이 페이지에서는 공개적으로 사용 가능한 웹 데이터를 사용하는 Google 검색을 사용하여 모델의 응답을 그라운딩하는 방법을 설명합니다. 또한 대답에 포함되는 추천 검색어도 설명합니다.
Google 검색을 사용하는 그라운딩
모델을 전 세계 지식, 다양한 주제 또는 인터넷의 최신 정보와 연결하려면 Google 검색으로 그라운딩을 사용하세요.
Vertex AI의 모델 그라운딩에 대한 자세한 내용은 그라운딩 개요를 참조하세요.
지원되는 모델
이 섹션에는 검색을 통한 그라운딩을 지원하는 모델이 나와 있습니다.
- Gemini 2.5 Flash (미리보기)
- Gemini 2.5 Flash-Lite (프리뷰)
- Gemini 2.5 Flash-Lite
- Live API 네이티브 오디오를 사용한 Gemini 2.5 Flash (프리뷰)
- 실시간 API를 사용한 Gemini 2.0 Flash (프리뷰)
- Gemini 2.5 Pro
- Gemini 2.5 Flash
- Gemini 2.0 Flash
지원 언어
지원되는 언어 목록은 언어를 참조하세요.
Google 검색으로 모델 그라운딩
다음 안내에 따라 공개적으로 사용 가능한 웹 데이터로 모델을 그라운딩합니다.
고려사항
Google 검색으로 그라운딩을 사용하려면 Google 추천 검색어를 사용 설정해야 합니다. 자세한 내용은 Google 추천 검색어 사용을 참조하세요.
최상의 결과를 얻으려면 강도
1.0을 사용하세요. 이 구성의 설정 방법을 자세히 알아보려면 모델 참조의 Gemini API 요청 본문을 참조하세요.Google 검색으로 그라운딩하는 경우 하루에 쿼리가 1백만 개로 제한됩니다. 더 많은 쿼리가 필요한 경우 Google Cloud 지원팀에 문의하세요.
검색 결과는 위도와 경도 좌표를 사용하여 최종 사용자의 특정 지리적 위치에 맞게 맞춤설정할 수 있습니다. 자세한 내용은 Grounding API를 참고하세요.
콘솔
Vertex AI Studio에서 Google 검색으로 그라운딩 기능을 사용하려면 다음 단계를 따르세요.
- Google Cloud 콘솔에서 Vertex AI Studio 페이지로 이동합니다.
- 자유 형식 탭을 클릭합니다.
- 측면 패널에서 모델 대답 그라운딩 전환 버튼을 클릭합니다.
- 맞춤설정을 클릭하고 Google 검색을 소스로 설정합니다.
- 텍스트 상자에 프롬프트를 입력하고 제출을 클릭합니다.
이제 프롬프트 응답이 Google 검색에 반영됩니다.
Python
설치
pip install --upgrade google-genai
자세한 내용은 SDK 참고 문서를 참조하세요.
Vertex AI에서 생성형 AI SDK를 사용하도록 환경 변수를 설정합니다.
# Replace the `GOOGLE_CLOUD_PROJECT` and `GOOGLE_CLOUD_LOCATION` values # with appropriate values for your project. export GOOGLE_CLOUD_PROJECT=GOOGLE_CLOUD_PROJECT export GOOGLE_CLOUD_LOCATION=global export GOOGLE_GENAI_USE_VERTEXAI=True
Go
Go를 설치하거나 업데이트하는 방법을 알아보세요.
자세한 내용은 SDK 참고 문서를 참조하세요.
Vertex AI에서 생성형 AI SDK를 사용하도록 환경 변수를 설정합니다.
# Replace the `GOOGLE_CLOUD_PROJECT` and `GOOGLE_CLOUD_LOCATION` values # with appropriate values for your project. export GOOGLE_CLOUD_PROJECT=GOOGLE_CLOUD_PROJECT export GOOGLE_CLOUD_LOCATION=global export GOOGLE_GENAI_USE_VERTEXAI=True
Java
Java를 설치하거나 업데이트하는 방법을 알아보세요.
자세한 내용은 SDK 참고 문서를 참조하세요.
Vertex AI에서 생성형 AI SDK를 사용하도록 환경 변수를 설정합니다.
# Replace the `GOOGLE_CLOUD_PROJECT` and `GOOGLE_CLOUD_LOCATION` values # with appropriate values for your project. export GOOGLE_CLOUD_PROJECT=GOOGLE_CLOUD_PROJECT export GOOGLE_CLOUD_LOCATION=global export GOOGLE_GENAI_USE_VERTEXAI=True
REST
요청 데이터를 사용하기 전에 다음을 바꿉니다.
- LOCATION: 요청을 처리하는 리전입니다. 전역 엔드포인트를 사용하려면 엔드포인트 이름에서 위치를 제외하고 리소스 위치를 global로 구성합니다.
- PROJECT_ID: 프로젝트 ID
- MODEL_ID: 멀티모달 모델의 모델 ID입니다.
- TEXT: 프롬프트에 포함할 텍스트 안내입니다.
- EXCLUDE_DOMAINS: 선택사항: 그라운딩에 사용하지 않을 도메인 목록입니다.
- LATITUDE: 선택사항: 최종 사용자의 위치 위도입니다. 예를 들어 위도
37.7749는 샌프란시스코를 나타냅니다. 위도와 경도 좌표는 Google 지도 또는 다른 지오코딩 도구를 사용하여 얻을 수 있습니다. - LONGITUDE: 선택사항: 최종 사용자 위치의 경도입니다. 예를 들어 경도
-122.4194는 샌프란시스코를 나타냅니다.
HTTP 메서드 및 URL:
POST https://LOCATION-aiplatform.googleapis.com/v1/projects/PROJECT_ID/locations/LOCATION/publishers/google/models/MODEL_ID:generateContent
JSON 요청 본문:
{
"contents": [{
"role": "user",
"parts": [{
"text": "TEXT"
}]
}],
"tools": [{
"googleSearch": {
"exclude_domains": [ "domain.com", "domain2.com" ]
}
}],
"toolConfig": {
"retrievalConfig": {
"latLng": {
"latitude": LATITUDE,
"longitude": LONGITUDE
}
}
},
"model": "projects/PROJECT_ID/locations/LOCATION/publishers/google/models/MODEL_ID"
}
요청을 보내려면 다음 옵션 중 하나를 펼칩니다.
다음과 비슷한 JSON 응답이 표시됩니다.
{
"candidates": [
{
"content": {
"role": "model",
"parts": [
{
"text": "The weather in Chicago this weekend, will be partly cloudy. The temperature will be between 49°F (9°C) and 55°F (13°C) on Saturday and between 51°F (11°C) and 56°F (13°C) on Sunday. There is a slight chance of rain on both days.\n"
}
]
},
"finishReason": "STOP",
"groundingMetadata": {
"webSearchQueries": [
"weather in Chicago this weekend"
],
"searchEntryPoint": {
"renderedContent": "..."
},
"groundingChunks": [
{
"web": {
"uri": "https://www.google.com/search?q=weather+in+Chicago,+IL",
"title": "Weather information for locality: Chicago, administrative_area: IL",
"domain": "google.com"
}
},
{
"web": {
"uri": "...",
"title": "weatherbug.com",
"domain": "weatherbug.com"
}
}
],
"groundingSupports": [
{
"segment": {
"startIndex": 85,
"endIndex": 214,
"text": "The temperature will be between 49°F (9°C) and 55°F (13°C) on Saturday and between 51°F (11°C) and 56°F (13°C) on Sunday."
},
"groundingChunkIndices": [
0
],
"confidenceScores": [
0.8662828
]
},
{
"segment": {
"startIndex": 215,
"endIndex": 261,
"text": "There is a slight chance of rain on both days."
},
"groundingChunkIndices": [
1,
0
],
"confidenceScores": [
0.62836814,
0.6488607
]
}
],
"retrievalMetadata": {}
}
}
],
"usageMetadata": {
"promptTokenCount": 10,
"candidatesTokenCount": 98,
"totalTokenCount": 108,
"trafficType": "ON_DEMAND",
"promptTokensDetails": [
{
"modality": "TEXT",
"tokenCount": 10
}
],
"candidatesTokensDetails": [
{
"modality": "TEXT",
"tokenCount": 98
}
]
},
"modelVersion": "gemini-2.0-flash",
"createTime": "2025-05-19T14:42:55.000643Z",
"responseId": "b0MraIMFoqnf-Q-D66G4BQ"
}
응답 이해하기
모델 프롬프트가 Vertex AI Studio 또는 API에서 Google 검색에 성공적으로 그라운딩하면 응답에 소스 링크 (웹 URL)가 있는 메타데이터가 포함됩니다. 그러나 이 메타데이터가 제공되지 않을 수 있는 몇 가지 이유가 있으며 프롬프트 응답이 그라운딩되지 않을 수 있습니다. 이러한 이유로는 모델 응답 내의 소스 관련성이 낮거나 정보가 불완전한 경우가 포함됩니다.
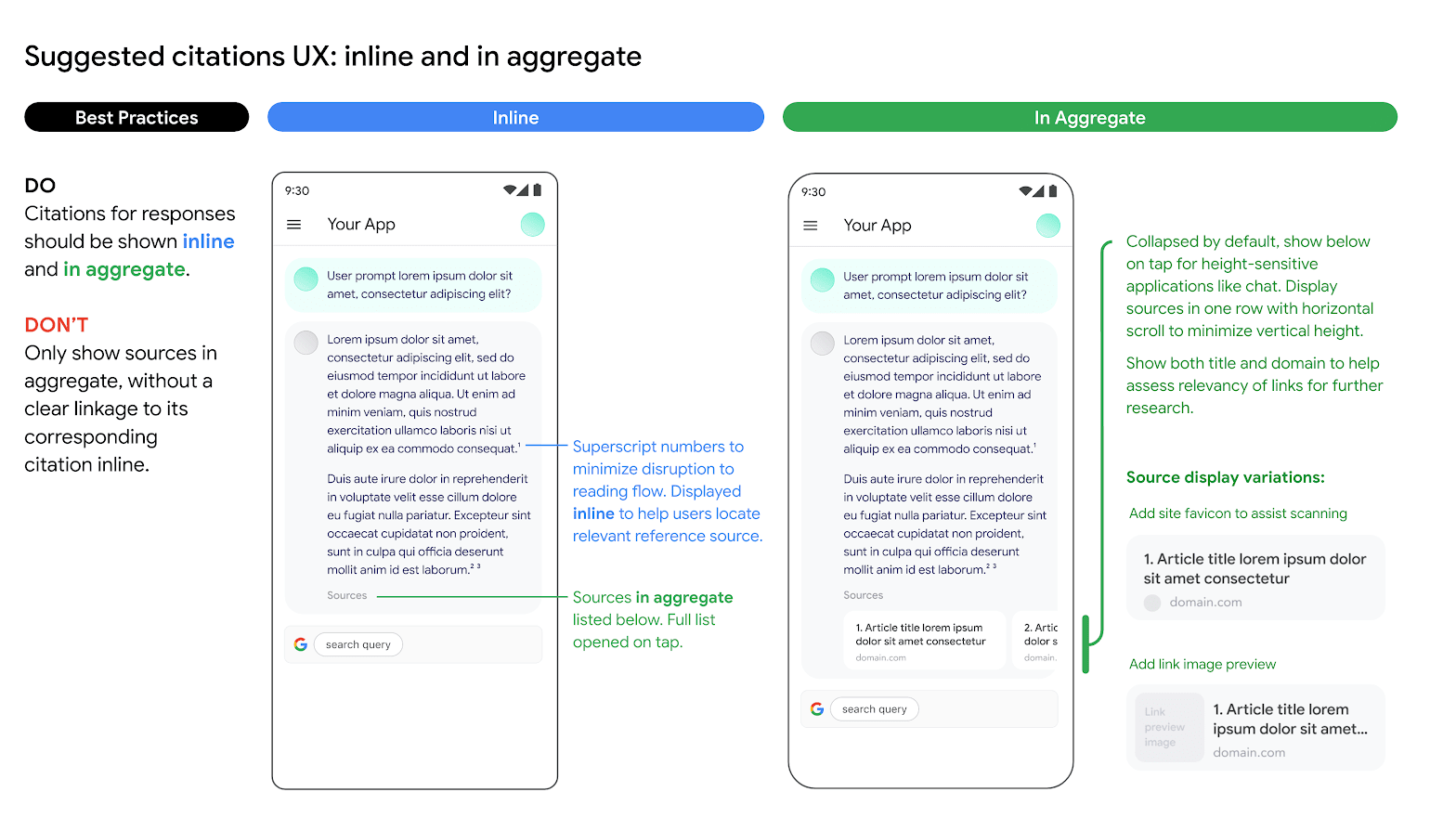
그라운딩 지원
그라운딩 지원은 게시자의 응답을 검증하고 추가 학습의 기회를 제공하므로 표시해야 합니다.
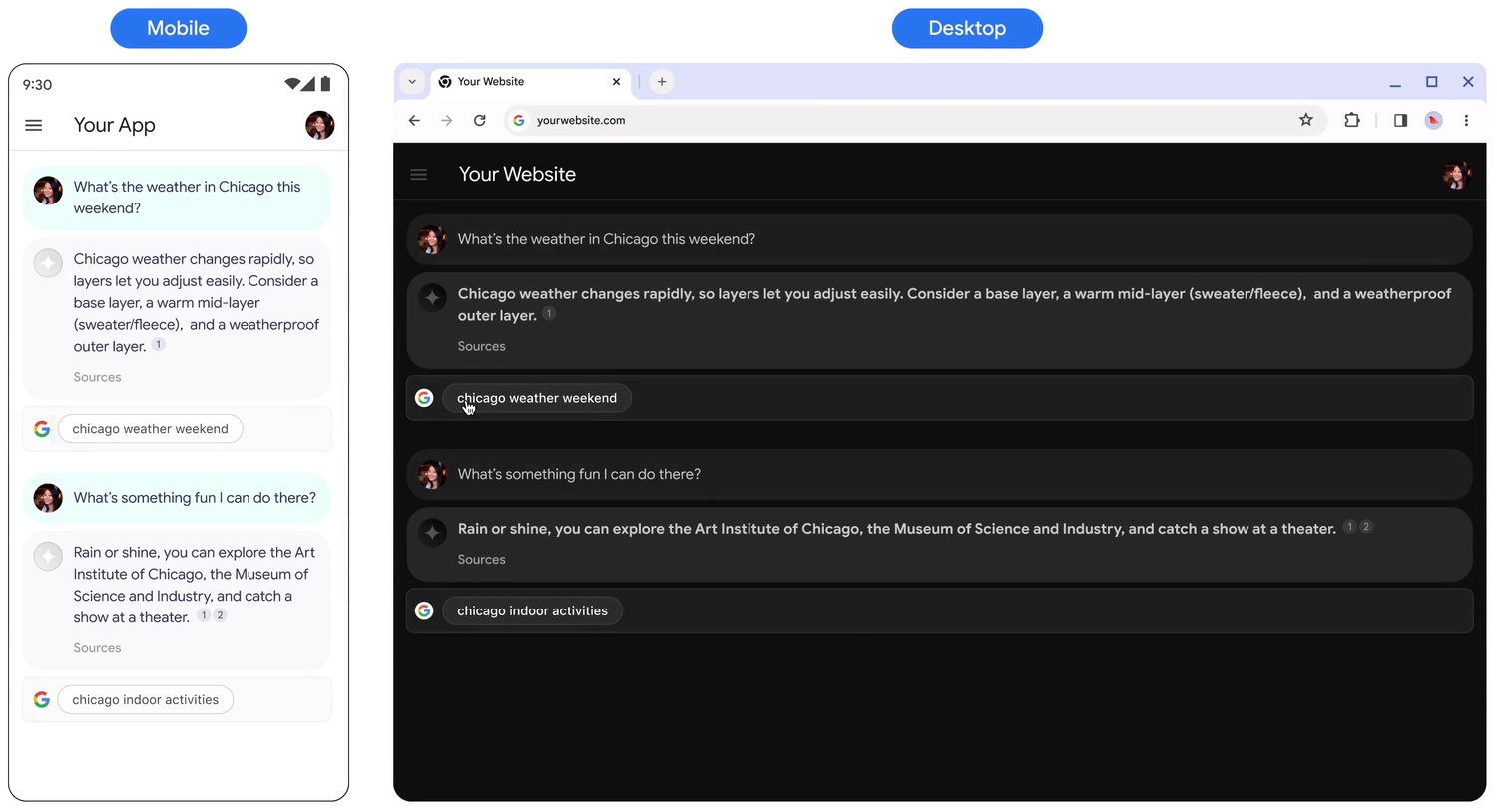
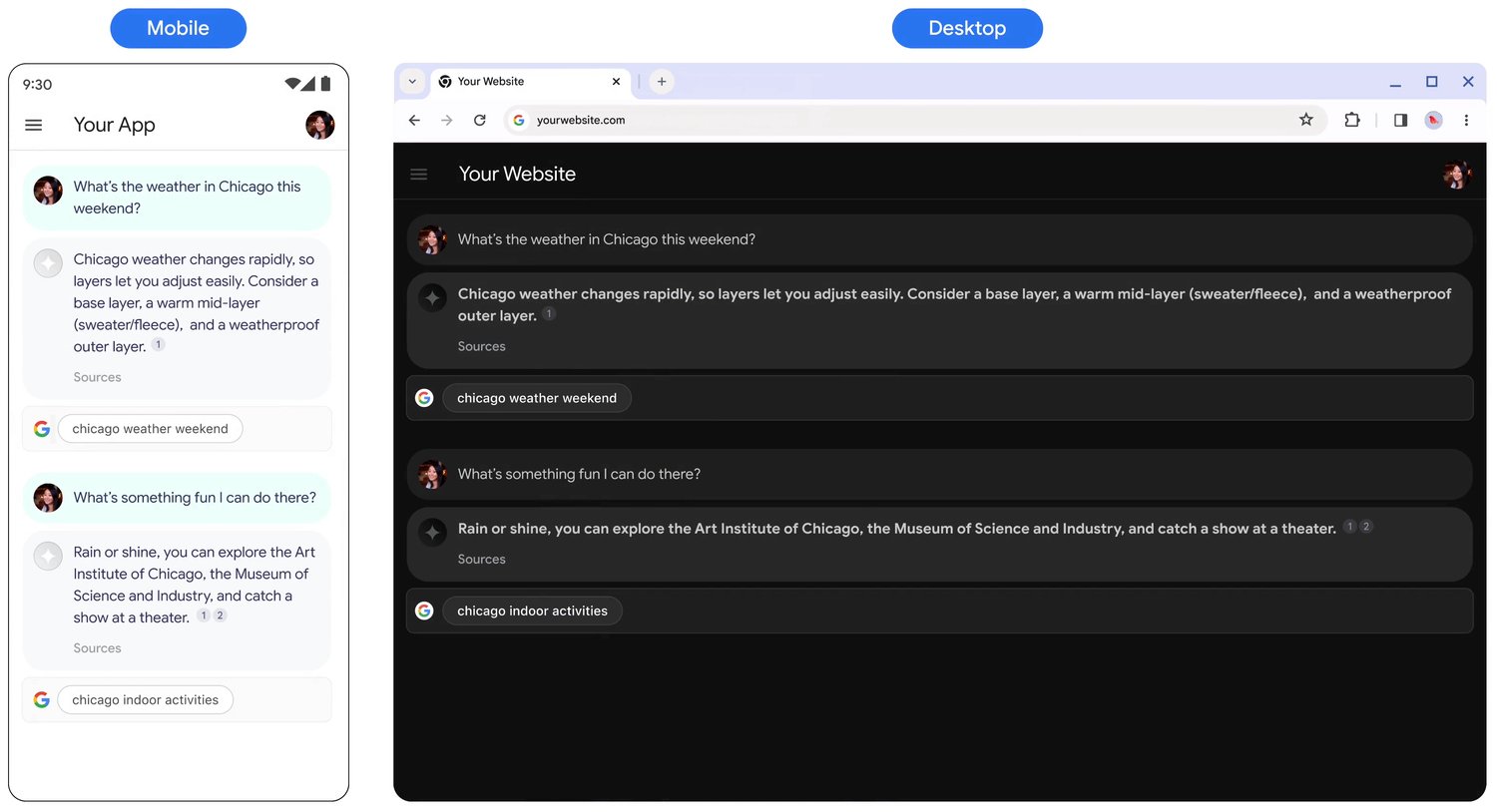
Google 검색 소스의 응답에 대한 그라운딩 지원은 인라인 및 집계 방식으로 모두 표시되어야 합니다. 이를 수행하는 방법에 대한 추천 항목으로 다음 이미지를 참조하세요.

대체 검색 엔진 옵션 사용
'Google 검색을 사용한 그라운딩'을 사용하는 경우 '고객 애플리케이션'은 다음을 수행할 수 있습니다.
- 대체 검색 엔진 옵션을 제공합니다.
- 다른 검색엔진을 기본 옵션으로 설정합니다.
- 자체 또는 서드 파티 추천 검색어 또는 검색 결과를 표시할 수 있지만, 다음 조건을 충족해야 합니다. Google 이외의 결과는 Google의 그라운딩 검색 결과 및 추천 검색어와 별도로 표시되어야 하며, 사용자를 혼동시키거나 Google에서 제공하는 것처럼 보이게 해서는 안 됩니다.
이점
Google 검색을 도구로 사용하면 계획, 추론, 사고가 필요한 다음과 같은 복잡한 프롬프트와 워크플로를 사용할 수 있습니다.
- 그라운딩을 통해 최신 정보와 가장 정확한 정보를 기반으로 대답을 생성할 수 있습니다.
- 웹에서 아티팩트를 가져와 분석할 수 있습니다.
- 멀티모달 추론 또는 작업 생성을 지원하는 관련 이미지, 동영상 또는 기타 미디어를 찾을 수 있습니다.
- 코딩, 기술 문제 해결, 기타 전문 작업을 실행할 수 있습니다.
- 지역별 정보를 찾거나 콘텐츠를 정확하게 번역하는 데 도움을 줄 수 있습니다.
- 탐색할 관련 웹사이트를 찾을 수 있습니다.
Google 추천 검색어 사용
Google 검색으로 그라운딩을 사용하고 응답에 추천 검색어를 얻는 경우 프로덕션 및 애플리케이션에 추천 검색어를 표시해야 합니다.
Google 검색으로 그라운딩하는 방법에 관한 자세한 내용은 Google 검색으로 그라운딩을 참고하세요.
특히 그라운딩된 응답의 메타데이터에 포함된 검색어를 표시해야 합니다. 응답에 다음이 포함됩니다.
"content": LLM에서 생성한 응답입니다."webSearchQueries": 추천 검색어에 사용할 쿼리입니다.
예를 들어 다음 코드 스니펫에서 Gemini는 열대 식물 유형을 묻는 검색 그라운딩된 프롬프트에 응답합니다.
"predictions": [
{
"content": "Monstera is a type of vine that thrives in bright indirect light…",
"groundingMetadata": {
"webSearchQueries": ["What's a monstera?"],
}
}
]
추천 검색어를 사용하여 이 출력을 가져와 표시할 수 있습니다.
추천 검색어 요구사항
다음은 추천에 대한 요구사항입니다.
| 요구사항 | 설명 |
|---|---|
| 권장사항 |
|
| 금지사항 |
|
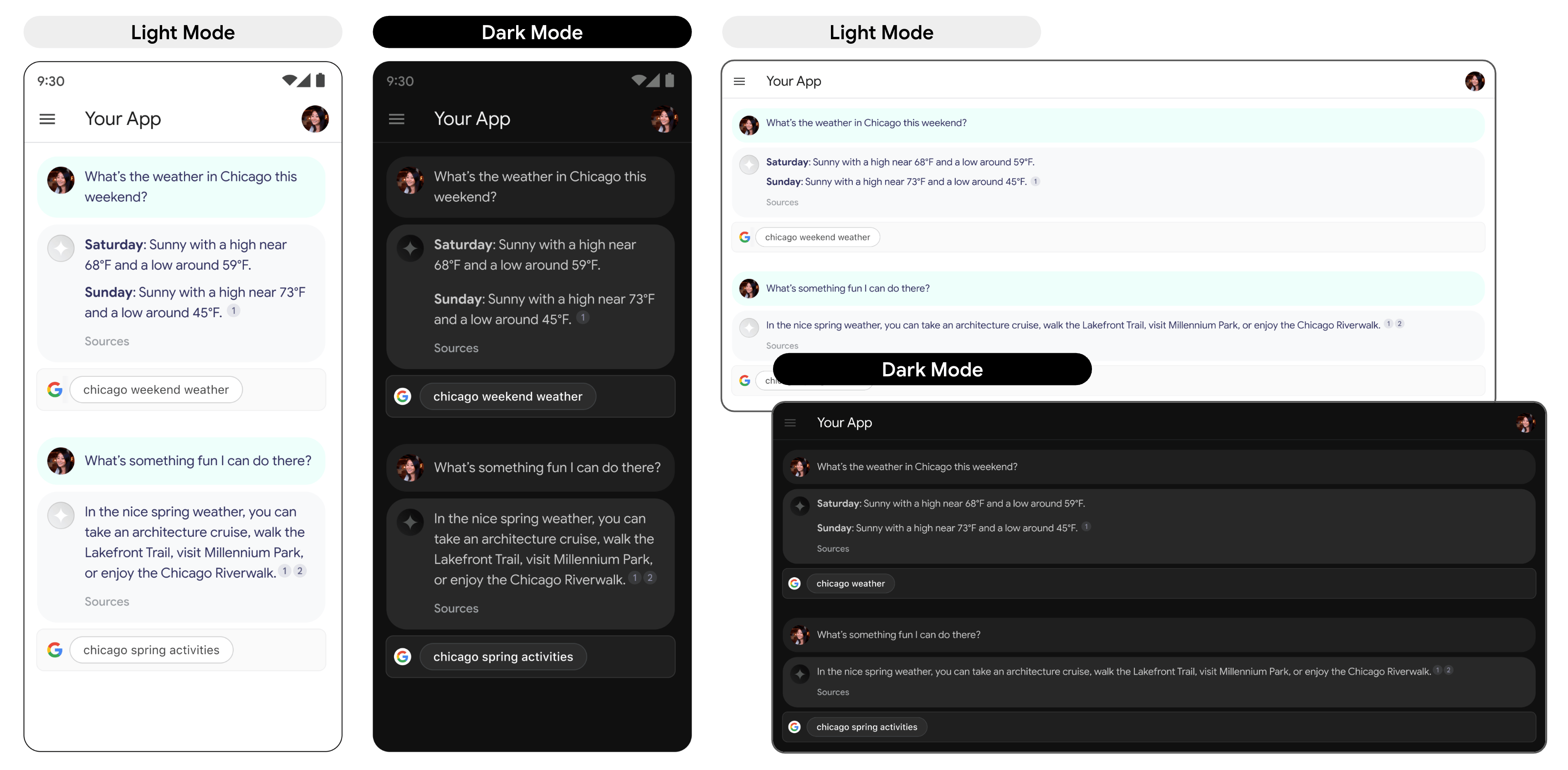
디스플레이 요구사항
다음은 디스플레이 요구사항입니다.
- 추천 검색어를 제공된 대로 정확하게 표시하고 색상, 글꼴 또는 모양을 수정하지 마세요. 추천 검색어가 밝은 모드와 어두운 모드와 같은 다음 모의에 지정된 대로 렌더링되는지 확인합니다.

- 그라운딩된 응답이 표시될 때마다 해당 추천 검색어가 계속 표시되어야 합니다.
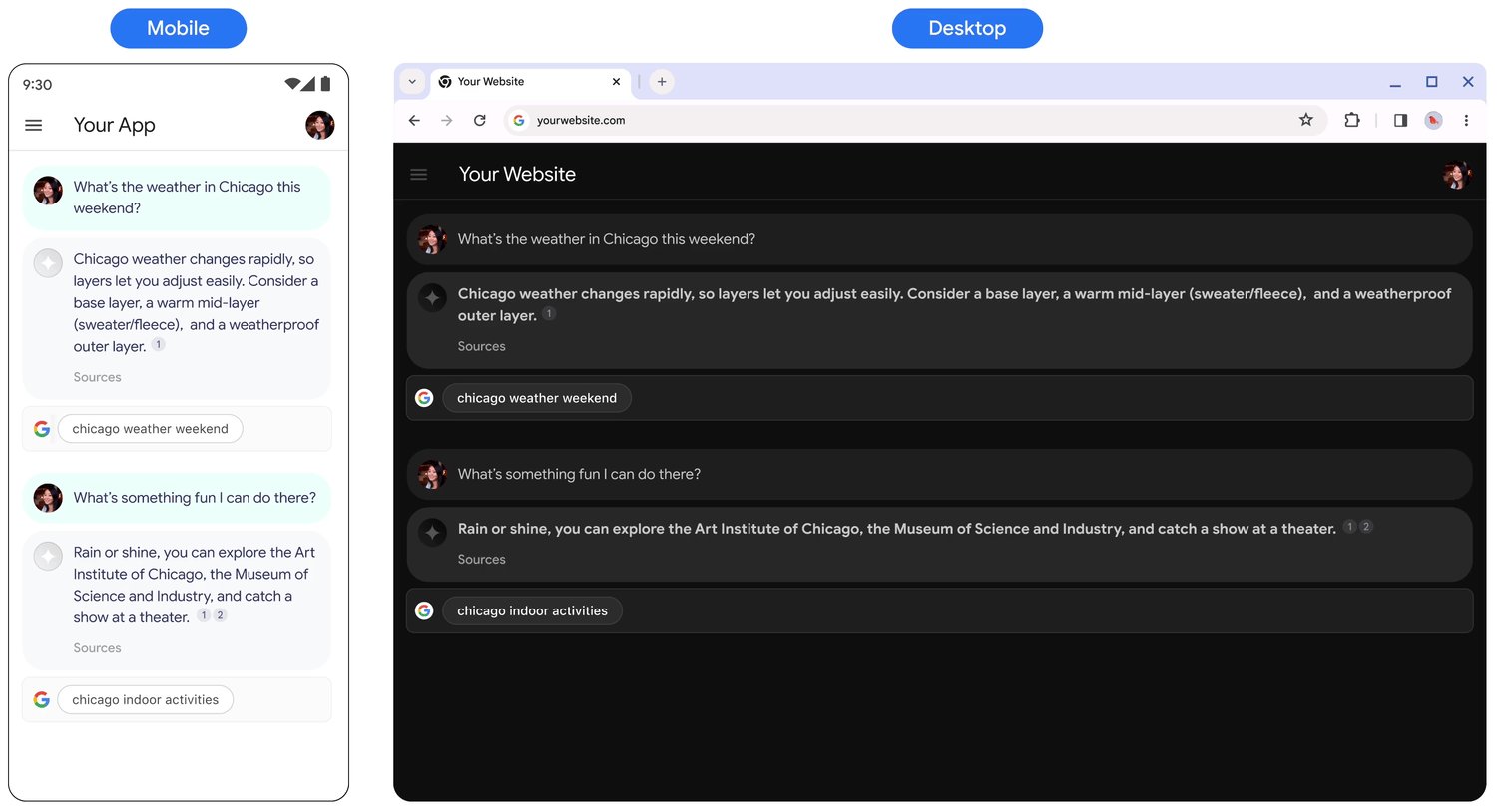
- 브랜딩의 경우 브랜드 리소스 센터 시작에서 Google 브랜드 표시의 서드 파티 사용에 관한 Google 가이드라인을 엄격하게 준수해야 합니다.
- 검색과 함께 그라운딩을 사용하면 추천 검색어 칩이 표시됩니다. 추천 검색어 칩이 포함된 필드는 LLM의 그라운딩된 응답과 너비가 같아야 합니다.
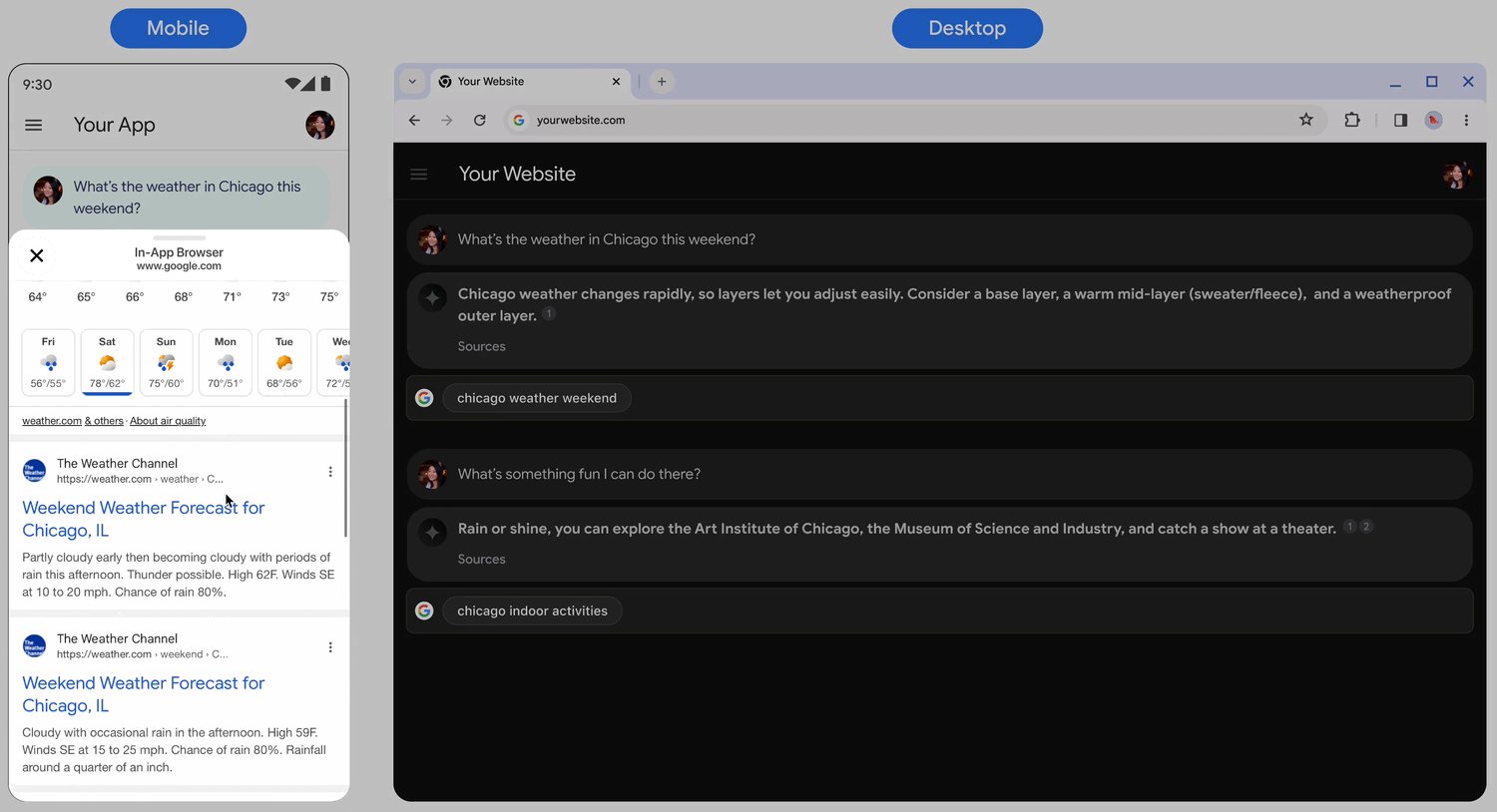
탭할 때 동작
사용자가 칩을 탭하면 칩에 표시된 검색어의 검색 결과 페이지(SRP)로 바로 이동합니다. SRP는 애플리케이션 내부 브라우저 또는 별도의 브라우저 애플리케이션에서 열 수 있습니다. 어떠한 방식으로든 SRP 디스플레이를 최소화, 삭제 또는 방해하지 않는 것이 중요합니다. 다음 애니메이션 목업에서는 탭-SRP 상호작용을 보여줍니다.

추천 검색어를 구현하는 코드
API를 사용하여 검색에 대한 응답을 그라운딩하는 경우, 모델 응답은 애플리케이션에서 추천 검색어를 표시하기 위해 구현하는 renderedContent 필드에 호환되는 HTML 및 CSS 스타일을 제공합니다.
다음 단계
- 그라운딩에 대한 자세한 내용은 그라운딩 개요를 참조하세요.
- 채팅 프롬프트 요청을 보내는 방법은 멀티턴 채팅을 참조하세요.
- 책임감 있는 AI 권장사항과 Vertex AI의 안전 필터는 안전 권장사항을 참조하세요.
- 채팅 프롬프트 요청 보내기 방법 알아보기
- 책임감 있는 AI 권장사항 및 Vertex AI 안전 필터 알아보기

