Visualisasi data mengacu pada representasi visual informasi yang dikompilasi. Dengan visualisasi data yang efektif, Anda dapat menyampaikan tema dan hasil utama kepada audiens, sehingga mereka dapat menafsirkan dan menganalisis data yang telah disesuaikan dengan kebutuhan mereka. Sebelum dapat mulai membuat visualisasi dan grafik, Anda harus memilih jenis visualisasi yang akan digunakan. Memilih jenis visualisasi yang sesuai akan membantu Anda menyajikan data dengan jelas dan efektif, sehingga audiens dapat membuat keputusan yang tepat dan menentukan langkah berikutnya. Bagian berikut menjelaskan cara memvisualisasikan data secara efektif dengan cara yang berfokus pada tujuan analisis dan perspektif audiens Anda:
- Mempertimbangkan karakteristik data Anda
- Menentukan audiens
- Memilih visualisasi terbaik untuk data Anda
Pertimbangkan karakteristik data Anda
Sebelum memutuskan jenis visualisasi, pertimbangkan karakteristik data Anda:
Kategoris: Jika data Anda berisi grup pola dan set yang serupa, penggunaan jenis visualisasi yang paling mendukung data kategoris, seperti diagram lingkaran, akan efektif. Kategori produk adalah contoh data kategoris, karena mengelompokkan item berdasarkan fungsi dan fitur yang serupa.
Ordinal: Jika data Anda memerlukan urutan yang diurutkan secara spesifik, penggunaan visualisasi seperti diagram kolom atau diagram batang dapat menentukan urutan ini untuk audiens. Contoh data ordinal adalah jumlah ulasan berbintang yang berbeda untuk produk tertentu.
Kontinu: Jika Anda ingin memvisualisasikan data yang terjadi dalam jangka waktu yang lama, gunakan visualisasi yang mendukung data kontinu, seperti diagram progresi. Total penjualan produk selama kuartal tertentu adalah contoh data kontinu, karena data yang berkembang dilacak dari waktu ke waktu.
Menentukan audiens
Visualisasi yang efektif tidak hanya mempertimbangkan data, tetapi juga perspektif dan kebutuhan audiensnya. Menyesuaikan tampilan visualisasi memungkinkan Anda menyampaikan informasi secara efektif kepada audiens tertentu. Saat menentukan audiens, pikirkan faktor-faktor seperti kemungkinan tingkat pengetahuan teknis mereka dan fungsi pekerjaan mereka. Bagaimana audiens akan menggunakan visualisasi Anda?
Aksesibilitas
Saat membuat visualisasi data, buat visualisasi tersebut mudah diakses. Dalam setiap project visualisasi data, mempertimbangkan aksesibilitas web akan meningkatkan peluang berbagi bagi semua pengguna, termasuk pengguna dengan disabilitas visual dan kognitif, yang akan berinteraksi dengan konten yang Anda buat. Panduan Aksesibilitas Konten Web (WCAG) mencakup langkah-langkah penerapan untuk meningkatkan aksesibilitas yang berlaku untuk desain visualisasi, termasuk:
Teks alternatif: Teks alternatif, atau teks alt, memungkinkan audiens yang lebih besar mengakses informasi dari elemen non-teks, seperti orang yang menggunakan pembaca layar. Dengan Looker, Anda dapat menambahkan catatan ke visualisasi yang menjelaskan aspek utama visualisasi. Untuk mempelajari lebih lanjut cara menambahkan deskripsi teks ke elemen visualisasi Looker, lihat informasi tentang mengedit catatan kartu di halaman dokumentasi Mengedit dasbor yang ditentukan pengguna.
Aksesibilitas kontras dan warna: Menggabungkan tingkat kontras yang memenuhi standar internasional WCAG memastikan bahwa perbedaan yang dirasakan dalam pilihan warna dapat diakses oleh pelihat visualisasi. Untuk menemukan rasio kontras dari dua kode Warna Hex yang dipilih, lihat Pemeriksa Kontras dari WebAIM. Di Looker, koleksi warna Dalton secara khusus mengakomodasi berbagai bentuk kekurangan warna. Untuk mempelajari koleksi ini dan opsi pemilihan warna lainnya di Looker lebih lanjut, lihat halaman dokumentasi Koleksi warna.
Untuk informasi selengkapnya tentang aksesibilitas dalam membuat visualisasi dan konten lainnya, lihat versi terbaru Panduan Aksesibilitas Konten Web yang dipublikasikan.
Memilih visualisasi terbaik untuk data Anda
Bagian berikut memberikan ringkasan tentang jenis visualisasi yang tersedia di Looker dan membahas cara memilih jenis terbaik untuk data Anda:
Diagram Kartesius
Diagram Kartesius mengacu pada diagram apa pun yang berakar pada bidang Kartesius. Bidang Kartesius ditentukan oleh sumbu x dan sumbu y, dengan titik numerik yang sesuai untuk semua lokasi pada grafik. Semua diagram Kartesius memetakan data pada sumbu ini.
Sumbu x dan sumbu y mencerminkan dimensi dan ukuran. Dimensi mencerminkan nilai yang bersifat kualitatif, sedangkan pengukuran bersifat kuantitatif. Cara nilai ini dipetakan di sumbu x dan sumbu y serta ekspresi visual data ini bervariasi menurut jenis diagram Kartesius. Bagian ini menyertakan contoh diagram Kartesius berikut:
Kolom
Paling cocok untuk memvisualisasikan data dengan sedikit kategori yang akan dibandingkan.
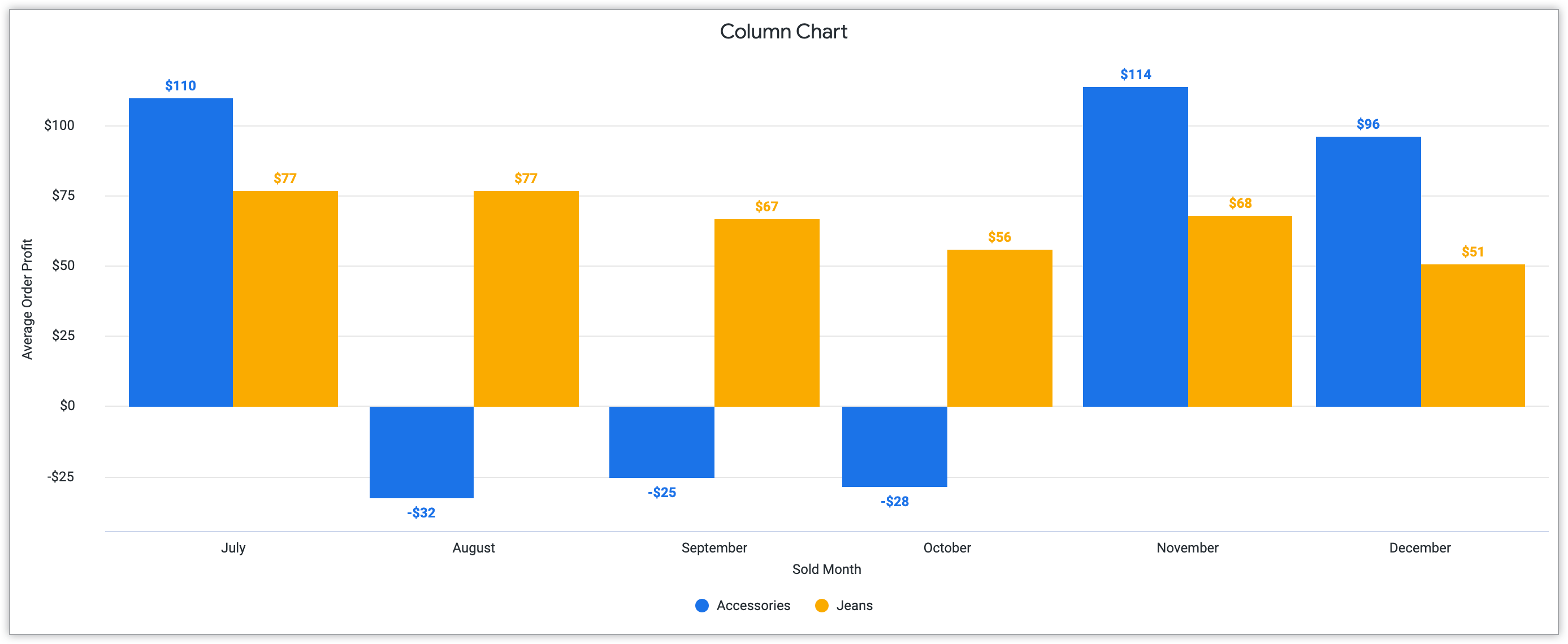
Diagram kolom adalah diagram Kartesius vertikal yang menampilkan informasi dalam bentuk persegi panjang vertikal, dengan panjang kolom sesuai dengan nilai data. Diagram kolom standar mencakup kategori data pada sumbu x dan nilai data pada sumbu y.
Jika data Anda hanya berisi beberapa kategori, diagram kolom adalah pilihan yang ideal. Jika data Anda berisi lebih banyak kategori, diagram batang sering kali lebih efektif karena menyediakan lebih banyak ruang untuk label sumbu. Karena nilai negatif ditampilkan dengan arah ke bawah, diagram kolom juga dapat menjadi cara yang berguna untuk menggambarkan set data yang menyertakan nilai negatif.
Contoh diagram kolom berikut menyertakan nilai positif dan negatif untuk menampilkan laba pesanan rata-rata untuk aksesori dan jeans yang terjual per bulan.

Lihat halaman dokumentasi Opsi diagram kolom untuk mengetahui informasi selengkapnya tentang cara membuat diagram ini di Looker.
Batang
Paling cocok untuk memvisualisasikan data dengan judul kategori yang panjang.
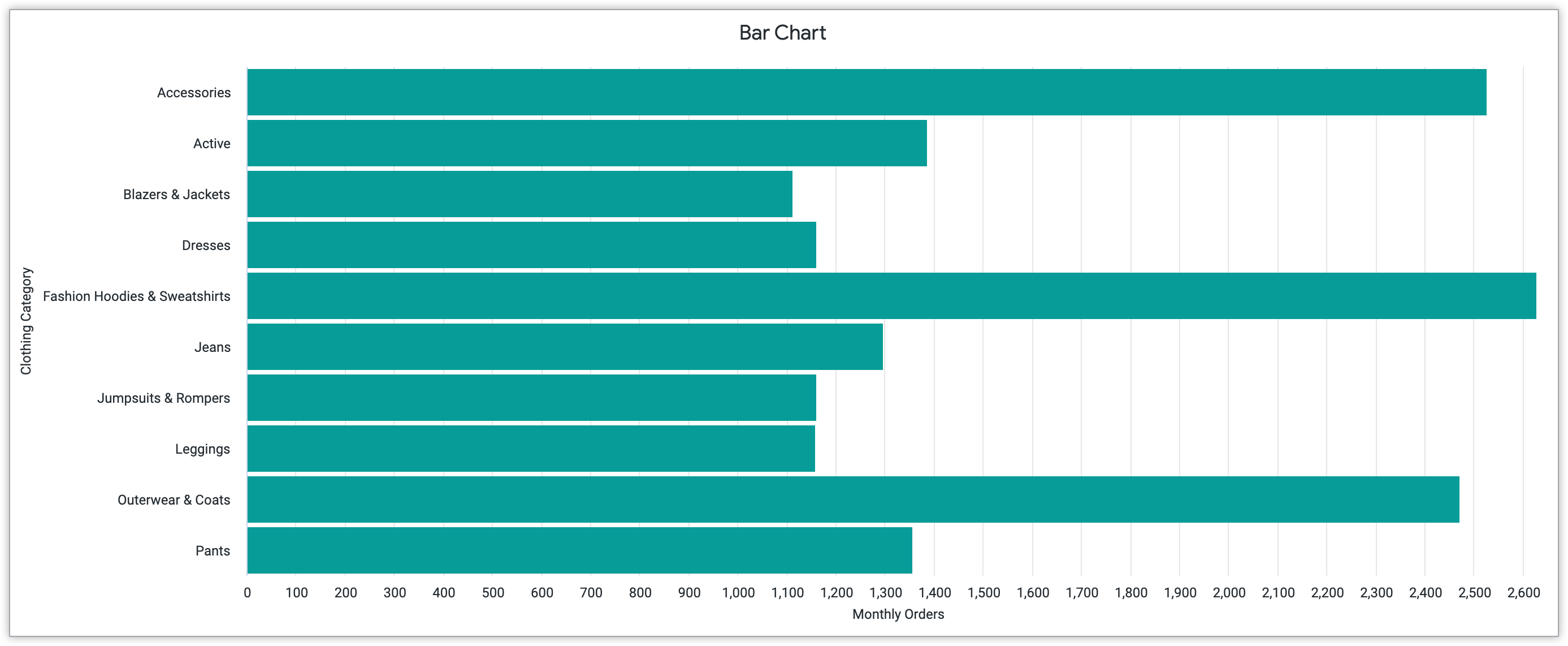
Diagram batang menampilkan data dengan cara yang mirip dengan diagram kolom, tetapi melalui perataan horizontal. Umumnya dalam diagram batang, sumbu y mewakili kategori data, sedangkan sumbu x mewakili nilai numerik.
Jika data Anda berisi judul kategori yang sangat panjang, diagram batang akan lebih baik daripada diagram kolom. Melalui perataan pada sumbu y, label pada diagram batang akan mengoptimalkan ruang dan meningkatkan keterbacaan. Selain itu, diagram batang biasanya lebih baik dalam mewakili jumlah kategori yang lebih besar karena perataan spasi, bukan diagram kolom.
Contoh diagram batang berikut menyoroti bagaimana judul kategori pakaian yang lebih panjang, seperti "Hoodie & Sweatshirt Fashion", sesuai dengan perataan diagram batang. Diagram ini menunjukkan jumlah pesanan bulanan untuk 10 kategori pakaian terpisah.

Untuk mempelajari lebih lanjut cara membuat diagram batang di Looker, lihat halaman dokumentasi Opsi diagram batang.
Diagram sebar
Paling cocok untuk menyoroti korelasi antara dua variabel.
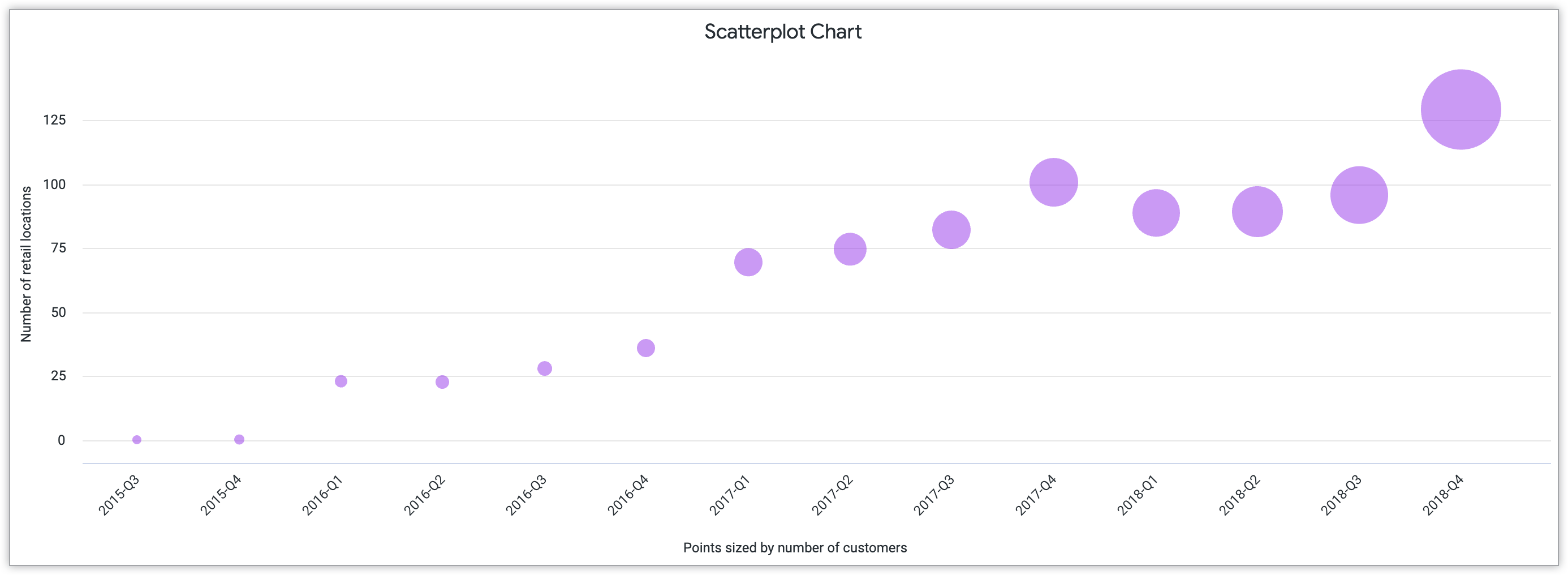
Diagram pencar adalah bentuk diagram Kartesius yang menyoroti hubungan antara dua variabel. Setiap titik yang dipetakan mewakili nilai pada sumbu x dan sumbu y yang memberikan insight tentang data. Jenis diagram ini terutama menyoroti tren dan pola yang muncul dalam data.
Jika data Anda berisi dua variabel yang berkorelasi, diagram sebar adalah metode visualisasi yang ideal untuk menemukan dan mempelajari korelasi. Korelasi bisa bernilai positif, artinya makin tinggi variabel x, maka makin tinggi variabel y. Korelasi juga bisa bernilai negatif, artinya makin tinggi satu variabel, maka makin rendah variabel lainnya. Korelasi juga bisa bernilai null, artinya tidak ada korelasi antara dua variabel yang dipilih. Dengan memahami potensi korelasi pada data, Anda bisa memperoleh lebih banyak insight tentang data dan bahkan memprediksi perilaku data di masa mendatang.
Tata letak dan struktur diagram pencar merupakan kunci efektivitasnya. Titik yang diplot pada diagram pencar juga dapat disesuaikan melalui penggunaan ukuran dan warna untuk mengidentifikasi variabel atau kategori tambahan bagi pelihat. Garis tren juga dapat digunakan dengan diagram pencar; garis ini menyoroti hubungan antara data yang muncul untuk pelihat. Melalui penyesuaian, pastikan bahwa pilihan desain ini menyoroti sasaran keseluruhan untuk menggambarkan hubungan dan memberikan kesempatan untuk memeriksa potensi pola, korelasi, dan tren.
Diagram diagram pencar berikut menunjukkan jumlah pelanggan yang sering mengunjungi lokasi setiap kuartal dari tahun 2015 hingga 2018. Titik pada diagram diukur berdasarkan jumlah pelanggan.

Untuk mempelajari lebih lanjut jenis visualisasi Kartesius ini, lihat halaman dokumentasi Opsi diagram diagram pencarahan.
Baris
Paling cocok untuk memvisualisasikan data berkelanjutan dari waktu ke waktu.
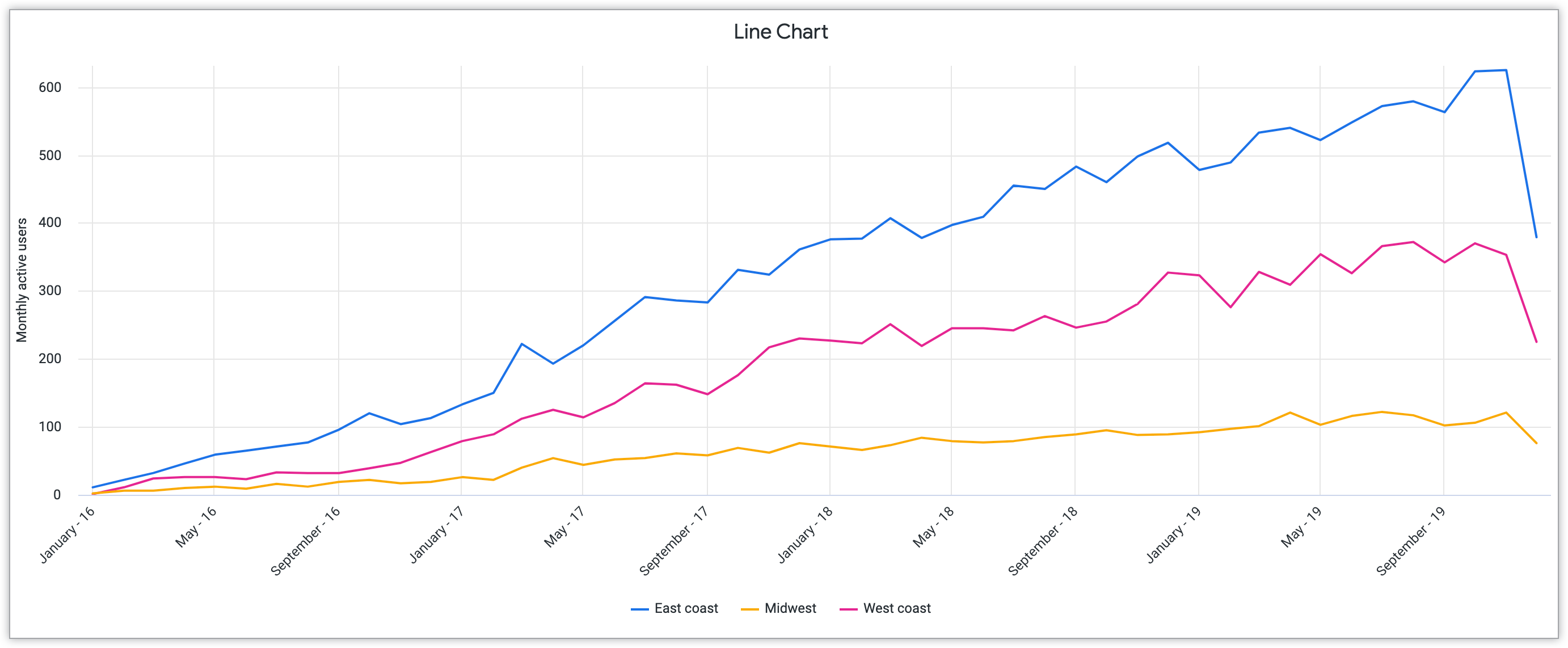
Dalam diagram garis, data ditampilkan melalui serangkaian titik yang dihubungkan dengan garis lurus. Jenis visualisasi ini secara khusus menyoroti data berkelanjutan dari waktu ke waktu.
Untuk kejelasan dalam diagram garis, jumlah garis yang ada tetap penting. Jika Anda menyertakan beberapa garis dalam diagram, gunakan warna untuk membedakan garis dengan jelas. Hal ini akan memungkinkan pelihat menafsirkan nilai secara terpisah, bukan menggabungkan garis.
Diagram garis berikut menunjukkan pengguna situs aktif bulanan dari tahun 2016 hingga 2019. Tiga garis terpisah mewakili wilayah di Amerika Serikat: East Coast, Midwest, dan West Coast.

Lihat halaman dokumentasi Opsi diagram garis untuk mempelajari lebih lanjut cara membuat diagram garis di Looker.
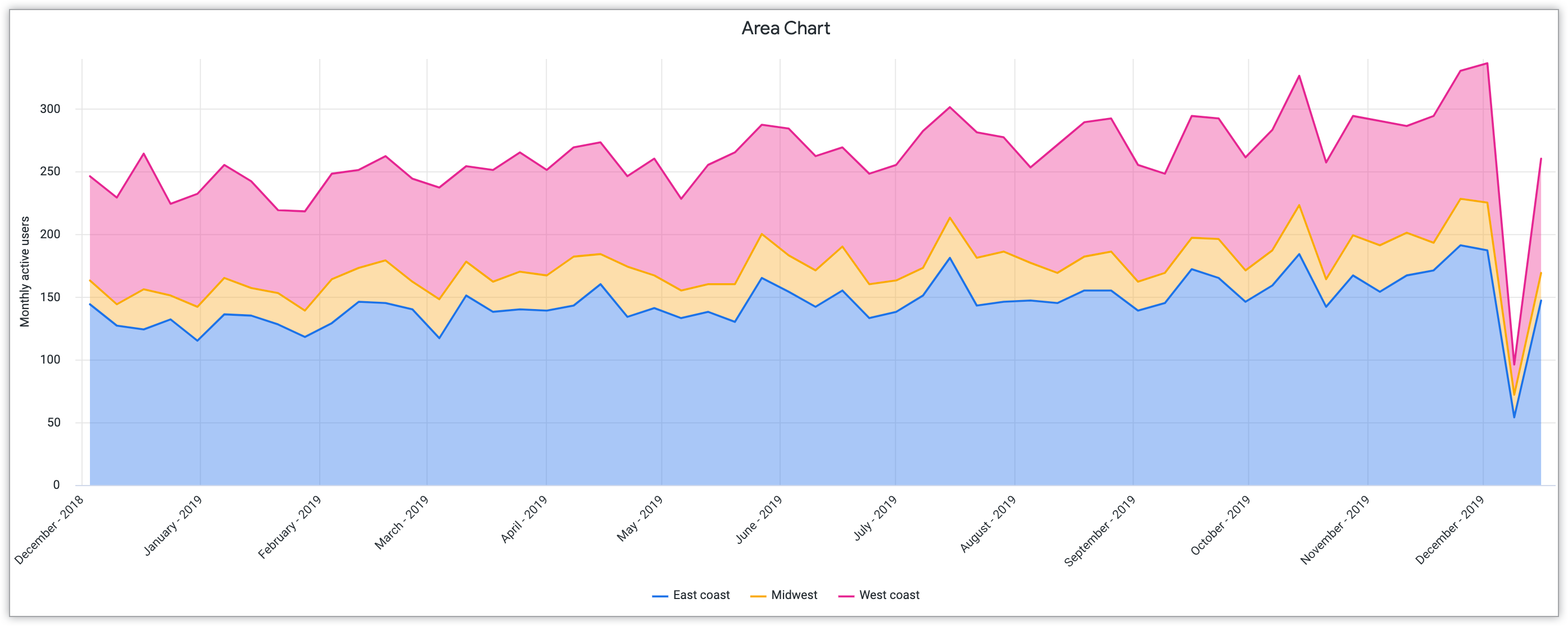
Area
Paling cocok untuk memvisualisasikan perubahan jumlah dari waktu ke waktu.
Diagram area dibuat berdasarkan karakteristik diagram Kartesius lainnya, yaitu diagram batang dan diagram garis. Seperti diagram garis, diagram area menyoroti data berkelanjutan dari waktu ke waktu dalam formasi linear. Namun, diagram ini menggunakan fitur warna yang diisi mirip dengan diagram batang untuk menampilkan kuantitas melalui data. Hal ini memungkinkan penonton melihat dengan jelas bagaimana kuantitas disesuaikan dari waktu ke waktu.
Diagram area menyampaikan tren keseluruhan, bukan titik data individual. Diagram area lebih baik jika Anda membandingkan tren dalam jumlah yang lebih kecil, karena komponen area yang diisi warna. Untuk menyoroti data dengan tren dalam jumlah yang lebih besar, sebaiknya gunakan diagram garis.
Diagram area berikut mencerminkan contoh visualisasi diagram garis dengan juga menampilkan pengguna situs bulanan di seluruh wilayah di Amerika Serikat. Namun, warna yang terisi dalam diagram ini secara khusus menyoroti perubahan jumlah pengguna dari tahun 2018 hingga 2019.

Untuk mempelajari diagram area di Looker lebih lanjut, lihat halaman dokumentasi Opsi diagram area.
Diagram lingkaran dan donat
Diagram lingkaran dan donat menekankan hubungan antara bagian dengan proporsi keseluruhan dalam data. Oleh karena itu, diagram ini berfungsi dengan baik untuk menyoroti informasi kategoris, yaitu informasi yang dapat dibagi menjadi beberapa kelompok berdasarkan karakteristik yang sama.
Untuk menandai informasi dalam diagram lingkaran dan donat dengan cara terbaik, pilih lima kategori atau kurang. Jika kategori Anda melebihi lima, pertimbangkan untuk memilih jenis visualisasi lain untuk menyoroti informasi, seperti diagram batang atau kolom.
Karena diagram lingkaran atau donat mewakili persentase keseluruhan, nilai kategori harus berjumlah 100 persen.
Looker menawarkan dua variasi diagram lingkaran. Bagian ini menjelaskan diagram berikut dan menyoroti keunggulannya dalam menampilkan data kategoris:
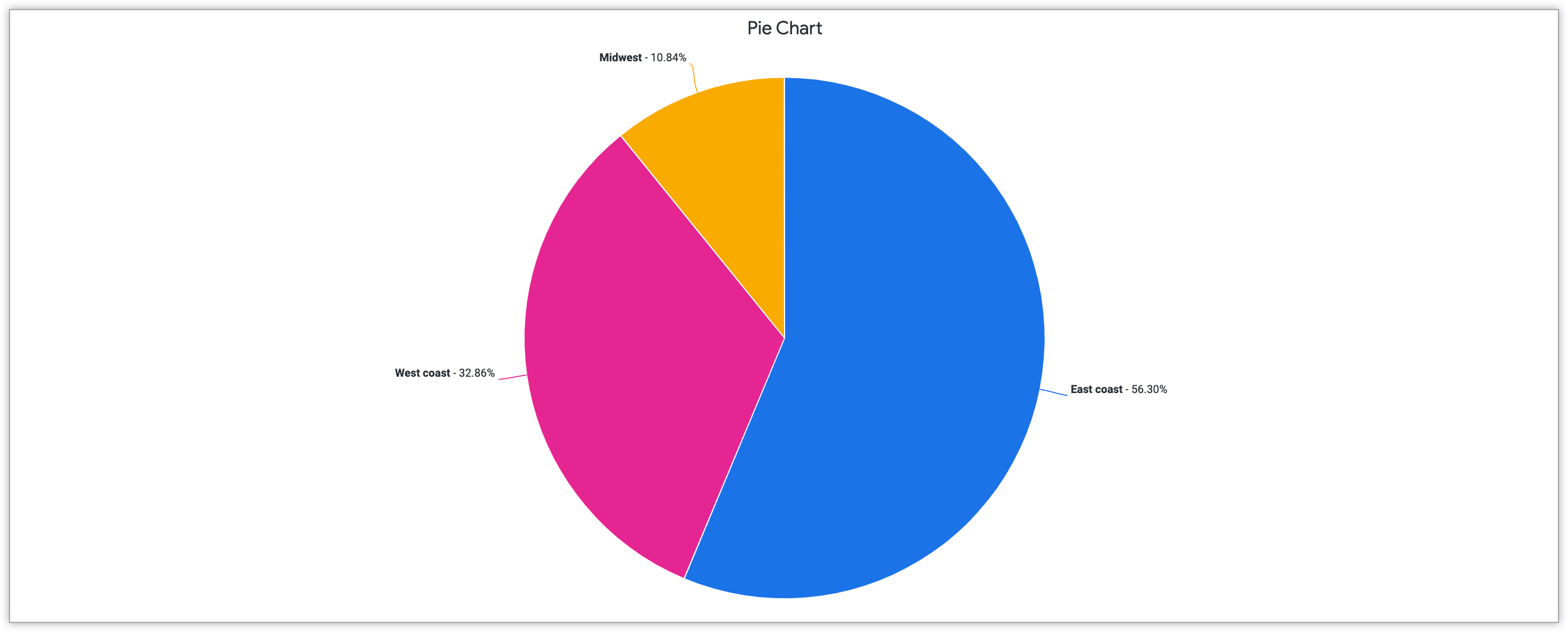
Lingkaran
Paling cocok untuk memvisualisasikan nilai proporsional.
Diagram lingkaran mengacu pada diagram melingkar lengkap yang dibagi menjadi beberapa bagian berdasarkan kategori informasi. Melalui pembagian slice ini, fokus tidak secara khusus pada jumlah persentase yang tepat, tetapi pada bagaimana proporsi yang diuraikan saling berhubungan dan memengaruhi sasaran keseluruhan diagram.
Jika Anda ingin menekankan pentingnya hubungan antara nilai proporsional, diagram lingkaran dapat menyampaikan hubungan ini secara efektif. Jika Anda menggunakan lebih dari lima kategori data, sebaiknya pilih diagram visualisasi yang berbeda untuk menyoroti informasi, seperti diagram batang atau kolom. Dengan diagram batang dan kolom, penonton sering kali lebih mudah melihat perbedaan masing-masing.
Diagram lingkaran berikut menunjukkan persentase total pelanggan dari tiga wilayah di Amerika Serikat: Pantai Timur, Pantai Barat, dan Midwest. Jenis visualisasi ini menyampaikan jumlah pelanggan yang proporsional dari setiap wilayah.

Lihat halaman dokumentasi Opsi diagram lingkaran untuk mempelajari lebih lanjut cara membuat diagram perbandingan ini di Looker.
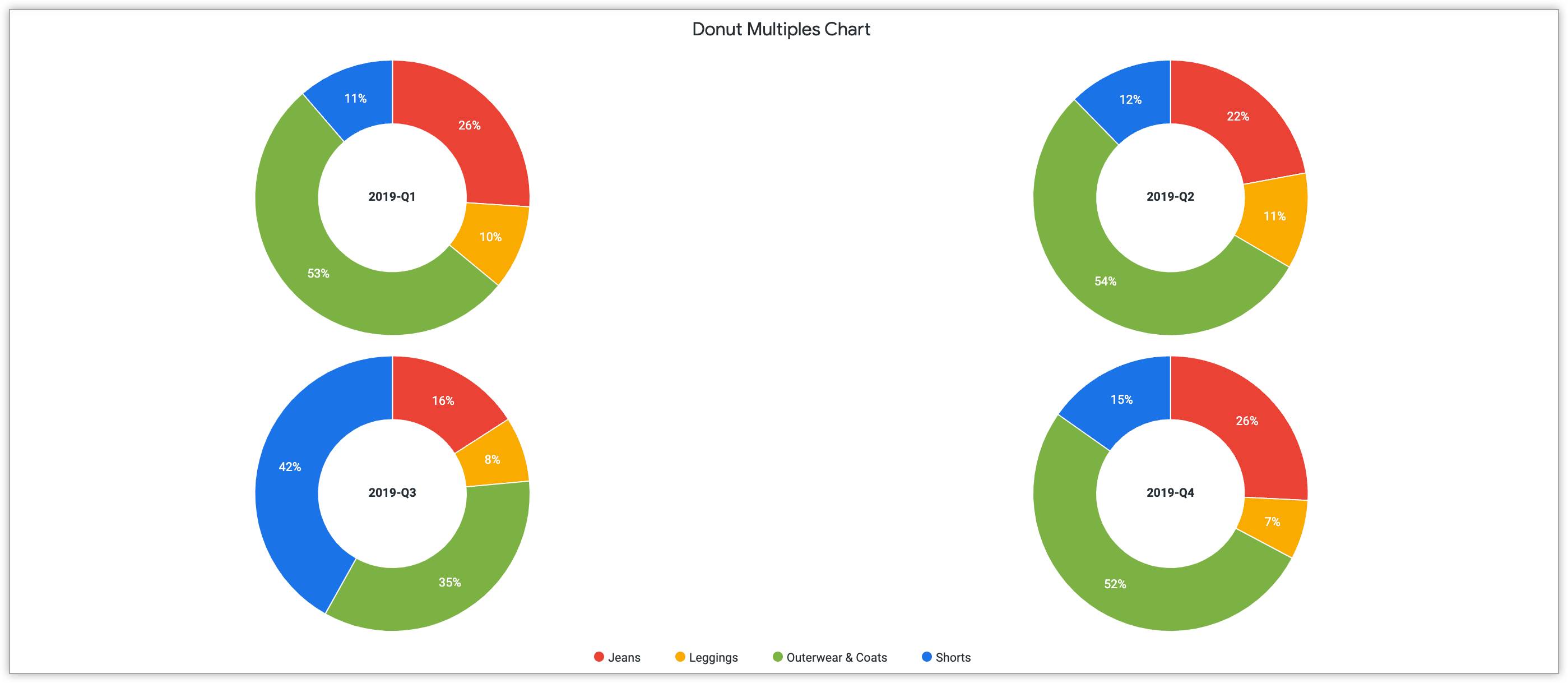
Beberapa Donat
Paling cocok untuk memvisualisasikan nilai proporsional dengan beberapa komponen.
Donut multiple memungkinkan Anda membuat serangkaian diagram donat untuk memvisualisasikan data dalam formasi yang saling terhubung. Diagram ini menghilangkan bagian tengah lingkaran, sehingga membentuk divisi busur, bukan divisi irisan. Ruang kosong yang ditambahkan di tengah diagram memungkinkan label dan deskripsi data Anda lebih lanjut.
Saat Anda membuat diagram lingkaran berganda, pastikan ada keseragaman dan pola yang kohesif di seluruh kategori untuk menyoroti hubungannya. Selain itu, untuk memastikan kejelasan dan pemahaman penonton, sertakan materi kumulatif yang jelas di bagian tengah diagram untuk menyoroti nuansa setiap diagram lingkaran donat tertentu.
Diagram lingkaran donat berikut menunjukkan penjualan produk kuartalan untuk beberapa kategori pakaian: jeans, legging, pakaian luar dan mantel, serta celana pendek. Ada diagram donat terpisah untuk setiap penjualan kuartalan. Visualisasi ini menyoroti kontribusi setiap kategori pakaian, yang diwakili oleh warna seragam, terhadap keseluruhan penjualan produk per kuartal.

Untuk mempelajari cara menyertakan diagram beberapa donat di Looker, lihat halaman dokumentasi Opsi diagram beberapa donat.
Diagram progres
Diagram progres menyoroti informasi yang muncul dari waktu ke waktu. Melalui diagram ini, Anda dapat menyoroti konteks ini dan dampaknya terhadap data. Diagram progres melacak progres dan pertumbuhan secara keseluruhan. Bagian ini berisi contoh diagram progres berikut:
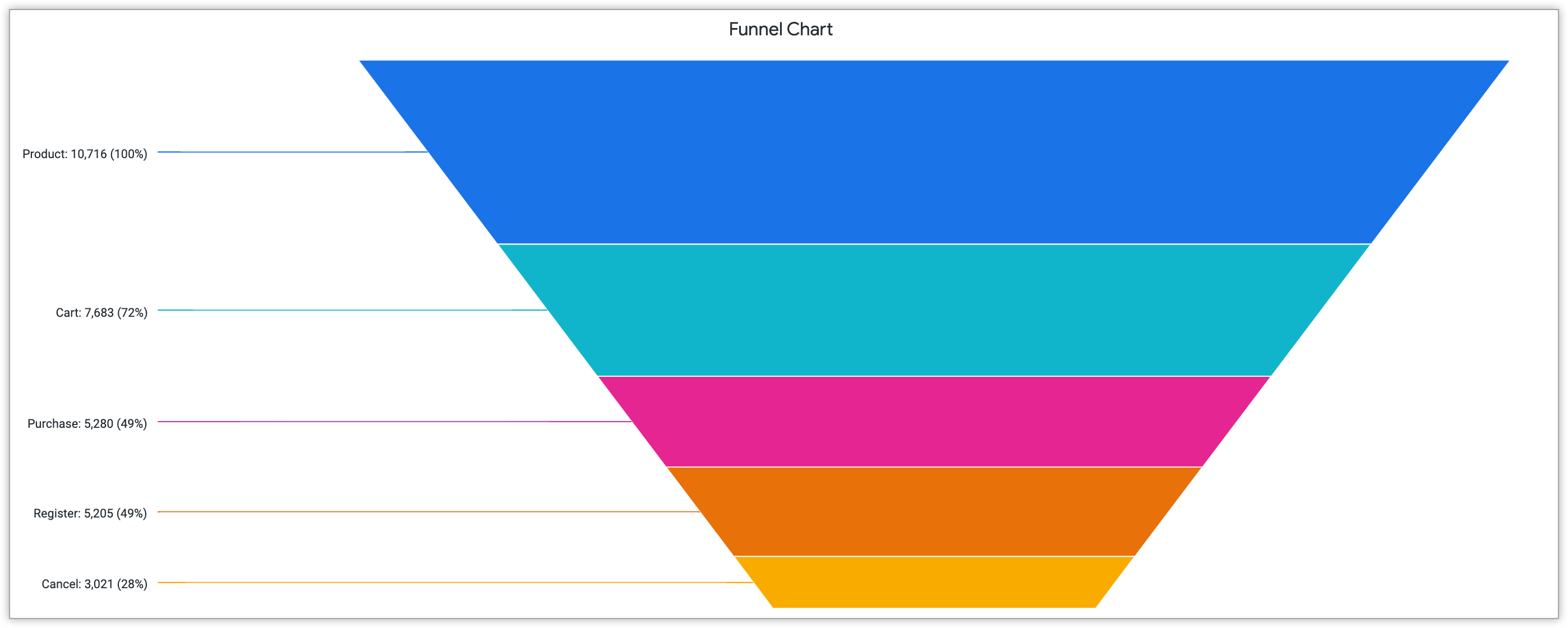
Funnel
Paling cocok untuk memvisualisasikan tahapan berurutan.
Diagram funnel adalah diagram progresi yang menyoroti tahapan berurutan. Jenis diagram ini memiliki kesamaan dengan diagram batang, yang juga merepresentasikan data melalui visualisasi horizontal berbentuk persegi panjang. Diagram ini membuat bentuk funnel melalui visualisasi bertumpuk.
Untuk diagram funnel yang efektif, pastikan data mencakup minimal empat tahap. Hal ini akan memastikan dampak visual yang kuat dan menyoroti proses yang direpresentasikan secara keseluruhan. Jika Anda memiliki kurang dari empat komponen, pertimbangkan untuk menggunakan jenis visualisasi lain, seperti diagram lingkaran.
Visualisasi funnel berikut menyoroti lima tahap terpisah dari tindakan pelanggan dan nilai persentase di setiap tahap. Tahap-tahap tersebut, dalam urutan menurun, adalah produk, keranjang, pembelian, pendaftaran, dan pembatalan, yang mewakili interaksi pelanggan dengan produk.

Lihat halaman dokumentasi Opsi diagram funnel untuk mempelajari lebih lanjut cara membuat visualisasi ini di Looker.
Linimasa
Paling cocok untuk memvisualisasikan progres waktu.
Diagram linimasa menyoroti progres waktu dengan menyertakan peristiwa utama dan penanda selama durasi yang ditetapkan. Meskipun diagram linimasa sering kali berkaitan dengan waktu, struktur diagram ini juga dapat diterapkan pada angka dan jumlah.
Dengan penyesuaian warna, beberapa linimasa dapat digunakan pada satu grafik untuk menunjukkan bagaimana beberapa faktor bervariasi melalui progres. Untuk pola linimasa, khususnya di Looker, penyesuaian warna dapat bervariasi menurut palet. Linimasa Anda dapat memiliki palet berkelanjutan, yang mencerminkan opsi gradien dengan dua variabel di kedua bagian gradien. Anda juga dapat memiliki palet kategoris, yang berarti setiap warna mewakili kategori dalam data. Anda dapat mempelajari lebih lanjut penyesuaian warna dan diagram linimasa ini di halaman dokumentasi Opsi diagram linimasa.
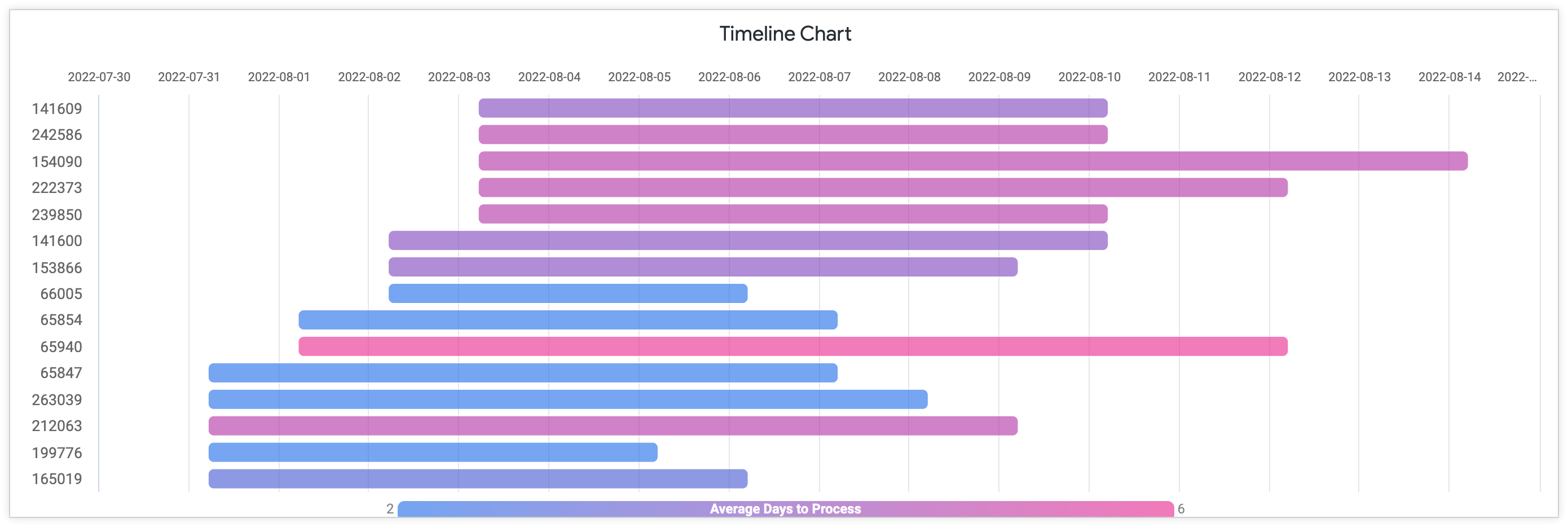
Visualisasi linimasa berikut menampilkan nomor ID pesanan tertentu dan jumlah hari rata-rata yang diperlukan untuk memprosesnya selama beberapa bulan pada tahun 2022. Linimasa menggunakan palet gradien berkelanjutan untuk merepresentasikan jumlah hari yang bervariasi.

Waterfall
Paling cocok untuk memvisualisasikan nilai positif dan negatif berurutan.
Diagram waterfall menyoroti hubungan antara nilai positif dan negatif melalui urutan. Diagram ini menunjukkan bagaimana nilai awal berkembang karena berbagai faktor. Diagram waterfall mencerminkan elemen desain diagram batang. Seperti banyak jenis visualisasi lainnya, penanda berbasis waktu atau penanda berbasis kategori dapat menyusun diagram waterfall, bergantung pada set data tertentu.
Karena diagram waterfall berfungsi secara khusus dengan nilai positif dan negatif, definisi yang jelas antara kedua kategori ini sangatlah penting. Melalui penggunaan warna dan label teks, pastikan visualisasi membedakan nilai dalam data Anda dengan jelas.
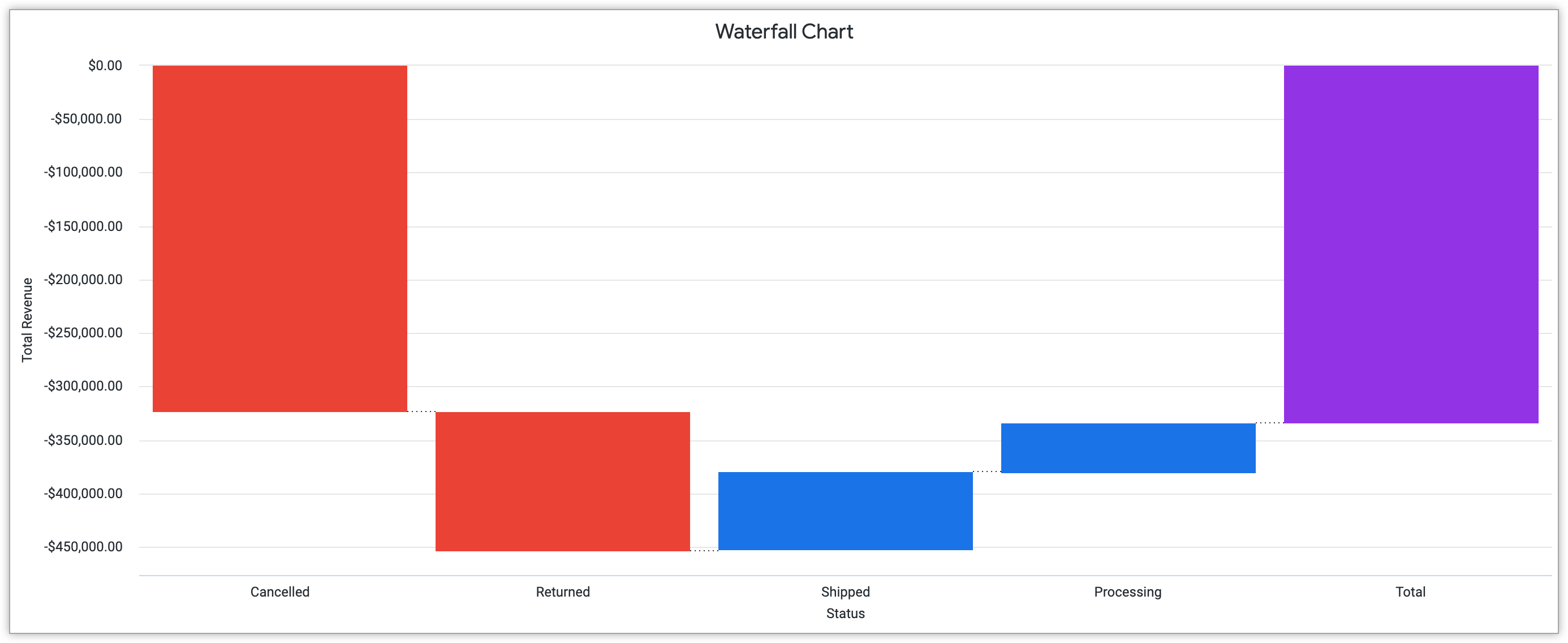
Contoh diagram waterfall berikut menunjukkan total pendapatan di seluruh tahap proses pemesanan, termasuk dibatalkan, dikembalikan, dikirim, dan diproses. Jumlah total juga dihitung.

Lihat halaman dokumentasi Opsi diagram waterfall untuk mengetahui detail selengkapnya tentang jenis visualisasi ini.
Teks dan tabel
Jika Anda memiliki data teks yang bermakna untuk ditampilkan, memilih tampilan teks dan tabel akan menyoroti dampak kata-kata. Tampilan kata-kata ini dapat bervariasi — mulai dari menandai satu nilai hingga menampilkan pengaturan kata yang kompleks di seluruh set data. Bagian ini mencakup beberapa dari banyak contoh jenis visualisasi untuk teks dan tabel:
Nilai Tunggal
Paling cocok untuk memvisualisasikan bagian data yang terisolasi.
Diagram nilai tunggal menyoroti nilai individual dari set data. Dengan memvisualisasikan nilai dengan cara ini, Anda dapat menyoroti signifikansi dan pentingnya nilai tersebut terhadap set data yang lebih besar.
Saat membuat diagram nilai tunggal, pilih nilai yang memiliki signifikansi bagi audiens dan mencerminkan sasaran Anda untuk visualisasi. Selain itu, pastikan penyesuaian jenis dan ukuran font menekankan nilai, bukan mengganggu atau meminimalkan data.
Contoh nilai tunggal berikut menyoroti jumlah pelanggan tahunan dari California, yaitu 118.126 orang.

Lihat halaman dokumentasi Opsi diagram Nilai Tunggal untuk mengetahui informasi selengkapnya tentang cara menyesuaikan diagram ini di Looker.
Data Tunggal
Paling cocok untuk memvisualisasikan potongan data terbatas.
Serupa dengan diagram nilai tunggal, diagram data tunggal juga menyoroti data terbatas yang dipilih dari set data yang lebih besar untuk menyampaikan pesan tertentu. Namun, diagram satu kumpulan data berisi lebih banyak informasi daripada diagram satu nilai. Visualisasi ini dapat memberikan contoh dari set data yang lebih besar.
Memilih satu data yang efektif dan relevan untuk jenis diagram ini akan menyoroti contoh dari set data. Diagram ini dapat disesuaikan untuk keterbacaan dan kejelasan melalui jenis font serta penggunaan ukuran dan warna.
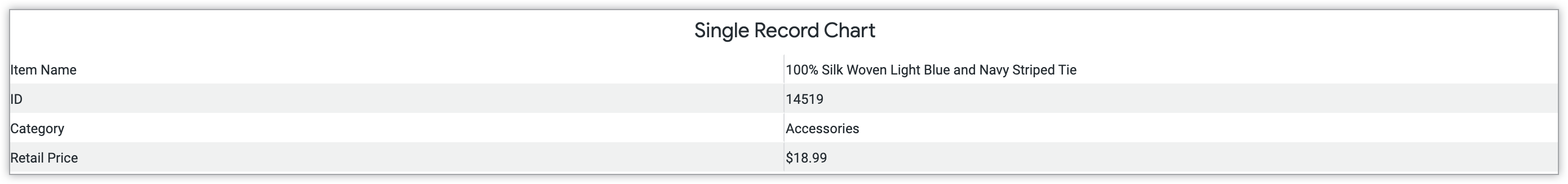
Diagram data tunggal berikut menunjukkan informasi penting tentang produk tertentu, "100% Silk Woven Light Blue and Navy Striped Tie". Hal ini mencakup ID produk, kategori, dan harga retail.

Untuk mempelajari lebih lanjut cara membuat diagram ini di Looker, lihat halaman dokumentasi Opsi diagram Satu Kumpulan Data.
Awan Kata
Paling cocok untuk memvisualisasikan frekuensi data.
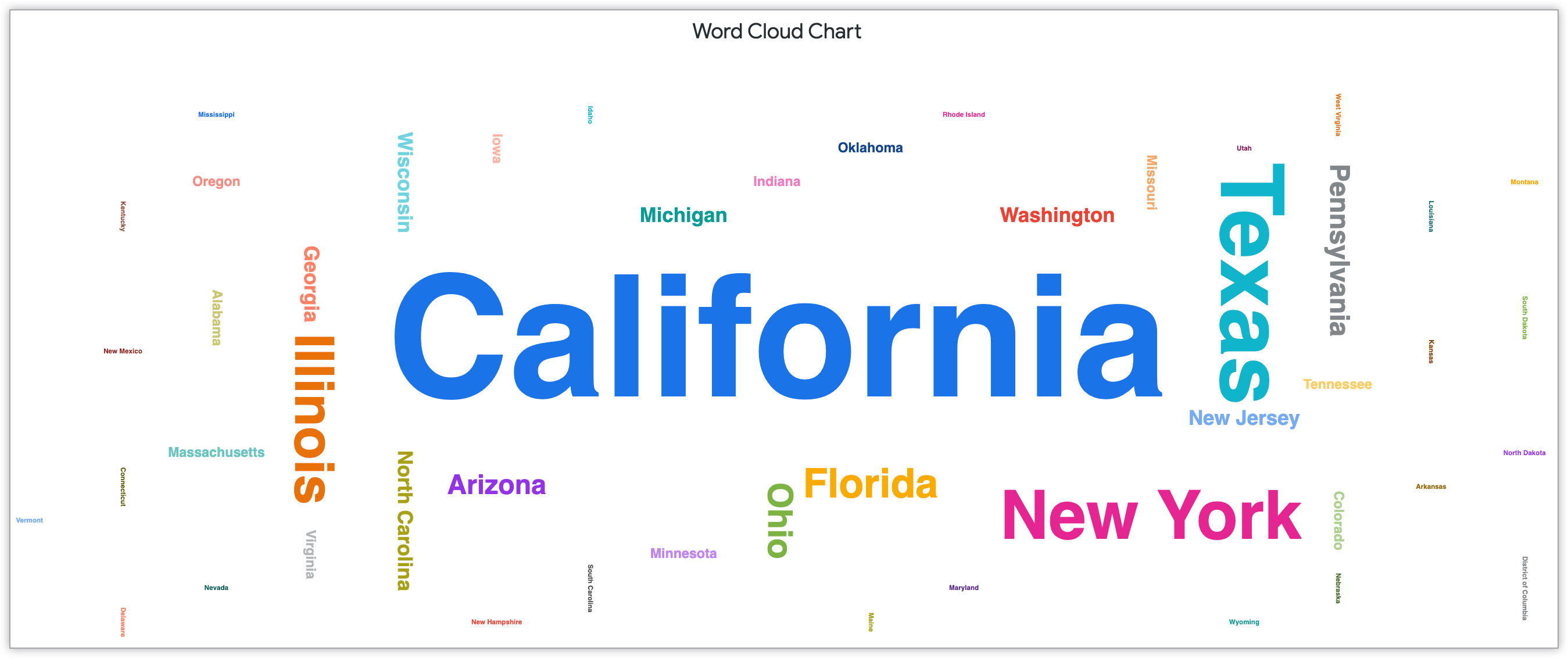
Awan kata adalah visualisasi data yang menampilkan frekuensi data melalui penyesuaian jenis, ukuran, dan warna font. Struktur utama dari word cloud adalah semakin tinggi frekuensi kata tertentu dalam set data yang dianalisis, semakin besar ukuran font-nya. Bahkan dengan sekilas atau pemindaian cepat dari penonton, awan kata menyampaikan informasi berulang yang relevan dalam set data melalui dampak visual yang kuat.
Penyesuaian spasi dan jenis perataan horizontal dan vertikal dapat memberikan dampak visual ini. Di beberapa word cloud, kreator mengelompokkan kata tematik yang serupa berdasarkan warna tertentu, yang menyoroti sifat terhubung dari elemen tertentu. Pengelompokan kata menurut warna ini juga dapat membantu memberikan konteks konten kepada pembaca dan memahami informasi yang diberikan.
Contoh word cloud berikut menyoroti lokasi negara bagian pelanggan. Nama negara bagian diukur berdasarkan jumlah pelanggan di setiap negara bagian, dengan California sebagai negara bagian dengan jumlah pelanggan terbanyak.

Untuk mempelajari cara Looker secara khusus mendorong pembuatan word cloud yang intuitif melalui opsi Menu gaya, lihat halaman dokumentasi Opsi diagram Word Cloud.
Maps
Visualisasi pemetaan memberikan konteks pada data yang terkait dengan lokasi, sehingga menjadikannya jenis visualisasi yang berguna jika data Anda terkait secara khusus dengan wilayah geografis. Cakupan geografis visualisasi Anda dapat disesuaikan dengan cara yang paling mencerminkan data yang dikumpulkan. Hal ini dapat mencakup menentukan lokasi Anda melalui bujur, lintang, dan bahkan kode pos, bergantung pada project Anda.
Peta interaktif menyesuaikan dan mengonfigurasi ulang berdasarkan penyesuaian, sedangkan peta statis tetap konsisten setelah dikonfigurasi. Bagian ini secara khusus membahas visualisasi geografis berikut:
Google Maps
Paling cocok untuk memvisualisasikan data geografis dengan peta panas.
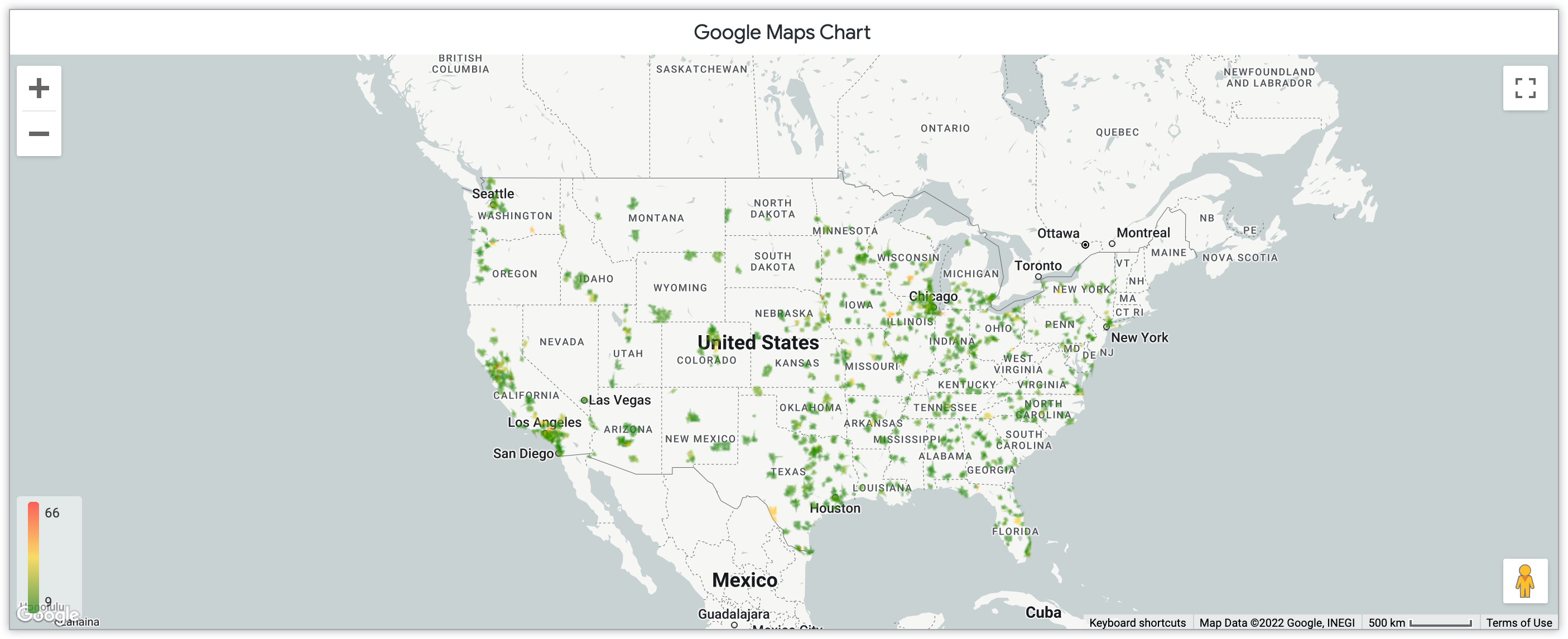
Google Maps, platform pemetaan web Google, membagikan informasi geografis secara interaktif kepada audiens. Dengan fitur Google Maps di Looker, Anda dapat menyesuaikan tampilan peta dengan beberapa gaya, seperti melalui Terang, Gelap, Satelit, Jalan, dan Luar Ruangan. Gaya ini dapat menyoroti informasi Anda dengan cara yang berbeda, bergantung pada cakupan dan fokus data Anda. Selain itu, visualisasi Google Maps memungkinkan implementasi peta panas. Peta panas menampilkan informasi menggunakan sistem kode warna yang menunjukkan frekuensi data.
Visualisasi Google Maps peta panas berikut menampilkan jumlah produk yang terjual per bulan dalam kode pos di seluruh Amerika Serikat. Peta panas berkisar dari 9 hingga 66 produk yang terjual, dengan gradien dari hijau ke oranye yang mewakili rentang angka ini. Untuk menavigasi peta ini, pintasan keyboard juga tersedia.

Untuk mempelajari fitur Google Maps lebih lanjut, lihat halaman dokumentasi opsi diagram Google Maps.
Peta
Paling cocok untuk memvisualisasikan data geografis interaktif.
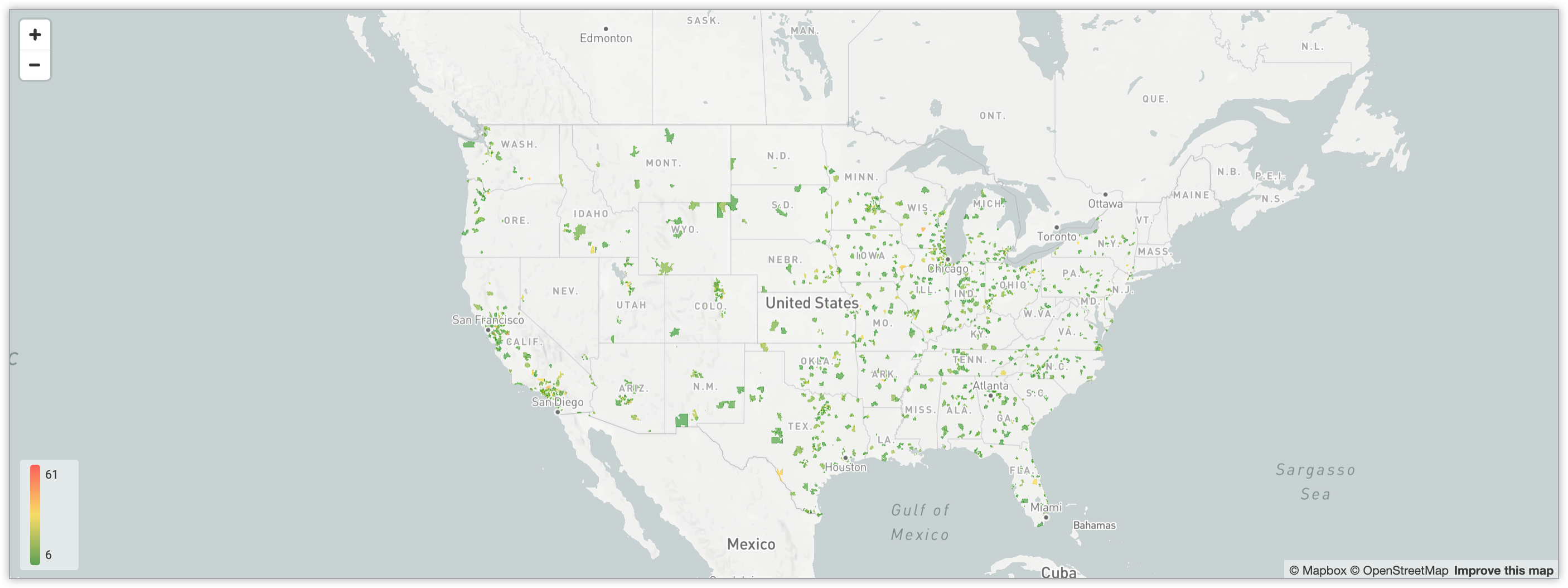
Visualisasi peta interaktif menerapkan gambar geografis untuk menampilkan bagaimana data Anda sesuai dengan lokasi dan wilayah tertentu. Peta interaktif dapat mencerminkan banyak jenis visualisasi lainnya dengan menggabungkan aspek desain. Hal ini dapat mencakup penggunaan titik, garis, atau area untuk menunjukkan penanda dalam visualisasi Anda.
Desain peta secara keseluruhan juga dapat disesuaikan. Khusus di Looker, gaya peta mencakup opsi Terang, Gelap, dan Satelit. Setiap opsi ini juga memiliki fitur tanpa label. Setelan ini menghilangkan detail utama seperti nama kota dan jalan untuk berfokus lebih khusus pada data, bukan pada detail peta. Saat memilih desain peta, pertimbangkan detail penting yang perlu dipertimbangkan pengguna, dan pilih desain yang paling mencerminkan detail tersebut.
Diagram berikut menyoroti jumlah pengguna di seluruh kode pos di Amerika Serikat melalui sistem kode warna gradien. Peta interaktif ini memungkinkan fitur zoom untuk berfokus pada wilayah tertentu pada peta.

Pelajari peta interaktif di Looker lebih lanjut melalui halaman dokumentasi Opsi diagram peta.
Peta Statis (Region)
Paling cocok untuk memvisualisasikan data regional.
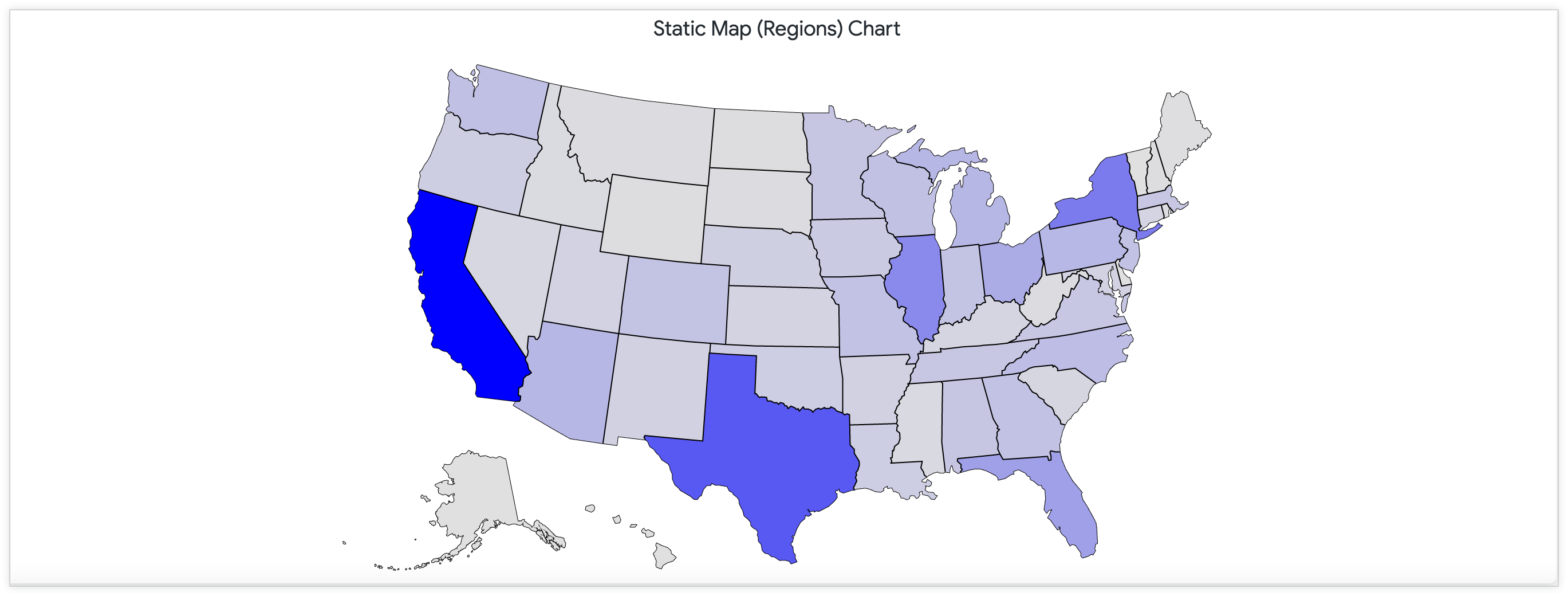
Peta statis menurut region menggambarkan pengaruh data terhadap region tertentu. Karena bersifat statis, peta tidak dapat berubah atau disesuaikan berdasarkan interaksi pengguna. Jenis visualisasi ini berguna untuk menggambarkan situasi yang berbeda, bukan proses yang berubah dan berkembang dari waktu ke waktu.
Peta statis regional berikut menunjukkan jumlah lokasi toko di setiap negara bagian di Amerika Serikat. Melalui gradien biru, warna biru paling gelap mewakili jumlah lokasi toko terbesar. Penggunaan warna peta ini tidak dikuantifikasi; untuk kontras yang lebih besar antar-status, tombol Quantize Color di menu Style dapat diaktifkan.

Pelajari lebih lanjut jenis peta ini di Looker melalui halaman dokumentasi opsi diagram Peta Statis (Region).
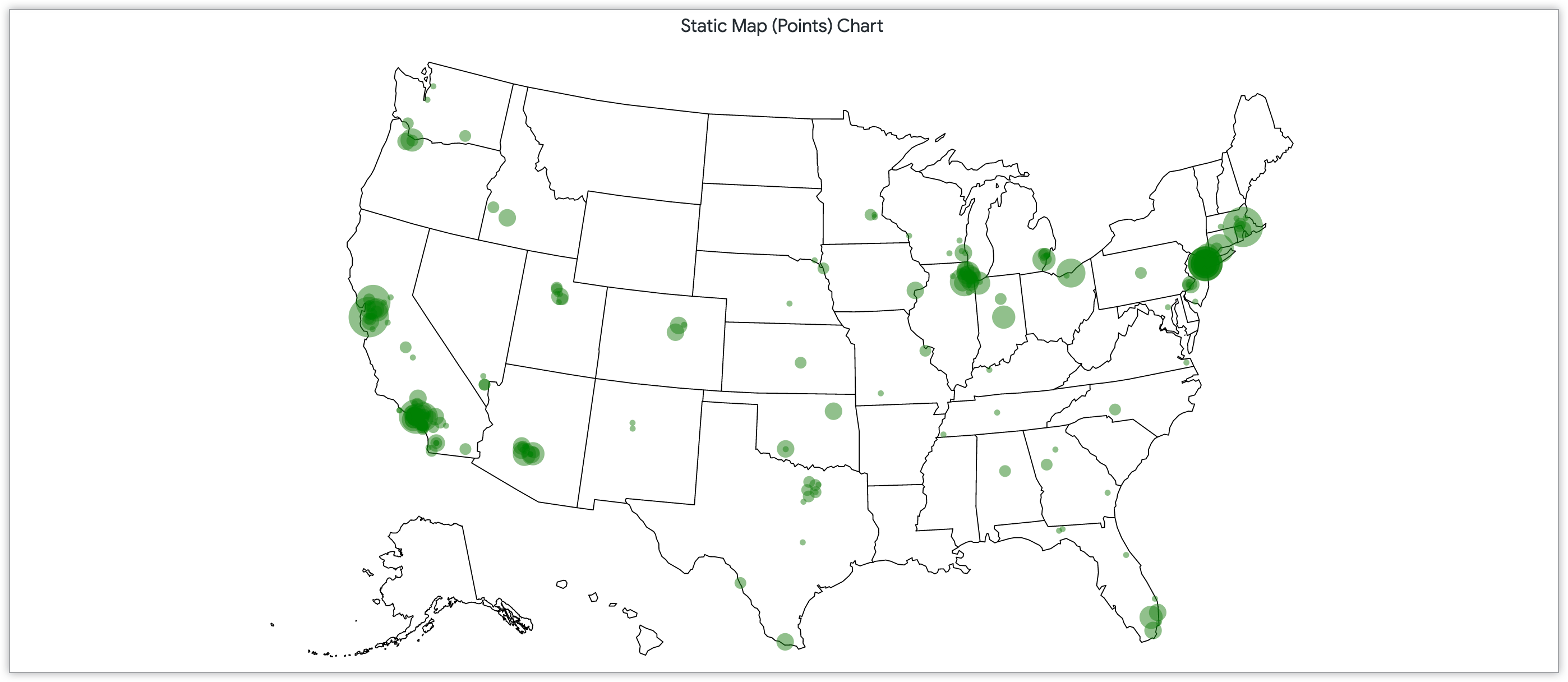
Peta Statis (Titik)
Paling cocok untuk memvisualisasikan data spesifik titik geografis.
Peta statis dengan titik mencerminkan titik statis dengan region. Namun, peta ini divisualisasi melalui titik yang tumpang-tindih di seluruh region. Bergantung pada fokus data Anda, jenis visualisasi ini dapat membantu, terutama jika tidak ada pembagian regional yang jelas dengan set data Anda.
Peta statis berikut dengan titik mencakup titik yang diukur berdasarkan jumlah pelanggan dalam kode pos di seluruh Amerika Serikat.

Pelajari lebih lanjut jenis peta ini di Looker melalui halaman dokumentasi opsi diagram Peta Statis (Titik).
Diagram lainnya
Jenis visualisasi data populer lainnya yang tersedia di Looker melampaui kategori ini. Bentuk visualisasi spesifik tambahan ini memungkinkan penyesuaian tambahan, bergantung pada audiens untuk interpretasi data Anda. Bagian ini menyertakan contoh diagram berikut:
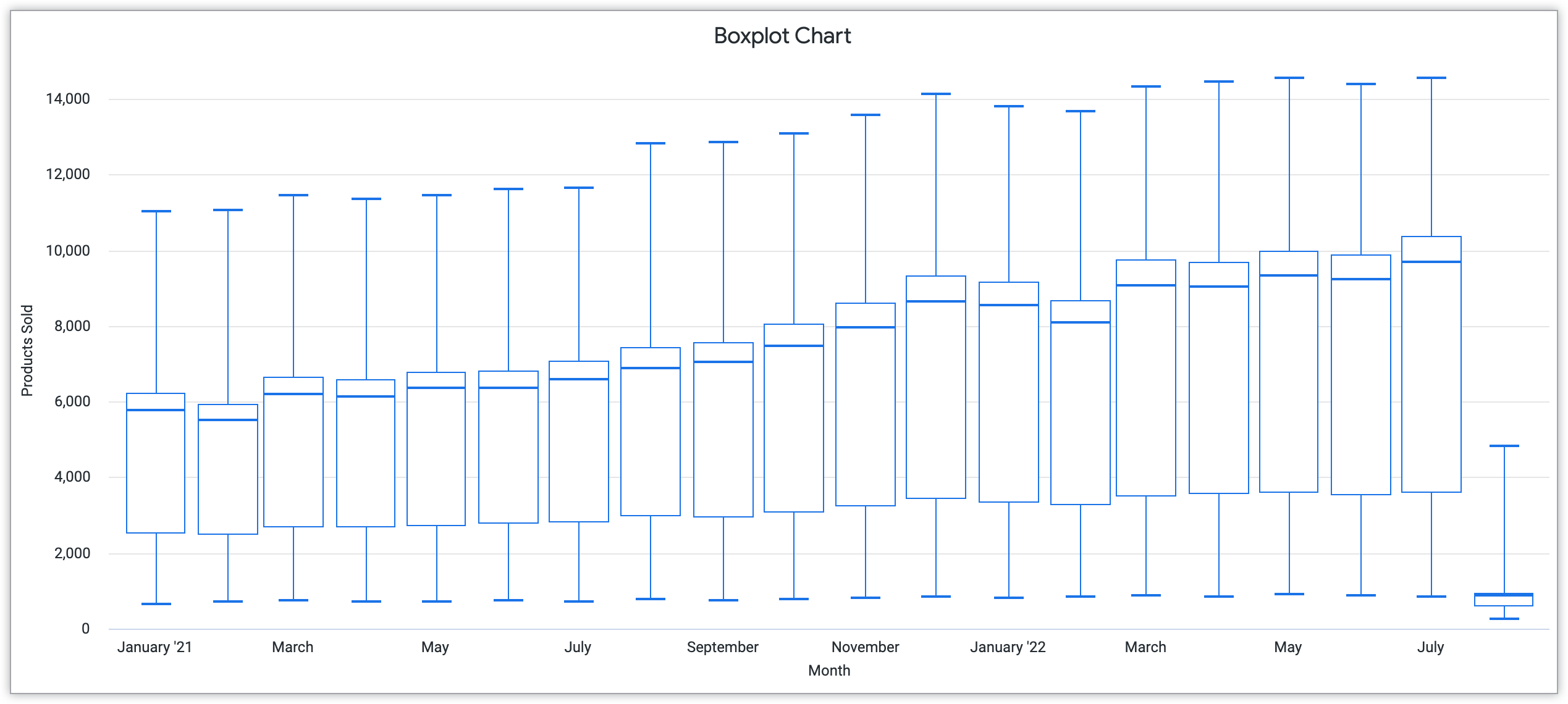
Boxplot
Paling cocok untuk memvisualisasikan distribusi data melalui ringkasan statistik.
Seperti diagram scatterplot, diagram boxplot juga efektif untuk menyoroti distribusi data. Diagram boxplot menunjukkan hal ini melalui ringkasan statistik, atau cara mengelompokkan data melalui pengamatan dan pola. Ada ringkasan statistik lima angka untuk diagram boxplot, yang membagi data berdasarkan minimum, maksimum, median sampel, serta kuartil pertama dan ketiga. Peningkatan ukuran plot kotak menandakan peningkatan distribusi data.
Contoh diagram boxplot berikut menyoroti distribusi data produk yang terjual dari Januari 2021 hingga Juli 2022. Setiap entri bulanan menampilkan produk minimum, sedang, dan maksimum yang terjual saat diarahkan kursor.

Untuk mempelajari boxplot lebih lanjut dan menyesuaikannya di Looker, lihat halaman dokumentasi Opsi diagram boxplot.
Visualisasi kustom
Selain visualisasi yang ada di Looker, Anda juga dapat membuat visualisasi kustom untuk menampilkan data. Anda dapat menerapkan visualisasi kustom dengan cara berikut:
- Menambahkan visualisasi kustom untuk membuat visualisasi kustom dengan parameter
visualizationdalam file manifes project - Menginstal visualisasi dari Looker Marketplace secara langsung
- Menginstal visualisasi dari halaman Visualisasi di bagian Admin di Looker
Contoh visualisasi kustom yang tersedia sebagai plugin meliputi Visualisasi Peta Panas Kalender dan Visualisasi Plot Aster. Lihat halaman Dokumentasi setelan admin - Visualisasi untuk mempelajari penerapan visualisasi kustom lebih lanjut.
Selain itu, Anda dapat membuat visualisasi yang unik untuk project Anda. Lihat halaman dokumentasi Mengembangkan visualisasi kustom untuk Looker Marketplace untuk mempelajari lebih lanjut cara membuat visualisasi ini dan cara kerjanya untuk mencerminkan sasaran visualisasi data Anda.

