In diesem Dokument wird beschrieben, wie Sie einem Dashboard hilfreiche Informationen hinzufügen und Widgets in einem Dashboard gruppieren können. Sie können beispielsweise Informationen zum Dashboard hinzufügen, Links zu relevanten Ressourcen einfügen oder Maßnahmenbeschreibungen für verschiedene Situationen angeben. Wenn ein Dashboard viele Widgets enthält, können Sie die Benutzerfreundlichkeit des Dashboards verbessern, indem Sie sie gruppieren.
Informationen zur Cloud Monitoring API finden Sie unter Dashboards mithilfe der API erstellen und verwalten.
Diese Funktion wird nur für Google Cloud -Projekte unterstützt. Wählen Sie für App Hub-Konfigurationen das App Hub-Hostprojekt oder das Verwaltungsprojekt des für Apps aktivierten Ordners aus.
Hinweise
Führen Sie die folgenden Schritte im Google Cloud -Projekt aus, in dem Sie benutzerdefinierte Dashboards erstellen und ändern möchten:
-
Bitten Sie Ihren Administrator, Ihnen die IAM-Rolle Monitoring Editor (
roles/monitoring.editor) für Ihr Projekt zuzuweisen, um die Berechtigungen zu erhalten, die Sie zum Erstellen und Ändern benutzerdefinierter Dashboards über die Google Cloud Console benötigen. Weitere Informationen zum Zuweisen von Rollen finden Sie unter Zugriff auf Projekte, Ordner und Organisationen verwalten.Sie können die erforderlichen Berechtigungen auch über benutzerdefinierte Rollen oder andere vordefinierte Rollen erhalten.
Weitere Informationen zu Rollen finden Sie unter Zugriff mit Identity and Access Management steuern.
Ein Dashboard kann maximal 100 Widgets enthalten.
Text zu einem Dashboard hinzufügen
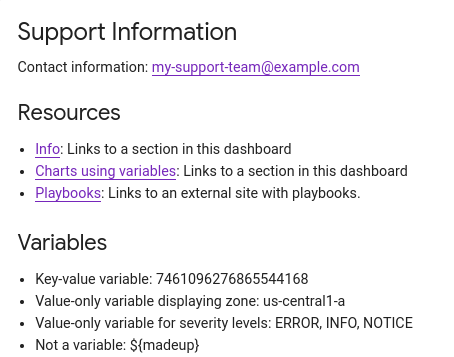
Der folgende Screenshot zeigt ein Text-Widget:

Die Informationen in diesem Abschnitt beziehen sich auf die Google Cloud Console.
Informationen zur Verwendung der Cloud Monitoring API finden Sie unter Dashboard mit einem Text-Widget.
So fügen Sie einem Dashboard ein Text-Widget hinzu:
-
Öffnen Sie in der Google Cloud Console die Seite Dashboards
 :
:
Wenn Sie diese Seite über die Suchleiste suchen, wählen Sie das Ergebnis aus, dessen Zwischenüberschrift Monitoring ist.
- Wählen Sie in der Symbolleiste der Google Cloud Console Ihr Google Cloud -Projekt aus. Wählen Sie für App Hub-Konfigurationen das App Hub-Hostprojekt oder das Verwaltungsprojekt des für Apps aktivierten Ordners aus.
- Wählen Sie ein Dashboard aus oder klicken Sie auf Dashboard erstellen.
- Klicken Sie in der Symbolleiste auf add Widget hinzufügen.
- Rufen Sie im Dialogfeld Widget hinzufügen den Bereich Layout auf und wählen Sie Text aus.
- Fügen Sie einen Titel hinzu.
Geben Sie im Bereich Inhalt den Text ein, der angezeigt werden soll.
Informationen zur Formatierung finden Sie unter Markdown-Syntax.
Optionen: Verwenden Sie die Felder im Bereich Anzeige, um die Inhalte anzupassen.
Sie können beispielsweise die Sichtbarkeit des Widgets konfigurieren.
Klicken Sie in der Symbolleiste auf Anwenden, um die Änderungen auf das Dashboard anzuwenden. Wenn Sie die Änderungen verwerfen möchten, klicken Sie auf Abbrechen.
Klicken Sie zum Speichern des geänderten Dashboards in der Symbolleiste auf Speichern.
Markdown-Syntax
In diesem Abschnitt wird die Markdown-Syntax beschrieben, die vom Text-Widget unterstützt wird. HTML-Tags werden nicht unterstützt.
Header
Eine Zeile, die mit einem Hash (
#) beginnt, ist ein Header. Sie können mehrere Hash-Zeichen für verschiedene Headerebenen verwenden. Verwenden Sie für eine Überschrift auf oberster Ebene beispielsweise eine einzelne Raute,# Header. Für eine Überschrift zweiter Ebene verwenden Sie zwei Rauten,## Second-level header.Absätze
Wenn Sie einen neuen Absatz erstellen möchten, fügen Sie eine leere Zeile ein.
Betonung
- Kursiv: Verwenden Sie
*italic*oder_italic_. - Fett: Verwenden Sie
**bold**oder__bold__. - Fett und kursiv: Verwenden Sie
***bold and italic***. - Feste Schriftart: Verwenden Sie Graviszeichen,
`fixed font`.
- Kursiv: Verwenden Sie
Links: Formatieren Sie sie als
[link text](path).Sie können für
link texteinen beliebigen Wert verwenden. Der Wert fürpathmuss auf einen HTML-Anker im Dashboard oder auf eine URL zu einer externen Seite verweisen.Um einen Link zu einem anderen Bereich im Dashboard zu erstellen. Der Anker für einen Abschnitt ist der Abschnittstitel, der in Kleinbuchstaben umgewandelt wird und in dem die Wörter durch einen Bindestrich getrennt werden. Wenn Sie beispielsweise einen Link zu einem Abschnitt mit dem Titel „Diagramme mit Variablen“ erstellen möchten, legen Sie
pathauf#charts-using-variablesfest.Wenn Sie auf eine externe Ressource verweisen möchten, legen Sie
pathauf die URL fest. Wenn Sie beispielsweise einen Link zuexample.comerstellen möchten, legen Siepathaufhttps://example.com/fest.
Listen: Sie können sortierte oder unsortierte Listen erstellen und Listen verschachteln.
Stellen Sie bei sortierten Listen jedem Listenelement das Präfix
1.voran. Wenn der Text gerendert wird, werden die Elemente fortlaufend nummeriert. Beispiel:1. Ordered list item 1 1. Ordered list item 2Setzen Sie vor jedes Listenelement in unsortierten Listen ein Pluszeichen
(+), einen Bindestrich(-)oder ein Sternchen(*). Beispiel:+ Unordered list item 1 + Unordered list item 2Wenn Sie Listen verschachteln möchten, rücken Sie die verschachtelte Liste ein. Beispiel:
1. Item 1 + Nested unordered-list item 1 + Nested unordered-list item 2 1. Item 2 1. Nested ordered-list item 1 1. Nested ordered-list item 2
Variablen: Formatieren Sie sie als
${VARIABLE_NAME}.Im Text-Widget wird nur der Wert oder die Werte der Variablen gerendert. Wenn Sie beispielsweise eine labelbasierte Variable haben, bei der der Schlüssel
zoneund der Wertus-west1ist, wird im Text-Widgetus-west1angezeigt.Wenn der Wert einer Variablen der Platzhalter
(*)ist, wird im Text-Widgetallangezeigt.Nicht erkannte Variablen werden so angezeigt, wie sie geschrieben wurden, und nicht gerendert.
Zeichen maskieren
Einige Zeichen, z. B. Pluszeichen
(+), werden in Listenelemente umgewandelt. Wenn Sie diese Zeichen wortgetreu anzeigen möchten, verwenden Sie einen umgekehrten Schrägstrich, um das Zeichen zu maskieren:\+.
Dashboard-Widgets organisieren
In benutzerdefinierten Dashboards können Sie die Position der Diagramme, Benachrichtigungsrichtlinien und anderer Widgets festlegen. Sie können die Benutzerfreundlichkeit eines Dashboards mit vielen Widgets jedoch verbessern, indem Sie Abschnitte im Dashboard erstellen oder Widgets gruppieren:
Verwenden Sie das Abschnittsüberschrift-Widget, um indexierte Abschnitte in Ihrem Dashboard zu erstellen. Wenn Sie dieses Widget Ihrem Dashboard hinzufügen, wird ein Inhaltsverzeichnis erstellt und dem Dashboard wird eine horizontale Trennlinie hinzugefügt. Über das Inhaltsverzeichnis können Sie zu einem bestimmten Abschnitt des Dashboards navigieren. Jedes Abschnitts-Widget enthält einen Anker. Wenn Sie Fehler beheben, möchten Sie die Abschnitts-URL möglicherweise mit einem Teammitglied teilen. Klicken Sie mit der rechten Maustaste auf link Link zur Überschrift und wählen Sie dann Adresse des Links kopieren aus, um die Abschnitts-URL zu kopieren.
Um die Ladezeit eines Dashboards zu verkürzen, können Sie Gruppen-Widgets verwenden. Es gibt drei Arten von Gruppen-Widgets: minimierbar, Drop-down und Tab. Gruppen-Widgets enthalten eine Sammlung von Widgets. Sie verbessern die Leistung, indem sie Daten mit niedrigerer Priorität für Sammlungselemente abrufen, die nicht angezeigt werden. Im Widget für minimierbare Gruppen wird jedes Mitglied der Sammlung angezeigt, wenn es maximiert ist. Andernfalls sind alle Mitglieder ausgeblendet. Im Gegensatz dazu wird in den Drop-down-Gruppen- und Tab-Gruppen-Widgets nur ein Element der Sammlung angezeigt. Der Unterschied zwischen diesen Widgets besteht darin, ob Sie das anzuzeigende Mitglied über ein Menü oder einen Tab auswählen.
Wenn Sie die in diesem Abschnitt beschriebenen Widgets verwenden möchten, muss Ihr benutzerdefiniertes Dashboard den Mosaikmodus verwenden. Das ist das Standardlayout. Wenn Sie das Layout in ein Raster ändern, sind diese Widgets nicht verfügbar.
Bei den meisten Widgets können Sie die Sichtbarkeit konfigurieren. Organisations-Widgets sind jedoch immer sichtbar.
Im Rest dieses Abschnitts wird beschrieben, wie Sie Widgets hinzufügen und konfigurieren, mit denen Sie Ihre Dashboards organisieren können. Informationen zum Ändern dieser Widgets finden Sie unter Widget-Konfiguration ändern.
Widget für Abschnittsüberschrift hinzufügen
Informationen zum Erstellen eines Abschnittsüberschrift-Widgets mit der Cloud Monitoring API finden Sie unter Dashboard mit einem SectionHeader-Widget.
So fügen Sie ein Abschnittsüberschrift-Widget über die Google Cloud Konsole hinzu:
-
Öffnen Sie in der Google Cloud Console die Seite Dashboards
 :
:
Wenn Sie diese Seite über die Suchleiste suchen, wählen Sie das Ergebnis aus, dessen Zwischenüberschrift Monitoring ist.
- Wählen Sie in der Symbolleiste der Google Cloud Console Ihr Google Cloud -Projekt aus. Wählen Sie für App Hub-Konfigurationen das App Hub-Hostprojekt oder das Verwaltungsprojekt des für Apps aktivierten Ordners aus.
- Rufen Sie im Dialogfeld Widget hinzufügen den Bereich Layout auf und wählen Sie das Widget Abschnittsüberschrift aus.
Klicken Sie auf dem Widget auf edit Abschnitt bearbeiten und füllen Sie das Dialogfeld aus:
- Der Wert des Felds Abschnittsname wird im Inhaltsverzeichnis angezeigt.
- Der Wert für das Feld Unterüberschrift wird im Dashboard angezeigt.
- Wenn Sie *Inhaltsverzeichnis eine Trennlinie hinzufügen auswählen, wird nach dem Eintrag im Inhaltsverzeichnis eine horizontale Linie eingefügt.
Minimierbare Gruppen-Widgets hinzufügen
Informationen zum Erstellen eines minimierbaren Gruppen-Widgets mit der Cloud Monitoring API finden Sie unter Dashboard mit einem CollapsibleGroup-Widget.
So fügen Sie ein minimierbares Gruppen-Widget über die Google Cloud Konsole hinzu:
-
Öffnen Sie in der Google Cloud Console die Seite Dashboards
 :
:
Wenn Sie diese Seite über die Suchleiste suchen, wählen Sie das Ergebnis aus, dessen Zwischenüberschrift Monitoring ist.
- Wählen Sie in der Symbolleiste der Google Cloud Console Ihr Google Cloud -Projekt aus. Wählen Sie für App Hub-Konfigurationen das App Hub-Hostprojekt oder das Verwaltungsprojekt des für Apps aktivierten Ordners aus.
- Rufen Sie im Dialogfeld Widget hinzufügen den Bereich Layout auf und wählen Sie Zusammenfassbare Gruppe aus.
Wenn Sie der Gruppe ein Widget hinzufügen möchten, ziehen Sie es in die Gruppe.
Nachdem Sie der Gruppe Widgets hinzugefügt haben, können Sie die Größe und Position dieser Widgets mit dem Mauszeiger anpassen.
Wenn Sie der Gruppe einen aussagekräftigen Titel hinzufügen möchten, platzieren Sie den Mauszeiger auf dem Widget, um die Symbolleiste zu aktivieren, und klicken Sie dann auf edit Gruppe bearbeiten.
Optional: Wenn Sie erzwingen möchten, dass die Gruppe standardmäßig minimiert wird, platzieren Sie den Mauszeiger auf dem Widget, um die Symbolleiste zu aktivieren, und klicken Sie dann auf expand_less Gruppe minimieren.
Wenn ein minimierbares Gruppen-Widget minimiert ist, ruft Monitoring die Daten für die Widgets in der Gruppe mit einer niedrigeren Priorität ab als für andere Widgets. Dadurch wird das Dashboard schneller geladen.
Dropdown-Gruppen- oder Tabgruppen-Widgets hinzufügen
Dropdown-Gruppen- und Tab-Gruppen-Widgets enthalten eine Sammlung anderer Widgets, zeigen aber nur ein Mitglied der Sammlung an. Der Unterschied zwischen diesen Widgets besteht darin, wie Sie auswählen, welches Element der Sammlung angezeigt wird. Drop-down-Gruppen bieten ein Menü, Tabgruppen bieten Tabs in der Symbolleiste.
Informationen zum Erstellen dieser Widgets mit der Cloud Monitoring API finden Sie unter Dashboard mit einem SingleViewGroup-Widget.
So fügen Sie diese Widgets einem Dashboard hinzu:
-
Öffnen Sie in der Google Cloud Console die Seite Dashboards
 :
:
Wenn Sie diese Seite über die Suchleiste suchen, wählen Sie das Ergebnis aus, dessen Zwischenüberschrift Monitoring ist.
- Wählen Sie in der Symbolleiste der Google Cloud Console Ihr Google Cloud -Projekt aus. Wählen Sie für App Hub-Konfigurationen das App Hub-Hostprojekt oder das Verwaltungsprojekt des für Apps aktivierten Ordners aus.
- Erstellen Sie bei Bedarf die Widgets, die Sie dem Gruppenwidget hinzufügen möchten.
Rufen Sie im Dialogfeld Widget hinzufügen den Bereich Layout auf und wählen Sie Drop-down-Gruppe oder Tabgruppe aus.
Dem Dashboard wird ein Widget des ausgewählten Typs hinzugefügt.
Wenn Sie einem Gruppenwidget Widgets wie ein Liniendiagramm hinzufügen möchten, ziehen Sie sie in das Gruppenwidget oder bearbeiten Sie das Gruppenwidget und führen Sie einen Add-Vorgang aus.
Wenn Sie beispielsweise einem Tabgruppen-Widget Widgets hinzufügen möchten, indem Sie die Gruppe bearbeiten, gehen Sie so vor:
- Wählen Sie in der Symbolleiste des Widgets list Tabgruppe bearbeiten und dann edit Gruppe bearbeiten aus.
- Optional: Geben Sie einen Titel für die Gruppe ein.
Klicken Sie auf Widget hinzufügen und treffen Sie dann eine Auswahl im Menü Widget hinzufügen.
Im Menü Widget hinzufügen werden die Widgets aufgeführt, die der Gruppe hinzugefügt werden können.
Wiederholen Sie den vorherigen Schritt für jedes Widget, das Sie dem Tabgruppierungswidget hinzufügen möchten.
Verwenden Sie die Schaltflächen expand_more Niedriger und expand_less Höher, um die Widgets im Gruppenwidget anzuordnen.
Klicken Sie auf Übernehmen.
Das Dashboard wird aktualisiert und nur eines der Widgets, die dem Gruppenwidget hinzugefügt wurden, ist sichtbar. Über die Symbolleiste für das angezeigte Widget können Sie das Widget bearbeiten oder andere Aktionen ausführen.
Klicken Sie zum Speichern des geänderten Dashboards in der Symbolleiste auf Speichern.
Nächste Schritte
Sie können Ihren benutzerdefinierten Dashboards auch die folgenden Widgets hinzufügen:
- Diagramme, Tabellen und Indikatoren
- Logeinträge
- Vorfälle und Diagramme für Benachrichtigungsrichtlinien anzeigen
Informationen zum Analysieren von Diagrammdaten und zum Filtern von Dashboards finden Sie in den folgenden Dokumenten:
- Im Diagramm aufgeführte Daten untersuchen
- Temporäre Filter zu einem benutzerdefinierten Dashboard hinzufügen
- Variablen und angepinnte Filter erstellen und verwalten

