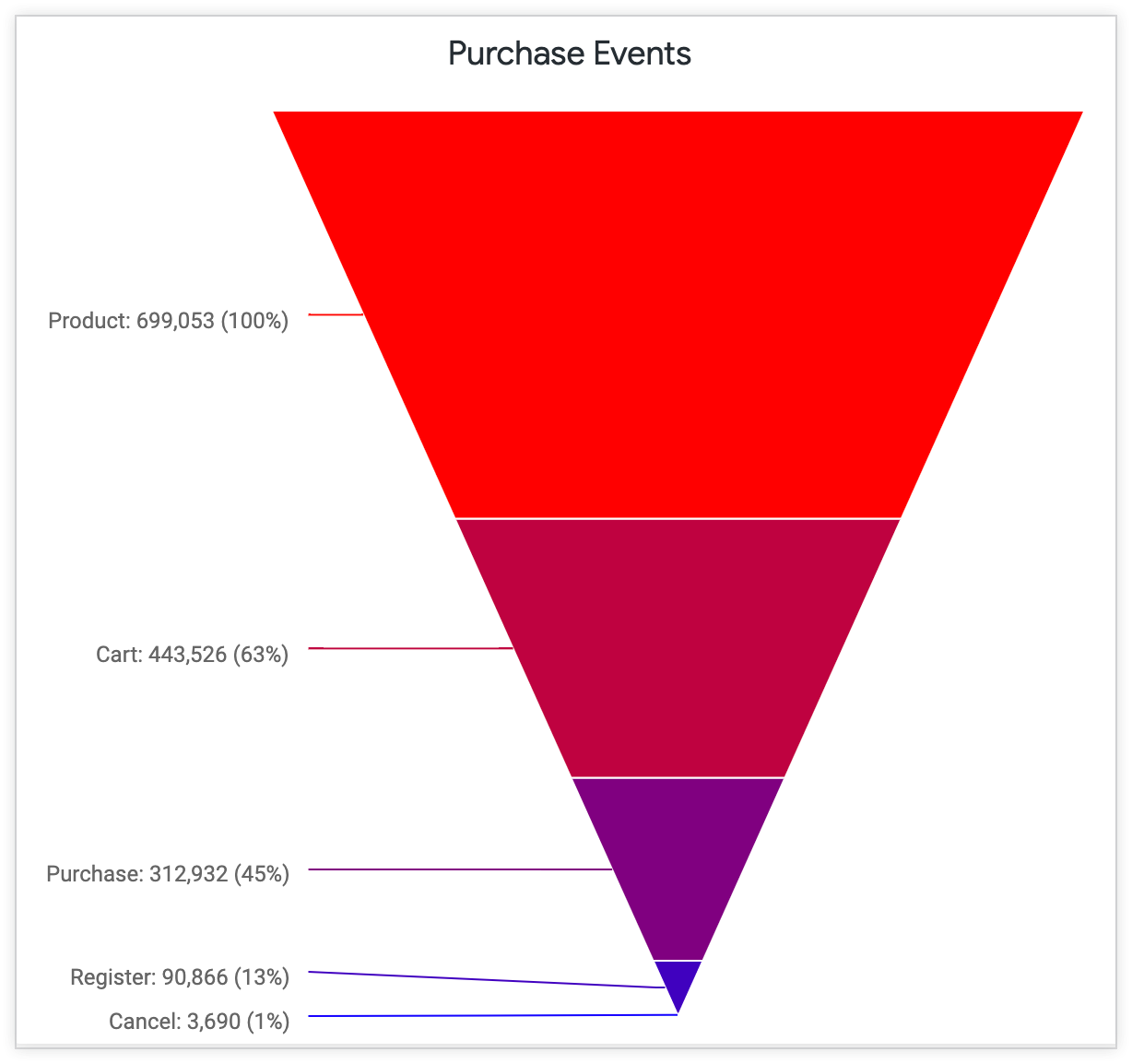
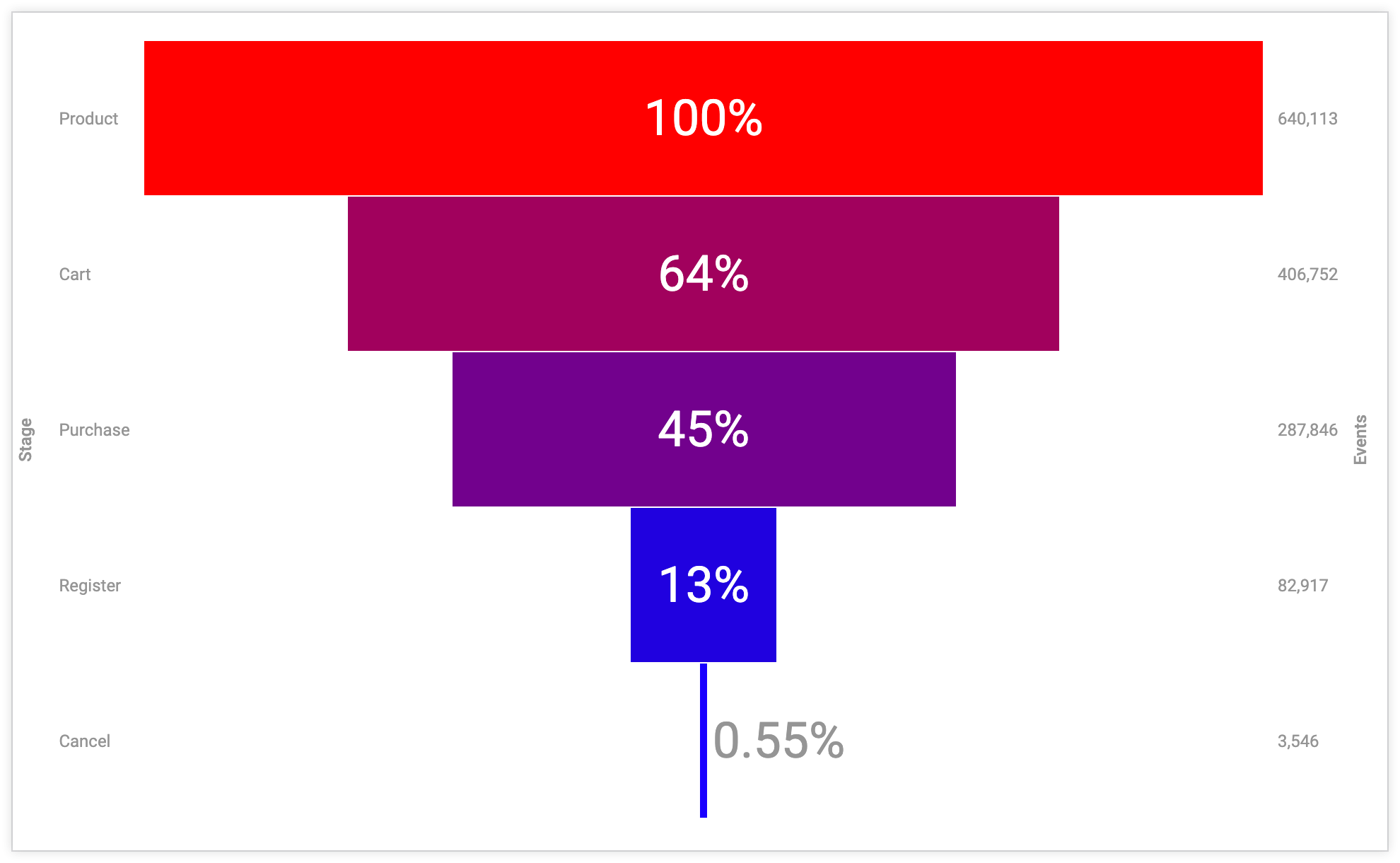
Diagram funnel berguna untuk memahami peristiwa dalam proses yang berurutan, seperti tahap prospek dalam pipeline penjualan, interaksi dengan kampanye pemasaran, atau pergerakan pengunjung di situs.
Diagram funnel biasanya menjadi paling efektif jika tahap pertama dalam proses tersebut adalah yang paling besar (seperti 100%), dan setiap tahap progresif selanjutnya akan makin rendah. Diagram funnel menampilkan nilai setiap kategori dengan memvariasikan tinggi setiap batang; nilai yang lebih besar memiliki batang yang lebih tinggi, sedangkan nilai yang lebih kecil memiliki batang yang lebih pendek.

Membuat diagram funnel
Diagram funnel terdiri dari satu set angka dan satu set label, yang dapat diatur:
- Secara vertikal, menggunakan satu atau beberapa dimensi (label) dan satu ukuran (angka)
- Secara horizontal, menggunakan satu baris dengan beberapa ukuran (angka) dan header kolom (label)
Diagram dapat berfungsi dengan data yang di-pivot dan tidak di-pivot.
Jika Anda menggunakan beberapa kolom ukuran (beberapa ukuran atau ukuran yang diputar) dengan beberapa baris data, diagram funnel akan memeriksa baris pertama dan kolom pertama, lalu menampilkan yang menghasilkan lebih banyak titik data. Namun, Anda dapat menggunakan setelan Orientasi untuk mengubah cara corong membaca tabel data dan membalikkan sumbu.
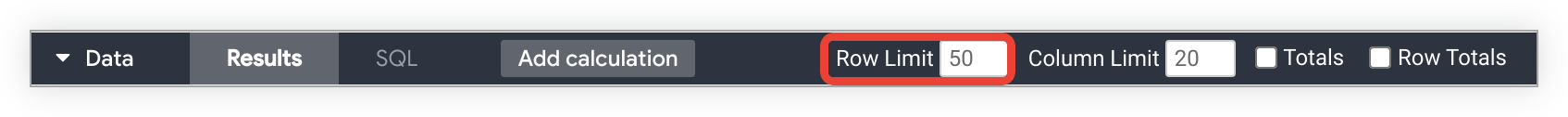
Diagram funnel dapat memetakan maksimal 50 batang. Jika data Anda berisi lebih dari 50 baris atau 50 kolom, gunakan opsi Batas Baris atau Batas Kolom untuk membatasi baris hingga 50 atau kurang.
Untuk menggunakan visualisasi funnel, pilih elipsis (...) di kolom Visualisasi Eksplorasi, lalu pilih Funnel. Selanjutnya, pilih opsi Edit di kolom visualisasi untuk mengedit diagram.
Opsi mungkin berwarna abu-abu atau tersembunyi jika bertentangan dengan setelan lain yang telah Anda pilih.
Opsi batang data
Beberapa opsi di panel Data dapat memengaruhi visualisasi dan tabel data Anda.
Subtotal
Jika tabel data Anda berisi minimal dua dimensi, kotak centang Subtotal akan muncul di panel Data. Subtotal saat ini hanya diaktifkan untuk visualisasi tabel; kotak centang tidak berfungsi untuk jenis visualisasi lainnya.
Total Baris
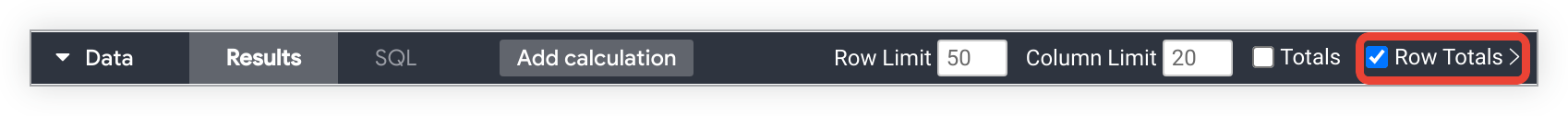
Jika diagram Anda berisi pivot, Anda dapat menambahkan total baris ke diagram dengan mencentang kotak Total Baris di kotak Data. Lihat halaman dokumentasi Menjelajahi data di Looker untuk mengetahui informasi selengkapnya, termasuk informasi tentang kapan total tidak tersedia dan hal-hal yang perlu dipertimbangkan terkait total.
Panah di sebelah kanan kotak centang Total Baris memungkinkan Anda mengubah penempatan kolom total antara penempatan default di paling kanan dan penempatan yang lebih ke kiri, setelah dimensi dan kalkulasi tabel dimensi.

Jumlah total
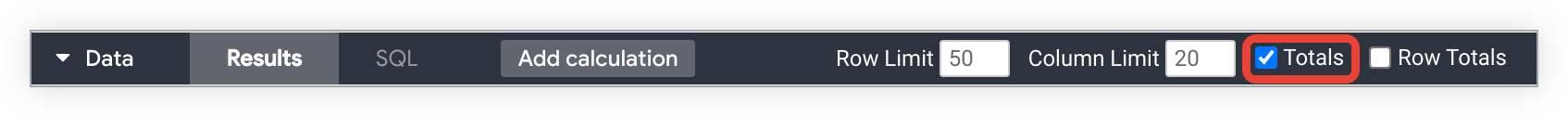
Anda dapat menambahkan total kolom untuk ukuran dan kalkulasi tabel dengan memilih Total di panel Data. Lihat halaman dokumentasi Menjelajahi data di Looker untuk mengetahui informasi selengkapnya, termasuk informasi tentang kapan total tidak tersedia dan hal-hal yang perlu dipertimbangkan terkait total.

Batas Kolom
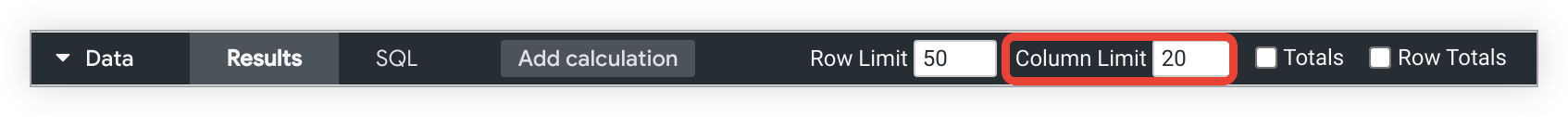
Jika tabel data Anda berisi pivot, Anda dapat menambahkan batas kolom ke diagram dengan memasukkan angka antara 1 dan 200 dalam kotak Batas Kolom. Dimensi, kalkulasi tabel dimensi, kolom total baris, dan kalkulasi tabel ukuran di luar pivot tidak dihitung dalam batas kolom. Setiap grup yang diputar dihitung sebagai satu kolom dalam batas kolom. Lihat halaman dokumentasi Memfilter dan membatasi data untuk mengetahui informasi selengkapnya.

Batas Baris
Anda dapat menambahkan batas baris ke diagram dengan memasukkan angka antara 1 dan 5.000 ke dalam kotak Batas Baris di tab Data. Jika kueri Anda melebihi batas baris yang telah ditetapkan, Anda tidak dapat mengurutkan kolom total baris atau penghitungan tabel.

Penghitungan
Jika memiliki izin yang sesuai, Anda dapat menambahkan penghitungan tabel ke diagram dengan mengklik tombol Tambahkan penghitungan di tab Data. Lihat halaman dokumentasi Menggunakan penghitungan tabel untuk mengetahui informasi selengkapnya.

Anda juga dapat menggunakan bagian Kolom Kustom di pemilih kolom.
Opsi menu sumbu
Label Sumbu Kiri
Aktifkan Label Sumbu Kiri untuk menerapkan label ke sumbu kiri. Looker menampilkan kotak untuk memasukkan teks label.
Beri Label Sumbu Kanan
Aktifkan Label Sumbu Kanan untuk menerapkan label ke sumbu kanan. Looker menampilkan kotak untuk memasukkan teks label.
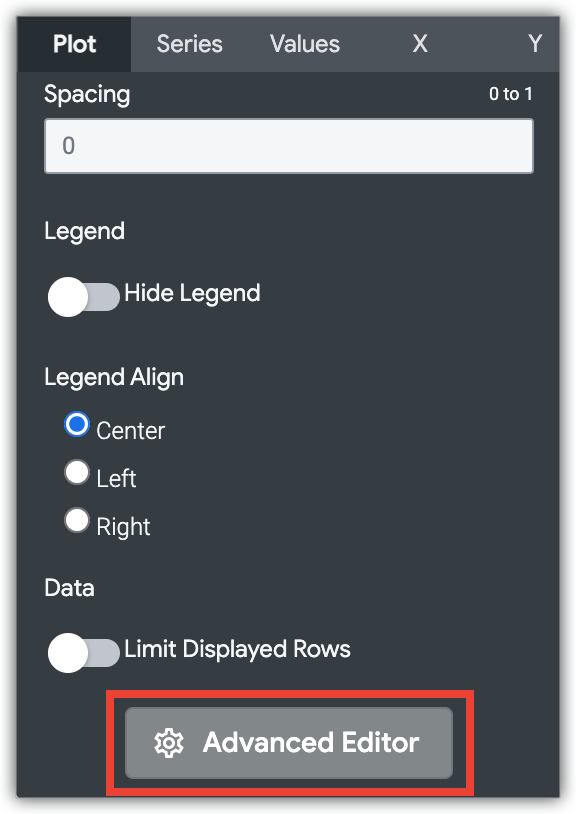
Edit Konfigurasi Diagram

Tombol Edit Konfigurasi Diagram di bagian bawah menu visualisasi akan membuka Editor Konfigurasi Diagram. Editor ini memungkinkan Anda mengubah visualisasi HighCharts dengan mengekspos parameter JSON tertentu dari visualisasi, sehingga memungkinkan penyesuaian yang mendalam. Penyesuaian ini tidak akan berinteraksi dengan data secara dinamis.
Tombol Edit Konfigurasi Diagram tersedia jika Anda memiliki peran Admin Looker atau izin can_override_vis_config.
Lihat bagian Contoh dalam artikel Editor Konfigurasi Diagram untuk mengetahui contoh beberapa kasus penggunaan umum, termasuk contoh berikut:
- Mengubah warna latar belakang dan warna teks sumbu
- Pemformatan bersyarat nilai dalam deret
- Menyesuaikan warna tooltip
- Menambahkan rentang rujukan dan teks vertikal
- Menambahkan anotasi diagram
Opsi menu batang
Warna Batang
Anda dapat menentukan palet warna untuk diagram.
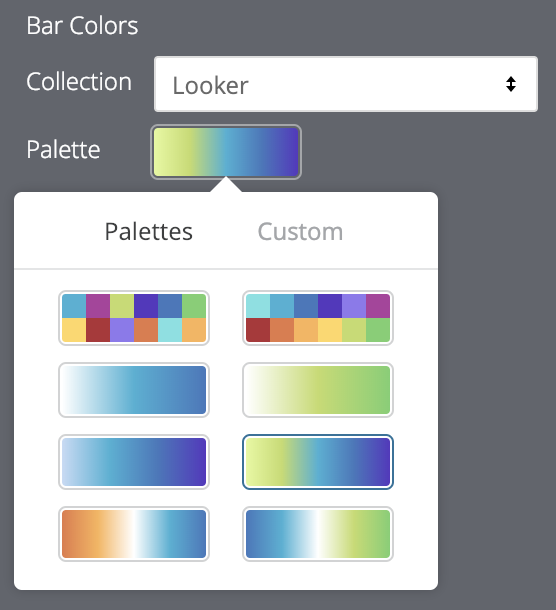
Memilih koleksi dan palet warna
Koleksi memungkinkan Anda membuat visualisasi dan dasbor bertema yang terlihat serasi. Semua koleksi warna bawaan Looker muncul di halaman dokumentasi Koleksi warna. Admin Looker Anda juga dapat membuat koleksi warna kustom untuk organisasi Anda.
Anda dapat memilih koleksi warna dari menu drop-down Koleksi. Bagian Palet akan diperbarui dengan palet dari koleksi warna yang Anda pilih. Untuk mengubah ke palet lain dalam koleksi warna, klik palet warna, yang akan membuka pemilih palet. Dari sana, Anda dapat melihat dan memilih dari semua palet dalam koleksi.

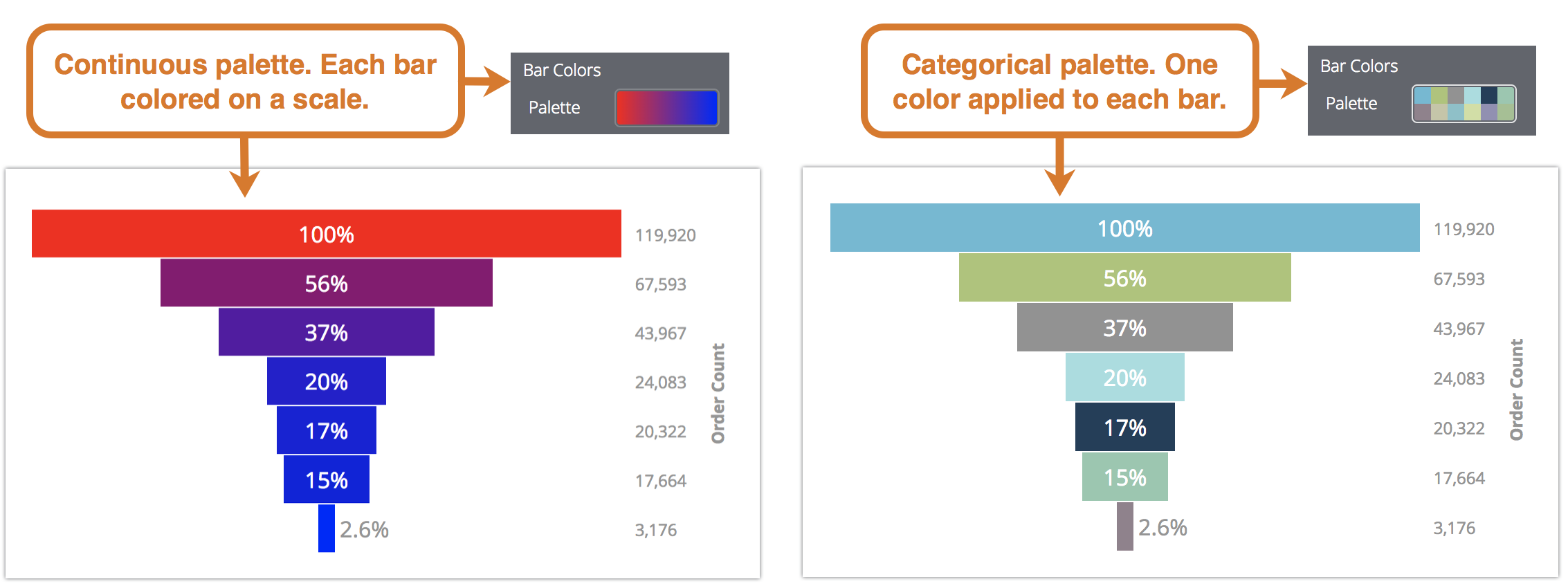
Memilih jenis palet
Jika Anda menggunakan palet berurutan atau berbeda, setiap batang diwarnai dalam skala di sepanjang palet. Jika Anda beralih ke palet kategoris (palet yang terdiri dari beberapa warna individual), warna akan ditetapkan ke setiap batang secara berurutan. Batang pertama diberi warna pertama, dan seterusnya. Jika batang lebih banyak daripada warna yang tercantum, warna akan berulang dari awal palet.

Membuat palet warna kustom
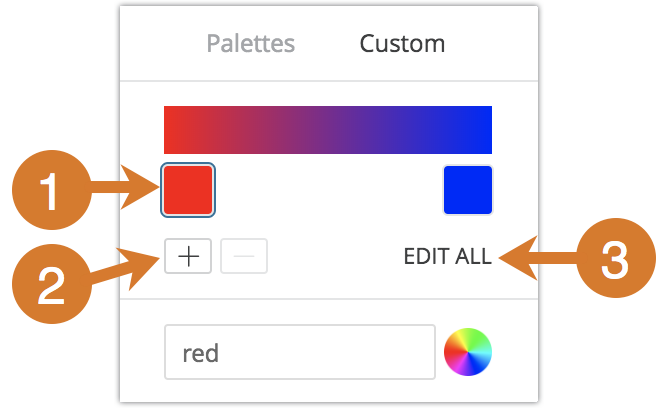
Untuk membuat palet warna kustom, pertama-tama pilih tab Kustom pada pemilih palet. Anda dapat mengedit palet dengan beberapa cara:

- Klik salah satu warna yang ada untuk mengeditnya.
- Klik tombol + atau - untuk menambahkan warna ke akhir palet atau menghapus warna yang dipilih. Saat Anda menambahkan warna di akhir palet berurutan atau berbeda, Looker akan otomatis membuat skala antara warna tersebut dan warna sebelumnya.
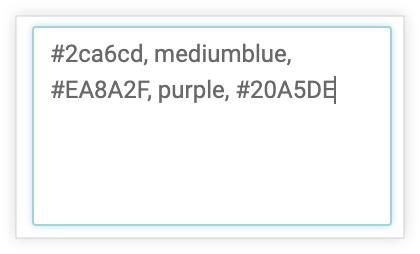
- Klik EDIT SEMUA di kanan bawah menu untuk menggunakan daftar nilai warna yang dipisahkan koma.
Untuk mengubah warna yang dipilih, atau mengedit semua warna sekaligus, Anda dapat memasukkan string hex, seperti #2ca6cd, atau nama warna CSS, seperti mediumblue, ke dalam kotak nilai warna di bagian bawah menu.

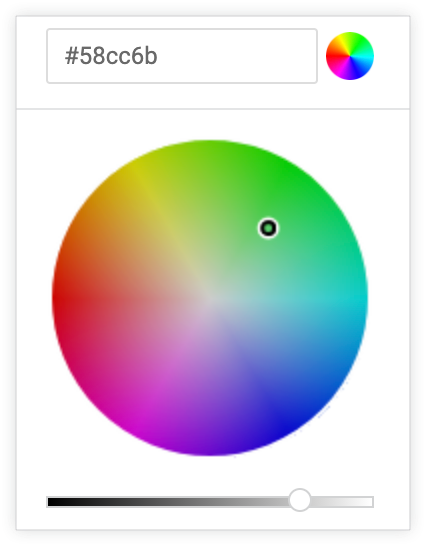
Anda juga dapat mengklik roda warna di sebelah kanan kotak nilai warna untuk memunculkan pemilih warna, yang dapat Anda gunakan untuk memilih warna. Nilai hex yang sesuai untuk warna tersebut akan muncul di kotak nilai warna.

Jika Anda mengklik EDIT SEMUA, kotak nilai warna akan diisi dengan semua kode heksadesimal palet warna yang telah Anda pilih atau sesuaikan. Menyalin dan menempelkan daftar ini adalah cara terbaik untuk menyalin palet warna kustom dari satu diagram ke diagram lainnya.
Warna Terbalik
Anda dapat membalikkan warna yang digunakan pada palet. Untuk palet berurutan atau berbeda, setiap batang diwarnai dalam skala di sepanjang palet dalam urutan terbalik, dimulai dengan warna di ujung kanan palet dan bergerak ke kiri. Untuk palet kategoris, hal ini akan menerapkan warna dalam palet ke setiap batang dalam urutan terbalik, dimulai dengan warna terakhir dalam palet.
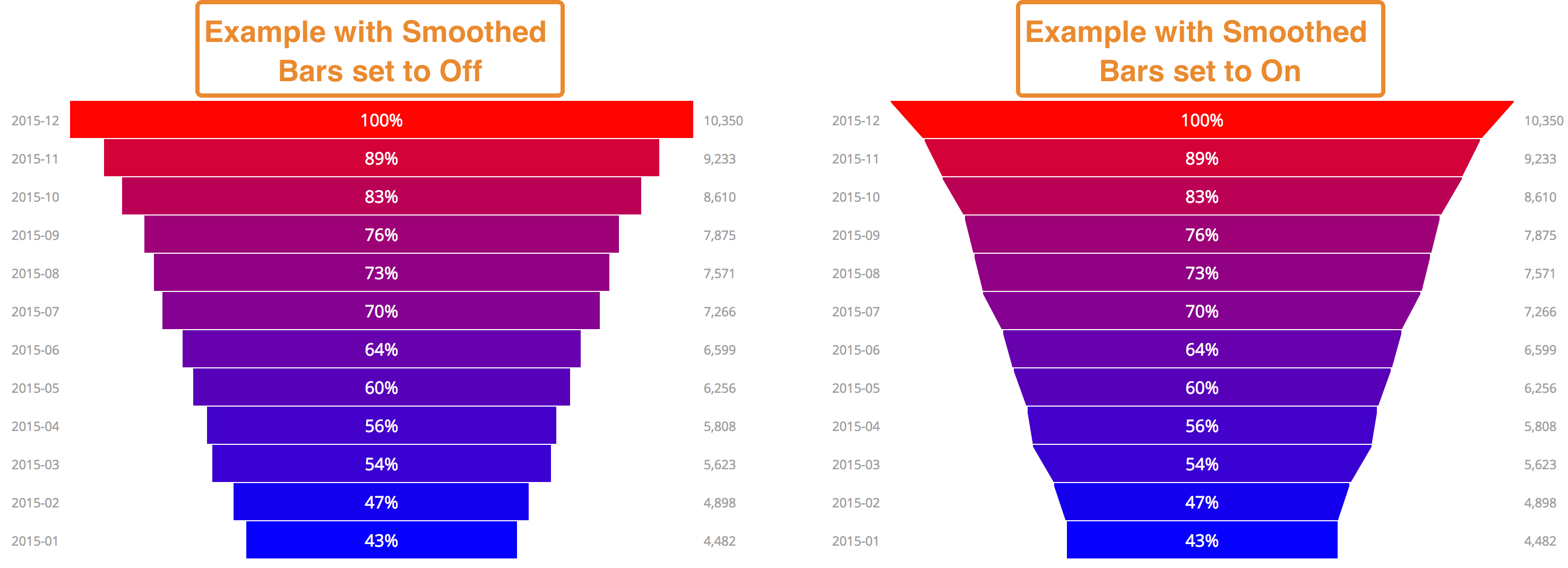
Batang Halus
Untuk diagram funnel berundak, Batang Halus mengalihkan apakah akan menghubungkan tepi luar setiap batang dalam diagram funnel dengan batang di atas dan di bawahnya. Jika Batang yang Dihaluskan dinonaktifkan, batang akan berbentuk persegi panjang. Jika Batang Halus diaktifkan, tepi batang akan dihaluskan untuk saling terhubung.

Untuk diagram funnel, opsi Batang Halus tidak berpengaruh.
Funnel Bertahap
Jika diaktifkan, opsi Funnel Berundak akan menampilkan funnel dalam gaya funnel berundak, dengan lebar setiap batang bervariasi bergantung pada nilainya. Nilai yang lebih besar memiliki batang yang lebih lebar, dan nilai yang lebih kecil memiliki batang yang lebih tipis.

Orientasi
Anda dapat menentukan apakah data untuk diagram funnel diambil dari baris atau kolom tabel. Jika Anda memilih Otomatis, diagram funnel akan memilih data berdasarkan tempat dengan titik data terbanyak.
Skala Label
Anda dapat menentukan ukuran label yang diposisikan di atas batang diagram dan di sisi diagram. Label memiliki ukuran minimum dan ukuran maksimum yang bervariasi, bergantung pada ukuran diagram. Masukkan 0 untuk menentukan bahwa label akan berukuran minimum. Masukkan 1 untuk menentukan bahwa label akan berukuran maksimum. Masukkan angka antara 0 dan 1 untuk menunjukkan persentase, dan ukuran label akan ditetapkan ke persentase tersebut antara ukuran minimum dan maksimum.
Opsi menu label
Posisi Label
Anda dapat menentukan tempat label data muncul:
- Kiri: label data berada di sisi kiri diagram
- Inline: label data berada di tengah diagram, di dalam batang diagram
- Kanan: label data berada di sisi kanan diagram
- Tersembunyi: label data tidak ditampilkan
Jenis Persen
Setiap batang dalam diagram diberi nilai persentase. Jenis Persen menentukan apakah setiap batang diberi persentase dengan membandingkan nilai batang dengan nilai terbesar dalam diagram, atau dengan membandingkan nilai batang dengan batang sebelumnya dalam diagram.
Posisi Persen
Anda dapat menentukan tempat persentase batang muncul:
- Kiri: persentase berada di sisi kiri diagram
- Inline: label persentase berada di tengah diagram, di dalam batang diagram
- Kanan: label persentase berada di sisi kanan diagram
- Tersembunyi: label persentase tidak ditampilkan
Posisi Nilai
Anda dapat menentukan tempat nilai data muncul:
- Kiri: nilai data berada di sisi kiri diagram
- Inline: nilai data berada di tengah diagram, di dalam batang diagram
- Kanan: nilai data berada di sisi kanan diagram
- Tersembunyi: nilai data tidak ditampilkan
Label Warna
Anda dapat beralih untuk menetapkan warna kustom bagi label dan persentase dalam diagram. Jika Anda mengaktifkan Label Warna, kotak warna akan muncul. Klik kotak untuk menampilkan pemilih warna dan pilih warna kustom untuk label dan persentase. Label inline akan muncul dalam warna yang dipilih, dan label di kedua sisi diagram akan muncul sekitar 40% lebih gelap dari warna yang dipilih.
Mengubah label funnel menggunakan Editor Konfigurasi Diagram
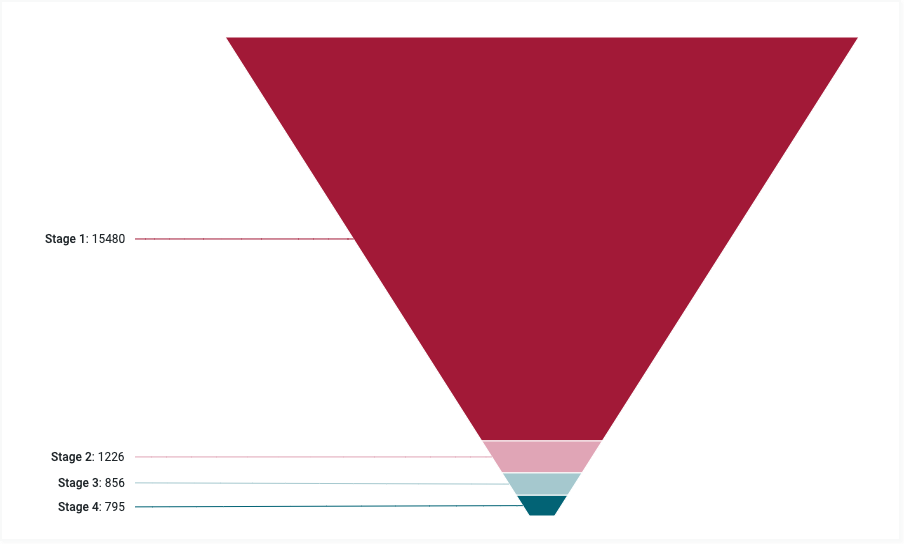
Secara default, label setiap tahap funnel berkorespondensi langsung dengan nilai dimensi. Anda dapat menggunakan Editor Konfigurasi Diagram untuk mengubah label ini. Misalnya, pertimbangkan funnel dengan empat tahap dengan label berikut:
- Tahap 1
- Tahap 2
- Tahap 3
- Tahap 4

Anda dapat menggunakan cuplikan JSON berikut untuk menambahkan nama label kustom:
{
series: [{
data: [{
name: 'Custom label 1',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.y}'
}
},
{
name: 'Custom label 2',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.y}'
}
},
{
name: 'Custom label 3',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.y}'
}
},
{
name: 'Custom label 4',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.y}'
}
}
]
}]
}

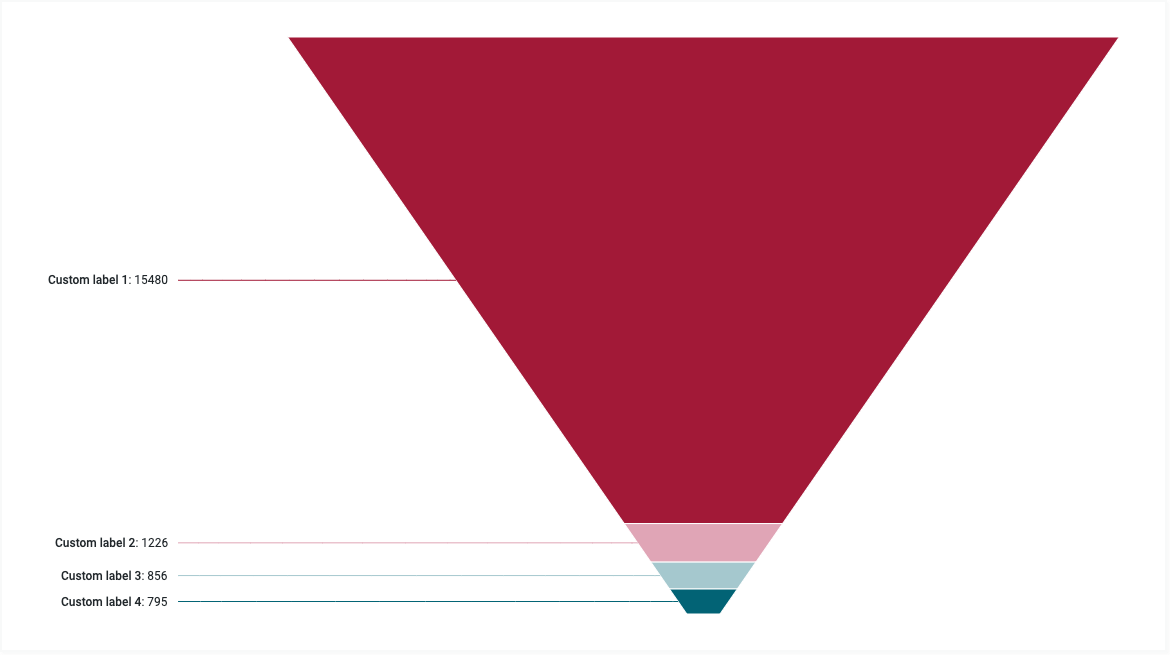
Sekarang, tahap diberi label dengan nilai label kustom. Variabel {point.y} menampilkan nilai di setiap tahap. Dalam contoh ini, Looker menampilkan label berikut pada tahap funnel:
- Label kustom 1
- Label kustom 2
- Label kustom 3
- Label kustom 4
Lihat bagian Menyesuaikan visualisasi dalam dokumentasi Editor Konfigurasi Diagram untuk mengetahui informasi selengkapnya tentang cara menggunakan fitur ini.

