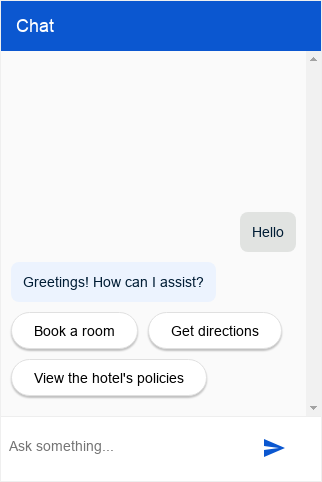
Diese Integration bietet einen anpassbaren Chatdialog für Ihren Kundenservicemitarbeiter, der in Ihre Website eingebettet werden kann.

Einrichtung
Diese Integration kann entweder authentifizierten oder nicht authentifizierten Endnutzer-Agenten den Abfragezugriff ermöglichen.
Unbestätigte Einrichtung
So richten Sie den nicht authentifizierten Zugriff auf Ihren Dialogflow CX Messenger-Agenten ein:
- Rufen Sie die Dialogflow CX Console auf.
- Wählen Sie Ihr Google Cloud-Projekt aus.
- Wählen Sie den Agent aus.
- Wählen Sie den Tab Verwalten.
- Klicken Sie im linken Seitenleistenmenü auf Integrations.
- Klicken Sie unter Dialogflow CX Messenger auf Verbinden.
- Ein Konfigurationsdialogfeld wird geöffnet.
- Wenn die Integration für diesen Kundenservicemitarbeiter bereits eingerichtet wurde, wird ein einbetzbarer HTML-Code angezeigt. Unabhängig davon, ob Sie eine Authentifizierung wünschen oder nicht, klicken Sie unten im Dialogfeld auf die Schaltfläche Deaktivieren, damit Sie die Einstellungen im nächsten Schritt neu konfigurieren können.
- Wählen Sie eine Umgebung aus
- Wählen Sie Unauthenticated API (Nicht authentifizierte API) aus.
- Wählen Sie einen Stil aus.
- Optional: Domaineinschränkung
- Klicken Sie auf Unauthentifizierte API aktivieren.
- Im Dialogfeld wird der HTML-Code angezeigt, der in Ihre Website eingebettet werden kann. Kopieren Sie diesen Code.
- Klicken Sie auf Fertig.
Authentifizierte Einrichtung
So richten Sie den authentifizierten Zugriff auf Ihren Dialogflow CX Messenger-Agenten ein:
- Rufen Sie die Dialogflow CX Console auf.
- Wählen Sie Ihr Google Cloud-Projekt aus.
- Wählen Sie den Agent aus.
- Wählen Sie den Tab Verwalten.
- Klicken Sie im linken Seitenleistenmenü auf Integrations.
- Klicken Sie unter Dialogflow CX Messenger auf Verbinden.
- Ein Konfigurationsdialogfeld wird geöffnet.
- Wenn die Integration für diesen Kundenservicemitarbeiter bereits eingerichtet wurde, wird ein einbetzbarer HTML-Code angezeigt. Unabhängig davon, ob Sie eine Authentifizierung wünschen oder nicht, klicken Sie unten im Dialogfeld auf die Schaltfläche Deaktivieren, damit Sie die Einstellungen im nächsten Schritt neu konfigurieren können.
- Wählen Sie eine Umgebung aus
- Wählen Sie Authorized API (Autorisierte API) aus.
- Wählen Sie einen Stil aus.
- Optional: Domaineinschränkung
- Klicken Sie auf Autorisierte API aktivieren.
- Im Dialogfeld wird der HTML-Code angezeigt, der in Ihre Website eingebettet werden kann. Kopieren Sie diesen Code.
- Klicken Sie auf Fertig.
- Richten Sie den OAuth-Client ein:
- Erstellen Sie einen OAuth-Zustimmungsbildschirm für Ihre Organisation.
Fügen Sie
https://www.googleapis.com/auth/cloud-platformals erforderlichen Bereich hinzu. - Erstellen Sie eine OAuth 2.0-Client-ID.
Geben Sie unter Autorisierte JavaScript-Quellen die HTTP-Quellen an, die Ihren Bot hosten und abfragen dürfen.
Beispiel:
https://your-company.com - Geben Sie Endnutzern die Berechtigung, Ihren Bot zu fragen. Fügen Sie jeden Ihrer Endnutzer oder eine Gruppe als Principal mit den Rollen Dialogflow API Client und Service Usage Consumer hinzu.
- Erstellen Sie einen OAuth-Zustimmungsbildschirm für Ihre Organisation.
Fügen Sie
Einbetten
Fügen Sie den oben kopierten Einbettungscode in eine Webseite auf Ihrer Website ein.
Die HTML-Elemente <script> und <df-messenger> sollten sich im <body>-Element Ihrer Seite befinden.
Wenn du eine authentifizierte Integration verwendest, setze das Attribut oauth-client-id für <df-messenger> auf deine OAuth-Client-ID. Wenn Sie die Identitäten von Endnutzern für die Tool-Authentifizierung verwenden möchten, legen Sie für das Attribut access-token-name einen beliebigen Namen fest.
Verwenden Sie dann ein Inhaber-Token mit dem Wert $session.params.ACCESS_TOKEN_NAME für die Tool-Authentifizierung.
Aktualisieren Sie alle anderen Attribute, die aktualisiert werden müssen.
Um responsive Layouts zuzulassen, fügen Sie Ihrem <head>-Element auch Folgendes hinzu:
<meta name="viewport" content="width=device-width, initial-scale=1">
Anpassung
Es gibt viele HTML-Anpassungen und CSS-Anpassungen, mit denen Sie das Erscheinungsbild und das Verhalten des Chatdialogs beeinflussen können.
JavaScript
Es gibt viele JavaScript-Ereignisse und JavaScript-Funktionen, mit denen Sie mit dem Chatdialog interagieren können.
Beispiel
Das folgende Beispiel zeigt die HTML-Anpassung, die CSS-Anpassung und die JavaScript-Ereignisbehandlung:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<title>My chat</title>
<style>
df-messenger {
/*
* Customize as required. df-messenger will fill the
* space that is provided.
*/
position: absolute;
right: 0;
top: 0;
bottom: 0;
width: 320px;
}
</style>
<script src="https://www.gstatic.com/dialogflow-console/fast/df-messenger/prod/v1/df-messenger.js"></script>
</head>
<body>
<df-messenger
location="global" <!-- TODO: update agent location as needed -->
project-id="my-project-id" <!-- TODO: update project ID -->
agent-id="my-agent-id" <!-- TODO: update agent ID -->
language-code="en" <!-- TODO: update agent language as needed -->
>
<df-messenger-chat
chat-title="Agent Name" <!-- TODO: update dialog title as needed -->
></df-messenger-chat>
</df-messenger>
<script>
// An example of handling events: Navigate to the first suggested URL.
document.addEventListener('df-url-suggested', (event) => {
if (Array.isArray(event.detail.suggestedUrls) &&
event.detail.suggestedUrls.length) {
window.location.href = event.detail.suggestedUrls[0];
}
});
</script>
</body>
</html>
Auftragsausführung
Es gibt viele Arten von Antwortvorlagen für die Auftragsausführung, die Sie für die Antworten von Kundenservicemitarbeitern verwenden können.
Feedback zu Antworten
Wenn Feedback zu Antworten aktiviert ist, werden dem Chatdialog standardmäßig die Schaltflächen „Mag ich“ und „Mag ich nicht“ hinzugefügt. Während der Unterhaltung kann ein Endnutzer auf diese Schaltflächen klicken, um Feedback zu den Antworten des Kundenservicemitarbeiters zu geben. Wenn der Nutzer „Mag ich nicht“ auswählt, kann er optional einen Grund für das negative Feedback angeben.
Benutzerdefinierte Feedbackkomponente
Wenn Sie ein benutzerdefiniertes Feedbackelement angeben möchten, muss auf der Website ein neues benutzerdefiniertes Element definiert werden.
Damit das Feedback gesendet werden kann, muss das Element ein df-custom-submit-feedback-clicked-Ereignis ausgeben. Das enthaltene Feld detail muss ein String sein.
class CustomFeedbackElement extends HTMLElement {
constructor() {
super();
// It is not strictly required but recommended to contain the custom
// element in a shadow root.
this.renderRoot = this.attachShadow({mode: 'open'});
}
// Web component Lifecycle method.
connectedCallback() {
const wrapper = document.createElement('div');
// Build the component as required.
const button = document.createElement('button');
button.innerText = 'Submit';
button.addEventListener('click', () => {
this._onSubmitClick();
});
wrapper.appendChild(button);
this.renderRoot.appendChild(wrapper);
}
// Called when Submit button is clicked.
_onSubmitClick() {
const event = new CustomEvent("df-custom-submit-feedback-clicked", {
// `detail` may be any string,
// this will be sent to the backend to be stored.
detail: JSON.stringify({
"usefulness": 2,
"accuracy": 3,
}),
// Required to propagate up the DOM tree
// https://developer.mozilla.org/en-US/docs/Web/API/Event/bubbles
bubbles: true,
// Required to propagate across ShadowDOM
// https://developer.mozilla.org/en-US/docs/Web/API/Event/composed
composed: true,
});
this.dispatchEvent(event);
}
}
(function() {
// Registers the element. This name must be "df-external-custom-feedback".
customElements.define('df-external-custom-feedback', CustomFeedbackElement);
})();
Debugging
So testen Sie den Agent lokal mit Dialogflow CX Messenger:
- Betten Sie das Dialogflow CX Messenger-Element wie oben beschrieben in eine Seite ein.
- Starten Sie einen lokalen HTTP-Server für diese Seite mit einem bestimmten Port.
- Greifen Sie unter
http://localhost:port_numberauf diese Seite zu.

