이 튜토리얼에서는 그래프 설명 입력 매개변수를 PNG 이미지 형식의 다이어그램으로 변환하는 커스텀 Cloud Run 서비스를 빌드하는 방법을 보여줍니다. 이 가이드는 Graphviz를 사용하며 서비스의 컨테이너 환경에 시스템 패키지로 설치됩니다.
Graphviz는 명령줄 유틸리티를 통해 요청을 처리하는 데 사용됩니다.
gcloud 기본값 설정
Cloud Run 서비스의 기본값으로 gcloud를 구성하려면 다음 안내를 따르세요.
기본 프로젝트를 설정합니다.
gcloud config set project PROJECT_ID
PROJECT_ID를 이 튜토리얼용으로 만든 프로젝트 이름으로 바꿉니다.
선택한 리전에 맞게 gcloud를 구성합니다.
gcloud config set run/region REGION
REGION을 지원되는 Cloud Run 리전 중 원하는 리전으로 바꿉니다.
Cloud Run 위치
Cloud Run은 리전을 기반으로 합니다. 즉, Cloud Run 서비스를 실행하는 인프라가 특정 리전에 위치해 있으며 해당 리전 내의 모든 영역에서 중복으로 사용할 수 있도록 Google이 관리합니다.
Cloud Run 서비스를 실행하는 리전을 선택하는 데 있어 중요한 기준은 지연 시간, 가용성 또는 내구성 요구사항입니다.
일반적으로 사용자와 가장 가까운 리전을 선택할 수 있지만 Cloud Run 서비스에서 사용하는 다른 Google Cloud제품 위치도 고려해야 합니다.
여러 위치에서 Google Cloud 제품을 함께 사용하면 서비스 지연 시간과 비용이 영향을 받을 수 있습니다.
Cloud Run은 다음 리전에서 사용할 수 있습니다.
등급 1 가격 적용
asia-east1(타이완)asia-northeast1(도쿄)asia-northeast2(오사카)asia-south1(인도 뭄바이)europe-north1(핀란드)낮은 CO2
europe-north2(스톡홀름)낮은 CO2
europe-southwest1(마드리드)낮은 CO2
europe-west1(벨기에)낮은 CO2
europe-west4(네덜란드)낮은 CO2
europe-west8(밀라노)europe-west9(파리)낮은 CO2
me-west1(텔아비브)northamerica-south1(멕시코)us-central1(아이오와)낮은 CO2
us-east1(사우스캐롤라이나)us-east4(북 버지니아)us-east5(콜럼버스)us-south1(댈러스)낮은 CO2
us-west1(오리건)낮은 CO2
등급 2 가격 적용
africa-south1(요하네스버그)asia-east2(홍콩)asia-northeast3(대한민국 서울)asia-southeast1(싱가포르)asia-southeast2(자카르타)asia-south2(인도 델리)australia-southeast1(시드니)australia-southeast2(멜버른)europe-central2(폴란드 바르샤바)europe-west10(베를린)europe-west12(토리노)europe-west2(영국 런던)낮은 CO2
europe-west3(독일 프랑크푸르트)europe-west6(스위스 취리히)낮은 CO2
me-central1(도하)me-central2(담맘)northamerica-northeast1(몬트리올)낮은 CO2
northamerica-northeast2(토론토)낮은 CO2
southamerica-east1(브라질 상파울루)낮은 CO2
southamerica-west1(칠레 산티아고)낮은 CO2
us-west2(로스앤젤레스)us-west3(솔트레이크시티)us-west4(라스베이거스)
Cloud Run 서비스를 이미 만들었다면 Google Cloud 콘솔의 Cloud Run 대시보드에서 리전을 확인할 수 있습니다.
코드 샘플 검색
사용할 코드 샘플을 검색하려면 다음 안내를 따르세요.
샘플 앱 저장소를 로컬 머신에 클론합니다.
Node.js
git clone https://github.com/GoogleCloudPlatform/nodejs-docs-samples.git
또는 zip 파일로 샘플을 다운로드하고 압축을 풀 수 있습니다.
Python
git clone https://github.com/GoogleCloudPlatform/python-docs-samples.git
또는 zip 파일로 샘플을 다운로드하고 압축을 풀 수 있습니다.
Go
git clone https://github.com/GoogleCloudPlatform/golang-samples.git
또는 zip 파일로 샘플을 다운로드하고 압축을 풀 수 있습니다.
자바
git clone https://github.com/GoogleCloudPlatform/java-docs-samples.git
또는 zip 파일로 샘플을 다운로드하고 압축을 풀 수 있습니다.
Cloud Run 샘플 코드가 포함된 디렉터리로 변경합니다.
Node.js
cd nodejs-docs-samples/run/system-package/
Python
cd python-docs-samples/run/system-package/
Go
cd golang-samples/run/system_package/
자바
cd java-docs-samples/run/system-package/
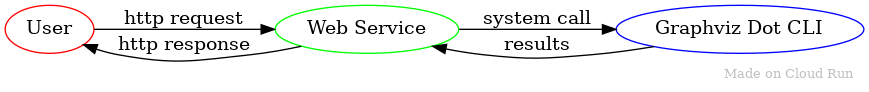
아키텍처 시각화
기본 아키텍처는 다음과 같습니다.

사용자가 Graphviz 유틸리티를 실행하는 Cloud Run 서비스에 대해 HTTP 요청을 수행하여 요청을 이미지로 변환합니다. 이 이미지는 사용자에게 HTTP 응답으로 전송됩니다.
코드 이해하기
Dockerfile로 환경 구성 정의
Dockerfile은 서비스에서 사용할 언어 및 기본 운영 환경(예: Ubuntu)에 따라 다릅니다.
빌드 및 배포 빠른 시작에는 다른 서비스의 Dockerfile을 빌드하기 위한 시작점으로 사용할 수 있는 다양한 Dockerfiles가 표시됩니다.
이 서비스를 사용하려면 기본적으로 하나 이상의 추가 시스템 패키지가 필요합니다.
편집기에서
Dockerfile을 엽니다.DockerfileRUN문을 찾습니다. 이 문을 사용하면 임의의 셸 명령어를 실행하여 환경을 수정할 수 있습니다.Dockerfile이 여러FROM문을 찾아 식별할 수 있는 여러 단계로 이루어져 있는 경우 Dockerfile은 마지막 단계에 있습니다.특정한 필수 패키지와 패키지를 설치하는 메커니즘은 컨테이너 내부에 선언된 운영체제에 따라 다릅니다.
운영체제 또는 기본 이미지에 대한 안내를 확인하려면 해당 탭을 클릭합니다.
Debian/Ubuntu Alpine Alpine을 사용하려면 글꼴 지원을 위한 또 다른 패키지가 필요합니다.컨테이너 이미지의 운영체제를 확인하려면
FROM문 또는 기본 이미지와 연결된 README의 이름을 확인하세요. 예를 들어node를 확장하는 경우에는 Docker Hub에서 문서와 상위Dockerfile을 찾을 수 있습니다.docker build를 로컬에서 또는 Cloud Build를 사용해 이미지를 빌드하여 맞춤설정을 테스트합니다.
수신 요청 처리
샘플 서비스는 수신 HTTP 요청의 매개변수를 사용하여 적절한 dot 유틸리티 명령어를 실행하는 시스템 호출을 호출합니다.
아래의 HTTP 핸들러에서 그래프 설명 입력 파라미터는 dot 쿼리 문자열 변수입니다.
그래프 설명에는 querystring에 사용할 URL 인코딩 문자가 포함될 수 있습니다.
Node.js
Python
Go
자바
내부 서버 오류와 잘못된 사용자 입력을 구분해야 합니다. 오류 메시지에 사용자 입력 문제를 나타내는 문자열 syntax가 포함된 경우를 제외하고 이 샘플 서비스는 모든 dot 명령줄 오류에 대해 내부 서버 오류를 반환합니다.
다이어그램 생성
다이어그램 생성의 핵심 로직은 dot 명령줄 도구를 사용하여 그래프 설명 입력 파라미터를 PNG 이미지 형식의 다이어그램으로 처리합니다.
Node.js
Python
Go
자바
보안 서비스 설계
dot 도구의 모든 취약점은 웹 서비스의 잠재적 취약점입니다. 이를 완화하려면 정기적으로 컨테이너 이미지를 다시 빌드하여 graphviz 패키지의 최신 버전을 사용하면 됩니다.
현재 샘플을 확장하여 사용자 입력을 명령줄 매개변수로 허용하는 경우 명령어 삽입 공격으로부터 보호해야 합니다. 다음은 삽입 공격을 방지하는 몇 가지 방법입니다.
- 지원되는 매개변수 사전에 입력 매핑
- 입력이 알려진 안전한 값의 범위(예: 정규식 사용)와 일치하는지 여부 검사
- 셸 구문이 평가되지 않도록 입력 이스케이프 처리
일반적으로 사용되는 권한이 있는 기본 계정을 사용하는 대신 Google Cloud서비스를 사용할 수 있는 권한이 부여되지 않은 서비스 계정으로 서비스를 배포하여 잠재적 취약점을 더욱 완화할 수 있습니다. 따라서 이 튜토리얼의 단계에서는 새 서비스 계정을 만들고 사용합니다.
코드 제공
코드를 제공하려면 Cloud Build로 빌드하고 Artifact Registry에 업로드한 후 Cloud Run에 배포합니다.
Artifact Registry를 만듭니다.
gcloud artifacts repositories create REPOSITORY \ --repository-format docker \ --location REGION
다음과 같이 바꿉니다.
- REPOSITORY: 저장소의 고유한 이름입니다. 프로젝트의 저장소 위치마다 저장소 이름이 고유해야 합니다.
- REGION: Artifact Registry 저장소에 사용할 Google Cloud 리전입니다.
다음 명령어를 실행하여 컨테이너를 빌드하고 Artifact Registry에 게시합니다.
Node.js
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
여기서 PROJECT_ID는 Google Cloud 프로젝트 ID이고
graphviz는 서비스에 지정할 이름입니다.성공하면 ID, 생성 시간, 이미지 이름이 포함된 성공 메시지가 표시됩니다. 이미지는 Artifact Registry에 저장되며 원하는 경우 다시 사용할 수 있습니다.
Python
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
여기서 PROJECT_ID는 Google Cloud 프로젝트 ID이고
graphviz는 서비스에 지정할 이름입니다.성공하면 ID, 생성 시간, 이미지 이름이 포함된 성공 메시지가 표시됩니다. 이미지는 Artifact Registry에 저장되며 원하는 경우 다시 사용할 수 있습니다.
Go
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
여기서 PROJECT_ID는 Google Cloud 프로젝트 ID이고
graphviz는 서비스에 지정할 이름입니다.성공하면 ID, 생성 시간, 이미지 이름이 포함된 성공 메시지가 표시됩니다. 이미지는 Artifact Registry에 저장되며 원하는 경우 다시 사용할 수 있습니다.
자바
이 샘플은 Jib를 사용해서 일반적인 자바 도구로 Docker 이미지를 빌드합니다. Jib는 Dockerfile을 사용하거나 Docker를 설치할 필요 없이 컨테이너 빌드를 최적화합니다. Jib로 자바 컨테이너 빌드에 대해 자세히 알아보세요.Dockerfile을 사용하여 시스템 패키지가 설치된 기본 이미지를 구성하고 빌드하여 Jib의 기본 이미지를 재정의합니다.
gcloud builds submit --tag REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz-base
PROJECT_ID는 Google Cloud 프로젝트 ID입니다.
gcloud 사용자 인증 정보 도우미를 사용하여 Docker가 Artifact Registry로 내보내도록 승인합니다.
gcloud auth configure-docker
Jib로 최종 컨테이너를 빌드하고 Artifact Registry에 게시합니다.
mvn compile jib:build \ -Dimage=REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz \ -Djib.from.image=REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz-base
PROJECT_ID는 Google Cloud 프로젝트 ID입니다.
다음을 사용하여 배포합니다.
gcloud
- 새 서비스 계정 만들기 사용되는 시스템 패키지를 포함한 코드는 이 서비스 계정에 부여된Google Cloud 서비스만 사용할 수 있습니다.
gcloud iam service-accounts create SA_NAME
- 서비스 계정을 지정하여 코드 배포
gcloud run deploy graphviz-web --service-account SA_NAME@PROJECT_ID.iam.gserviceaccount.com --image REGION-docker.pkg.dev/PROJECT_ID/REPOSITORY/graphviz
graphviz는 위의 컨테이너 이름,graphviz-web은 서비스 이름입니다. '인증되지 않은 호출 허용' 프롬프트에Y로 응답합니다. IAM 기반 인증에 대한 자세한 내용은 액세스 관리를 참고하세요. - 배포가 완료될 때까지 기다립니다. 이 작업은 30초 정도 걸릴 수 있습니다. 성공하면 명령줄에 서비스 URL이 표시됩니다.
Terraform
Terraform 구성을 적용하거나 삭제하는 방법은 기본 Terraform 명령어를 참조하세요.
다음 Terraform 코드는 Cloud Run 서비스를 만듭니다.
IMAGE_URL을 컨테이너 이미지에 대한 참조(예:
us-docker.pkg.dev/cloudrun/container/hello:latest)로 바꿉니다. Artifact Registry를 사용하는 경우 저장소 REPO_NAME이 이미 생성되어 있어야 합니다. URL은LOCATION-docker.pkg.dev/PROJECT_ID/REPO_NAME/PATH:TAG형식을 따릅니다.다음 Terraform 코드는 Cloud Run 서비스를 공개로 설정합니다.
- 새 서비스 계정 만들기 사용되는 시스템 패키지를 포함한 코드는 이 서비스 계정에 부여된Google Cloud 서비스만 사용할 수 있습니다.
서비스에 코드 업데이트를 배포하려면 이전 단계를 반복합니다. 서비스에 배포할 때마다 새 버전이 생성되고 준비가 되면 자동으로 트래픽 제공이 시작됩니다.
사용해 보기
요청 페이로드에 DOT 문법 설명과 함께 HTTP POST 요청을 보내 서비스를 사용해 보세요.
서비스에 HTTP 요청을 보냅니다.
URL을 브라우저 URL 표시줄에 복사하고
[SERVICE_DOMAIN]을 업데이트하세요.https://SERVICE_DOMAIN/diagram.png?dot=digraph Run { rankdir=LR Code -> Build -> Deploy -> Run }
웹페이지에 다이어그램을 삽입할 수 있습니다.
<img src="https://SERVICE_DOMAIN/diagram.png?dot=digraph Run { rankdir=LR Code -> Build -> Deploy -> Run }" />
PNG파일을 지원하는 모든 애플리케이션(예: Chrome)에서 결과diagram.png파일을 엽니다.예를 들면 다음과 같습니다.

출처: DOT 설명
바로 활용할 수 있는 다이어그램 설명의 몇 가지 모음을 살펴볼 수 있습니다.
- 선택한
.dot파일의 콘텐츠를 복사합니다. 서비스에 HTTP 요청을 보냅니다.
브라우저 URL 표시줄에 URL을 복사합니다.
https://SERVICE_DOMAIN/diagram.png?dot=SELECTED DOTFILE CONTENTS

