Mit der Property dashboard der Query-Visualisierungskomponente können Sie eine einbettbare Visualisierung rendern, die auf Änderungen an der Looker-Benutzeroberfläche reagieren kann. Die Verwendung der Property dashboard bietet folgende Vorteile:
- Die Visualisierung kann von jedem Looker-Nutzer mit Bearbeitungszugriff auf das Dashboard aktualisiert werden.
- Für Aktualisierungen der eingebetteten Visualisierung sind keine Änderungen an Ihrer bereitgestellten Erweiterung oder React-Anwendung erforderlich.
Wenn Sie eine einbettbare Visualisierung mit Looker-Visualisierungskomponenten und einer numerischen Dashboard-ID rendern möchten, prüfen Sie, ob Ihre Einrichtung die Anforderungen erfüllt, und führen Sie dann die folgenden Schritte aus:
- Erstellen Sie eine Abfrage und fügen Sie sie einem Dashboard hinzu.
- Fügen Sie die Abfrage mithilfe der Dashboard-ID in eine React-Anwendung ein.
- Ändern Sie die Visualisierung bei Bedarf.
Voraussetzungen
Bevor Sie beginnen, sind einige Elemente erforderlich:
- Sie benötigen Zugriff auf eine Looker-Instanz.
- Unabhängig davon, ob Sie das Erweiterungsframework oder Ihre eigene eigenständige React-Anwendung erstellen, ist es wichtig, sich mit der Looker API zu authentifizieren und Zugriff auf das Looker SDK-Objekt zu haben. Weitere Informationen finden Sie unter Looker API-Authentifizierung oder Erweiterungs-Framework.
- Sie müssen das NPM-Paket für Looker-Visualisierungskomponenten und das
@looker/components-data-NPM-Paket installiert haben. Informationen zur Installation und Verwendung des Pakets mit Visualisierungskomponenten finden Sie im README-Dokument, das auf GitHub und NPM verfügbar ist.
Schritt 1: Abfrage erstellen und einem Dashboard hinzufügen
Verwenden Sie ein Explore, um eine Abfrage in der Looker-Benutzeroberfläche zu erstellen. Fügen Sie der explorativen Datenanalyse eine unterstützte Visualisierung hinzu und konfigurieren Sie die Einstellungen optional im Menü Einstellungen der Visualisierung.
Erstellen Sie mit dieser Abfrage ein neues Dashboard. Alternativ können Sie die Abfrage einem leeren Dashboard hinzufügen, das Sie bereits erstellt haben.
Die Query-Komponente lädt die Visualisierung immer von der ersten Kachel, die dem zugehörigen Dashboard chronologisch hinzugefügt wurde, unabhängig davon, wo die Kachel im Dashboard-Layout angezeigt wird. Aus diesem Grund sollten Sie als Abfragereferenz nur Dashboards mit einer einzelnen Kachel verwenden.
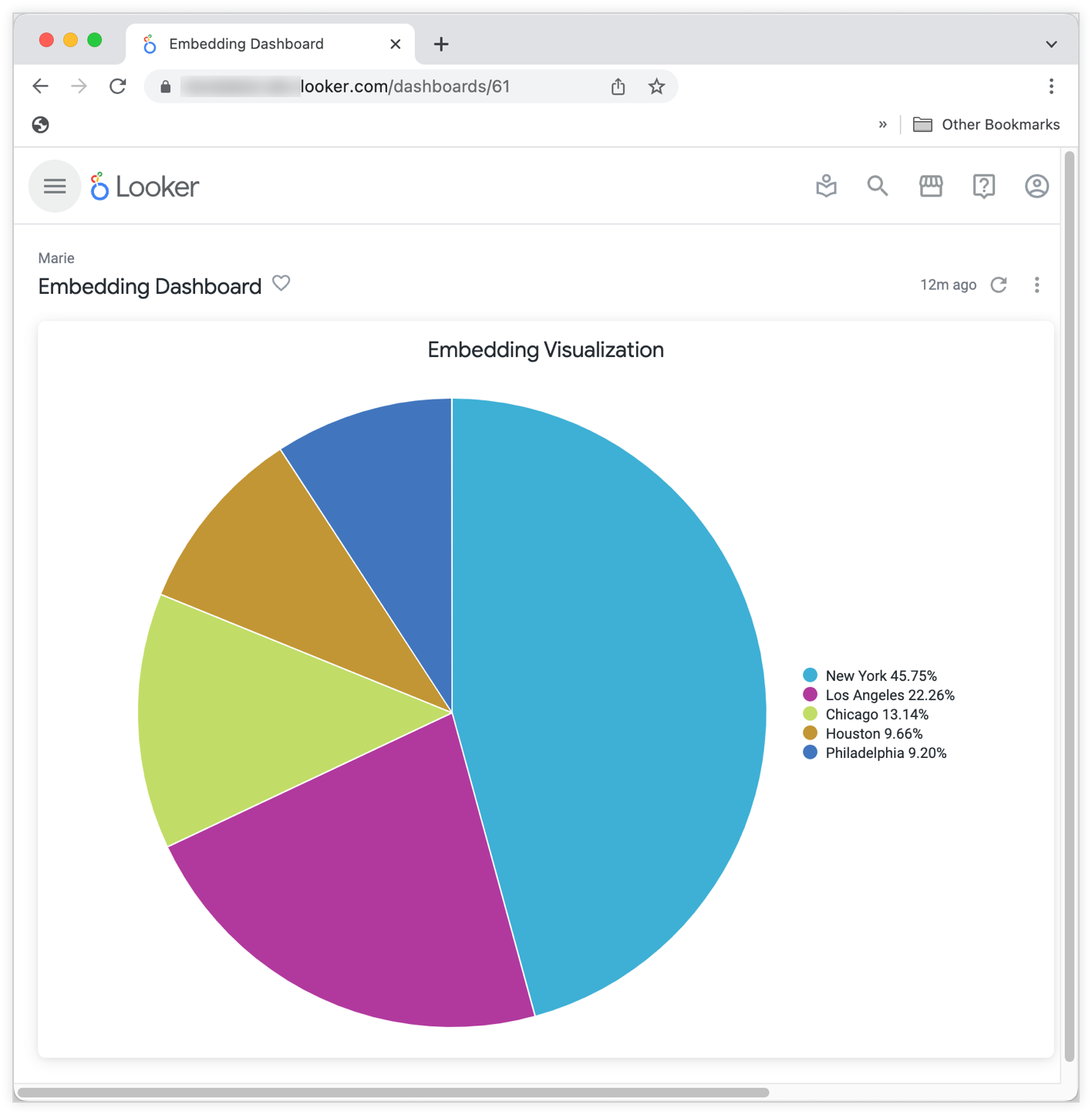
In der Komponente Query wird nur die Kachelnvisualisierung angezeigt. Der Titel der Kachel, der Dashboard-Titel und andere Dashboard-Elemente werden nicht angezeigt. Dashboard-Filter, die auf die Kachel angewendet werden, haben keine Auswirkungen auf die eingebettete Visualisierung.
Rufen Sie das Dashboard auf, sobald es erstellt wurde.

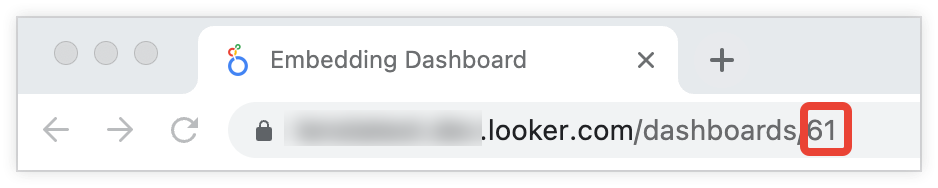
In der Dashboard-URL wird nach dashboards/ eine numerische Dashboard-ID angezeigt. Kopieren Sie diese ID für den nächsten Schritt.

Für das Attribut
dashboardderQuery-Komponente sind nur numerische IDs zulässig. Die String-IDs von LookML-Dashboards werden nicht akzeptiert.
Schritt 2: Abfrage mit der Dashboard-ID in eine React-Anwendung einbetten
Sie können die Abfrage jetzt in Ihre React-Anwendung einbetten, indem Sie die Dashboard-ID in das dashboard-Attribut der Query-Komponente übergeben:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
export const MyReactApp = ({ sdk: core40SDK }: Props) => {
return (
<DataProvider sdk={core40SDK}>
<Query dashboard={61}>
<Visualization />
</Query>
</DataProvider>
)
}
Schritt 3: Visualisierung bei Bedarf anpassen
Jetzt können alle Looker-Nutzer mit Bearbeitungszugriff auf das Dashboard Änderungen an der in Ihrem Dashboard eingebetteten Visualisierung vornehmen. Die Änderungen werden dann in Ihrer React-Anwendung angezeigt, ohne dass Änderungen am Code erforderlich sind.
Für den Bearbeitungszugriff benötigen Nutzer die Zugriffsebene Zugriff verwalten, Bearbeiten für den Ordner, in dem sich das Dashboard befindet, Modellzugriff auf das Modell, auf dem die Abfrage basiert, und die entsprechenden Looker-Berechtigungen zum Bearbeiten von Dashboards.
Es gibt zwei Möglichkeiten, die eingebettete Visualisierung zu ändern:
- Bearbeiten Sie die Abfragekachel im Dashboard oder
- Fügen Sie dem Dashboard eine neue Abfragekachel hinzu und löschen Sie die ursprüngliche Kachel.
Folgen Sie der Anleitung zum Bearbeiten von Kacheln auf der Dokumentationsseite Benutzerdefinierte Dashboards bearbeiten, um die Abfragekachel zu bearbeiten. Speichern Sie Ihre Änderungen, um den Bearbeitungsmodus für das Dashboard zu beenden.
Wenn Sie eine neue Kachel hinzufügen und die ursprüngliche löschen möchten, folgen Sie der Anleitung zum Hinzufügen von Abfragekacheln. Folgen Sie dann der Anleitung zum Löschen von Kacheln, um die unerwünschte Visualisierung zu löschen. Damit Ihre Änderungen übernommen werden, darf sich nur eine Kachel auf dem Dashboard befinden. Speichern Sie die Änderungen, um den Bearbeitungsmodus für das Dashboard zu verlassen.
Nachdem Sie das Dashboard geändert und gespeichert haben, werden die Änderungen an der Visualisierung in Ihrer Erweiterung oder React-Anwendung angezeigt, ohne dass Änderungen am Code erforderlich sind.
Nächste Schritte
- Benutzerdefinierte Visualisierungen mithilfe von Visualisierungskomponenten rendern
- Benutzerdefinierte Visualisierungen mithilfe von Visualisierungskomponenten erstellen
- Tabellen für Visualisierungs- und Abfrageeigenschaften

