Nesta página, descrevemos como o embasamento com o Google Maps e a Vertex AI pode ajudar a melhorar seus aplicativos de IA generativa fornecendo contexto geoespacial.
Visão geral
O embasamento com o Google Maps na Vertex AI é um serviço que conecta modelos do Gemini a dados geoespaciais do Google Maps. O Google Maps tem acesso a informações sobre milhões de locais, incluindo empresas, pontos de referência e pontos de interesse. Esses dados dão acesso a informações sobre mais de 250 milhões de lugares que podem ser usados para embasar as respostas do modelo, permitindo que seus aplicativos e agentes de IA forneçam dados locais e contexto geoespacial.
Você também pode ativar o embasamento simultâneo com o Google Maps, a Pesquisa Google e o embasamento com suas fontes de dados.
Usos do embasamento com o Google Maps
Você pode usar o embasamento com o Google Maps para vários aplicativos, como:
- Assistentes de conversa que podem responder a perguntas sobre lugares próximos, como "Onde fica o lugar mais próximo para tomar um expresso italiano?"
- Descrições personalizadas e insights da comunidade, como"Você pode me dar mais informações sobre restaurantes familiares que ficam a uma distância caminhável?"
- Resumos de áreas ao redor de locais específicos, como um eletroposto ou um hotel.
Isso pode ser útil para casos de uso em imóveis, viagens, mobilidade e apps de redes sociais.
Modelos compatíveis
Esta seção lista os modelos que oferecem suporte à fundamentação com o Google Maps.
- Gemini 2.5 Flash (pré-lançamento)
- Gemini 2.5 Flash-Lite (Pré-lançamento)
- Gemini 2.5 Flash-Lite
- Gemini 2.5 Flash com áudio nativo da API Live (pré-lançamento)
- Gemini 2.0 Flash com API Live (pré-lançamento)
- Gemini 2.5 Pro
- Gemini 2.5 Flash
- Gemini 2.0 Flash
Para mais informações sobre os modelos do Gemini, consulte Modelos do Gemini.
Usar o embasamento com o Google Maps para embasar as respostas do modelo
Este exemplo de código demonstra como usar o embasamento com o Google Maps para embasar as respostas do seu modelo.
Os resultados da pesquisa podem ser personalizados para um local geográfico específico usando as coordenadas de latitude e longitude. Para mais informações, consulte a API Grounding.
Console
Para usar o Embasamento com o Google Maps na Vertex AI, siga estas etapas:
No console Google Cloud , acesse a página Vertex AI Studio.
Na seção Ferramentas, clique em Fundamentação: Google. Um painel de configuração vai aparecer.
Para usar o Google Maps, clique na chave Google Maps.
Clique em Aplicar.
Insira seu comando no campo e clique em Enviar. Suas respostas aos comandos são embasadas com o Google Maps.
Python
Instalar
pip install --upgrade google-genai
Para saber mais, consulte a documentação de referência do SDK.
Defina variáveis de ambiente para usar o SDK de IA generativa com a Vertex AI:
# Replace the `GOOGLE_CLOUD_PROJECT` and `GOOGLE_CLOUD_LOCATION` values # with appropriate values for your project. export GOOGLE_CLOUD_PROJECT=GOOGLE_CLOUD_PROJECT export GOOGLE_CLOUD_LOCATION=global export GOOGLE_GENAI_USE_VERTEXAI=True
from google import genai
from google.genai.types import (
GenerateContentConfig,
GoogleMaps,
HttpOptions,
Tool,
)
client = genai.Client(http_options=HttpOptions(api_version="v1"))
response = client.models.generate_content(
model="gemini-2.5-flash",
contents="Where can I get the best espresso near me?",
config=GenerateContentConfig(
tools=[
# Use Google Maps Tool
Tool(google_maps=GoogleMaps())
],
tool_config=types.ToolConfig(
retrieval_config = types.RetrievalConfig(
lat_lng = types.LatLng( # Pass coordinates for location-aware grounding
latitude=40.7128,
longitude=-74.006
),
language_code = "en_US", # Optional: localize Maps results
),
),
),
)
print(response.text)
# Example response:
# 'Here are some of the top-rated places to get espresso near you: ...'
REST
Antes de usar os dados da solicitação abaixo, faça as substituições a seguir:
- LOCATION: a região para processar a solicitação. Para usar o endpoint global, exclua o local do nome do endpoint e configure o local do recurso como global.
- PROJECT_ID: o ID do projeto.
- MODEL_ID: o ID do modelo multimodal.
- PROMPT: o comando a ser enviado para o modelo.
- LATITUDE: a latitude do local. Por exemplo, uma latitude de
37.7749representa São Francisco. Você pode usar serviços como o Google Maps ou outras ferramentas de geocodificação para conseguir coordenadas de latitude e longitude. - LONGITUDE: a longitude do local. Por exemplo, uma longitude de
-122.4194representa São Francisco. - ENABLE_WIDGET: se um token deve ser retornado e o widget do Google Maps ativado (o padrão é
false).
Método HTTP e URL:
POST https://LOCATION-aiplatform.googleapis.com/v1beta1/projects/PROJECT_ID/locations/LOCATION/publishers/google/models/MODEL_ID:generateContent
Corpo JSON da solicitação:
{
"contents": [{
"role": "user",
"parts": [{
"text": "PROMPT"
}]
}],
"tools": [{
"googleMaps": {
"enableWidget": "ENABLE_WIDGET"
}
}],
"toolConfig": {
"retrievalConfig": {
"latLng": {
"latitude": LATITUDE,
"longitude": LONGITUDE
},
"languageCode": "en_US"
}
},
"model": "projects/PROJECT_ID/locations/LOCATION/publishers/google/models/MODEL_ID"
}
Para enviar a solicitação, expanda uma destas opções:
Você receberá uma resposta JSON semelhante a esta:
{
"candidates": [
{
"content": {
"role": "model",
"parts": [
{
"text": "\"The Italian Place\" in Alexandria, VA, is good for children and offers takeout. It has a rating of 4.2 stars based on 411 reviews."
}
]
},
"finishReason": "STOP",
"groundingMetadata": {
"groundingChunks": [
{
"maps": {
"uri": "https://maps.google.com/?cid=9001322937822692826",
"title": "The Italian Place",
"placeId": "places/ChIJOTRDf_qwt4kR2kV_WYUf63w"
}
},
{
"maps": {
"uri": "https://maps.google.com/?cid=9001322937822692826",
"title": "Hank's Pasta Bar",
"placeId": "places/MMVtPzn9FGcevML89",
"placeAnswerSources": {
"reviewSnippets": [
{
"id": "places/ChIJOTRDf_qwt4kR2kV_WYUf63w",
"title": "Google Maps Review",
"uri": "https://maps.google.com/?cid=9001322937822692826"
},
]
}
}
},
...
],
"groundingSupports": [
{
"segment": {
"endIndex": 79,
"text": "\"The Italian Place\" in Alexandria, VA, is good for children and offers takeout."
},
"groundingChunkIndices": [
0
]
},
],
"googleMapsWidgetContextToken": "widgetcontent/..."
}
}
],
...
}
Propriedades do lugar
Esta seção lista as propriedades de lugar usadas para descrever locais e usadas pelo Grounding com o Google Maps para gerar respostas. Essas propriedades são usadas para determinar os tipos de perguntas que o Grounding com o Google Maps pode responder.
Exemplo de propriedades de lugar
Esta lista fornece uma amostragem em ordem alfabética de propriedades sobre lugares que podem ser usadas pelo seu modelo para gerar respostas.
- Endereço
- Retirada
- Cartão de débito
- Distância
- Estacionamento gratuito
- Música ao vivo
- Menu infantil
- Horário de funcionamento
- Opções de pagamento (como dinheiro ou cartão de crédito)
- Resposta sobre o lugar
- Aceita animais de estimação
- Serve cerveja
- Serve comida vegetariana
- Acessibilidade para cadeirantes
- Wi-Fi
As respostas de lugar são uma resposta do embasamento com o Google Maps com base em informações derivadas das avaliações dos usuários.
Exemplos de uso de propriedades de lugar
Os exemplos a seguir usam propriedades de lugar em perguntas sobre diferentes tipos de lugares. A fundamentação com o Google Maps usa as propriedades para entender sua intenção e fornece respostas relevantes com base nos dados associados a lugares no Google Maps.
Planejar um jantar em família: você pode perguntar: O restaurante "The Italian Place" é bom para crianças? Eles oferecem comida para viagem? Qual é a classificação deles?
As respostas a essas perguntas ajudam a determinar se um restaurante é adequado para uma família e se ele oferece um serviço conveniente.
Verificar a acessibilidade para um amigo: você pode perguntar: Preciso de um restaurante que tenha uma entrada acessível para cadeirantes.
Uma resposta a esse comando pode ajudar você a determinar se o local atende a necessidades específicas de acessibilidade.
Encontrar um lugar para comer um lanche tarde da noite: você pode perguntar: O "Burger Joint" está aberto agora? Eles servem jantar? Qual é o horário de funcionamento na sexta-feira?
As respostas a essas perguntas ajudam você a encontrar um estabelecimento aberto que sirva uma refeição específica em um determinado horário.
Encontrar um cliente para tomar um café: você pode perguntar: O "Café Central" tem Wi-Fi? Eles servem café? Qual é o nível de preços e eles aceitam cartões de crédito?
As respostas a essas perguntas ajudam a avaliar a adequação de um café para uma reunião de negócios com base nas comodidades, nas ofertas e nas opções de pagamento.
As informações nos Resultados embasados do Google Maps podem ser diferentes das condições reais da via.
Entender a resposta
As fontes do Google Maps são retornadas em groundingMetadata dentro de groundingChunks. As fontes são retornadas para lugares e avaliações de usuários, que foram usadas para ajudar a gerar o resultado embasado do Google Maps.
Este exemplo de código demonstra uma fonte de lugar e uma fonte de resposta de lugar na resposta:
"groundingChunks": [
{
"maps": {
"uri": "{Link to Maps Content}",
"title": "{Name of Maps Place}",
"placeId": "{Place ID}",
"placeAnswerSources": {
"reviewSnippets" : [
{
"reviewId": "{Review ID}",
"googleMapsUri": "{Link to Maps Content}",
"title": "{Title of review}"
}
]
}
},
}
],
Requisitos de uso do serviço
Nesta seção, descrevemos os requisitos de uso do serviço para o embasamento com o Google Maps.
Informar o usuário sobre o uso de fontes do Google Maps
Com cada resultado embasado do Google Maps, você recebe fontes em groundingChunks que apoiam cada resposta. Os seguintes metadados também são retornados:
- source uri
- título
- ID
Ao apresentar resultados do recurso de embasamento com o Google Maps na Vertex AI, especifique as fontes associadas do Google Maps e informe aos usuários o seguinte:
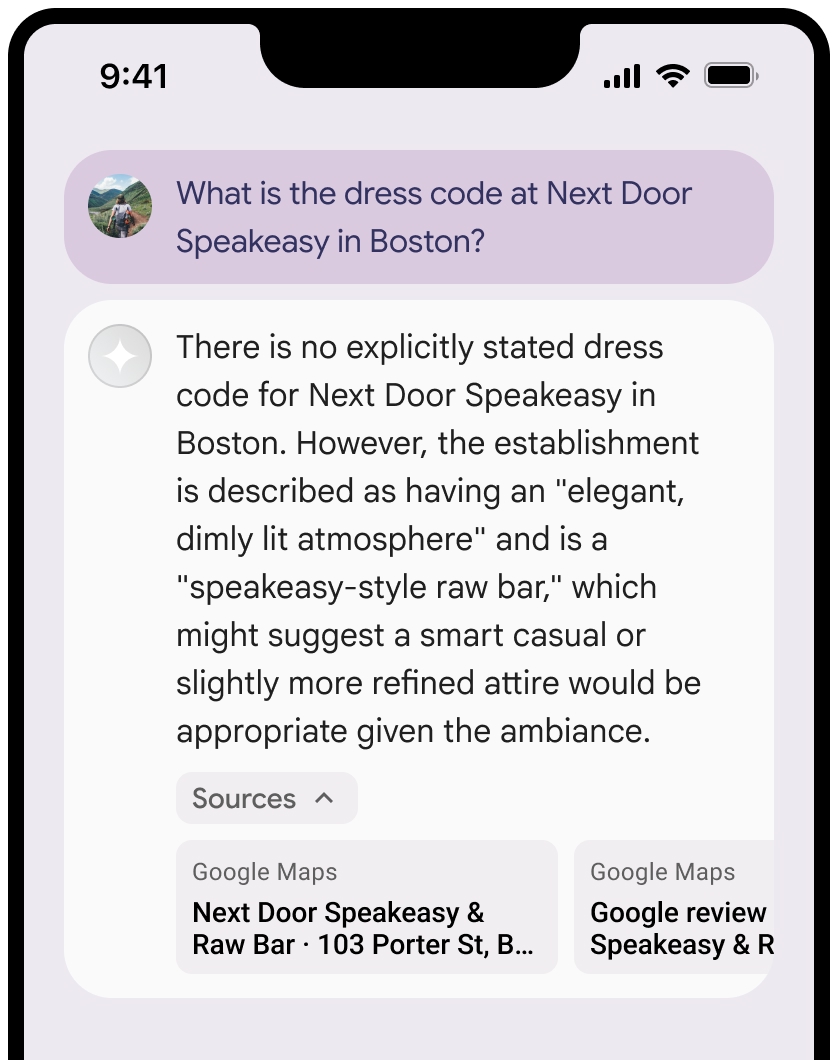
- As fontes do Google Maps precisam aparecer imediatamente após o conteúdo gerado que elas embasam. Esse conteúdo gerado também é chamado de Resultado embasado do Google Maps.
- As fontes do Google Maps precisam estar visíveis em uma interação do usuário.
Mostrar fontes do Google Maps com links do Google Maps
Para cada fonte em groundingChunks e em grounding_chunks.maps.placeAnswerSources.reviewSnippets, uma prévia de link precisa ser gerada seguindo estes requisitos:
- Atribua cada fonte ao Google Maps seguindo as diretrizes de atribuição de texto do Google Maps.
- Mostra o título da fonte fornecido na resposta.
- Vincule à fonte usando
uriougoogleMapsUrida resposta.
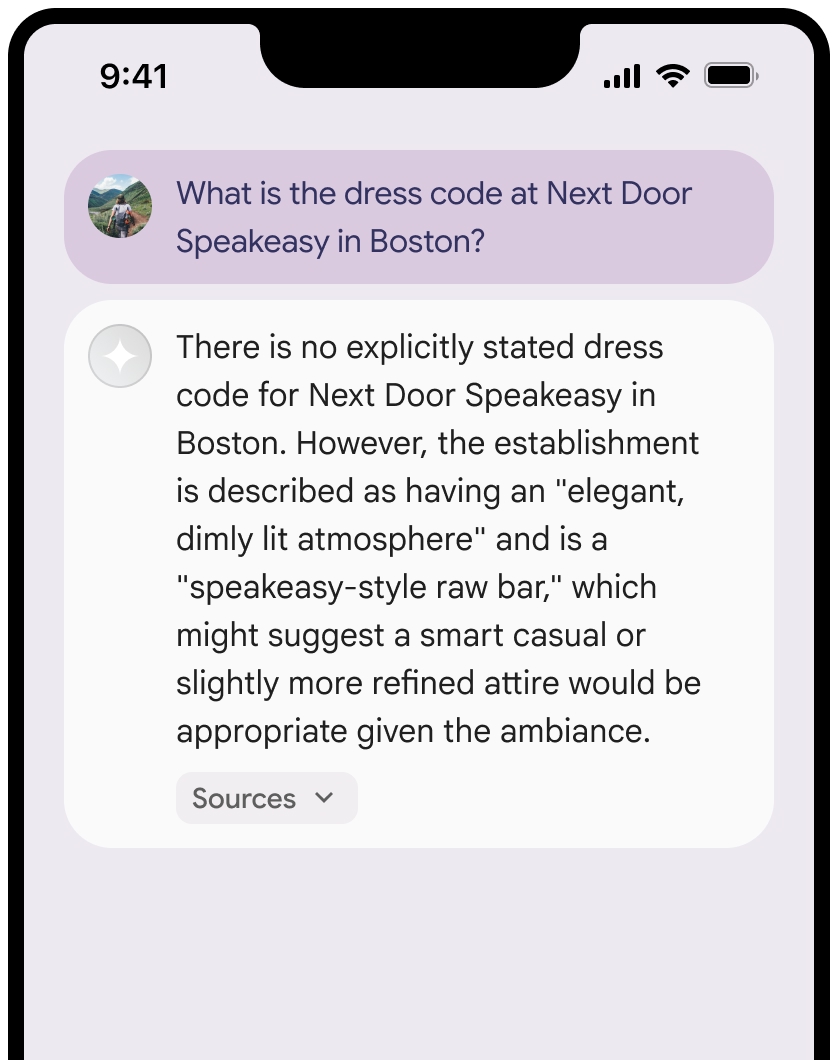
Essas imagens mostram os requisitos mínimos para exibir as fontes e os links do Google Maps.

É possível recolher a visualização das fontes.

Opcional: melhore a prévia do link com conteúdo adicional, como:
- Um favicon do Google Maps é inserido antes da atribuição de texto do Google Maps.
- Uma foto do URL de origem (
og:image).
Para mais informações sobre alguns dos nossos provedores de dados do Google Maps e os termos de licença deles, consulte os avisos legais do Google Maps e do Google Earth.
Diretrizes de atribuição de texto do Google Maps
Ao atribuir fontes ao Google Maps em texto, siga estas diretrizes:
- Não modifique o texto Google Maps de forma alguma:
- Não mude a capitalização de Google Maps.
- Não quebre Google Maps em várias linhas.
- Não localize o Google Maps para outro idioma.
- Impeça que os navegadores traduzam o Google Maps usando o atributo HTML
translate="no".
- Estilize o texto Google Maps conforme descrito na tabela a seguir:
| Propriedade | Estilo |
|---|---|
| Família de fontes | Roboto. O carregamento da fonte é opcional. |
| Família de fontes substituta | Qualquer fonte sem serifa já usada no seu produto ou "Sans-Serif" para invocar a fonte padrão do sistema |
| Estilo da fonte | Normal |
| Espessura da fonte | 400 |
| Cor da fonte | Branco, preto (#1F1F1F) ou cinza (#5E5E5E). Mantenha um contraste acessível (4,5:1) em relação ao plano de fundo. |
| Tamanho da fonte | Tamanho mínimo da fonte: 12sp Tamanho máximo da fonte: 16sp Para saber mais sobre sp, consulte Unidades de tamanho da fonte no site do Material Design. |
| Espaçamento entre letras | Normal |
Exemplo de CSS
O CSS a seguir renderiza o Google Maps com o estilo e a cor tipográficos apropriados em um segundo plano branco ou claro.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
.GMP-attribution {
font-family: Roboto, Sans-Serif;
font-style: normal;
font-weight: 400;
font-size: 1rem;
letter-spacing: normal;
white-space: nowrap;
color: #5e5e5e;
}
Token de contexto, ID do lugar e ID da avaliação
Os dados do Google Maps incluem token de contexto, ID do lugar e ID da avaliação. Você pode armazenar em cache, armazenar e exportar os seguintes dados de resposta:
googleMapsWidgetContextTokenplaceIdreviewId
As restrições contra armazenamento em cache nos Termos de Embasamento com o Google Maps não se aplicam.
Território proibido
A fundamentação com o Google Maps tem restrições para determinados conteúdos e atividades para manter uma plataforma segura e confiável. O Cliente não vai distribuir nem comercializar um Aplicativo do Cliente que ofereça o recurso de embasamento com o Google Maps em um Território Vetado. Os territórios proibidos atuais são:
- China
- Crimeia
- Cuba
- República Popular de Donetsk
- Irã
- República Popular de Luhansk
- Coreia do Norte
- Síria
- Vietnã
Essa lista pode ser atualizada periodicamente.
Opcional: widget contextual do Google Maps
O widget contextual é uma oferta de pré-GA do Google Maps, um contêiner visual usado para apoiar ou complementar outros conteúdos do Google Maps. O widget contextual do Google Maps permite integrar o Grounding com o Google Maps aos seus aplicativos para criar uma experiência de chat conversacional com tecnologia de LLM.
O widget contextual é renderizado usando o token de contexto,
googleMapsWidgetContextToken, que é retornado na
resposta da API Vertex AI e pode ser usado para renderizar conteúdo visual.
O widget contextual tem funções diferentes dependendo do cenário:
Ele mostra avaliações e fotos de usuários, que são conteúdo gerado pelo usuário (CGU), no cenário em que o Google Maps usa solicitações para gerar respostas.
Ela ajuda a enriquecer os resultados com visualizações de mapa e dados quando a Vertex AI gera apenas uma resposta de texto.
Para mais informações sobre o widget contextual, consulte Widget de embasamento do Maps.
Renderizar o widget contextual do Google Maps
Para renderizar e usar o widget contextual do Google Maps, use a versão Alfa da API Maps JavaScript na página que mostra o widget. Para mais informações, consulte Carregar a API Maps JavaScript.
Os exemplos de código a seguir demonstram como usar um widget contextual:
Crie um widget contextual.
<body> <gmp-place-contextual id="widget"></gmp-place-contextual> </body>Em qualquer resposta baseada no Google Maps, há um
googleMapsWidgetContextTokencorrespondente usado para renderizar o widget contextual e colocado perto da resposta gerada.Para atualizar o token de contexto, defina o
widget.contextToken property."googleMapsWidgetContextToken": "widgetcontent/AcBXPQdpWQWbap9H-OH8sEKmOXxmEKAYvff0tvthhneMQC3VrqWCjpnPBl4-Id98FGiA_S_t8aeAeJj0T6JkWFX56Bil8oBSR0W8JH3C_RSYLbTjxKdpxc9yNn6JcZTtolIRZon9xi6WpNGuSyjcIxWu2S0hwpasNOpUlWrG1RxVCB4WD1fsz_pwR236mG36lMxevXTQ_JnfdYNuQwQ4Lc3vn...<snip>... Ts5VJE_b3IC5eE_6wez0nh61r7foTUZpP7BXMwxR-7Wyfcj6x1v6mIWsFGr1o0p_HSAMNqWPg-aFVnkPLhAkOR6MaNZOfezTva-gxHlu7z_haFvYxcUE1qfNVQ",function updateWidget(contextToken) { let widget = document.querySelector('#widget'); widget.contextToken = contextToken; }Opcional: especifique o layout da lista. Os valores válidos incluem:
- Layout compacto:
<gmp-place-contextual-list-config layout="compact"> - Layout vertical:
<gmp-place-contextual-list-config layout="vertical">
Este exemplo de código demonstra como mudar o layout da lista para um layout compacto.
<gmp-place-contextual id="widget"> <gmp-place-contextual-list-config layout="compact"> </gmp-place-contextual-list-config> </gmp-place-contextual>- Layout compacto:
Opcional: mude o modo de mapa. Os valores válidos incluem:
- Mapa de roteiro 2D:
map-mode="roadmap" - Mapa híbrido 3D:
map-mode="hybrid" - Sem mapa:
map-mode="none"
Este exemplo de código demonstra como mudar o modo de mapa para um mapa 2D.
<gmp-place-contextual id="widget"> <gmp-place-contextual-list-config map-mode="roadmap"> </gmp-place-contextual-list-config> </gmp-place-contextual>- Mapa de roteiro 2D:
A seguir
- Para saber mais sobre como embasar modelos do Gemini nos seus dados, consulte Embasamento com seus dados.
- Para saber mais sobre as práticas recomendadas de IA responsável e os filtros de segurança da Vertex AI, consulte IA responsável.

