Questa pagina illustra come creare dashboard utilizzando l'API Cloud Monitoring. Per ogni esempio viene mostrata la definizione della dashboard in JSON e la dashboard corrispondente. Puoi fornire il JSON sia a Google Cloud CLI sia agli endpoint dell'API Cloud Monitoring.
Cloud Monitoring fornisce anche un insieme selezionato di definizioni di dashboard su GitHub. Puoi installare queste definizioni nel tuo Google Cloud progetto come dashboard personalizzate. Per informazioni su questo repository e su come installare queste dashboard, consulta Installare dashboard di esempio.
Quando utilizzare l'API o Google Cloud CLI
L'API Cloud Monitoring e Google Cloud CLI ti consentono di gestire molte dashboard contemporaneamente. Sebbene sia possibile utilizzare la Google Cloud console per gestire le dashboard, potrebbe essere più facile utilizzare script che gestiscono le dashboard personalizzate collettivamente.
Devi anche utilizzare l'API quando vuoi aggiungere il widget segnaposto vuoto alla dashboard.
Utilizzo di MQL o PromQL con l'API
Puoi creare dashboard utilizzando il metodo dashboards.create. Devi passare al metodo dell'API un oggetto Dashboard, che contiene una voce per ogni widget visualizzato nella dashboard.
Quando un widget mostra dati delle serie temporali, ad esempio un widget grafico, la relativa voce nell'oggetto Dashboard contiene un oggetto TimeSeriesQuery.
Questo oggetto descrive i dati delle serie temporali da rappresentare in un grafico e puoi specificarli utilizzando un filtro di monitoraggio, una query MQL o una query PromQL:
Per utilizzare i filtri di monitoraggio, compila il campo
timeSeriesField. Gli esempi in questa pagina utilizzano i filtri di Cloud Monitoring.Per utilizzare una query MQL, compila il campo
timeSeriesQueryLanguage. Per ulteriori informazioni, consulta Creare grafici.Per utilizzare una query PromQL, compila il campo
prometheusQuery. Per informazioni generali, consulta PromQL in Cloud Monitoring.
Layout delle dashboard
Questa sezione contiene informazioni sui diversi layout delle dashboard disponibili.
Dashboard in GridLayout
Questa dashboard mostra un GridLayout con tre widget.
{
"displayName": "Grid Layout Example",
"gridLayout": {
"columns": "2",
"widgets": [
{
"title": "Widget 1",
"xyChart": {
"dataSets": {
"timeSeriesQuery": {
"timeSeriesFilter": {
"filter": "metric.type=\"agent.googleapis.com/nginx/connections/accepted_count\"",
"aggregation": {
"perSeriesAligner": "ALIGN_RATE"
}
},
"unitOverride": "1"
},
"plotType": "LINE"
},
"timeshiftDuration": "0s",
"yAxis": {
"label": "y1Axis",
"scale": "LINEAR"
}
}
},
{
"text": {
"content": "Widget 2"
}
},
{
"title": "Widget 3",
"xyChart": {
"dataSets": {
"timeSeriesQuery": {
"timeSeriesFilter": {
"filter": "metric.type=\"agent.googleapis.com/nginx/connections/accepted_count\"",
"aggregation": {
"perSeriesAligner": "ALIGN_RATE"
}
},
"unitOverride": "1"
},
"plotType": "STACKED_BAR"
},
"timeshiftDuration": "0s",
"yAxis": {
"label": "y1Axis",
"scale": "LINEAR"
}
}
}
]
}
}
La dashboard ha un aspetto simile al seguente esempio:

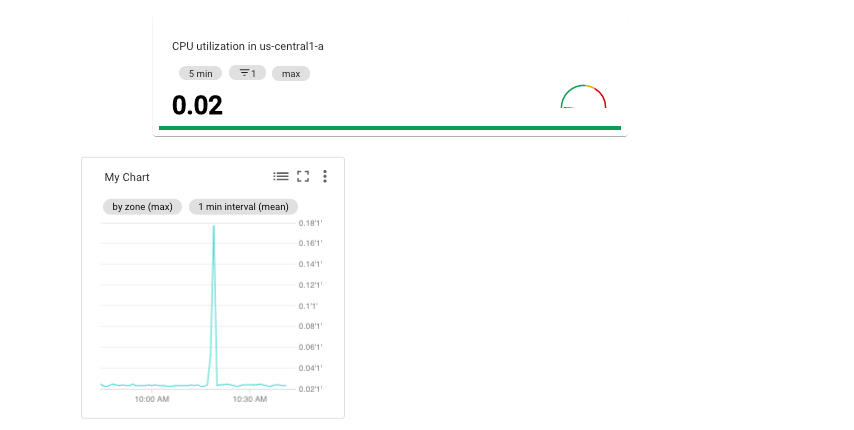
Dashboard in MosaicLayout
Questa dashboard mostra un MosaicLayout con due widget.
{
"displayName": "Mosaic Layout Example",
"mosaicLayout": {
"columns": 12,
"tiles": [
{
"xPos": 2,
"yPos": 2,
"width": 7,
"height": 2,
"widget": {
"title": "CPU utilization in us-central1-a",
"scorecard": {
"timeSeriesQuery": {
"timeSeriesFilter": {
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\" resource.label.zone=\"us-central1-a\"",
"aggregation": {
"perSeriesAligner": "ALIGN_MEAN",
"crossSeriesReducer": "REDUCE_MAX"
}
},
"unitOverride": "1"
},
"gaugeView": {
"upperBound": 1.5
},
"thresholds": [
{
"value": 0.8,
"color": "YELLOW",
"direction": "ABOVE"
},
{
"value": 1,
"color": "RED",
"direction": "ABOVE"
}
]
}
}
},
{
"xPos": 1,
"yPos": 5,
"width": 4,
"height": 4,
"widget": {
"title": "My Chart",
"xyChart": {
"dataSets": [
{
"timeSeriesQuery": {
"timeSeriesFilter": {
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\"",
"aggregation": {
"perSeriesAligner": "ALIGN_MEAN",
"crossSeriesReducer": "REDUCE_MAX",
"groupByFields": [
"resource.label.zone"
]
}
},
"unitOverride": "'1'"
},
"plotType": "LINE",
"minAlignmentPeriod": "60s"
}
],
"yAxis": {
"label": "y1Axis",
"scale": "LINEAR"
}
}
}
}
]
}
}
La dashboard ha un aspetto simile al seguente esempio:

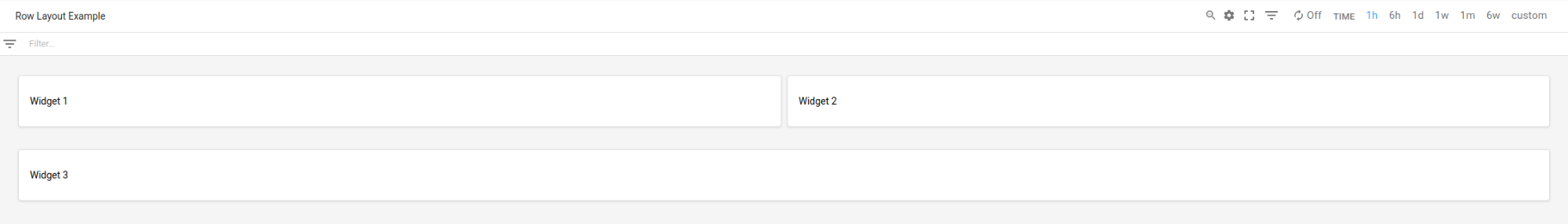
Dashboard in RowLayout
Questa dashboard mostra un RowLayout con tre widget.
{
"displayName": "Row Layout Example",
"rowLayout": {
"rows": [
{
"weight": "1",
"widgets": [
{
"text": {
"content": "Widget 1",
"format": "MARKDOWN"
}
},
{
"text": {
"content": "Widget 2",
"format": "MARKDOWN"
}
},
{
"text": {
"content": "Widget 3",
"format": "MARKDOWN"
}
}
]
}
]
}
}
La dashboard ha un aspetto simile al seguente esempio:

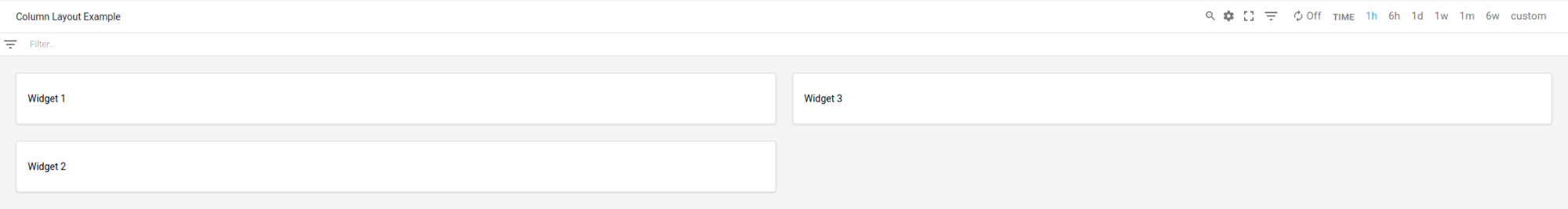
Dashboard in ColumnLayout
Questa dashboard mostra un ColumnLayout con tre
widget.
{
"displayName": "Column Layout Example",
"columnLayout": {
"columns": [
{
"weight": "1",
"widgets": [
{
"text": {
"content": "Widget 1",
"format": "MARKDOWN"
}
},
{
"text": {
"content": "Widget 2",
"format": "MARKDOWN"
}
},
{
"text": {
"content": "Widget 3",
"format": "MARKDOWN"
}
}
]
}
]
}
}
La dashboard ha un aspetto simile al seguente esempio:

Attivare gli eventi della dashboard e aggiungere filtri ed etichette
Questa sezione descrive come aggiungere filtri ed etichette a una dashboard e come configurare una dashboard per mostrare gli eventi.
Attivare gli eventi nelle dashboard
Puoi configurare una dashboard per mostrare gli eventi, come un evento di aggiornamento di Google Kubernetes Engine o un evento di errore della macchina virtuale, includendo un campo annotations nell'oggetto Dashboard. Il campo annotations contiene un'istanza di un
oggetto DashboardAnnotations, che contiene due campi:
Il campo
defaultResourceNameelenca i valori predefiniti a livello di dashboard per i progettiGoogle Cloud in cui cercare gli eventi. Se non specifichi questo campo, viene eseguita una ricerca nel progetto selezionato.Un array di oggetti
EventAnnotation. Ogni oggetto contiene quanto segue:- Un campo
displayNameche ti consente di definire l'etichetta sul pulsante di attivazione/disattivazione specifico per l'evento. Quando questo campo non è specificato o quando il valore di questo campo è una stringa vuota, viene visualizzato il nome predefinito per l'evento. - Un campo
enabledche controlla il valore del pulsante di attivazione/disattivazione dell'evento. Quandotrue, il pulsante di attivazione/disattivazione è in posizioneone gli eventi vengono visualizzati nella dashboard. Quandofalse, l'opzione è impostata suoff. - Un campo
eventTypecontenente un valore dell'enumerazioneEventType. - Un campo
filterche consente di specificare una query da accodare alla query specifica per evento. Quando il valore di questo campo è una stringa vuota, viene utilizzata la query specifica per l'evento. - Un campo
resourceNamesche ti consente di definire un elenco di Google Cloud progetti in cui cercare eventi. Quando questo campo è un array vuoto, viene eseguita la ricerca nel progetto selezionato.
- Un campo
L'esempio seguente mostra un campo annotations che specifica un
evento Google Kubernetes Engine:
{
"displayName": "Annotation example",
"annotations": {
"defaultResourceNames": [],
"eventAnnotations": [
{
"displayName": "",
"enabled": true,
"eventType": "GKE_CLUSTER_UPDATE",
"filter": "resource.labels.cluster_name=my-cluster",
"resourceNames": []
}
]
},
"dashboardFilters": [],
"mosaicLayout": {
...
},
"labels": {}
}
Nell'esempio precedente, il campo filter viene utilizzato per limitare la query al cluster my-name. Il campo displayName è impostato su una stringa vuota, pertanto il nome predefinito per il tipo di evento viene visualizzato sul pulsante di attivazione/disattivazione dell'evento. Infine, poiché resourceNames è impostato su un array vuoto, vengono eseguite query sulle voci di log nel progetto Google Cloud attuale.
Aggiungere filtri e variabili della dashboard
Per controllare quali dati vengono visualizzati dai widget di una dashboard, puoi aggiungere variabili e filtri bloccati. Per ulteriori informazioni ed esempi, consulta Filtri della dashboard.
Aggiungere etichette alle dashboard
Questo esempio mostra un oggetto Dashboard che
specifica l'etichetta denominata playbook.
{
"displayName": "Example",
"mosaicLayout": {
"columns": 12,
"tiles": [
...
]
},
"dashboardFilters": [],
"labels": {
"playbook": ""
}
}
Come illustrato nell'esempio precedente, il campo labels è implementato come
map, dove i campi key e value sono entrambi stringhe. Quando aggiungi un'etichetta a una dashboard, imposta key sul nome dell'etichetta e il campo value su una stringa vuota.
L'aggiunta di etichette a una dashboard è facoltativa.
Dashboard con Widgets
Questa sezione include esempi di dashboard contenenti diversi tipi di widget.
Dashboard con un XyChart
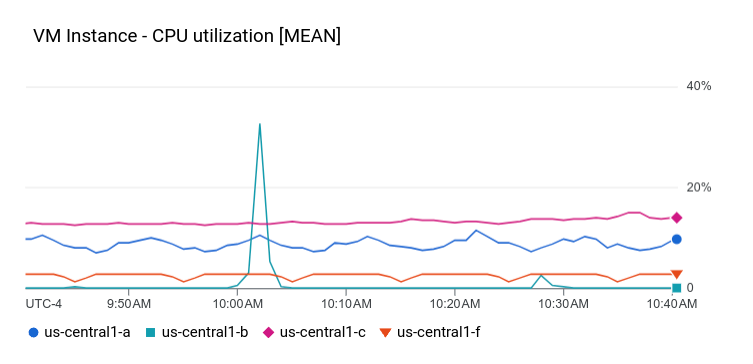
Questa dashboard mostra una dashboard con un XyChart di base. Se hai utilizzato la console Google Cloud per creare grafici nelle dashboard, questi grafici sono istanze del widget XyChart.
Analogamente alla funzionalità fornita nella Google Cloud console, l'API offre opzioni per modificare l'PlotType del grafico o per configurare le modalità di visualizzazione.
{
"dashboardFilters": [],
"displayName": "Example line chart",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"title": "VM Instance - CPU utilization [MEAN]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "LINE",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_MEAN",
"groupByFields": [
"resource.label.\"zone\""
],
"perSeriesAligner": "ALIGN_MEAN"
},
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\""
}
}
}
],
"thresholds": [],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
},
"width": 24
}
]
}
}
Il grafico nella dashboard è simile all'esempio seguente:

La sezione successiva illustra come creare un widget grafico di Log Analytics, come visualizzare una soglia in un grafico e come configurare l'utilizzo dell'asse Y sinistro, dell'asse Y destro o di entrambi.
Dashboard con un grafico di Log Analytics
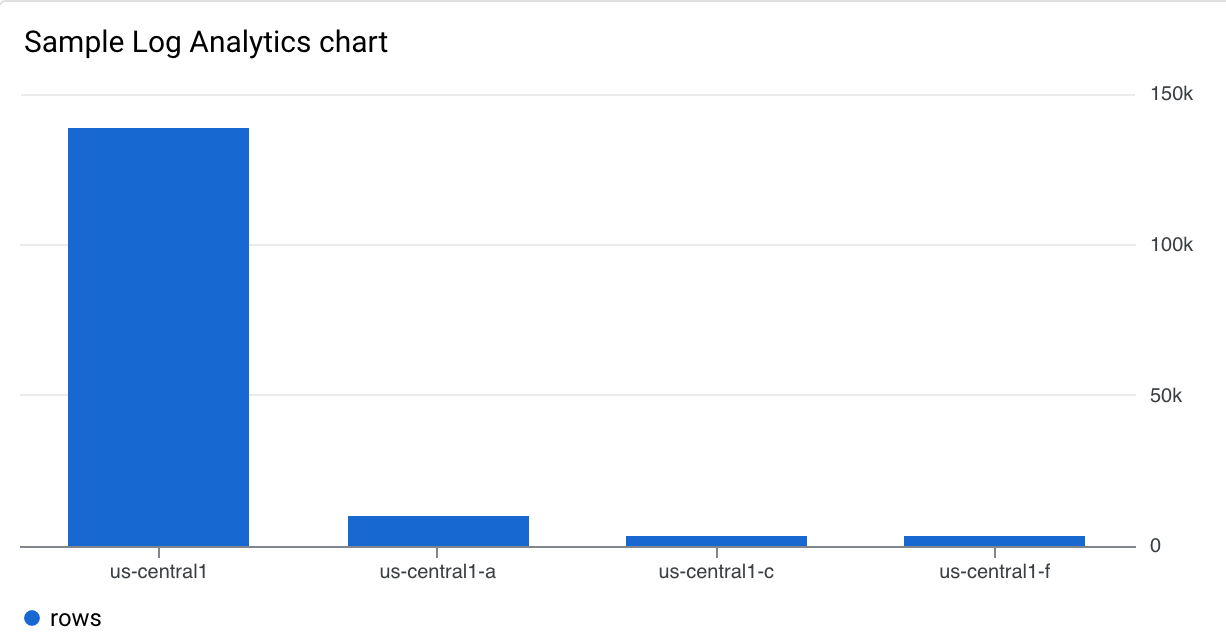
Questa dashboard mostra un grafico di Log Analytics. Il JSON di esempio contiene una query SQL.
{
"displayName": "Example",
"dashboardFilters": [],
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"width": 24,
"height": 16,
"widget": {
"title": "Sample analytics chart",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"breakdowns": [],
"dimensions": [
{
"column": "location",
"columnType": "STRING",
"maxBinCount": 5,
"sortColumn": "location",
"sortOrder": "SORT_ORDER_ASCENDING"
}
],
"measures": [
{
"aggregationFunction": {
"parameters": [],
"type": "count"
},
"column": ""
}
],
"plotType": "STACKED_BAR",
"targetAxis": "Y1",
"timeSeriesQuery": {
"opsAnalyticsQuery": {
"queryHandle": "",
"sql": "SELECT\n CAST(JSON_VALUE(resource.labels.location) AS STRING) AS location,\n severity,\nFROM\n `VIEW`"
}
}
}
],
"thresholds": [],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
}
}
]
},
"labels": {}
}
Il grafico nella dashboard è simile all'esempio seguente:

Dashboard con un XyChart e una soglia
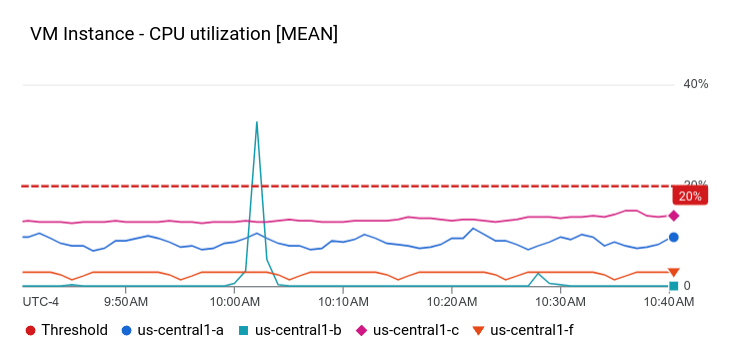
Questa dashboard mostra una dashboard con un XyChart di base, una soglia e l'asse Y sinistro configurato.
{
"dashboardFilters": [],
"displayName": "Example line with threshold",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"title": "VM Instance - CPU utilization [MEAN]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "LINE",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_MEAN",
"groupByFields": [
"resource.label.\"zone\""
],
"perSeriesAligner": "ALIGN_MEAN"
},
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\""
}
}
}
],
"thresholds": [
{
"label": "",
"targetAxis": "Y1",
"value": 0.2
}
],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
},
"width": 24
}
]
}
}
Nell'esempio precedente, il JSON specifica l'utilizzo dell'asse Y sinistro perché contiene una struttura y2Axis. Nel campo targetAxis, utilizza "Y1" per l'asse Y destro e "Y2" per l'asse Y sinistro. Se ometti il campo targetAxis, viene utilizzato l'asse Y destro.
Il grafico in questa dashboard è simile all'esempio riportato di seguito:

Puoi creare grafici che mostrano più tipi di metriche e che utilizzano gli assi sinistro e destro. L'esempio precedente illustrava un grafico con un singolo tipo di metrica, ovvero un elemento nell'array dataSets.
Quando rappresenti due tipi di metriche, l'array dataSets contiene due elementi e ciascun elemento specifica il proprio targetAxis.
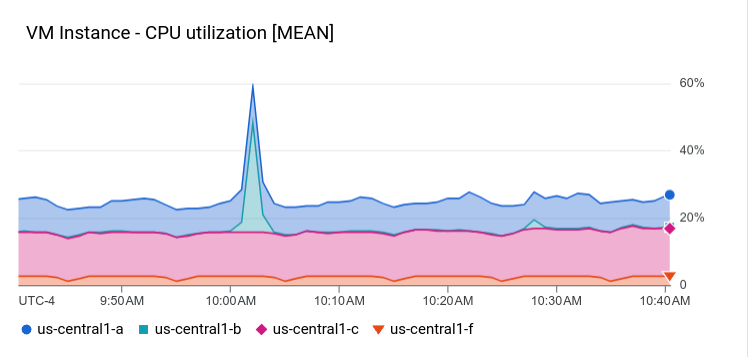
Dashboard con un XyChart con un STACKED_AREA PlotType
Questa dashboard mostra un XyChart con un STACKED_AREA
PlotType.
{
"dashboardFilters": [],
"displayName": "Example stacked area",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"title": "VM Instance - CPU utilization [MEAN]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "STACKED_AREA",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_MEAN",
"groupByFields": [
"resource.label.\"zone\""
],
"perSeriesAligner": "ALIGN_MEAN"
},
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\""
}
}
}
],
"thresholds": [],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
},
"width": 24
}
]
}
}
Il grafico nella dashboard è simile all'esempio seguente:

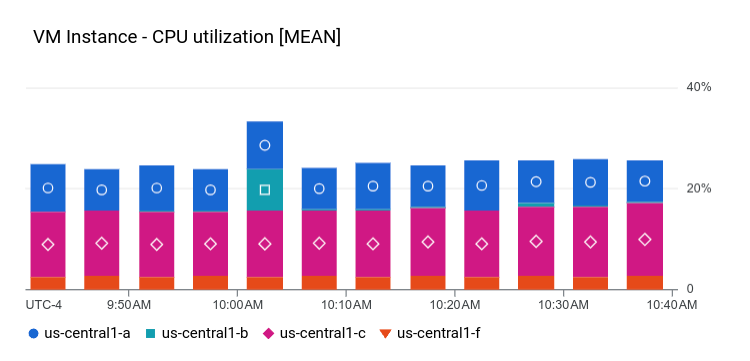
Dashboard con un grafico XY con un STACKED_BAR PlotType
Questa dashboard mostra un XyChart con un STACKED_BAR
PlotType.
{
"dashboardFilters": [],
"displayName": "Example stacked bar",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"title": "VM Instance - CPU utilization [MEAN]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "STACKED_BAR",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_MEAN",
"groupByFields": [
"resource.label.\"zone\""
],
"perSeriesAligner": "ALIGN_MEAN"
},
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\""
}
}
}
],
"thresholds": [],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
},
"width": 24
}
]
}
}
La dashboard ha un aspetto simile al seguente esempio:

Dashboard con un Scorecard di base
Questa dashboard mostra un Scorecard senza un indicatore o un grafico sparkline. L'esempio mostra l'utilizzo della CPU di Compute Engine e il prospetto
ha due soglie. Una soglia utilizza il colore giallo per indicare che l'utilizzo della CPU è superiore al 70%, mentre l'altra soglia utilizza il rosso per indicare che l'utilizzo della CPU è superiore al 90%.
Poiché l'utilizzo attuale della CPU è inferiore alle soglie specificate, il colore è verde.
{
"dashboardFilters": [],
"displayName": "Example-basic scorecard",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 8,
"widget": {
"scorecard": {
"thresholds": [
{
"color": "YELLOW",
"direction": "ABOVE",
"label": "",
"value": 0.7
},
{
"color": "RED",
"direction": "ABOVE",
"label": "",
"value": 0.9
}
],
"timeSeriesQuery": {
"outputFullDuration": true,
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_MEAN",
"groupByFields": [],
"perSeriesAligner": "ALIGN_MEAN"
},
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\""
}
}
},
"title": "VM Instance - CPU utilization [MEAN]"
},
"width": 16
}
]
}
}
La dashboard ha un aspetto simile al seguente esempio:

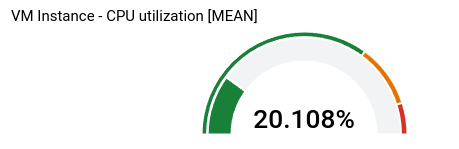
Dashboard con un Scorecard con GaugeView
Questa dashboard aggiunge un indicatore al prospetto di base nell'esempio precedente.
L'oggetto GaugeView può specificare un limite superiore e uno inferiore per specificare l'intervallo di valori da mostrare nell'indicatore. Poiché il prospetto mostra valori da 0 a 1, questi limiti superiore e inferiore sono ragionevoli. Per aggiungere l'indicatore, aggiungi quanto segue al JSON per la tabella di controllo di base:
"gaugeView": {
"lowerBound": 0,
"upperBound": 1,
},
Di seguito è riportata la specifica completa della dashboard modificata: Il valore corrente è inferiore alle soglie, che sono colorate in modo appropriato sul misuratore.
{
"dashboardFilters": [],
"displayName": "Example-Gauge",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 8,
"widget": {
"scorecard": {
"gaugeView": {
"lowerBound": 0,
"upperBound": 1
},
"thresholds": [
{
"color": "YELLOW",
"direction": "ABOVE",
"label": "",
"value": 0.7
},
{
"color": "RED",
"direction": "ABOVE",
"label": "",
"value": 0.9
}
],
"timeSeriesQuery": {
"outputFullDuration": true,
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_MEAN",
"groupByFields": [],
"perSeriesAligner": "ALIGN_MEAN"
},
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\""
}
}
},
"title": "VM Instance - CPU utilization [MEAN]"
},
"width": 16
}
]
}
}
Il grafico in questa dashboard è simile all'esempio riportato di seguito:

Dashboard con un Scorecard con SparkChartView
Questa dashboard sostituisce l'indicatore nell'esempio precedente con uno sparkline.
L'oggetto SparkChartView può creare grafici a linee o a barre in un prospetto.
Questo esempio utilizza una riga. Finché il valore non viola una soglia, è verde. Per aggiungere lo sparkline, sostituisci l'oggetto JSON gaugeView nel
grafico precedente con quanto segue:
"sparkChartView": {
"sparkChartType": "SPARK_LINE"
},
Il prospetto ha un aspetto simile al seguente esempio:

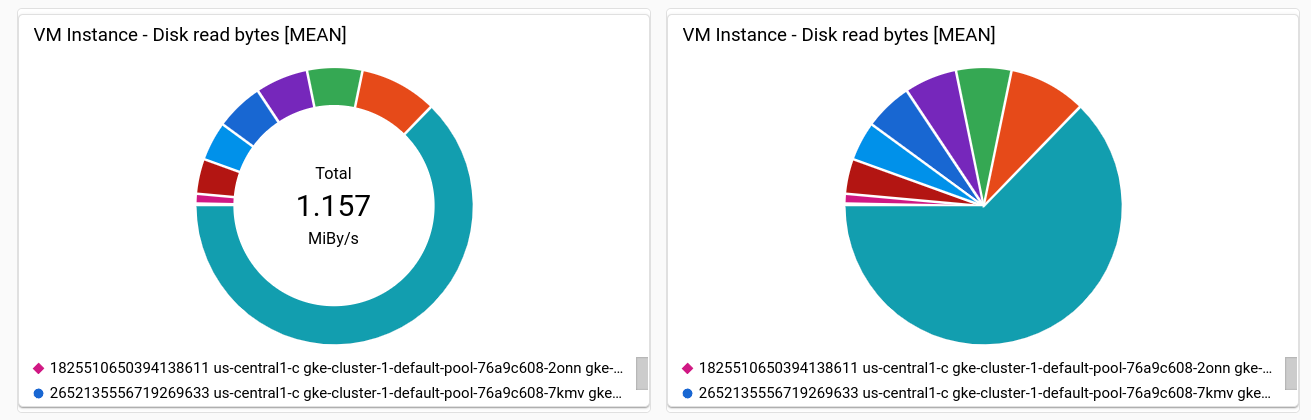
Dashboard con un widget PieChart
Le dashboard possono visualizzare i dati utilizzando un grafico a torta. Ogni serie temporale contribuisce con un segmento alla torta. I grafici a torta non mostrano i dati nel tempo, ma solo il valore più recente.
Tutti i grafici a torta sono specificati dal widget PieChart.
Per configurare il grafico in modo che mostri la somma delle misurazioni più recenti, imposta il campo chartType su DONUT. In caso contrario, imposta questo campo sul valore di PIE.
"pieChart": {
"chartType": "DONUT",
},
L'esempio seguente configura una dashboard con due grafici a torta, di cui uno configurato come donut:
{
"dashboardFilters": [],
"displayName": "Example Pie Donut",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"pieChart": {
"chartType": "DONUT",
"dataSets": [
{
"minAlignmentPeriod": "60s",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE"
},
"filter": "metric.type=\"compute.googleapis.com/instance/disk/read_bytes_count\" resource.type=\"gce_instance\"",
"secondaryAggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_MEAN"
}
}
}
}
]
},
"title": "VM Instance - Disk read bytes [MEAN]"
},
"width": 24
},
{
"height": 16,
"widget": {
"pieChart": {
"chartType": "PIE",
"dataSets": [
{
"minAlignmentPeriod": "60s",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE"
},
"filter": "metric.type=\"compute.googleapis.com/instance/disk/read_bytes_count\" resource.type=\"gce_instance\"",
"secondaryAggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_MEAN"
}
}
}
}
]
},
"title": "VM Instance - Disk read bytes [MEAN]"
},
"width": 24,
"xPos": 24
},
]
}
}
Come mostrato nello screenshot seguente, entrambi i widget mostrano i dati sotto forma di grafico a torta, con un widget che mostra la somma dei valori più recenti:

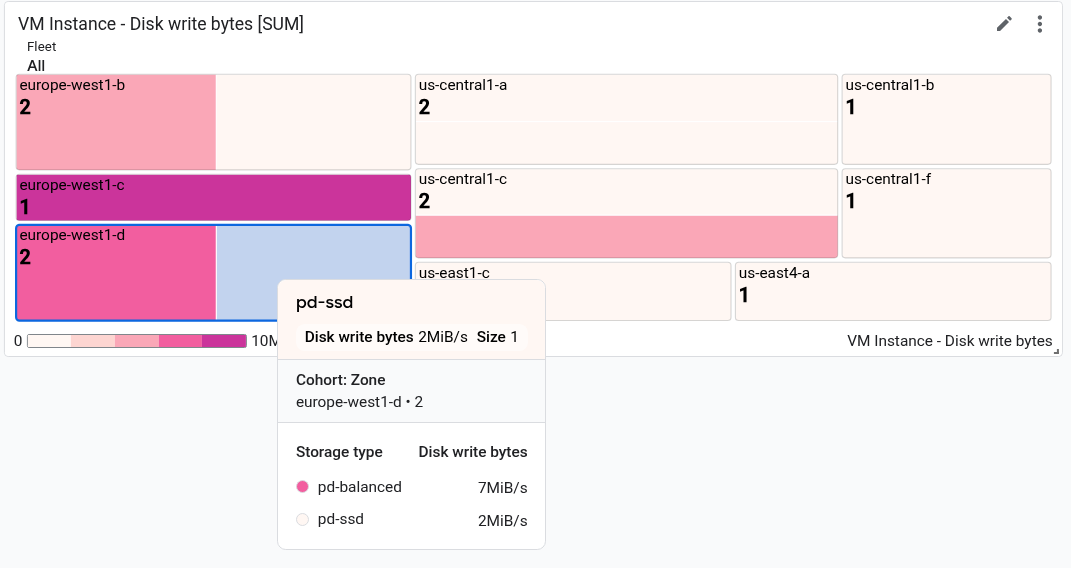
Dashboard con un widget Treemap
Per visualizzare i dati più recenti come una serie di rettangoli nidificati, in cui ogni rettangolo corrisponde a una raccolta univoca di valori delle etichette, aggiungi una mappa ad albero.
Supponiamo che tu abbia aggregato i dati che stai rappresentando in un grafico in base all'etichetta zone.
Se imposti il tipo di widget su mappa ad albero, ogni rettangolo della mappa ad albero corrisponde a una zona. La saturazione del colore di un rettangolo è proporzionale al valore che rappresenta.
Quando esplori una mappa ad albero, utilizza il cursore per attivare la descrizione comando per il rettangolo.
Il seguente JSON configura un widget Treemap che aggrega le serie temporali per zona e tipo di archiviazione:
{
"displayName": "Example Treemap",
"dashboardFilters": [],
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"xPos": 24,
"height": 16,
"width": 24,
"widget": {
"title": "VM Instance - Write read bytes [SUM]",
"id": "",
"treemap": {
"dataSets": [
{
"breakdowns": [],
"measures": [],
"timeSeriesQuery": {
"outputFullDuration": true,
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_SUM",
"groupByFields": [
"resource.label.\"zone\"",
"metric.label.\"storage_type\""
],
"perSeriesAligner": "ALIGN_RATE"
},
"filter": "metric.type=\"compute.googleapis.com/instance/disk/write_bytes_count\" resource.type=\"gce_instance\""
},
"unitOverride": ""
}
}
],
"treemapHierarchy": [
"resource.label.\"zone\"",
"metric.label.\"storage_type\""
]
}
}
}
]
}
}
Lo screenshot seguente mostra il widget mappa ad albero con la configurazione precedente:

Nello screenshot, la descrizione comando viene mostrata per un rettangolo.
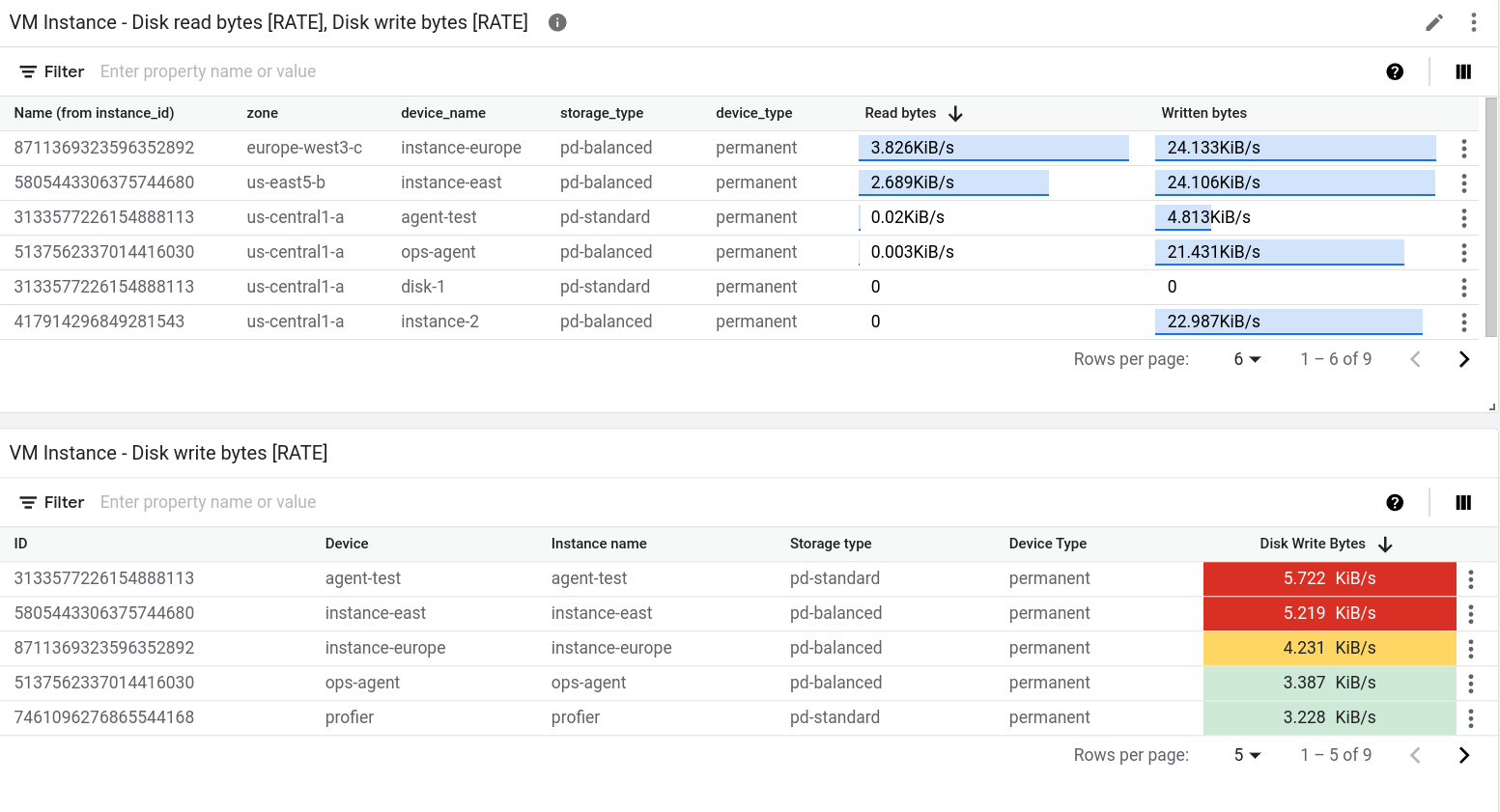
Dashboard con un widget TimeSeriesTable
Le dashboard possono mostrare i dati in un formato tabulare, con una riga per ogni combinazione di valori univoci delle etichette. Le tabelle non mostrano i dati nel tempo, ma il valore più recente o un valore aggregato.
Tutte le tabelle sono specificate dal widget TimeSeriesTable:
Per configurare la serie temporale da visualizzare, utilizza il campo
dataSets. Ogni oggetto nell'arraydataSetscorrisponde a un singolo tipo di metrica. Se esegui una query per più tipi di metriche, la Google Cloud console tenta di visualizzare il valore più recente per ogni query nella stessa Google Cloud riga della tabella. Per ulteriori informazioni, consulta In che modo le tabelle uniscono i dati di più tipi di metriche.- Il campo
TimeSeriesQueryspecifica il tipo di metrica. - Se vuoi che la tabella mostri il valore aggregato, in cui i dati vengono aggregati in base al valore dell'intervallo di tempo impostato dalla dashboard, imposta il campo
timeSeriesQuery.outputFullDurationsutrue.
- Il campo
Per configurare il numero massimo di righe da visualizzare, imposta il campo
pickTimeSeriesFilter. Ad esempio, per visualizzare solo le due serie temporali con il valore medio più elevato negli ultimi 10 minuti, includi quanto segue:"pickTimeSeriesFilter": { "direction": "TOP", "numTimeSeries": 2, "rankingMethod": "METHOD_MEAN" },Se il campo
pickTimeSeriesFilterviene omesso, la tabella visualizza un massimo di 300 righe.Per configurare la modalità di visualizzazione dei dati nella tabella, utilizza il campo
metricVisualization:- Per visualizzare solo un valore come "25%", ometti questo campo o imposta il valore su
"NUMBER". Quando utilizzi questa configurazione, la console visualizza il widget come Table.Google Cloud - Per visualizzare il valore e un indicatore visivo del valore rispetto all'intervallo di valori possibili, imposta il valore di questo campo su
"BAR". Quando utilizzi questa configurazione, la consoleGoogle Cloud mostra il widget come Elenco dei più ascoltati.
- Per visualizzare solo un valore come "25%", ometti questo campo o imposta il valore su
Per configurare le colonne da visualizzare e le relative proprietà, utilizza l'array
columnSettings. Se questo campo non viene specificato, la tabella mostra una colonna per ogni etichetta.Il valore del campo
"column"deve essere impostato su chiave dell'etichetta o suvalue, che si riferisce all'ultimo valore della serie temporale. Puoi impostare il nome visualizzato per una colonna e configurare l'allineamento dei dati all'interno della cella della tabella:- Per personalizzare l'intestazione della colonna, imposta il campo
displayName. - Per colorare la cella che mostra il valore più recente in base al confronto con una soglia, aggiungi un oggetto
thresholds. - Per modificare l'allineamento del testo, aggiungi un campo
alignment.
L'esempio seguente mostra due colonne:
"columnSettings": [ { "column": "device_name", "displayName": "Device", "visible": true }, { "alignment": "CENTER", "column": "value", "displayName": "Disk Write Bytes", "thresholds": [ { "color": "YELLOW", "direction": "ABOVE", "value": 4000 }, { "color": "RED", "direction": "ABOVE", "value": 5000 } ], "visible": true } ],- Per personalizzare l'intestazione della colonna, imposta il campo
Il seguente JSON descrive una dashboard con due tabelle. La prima tabella mostra due tipi di metriche: il numero di byte letti dalle istanze e il numero di byte scritti nelle istanze. Viene mostrato un valore aggregato insieme a una barra di riferimento. La seconda tabella mostra il valore più recente di un tipo di metrica e la colonna del valore è stata configurata per colorare la cella in base al confronto del valore con una soglia:
{
"displayName": "Example",
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"width": 44,
"height": 17,
"widget": {
"title": "VM Instance - Disk read bytes [RATE], Disk write bytes [RATE]",
"timeSeriesTable": {
"dataSets": [
{
"timeSeriesQuery": {
"timeSeriesFilter": {
"filter": "metric.type=\"compute.googleapis.com/instance/disk/read_bytes_count\" resource.type=\"gce_instance\"",
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE",
"groupByFields": []
},
"pickTimeSeriesFilter": {
"rankingMethod": "METHOD_MEAN",
"numTimeSeries": 30,
"direction": "TOP"
}
},
"unitOverride": "",
"outputFullDuration": true
},
"tableTemplate": "",
"minAlignmentPeriod": "60s"
},
{
"timeSeriesQuery": {
"timeSeriesFilter": {
"filter": "metric.type=\"compute.googleapis.com/instance/disk/write_bytes_count\" resource.type=\"gce_instance\"",
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE",
"groupByFields": []
},
"pickTimeSeriesFilter": {
"rankingMethod": "METHOD_MEAN",
"numTimeSeries": 30,
"direction": "TOP"
}
},
"unitOverride": "",
"outputFullDuration": true
},
"tableTemplate": "",
"minAlignmentPeriod": "60s"
}
],
"metricVisualization": "BAR",
"columnSettings": [
{
"column": "Name (from instance_id)",
"visible": true
},
{
"column": "zone",
"visible": true
},
{
"column": "device_name",
"visible": true
},
{
"column": "storage_type",
"visible": true
},
{
"column": "device_type",
"visible": true
},
{
"column": "value",
"visible": true,
"displayName": "Read bytes"
},
{
"column": "value-1",
"visible": true,
"displayName": "Written bytes"
}
],
"opsAnalyticsSettings": {
"maxRows": "0",
"showFilterBar": false,
"pageSize": "0"
},
"displayColumnType": false
},
"id": ""
}
},
{
"yPos": 17,
"width": 44,
"height": 16,
"widget": {
"title": "VM Instance - Disk write bytes [RATE]",
"timeSeriesTable": {
"columnSettings": [
{
"column": "device_name",
"displayName": "Device",
"visible": true
},
{
"alignment": "LEFT",
"column": "instance_name",
"displayName": "Instance name",
"visible": true
},
{
"column": "storage_type",
"displayName": "Storage type",
"visible": true
},
{
"column": "device_type",
"displayName": "Device Type",
"visible": true
},
{
"alignment": "CENTER",
"column": "value",
"displayName": "Disk Write Bytes",
"thresholds": [
{
"color": "YELLOW",
"direction": "ABOVE",
"label": "",
"value": 4000
},
{
"color": "RED",
"direction": "ABOVE",
"label": "",
"value": 5000
}
],
"visible": true
},
{
"alignment": "LEFT",
"column": "Name (from instance_id)",
"displayName": "ID",
"visible": true
}
],
"dataSets": [
{
"minAlignmentPeriod": "60s",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE"
},
"filter": "metric.type=\"compute.googleapis.com/instance/disk/write_bytes_count\" resource.type=\"gce_instance\""
}
}
}
],
"displayColumnType": false,
"metricVisualization": "NUMBER",
"opsAnalyticsSettings": {
"maxRows": "0",
"pageSize": "0",
"showFilterBar": false
}
}
}
}
]
},
"dashboardFilters": [],
"labels": {}
}
Lo screenshot seguente mostra la tabella definita in precedenza:

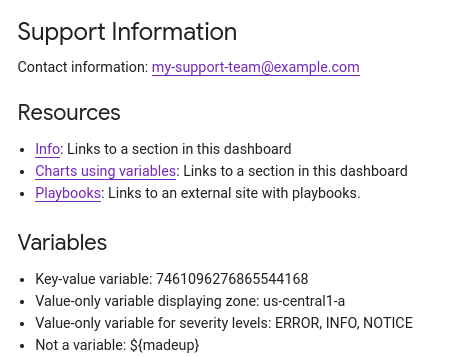
Dashboard con un widget Text
Questo esempio mostra una dashboard con un widget Text.
{
"dashboardFilters": [],
"displayName": "DB2+TE",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
...
{
"height": 16,
"widget": {
"text": {
"content": "# Support information\n\n\nContact information: my-support-team@example.com\nOnline help: [Playbooks](https://example.com)\n\n",
"format": "MARKDOWN",
"style": {
"backgroundColor": "",
"fontSize": "FS_LARGE",
"horizontalAlignment": "H_LEFT",
"padding": "P_EXTRA_SMALL",
"textColor": "",
"verticalAlignment": "V_TOP"
}
}
},
"width": 24,
"yPos": 14
}
]
}
}
Il widget di testo è simile al seguente esempio:

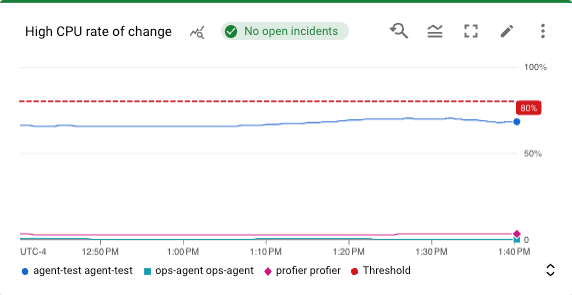
Dashboard con un widget AlertChart
Questa dashboard mostra una dashboard con un widget AlertChart:
{
"category": "CUSTOM",
"displayName": "Alerting policy chart example",
"mosaicLayout": {
"columns": 12,
"tiles": [
{
"height": 4,
"widget": {
"alertChart": {
"name": "projects/my-project/alertPolicies/14205854094151528373"
}
},
"width": 6,
}
]
}
}
A differenza di altri widget della dashboard, per questi widget non è necessario specificare un titolo o un filtro per le metriche. Devi invece specificare il nome della risorsa per una
policy di avviso. L'ultima voce nel campo name è l'identificatore del criterio di avviso.
Il grafico nella dashboard è simile all'esempio seguente:

In questo esempio, il criterio di avviso monitora l'utilizzo della CPU di due
diverse macchine virtuali. La linea tratteggiata mostra la soglia della condizione, impostata su 50%. Il chip verde con l'etichetta No incidents
indica che non sono presenti incidenti aperti per il criterio di avviso. Se posi il cursore sul chip degli incidenti, si apre una finestra di dialogo che rimanda al criterio di avviso sottostante.
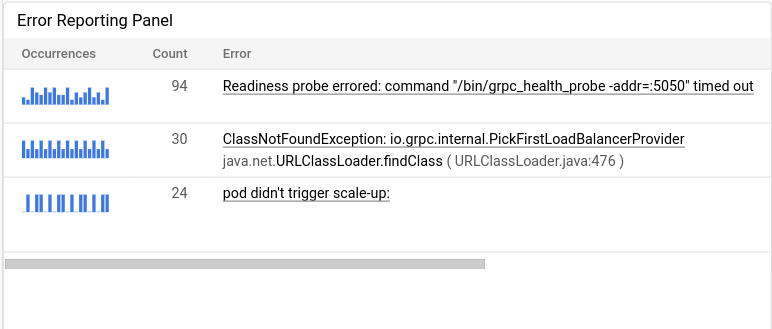
Dashboard con un widget ErrorReportingPanel
Questa dashboard mostra una dashboard con un widget ErrorReportingPanel:
{
"dashboardFilters": [],
"displayName": "Error reporting widget",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"errorReportingPanel": {
"projectNames": [
"projects/my-project"
],
"services": [],
"versions": []
},
"title": "Error Reporting Panel"
},
"width": 24,
}
]
}
}
Ti consigliamo di configurare l'altezza di un riquadro di segnalazione degli errori in modo che sia di almeno 16 unità e la larghezza di almeno 24 unità. Nell'esempio precedente, il widget ha un'altezza di 16 unità e una larghezza di 24 unità.
Il riquadro per la segnalazione degli errori mostra i gruppi di errori del progetto selezionato e può limitare i gruppi di errori a un tipo di risorsa, a un servizio o a una versione di un servizio specifico. L'esempio seguente illustra un riquadro di segnalazione degli errori:

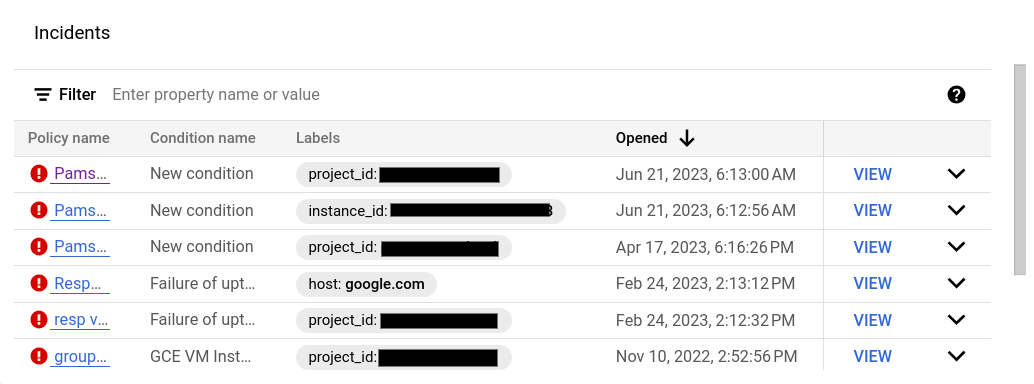
Dashboard con un widget IncidentList
Questa dashboard mostra una dashboard con un widget IncidentList:
{
"category": "CUSTOM",
"dashboardFilters": [],
"displayName": "Incident widget",
"labels": {},
"mosaicLayout": {
"columns": 12,
"tiles": [
{
"height": 5,
"widget": {
"incidentList": {
"monitoredResources": [],
"policyNames": []
},
"title": "Incidents"
},
"width": 8,
"xPos": 0,
"yPos": 0
}
]
}
}
L'esempio precedente imposta il campo title su Incidents e configura il widget in modo da visualizzare tutti gli incidenti relativi alle risorse di tipo gce_instance.
Quando configuri questo widget, puoi selezionare più criteri di avviso o più tipi di risorse.
Il widget degli incidenti nella dashboard è simile all'esempio seguente:

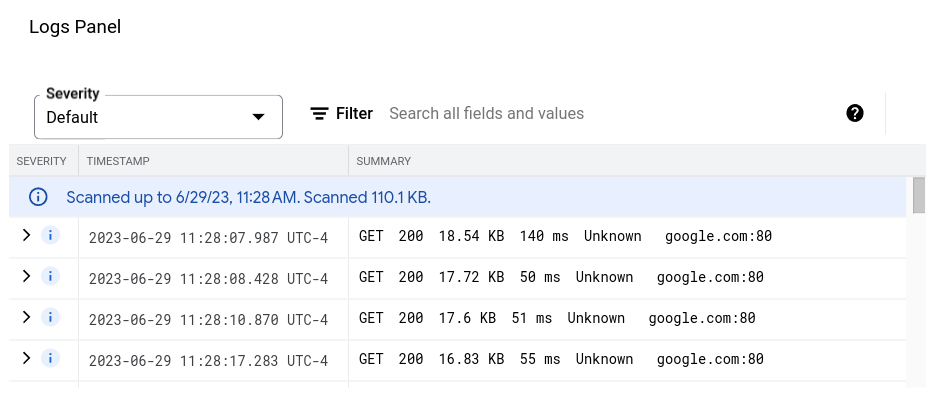
Dashboard con un widget LogsPanel
Questa dashboard mostra una dashboard con un widget LogsPanel:
{
"category": "CUSTOM",
"displayName": "Logs Panel",
"mosaicLayout": {
"columns": 12,
"tiles": [
{
"height": 4,
"widget": {
"logsPanel": {
"filter": "",
"resourceNames": [
"projects/012012012012"
]
},
"title": "Logs Panel"
},
"width": 6,
"xPos": 0,
"yPos": 0
}
]
}
}
Ti consigliamo di configurare l'altezza di un riquadro dei log in modo che sia di almeno 3 unità e la larghezza di almeno 4 unità. Nell'esempio precedente, il widget ha un'altezza di 4 unità e una larghezza di 6 unità.
Il riquadro dei log mostra i log dei Google Cloud progetti elencati
nel campo resourceNames. L'esempio precedente specifica un solo progetto, ma puoi includere più progetti in questo elenco.
Il riquadro dei log ha un aspetto simile al seguente esempio:

Per informazioni sulla risoluzione dei problemi, consulta La chiamata API per creare una dashboard con un riquadro dei log non va a buon fine.
Dashboard con un widget CollapsibleGroup
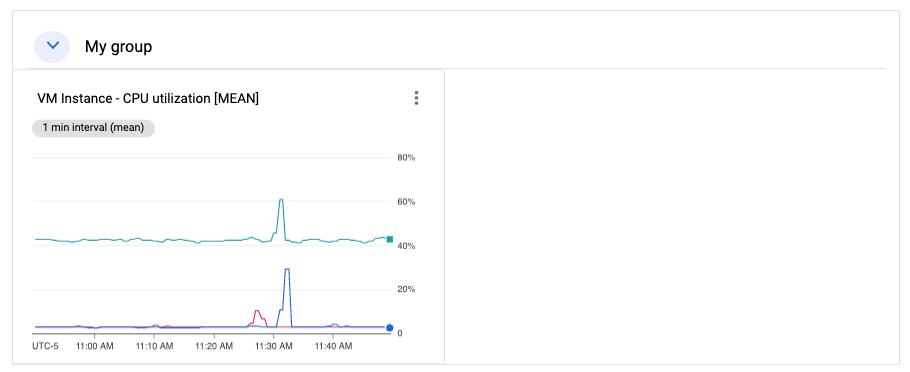
Questa dashboard mostra una dashboard con un widget CollapsibleGroup:
{
"category": "CUSTOM",
"displayName": "Group testing",
"mosaicLayout": {
"columns": 12,
"tiles": [
{
"height": 4,
"widget": {
"collapsibleGroup": {
"collapsed": false
},
"title": "My group"
},
"width": 12,
"xPos": 0,
"yPos": 0
},
{
"height": 4,
"widget": {
"title": "VM Instance - CPU utilization [MEAN]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "LINE",
"targetAxis": "Y1",
"timeSeriesQuery": {
"apiSource": "DEFAULT_CLOUD",
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_NONE",
"perSeriesAligner": "ALIGN_MEAN"
},
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\"",
"secondaryAggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_NONE",
"perSeriesAligner": "ALIGN_NONE"
}
}
}
}
],
"thresholds": [],
"timeshiftDuration": "0s",
"yAxis": {
"label": "y1Axis",
"scale": "LINEAR"
}
}
},
"width": 6,
"xPos": 0,
"yPos": 0
}
]
}
}
Nell'esempio precedente, il widget del gruppo comprimibile contiene un singolo grafico che mostra l'utilizzo della CPU di un'istanza VM. I widget di gruppo comprimibili coprono un'intera riga di una tabella. Un widget è incluso in un gruppo quando le specifiche della posizione (x,y) e dell'altezza del gruppo includono la posizione (x,y) del widget. Nell'esempio precedente, il gruppo si trova nella posizione (0,0) e la sua altezza è 4. xyChart si trova nella posizione (0,0), quindi è incluso nel gruppo. Tuttavia, se la posizione del grafico viene modificata in (0,5), il grafico viene escluso dal gruppo. Infine, quando la posizione (x,y) di un widget fa sì che il widget venga incluso nel gruppo, l'altezza del widget del gruppo comprimibile potrebbe essere espansa.
Per includere un widget di gruppo in una dashboard, questa deve avere un
MosaicLayout.
Il widget Gruppo comprimibile è simile al seguente esempio:

Dashboard con un widget SingleViewGroup
Un widget SingleViewGroup mostra un membro di un gruppo alla volta. Specifica i grafici e gli altri widget che fanno parte del gruppo. Inoltre, puoi controllare quale widget del gruppo viene visualizzato utilizzando un menu sul widget SingleViewGroup.
Il widget SingleViewGroup supporta due stili di visualizzazione,
DROPDOWN e TAB. La differenza tra questi due stili è il modo in cui viene selezionato il membro del gruppo da mostrare. I widget con stile DROPDOWN
forniscono un menu. I widget con uno stile TAB forniscono schede nella barra degli strumenti del widget:
{
"dashboardFilters": [],
"displayName": "Example",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"singleViewGroup": {
"displayType": "DROPDOWN"
},
"title": "Untitled group"
},
"width": 24,
"yPos": 16
},
{
"height": 16,
"widget": {
"title": "VM Instance - Disk read bytes [RATE]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "LINE",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE"
},
"filter": "metric.type=\"compute.googleapis.com/instance/disk/read_bytes_count\" resource.type=\"gce_instance\""
}
}
}
],
"thresholds": [],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
},
"width": 24,
"yPos": 16
},
{
"height": 16,
"widget": {
"title": "VM Instance - Disk write bytes [RATE]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "LINE",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE"
},
"filter": "metric.type=\"compute.googleapis.com/instance/disk/write_bytes_count\" resource.type=\"gce_instance\""
}
}
}
],
"thresholds": [],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
},
"width": 24,
"yPos": 16
}
]
}
}
Come mostrato nell'esempio precedente, l'array tiles contiene un oggetto SingleViewGroup, ma questo non specifica quali oggetti contiene. L'appartenenza all'oggetto SingleViewGroup è invece determinata
dai valori dei campi width e yPos. Gli oggetti i cui valori per i campi width e yPos corrispondono ai valori dell'oggetto SingleViewGroup sono contenuti nell'oggetto SingleViewGroup. Nell'esempio precedente, l'oggetto SingleViewGroup contiene due grafici.
Dashboard con un widget SectionHeader
Un widget SectionHeader crea un divisore orizzontale nella dashboard e una voce nell'indice della dashboard. Puoi personalizzare la voce nell'indice e includere informazioni aggiuntive nel widget. Puoi anche configurare il widget per aggiungere un divisore all'indice dopo la voce dell'intestazione della sezione.
Questa dashboard mostra un singolo grafico e un widget SectionHeader:
{
"dashboardFilters": [],
"displayName": "Example",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"title": "VM Instance - Disk write bytes [RATE]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "LINE",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE"
},
"filter": "metric.type=\"compute.googleapis.com/instance/disk/write_bytes_count\" resource.type=\"gce_instance\""
}
}
}
],
"thresholds": [],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
},
"width": 24,
"yPos": 4
},
{
"height": 4,
"widget": {
"sectionHeader": {
"dividerBelow": true,
"subtitle": "Instance metrics"
},
"title": "Metrics"
},
"width": 48
}
]
}
}
Nell'oggetto SectionHeader, il valore del campo title viene visualizzato sia nel widget sia nell'indice. Il valore del campo subtitle viene visualizzato solo dal widget. Quando il valore di dividerBelow è true, viene aggiunto un divisore al sommario.
Dashboard con un widget SLO
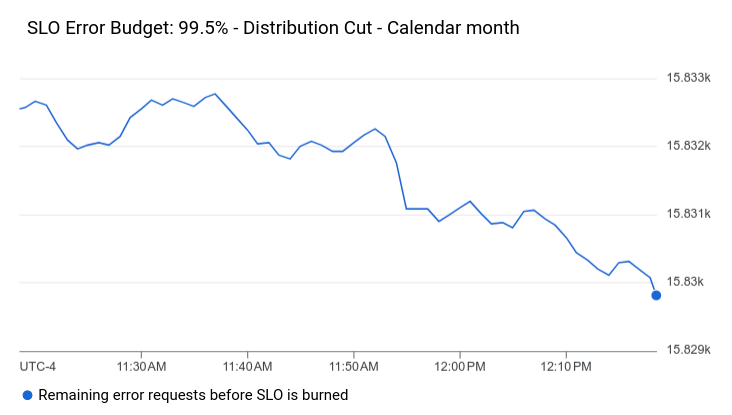
Questa dashboard mostra una dashboard con un widget SLO:
{
"dashboardFilters": [],
"displayName": "Example",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"title": "SLO Error Budget: 99.5% - Distribution Cut - Calendar month",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"breakdowns": [],
"dimensions": [],
"legendTemplate": "Remaining error requests before SLO is burned",
"measures": [],
"plotType": "LINE",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"perSeriesAligner": "ALIGN_NEXT_OLDER"
},
"filter": "select_slo_budget(\"projects/Project_Number/services/SERVICE_ID/serviceLevelObjectives/SLO_ID\")",
},
"unitOverride": "1"
}
}
],
"thresholds": []
}
},
"width": 24
}
]
}
}
Come mostrato dal JSON precedente, i grafici SLO sono rappresentati come oggetti
XyChart. Questi oggetti specificano tutti i campi di aggregazione, le soglie e il valore del campo filter è un selettore di serie temporali. Per ulteriori informazioni su questi selettori, consulta Recupero dei dati SLO.
Il widget SLO è simile al seguente esempio:

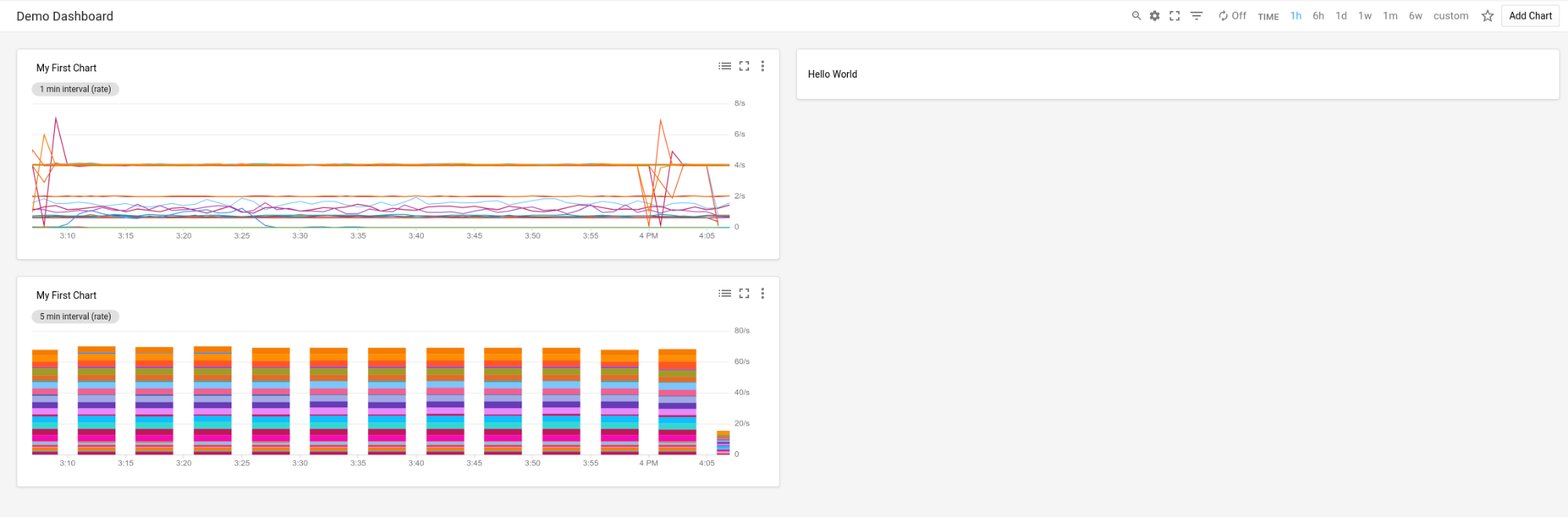
Dashboard con un widget vuoto
Questo esempio mostra una dashboard con un widget segnaposto vuoto.
Il valore del campo displayName viene visualizzato nel widget.
{
"displayName": "Demo Dashboard",
"gridLayout": {
"widgets": [
{
"blank": {}
}
]
}
}
La dashboard ha un aspetto simile al seguente esempio:

Dashboard con visibilità dei widget configurata
Questa dashboard contiene un widget di testo e una variabile. Il valore della variabile determina se il widget di testo viene visualizzato o nascosto:
La variabile denominata
showha un valore predefinito dia. I valori della variabile sono definiti comea,bec. Poiché il campovalueTypeèSTRING_ARRAY, la variabile può essere impostata anche su valori comea or b.Nel widget di testo, la voce etichettata
visibilityConditiondefinisce la visibilità del widget. Quando il valore della variabileshowincludeb, viene visualizzato il widget di testo. In caso contrario, il widget di testo non viene visualizzato.
{
"displayName": "Conditional Widget Example",
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"yPos": 16,
"width": 24,
"height": 16,
"widget": {
"title": "A text widget",
"text": {
"content": "Example showing how to use a custom variable to control visibility.",
"format": "MARKDOWN",
"style": {
"backgroundColor": "#FFFFFF",
"fontSize": "FS_LARGE",
"horizontalAlignment": "H_LEFT",
"padding": "P_EXTRA_SMALL",
"pointerLocation": "POINTER_LOCATION_UNSPECIFIED",
"textColor": "#212121",
"verticalAlignment": "V_TOP"
}
},
"visibilityCondition": {
"templateVariableCondition": {
"templateVariable": "show",
"templateVariableValue": "b",
"comparator": "REGEX_FULL_MATCH"
}
}
}
}
]
},
"dashboardFilters": [
{
"labelKey": "",
"templateVariable": "show",
"stringArrayValue": {
"values": [
"a"
]
},
"filterType": "VALUE_ONLY",
"valueType": "STRING_ARRAY",
"stringArray": {
"values": [
"a",
"b",
"c"
]
}
}
],
"labels": {}
}
Per le limitazioni relative alla configurazione della visibilità di un widget, consulta Impostare la visibilità di un widget.

