Questo tutorial è rivolto a sviluppatori JavaScript esperti e presuppone una certa familiarità con le tecniche di programmazione funzionale.
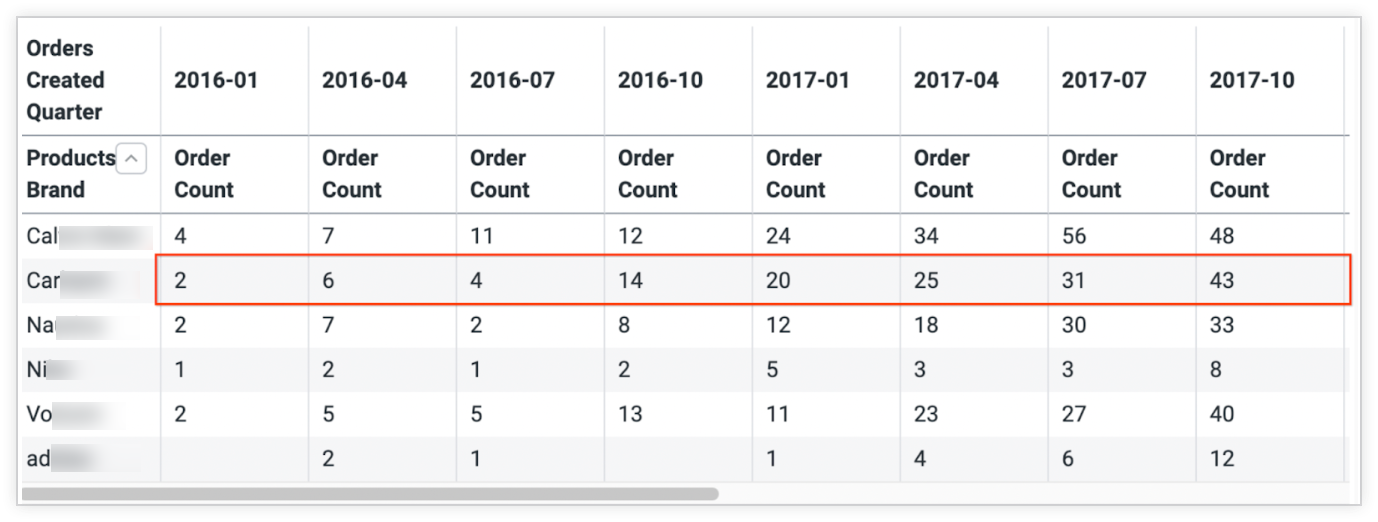
In questo esempio, iniziamo con una query relativa a informazioni ipotetiche sulle vendite trimestrali di alcuni brand. Innanzitutto filtreremo la query per brand specifici e poi eseguiremo il pivot dei risultati per trimestre di vendita. Puoi vedere un esempio nella tabella seguente.

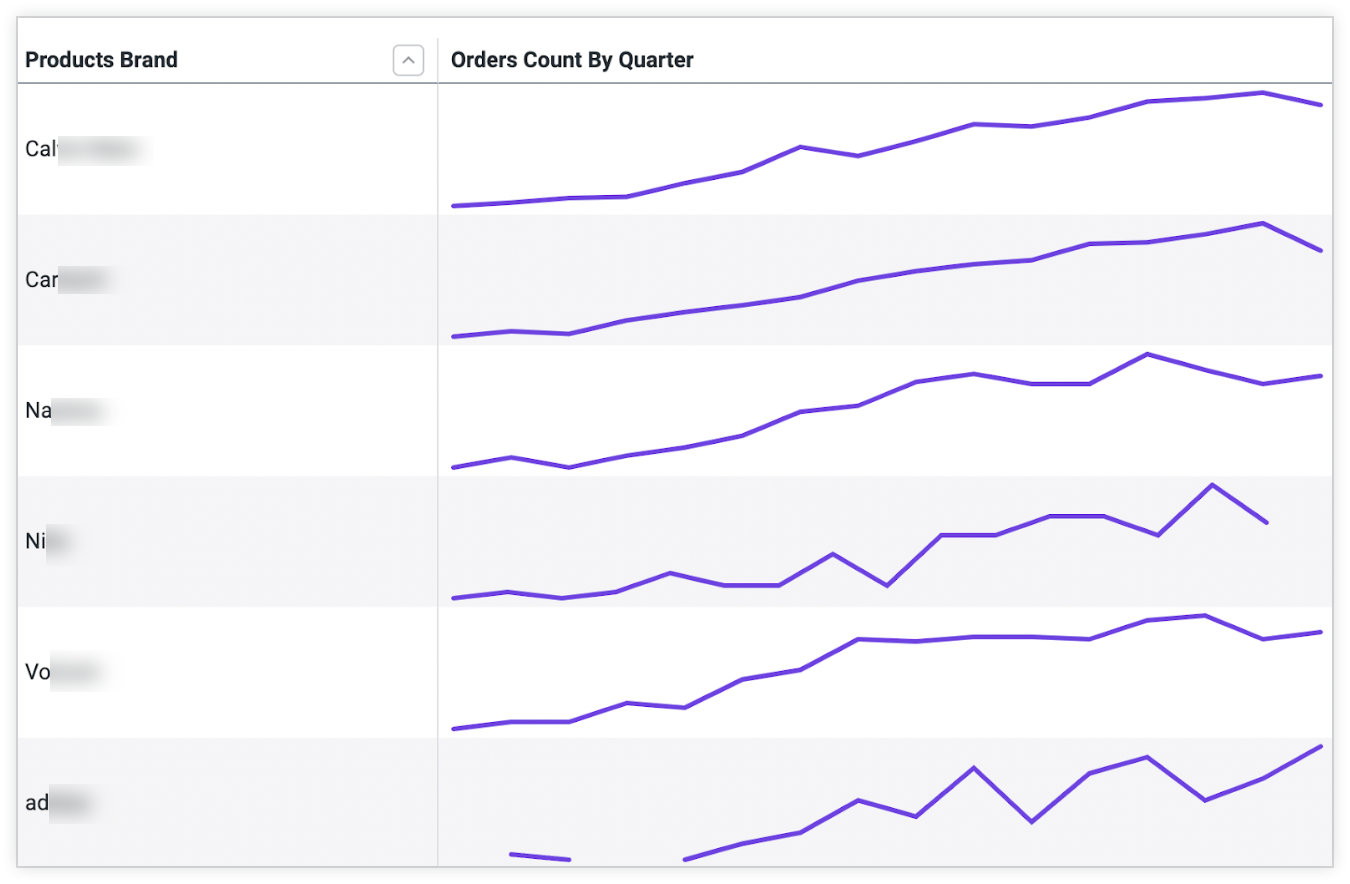
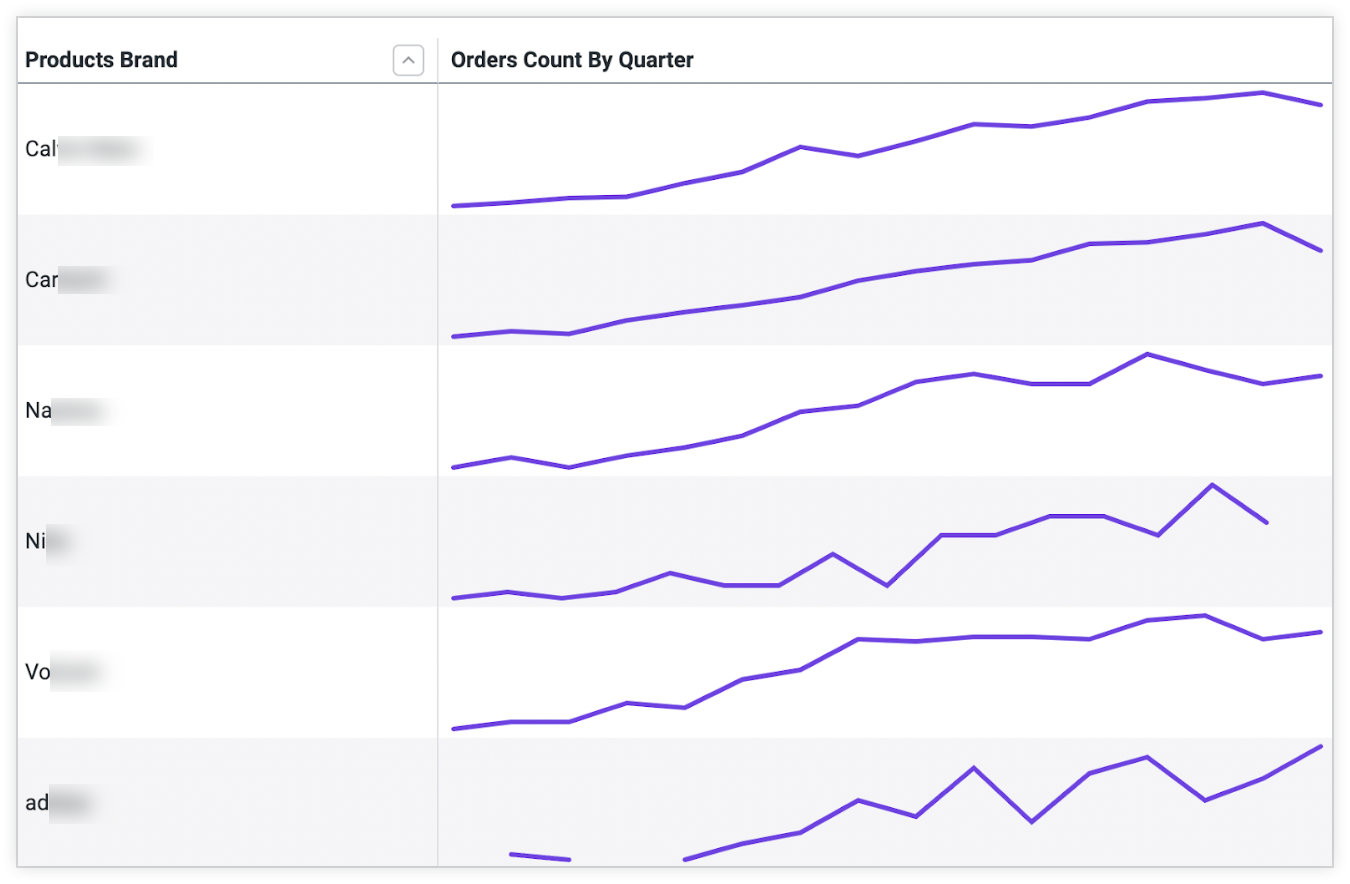
Poi, utilizzeremo i componenti di visualizzazione per creare una visualizzazione personalizzata che mostri le tendenze dei prodotti di ciascun brand nell'ultimo trimestre. Il risultato sarà un nuovo tipo di visualizzazione composto da una serie di sparkline nidificati all'interno di una tabella, come nell'esempio seguente:

Oltre a mostrare come creare una visualizzazione personalizzata, questo esempio illustra alcune best practice per l'utilizzo dell'API Looker in un'applicazione React.
Per creare una visualizzazione personalizzata con i componenti di Looker, assicurati che la configurazione soddisfi i requisiti, quindi segui questi passaggi:
- Creare una query in un'esplorazione e copiare il valore
qid - Passare i dati a un componente di visualizzazione personalizzato
- Creare il componente
CustomVis - Trasformare i dati normalizzati
- Inserisci i dati trasformati in
CustomVis - Generare la visualizzazione personalizzata
L'utilizzo dei componenti di visualizzazione per creare una visualizzazione personalizzata è appropriato quando la visualizzazione personalizzata è destinata a un'applicazione o un'estensione incorporata. Se vuoi rendere la visualizzazione personalizzata disponibile per gli utenti di Looker in un'istanza di Looker, segui le istruzioni riportate nella pagina della documentazione di
visualization. Se vuoi sviluppare una visualizzazione personalizzata e caricarla su Looker Marketplace, segui le istruzioni riportate nella pagina della documentazione Sviluppare una visualizzazione personalizzata per Looker Marketplace.
Requisiti
Prima di iniziare, sono necessari alcuni elementi:
- Devi avere accesso a un'istanza Looker.
- Indipendentemente dal fatto che tu stia creando il framework di estensioni o la tua applicazione React autonoma, è importante autenticarsi con l'API di Looker e avere accesso all'oggetto SDK di Looker. Per ulteriori informazioni, leggi l'articolo sull'autenticazione dell'API Looker o sul nostro framework di estensione.
- Assicurati di aver installato il pacchetto NPM dei componenti di visualizzazione di Looker e il pacchetto NPM
@looker/components-data. Le informazioni sull'installazione e sull'utilizzo del pacchetto dei componenti di visualizzazione sono disponibili nel documento README, disponibile su GitHub e NPM.
Passaggio 1: crea una query in un'esplorazione e copia l'ID query
In questo esempio utilizziamo informazioni ipotetiche sulle vendite trimestrali per i brand che monitoriamo nel tempo.
Eseguiamo il pivot di questi dati, poiché il pivot è il modo integrato di Looker per raggruppare i risultati della query. In uno spazio di esplorazione, possiamo eseguire una query e creare un grafico dei dati utilizzando uno dei tipi di visualizzazione nativi di Looker. Il grafico fornisce molte informazioni, ma è difficile capire a colpo d'occhio le tendenze dei prodotti di ciascun brand:

Il passaggio successivo consiste nel copiare il valore qid dalla barra degli URL dell'esplorazione. Ai fini di questo esempio, il valore qid sarà Uijcav7pCA4MZY2MompsPZ, ma questo valore è specifico per la nostra istanza di test; il tuo valore sarà diverso.
Passaggio 2: passa i dati a un componente di visualizzazione personalizzato
Per iniziare, passa il valore qid preso dall'URL dell'esplorazione al componente Query e l'oggetto SDK autenticato a DataProvider.
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'></Query>
</DataProvider>
)
}
Successivamente, anziché eseguire il rendering di una visualizzazione di Looker nativa tramite il componente Visualization, creeremo il nostro componente personalizzato chiamato CustomVis.
Il componente Query può accettare qualsiasi elemento React come elemento secondario e trasmette semplicemente i valori config, data, fields e totals come proprietà per eseguire il rendering dei tuoi componenti di visualizzazione. Visualizzeremo CustomVis come elemento secondario di Query, in modo che possa ricevere tutti i dati pertinenti come proprietà.
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
import { CustomVis } from '../path/to/MyCustomVis'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'>
<CustomVis />
</Query>
</DataProvider>
)
}
Passaggio 3: crea il componente CustomVis
Ora creiamo il componente CustomVis. Le proprietà ereditate dal componente Query sono config, fields, data, pivots e totals:
configdescrive tutti i modi in cui i dati devono essere visualizzati in un grafico, ad esempio lo spessore della linea in uno sparkline o le dimensioni e la forma dei punti di un grafico a dispersione.fieldsmemorizza metadati aggiuntivi sui valori delle misure e delle dimensioni restituiti dalla query, ad esempio la formattazione dei valori o l'etichetta di ciascun asse.dataè la risposta chiave/valore restituita dalla query.pivotsdescrive la dimensione in base alla quale viene eseguito il pivot della query.totalsfa riferimento ai totali di riga di Looker per l'utilizzo nelle visualizzazioni basate su tabelle.
Possiamo passare queste proprietà non modificate a una visualizzazione della tabella inserendo un componente Table.
import React from 'react'
import { Table } from '@looker/visualizations'
export const CustomVis = ({ config, fields, data, pivots }) => {
return <Table config={config} data={data} fields={fields} pivots={pivots} />
}
Questo ci dà un'idea dei dati restituiti direttamente dall'SDK. Nella risposta visualizzata, è presente una riga per ogni brand con i risultati raggruppati o pivotati per trimestre.
Passaggio 4: trasforma i dati normalizzati
Per convertire questi dati pivot in modo che vengano visualizzati con gli sparkline nidificati, isola tutti i valori delle misure e li passa ai grafici secondari. Nel grafico seguente, i dati pertinenti per una singola riga sono evidenziati per illustrare i dati che verranno compressi e visualizzati con una visualizzazione secondaria:

Creeremo una trasformazione personalizzata per questo. Di seguito è riportato un esempio specifico per questo scenario; dovrai analizzare i tuoi dati di conseguenza.
import React from 'react'
import { Table, Sparkline } from '@looker/visualizations'
// we assign this value to a constant to ensure that fields and data
// objects remain in sync.
const NESTED_DATA_KEY = 'orderCount'
const nestSparklines = (data) => {
return data.reduce((acc, d) => {
// the first entry is the dimension (brand name), and the rest of the rows are the
// quarterly sales information we want to pass to the Sparkline.
const [parentDimension, ...measurePairs] = Object.entries(d)
// `nonPivotedData` represents a single data row.
// e.g. [{entry: 1, orderCount: 10}, {entry: 2, orderCount: 15}, ...etc]
const nonPivotedData: SDKRecord[] = measurePairs.map(([_, value], i) => {
return { entry: i, [NESTED_DATA_KEY]: value }
})
// now for each row in the table we render a Sparkline using the `nonPivotedData`
// that we built.
// E.G. [{products.brand: 'adidas', orderCount: <Sparkline />}]
return [
...acc,
{
[parentDimension[0]]: parentDimension[1],
[NESTED_DATA_KEY]: () => (
<Sparkline
height={75}
data={nonPivotedData}
fields={{
measures: [{ name: NESTED_DATA_KEY }],
dimensions: [],
}}
/>
),
},
]
}, [])
}
La funzione viene creata seguendo questa procedura:
- Riduci il set di dati per isolare il nome del brand dai dati sugli ordini trimestrali per ogni riga.
- Aggiorna ogni riga in modo da includere la dimensione e un componente React visualizzato che possa rappresentare i valori per ogni riga della tabella.
Passaggio 5: inserisci i dati trasformati in CustomVis
Ora trasforma i dati utilizzando la nostra nuova funzione e assegna l'output a una nuova variabile denominata nestedData:
export const CustomVis =({
fields,
data,
config,
pivots,
}) => {
const nestedData = nestSparklines(data)
return (
<Table
fields={{
measures: [{ name: NESTED_DATA_KEY, label: 'Orders Count By Quarter' }],
dimensions: fields.dimensions,
pivots: [],
}}
config={config}
data={nestedData}
pivots={pivots}
/>
)
}
Passaggio 6: genera la visualizzazione personalizzata
Dopo aver inserito i dati trasformati e configurato il grafico, la visualizzazione avrà il seguente aspetto, con singoli grafici sparkline per ogni riga:

L'intero codice necessario per visualizzare questa visualizzazione è il seguente:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Sparkline, Table } from '@looker/visualizations'
// we assign this value to a constant to ensure that fields and data
// objects remain in sync.
const NESTED_DATA_KEY = 'orderCount'
const ROW_HEIGHT = 75
const nestSparklines = data => {
return data.reduce((acc, d) => {
// the first entry is the dimension (brand name), and the rest of the rows are the
// quarterly sales information we want to pass to the Sparkline.
const [parentDimension, ...measurePairs] = Object.entries(d)
// `nonPivotedData` represents a single data row.
// e.g. [{entry: 1, orderCount: 10}, {entry: 2, orderCount: 15}, ...etc]
const nonPivotedData = measurePairs.map(([_, value], i) => {
return { entry: i, [NESTED_DATA_KEY]: value }
})
// now for each row in the table we render a Sparkline using the `nonPivotedData`
// that we built.
// E.G. [{products.brand: 'adidas', orderCount: <Sparkline />}]
return [
...acc,
{
[parentDimension[0]]: parentDimension[1],
[NESTED_DATA_KEY]: () => (
<Sparkline
height={ROW_HEIGHT}
data={nonPivotedData}
fields={{
measures: [{ name: NESTED_DATA_KEY }],
dimensions: [],
}}
/>
),
},
]
}, [])
}
const CustomVis = ({ fields, data, pivots, config }) => {
const nestedData = nestSparklines(data)
return (
<Table
config={config}
height={500}
fields={{
measures: [{ name: NESTED_DATA_KEY, label: 'Orders Count By Quarter' }],
dimensions: fields.dimensions,
pivots: [],
}}
data={nestedData}
pivots={pivots}
defaultRowHeight={ROW_HEIGHT}
/>
)
}
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'>
<CustomVis />
</Query>
</DataProvider>
)
}
Passaggi successivi
- Utilizzare i componenti di visualizzazione e la proprietà
dashboardper eseguire il rendering di una visualizzazione semplice - Utilizzare i componenti di visualizzazione per eseguire il rendering di visualizzazioni personalizzate
- Tabelle delle proprietà di visualizzazione e query

