In dieser Anleitung erfahren Sie, wie Sie einen benutzerdefinierten Cloud Run-Dienst erstellen, der einen Eingabeparameter für die Diagrammbeschreibung in ein Diagramm im PNG-Bildformat transformiert. Dabei kommt Graphviz zum Einsatz. Diese Software wird in der Containerumgebung des Dienstes als Systempaket installiert.
Graphviz wird dann über Befehlszeilendienstprogramme zum Verarbeiten von Anfragen verwendet.
Ziele
- Mit einem Dockerfile einen benutzerdefinierten Container schreiben und erstellen
- Cloud Run-Dienst schreiben, erstellen und bereitstellen
- Mit dem Graphviz dot-Dienstprogramm Diagramme generieren
- Dienst testen, indem Sie ein DOT-Syntaxdiagramm aus der Sammlung oder ein eigens erstelltes Diagramm veröffentlichen
Kosten
In diesem Dokument verwenden Sie die folgenden kostenpflichtigen Komponenten von Google Cloud:
Mit dem Preisrechner können Sie eine Kostenschätzung für Ihre voraussichtliche Nutzung vornehmen.
Hinweis
- Sign in to your Google Cloud account. If you're new to Google Cloud, create an account to evaluate how our products perform in real-world scenarios. New customers also get $300 in free credits to run, test, and deploy workloads.
-
In the Google Cloud console, on the project selector page, select or create a Google Cloud project.
Roles required to select or create a project
- Select a project: Selecting a project doesn't require a specific IAM role—you can select any project that you've been granted a role on.
-
Create a project: To create a project, you need the Project Creator
(
roles/resourcemanager.projectCreator), which contains theresourcemanager.projects.createpermission. Learn how to grant roles.
-
Verify that billing is enabled for your Google Cloud project.
-
In the Google Cloud console, on the project selector page, select or create a Google Cloud project.
Roles required to select or create a project
- Select a project: Selecting a project doesn't require a specific IAM role—you can select any project that you've been granted a role on.
-
Create a project: To create a project, you need the Project Creator
(
roles/resourcemanager.projectCreator), which contains theresourcemanager.projects.createpermission. Learn how to grant roles.
-
Verify that billing is enabled for your Google Cloud project.
- Aktivieren Sie die Cloud Run Admin API.
- Installieren und initialisieren Sie die gcloud CLI.
- Aktualisieren Sie die Komponenten:
gcloud components update
-
Cloud Build-Bearbeiter (
roles/cloudbuild.builds.editor) -
Cloud Run-Administrator (
roles/run.admin) -
Dienstkonten erstellen (
roles/iam.serviceAccountCreator) -
Dienstkontonutzer (
roles/iam.serviceAccountUser) -
Service Usage Consumer (
roles/serviceusage.serviceUsageConsumer) -
Storage-Administrator (
roles/storage.admin)
Erforderliche Rollen
Bitten Sie Ihren Administrator, Ihnen die folgenden IAM-Rollen für Ihr Projekt zuzuweisen, um die Berechtigungen zu erhalten, die Sie zum Ausführen der Anleitung benötigen:
Weitere Informationen zum Zuweisen von Rollen finden Sie unter Zugriff auf Projekte, Ordner und Organisationen verwalten.
Sie können die erforderlichen Berechtigungen auch über benutzerdefinierte Rollen oder andere vordefinierte Rollen erhalten.
gcloud-Standardeinstellungen einrichten
So konfigurieren Sie gcloud mit Standardeinstellungen für den Cloud Run-Dienst:
Legen Sie ein Standardprojekt fest:
gcloud config set project PROJECT_ID
Ersetzen Sie PROJECT_ID durch den Namen des Projekts, das Sie für diese Anleitung erstellt haben.
Konfigurieren Sie gcloud für die von Ihnen ausgewählte Region:
gcloud config set run/region REGION
Ersetzen Sie REGION durch die unterstützte Cloud Run-Region Ihrer Wahl.
Cloud Run-Standorte
Cloud Run ist regional. Die Infrastruktur, in der die Cloud Run-Dienste ausgeführt werden, befindet sich demnach in einer bestimmten Region. Aufgrund der Verwaltung durch Google sind die Anwendungen in allen Zonen innerhalb dieser Region redundant verfügbar.
Bei der Auswahl der Region, in der Ihre Cloud Run-Dienste ausgeführt werden, ist vorrangig, dass die Anforderungen hinsichtlich Latenz, Verfügbarkeit oder Langlebigkeit erfüllt werden.
Sie können im Allgemeinen die Region auswählen, die Ihren Nutzern am nächsten ist. Sie sollten dabei jedoch auch den Standort der anderen Google Cloud-Produkte berücksichtigen, die der Cloud Run-Dienst verwendet.
Die gemeinsame Nutzung von Google Cloud Produkten an mehreren Standorten kann sich auf die Latenz und die Kosten des Dienstes auswirken.
Cloud Run ist in diesen Regionen verfügbar:
Unterliegt Preisstufe 1
asia-east1(Taiwan)asia-northeast1(Tokio)asia-northeast2(Osaka)asia-south1(Mumbai, Indien)europe-north1(Finnland)Niedriger CO2-Wert
europe-north2(Stockholm)Niedriger CO2-Ausstoß
europe-southwest1(Madrid)Niedriger CO2-Ausstoß
europe-west1(Belgien)Niedriger CO2-Ausstoß
europe-west4(Niederlande)Niedriger CO2-Ausstoß
europe-west8(Mailand)europe-west9(Paris)Niedriger CO2-Ausstoß
me-west1(Tel Aviv)northamerica-south1(Mexiko)us-central1(Iowa)Niedriger CO2-Ausstoß
us-east1(South Carolina)us-east4(Northern Virginia)us-east5(Columbus)us-south1(Dallas)Niedriger CO2-Ausstoß
us-west1(Oregon)Niedriger CO2-Ausstoß
Unterliegt Preisstufe 2
africa-south1(Johannesburg)asia-east2(Hongkong)asia-northeast3(Seoul, Südkorea)asia-southeast1(Singapur)asia-southeast2(Jakarta)asia-south2(Delhi, Indien)australia-southeast1(Sydney)australia-southeast2(Melbourne)europe-central2(Warschau, Polen)europe-west10(Berlin)europe-west12(Turin)europe-west2(London, Vereinigtes Königreich)Niedriger CO2-Ausstoß
europe-west3(Frankfurt, Deutschland)europe-west6(Zürich, Schweiz)Niedriger CO2-Ausstoß
me-central1(Doha)me-central2(Dammam)northamerica-northeast1(Montreal)Niedriger CO2-Ausstoß
northamerica-northeast2(Toronto)Niedriger CO2-Ausstoß
southamerica-east1(Sao Paulo, Brasilien)Niedriger CO2-Ausstoß
southamerica-west1(Santiago, Chile)Niedriger CO2-Ausstoß
us-west2(Los Angeles)us-west3(Salt Lake City)us-west4(Las Vegas)
Wenn Sie bereits einen Cloud Run-Dienst erstellt haben, können Sie dessen Region im Cloud Run-Dashboard der Google Cloud Console aufrufen.
Codebeispiel abrufen
So rufen Sie das gewünschte Codebeispiel ab:
Klonen Sie das Repository der Beispiel-App auf Ihren lokalen Computer:
Node.js
git clone https://github.com/GoogleCloudPlatform/nodejs-docs-samples.git
Sie können auch das Beispiel als ZIP-Datei herunterladen und extrahieren.
Python
git clone https://github.com/GoogleCloudPlatform/python-docs-samples.git
Sie können auch das Beispiel als ZIP-Datei herunterladen und extrahieren.
Go
git clone https://github.com/GoogleCloudPlatform/golang-samples.git
Sie können auch das Beispiel als ZIP-Datei herunterladen und extrahieren.
Java
git clone https://github.com/GoogleCloudPlatform/java-docs-samples.git
Sie können auch das Beispiel als ZIP-Datei herunterladen und extrahieren.
Wechseln Sie in das Verzeichnis, das den Cloud Run-Beispielcode enthält:
Node.js
cd nodejs-docs-samples/run/system-package/
Python
cd python-docs-samples/run/system-package/
Go
cd golang-samples/run/system_package/
Java
cd java-docs-samples/run/system-package/
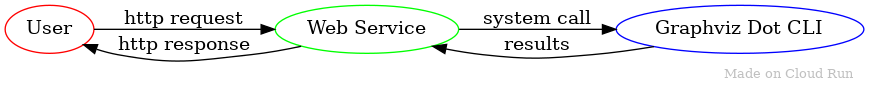
Architektur visualisieren
Die grundlegende Architektur sieht so aus:

Der Nutzer stellt eine HTTP-Anfrage an den Cloud Run-Dienst, der ein Graphviz-Dienstprogramm ausführt, um die Anfrage in ein Bild zu transformieren. Dieses Bild wird an den Nutzer als die HTTP-Antwort auf seine Anfrage gesendet.
Code verstehen
Umgebungskonfiguration mit dem Dockerfile definieren
Ihr Dockerfile ist spezifisch für die Sprache und die grundlegende Betriebsumgebung, z. B. Ubuntu, die Ihr Dienst verwenden wird.
In der Kurzanleitung "Erstellen und Bereitstellen" lernen Sie verschiedene Dockerfiles kennen, auf deren Basis ein Dockerfile für andere Dienste erstellt werden kann.
Für diesen Dienst sind ein oder mehrere zusätzliche Systempakete erforderlich, die standardmäßig nicht verfügbar sind.
Öffnen Sie die
Dockerfilein einem Editor.Suchen Sie nach der Anweisung
DockerfileRUN. Mit dieser Anweisung können Sie beliebige Shell-Befehle ausführen, um die Umgebung zu verändern. Wenn dasDockerfileüber mehrere Phasen verfügt, also mehrereFROM-Anweisungen aufweist, finden Sie die Anweisung in der letzten Phase.Es hängt von dem im Container angegebenen Betriebssystem ab, welche spezifischen Pakete erforderlich sind und mit welchem Mechanismus diese installiert werden.
Klicken Sie auf den entsprechenden Tab, um Anweisungen für Ihr Betriebssystem oder Basis-Image zu erhalten.
Debian/Ubuntu Alpine Alpine erfordert ein zweites Paket zur Unterstützung von Schriftarten.Wenn Sie das Betriebssystem Ihres Container-Images ermitteln möchten, sehen Sie nach, welcher Name in der
FROM-Anweisung oder in einer README-Datei für Ihr Basis-Image verwendet wird. Wenn Sie beispielsweise vonnodeerweitern, finden Sie die Dokumentation und das übergeordnete ElementDockerfileauf Docker Hub.Testen Sie Ihre Anpassung, indem Sie das Image erstellen. Verwenden Sie dazu lokal
docker buildoder Cloud Build.
Eingehende Anfragen verarbeiten
Der Beispieldienst verwendet Parameter aus der eingegangenen HTTP-Anfrage, um einen Systemaufruf durchzuführen, damit der entsprechende Befehl des dot-Dienstprogramms ausgeführt wird.
Im folgenden HTTP-Handler wird aus der dot-Abfragestringvariable ein Eingabeparameter für die Diagrammbeschreibung extrahiert.
Diagrammbeschreibungen können Zeichen enthalten, die für die Verwendung in einem Abfragestring URL-codiert sein müssen.
Node.js
Python
Go
Java
Es muss zwischen internen Serverfehlern und ungültigen Nutzereingaben unterschieden werden. Der Beispieldienst gibt für alle dot-Befehlszeilenfehler einen internen Serverfehler zurück, außer wenn die Fehlermeldung den String syntax enthält, was auf ein Problem mit der Nutzereingabe hinweist.
Diagramm generieren
Die Kernlogik der Diagrammgenerierung verwendet das dot-Befehlszeilentool, um den Eingabeparameter für die Diagrammbeschreibung zu einem Diagramm im PNG-Bildformat zu verarbeiten.
Node.js
Python
Go
Java
Sicheren Dienst entwerfen
Alle eventuell bestehenden Sicherheitslücken im dot-Tool sind potenzielle Sicherheitslücken im Webdienst. Sie können dies umgehen, indem Sie aktuelle Versionen des graphviz-Pakets verwenden und das Container-Image regelmäßig neu erstellen.
Wenn Sie das aktuelle Beispiel so erweitern möchten, dass als Befehlszeilenparameter auch Nutzereingaben zulässig sind, sollten Sie gewisse Vorsichtsmaßnahmen treffen, um Angriffe durch Befehlsinjektion zu vermeiden. Auf folgende Arten können Injektionsangriffe beispielsweise verhindert werden:
- Zuordnen von Eingaben zu den Einträgen eines Wörterbuchs unterstützter Parameter
- Validierungseingaben entsprechen einer Reihe als sicher eingestufter Werte, möglicherweise unter Verwendung regulärer Ausdrücke
- Maskieren von Eingaben, damit Shell-Syntax nicht ausgewertet wird
Sie können potenzielle Sicherheitslücken weiter eindämmen, indem Sie den Dienst mit einem Dienstkonto bereitstellen, dem keine Berechtigungen für die Nutzung von Google Cloud-Diensten erteilt wurden, anstatt das Standardkonto zu verwenden, das über gängige Berechtigungen verfügt. Aus diesem Grund wird in dieser Anleitung ein neues Dienstkonto erstellt und verwendet.
Code versenden
Um Ihren Code zu senden, erstellen Sie ihn mit Cloud Build, laden ihn in Artifact Registry hoch und stellen ihn in Cloud Run bereit:
Artifact Registry erstellen:
gcloud artifacts repositories create REPOSITORY \ --repository-format docker \ --location REGION
Ersetzen Sie:
- REPOSITORY: ein eindeutiger Name für das Repository. Repository-Namen können für jeden Repository-Speicherort in einem Projekt nur einmal vorkommen.
- REGION: die Google Cloud Region, die für das Artifact Registry-Repository verwendet werden soll.
Führen Sie den folgenden Befehl aus, um den Container zu erstellen und ihn in Artifact Registry zu veröffentlichen:
Node.js
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
Dabei ist PROJECT_ID Ihre Google Cloud Projekt-ID und
graphvizder Name, den Sie Ihrem Dienst geben möchten.Bei Erfolg wird eine SUCCESS-Meldung mit der ID, Erstellungszeit und dem Image-Namen angezeigt. Das Image wird in Artifact Registry gespeichert und kann bei Bedarf wiederverwendet werden.
Python
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
Dabei ist PROJECT_ID Ihre Google Cloud Projekt-ID und
graphvizder Name, den Sie Ihrem Dienst geben möchten.Bei Erfolg wird eine SUCCESS-Meldung mit der ID, Erstellungszeit und dem Image-Namen angezeigt. Das Image wird in Artifact Registry gespeichert und kann bei Bedarf wiederverwendet werden.
Go
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
Dabei ist PROJECT_ID Ihre Google Cloud Projekt-ID und
graphvizder Name, den Sie Ihrem Dienst geben möchten.Bei Erfolg wird eine SUCCESS-Meldung mit der ID, Erstellungszeit und dem Image-Namen angezeigt. Das Image wird in Artifact Registry gespeichert und kann bei Bedarf wiederverwendet werden.
Java
In diesem Beispiel wird Jib verwendet, um Docker-Images mit gängigen Java-Tools zu erstellen. Jib optimiert Container-Builds, ohne dass ein Dockerfile erforderlich ist oder Docker installiert sein muss. Weitere Informationen zum Erstellen von Java-Containern mit JibKonfigurieren und erstellen Sie mit dem Dockerfile ein Basis-Image mit den installierten Systempaketen, um das Standard-Basis-Image von Jib zu überschreiben:
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz-base
Dabei ist PROJECT_ID die ID Ihres Google Cloud -Projekts.
Verwenden Sie den gcloud Credential Helper, um Docker für das Übertragen per Push in Ihre Artifact Registry zu autorisieren.
gcloud auth configure-docker
Erstellen Sie Ihren endgültigen Container mit Jib und veröffentlichen Sie ihn in Artifact Registry:
mvn compile jib:build \ -Dimage=REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz \ -Djib.from.image=REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz-base
Dabei ist PROJECT_ID die ID Ihres Google Cloud -Projekts.
Stellen Sie es so bereit:
gcloud
- Erstellen Sie ein neues Dienstkonto. Ihr Code, einschließlich aller Systempakete, die er verwendet, kann nur auf dieGoogle Cloud -Dienste zugreifen, die diesem Dienstkonto gewährt wurden.
gcloud iam service-accounts create SA_NAME
- Stellen Sie den Code bereit und geben Sie das Dienstkonto an.
gcloud run deploy graphviz-web --service-account SA_NAME@PROJECT_ID.iam.gserviceaccount.com --image REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
graphvizder Name des oben aufgeführten Containers undgraphviz-webder Name des Dienstes. Antworten Sie mitYauf die Eingabeaufforderung „Nicht authentifiziert zulassen“. Weitere Informationen zur IAM-basierten Authentifizierung finden Sie unter Zugriff verwalten. - Warten Sie, bis die Bereitstellung abgeschlossen ist. Dies kann etwa eine halbe Minute dauern. Bei Erfolg wird in der Befehlszeile die Dienst-URL angezeigt.
Terraform
Informationen zum Anwenden oder Entfernen einer Terraform-Konfiguration finden Sie unter Grundlegende Terraform-Befehle.
Mit dem folgenden Terraform-Code wird ein Cloud Run-Dienst erstellt.
Ersetzen Sie IMAGE_URL durch einen Verweis auf das Container-Image, z. B.
us-docker.pkg.dev/cloudrun/container/hello:latest. Wenn Sie Artifact Registry verwenden, muss das Repository REPO_NAME bereits erstellt sein. Die URL hat das FormatLOCATION-docker.pkg.dev/PROJECT_ID/REPO_NAME/PATH:TAG.Mit dem folgenden Terraform-Code wird Ihr Cloud Run-Dienst öffentlich.
- Erstellen Sie ein neues Dienstkonto. Ihr Code, einschließlich aller Systempakete, die er verwendet, kann nur auf dieGoogle Cloud -Dienste zugreifen, die diesem Dienstkonto gewährt wurden.
Wenn Sie eine Codeaktualisierung für den Dienst bereitstellen möchten, wiederholen Sie die vorherigen Schritte. Bei jeder Bereitstellung für einen Dienst wird eine neue Version erstellt und der Traffic wird automatisch verarbeitet, sobald der Dienst bereit ist.
Testen
Testen Sie den Dienst. Dazu senden Sie in der Anfragenutzlast HTTP-POST-Anfragen mit DOT-Syntaxbeschreibungen.
Senden Sie eine HTTP-Anfrage an den Dienst.
Kopieren Sie folgende URL in die URL-Zeile Ihres Browsers und aktualisieren Sie
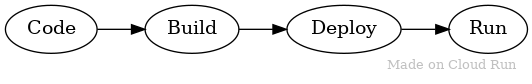
[SERVICE_DOMAIN]:https://SERVICE_DOMAIN/diagram.png?dot=digraph Run { rankdir=LR Code -> Build -> Deploy -> Run }
Sie können das Diagramm in eine Webseite einbetten:
<img src="https://SERVICE_DOMAIN/diagram.png?dot=digraph Run { rankdir=LR Code -> Build -> Deploy -> Run }" />
Öffnen Sie die ausgegebene
diagram.png-Datei in einer Anwendung, diePNG-Dateien unterstützt, beispielsweise Chrome.Sie sollte so aussehen:

Quelle: DOT-Beschreibung
Sie können sich eine kleine Sammlung von vorgefertigten Diagrammbeschreibungen ansehen.
- Kopieren Sie den Inhalt der ausgewählten
.dot-Datei Senden Sie eine HTTP-Anfrage an den Dienst.
Kopieren Sie die URL in die URL-Zeile Ihres Browsers.
https://SERVICE_DOMAIN/diagram.png?dot=SELECTED DOTFILE CONTENTS
Bereinigen
Damit Ihrem Google Cloud Konto keine zusätzlichen Kosten in Rechnung gestellt werden, löschen Sie alle Ressourcen, die Sie mit dieser Anleitung bereitgestellt haben.
Projekt löschen
Wenn Sie ein neues Projekt für diese Anleitung erstellt haben, löschen Sie das Projekt. Wenn Sie ein vorhandenes Projekt verwendet haben und es beibehalten möchten, ohne die Änderungen in dieser Anleitung hinzuzufügen, löschen Sie die für die Anleitung erstellten Ressourcen.
Am einfachsten vermeiden Sie weitere Kosten, wenn Sie das zum Ausführen der Anleitung erstellte Projekt löschen.
So löschen Sie das Projekt:
- In the Google Cloud console, go to the Manage resources page.
- In the project list, select the project that you want to delete, and then click Delete.
- In the dialog, type the project ID, and then click Shut down to delete the project.
Anleitungsressourcen löschen
Löschen Sie den Cloud Run-Dienst, den Sie in dieser Anleitung bereitgestellt haben. Für Cloud Run-Dienste fallen erst Kosten an, wenn sie Anfragen empfangen.
Führen Sie den folgenden Befehl aus, um Ihren Cloud Run-Dienst zu löschen:
gcloud run services delete SERVICE-NAME
Ersetzen Sie SERVICE-NAME durch den Namen Ihres Dienstes.
Sie können Cloud Run-Dienste auch über die Google Cloud Console löschen.
Entfernen Sie die Konfiguration der Standardregion
gcloud, die Sie während der Einrichtung für die Anleitung hinzugefügt haben:gcloud config unset run/regionEntfernen Sie die Projektkonfiguration:
gcloud config unset projectLöschen Sie andere Google Cloud Ressourcen, die in dieser Anleitung erstellt wurden:
Container-Image des Dienstes mit dem Namen
REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphvizaus Artifact Registry löschenLöschen Sie das Dienstkonto SA_NAME.
gcloud iam service-accounts delete SA_NAME@PROJECT_ID.iam.gserviceaccount.com
Nächste Schritte
- Experimentieren Sie mit der Graphviz-Anwendung:
- Sie können Unterstützung für andere Graphviz-Dienstprogramme hinzufügen, die andere Algorithmen für die Diagrammgenerierung verwenden.
- Sie können Diagramme in Cloud Storage speichern. Sie können sowohl das Bild als auch die DOT-Syntax speichern.
- Implementieren Sie mit der Cloud Natural Language API einen Schutz, um den Missbrauch von Inhalten zu verhindern.
- Ein weiteres Beispiel für ein Systempaket finden Sie in der Anleitung zur Verarbeitung von Images aus Cloud Storage.
- Referenzarchitekturen, Diagramme und Best Practices zu Google Cloud kennenlernen. Weitere Informationen zu Cloud Architecture Center

