Questo esempio esegue il rendering di una visualizzazione personalizzata locale per un'app in fase di sviluppo, non di una visualizzazione personalizzata disponibile da Looker Marketplace.
I componenti di visualizzazione di Looker hanno un sistema di adattatori che consente agli sviluppatori di eseguire l'override dei tipi di grafici esistenti o di aggiungere opzioni di tipi di grafici completamente nuovi.
Questa opzione può essere utile nelle seguenti circostanze:
- Hai creato visualizzazioni React personalizzate che vuoi utilizzare con i componenti di Looker.
- Vuoi sostituire una visualizzazione Looker predefinita esistente con una visualizzazione basata su una libreria diversa.
La possibilità di sostituire o aggiungere grafici può essere particolarmente utile se stai creando un'applicazione che consente agli utenti di modificare il tipo di visualizzazione del grafico durante una sessione.
Sfondo
Dopo aver eseguito il rendering di una query nell'interfaccia Esplora di Looker e aver passato il relativo Query.client_id ai componenti di visualizzazione di Looker, puoi modificare il tipo di grafico aggiornando la proprietà config della proprietà type.
Ogni valore accettato dalla proprietà type viene mappato a un componente React specifico. Pertanto, quando type è impostato su line, viene eseguito il rendering di un componente Line; quando type è impostato su area, viene eseguito il rendering di un componente Area e così via.
La proprietà chartTypeMap del componente Visualization ti consente di aggiungere una nuova voce o sostituire quelle esistenti nella mappa dei tipi/componenti che associa ogni valore type a un componente specifico.
Requisiti
Devi iniziare importando il componente DataProvider e fornendo un'istanza SDK autenticata. L'esempio seguente è creato all'interno del framework delle estensioni di Looker e l'SDK proviene da ExtensionContext.
All'interno di DataProvider, puoi eseguire il rendering dei componenti Query e Visualization
per richiedere dati dall'SDK Looker ed eseguire il rendering della visualizzazione prevista all'interno dell'applicazione.
La configurazione è la seguente (nella proprietà query, sostituisci il valore con Query.client_id della query):
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS">
<Visualization />
</Query>
</DataProvider>
)
}
Aggiunta di un nuovo tipo di grafico
Puoi modificare il tipo di grafico visualizzato passando un override della configurazione al componente Query.
<Query query="z8klgi4PJKAl7TXgTw1opS" config={{ type: 'pie' }}>
<Visualization />
</Query>
In questo caso, type è stato impostato su pie, un grafico offerto per impostazione predefinita dai componenti di Looker. Ma cosa succede se vuoi utilizzare un grafico non offerto per impostazione predefinita? In questo caso, puoi utilizzare la proprietà chartTypeMap di Visualization per aggiungere o sostituire i componenti del grafico nella mappa dei tipi/componenti nel sistema dell'adattatore.
Se, ad esempio, vuoi aggiungere un nuovo grafico radar alla mappa dei tipi/componenti, aggiungilo a chartTypeMap in questo modo:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
import { MyCustomRadar } from '../MyCustomRadar'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS" config={{ type: 'radar'}}>
<Visualization chartTypeMap={{ radar: MyCustomRadar }} />
</Query>
</DataProvider>
)
}
Questo codice esegue le seguenti operazioni:
- Importa il componente React
MyCustomRadar. - Assegna la chiave
radaralla proprietàconfig.type - Aggiorna la proprietà
chartTypeMapin modo che il sistema di mappatura dei tipi sappia cosa eseguire il rendering per untypediradar
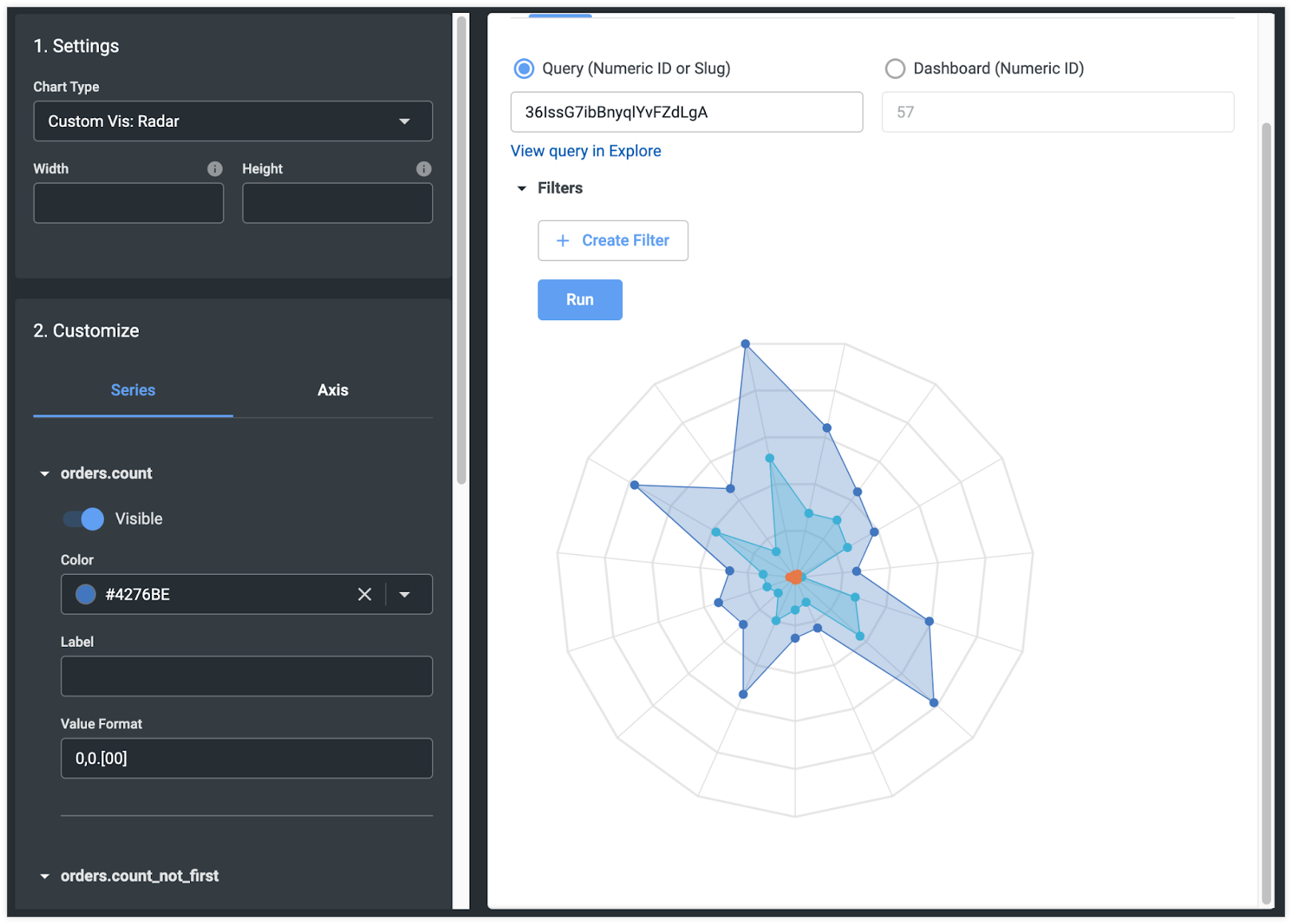
Ecco come viene visualizzato nell'area di gioco della visualizzazione di Looker:

Allo stesso modo, puoi sostituire i grafici esistenti se vuoi visualizzare la tua versione. Nell'esempio seguente, il grafico a linee dei componenti Looker predefiniti viene sostituito con un componente grafico a linee personalizzato:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
import { MyCustomLine } from '../MyCustomLine'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS">
<Visualization chartTypeMap={{ line: MyCustomLine }} />
</Query>
</DataProvider>
)
}
Ora, ogni volta che il componente Query rileva una query in cui il tipo di visualizzazione è impostato su line, esegue il rendering dell'implementazione personalizzata al posto di quella predefinita di Looker.
Passaggi successivi
- Utilizzo dei componenti di visualizzazione e della proprietà
dashboardper il rendering di una visualizzazione semplice - Utilizzare i componenti di visualizzazione per creare una visualizzazione personalizzata
- Tabelle delle proprietà di visualizzazione e query

