In diesem Beispiel wird eine benutzerdefinierte Visualisierung gerendert, die lokal für eine App ist, die entwickelt wird, und nicht eine benutzerdefinierte Visualisierung, die im Looker Marketplace verfügbar ist.
Looker-Visualisierungskomponenten haben ein Adaptersystem, mit dem Entwickler vorhandene Diagrammtypen überschreiben oder völlig neue Diagrammtypoptionen hinzufügen können.
Diese Option kann in den folgenden Fällen nützlich sein:
- Sie haben benutzerdefinierte React-Visualisierungen erstellt, die Sie mit Looker-Komponenten verwenden möchten.
- Sie möchten eine vorhandene Standard-Looker-Visualisierung durch eine Visualisierung ersetzen, die auf einer anderen Bibliothek basiert.
Die Möglichkeit, Diagramme zu überschreiben oder hinzuzufügen, kann besonders relevant sein, wenn Sie eine Anwendung entwickeln, mit der Nutzer den Typ der Diagrammvisualisierung während einer Sitzung ändern können.
Hintergrund
Nachdem Sie eine Abfrage in der Explore-Oberfläche von Looker gerendert und ihr Query.client_id an die Visualisierungskomponenten von Looker übergeben haben, können Sie den Diagrammtyp ändern, indem Sie die type-Eigenschaft der config-Eigenschaft aktualisieren.
Jeder von der type-Eigenschaft akzeptierte Wert wird einer bestimmten React-Komponente zugeordnet. Wenn type also auf line gesetzt ist, wird eine Line-Komponente gerendert. Wenn type auf area gesetzt ist, wird eine Area-Komponente gerendert usw.
Mit dem Attribut chartTypeMap der Komponente Visualization können Sie der Typ-/Komponentenzuordnung, die jeden type-Wert einer bestimmten Komponente zuordnet, einen neuen Eintrag hinzufügen oder vorhandene Einträge ersetzen.
Voraussetzungen
Sie müssen zuerst die DataProvider-Komponente importieren und eine authentifizierte SDK-Instanz bereitstellen. Das folgende Beispiel basiert auf dem Erweiterungs-Framework von Looker und das SDK stammt von ExtensionContext.
Innerhalb von DataProvider können Sie die Komponenten Query und Visualization rendern, um Daten über das Looker SDK anzufordern und die erwartete Visualisierung in Ihrer Anwendung zu rendern.
Die Einrichtung erfolgt so (ersetzen Sie in der query-Property den Wert durch Query.client_id aus Ihrer Abfrage):
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS">
<Visualization />
</Query>
</DataProvider>
)
}
Neuen Diagrammtyp hinzufügen
Sie können den gerenderten Diagrammtyp ändern, indem Sie der Komponente Query eine Konfigurationsüberschreibung übergeben.
<Query query="z8klgi4PJKAl7TXgTw1opS" config={{ type: 'pie' }}>
<Visualization />
</Query>
In diesem Fall wurde type auf pie festgelegt – ein Diagramm, das standardmäßig in Looker-Komponenten verfügbar ist. Was aber, wenn Sie ein Diagramm verwenden möchten, das nicht standardmäßig angeboten wird? In diesem Fall können Sie die chartTypeMap-Eigenschaft von Visualization verwenden, um die Diagrammkomponenten in der Typ-/Komponentenzuordnung im Adaptersystem hinzuzufügen oder zu ersetzen.
Wenn Sie beispielsweise ein neues Radardiagramm zur Typ-/Komponentenzuordnung hinzufügen möchten, fügen Sie es so zu chartTypeMap hinzu:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
import { MyCustomRadar } from '../MyCustomRadar'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS" config={{ type: 'radar'}}>
<Visualization chartTypeMap={{ radar: MyCustomRadar }} />
</Query>
</DataProvider>
)
}
Dieser Code führt Folgendes aus:
- Importiert die React-Komponente
MyCustomRadar. - Weist den
radar-Schlüssel dem Attributconfig.typezu. - Aktualisiert die
chartTypeMap-Property, damit das Typzuordnungssystem weiß, was für eintypevom Typradargerendert werden soll.
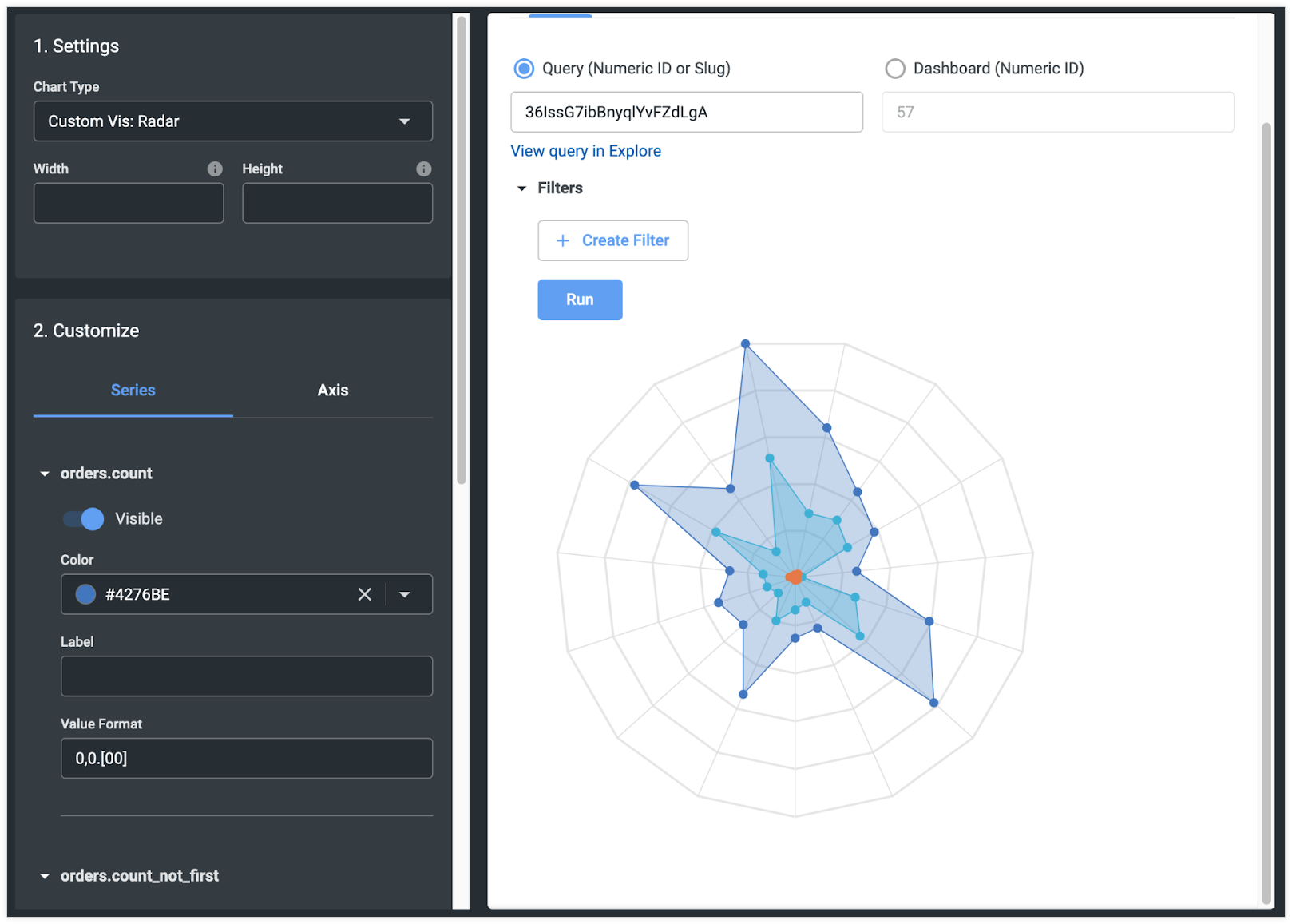
So wird sie in der Looker-Visualisierungsumgebung gerendert:

Ebenso können Sie vorhandene Diagramme ersetzen, wenn Sie eine eigene Version rendern möchten. Im folgenden Beispiel wird das Standard-Liniendiagramm von Looker durch eine benutzerdefinierte Liniendiagrammkomponente überschrieben:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
import { MyCustomLine } from '../MyCustomLine'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS">
<Visualization chartTypeMap={{ line: MyCustomLine }} />
</Query>
</DataProvider>
)
}
Wenn die Komponente Query auf eine Abfrage trifft, bei der der Visualisierungstyp auf line festgelegt ist, wird die benutzerdefinierte Implementierung anstelle der Looker-Standardeinstellung gerendert.
Nächste Schritte
- Visualisierungskomponenten und die
dashboard-Eigenschaft verwenden, um eine einfache Visualisierung zu rendern - Visualisierungskomponenten zum Erstellen einer benutzerdefinierten Visualisierung verwenden
- Eigenschaftstabellen visualisieren und abfragen

