Questo tutorial mostra come creare un servizio Cloud Run personalizzato
che trasforma un parametro di input di descrizione del grafico in un diagramma nel formato
immagine PNG. Utilizza Graphviz e
viene installato come pacchetto di sistema nell'ambiente container del servizio.
Graphviz viene utilizzato tramite le utilità della riga di comando per gestire le richieste.
Configurazione dei valori predefiniti di gcloud
Per configurare gcloud con i valori predefiniti per il tuo servizio Cloud Run:
Imposta il progetto predefinito:
gcloud config set project PROJECT_ID
Sostituisci PROJECT_ID con il nome del progetto che hai creato per questo tutorial.
Configura gcloud per la regione scelta:
gcloud config set run/region REGION
Sostituisci REGION con la regione Cloud Run supportata che preferisci.
Località Cloud Run
Cloud Run è regionale, il che significa che l'infrastruttura che esegue i tuoi servizi Cloud Run si trova in una regione specifica ed è gestita da Google per essere disponibile in modo ridondante in tutte le zone all'interno di quella regione.
Il rispetto dei requisiti di latenza, disponibilità o durabilità sono fattori
primari per la selezione della regione in cui vengono eseguiti i servizi Cloud Run.
In genere puoi selezionare la regione più vicina ai tuoi utenti, ma devi considerare
la posizione degli altri Google Cloud
prodotti utilizzati dal tuo servizio Cloud Run.
L'utilizzo combinato dei prodotti Google Cloud in più località può influire
sulla latenza e sui costi del servizio.
Cloud Run è disponibile nelle seguenti regioni:
Soggetto ai prezzi di Livello 1
asia-east1(Taiwan)asia-northeast1(Tokyo)asia-northeast2(Osaka)asia-south1(Mumbai, India)europe-north1(Finlandia)Bassi livelli di CO2
europe-north2(Stoccolma)Bassi livelli di CO2
europe-southwest1(Madrid)Bassi livelli di CO2
europe-west1(Belgio)Bassi livelli di CO2
europe-west4(Paesi Bassi)Bassi livelli di CO2
europe-west8(Milano)europe-west9(Parigi)Bassi livelli di CO2
me-west1(Tel Aviv)northamerica-south1(Messico)us-central1(Iowa)Bassi livelli di CO2
us-east1(Carolina del Sud)us-east4(Virginia del Nord)us-east5(Columbus)us-south1(Dallas)Bassi livelli di CO2
us-west1(Oregon)Bassi livelli di CO2
Soggetto ai prezzi di Livello 2
africa-south1(Johannesburg)asia-east2(Hong Kong)asia-northeast3(Seul, Corea del Sud)asia-southeast1(Singapore)asia-southeast2(Giacarta)asia-south2(Delhi, India)australia-southeast1(Sydney)australia-southeast2(Melbourne)europe-central2(Varsavia, Polonia)europe-west10(Berlino)europe-west12(Torino)europe-west2(Londra, Regno Unito)Bassi livelli di CO2
europe-west3(Francoforte, Germania)europe-west6(Zurigo, Svizzera)A basse emissioni di CO2
me-central1(Doha)me-central2(Dammam)northamerica-northeast1(Montreal)Bassi livelli di CO2
northamerica-northeast2(Toronto)Bassi livelli di CO2
southamerica-east1(San Paolo, Brasile)Bassi livelli di CO2
southamerica-west1(Santiago, Cile)Bassi livelli di CO2
us-west2(Los Angeles)us-west3(Salt Lake City)us-west4(Las Vegas)
Se hai già creato un servizio Cloud Run, puoi visualizzare la regione nella dashboard Cloud Run nella consoleGoogle Cloud .
Recupero dell'esempio di codice
Per recuperare l'esempio di codice da utilizzare:
Clona il repository dell'app di esempio sulla tua macchina locale:
Node.js
git clone https://github.com/GoogleCloudPlatform/nodejs-docs-samples.git
In alternativa, puoi scaricare il campione come file ZIP ed estrarlo.
Python
git clone https://github.com/GoogleCloudPlatform/python-docs-samples.git
In alternativa, puoi scaricare il campione come file ZIP ed estrarlo.
Vai
git clone https://github.com/GoogleCloudPlatform/golang-samples.git
In alternativa, puoi scaricare il campione come file ZIP ed estrarlo.
Java
git clone https://github.com/GoogleCloudPlatform/java-docs-samples.git
In alternativa, puoi scaricare il campione come file ZIP ed estrarlo.
Passa alla directory che contiene il codice campione di Cloud Run:
Node.js
cd nodejs-docs-samples/run/system-package/
Python
cd python-docs-samples/run/system-package/
Vai
cd golang-samples/run/system_package/
Java
cd java-docs-samples/run/system-package/
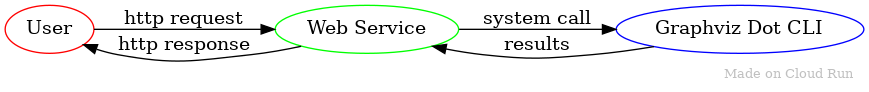
Visualizzazione dell'architettura
L'architettura di base ha questo aspetto:

L'utente invia una richiesta HTTP al servizio Cloud Run, che esegue un'utilità Graphviz per trasformare la richiesta in un'immagine. L'immagine viene restituita all'utente come risposta HTTP.
Nozioni di base sul codice
Definizione della configurazione dell'ambiente con Dockerfile
Il tuo Dockerfile è specifico per la lingua e l'ambiente operativo di base,
come Ubuntu, che verrà utilizzato dal tuo servizio.
La guida rapida Build and Deploy
mostra vari Dockerfiles che possono essere utilizzati come punto di partenza per creare un
Dockerfile per altri servizi.
Questo servizio richiede uno o più pacchetti di sistema aggiuntivi non disponibili per impostazione predefinita.
Apri il
Dockerfilein un editor.Cerca un estratto conto
DockerfileRUN. Questa istruzione consente di eseguire comandi shell arbitrari per modificare l'ambiente. Se ilDockerfileha più fasi, identificate dalla presenza di più istruzioniFROM, verrà trovato nell'ultima fase.I pacchetti specifici richiesti e il meccanismo per installarli variano in base al sistema operativo dichiarato all'interno del container.
Per visualizzare le istruzioni per il tuo sistema operativo o immagine di base, fai clic sulla scheda appropriata.
Debian/Ubuntu Alpine Alpine richiede un secondo pacchetto per il supporto dei caratteri.Per determinare il sistema operativo dell'immagine container, controlla il nome nell'istruzione
FROMo in un file README associato all'immagine di base. Ad esempio, se esegui l'estensione danode, puoi trovare la documentazione e il parentDockerfilesu Docker Hub.Testa la personalizzazione creando l'immagine utilizzando
docker buildlocalmente o Cloud Build.
Gestione delle richieste in arrivo
Il servizio di esempio utilizza i parametri della richiesta HTTP in entrata per richiamare una chiamata di sistema che esegue il comando dell'utilità dot appropriato.
Nel gestore HTTP riportato di seguito, un parametro di input della descrizione del grafico viene estratto dalla
variabile della stringa di query dot.
Le descrizioni dei grafici possono includere caratteri che devono essere codificati come URL per essere utilizzati in una stringa di query.
Node.js
Python
Go
Java
Dovrai distinguere tra errori interni del server e input utente non validi. Questo servizio di esempio restituisce un errore interno del server per tutti gli errori della riga di comando a meno che il messaggio di errore non contenga la stringa syntax, che indica un problema di input utente'utente.
Generare un diagramma
La logica principale della generazione di diagrammi utilizza lo strumento a riga di comando dot per elaborare il parametro di input della descrizione del grafico in un diagramma nel formato immagine PNG.
Node.js
Python
Go
Java
Progettare un servizio sicuro
Eventuali vulnerabilità dello strumento dot sono potenziali vulnerabilità del
servizio web. Puoi risolvere questo problema utilizzando versioni aggiornate del pacchetto graphviz ricreando regolarmente l'immagine container.
Se estendi l'esempio corrente per accettare l'input utente'utente come parametri della riga di comando, devi proteggerti dagli attacchi di command injection. Alcuni modi per prevenire gli attacchi di iniezione includono:
- Mappatura degli input a un dizionario di parametri supportati
- Convalida che gli input corrispondano a un intervallo di valori noti e sicuri, magari utilizzando espressioni regolari
- Escape degli input per garantire che la sintassi della shell non venga valutata
Puoi ridurre ulteriormente le potenziali vulnerabilità eseguendo il deployment del servizio con un account di servizio a cui non sono state concesse autorizzazioni per utilizzare i servizi Google Cloud, anziché utilizzare l'account predefinito, che dispone di autorizzazioni di uso comune. Per questo motivo, i passaggi di questo tutorial creano e utilizzano un nuovoaccount di serviziot.
Invio del codice in corso…
Per spedire il codice, esegui la build con Cloud Build, caricalo in Artifact Registry ed esegui il deployment in Cloud Run:
Crea un Artifact Registry:
gcloud artifacts repositories create REPOSITORY \ --repository-format docker \ --location REGION
Sostituisci:
- REPOSITORY: un nome univoco per il repository. Per ogni posizione del repository in un progetto, i nomi dei repository devono essere univoci.
- REGION: la regione Google Cloud da utilizzare per il repository Artifact Registry.
Esegui il comando seguente per creare il container e pubblicarlo su Artifact Registry.
Node.js
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
Dove PROJECT_ID è l'ID progetto Google Cloud e
graphvizè il nome che vuoi dare al servizio.In caso di esito positivo, vedrai un messaggio di operazione riuscita contenente l'ID, l'ora di creazione e il nome dell'immagine. L'immagine è archiviata in Artifact Registry e, se lo desideri, può essere riutilizzata.
Python
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
Dove PROJECT_ID è l'ID progetto Google Cloud e
graphvizè il nome che vuoi dare al servizio.In caso di esito positivo, vedrai un messaggio di operazione riuscita contenente l'ID, l'ora di creazione e il nome dell'immagine. L'immagine è archiviata in Artifact Registry e, se lo desideri, può essere riutilizzata.
Vai
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
Dove PROJECT_ID è l'ID progetto Google Cloud e
graphvizè il nome che vuoi dare al servizio.In caso di esito positivo, vedrai un messaggio di operazione riuscita contenente l'ID, l'ora di creazione e il nome dell'immagine. L'immagine è archiviata in Artifact Registry e, se lo desideri, può essere riutilizzata.
Java
Questo esempio utilizza Jib per creare immagini Docker utilizzando strumenti Java comuni. Jib ottimizza le build dei container senza la necessità di un Dockerfile o di Docker installato. Scopri di più sulla creazione di container Java con Jib.Utilizzando Dockerfile, configura e crea un'immagine di base con i pacchetti di sistema installati per eseguire l'override dell'immagine di base predefinita di Jib:
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz-base
Dove PROJECT_ID è l'ID progetto Google Cloud .
Utilizza l'assistente per le credenziali gcloud per autorizzare Docker a eseguire il push su Artifact Registry.
gcloud auth configure-docker
Crea il container finale con Jib e pubblicalo su Artifact Registry:
mvn compile jib:build \ -Dimage=REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz \ -Djib.from.image=REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz-base
Dove PROJECT_ID è l'ID progetto Google Cloud .
Esegui il deployment utilizzando quanto segue:
gcloud
- Crea un nuovo account di servizio. Il codice, inclusi i pacchetti di sistema
che utilizza, può utilizzare solo i servizi
Google Cloud che sono stati concessi a questo account di servizio.
gcloud iam service-accounts create SA_NAME
- Esegui il deployment del codice, specificando il account di servizio.
gcloud run deploy graphviz-web --service-account SA_NAME@PROJECT_ID.iam.gserviceaccount.com --image REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
graphvizè il nome del container di cui sopra egraphviz-webè il nome del servizio. RispondiYalla richiesta "Consenti non autenticato". Per ulteriori dettagli sull'autenticazione basata su IAM, consulta la pagina Gestione dell'accesso. - Attendi il completamento del deployment. Questa operazione può richiedere circa 30 secondi. Se l'operazione riesce, la riga di comando visualizza l'URL del servizio.
Terraform
Per scoprire come applicare o rimuovere una configurazione Terraform, consulta Comandi Terraform di base.
Il seguente codice Terraform crea un servizio Cloud Run.
Sostituisci IMAGE_URL con un riferimento all'immagine container, ad esempio
us-docker.pkg.dev/cloudrun/container/hello:latest. Se utilizzi Artifact Registry, il repository REPO_NAME deve essere già stato creato. L'URL segue il formatoLOCATION-docker.pkg.dev/PROJECT_ID/REPO_NAME/PATH:TAG.Il seguente codice Terraform rende pubblico il tuo servizio Cloud Run.
- Crea un nuovo account di servizio. Il codice, inclusi i pacchetti di sistema
che utilizza, può utilizzare solo i servizi
Google Cloud che sono stati concessi a questo account di servizio.
Se vuoi eseguire il deployment di un aggiornamento del codice nel servizio, ripeti i passaggi precedenti. Ogni deployment in un servizio crea una nuova revisione e inizia automaticamente a pubblicare il traffico quando è pronto.
Fai una prova
Prova il servizio inviando richieste HTTP POST con descrizioni della sintassi DOT nel payload della richiesta.
Invia una richiesta HTTP al tuo servizio.
Copia l'URL nella barra degli URL del browser e aggiorna
[SERVICE_DOMAIN]:https://SERVICE_DOMAIN/diagram.png?dot=digraph Run { rankdir=LR Code -> Build -> Deploy -> Run }
Puoi incorporare il diagramma in una pagina web:
<img src="https://SERVICE_DOMAIN/diagram.png?dot=digraph Run { rankdir=LR Code -> Build -> Deploy -> Run }" />
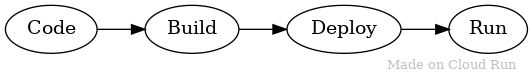
Apri il file
diagram.pngrisultante in qualsiasi applicazione che supporti i filePNG, ad esempio Chrome.Dovrebbe avere il seguente aspetto:

Fonte: Descrizione DOT
Puoi esplorare una piccola raccolta di descrizioni di diagrammi già pronte.
- Copia i contenuti del file
.dotselezionato Invia una richiesta HTTP al tuo servizio.
Copia l'URL nella barra degli URL del browser.
https://SERVICE_DOMAIN/diagram.png?dot=SELECTED DOTFILE CONTENTS

