Diese Anleitung richtet sich an erfahrene JavaScript-Entwickler und setzt einige Kenntnisse über funktionale Programmiertechniken voraus.
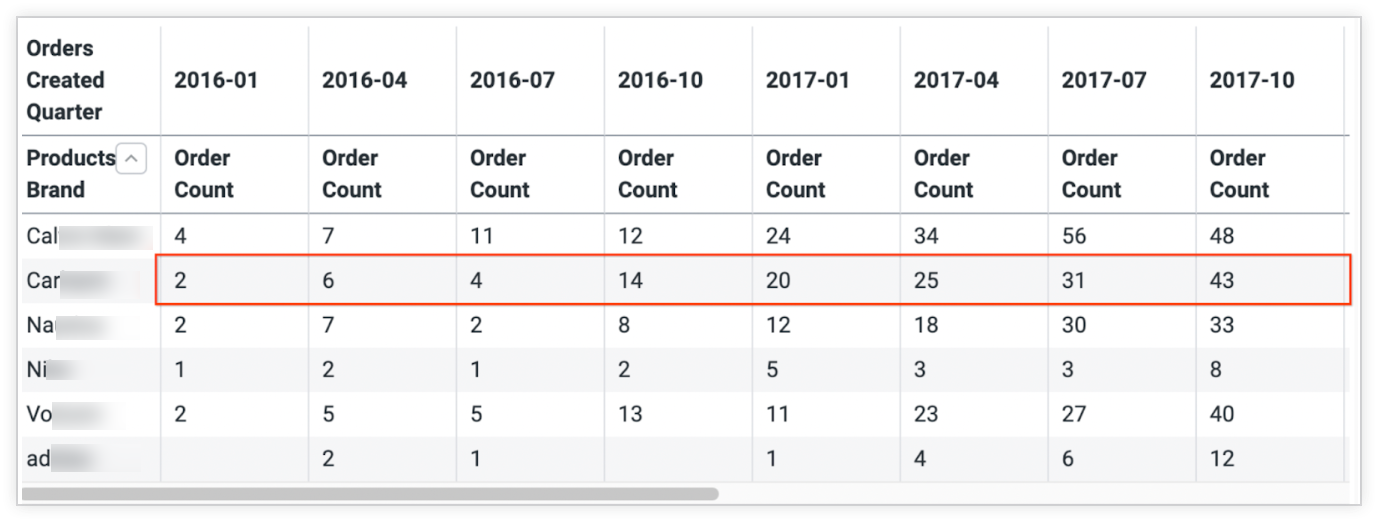
In diesem Beispiel beginnen wir mit einer Suchanfrage, die sich auf hypothetische vierteljährliche Verkaufsinformationen für einige Marken bezieht. Zuerst filtern wir die Abfrage nach bestimmten Marken und drehen die Ergebnisse dann nach Verkaufsquartal. Die folgende Tabelle zeigt ein Beispiel.

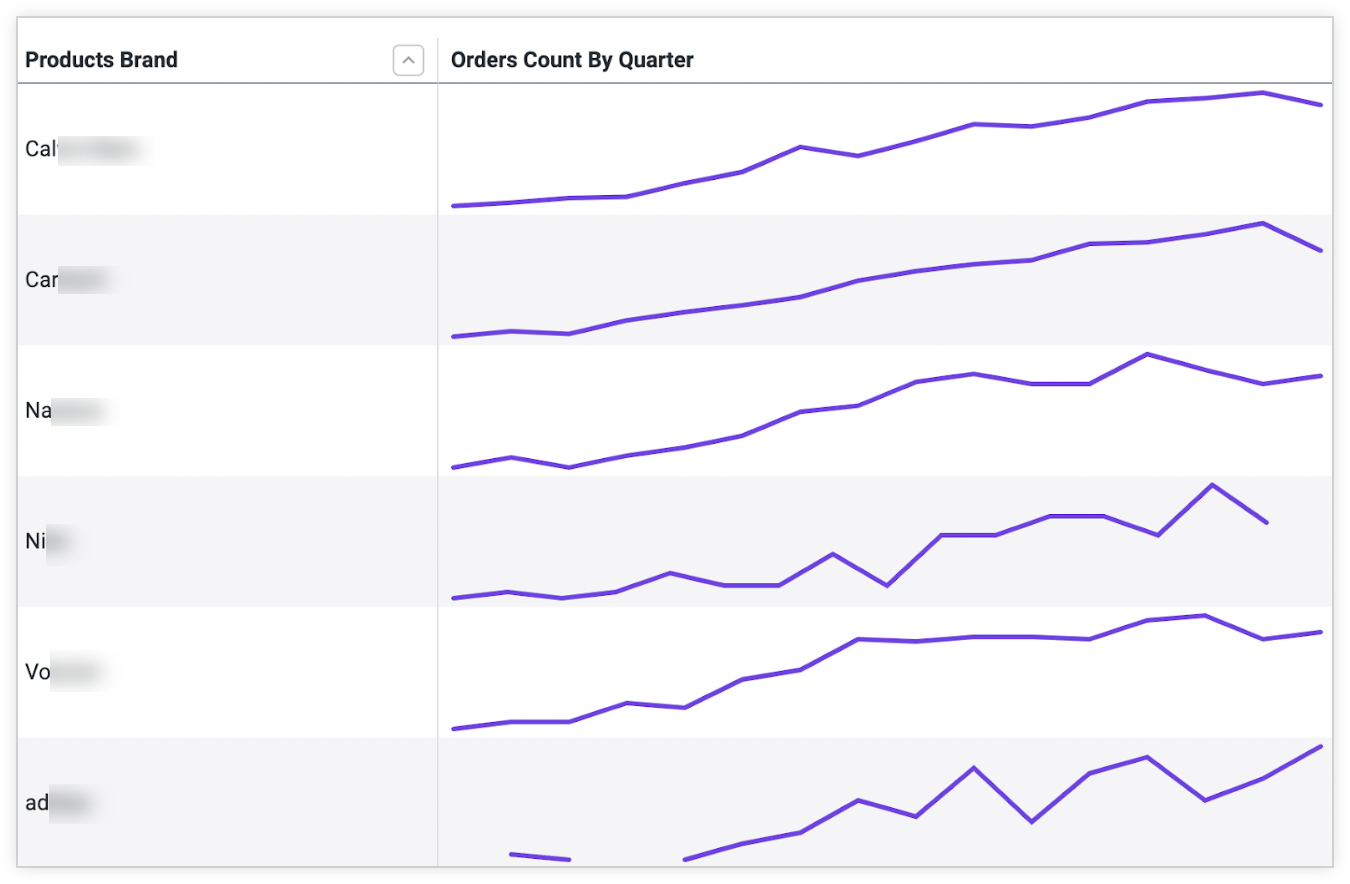
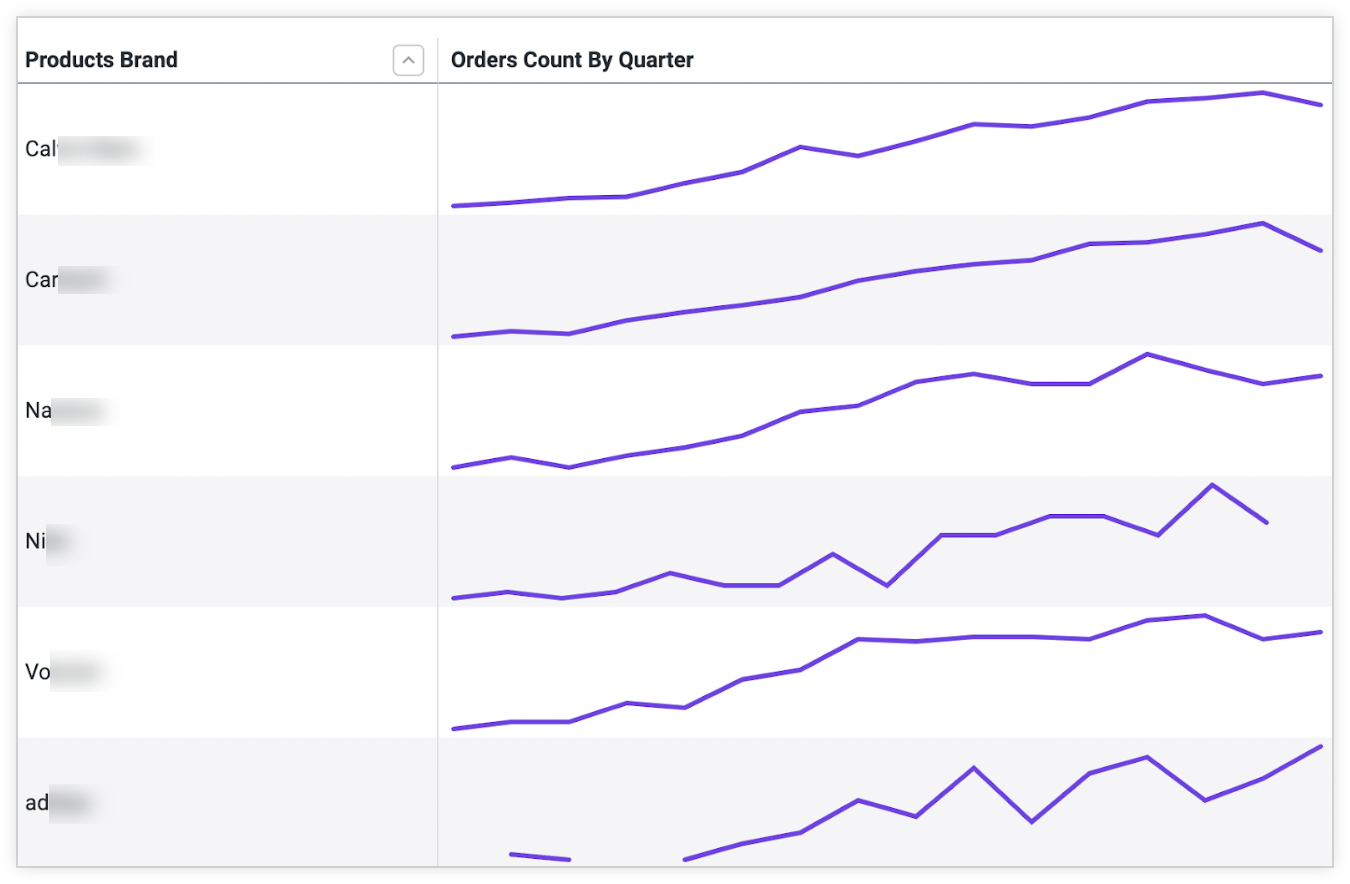
Anschließend erstellen wir mithilfe von Visualisierungskomponenten eine benutzerdefinierte Visualisierung, die zeigt, welche Produkte der einzelnen Marken im letzten Quartal im Trend lagen. Das Ergebnis ist eine neue Art von Visualisierung, die aus einer Reihe von Sparklines besteht, die in einer Tabelle verschachtelt sind. Das sieht in etwa so aus:

In diesem Beispiel erfahren Sie nicht nur, wie Sie eine benutzerdefinierte Visualisierung erstellen, sondern auch, wie Sie die Looker API in einer React-Anwendung verwenden.
Wenn Sie eine benutzerdefinierte Visualisierung mit Looker-Komponenten erstellen möchten, prüfen Sie, ob Ihre Einrichtung die Anforderungen erfüllt. Führen Sie dann die folgenden Schritte aus:
- Eine Abfrage in einer explorativen Datenanalyse erstellen und den
qid-Wert kopieren - Daten an eine benutzerdefinierte Visualisierungskomponente übergeben
CustomVis-Komponente erstellen- Normalisierte Daten transformieren
- Die transformierten Daten in
CustomViseinfügen - Benutzerdefinierte Visualisierung generieren
Die Verwendung von Visualisierungskomponenten zum Erstellen einer benutzerdefinierten Visualisierung ist dann sinnvoll, wenn die benutzerdefinierte Visualisierung für eine eingebettete Anwendung oder Erweiterung bestimmt ist. Wenn Sie die benutzerdefinierte Visualisierung für Looker-Nutzer in einer Looker-Instanz verfügbar machen möchten, folgen Sie der Anleitung auf der Dokumentationsseite
visualization. Wenn Sie eine benutzerdefinierte Visualisierung entwickeln und in den Looker Marketplace hochladen möchten, folgen Sie der Anleitung auf der Dokumentationsseite Benutzerdefinierte Visualisierung für den Looker Marketplace entwickeln.
Voraussetzungen
Bevor Sie beginnen, sind einige Elemente erforderlich:
- Sie benötigen Zugriff auf eine Looker-Instanz.
- Unabhängig davon, ob Sie das Erweiterungsframework oder Ihre eigene eigenständige React-Anwendung erstellen, ist es wichtig, sich mit der Looker API zu authentifizieren und Zugriff auf das Looker SDK-Objekt zu haben. Weitere Informationen finden Sie unter Looker API-Authentifizierung oder Erweiterungs-Framework.
- Sie müssen das NPM-Paket für Looker-Visualisierungskomponenten und das
@looker/components-data-NPM-Paket installiert haben. Informationen zur Installation und Verwendung des Pakets mit Visualisierungskomponenten finden Sie im README-Dokument, das auf GitHub und NPM verfügbar ist.
Schritt 1: Abfrage in einem Explore erstellen und Abfrage-ID kopieren
In diesem Beispiel verwenden wir hypothetische vierteljährliche Verkaufsinformationen für Marken, die wir im Zeitverlauf beobachten.
Wir werden diese Daten pivotieren, da dies die integrierte Methode in Looker ist, die Abfrageergebnisse zu gruppieren. In einem Explore können wir eine Abfrage ausführen und mit einem der nativen Visualisierungstypen von Looker ein Diagramm der Daten erstellen. Das Diagramm enthält viele Informationen, aber es ist schwierig, auf einen Blick zu erkennen, welche Produkte der einzelnen Marken im Trend liegen:

Im nächsten Schritt kopieren Sie den Wert qid aus der URL-Leiste des explorativen Datenanalysetools. In diesem Beispiel ist der Wert für qid Uijcav7pCA4MZY2MompsPZ. Dieser Wert ist jedoch spezifisch für unsere Testinstanz. Ihr Wert wird sich unterscheiden.
Schritt 2: Daten an eine benutzerdefinierte Visualisierungskomponente übergeben
Übergeben Sie zuerst den qid-Wert aus der URL des Explores an die Komponente Query und das authentifizierte SDK-Objekt an DataProvider.
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'></Query>
</DataProvider>
)
}
Anstatt eine native Looker-Visualisierung über die Komponente Visualization zu rendern, erstellen wir stattdessen eine benutzerdefinierte Komponente namens CustomVis.
Die Query-Komponente kann jedes React-Element als untergeordnetes Element akzeptieren und gibt die Werte config, data, fields und totals einfach als Properties weiter, um Ihre eigenen Visualisierungskomponenten zu rendern. Wir rendern CustomVis als untergeordnetes Element von Query, damit es alle relevanten Daten als Properties empfangen kann.
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
import { CustomVis } from '../path/to/MyCustomVis'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'>
<CustomVis />
</Query>
</DataProvider>
)
}
Schritt 3: CustomVis-Komponente erstellen
Als Nächstes erstellen wir die CustomVis-Komponente. Die von der Query-Komponente übernommenen Properties sind config, fields, data, pivots und totals:
- Mit
configwerden alle Möglichkeiten beschrieben, wie die Daten in einem Diagramm dargestellt werden sollen, z. B. die Linienstärke in einer Sparkline oder die Größe und Form der Punkte in einem Streudiagramm. - In
fieldswerden zusätzliche Metadaten zu den Mess- und Dimensionswerten gespeichert, die von der Abfrage zurückgegeben werden, z. B. wie die Werte formatiert werden sollen oder wie die einzelnen Achsen beschriftet werden sollen. dataist die Schlüssel/Wert-Antwort, die von der Abfrage zurückgegeben wurde.pivotsbeschreibt die Dimension, nach der die Abfrage pivotiert wird.totalsverweist auf die Zeilensummen von Looker, die in tabellarischen Visualisierungen verwendet werden.
Wir können diese unveränderten Eigenschaften an eine Tabellenvisualisierung übergeben, indem wir eine Table-Komponente einfügen.
import React from 'react'
import { Table } from '@looker/visualizations'
export const CustomVis = ({ config, fields, data, pivots }) => {
return <Table config={config} data={data} fields={fields} pivots={pivots} />
}
So erhalten wir einen Eindruck von den Daten, die direkt vom SDK zurückgegeben werden. In der gerenderten Antwort gibt es eine Zeile für jede Marke mit Ergebnissen, die nach Quartal gruppiert oder gedreht sind.
Schritt 4: Normalisierte Daten transformieren
Um diese Pivot-Daten in verschachtelte Sparklines zu konvertieren, isolieren wir alle Messwerte und übergeben sie an die untergeordneten Diagramme. Im folgenden Diagramm sind die relevanten Daten für eine einzelne Zeile hervorgehoben, um die Daten zu veranschaulichen, die wir minimieren und mit einer untergeordneten Visualisierung rendern werden:

Dazu erstellen wir eine benutzerdefinierte Transformation. Das folgende Beispiel ist speziell auf dieses Szenario zugeschnitten. Sie müssen Ihre eigenen Daten entsprechend parsen.
import React from 'react'
import { Table, Sparkline } from '@looker/visualizations'
// we assign this value to a constant to ensure that fields and data
// objects remain in sync.
const NESTED_DATA_KEY = 'orderCount'
const nestSparklines = (data) => {
return data.reduce((acc, d) => {
// the first entry is the dimension (brand name), and the rest of the rows are the
// quarterly sales information we want to pass to the Sparkline.
const [parentDimension, ...measurePairs] = Object.entries(d)
// `nonPivotedData` represents a single data row.
// e.g. [{entry: 1, orderCount: 10}, {entry: 2, orderCount: 15}, ...etc]
const nonPivotedData: SDKRecord[] = measurePairs.map(([_, value], i) => {
return { entry: i, [NESTED_DATA_KEY]: value }
})
// now for each row in the table we render a Sparkline using the `nonPivotedData`
// that we built.
// E.G. [{products.brand: 'adidas', orderCount: <Sparkline />}]
return [
...acc,
{
[parentDimension[0]]: parentDimension[1],
[NESTED_DATA_KEY]: () => (
<Sparkline
height={75}
data={nonPivotedData}
fields={{
measures: [{ name: NESTED_DATA_KEY }],
dimensions: [],
}}
/>
),
},
]
}, [])
}
So erstellen Sie die Funktion:
- Reduzieren Sie den Datensatz, um den Markennamen aus den vierteljährlichen Bestelldaten für jede Zeile zu isolieren.
- Aktualisieren Sie jede Zeile, um die Dimension und eine gerenderte React-Komponente anzugeben, die die Werte für jede Zeile in der Tabelle darstellen kann.
Schritt 5: Transformierte Daten in CustomVis einfügen
Transformieren Sie die Daten jetzt mit unserer neuen Funktion und weisen Sie die Ausgabe einer neuen Variablen namens nestedData zu:
export const CustomVis =({
fields,
data,
config,
pivots,
}) => {
const nestedData = nestSparklines(data)
return (
<Table
fields={{
measures: [{ name: NESTED_DATA_KEY, label: 'Orders Count By Quarter' }],
dimensions: fields.dimensions,
pivots: [],
}}
config={config}
data={nestedData}
pivots={pivots}
/>
)
}
Schritt 6: Benutzerdefinierte Visualisierung generieren
Nachdem Sie die transformierten Daten eingefügt und das Diagramm konfiguriert haben, sieht die Visualisierung in etwa so aus wie in diesem Beispiel einer Tabelle mit einzelnen Sparkline-Diagrammen für jede Zeile:

Der vollständige Code zum Rendern dieser Visualisierung lautet:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Sparkline, Table } from '@looker/visualizations'
// we assign this value to a constant to ensure that fields and data
// objects remain in sync.
const NESTED_DATA_KEY = 'orderCount'
const ROW_HEIGHT = 75
const nestSparklines = data => {
return data.reduce((acc, d) => {
// the first entry is the dimension (brand name), and the rest of the rows are the
// quarterly sales information we want to pass to the Sparkline.
const [parentDimension, ...measurePairs] = Object.entries(d)
// `nonPivotedData` represents a single data row.
// e.g. [{entry: 1, orderCount: 10}, {entry: 2, orderCount: 15}, ...etc]
const nonPivotedData = measurePairs.map(([_, value], i) => {
return { entry: i, [NESTED_DATA_KEY]: value }
})
// now for each row in the table we render a Sparkline using the `nonPivotedData`
// that we built.
// E.G. [{products.brand: 'adidas', orderCount: <Sparkline />}]
return [
...acc,
{
[parentDimension[0]]: parentDimension[1],
[NESTED_DATA_KEY]: () => (
<Sparkline
height={ROW_HEIGHT}
data={nonPivotedData}
fields={{
measures: [{ name: NESTED_DATA_KEY }],
dimensions: [],
}}
/>
),
},
]
}, [])
}
const CustomVis = ({ fields, data, pivots, config }) => {
const nestedData = nestSparklines(data)
return (
<Table
config={config}
height={500}
fields={{
measures: [{ name: NESTED_DATA_KEY, label: 'Orders Count By Quarter' }],
dimensions: fields.dimensions,
pivots: [],
}}
data={nestedData}
pivots={pivots}
defaultRowHeight={ROW_HEIGHT}
/>
)
}
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'>
<CustomVis />
</Query>
</DataProvider>
)
}
Nächste Schritte
- Mithilfe von Visualisierungskomponenten und der Property
dashboardeine einfache Visualisierung rendern - Benutzerdefinierte Visualisierungen mithilfe von Visualisierungskomponenten rendern
- Tabellen für Visualisierungs- und Abfrageeigenschaften

