Query 可視化コンポーネントの dashboard プロパティを使用すると、Looker UI の変更に応答できる埋め込み可能なビジュアリゼーションをレンダリングできます。dashboard プロパティを使用すると、次のようなメリットがあります。
- ビジュアリゼーションは、ダッシュボードへの編集権限を持つ Looker ユーザーが更新できます。
- 埋め込みビジュアリゼーション データの更新の場合、デプロイした拡張機能や React アプリケーションに変更を加える必要はありません。
Looker 可視化コンポーネントと数値ダッシュボード ID を使用して埋め込み可能なビジュアリゼーション データをレンダリングするには、設定が要件を満たしていることを確認してから、次の手順を実行します。
要件
始める前に必要なものがいくつかあります。
- Looker インスタンスに対するアクセス権が必要です。
- 拡張機能のフレームワークを構築する場合でも、独自のスタンドアロンの React アプリケーションを構築する場合でも、Looker の API で認証し、Looker SDK オブジェクトにアクセスできることが重要です。詳細については、Looker API 認証または拡張機能フレームワークをご覧ください。
- Looker 可視化コンポーネントの NPM パッケージと
@looker/components-dataNPM パッケージがインストールされていることを確認してください。可視化コンポーネント パッケージのインストールと使用方法については、GitHub と NPM にある README ドキュメントをご覧ください。
ステップ 1: クエリを作成してダッシュボードに追加する
Explore を使用して、Looker UI 内のクエリを作成します。サポートされている可視化機能を Explore に追加し、必要に応じて可視化データの [Settings] メニューで構成します。
このクエリを使用して新しいダッシュボードを作成します。また、すでに作成した空白のダッシュボードにクエリを追加することもできます。
Query コンポーネントは、タイルがダッシュボード レイアウトのどこに表示されるかにかかわらず、関連するダッシュボードに時系列に追加された最初のタイルのビジュアリゼーションを常に読み込みます。そのため、クエリ参照として単一タイルのダッシュボードのみを使用することをおすすめします。
Query コンポーネントには、タイルのビジュアリゼーションのみが表示されます。タイルのタイトル、ダッシュボードのタイトルなどのダッシュボードの要素は表示されません。タイルに適用されたダッシュボード フィルタは、埋め込まれたビジュアリゼーションには影響しません。
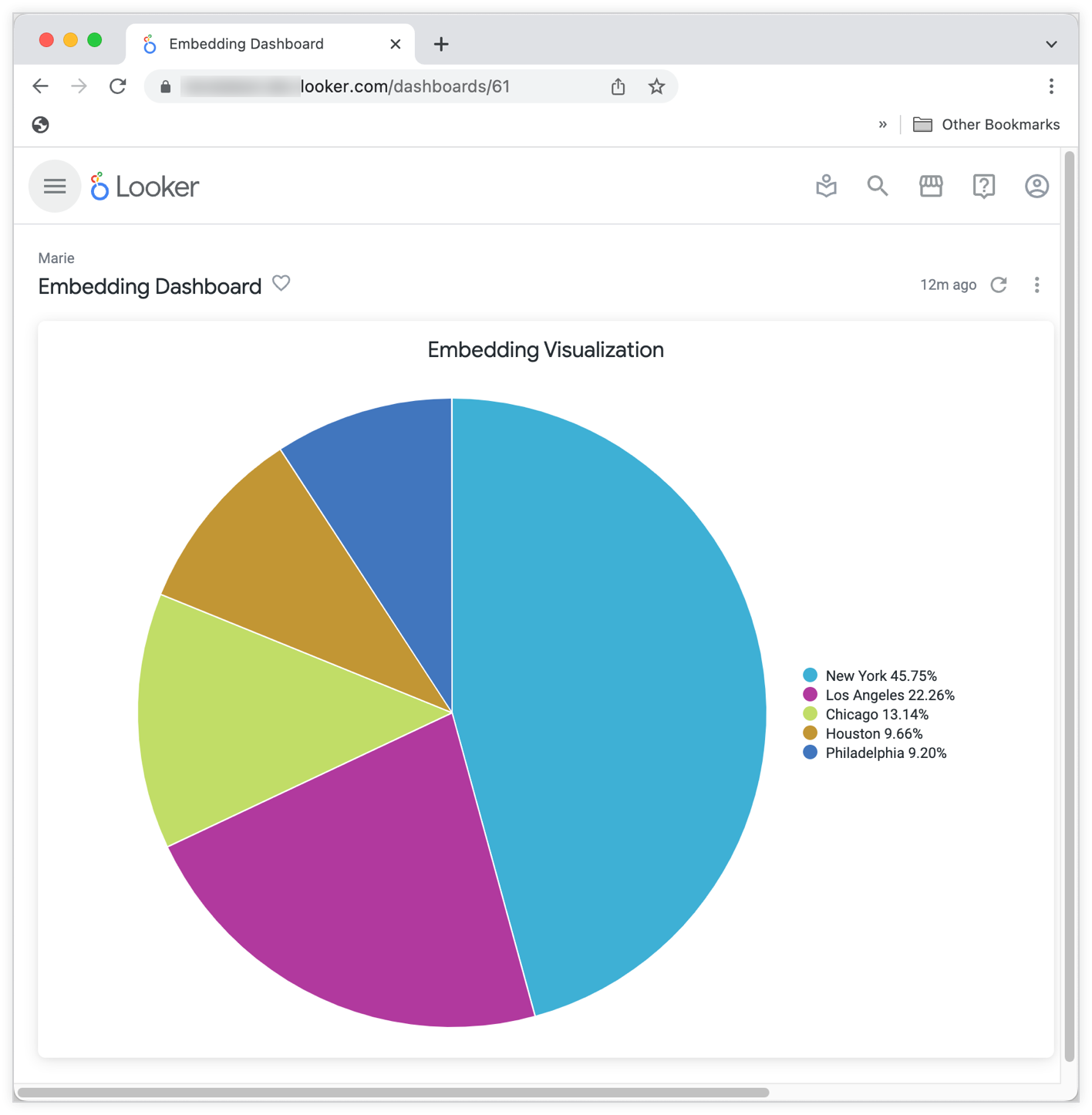
ダッシュボードが作成されたら、ダッシュボードを表示します。

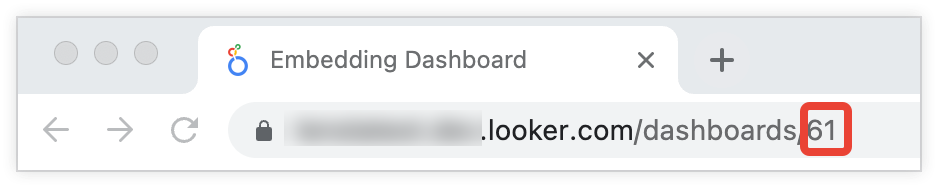
ダッシュボードの URL の dashboards/ の後に、数字のダッシュボード ID が表示されます。この ID をコピーして、次のステップで使用します。

Queryコンポーネントのdashboardプロパティで指定できるのは数値 ID のみです。LookML ダッシュボードの文字列 ID は指定できません。
ステップ 2: ダッシュボード ID を使用してクエリを React アプリケーションに埋め込む
これで、Query コンポーネントの dashboard プロパティでダッシュボード ID を渡して、クエリを React アプリケーションに埋め込むことができるようになりました。
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
export const MyReactApp = ({ sdk: core40SDK }: Props) => {
return (
<DataProvider sdk={core40SDK}>
<Query dashboard={61}>
<Visualization />
</Query>
</DataProvider>
)
}
ステップ 3: 必要に応じてビジュアリゼーションを変更する
これで、ダッシュボードへの編集権限を持つ Looker ユーザーは、ダッシュボードに埋め込まれたビジュアリゼーションの変更を自由に行えるようになります。変更は React アプリケーションに表示されます。コードに変更を加える必要はありません。
編集権限では、ユーザーは、ダッシュボードが存在するフォルダに対するアクセスの管理、編集のアクセスレベル、クエリのもとになるモデルに対するモデルアクセス権、およびダッシュボードを編集するために適切な Looker の権限が必要です。
埋め込みのビジュアリゼーションを変更するには、次の 2 つの方法があります。
- ダッシュボードのクエリタイルを編集する、または
- ダッシュボードに新しいクエリタイルを追加して元のタイルを削除する。
クエリタイルを編集するには、ユーザー定義ダッシュボードの編集のドキュメント ページにあるタイルの編集の手順に従い、変更を保存して、ダッシュボードの編集モードを終了します。
新しいタイルを追加して元のタイルを削除するには、クエリタイルの追加の手順に沿って新しいタイルを追加します。次に、タイルの削除の手順に従い、不要なビジュアリゼーション データを削除します。変更を適用するには、ダッシュボードにタイルが 1 つのみ存在することを確認してから、変更を保存してダッシュボードの編集モードを終了します。
ダッシュボードを変更して保存すると、コードを変更することなく、ビジュアリゼーションの変更が拡張機能または React アプリケーションに表示されます。
次のステップ
- 可視化コンポーネントを使用してカスタムのビジュアリゼーションをレンダリングする
- 可視化コンポーネントを使用してカスタムのビジュアリゼーションを構築する
- ビジュアリゼーションとクエリのプロパティ テーブル

