L'utilizzo della proprietà dashboard del componente di visualizzazione Query ti consente di eseguire il rendering di una visualizzazione incorporabile che può rispondere alle modifiche all'interfaccia utente di Looker. L'utilizzo della proprietà dashboard offre i seguenti vantaggi:
- La visualizzazione può essere aggiornata da qualsiasi utente di Looker con accesso in modifica alla dashboard.
- Gli aggiornamenti alla visualizzazione incorporata non richiedono modifiche all'estensione o all'applicazione React di cui è stato eseguito il deployment.
Per eseguire il rendering di una visualizzazione embeddabile utilizzando i componenti di visualizzazione di Looker e un ID dashboard numerico, assicurati che la configurazione soddisfi i requisiti, quindi svolgi i seguenti passaggi:
- Crea una query e aggiungila a una dashboard.
- Incorpora la query in un'applicazione React utilizzando l'ID dashboard.
- Se necessario, modifica la visualizzazione.
Requisiti
Prima di iniziare, sono necessari alcuni elementi:
- Devi avere accesso a un'istanza Looker.
- Indipendentemente dal fatto che tu stia creando il framework di estensioni o la tua applicazione React autonoma, è importante autenticarsi con l'API di Looker e avere accesso all'oggetto SDK di Looker. Per saperne di più, consulta l'articolo sull'autenticazione dell'API Looker o sul nostro framework di estensioni.
- Assicurati di aver installato il pacchetto NPM dei componenti di visualizzazione di Looker e il pacchetto NPM
@looker/components-data. Le informazioni sull'installazione e sull'utilizzo del pacchetto dei componenti di visualizzazione sono disponibili nel documento README, disponibile su GitHub e NPM.
Passaggio 1: crea una query e aggiungila a una dashboard
Utilizza un'esplorazione per creare una query nell'interfaccia utente di Looker. Aggiungi una visualizzazione supportata all'esplorazione e, facoltativamente, configura le relative impostazioni nel menu Impostazioni della visualizzazione.
Crea una nuova dashboard utilizzando questa query. In alternativa, puoi aggiungere la query a una dashboard vuota che hai già creato.
Il componente Query caricherà sempre la visualizzazione dal primo riquadro aggiunto in ordine cronologico alla dashboard associata, indipendentemente da dove viene visualizzato nel layout della dashboard. Per questo motivo, è buona norma utilizzare come riferimento per le query solo dashboard con un solo riquadro.
Il componente Query mostrerà solo la visualizzazione dei riquadri. Non verranno visualizzati il titolo del riquadro, il titolo della dashboard o altri elementi della dashboard. Eventuali filtri della dashboard applicati al riquadro non avranno alcun effetto sulla visualizzazione incorporata.
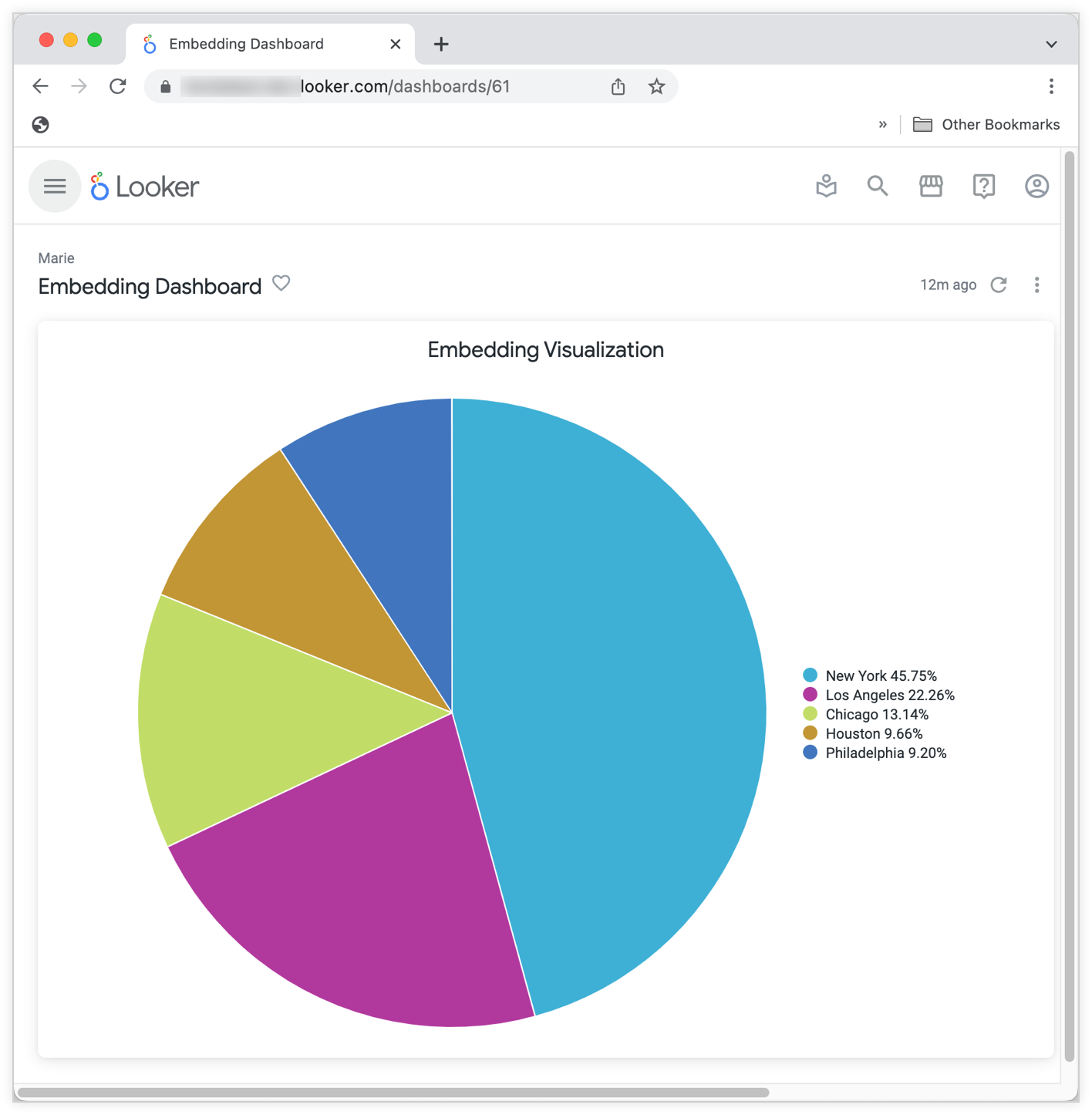
Una volta creata, visualizza la dashboard.

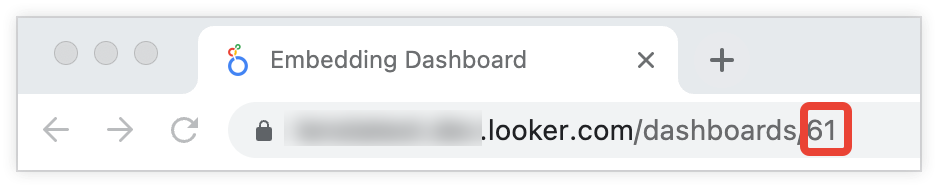
Nell'URL della dashboard viene visualizzato un ID numerico dopo dashboards/. Copia questo ID da utilizzare nel passaggio successivo.

La proprietà
dashboarddel componenteQueryaccetta solo ID numerici. Non accetta gli ID stringa delle dashboard LookML.
Passaggio 2: incorpora la query in un'applicazione React utilizzando l'ID dashboard
Ora puoi incorporare la query nella tua applicazione React passando l'ID dashboard nella proprietà dashboard del componente Query:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
export const MyReactApp = ({ sdk: core40SDK }: Props) => {
return (
<DataProvider sdk={core40SDK}>
<Query dashboard={61}>
<Visualization />
</Query>
</DataProvider>
)
}
Passaggio 3: se necessario, modifica la visualizzazione
Ora, tutti gli utenti di Looker con accesso in modifica alla dashboard sono liberi di apportare modifiche alla visualizzazione incorporata nella dashboard e le modifiche verranno visualizzate all'interno dell'applicazione React senza richiedere modifiche al codice.
Per l'accesso in modifica, gli utenti devono disporre del livello di accesso Manage Access, Edit (Gestione accesso, modifica) per la cartella in cui si trova la dashboard, dell'accesso al modello sul quale si basa la query e delle autorizzazioni di Looker appropriate per modificare le dashboard.
Esistono due modi per modificare la visualizzazione incorporata:
- Modifica il riquadro della query nella dashboard oppure
- Aggiungi una nuova scheda della query alla dashboard ed elimina quella originale.
Per modificare il riquadro della query, segui le istruzioni per la modifica dei riquadri nella pagina della documentazione Modifica delle dashboard definite dall'utente e salva le modifiche per uscire dalla modalità di modifica nella dashboard.
Per aggiungere una nuova scheda ed eliminare quella originale, segui le istruzioni per aggiungere riquadri di query. Poi, segui le istruzioni per eliminare i riquadri per eliminare la visualizzazione indesiderata. Affinché le modifiche vengano applicate, assicurati che nella dashboard sia presente un solo riquadro, quindi salva le modifiche per uscire dalla modalità di modifica della dashboard.
Dopo aver modificato e salvato la dashboard, le modifiche alla visualizzazione verranno visualizzate nell'estensione o nell'applicazione React senza richiedere modifiche al codice.
Passaggi successivi
- Utilizzare i componenti di visualizzazione per eseguire il rendering di visualizzazioni personalizzate
- Utilizzare i componenti di visualizzazione per creare una visualizzazione personalizzata
- Tabelle delle proprietà di visualizzazione e query

