ワードクラウドのビジュアリゼーションを使用すると、ポピュラーな値を強調したり、フォントサイズや色を使用してテキストデータの頻度を表示したりできます。
ワードクラウド チャートには、1 つのディメンションと 1 つのメジャーが必要です。ディメンションやメジャーが多いほど、ビジュアリゼーションがレンダリングされません。
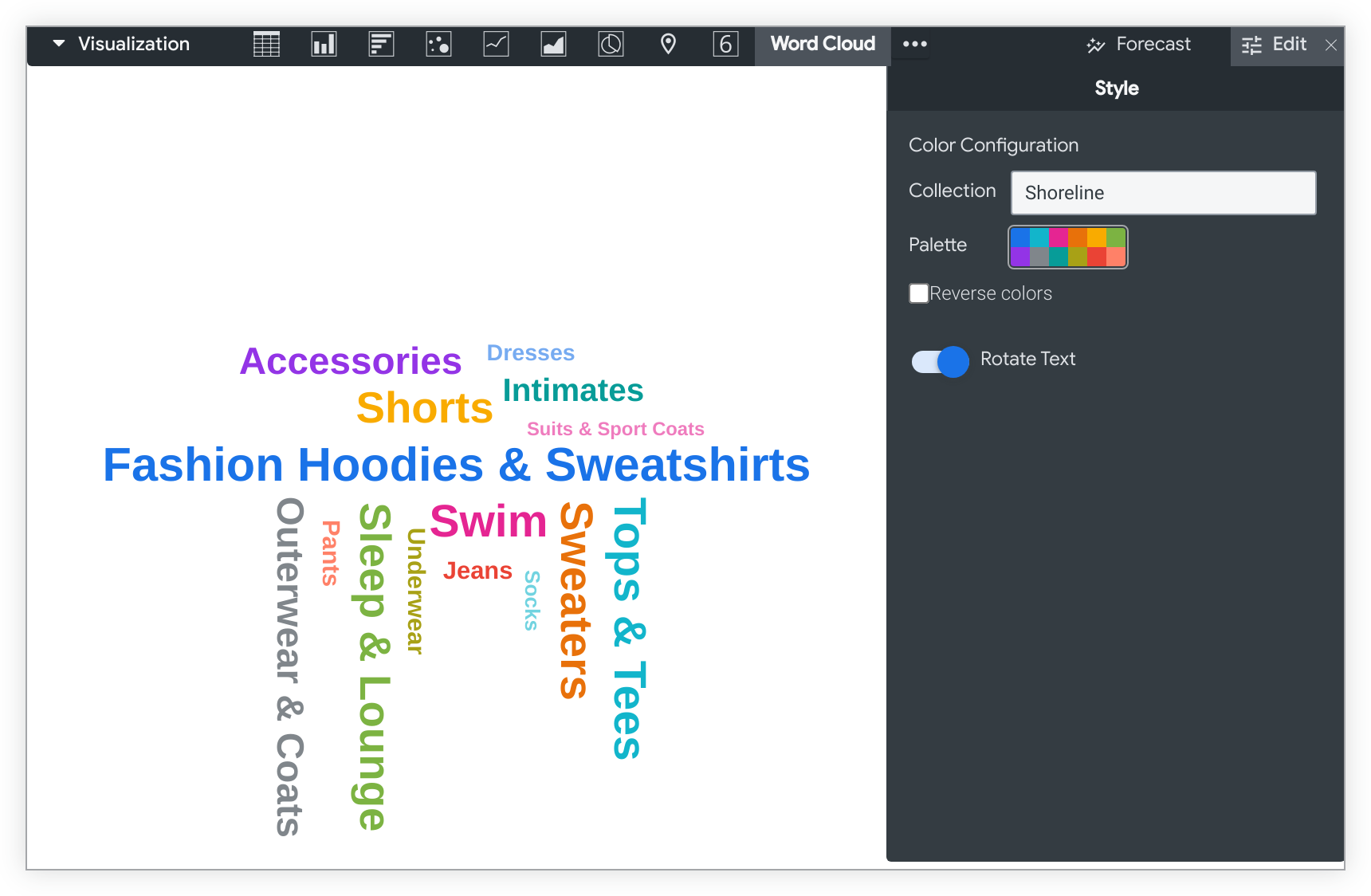
ワードクラウドのビジュアリゼーションを作成するには、[ビジュアリゼーション] バーの省略記号(...)をクリックして、[ワードクラウド] を選択します。[可視化] タブの右上隅にある [編集] をクリックして、可視化の形式を設定します。

この例では、[注文アイテム] Explore からの [カテゴリ] ディメンションと [注文数] メジャーを使用して、各カテゴリで販売された衣料品の数量に基づく衣料品カテゴリの人気度を表示します。
[ファッション パーカー / スエットシャツ] のカテゴリが、最も人気のある値で、パレット内の最初の色が割り当てられ、グラフの他の値よりも大きいフォントサイズで表示されます。トップスと T シャツと Swim カテゴリは、2 番目と 3 番目に人気のあるカテゴリです。パレットの 2 番目と 3 番目の色を引き、一般的でない値よりも大きなフォントサイズで表示します。
[スタイル] メニュー オプション
色
[カラー構成] セクションでグラフのカラーパレットを定義できます。
コレクション
コレクションを使用すると、テーマに合ったビジュアリゼーションとダッシュボードを一緒に作成できます。Looker に組み込まれたカラー コレクションはすべて、カラー コレクションのドキュメント ページに表示されます。Looker 管理者は、組織用のカスタム カラー コレクションを作成することもできます。
[Collection] プルダウン メニューからカラー コレクションを選択できます。[パレット] セクションが、選択したカラー コレクションのパレットで更新されます。
パレット
カラー コレクションを選択したら、そのコレクションから別のパレットを選択するか、カラーパレット自体をクリックしてパレットをカスタマイズできます。これによってパレット選択ツールが開き、コレクションのすべてのパレットが表示されます。
各系列には順番に色が割り当てられます。カテゴリ カタログの場合、パレットの最初の色が最初のシリーズに割り当てられ、以降も同様となります。連続または分散パレットでは、パレットの左端の色が最初の系列に割り当てられ、残りの各系列の色はパレットの右側に移動します。クエリの結果が色の数よりも多く返される場合、カラーはパレットの先頭から繰り返されます。最初に各色の明るめのバージョン、次に暗い色のバージョンになります。
カスタム カラーパレットの作成
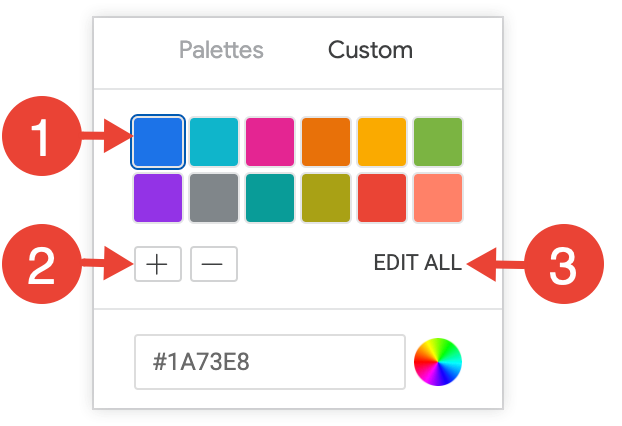
カスタム カラーパレットを作成するには、パレット選択ツールの [カスタム] タブを選択します。パレットは、次のいくつかの方法で編集できます。
- 既存のいずれかの色をクリックして編集します。
- [+] ボタンまたは [-] ボタンをクリックして、パレットの最後に色を追加するか、選択した色を削除します。
- メニューの右下にある [すべて編集] をクリックし、カラー値のカンマ区切りのリストを使用します。

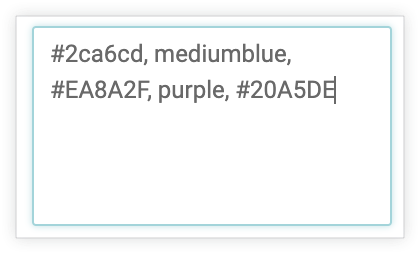
選択した色を変更する、またはすべての色を一度に編集するには、#2ca6cd などの 16 進文字列、または mediumblue などの CSS のカラー名を選択ツールの下のボックスにある色の値ボックスに入力します。

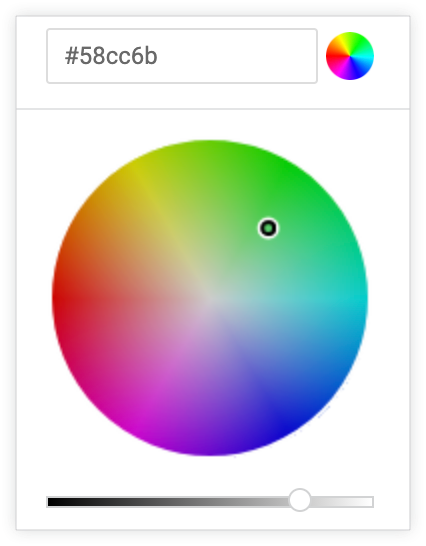
カラー選択ツールを起動して色を選択するには、色の値ボックスの右側にあるカラーホイールをクリックします。その色に対応する 16 進数値が色の値ボックスに表示されます。

[EDIT ALL] をクリックすると、選択またはカスタマイズしたカラーパレットの 16 進数コードが色の値ボックスに入力されます。カスタム カラーパレットをグラフ間でコピーするには、このリストをコピーして貼り付けるのが最適な方法です。
Reverse colors
パレットで使用している色を反転できます。カテゴリ パレットの場合、パレットの最後の色が最初の系列、パレットの最後から 2 番目の色が 2 番目の系列に適用され、以降同様に処理されます。連続または分散のパレットでは、パレットの右端の色が最初の系列に割り当てられ、残りの各系列の色はパレットの左側に移動します。
テキストの回転
デフォルトでは、ワードクラウドの可視化内の単語は水平方向と垂直方向の両方に表示されます(例については入門セクションをご覧ください)。すべてのテキストを水平方向に表示するには、[スタイル] メニューで [テキストを回転] を無効にします。
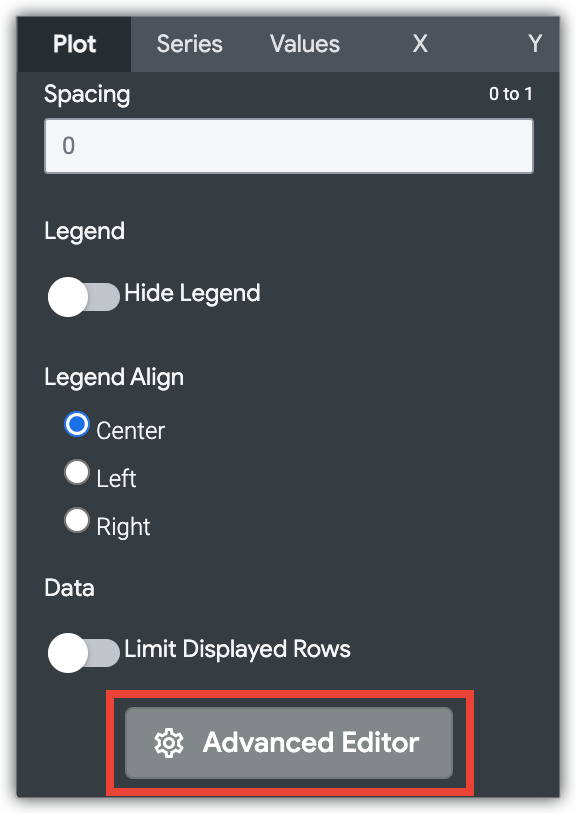
グラフ構成を編集する

可視化メニューの下部にあるグラフ構成を編集ボタンで、グラフ構成エディタが開きます。このエディタを使用すると、可視化の特定の JSON パラメータを公開して、HighCharts の可視化を変更できます。これにより、高度なカスタマイズが可能になります。このカスタマイズが、データと動的に連動することはありません。
Looker の管理者ロールや can_override_vis_config 権限がある場合は、[グラフ構成を編集] ボタンを使用できます。
いくつかの一般的なユースケースの例(以下に挙げるものなど)については、グラフ構成エディタの記事の例セクションをご覧ください。
- 背景色と軸のテキストの色の変更
- シリーズ内の値の条件付き書式
- ツールチップの色をカスタマイズする
- 垂直方向の基準帯域とキャプションの追加
- チャート アノテーションの追加

