Tutorial ini ditujukan untuk developer JavaScript berpengalaman dan mengasumsikan bahwa Anda sudah memahami teknik pemrograman fungsional.
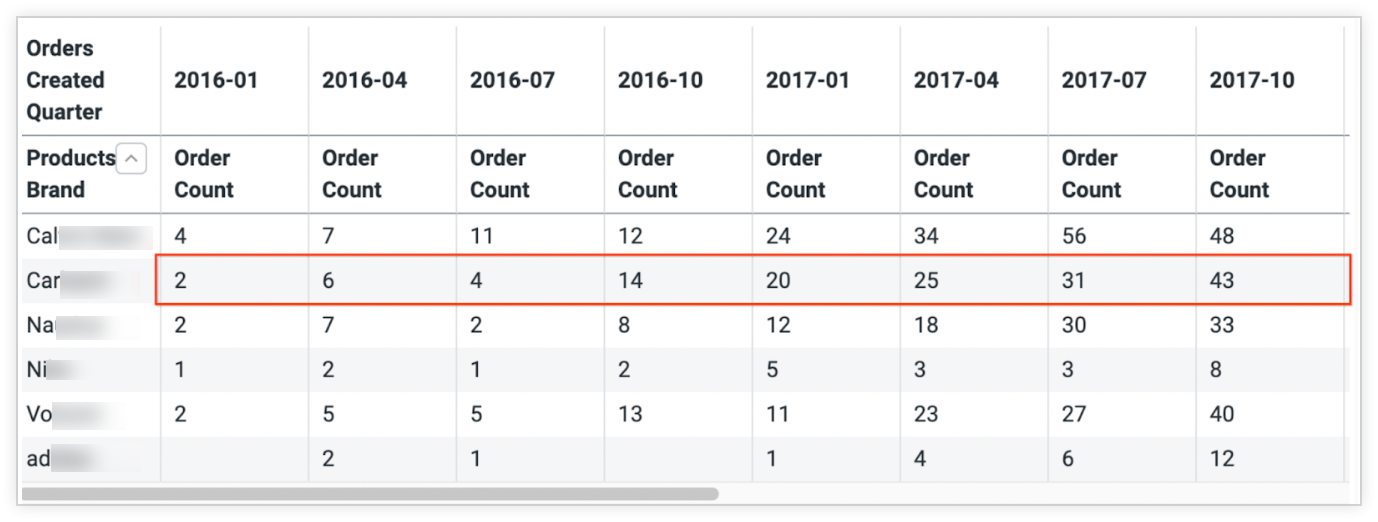
Dalam contoh ini, kita memulai dengan kueri yang terkait dengan informasi penjualan kuartalan hipotetis untuk beberapa merek. Pertama, kita akan memfilter kueri untuk merek tertentu, lalu memutar hasil menurut kuartal penjualan. Lihat tabel berikut untuk mengetahui contohnya.

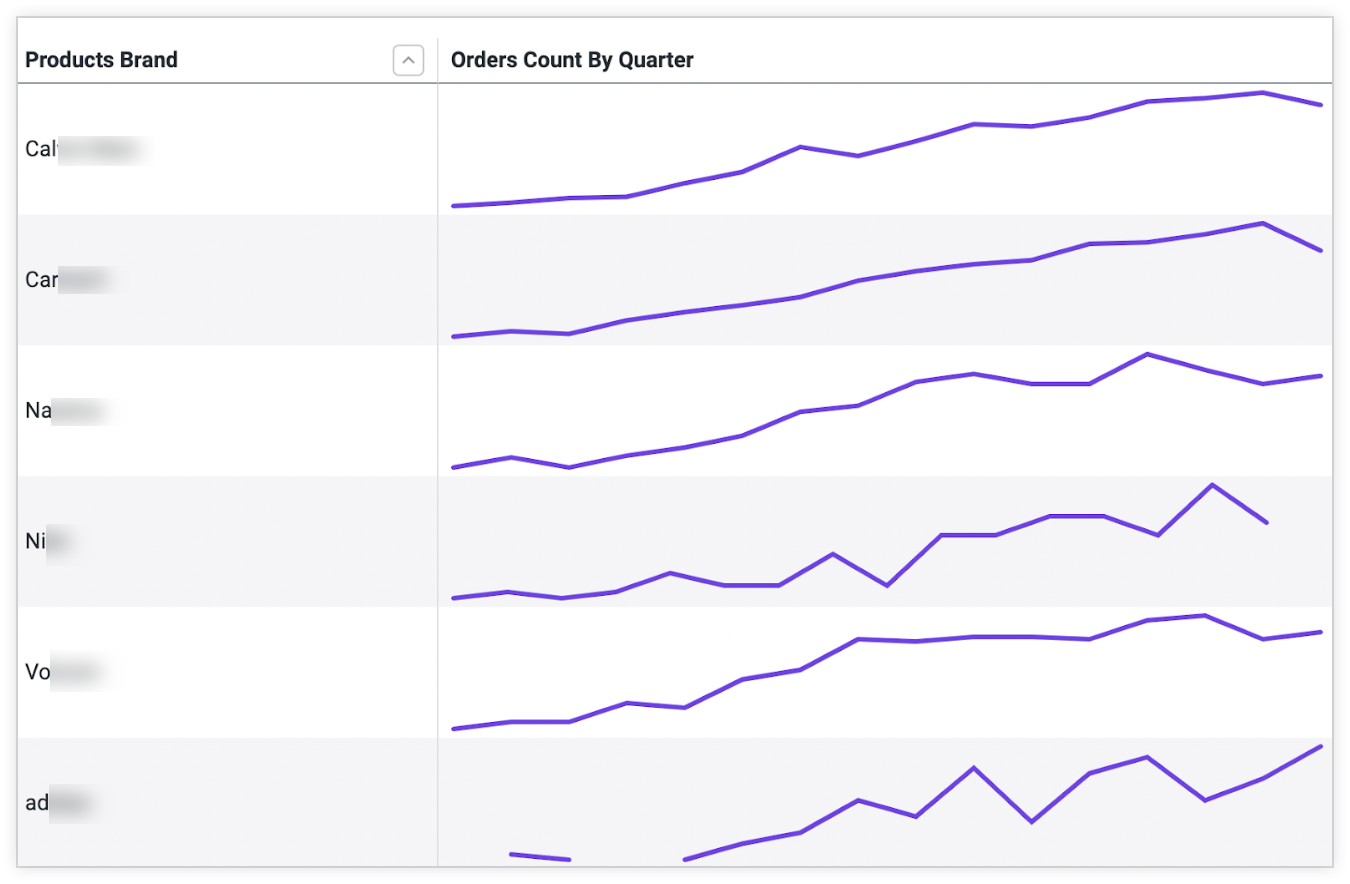
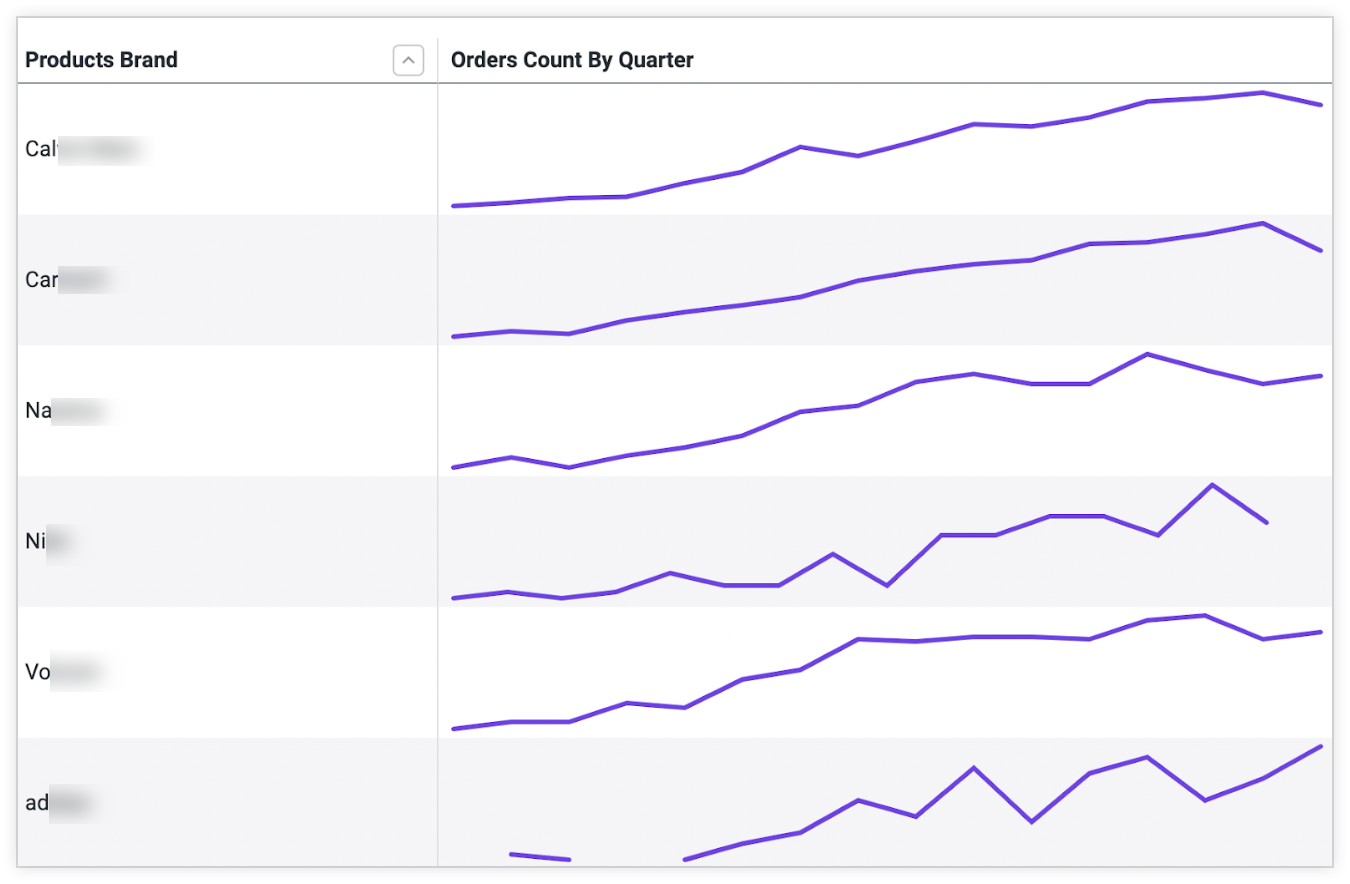
Kemudian, kita akan menggunakan komponen visualisasi untuk membuat visualisasi kustom yang menunjukkan tren produk setiap merek selama kuartal terakhir. Hasilnya adalah jenis visualisasi baru yang terdiri dari serangkaian garis percik yang bertingkat dalam tabel, yang terlihat seperti contoh ini:

Selain menunjukkan cara membuat visualisasi kustom, contoh ini menunjukkan beberapa praktik terbaik untuk menggunakan Looker API dalam aplikasi React.
Untuk membuat visualisasi yang disesuaikan dengan komponen Looker, pastikan penyiapan Anda memenuhi persyaratan, lalu lakukan langkah-langkah berikut:
- Membuat kueri di Eksplorasi dan menyalin nilai
qid - Teruskan data ke komponen visualisasi kustom
- Mem-build komponen
CustomVis - Mentransformasikan data yang dinormalisasi
- Sisipkan data yang telah ditransformasi ke dalam
CustomVis - Buat visualisasi kustom
Menggunakan komponen visualisasi untuk membuat visualisasi kustom sesuai jika visualisasi kustom ditujukan untuk aplikasi atau ekstensi tersemat. Jika Anda ingin menyediakan visualisasi kustom kepada pengguna Looker di seluruh instance Looker, ikuti petunjuk di halaman dokumentasi
visualization. Jika Anda ingin mengembangkan visualisasi kustom dan menguploadnya ke Looker Marketplace, ikuti petunjuk di halaman dokumentasi Mengembangkan visualisasi kustom untuk Looker Marketplace.
Persyaratan
Sebelum memulai, ada beberapa elemen yang diperlukan:
- Anda harus memiliki akses ke instance Looker.
- Baik Anda mem-build dalam framework ekstensi atau aplikasi React mandiri Anda sendiri, Anda harus mengautentikasi dengan API Looker dan memiliki akses ke objek Looker SDK. Baca tentang autentikasi Looker API atau framework ekstensi kami untuk mengetahui informasi selengkapnya.
- Pastikan Anda telah menginstal paket NPM Komponen Visualisasi Looker dan paket NPM
@looker/components-data. Informasi tentang cara menginstal dan menggunakan paket komponen visualisasi dapat ditemukan dalam dokumen README, yang tersedia di GitHub dan NPM.
Langkah 1: Buat kueri di Jelajahi dan salin ID kueri
Dalam contoh ini, kita menggunakan informasi penjualan kuartalan hipotetis untuk merek yang kita lacak dari waktu ke waktu.
Kita akan memutar data ini, karena memutar adalah cara bawaan Looker untuk mengelompokkan hasil kueri. Di Jelajahi, kita dapat menjalankan kueri dan membuat diagram data menggunakan salah satu jenis visualisasi native Looker. Diagram ini memberikan banyak informasi, tetapi sulit untuk mengurai sekilas tren produk setiap merek:

Langkah berikutnya adalah menyalin nilai qid dari kolom URL Jelajahi. Untuk tujuan contoh ini, nilai qid akan menjadi Uijcav7pCA4MZY2MompsPZ, tetapi nilai tersebut khusus untuk instance pengujian kami; nilai Anda akan berbeda.
Langkah 2: Teruskan data ke komponen visualisasi kustom
Untuk memulai, teruskan nilai qid yang diambil dari URL Jelajahi ke komponen Query, dan objek SDK yang diautentikasi ke DataProvider.
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'></Query>
</DataProvider>
)
}
Selanjutnya, daripada merender visualisasi Looker native melalui komponen Visualization, kita akan membuat komponen kustom kita sendiri yang disebut CustomVis.
Komponen Query dapat menerima elemen React apa pun sebagai turunan, dan hanya akan meneruskan nilai config, data, fields, dan totals sebagai properti untuk merender komponen visualisasi Anda sendiri. Kita akan merender CustomVis sebagai turunan dari Query, sehingga dapat menerima semua data yang relevan sebagai properti.
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
import { CustomVis } from '../path/to/MyCustomVis'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'>
<CustomVis />
</Query>
</DataProvider>
)
}
Langkah 3: Build komponen CustomVis
Selanjutnya, mari kita build komponen CustomVis. Properti yang diwarisi dari komponen Query adalah config, fields, data, pivots, dan totals:
configmenjelaskan semua cara data harus dirender dalam diagram, seperti ketebalan garis dalam garis percik atau ukuran dan bentuk titik diagram pencar.fieldsmenyimpan metadata tambahan tentang nilai ukuran dan dimensi yang ditampilkan dari kueri, seperti cara nilai harus diformat atau apa yang akan diberi label pada setiap sumbu.dataadalah respons kunci/nilai yang ditampilkan dari kueri.pivotsmenjelaskan dimensi yang digunakan untuk memutar kueri.totalsmereferensikan total baris Looker untuk digunakan dalam visualisasi berbasis tabel.
Kita dapat meneruskan properti yang tidak diubah ini ke visualisasi tabel dengan menyisipkan komponen Table.
import React from 'react'
import { Table } from '@looker/visualizations'
export const CustomVis = ({ config, fields, data, pivots }) => {
return <Table config={config} data={data} fields={fields} pivots={pivots} />
}
Hal ini memberi kita gambaran tentang data yang ditampilkan langsung dari SDK. Dalam respons yang dirender, ada baris untuk setiap merek dengan hasil yang dikelompokkan, atau diputar, menurut kuartal.
Langkah 4: Transformasikan data yang dinormalisasi
Untuk mengonversi data pivot ini agar dirender dengan garis percik bertingkat, kita mengisolasi semua nilai pengukuran dan meneruskannya ke subdiagram. Dalam diagram berikut, data yang relevan untuk satu baris ditandai untuk mengilustrasikan data yang akan kita ciutkan dan render dengan visualisasi turunan:

Kita akan membuat transformasi kustom untuk hal ini. Berikut adalah contoh yang khusus untuk skenario ini; Anda harus mengurai data Anda sendiri.
import React from 'react'
import { Table, Sparkline } from '@looker/visualizations'
// we assign this value to a constant to ensure that fields and data
// objects remain in sync.
const NESTED_DATA_KEY = 'orderCount'
const nestSparklines = (data) => {
return data.reduce((acc, d) => {
// the first entry is the dimension (brand name), and the rest of the rows are the
// quarterly sales information we want to pass to the Sparkline.
const [parentDimension, ...measurePairs] = Object.entries(d)
// `nonPivotedData` represents a single data row.
// e.g. [{entry: 1, orderCount: 10}, {entry: 2, orderCount: 15}, ...etc]
const nonPivotedData: SDKRecord[] = measurePairs.map(([_, value], i) => {
return { entry: i, [NESTED_DATA_KEY]: value }
})
// now for each row in the table we render a Sparkline using the `nonPivotedData`
// that we built.
// E.G. [{products.brand: 'adidas', orderCount: <Sparkline />}]
return [
...acc,
{
[parentDimension[0]]: parentDimension[1],
[NESTED_DATA_KEY]: () => (
<Sparkline
height={75}
data={nonPivotedData}
fields={{
measures: [{ name: NESTED_DATA_KEY }],
dimensions: [],
}}
/>
),
},
]
}, [])
}
Fungsi dibuat menggunakan langkah-langkah berikut:
- Kurangi set data untuk mengisolasi nama merek dari data pesanan kuartalan untuk setiap baris.
- Perbarui setiap baris untuk menyertakan dimensi dan komponen React yang dirender yang dapat mewakili nilai untuk setiap baris dalam tabel.
Langkah 5: Sisipkan data yang ditransformasi ke dalam CustomVis
Sekarang, ubah data menggunakan fungsi baru kita, dan tetapkan output ke variabel baru bernama nestedData:
export const CustomVis =({
fields,
data,
config,
pivots,
}) => {
const nestedData = nestSparklines(data)
return (
<Table
fields={{
measures: [{ name: NESTED_DATA_KEY, label: 'Orders Count By Quarter' }],
dimensions: fields.dimensions,
pivots: [],
}}
config={config}
data={nestedData}
pivots={pivots}
/>
)
}
Langkah 6: Buat visualisasi kustom
Setelah Anda menyisipkan data yang ditransformasi dan mengonfigurasi diagram, visualisasi akan terlihat seperti contoh tabel dengan diagram garis percik individual untuk setiap baris:

Seluruh kode yang diperlukan untuk merender visualisasi ini adalah sebagai berikut:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Sparkline, Table } from '@looker/visualizations'
// we assign this value to a constant to ensure that fields and data
// objects remain in sync.
const NESTED_DATA_KEY = 'orderCount'
const ROW_HEIGHT = 75
const nestSparklines = data => {
return data.reduce((acc, d) => {
// the first entry is the dimension (brand name), and the rest of the rows are the
// quarterly sales information we want to pass to the Sparkline.
const [parentDimension, ...measurePairs] = Object.entries(d)
// `nonPivotedData` represents a single data row.
// e.g. [{entry: 1, orderCount: 10}, {entry: 2, orderCount: 15}, ...etc]
const nonPivotedData = measurePairs.map(([_, value], i) => {
return { entry: i, [NESTED_DATA_KEY]: value }
})
// now for each row in the table we render a Sparkline using the `nonPivotedData`
// that we built.
// E.G. [{products.brand: 'adidas', orderCount: <Sparkline />}]
return [
...acc,
{
[parentDimension[0]]: parentDimension[1],
[NESTED_DATA_KEY]: () => (
<Sparkline
height={ROW_HEIGHT}
data={nonPivotedData}
fields={{
measures: [{ name: NESTED_DATA_KEY }],
dimensions: [],
}}
/>
),
},
]
}, [])
}
const CustomVis = ({ fields, data, pivots, config }) => {
const nestedData = nestSparklines(data)
return (
<Table
config={config}
height={500}
fields={{
measures: [{ name: NESTED_DATA_KEY, label: 'Orders Count By Quarter' }],
dimensions: fields.dimensions,
pivots: [],
}}
data={nestedData}
pivots={pivots}
defaultRowHeight={ROW_HEIGHT}
/>
)
}
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'>
<CustomVis />
</Query>
</DataProvider>
)
}
Langkah berikutnya
- Menggunakan komponen visualisasi dan properti
dashboarduntuk merender visualisasi sederhana - Menggunakan komponen visualisasi untuk merender visualisasi kustom
- Tabel properti Visualisasi dan Kueri

