カスタムテーマを使用すると、埋め込みの Looker ダッシュボード、Look、Explore の外観をカスタマイズできます。テーマを使用して、フォント ファミリー、テキストの色、背景色、ボタンの色、タイルの色などの視覚的要素をカスタマイズできます。
たとえば、「ダーク」テーマを作成して、埋め込みダッシュボードの外観を変更できます。

ダッシュボードと Explore のデフォルト テーマの設定、または特定のダッシュボードまたは Explore へのテーマの適用方法については、埋め込みのスタートガイド - カスタムテーマの適用ドキュメント ページをご覧ください。
埋め込みダッシュボード、埋め込み Explore、埋め込みダッシュボードの編集ウィンドウのテーマは、[管理] パネルの [プラットフォーム] セクションにある [テーマ] ページで定義できます。
このページでは、次について説明します。
- 要件
- Looker のデフォルトのテーマ
- 埋め込みダッシュボードと Explore にテーマが適用される仕組み
- カスタムテーマを作成、コピー、編集、削除する方法
- ダッシュボードと Explore にデフォルトのテーマを設定する方法
- 選択したダッシュボードと Explore にデフォルト以外のテーマを適用する方法
_themeURL 引数を適用してダッシュボード テーマ要素を選択する方法
要件
Looker インスタンスでテーマを管理するには、次の要件を満たしている必要があります。
- インスタンスが Looker(オリジナル)インスタンスの場合、Looker では、埋め込みダッシュボードのテーマをカスタマイズできる機能、Look、および Explore を有効にする必要があります。この機能のライセンスを更新するには、 Google Cloud セールス スペシャリストにお問い合わせください。
- インスタンスが Looker(Google Cloud コア)インスタンスの場合、埋め込みテーマは Enterprise エディションと Embed エディションで使用できますが、Standard エディションでは使用できません。
- Looker ユーザーには、管理者ロールまたは
manage_themes権限が必要です。
デフォルトのテーマ
Looker のデフォルトのテーマはインスタンスで自動的に作成され、削除や編集はできません。Looker 管理者が別のテーマをデフォルトとして指定していない限り、Looker のテーマがデフォルトのテーマとして使用されます。
Looker のテーマ設定は、テーマの横にある [表示] ボタンを選択するか、テーマのコピーを作成して表示でき、以下のセクションにグループ化されます。
テーマ
| 設定名 | 値 |
|---|---|
| 名前 | Looker |
全般
このセクションの設定は、埋め込みダッシュボードと埋め込み Explore の両方に適用されます。
| 設定名 | 値 | メモ |
|---|---|---|
| 主な色 | #1A73E8 |
ダッシュボードでは、メインのボタンとフィルタ オプションにこの色が使用されます。Explore では、メインのボタン、バナー、アクセントにこの色が使用されます。 |
| テキストの色 | #3e3f40 |
|
| 背景色 | #f6f8fa |
|
| フォント ファミリー | Roboto、Noto Sans JP、Noto Sans CJK KR、Noto Sans Arabic UI、Noto Sans Devanagari UI、Noto Sans Hebrew、Noto Sans Thai UI、Helvetica、Arial、sans-serif | これらのフォントは Looker アプリケーションによって提供され、ブラウザ内および画像のレンダリング時の両方で使用できるのでおすすめです。Looker では、文字をサポートするフォント ファミリーのリストの最初のフォントを使用するため、優先度の高いフォントや特殊なフォントを最初にリストします。Looker では、可能な場合は「UI」のバリエーションを使用して、可視化コンポーネントの境界線に収まるように文字を若干変更します。 |
| フォントソース | なし |
ダッシュボード ページ
| 設定名 | 値 |
|---|---|
| カラー コレクション | なし |
| 背景色 | #f6f8fa |
ダッシュボード タイル
| 設定名 | 値 |
|---|---|
| タイトルの色 | #3a4245 |
| テキストの色 | #3a4245 |
| テキスト本文の色 | なし |
| 背景色 | #ffffff |
| タイトルの配置 | 中央 |
ダッシュボードのコントロール
| 設定名 | 値 |
|---|---|
| ダッシュボードのタイトルを表示 | あり |
| Filterバーを表示 | あり |
ページを探索
| 設定名 | 値 |
|---|---|
| ヘッダーを表示 | あり |
| タイトルを表示 | あり |
| 前回の実行を表示 | あり |
| タイムゾーンを表示 | あり |
| [実行] ボタンを表示 | あり |
| [設定] ボタンの表示 | あり |
Look ページ
| 設定名 | 値 |
|---|---|
| ヘッダーを表示 | あり |
| タイトルを表示 | あり |
| 前回の実行を表示 | あり |
| タイムゾーンを表示 | あり |
| [実行] ボタンを表示 | あり |
| [設定] ボタンの表示 | あり |
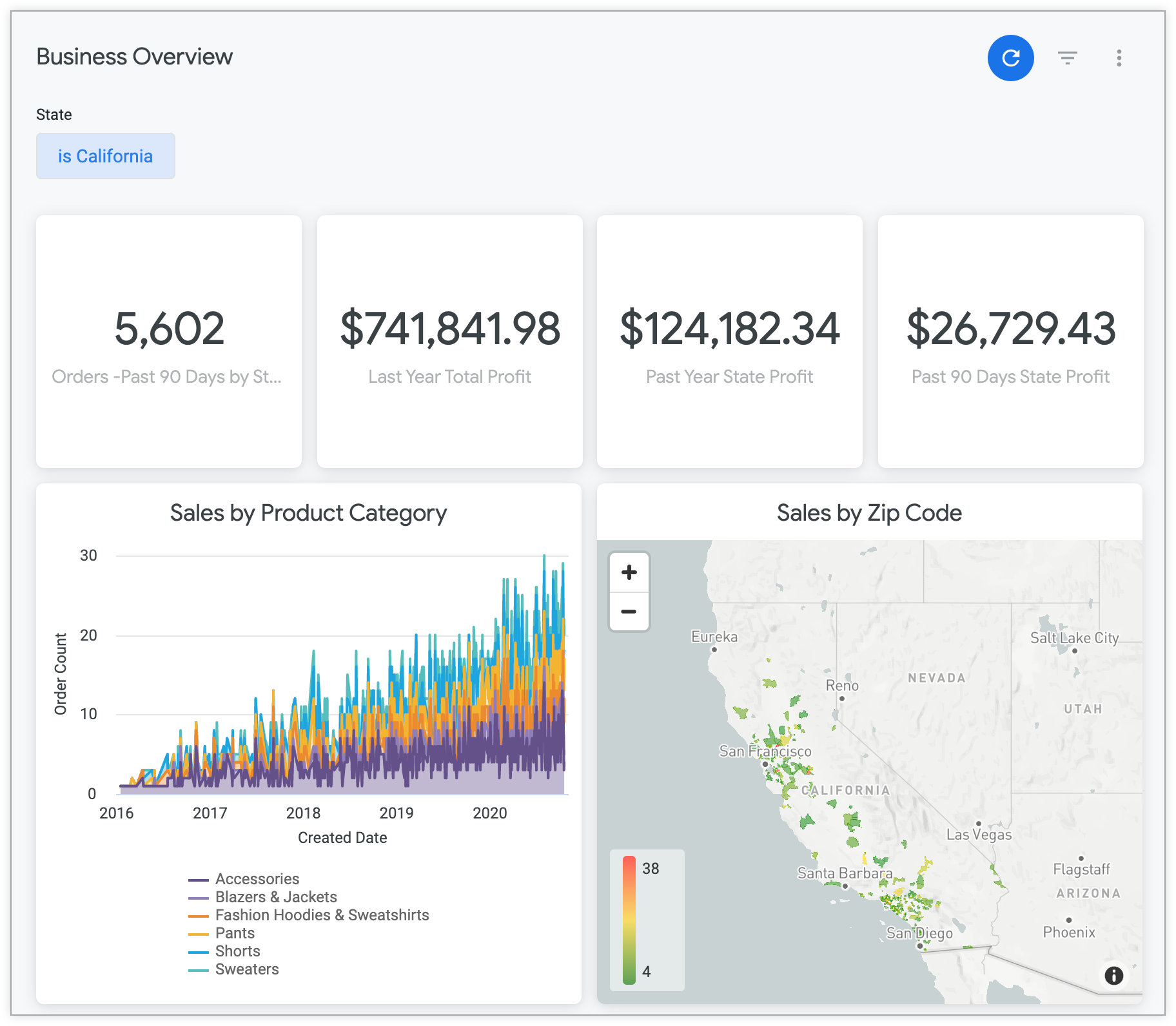
以下に、ダッシュボード、ダッシュボード タイルの編集ウィンドウ、Looker のテーマを使用した Explore の例を示します。
Looker のテーマを使用したダッシュボードの例

Looker テーマを使用したダッシュボード タイルの編集ウィンドウの例
![デフォルトの Looker テーマを使用している埋め込み Looker ダッシュボードの [タイルの編集] ダイアログ。](https://cloud-dot-devsite-v2-prod.appspot.com/static/looker/docs/images/admin-themes-default-edit-tile-720.png?hl=ja)
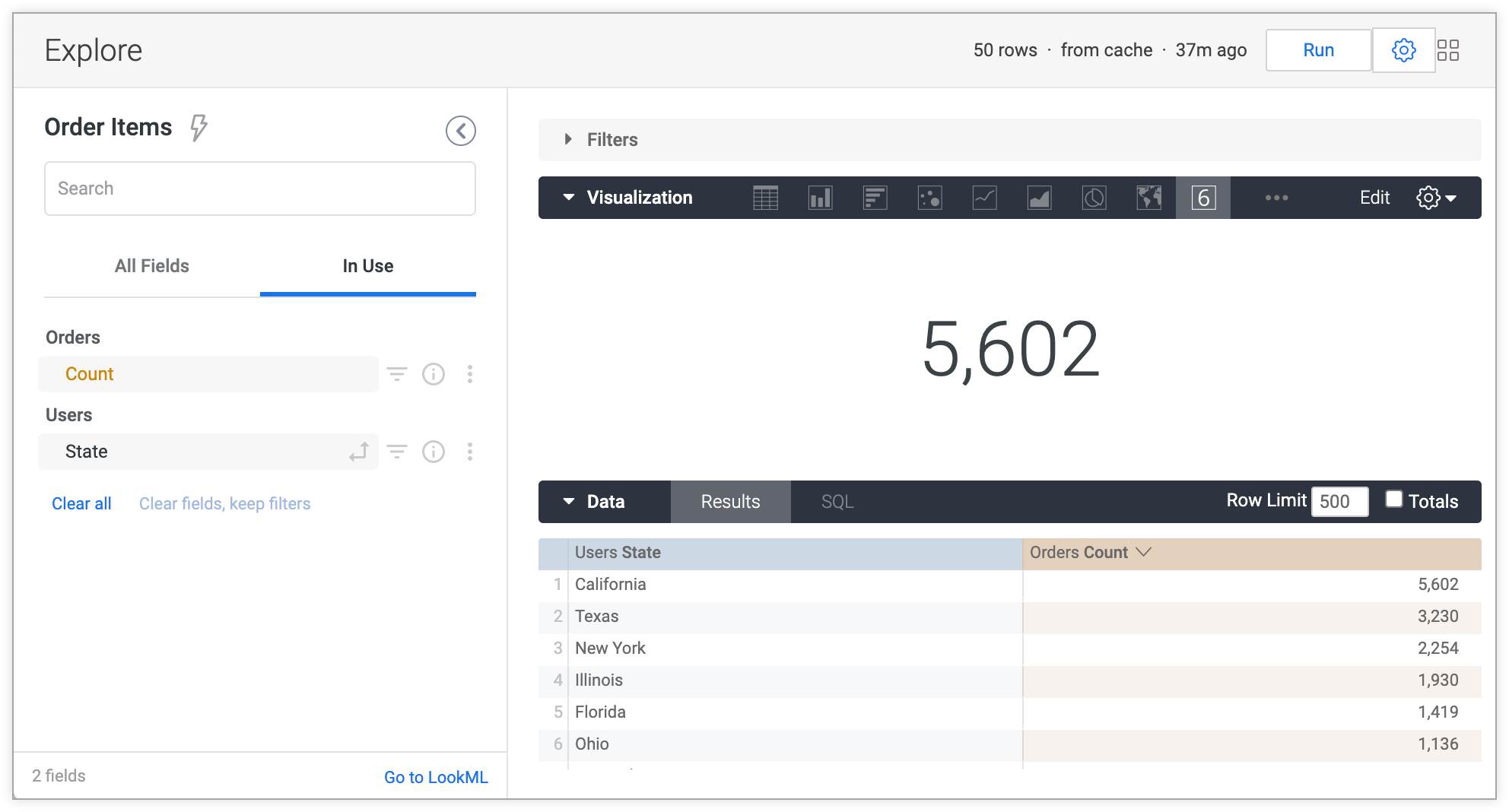
Looker テーマの [探索] ページの例

テーマと埋め込み設定の適用方法
カスタムテーマと URL の引数を使用して、埋め込みダッシュボードや Explore の外観をデフォルトのテーマから変更できます。埋め込みダッシュボードまたは Explore を表示する場合、Looker は次の順番で設定を適用します。
- デフォルト テーマの設定から始まります。
- URL の
theme引数で指定されたカスタムテーマの設定を適用します(存在する場合)。 - 存在する場合、
_themeURL 引数で指定されたプロパティを適用します(ダッシュボードのみ)。
各項目は以前の項目をオーバーライドします。つまり、埋め込み設定はデフォルトのテーマ設定より優先され、カスタムテーマは埋め込みの設定とデフォルトのテーマより優先されます。
ただし、_theme URL 引数の場合は、_theme 引数で指定された要素のみが、他のテーマまたは埋め込み設定からの要素より優先されます。残りのカスタムテーマ設定と埋め込み設定はそのまま使用されます。たとえば、埋め込みダッシュボードの URL に _theme={"show_filters_bar":false} 引数を追加すると、埋め込み設定やカスタムテーマで [フィルタを表示] をオンにしても、フィルタバーは表示されません。ただし、カスタムテーマまたは埋め込み設定の他の設定は引き続き使用されます。
ダッシュボードをダウンロードすると、適用されたカスタムテーマが表示されます。
カスタムテーマの作成
カスタムテーマを作成するには、[テーマを追加] を選択します。
![[テーマを追加] ボタンは、[テーマ] ページの上部に表示されます。](https://cloud-dot-devsite-v2-prod.appspot.com/static/looker/docs/images/admin-add-theme-2310.png?hl=ja)
次に、[新しいテーマ] ページで、各設定のスタイルと色を指定します。
テーマのタイトル(一意である必要があります)を除き、すべてのフィールドにはデフォルトのテーマの値が自動的に入力されます。次のセクションで説明するように、設定を変更できます。変更を保持するには、[テーマを保存] を選択し、新しいテーマを保存します。
テーマ
名前: テーマの名前は一意である必要があり、英数字とアンダースコアのみを使用できます。テーマ名にスペースを入力すると、テーマを保存するときにスペースがアンダースコアに置き換えられます。
全般
このセクションの設定は、埋め込みダッシュボードと埋め込み Explore の両方に適用されます。
キーの色: ダッシュボードでは、メインボタンとフィルタ コントロールにこの色が使用されます。Explore では、フィールド ピッカーのリンクとアイコン、メインボタン、バナー、アクセントにこの色が使用されます。
テキストの色: Explore とダッシュボードに表示されるテキストの 16 進数のカラーコード。
背景色: Explore とダッシュボード ページの背景の 16 進数のカラーコード。
フォント ファミリー: フォント ファミリーの名前。このフォントは、タイルのタイトル、テキストタイル、可視化の凡例など、ダッシュボード上のすべてのテキストに使用されます。このフォントは、Explore 内のすべてのテキストにも使用されます。「Open Sans」のようにフォント名にスペースが含まれている場合は、名前を引用符で囲みます。
- 一般的なウェブセーフ フォントを使用している場合は、[フォント ファミリー] フィールドにフォント名を入力し、[フォントソース] フィールドを空白のままにします。あまり一般的でないフォントを使用する場合は、[フォント ファミリー] フィールドにフォント名を入力してから、次に説明する [フォントソース] 欄で使用するフォントの定義の URL を指定します。
フォントソース: カスタム フォント(一般的なウェブセーフなフォントではないフォント)を使用する場合を除き、このフィールドは空白のままにします。フォントソースは https で始まる完全な URL であり、@font-face の src 引数で指定された url 値を指す必要があります。.woff2 ファイルは Internet Explorer 11 でサポートされていないため、ウェブ オープン フォント形式(.woff)ファイルを使用することをおすすめします。
- たとえば、PT Sans Narrow の場合は、[フォント ファミリー] フィールドに「PT Sans Nallow」と入力し、[フォントソース] フィールドに「
https://fonts.gstatic.com/s/ptsansnarrow/v7/UyYrYy3ltEffJV9QueSi4RdbPw3QSf9R-kE0EsQUn2A.woff」と入力します。
カスタムテーマが適用された組み込み Explore の例
次の例は、カスタムテーマが設定された組み込み Explore を示しています。[キーの色] を #e82042、[フォント ファミリー] を Verdana に設定します。
埋め込み設定で Explore を実行している場合は、Explore のテキストが、指定されたフォント ファミリー フォントである Verdana で表示されます。アクセント カラー、ボタン、リンクは、指定された [キーの色] である #e82042 で表示されます。
![[Add] ボタン、[LookML に移動] ボタン、歯車のメニューボタン、クイック スタート分析のタイトルに色 #e82042 が適用された埋め込み Explore。](https://cloud-dot-devsite-v2-prod.appspot.com/static/looker/docs/images/explore-custom-theme-example-1-720.png?hl=ja)
Explore の実行後、[実行] ボタンのアウトラインとテキストは指定した [キーの色] である #e82042 で表示されます。
![[Run] ボタンに色 #e82042 が適用された埋め込み Explore。](https://cloud-dot-devsite-v2-prod.appspot.com/static/looker/docs/images/explore-custom-theme-example-3-720.png?hl=ja)
カスタムテーマを使用した組み込みダッシュボード タイルの編集ウィンドウの例
前のセクションで説明した Explore の要素に加えて、ダッシュボード タイルを編集すると、[キーの色] 設定で指定したシェード(#e82042)でバナーが表示され、[フォント ファミリー] 設定で指定したフォント(Verdana)が表示されます。
![バナーに色 #e82042、ページ上のすべてのテキストに Verdana フォント ファミリーが適用された、埋め込み Looker ダッシュボードの [Edit タイル] ダイアログ。](https://cloud-dot-devsite-v2-prod.appspot.com/static/looker/docs/images/explore-custom-theme-example-2-720.png?hl=ja)
ダッシュボード ページ
カラー コレクション: 必要に応じてカラー コレクションを選択することもできます。カラー コレクションは、相性の良い調整パレットのセットです。ダッシュボードにカラー コレクションを割り当てると、すべてのダッシュボード タイル内のすべてのデータシリーズがコレクションのパレットに従って色分けされ、データ系列の色がダッシュボード全体にわたって調整されます。
- 埋め込まれたテーマにカラー コレクションを割り当てると、以前にタイルに割り当てられていたカラー コレクションが、テーマのカラー コレクションによってオーバーライドされます。ただし、テーマのカラー コレクションは、データシリーズに割り当てられたカスタマイズされた色をオーバーライドしたり、テーブル可視化に適用された条件付きフォーマットをオーバーライドしたりすることはありません。
背景色: ダッシュボードの背景とテキストタイルの背景の 16 進数のカラーコード。
上マージン: 必要に応じて、ダッシュボード上部の余白に特定の値を設定します。プルダウン メニューで定義済みのオプションから選択します。マージンはピクセル(px)単位で測定されます。
下マージン: 必要に応じて、ダッシュボードの下部にあるマージンの値を指定します。プルダウン メニューで定義済みのオプションから選択します。マージンはピクセル(px)単位で測定されます。
左右マージン: 必要に応じて、ダッシュボードの余白の特定の値を設定します。プルダウン メニューで定義済みのオプションから選択します。マージンはピクセル(px)単位で測定されます。
ダッシュボードタイル
タイトルの色: 次の要素を表す 16 進数のカラーコード。
テキストの色: 次の要素を表す 16 進数のカラーコード。
- ダッシュボードのテキスト(可視化の凡例を含む)
- Markdown タイルの字幕と本文(ヘッダー レベル 1 のテキストを除く)
- テキスト タイルのヘッダー レベル 1、ヘッダー レベル 2、標準テキスト
- 単一値可視化のタイルアイコン
テキスト本文の色: 次の要素を表す 16 進数のカラーコード。
背景色: テキストタイルを除くすべてのタイルの背景の 16 進数のカラーコード。(テキストタイルには [ダッシュボード ページ] セクションの [背景色] で設定されているダッシュボードと同じ背景色が使用されます)。
タイトルの配置: タイルのタイトルの配置を左、右、中央に設定します。
タイトルのフォントサイズ: 必要に応じて、事前定義された一連のサイズ(ピクセル単位)からダッシュボード タイトルのフォントサイズを調整します。
ボックス シャドウ: CSS 構文を使用してダッシュボード タイルを囲むシャドウを作成します。事前定義されたボックス シャドウから選択することも、カスタムのボックス シャドウを作成することもできます。カスタム ボックスのシャドウを作成するには、目的の horizontal-offset vertical-offset blur-radius spread-radius color を入力し、[Enter Custom Styling] を選択して設定を適用します。ボックスのシャドウ設定のプレビューが右側に表示されます。
列のギャップサイズ: 必要に応じて、事前定義された一連のサイズ(ピクセル単位)からダッシュボード タイルの列間のスペースのサイズを調整します。
行のギャップサイズ: 必要に応じて、事前定義された一連のサイズ(ピクセル単位)からダッシュボード タイルの行間のスペースのサイズを調整します。
境界の半径: 必要に応じて、ダッシュボード タイルの境界の半径を調整して、四角形または丸みを帯びた角を作成します。
ダッシュボードのコントロール
[Display Dashboard Header]: このオプションを無効にして、すべてのダッシュボードのフィルタとコントロールを含むダッシュボードのヘッダー全体を非表示にします。このオプションが無効になっている場合、他のすべてのダッシュボード コントロール オプションは選択解除され、無効になります。
[Display Dashboard Title]: ダッシュボードのタイトルを表示するには、チェックボックスをオンにします。
[Center Dashboard Title]: ダッシュボードの中央にダッシュボード タイトルを表示する場合は、このチェックボックスをオンにします。このオプションが有効になっていない場合、ダッシュボードのタイトルは左揃えになります。このオプションは、[ダッシュボードのタイトルを表示する] オプションが有効になっている場合にのみ使用できます。
[Display Filters Bar]: ダッシュボードの最上部にフィルタバーを表示するには、チェックボックスをオンにします。このオプションが選択されていない場合は、[Display Filters Toggle] オプションは選択解除され、無効になり、ダッシュボード フィルタ アイコンは非表示になります。
[Display Filters Toggle]: ダッシュボード フィルタ アイコンを表示するチェックボックスを選択します。
[Display Dashboard Last Updated Indicator]: ダッシュボードの最終更新インジケーターを表示するチェックボックスを選択します。
[Display Reload Data Icon]: ダッシュボードのデータの再読み込みアイコンを表示するチェックボックスを選択します。
[Display Dashboard Menu]: ダッシュボードのその他メニューを表示するチェックボックスをオンにします。このオプションの選択を解除すると、ダッシュボードのメニュー オプションは使用できなくなります。
ページを探索
カスタム テーマ内では、埋め込み Explore ページで次の要素を調整できます。
ヘッダーを表示: このオプションを無効にすると、埋め込み Explore のヘッダー全体(タイトル、最終実行インジケーター、データのタイムゾーン、実行ボタン、[Explore のアクション] の歯車メニューなど)が非表示になります。
タイトルを表示: このオプションを無効にして、埋め込み Explore のタイトルを非表示にします。
前回の実行を表示: このオプションを無効にして、Explore が実行された時点を非表示にします。
タイムゾーンを表示: このオプションを無効にして、埋め込み Explore のデータのタイムゾーンを非表示にします。
[実行を表示] ボタン: このオプションを無効にして、埋め込みの Explore の [実行] ボタンを非表示にします。
[アクション表示] ボタン: このオプションを無効にして、埋め込みの Explore の [Explore のアクション] の歯車メニューを非表示にします。
Look ページ
カスタム テーマ内では、埋め込み Look で次の要素を調整できます。
ヘッダーを表示: このオプションを無効にすると、埋め込み Look のヘッダー全体(タイトル、最終実行インジケーター、データのタイムゾーン、実行ボタン、[Explore のアクション] の歯車メニューなど)が非表示になります。
タイトルを表示: このオプションを無効にして、埋め込み Look のタイトルを非表示にします。
前回の実行を表示: Look が実行されていた時間を非表示にするには、このオプションを無効にします。
タイムゾーンを表示: このオプションを無効にして、埋め込み Look のデータのタイムゾーンを非表示にします。
[実行を表示] ボタン: 埋め込み Look の実行ボタンを非表示にするには、このオプションを無効にします。[Show Filters on Embedded Looks] が無効になっている場合、このトグルは [実行] ボタンを表示しません。
[アクション表示] ボタン: このオプションを無効にして、埋め込みの Look の [Explore のアクション] の歯車メニューを非表示にします。
テーマのコピー
既存のテーマをコピーするには、テーマのメニューを選択し、[テーマをコピー] を選択します。
テーマのコピーを作成すると、新しいテーマの名前はコピーしたテーマの名前の後に「(copy)」が付いたものがデフォルトで使用されます。この名前は、英数字とアンダースコアのみを含む新しい一意の名前に手動で変更し、括弧を削除するようにしてください。
残りの設定は、新しいテーマを作成する場合と同様に編集できます。設定の説明については、前述のテーマの設定をご覧ください。すべてのテーマ設定を保持するには、必ず [保存] を選択してください。
テーマの編集
Looker のテーマはインスタンスで自動的に作成され、編集できません(Looker のテーマを変更する場合は、テーマのコピーを作成して、そのコピーを編集できます)。
その他のすべてのテーマについては、関連する [編集] ボタンを選択して設定を更新します。
設定は、新しいテーマを作成する場合と同様に編集できます。設定の説明については、前述のテーマの設定をご覧ください。更新したものを保持しておくには、[保存] を選択してください。
テーマの削除
Looker のテーマと、デフォルトに設定されているテーマ以外のテーマは削除できます。テーマを削除するには、テーマのメニューを選択し、[テーマを削除] を選択します。
テーマを削除すると、その URL に指定されたテーマを持つ埋め込みダッシュボードでは、デフォルトのテーマが使用されます。
埋め込みダッシュボードと Explore のデフォルトのテーマの設定
埋め込みの Look では、カスタムテーマはサポートされていません。カスタムテーマは、埋め込みダッシュボードと埋め込み Explore でのみ使用できます。
インスタンス上の埋め込みダッシュボードと Explore のデフォルトのテーマを指定するには、テーマのメニューを選択し、[デフォルトとして設定] を選択します。
個々のダッシュボードや Explore に別の設定を指定しない限り、デフォルトのテーマが Looker インスタンスの埋め込みダッシュボードと Explore に使用されます。埋め込みダッシュボード、または Explore にテーマと埋め込み設定を適用する方法について詳しくは、このページのテーマと埋め込み設定を適用する方法セクションをご覧ください。
特定の埋め込みダッシュボードと Explore にテーマを適用する
埋め込みの Look では、カスタムテーマはサポートされていません。カスタムテーマは、埋め込みダッシュボードと埋め込み Explore でのみ使用できます。
ダッシュボードや Explore でデフォルトのテーマ以外のテーマを使用する場合は、埋め込みダッシュボードまたは Explore の URL で別のテーマを指定できます。これを行うには、テーマの名前を付けたパラメータ theme= を URL の末尾に追加します。たとえば、「Red」というテーマがある場合は、theme=Red を埋め込みダッシュボード URL の末尾に追加します。
https://example.cloud.looker.com/embed/dashboards/246?theme=red
Explore の場合は、埋め込みの Explore URL の末尾に theme=Red を追加します(none
https://example.cloud.looker.com/embed/explore/model_name/explore_name?theme=red)。
URL のテーマ要素では大文字と小文字が区別されないため、theme=Red または theme=red のいずれかを使用できます。
_theme URL 引数を使用して個々のダッシュボード テーマ要素を適用する
_theme URL 引数を使用すると、埋め込みダッシュボードの個々のテーマ要素(tile_background_color や show_title など)をカスタマイズできます。
_theme URL 引数の形式は次のとおりです。
_theme={"<property>":value}
たとえば、_theme={"show_filters_bar":false} を使用して、埋め込みダッシュボードのフィルタバーを非表示にできます。フル URL は次のようになります。
https://example.cloud.looker.com/embed/dashboards/236?_theme={"show_filters_bar":false}
複数のテーマ プロパティを指定するには、カンマを使用します。
_theme={"show_title":false,"show_filters_bar":false,"text_tile_text_color":"blue"}
カラー値は引用符で囲む必要があります。色名または 16 進数のカラーコードで表されます。16 進数コードを使用する場合は、# サインの URL エンコード バージョン(%23)を使用するようにしてください。たとえば、これらの URL 引数の両方は赤色を指定しています。
_theme={"title_color":"red","text_tile_text_color":"%23FF0000"}
埋め込みダッシュボードに _theme オブジェクトを使用する際の考慮事項のいくつかを以下に示します。
_themeURL 引数で指定された要素は、他のテーマ内のその要素の設定をオーバーライドします。そのため、_theme引数はテーマの絞り込みや設定の埋め込みに便利です。たとえば、フィルタバーを非表示にするカスタムテーマがあり、フィルタバーを表示することが有効なダッシュボードが 1 つあるとします。ダッシュボードにカスタムテーマを使用してから、埋め込みダッシュボードの URL に_theme={"show_filters_bar":true}引数を追加すると、そのダッシュボードにフィルタバーが表示されますが、他のすべてのカスタムテーマの設定は保持されます。埋め込みダッシュボードにテーマと埋め込み設定を適用する方法について詳しくは、このページのテーマと埋め込み設定を適用する方法セクションをご覧ください。- プログラミング スクリプトの場合、
_theme引数を URL エンコードする必要があります。 - PDF 形式で埋め込みダッシュボードを配布する場合、
_theme引数は適用されません。 _theme引数は、PDF としてダッシュボードをダウンロードする場合に適用されます。

