Dengan menggunakan properti dashboard dari komponen visualisasi Query, Anda dapat merender visualisasi yang dapat disematkan yang dapat merespons perubahan pada UI Looker. Penggunaan properti dashboard menawarkan manfaat berikut:
- Visualisasi dapat diperbarui oleh pengguna Looker mana pun yang memiliki akses edit ke dasbor.
- Pembaruan pada visualisasi tersemat tidak memerlukan perubahan apa pun pada ekstensi atau aplikasi React yang di-deploy.
Untuk merender visualisasi yang dapat disematkan menggunakan komponen visualisasi Looker dan ID dasbor numerik, pastikan penyiapan Anda memenuhi persyaratan, lalu lakukan langkah-langkah berikut:
- Membuat kueri dan menambahkannya ke dasbor.
- Sematkan kueri ke dalam aplikasi React menggunakan ID dasbor.
- Ubah visualisasi jika perlu.
Persyaratan
Sebelum memulai, ada beberapa elemen yang diperlukan:
- Anda harus memiliki akses ke instance Looker.
- Baik Anda mem-build dalam framework ekstensi atau aplikasi React mandiri Anda sendiri, Anda harus mengautentikasi dengan API Looker dan memiliki akses ke objek Looker SDK. Baca tentang autentikasi Looker API atau framework ekstensi kami untuk mengetahui informasi selengkapnya.
- Pastikan Anda telah menginstal paket NPM Komponen Visualisasi Looker dan paket NPM
@looker/components-data. Informasi tentang cara menginstal dan menggunakan paket komponen visualisasi dapat ditemukan dalam dokumen README, yang tersedia di GitHub dan NPM.
Langkah 1: Buat kueri dan tambahkan ke dasbor
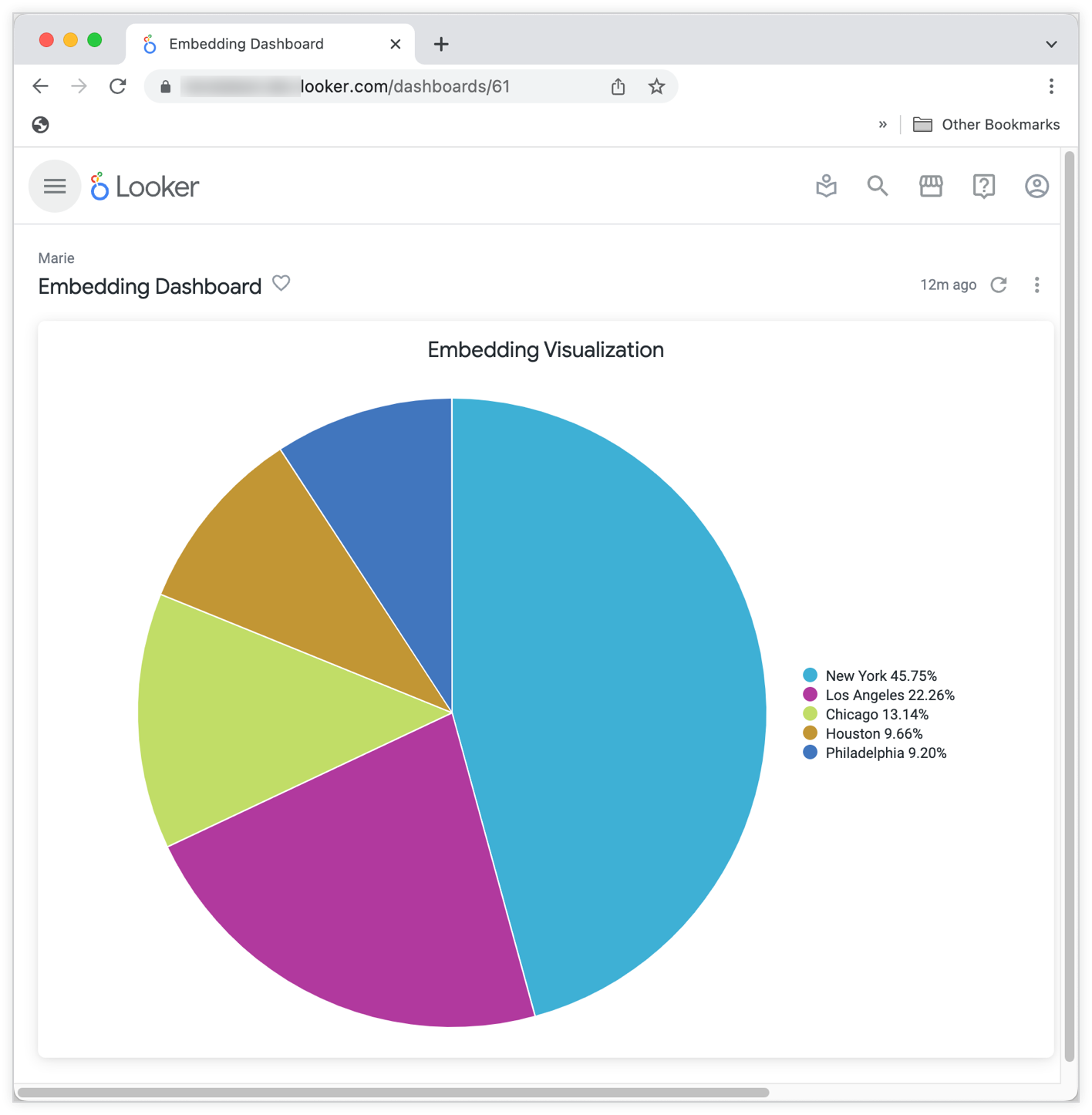
Gunakan Jelajah untuk membuat kueri dalam UI Looker. Tambahkan visualisasi yang didukung ke Jelajahi dan, secara opsional, konfigurasikan setelannya di menu Setelan visualisasi.
Buat dasbor baru menggunakan kueri ini. Atau, Anda dapat menambahkan kueri ke dasbor kosong yang telah Anda buat.
Komponen Query akan selalu memuat visualisasi dari kartu pertama yang ditambahkan secara kronologis ke dasbor terkait, terlepas dari tempat kartu muncul dalam tata letak dasbor. Oleh karena itu, sebaiknya gunakan dasbor satu kartu sebagai referensi kueri.
Komponen Query hanya akan menampilkan visualisasi kartu. Tindakan ini tidak akan menampilkan judul kartu, judul dasbor, atau elemen dasbor lainnya. Filter dasbor apa pun yang diterapkan ke kartu tidak akan memengaruhi visualisasi tersemat.
Setelah dasbor dibuat, lihat dasbor.

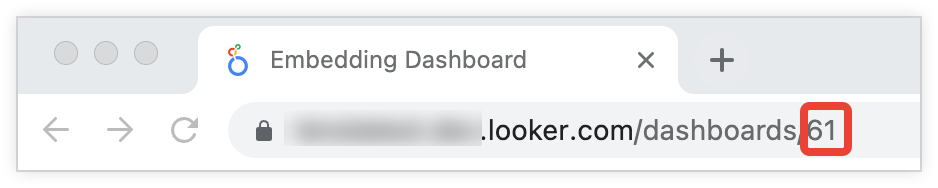
ID dasbor numerik akan muncul di URL dasbor setelah dashboards/. Salin ID ini untuk digunakan di langkah berikutnya.

Properti
dashboarddari komponenQueryhanya menerima ID numerik. ID string dasbor LookML tidak diterima.
Langkah 2: Sematkan kueri ke dalam aplikasi React menggunakan ID dasbor
Sekarang, Anda dapat menyematkan kueri ke dalam aplikasi React dengan meneruskan ID dasbor di properti dashboard komponen Query:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
export const MyReactApp = ({ sdk: core40SDK }: Props) => {
return (
<DataProvider sdk={core40SDK}>
<Query dashboard={61}>
<Visualization />
</Query>
</DataProvider>
)
}
Langkah 3: Ubah visualisasi jika perlu
Sekarang, setiap pengguna Looker dengan akses edit ke dasbor dapat bebas melakukan perubahan pada visualisasi yang disematkan dalam dasbor, dan perubahan tersebut akan muncul dalam aplikasi React tanpa memerlukan perubahan pada kode.
Untuk akses edit, pengguna harus memiliki tingkat akses Kelola Akses, Edit untuk folder tempat dasbor berada, akses model ke model yang menjadi dasar kueri, dan izin Looker yang sesuai untuk mengedit dasbor.
Ada dua cara untuk mengubah visualisasi tersemat:
- Mengedit kartu kueri di dasbor, atau
- Tambahkan kartu kueri baru ke dasbor dan hapus kartu asli.
Untuk mengedit kartu kueri, ikuti petunjuk untuk mengedit kartu di halaman dokumentasi Mengedit dasbor yang ditentukan pengguna, dan simpan perubahan Anda untuk keluar dari mode edit di dasbor.
Untuk menambahkan kartu baru dan menghapus kartu asli, ikuti petunjuk untuk menambahkan kartu kueri guna menambahkan kartu baru. Kemudian, ikuti petunjuk untuk menghapus kartu guna menghapus visualisasi yang tidak diinginkan. Agar perubahan diterapkan, pastikan hanya ada satu kartu di dasbor, lalu simpan perubahan untuk keluar dari mode edit di dasbor.
Setelah Anda mengubah dan menyimpan dasbor, perubahan visualisasi akan muncul di ekstensi atau aplikasi React tanpa memerlukan perubahan pada kode.
Langkah berikutnya
- Menggunakan komponen visualisasi untuk merender visualisasi kustom
- Menggunakan komponen visualisasi untuk membuat visualisasi kustom
- Tabel properti Visualisasi dan Kueri

