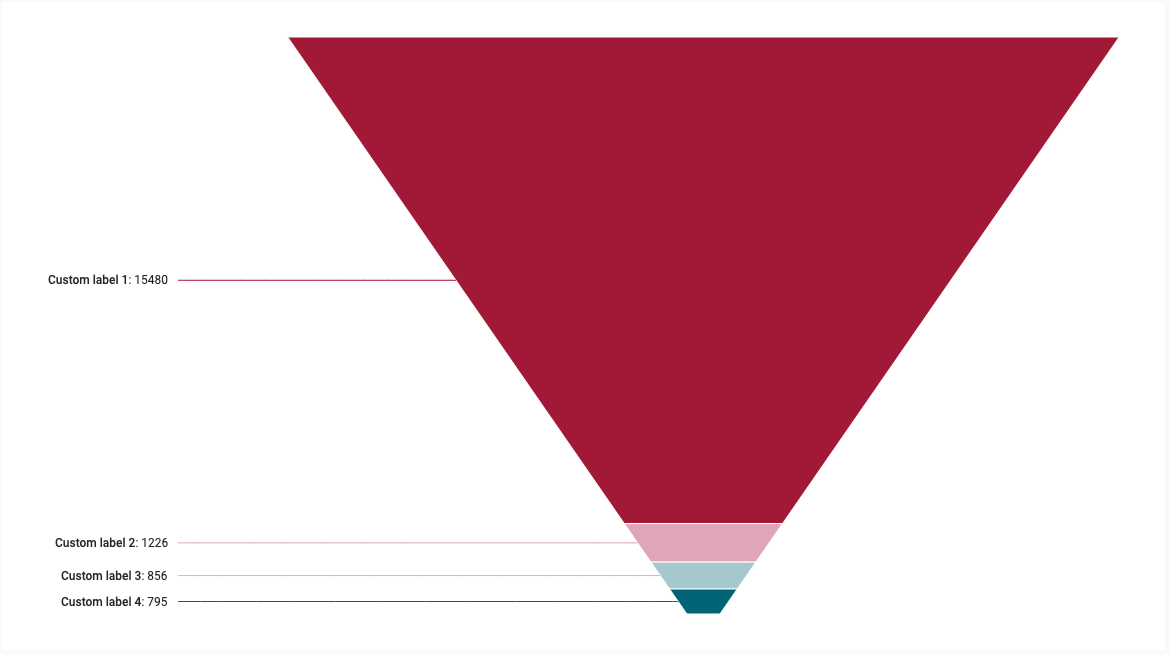
デフォルトでは、各ファネル ステージのラベルはディメンション値に直接対応しています。これらのラベルは、グラフ構成エディタを使用して変更できます。たとえば、次のラベルを持つ 4 つのステージを含むファネル プロセスについて考えてみましょう。
- ステージ 1
- ステージ 2
- ステージ 3
- ステージ 4

次の JSON スニペットを使用して、カスタムラベル名を追加できます。
{
series: [{
data: [{
name: 'Custom label 1',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.y}'
}
},
{
name: 'Custom label 2',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.y}'
}
},
{
name: 'Custom label 3',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.y}'
}
},
{
name: 'Custom label 4',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.y}'
}
}
]
}]
}

ステージには、カスタムラベルの値がラベル付けされるようになりました。{point.y} 変数には、各ステージの値が表示されます。この例では、Looker はファネル ステージに次のラベルを表示します。
- カスタムラベル 1
- カスタムラベル 2
- カスタムラベル 3
- カスタムラベル 4
この機能の使用方法の詳細については、グラフ構成エディタのドキュメントの可視化のカスタマイズをご覧ください。

