この例では、Looker Marketplace から入手できるカスタムの可視化ではなく、開発中のアプリに対してローカルなカスタムの可視化をレンダリングします。
Looker の可視化コンポーネントには、既存のグラフタイプをオーバーライドしたり、まったく新しいグラフタイプ オプションを追加したりできるアダプタ システムがあります。
このオプションは、次のような場合に役立ちます。
- Looker コンポーネントで使用するカスタム React 可視化を構築した。
- 既存のデフォルトの Looker 可視化を、別のライブラリで構築されたビジュアリゼーションに置き換える。
グラフをオーバーライドまたは追加する機能は、セッション中にユーザーがグラフの可視化の種類を変更できるアプリケーションを構築する場合に特に重要です。
背景
Looker の [データ探索] インターフェースでクエリをレンダリングし、その Query.client_id を Looker の可視化コンポーネントに渡した後、config プロパティの type プロパティを更新することで、グラフの種類を変更できます。
type プロパティで受け入れられる各値は、特定の React コンポーネントにマッピングされます。そのため、type が line に設定されると、Line コンポーネントがレンダリングされ、type が area に設定されると、Area コンポーネントがレンダリングされる、といった具合になります。
Visualization コンポーネントの chartTypeMap プロパティを使用すると、各 type 値を特定のコンポーネントに関連付けるタイプ / コンポーネント マップの新しいエントリを追加したり、既存のエントリを置換したりできます。
要件
まず、DataProvider コンポーネントをインポートして、認証済み SDK インスタンスを提供する必要があります。次の例は Looker の拡張フレームワーク内で作成され、SDK は ExtensionContext から取得されます。
DataProvider 内で Query コンポーネントと Visualization コンポーネントをレンダリングして、Looker SDK からデータをリクエストし、アプリケーション内で期待される可視化をレンダリングできます。
設定は次のとおりです(query プロパティで、値をクエリの Query.client_id に置き換えます)。
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS">
<Visualization />
</Query>
</DataProvider>
)
}
新しいグラフの種類を追加する
Query コンポーネントに構成のオーバーライドを渡すことで、レンダリングされたグラフの種類を変更できます。
<Query query="z8klgi4PJKAl7TXgTw1opS" config={{ type: 'pie' }}>
<Visualization />
</Query>
この例では、type は pie (Looker コンポーネントでデフォルトで提供されるグラフ)に設定されています。デフォルトで提供されないグラフを使用する場合はどうすればよいでしょうか。この場合、Visualization の chartTypeMap プロパティを使用して、アダプタ システムのタイプ / コンポーネント マップ内のグラフ コンポーネントを追加または置換できます。
たとえば、新しいレーダー チャートをタイプ / コンポーネント マップに追加する場合は、次のように chartTypeMap に追加します。
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
import { MyCustomRadar } from '../MyCustomRadar'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS" config={{ type: 'radar'}}>
<Visualization chartTypeMap={{ radar: MyCustomRadar }} />
</Query>
</DataProvider>
)
}
このコードは次の処理を行います。
MyCustomRadarReact コンポーネントをインポートするradarキーをconfig.typeプロパティに割り当てるchartTypeMapプロパティを更新して、型マッピング システムがradarのtypeのレンダリング対象を認識できるようにする
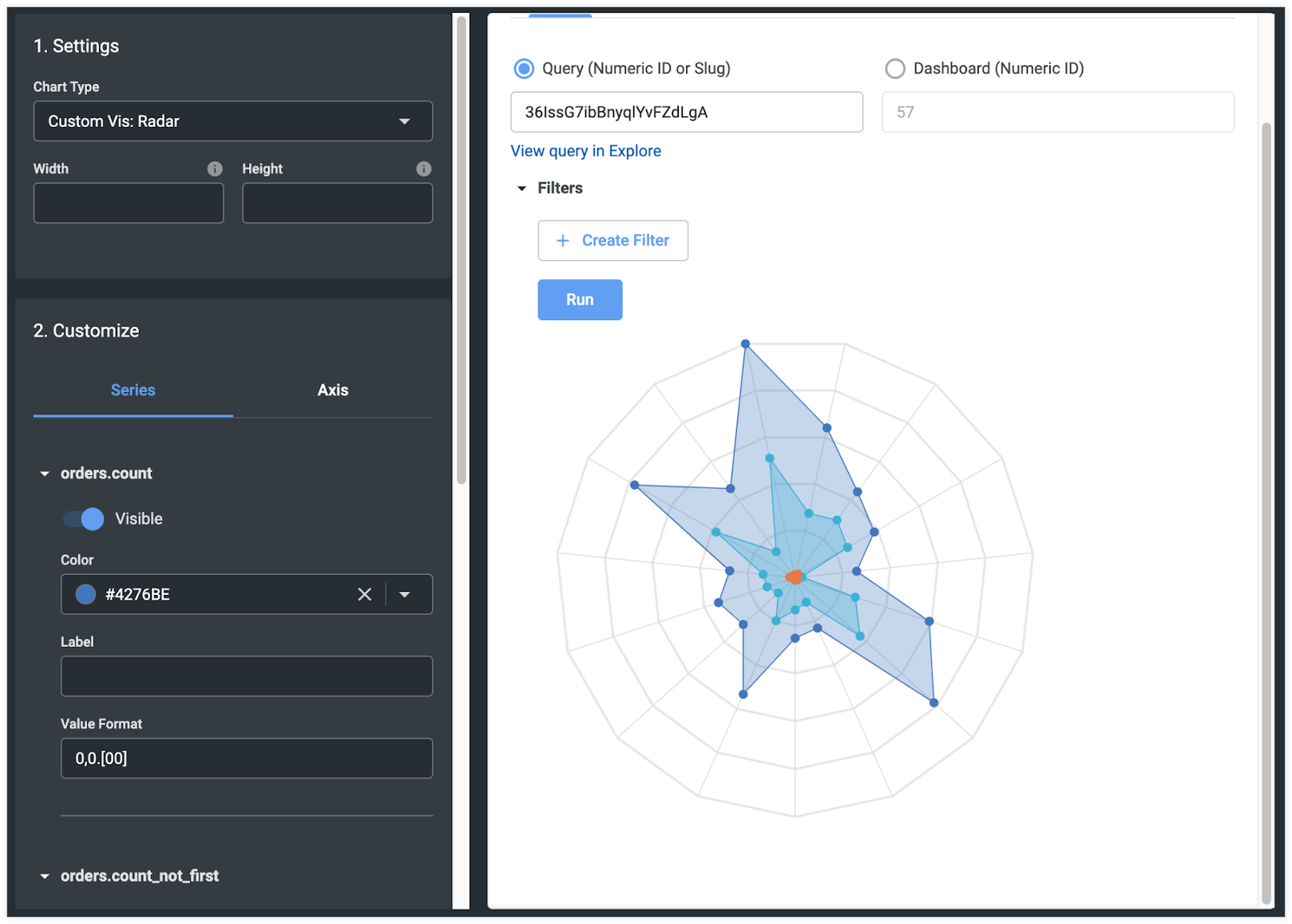
Looker の可視化プレイグラウンドでは、以下のようにレンダリングされます。

同様に、独自のバージョンのグラフをレンダリングする場合は、既存のグラフを置き換えることができます。次の例では、デフォルトの Looker コンポーネントの折れ線グラフが、カスタム折れ線グラフ コンポーネントでオーバーライドされています。
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
import { MyCustomLine } from '../MyCustomLine'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS">
<Visualization chartTypeMap={{ line: MyCustomLine }} />
</Query>
</DataProvider>
)
}
これで、Query コンポーネントが可視化タイプが line に設定されているクエリを検出すると、Looker のデフォルトの代わりにカスタム実装がレンダリングされます。
次のステップ
- 可視化コンポーネントと
dashboardプロパティを使用して単純なビジュアリゼーションをレンダリングする - 可視化コンポーネントを使用してカスタムのビジュアリゼーションを構築する
- ビジュアリゼーションとクエリのプロパティ テーブル

