En esta página, se describe cómo la fundamentación con Google Maps y Vertex AI puede ayudarte a mejorar tus aplicaciones de IA generativa proporcionando contexto geoespacial.
Descripción general
La fundamentación con Google Maps y Vertex AI es un servicio que conecta los modelos de Gemini con datos geoespaciales de Google Maps. Google Maps tiene acceso a información sobre millones de ubicaciones, incluidas empresas, lugares emblemáticos y puntos de interés. Estos datos te brindan acceso a información sobre más de 250 millones de lugares que se pueden usar para fundamentar las respuestas de tu modelo, lo que permite que tus aplicaciones y agentes de IA proporcionen datos locales y contexto geoespacial.
También puedes habilitar la fundamentación simultánea con Google Maps, la Búsqueda de Google y la fundamentación con tus fuentes de datos.
Usos de la fundamentación con Google Maps
Puedes usar la fundamentación con Google Maps para diversas aplicaciones, como las siguientes:
- Asistentes conversacionales que pueden responder preguntas sobre lugares cercanos, como "¿Dónde queda el lugar más cercano para tomar un café espresso italiano?"
- Descripciones personalizadas y estadísticas de la comunidad, como"¿Puedes decirme más sobre los restaurantes aptos para familias que se encuentran a una distancia a pie?"
- Resúmenes de áreas alrededor de ubicaciones específicas, como una estación de carga de VE o un hotel
Esto puede ser beneficioso para los casos de uso en apps de bienes raíces, viajes, movilidad y redes sociales.
Modelos compatibles
En esta sección, se enumeran los modelos que admiten la fundamentación con Google Maps.
- Gemini 2.5 Flash (versión preliminar)
- Gemini 2.5 Flash-Lite (versión preliminar)
- Gemini 2.5 Flash-Lite
- Gemini 2.5 Flash con audio nativo de la API de Live (versión preliminar)
- Gemini 2.0 Flash con la API en vivo (versión preliminar)
- Gemini 2.5 Pro
- Gemini 2.5 Flash
- Gemini 2.0 Flash
Para obtener más información sobre los modelos de Gemini, consulta Modelos de Gemini.
Usa la fundamentación con Google Maps para fundamentar las respuestas de tu modelo
En esta muestra de código, se indica cómo usar la fundamentación con Google Maps para fundamentar las respuestas de tu modelo.
Los resultados de la búsqueda se pueden personalizar para una ubicación geográfica específica con las coordenadas de latitud y longitud. Para obtener más información, consulta la API de Grounding.
Console
Para usar Grounding with Google Maps con Vertex AI, sigue estos pasos:
En la Google Cloud consola, ve a la página Vertex AI Studio.
En la sección Herramientas, haz clic en Fundamentación: Google. Aparecerá un panel de configuración.
Para usar Google Maps, haz clic en el botón de activación Google Maps.
Haz clic en Aplicar.
Ingresa tu instrucción en el campo y haz clic en Enviar. Tus respuestas a las instrucciones se basan en Google Maps.
Python
Instalar
pip install --upgrade google-genai
Para obtener más información, consulta la documentación de referencia del SDK.
Establece variables de entorno para usar el SDK de IA generativa con Vertex AI:
# Replace the `GOOGLE_CLOUD_PROJECT` and `GOOGLE_CLOUD_LOCATION` values # with appropriate values for your project. export GOOGLE_CLOUD_PROJECT=GOOGLE_CLOUD_PROJECT export GOOGLE_CLOUD_LOCATION=global export GOOGLE_GENAI_USE_VERTEXAI=True
from google import genai
from google.genai.types import (
GenerateContentConfig,
GoogleMaps,
HttpOptions,
Tool,
)
client = genai.Client(http_options=HttpOptions(api_version="v1"))
response = client.models.generate_content(
model="gemini-2.5-flash",
contents="Where can I get the best espresso near me?",
config=GenerateContentConfig(
tools=[
# Use Google Maps Tool
Tool(google_maps=GoogleMaps(
enable_widget=False # Optional: return Maps widget token
))
],
tool_config=types.ToolConfig(
retrieval_config = types.RetrievalConfig(
lat_lng = types.LatLng( # Pass geo coordinates for location-aware grounding
latitude=40.7128,
longitude=-74.006
),
language_code = "en_US", # Optional: localize Maps results
),
),
),
)
print(response.text)
# Example response:
# 'Here are some of the top-rated places to get espresso near you: ...'
REST
Antes de usar cualquiera de los datos de solicitud a continuación, realiza los siguientes reemplazos:
- LOCATION: La región para procesar la solicitud. Para usar el extremo global, excluye la ubicación del nombre del extremo y configura la ubicación del recurso como global.
- PROJECT_ID: El ID del proyecto.
- MODEL_ID: El ID del modelo multimodal.
- PROMPT: Es la instrucción que se envía al modelo.
- LATITUDE: Es la latitud de la ubicación. Por ejemplo, una latitud de
37.7749representa San Francisco. Puedes obtener las coordenadas de latitud y longitud con servicios como Google Maps o con otras herramientas de geocodificación. - LONGITUDE: Es la longitud de la ubicación. Por ejemplo, una longitud de
-122.4194representa San Francisco. - ENABLE_WIDGET: Indica si se debe devolver un token y habilitar el widget de Google Maps (el valor predeterminado es
false).
Método HTTP y URL:
POST https://LOCATION-aiplatform.googleapis.com/v1beta1/projects/PROJECT_ID/locations/LOCATION/publishers/google/models/MODEL_ID:generateContent
Cuerpo JSON de la solicitud:
{
"contents": [{
"role": "user",
"parts": [{
"text": "PROMPT"
}]
}],
"tools": [{
"googleMaps": {
"enableWidget": "ENABLE_WIDGET"
}
}],
"toolConfig": {
"retrievalConfig": {
"latLng": {
"latitude": LATITUDE,
"longitude": LONGITUDE
},
"languageCode": "en_US"
}
},
"model": "projects/PROJECT_ID/locations/LOCATION/publishers/google/models/MODEL_ID"
}
Para enviar tu solicitud, expande una de estas opciones:
Deberías recibir una respuesta JSON similar a la que se muestra a continuación:
{
"candidates": [
{
"content": {
"role": "model",
"parts": [
{
"text": "\"The Italian Place\" in Alexandria, VA, is good for children and offers takeout. It has a rating of 4.2 stars based on 411 reviews."
}
]
},
"finishReason": "STOP",
"groundingMetadata": {
"groundingChunks": [
{
"maps": {
"uri": "https://maps.google.com/?cid=9001322937822692826",
"title": "The Italian Place",
"placeId": "places/ChIJOTRDf_qwt4kR2kV_WYUf63w"
}
},
{
"maps": {
"uri": "https://maps.google.com/?cid=9001322937822692826",
"title": "Hank's Pasta Bar",
"placeId": "places/MMVtPzn9FGcevML89",
"placeAnswerSources": {
"reviewSnippets": [
{
"id": "places/ChIJOTRDf_qwt4kR2kV_WYUf63w",
"title": "Google Maps Review",
"uri": "https://maps.google.com/?cid=9001322937822692826"
},
]
}
}
},
...
],
"groundingSupports": [
{
"segment": {
"endIndex": 79,
"text": "\"The Italian Place\" in Alexandria, VA, is good for children and offers takeout."
},
"groundingChunkIndices": [
0
]
},
],
"googleMapsWidgetContextToken": "widgetcontent/..."
}
}
],
...
}
Propiedades del lugar
En esta sección, se enumeran las propiedades de lugares que se usan para describir ubicaciones y que utiliza Grounding con Google Maps para generar respuestas. Estas propiedades se usan para determinar los tipos de preguntas que puede responder Grounding con Google Maps.
Ejemplo de propiedades de lugar
En esta lista, se proporciona una muestra alfabética de las propiedades sobre lugares que tu modelo puede usar para generar respuestas.
- Dirección
- Retiros en la puerta
- Tarjeta de débito
- Distancia
- Estacionamiento gratuito
- Música en vivo
- Menú para niños
- Horario de atención
- Opciones de pago (como efectivo o tarjeta de crédito)
- Respuesta sobre un lugar
- Se permiten mascotas
- Ofrece cervezas
- Ofrece comida vegetariana
- Con acceso para silla de ruedas
- Wi-Fi
Las respuestas de lugares son una respuesta de Grounding con Google Maps basada en la información derivada de las opiniones de los usuarios.
Ejemplos de uso de propiedades de lugar
En los siguientes ejemplos, se usan propiedades de lugares en preguntas sobre diferentes tipos de lugares. La fundamentación con Google Maps usa las propiedades para comprender tu intención y, luego, proporciona respuestas pertinentes basadas en los datos asociados con los lugares en Google Maps.
Planificar una cena familiar: Podrías preguntar: ¿"The Italian Place" es un buen lugar para niños y ofrece comida para llevar? ¿Cuál es su calificación?
Las respuestas a estas preguntas te ayudan a determinar si un restaurante es adecuado para una familia y si ofrece un servicio conveniente.
Verificar la accesibilidad para un amigo: Podrías preguntar: Necesito un restaurante que tenga una entrada accesible para personas en silla de ruedas.
Una respuesta a esta instrucción puede ayudarte a determinar si la ubicación satisface necesidades de accesibilidad específicas.
Buscar un lugar para comer un bocadillo a altas horas de la noche: Podrías preguntar: ¿Está abierto "Burger Joint" ahora? ¿Sirven cena? ¿Cuál es el horario de atención del viernes?
Las respuestas a estas preguntas te ayudan a encontrar un establecimiento abierto que sirva una comida específica en un momento determinado.
Reunirse con un cliente para tomar un café: Podrías preguntar: ¿"Café Central" tiene Wi-Fi? ¿Sirven café? ¿Cuál es su nivel de precios y si aceptan tarjetas de crédito?
Las respuestas a estas preguntas te ayudan a evaluar la idoneidad de una cafetería para una reunión de negocios en función de los servicios, las ofertas y las opciones de pago.
La información de los Resultados fundamentados de Google Maps puede diferir de las condiciones reales de la ruta.
Comprende tu respuesta
Las fuentes de Google Maps se muestran en groundingMetadata dentro de groundingChunks. Se muestran las fuentes de los lugares y las opiniones de los usuarios que se utilizaron para generar el resultado fundamentado de Google Maps.
En esta muestra de código, se muestran una fuente de lugar y una fuente de respuesta de lugar en la respuesta:
"groundingChunks": [
{
"maps": {
"uri": "{Link to Maps Content}",
"title": "{Name of Maps Place}",
"placeId": "{Place ID}",
"placeAnswerSources": {
"reviewSnippets" : [
{
"reviewId": "{Review ID}",
"googleMapsUri": "{Link to Maps Content}",
"title": "{Title of review}"
}
]
}
},
}
],
Requisitos de uso del servicio
En esta sección, se describen los requisitos de uso del servicio de fundamentación con Google Maps.
Informa al usuario sobre el uso de las fuentes de Google Maps
Con cada resultado fundamentado de Google Maps, recibirás fuentes en groundingChunks que respaldan cada respuesta. También se devuelven los siguientes metadatos:
- URI de origen
- título
- ID
Cuando presentes resultados de la fundamentación con Google Maps y Vertex AI, debes especificar las fuentes asociadas de Google Maps y comunicarles a los usuarios lo siguiente:
- Las fuentes de Google Maps deben aparecer inmediatamente después del contenido generado que admiten. Este contenido generado también se conoce como resultado fundamentado de Google Maps.
- Las fuentes de Google Maps deben poder verse en una sola interacción del usuario.
Mostrar fuentes de Google Maps con vínculos a Google Maps
Para cada fuente en groundingChunks y en grounding_chunks.maps.placeAnswerSources.reviewSnippets, se debe generar una vista previa del vínculo según los siguientes requisitos:
- Atribuye cada fuente a Google Maps según los lineamientos de atribución de texto de Google Maps.
- Muestra el título de la fuente proporcionado en la respuesta.
- Vincula la fuente con
uriogoogleMapsUride la respuesta.
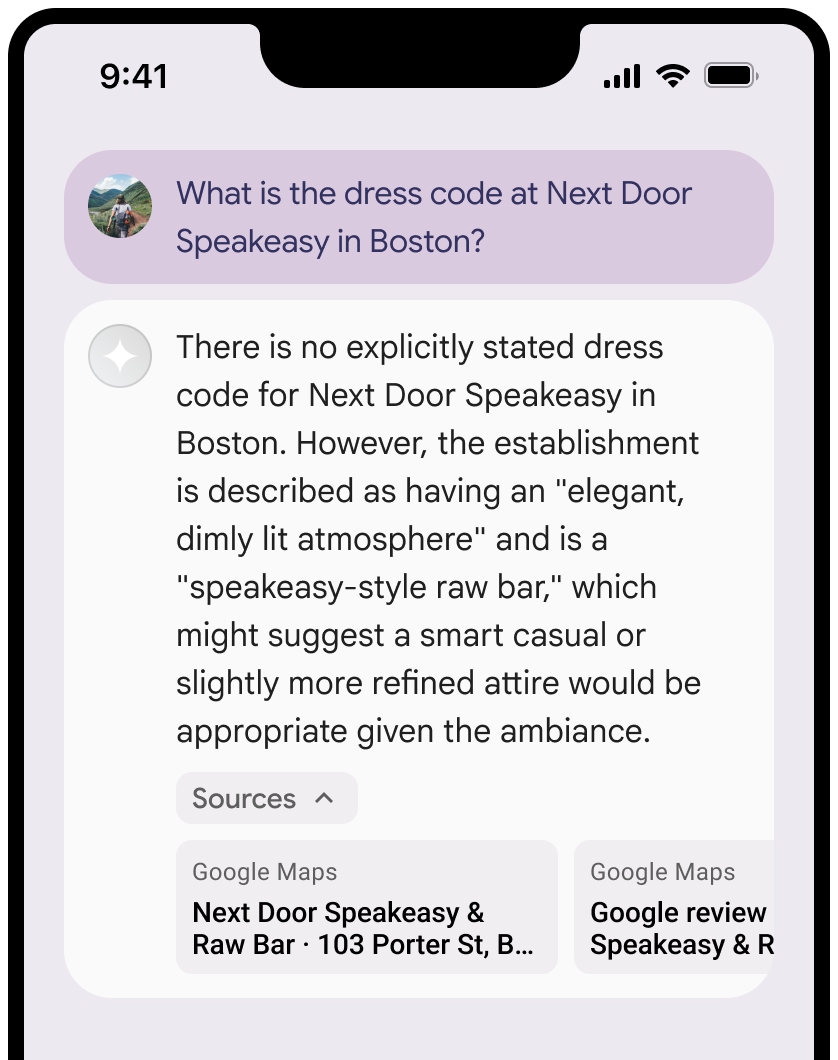
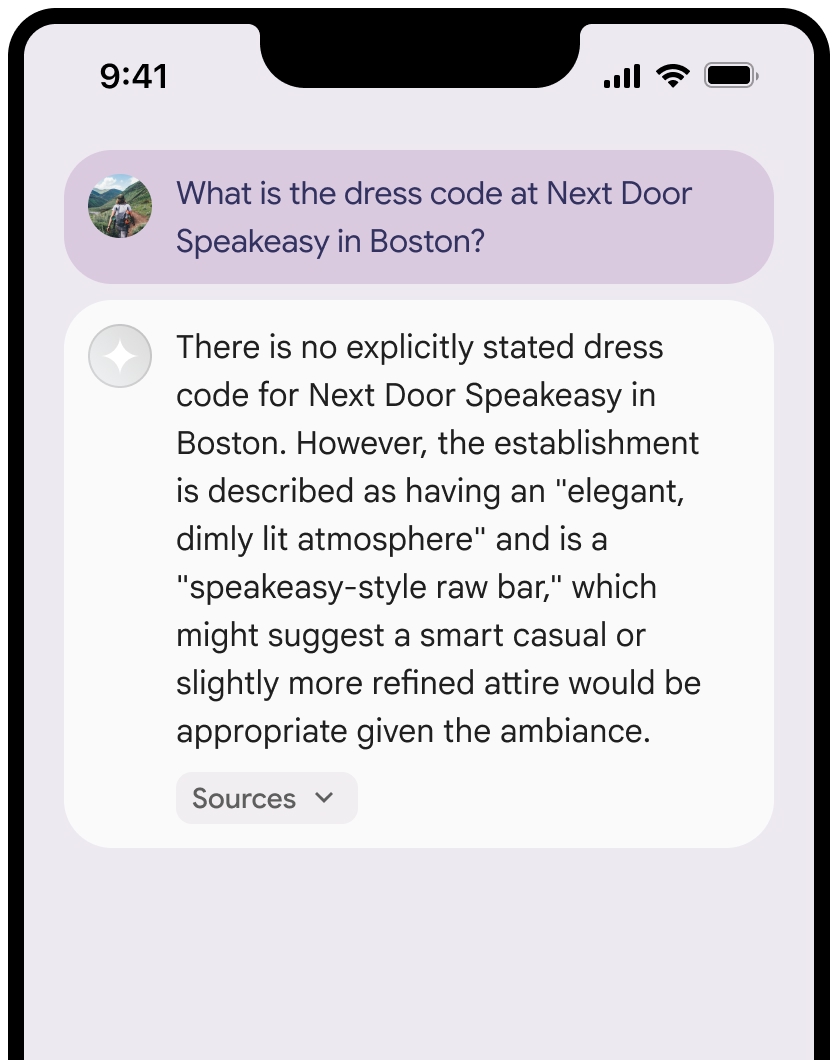
En estas imágenes, se muestran los requisitos mínimos para mostrar las fuentes y los vínculos de Google Maps.

Puedes contraer la vista de las fuentes.

Opcional: Mejora la vista previa del vínculo con contenido adicional, como el siguiente:
- Se inserta un favicon de Google Maps antes de la atribución de texto de Google Maps.
- Una foto de la URL de origen (
og:image).
Para obtener más información sobre algunos de nuestros proveedores de datos de Google Maps y sus condiciones de licencia, consulta los avisos legales de Google Maps y Google Earth.
Lineamientos para la atribución de texto de Google Maps
Cuando atribuyas fuentes a Google Maps en texto, sigue estos lineamientos:
- No modifiques el texto Google Maps de ninguna manera:
- No cambies las mayúsculas y minúsculas de Google Maps.
- No dividas Google Maps en varias líneas.
- No localices Google Maps en otro idioma.
- Evita que los navegadores traduzcan Google Maps con el atributo HTML
translate="no".
- Aplica el estilo al texto de Google Maps como se describe en la siguiente tabla:
| Propiedad | Estilo |
|---|---|
| Familia de fuentes | Roboto. La carga de la fuente es opcional. |
| Familia de fuentes de resguardo | Cualquier fuente de cuerpo sans serif que ya se use en tu producto o "Sans-Serif" para invocar la fuente predeterminada del sistema |
| Estilo de fuente | Normal |
| Grosor de la fuente | 400 |
| Color de fuente | Blanco, negro (#1F1F1F) o gris (#5E5E5E). Mantén un contraste accesible (4.5:1) con el fondo. |
| Tamaño de fuente | Tamaño de fuente mínimo: 12 sp Tamaño de fuente máximo: 16 sp Para obtener información sobre los sp, consulta las unidades de tamaño de fuente en el sitio web de Material Design. |
| El espacio entre letras | Normal |
Ejemplo de CSS
El siguiente código CSS renderiza Google Maps con el color y el estilo tipográfico adecuados sobre un fondo blanco o claro.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
.GMP-attribution {
font-family: Roboto, Sans-Serif;
font-style: normal;
font-weight: 400;
font-size: 1rem;
letter-spacing: normal;
white-space: nowrap;
color: #5e5e5e;
}
Token de contexto, ID de lugar y ID de opinión
Los datos de Google Maps incluyen el token de contexto, el ID de lugar y el ID de opinión. Puedes almacenar en caché, guardar y exportar los siguientes datos de respuesta:
googleMapsWidgetContextTokenplaceIdreviewId
No se aplican las restricciones contra el almacenamiento en caché de las Condiciones de la Fundamentación con Google Maps.
Territorio Prohibido
La fundamentación con Google Maps tiene restricciones para cierto contenido y actividades para mantener una plataforma segura y confiable. El Cliente no distribuirá ni comercializará una Aplicación del Cliente que ofrezca Grounding con Google Maps en un Territorio Prohibido. Los territorios prohibidos actuales son los siguientes:
- China
- Crimea
- Cuba
- República Popular de Donetsk
- Irán
- República Popular de Luhansk
- Corea del Norte
- Siria
- Vietnam
Es posible que esta lista se actualice de forma periódica.
Opcional: Widget contextual de Google Maps
El widget contextual es una Oferta previa a la DG de Google Maps que es un contenedor visual que se usa para complementar o respaldar otro contenido de Google Maps. El widget contextual de Google Maps te permite integrar la fundamentación con Google Maps en tus aplicaciones para crear una experiencia de chat conversacional potenciada por LLM.
El widget contextual se renderiza con el token de contexto, googleMapsWidgetContextToken, que se devuelve en la respuesta de la API de Vertex AI y se puede usar para renderizar contenido visual.
El widget contextual cumple diferentes funciones según la situación:
Muestra opiniones y fotos de los usuarios, que son contenido generado por usuarios (CGU), en el caso en que se usen indicaciones de Google Maps para generar respuestas.
Ayuda a enriquecer los resultados con visualizaciones y datos del mapa cuando Vertex AI genera solo una respuesta de texto.
Para obtener más información sobre el widget contextual, consulta Widget de fundamentación de Maps.
Renderiza el widget contextual de Google Maps
Para renderizar y usar el widget contextual de Google Maps, usa la versión alfa de la API de Google Maps JavaScript en la página que muestra el widget. Para obtener más información, consulta Carga la API de Maps JavaScript.
En las siguientes muestras de código, se muestra cómo usar un widget contextual:
Crea un widget contextual.
<body> <gmp-place-contextual id="widget"></gmp-place-contextual> </body>En cualquier respuesta basada en Google Maps, hay un
googleMapsWidgetContextTokencorrespondiente que se usa para renderizar el widget contextual y se coloca cerca de la respuesta generada.Para actualizar el token de contexto, configura
widget.contextToken property."googleMapsWidgetContextToken": "widgetcontent/AcBXPQdpWQWbap9H-OH8sEKmOXxmEKAYvff0tvthhneMQC3VrqWCjpnPBl4-Id98FGiA_S_t8aeAeJj0T6JkWFX56Bil8oBSR0W8JH3C_RSYLbTjxKdpxc9yNn6JcZTtolIRZon9xi6WpNGuSyjcIxWu2S0hwpasNOpUlWrG1RxVCB4WD1fsz_pwR236mG36lMxevXTQ_JnfdYNuQwQ4Lc3vn...<snip>... Ts5VJE_b3IC5eE_6wez0nh61r7foTUZpP7BXMwxR-7Wyfcj6x1v6mIWsFGr1o0p_HSAMNqWPg-aFVnkPLhAkOR6MaNZOfezTva-gxHlu7z_haFvYxcUE1qfNVQ",function updateWidget(contextToken) { let widget = document.querySelector('#widget'); widget.contextToken = contextToken; }Opcional: Especifica el diseño de la lista. Los valores válidos incluyen lo siguiente:
- Diseño compacto:
<gmp-place-contextual-list-config layout="compact"> - Diseño vertical:
<gmp-place-contextual-list-config layout="vertical">
En esta muestra de código, se muestra cómo cambiar el diseño de la lista a un diseño compacto.
<gmp-place-contextual id="widget"> <gmp-place-contextual-list-config layout="compact"> </gmp-place-contextual-list-config> </gmp-place-contextual>- Diseño compacto:
Opcional: Cambia el modo del mapa. Los valores válidos incluyen lo siguiente:
- Mapa de ruta en 2D:
map-mode="roadmap" - Mapa híbrido en 3D:
map-mode="hybrid" - Sin mapa:
map-mode="none"
En este muestra de código, se muestra cómo cambiar el modo del mapa a un mapa en 2D.
<gmp-place-contextual id="widget"> <gmp-place-contextual-list-config map-mode="roadmap"> </gmp-place-contextual-list-config> </gmp-place-contextual>- Mapa de ruta en 2D:
¿Qué sigue?
- Para obtener más información sobre cómo fundamentar los modelos de Gemini con tus datos, consulta Fundamentación con tus datos.
- Para obtener más información sobre las prácticas recomendadas de IA responsable y los filtros de seguridad de Vertex AI, consulta IA responsable.

