Contoh ini merender visualisasi kustom yang bersifat lokal untuk aplikasi yang sedang dikembangkan, bukan visualisasi kustom yang tersedia dari Looker Marketplace.
Komponen visualisasi Looker memiliki sistem adaptor yang memungkinkan developer mengganti jenis diagram yang ada atau menambahkan opsi jenis diagram yang sepenuhnya baru.
Opsi ini dapat berguna dalam situasi berikut:
- Anda telah membuat visualisasi React kustom yang ingin Anda gunakan dengan komponen Looker.
- Anda ingin mengganti visualisasi Looker default yang ada dengan visualisasi yang dibuat di library lain.
Kemampuan untuk mengganti atau menambahkan diagram dapat sangat relevan jika Anda membuat aplikasi yang memungkinkan pengguna mengubah jenis visualisasi diagram selama sesi.
Latar belakang
Setelah merender kueri di antarmuka Jelajah Looker dan meneruskan Query.client_id ke komponen visualisasi Looker, Anda dapat mengubah jenis diagram dengan memperbarui properti type dari properti config.
Setiap nilai yang diterima oleh properti type dipetakan ke komponen React tertentu. Jadi, saat type ditetapkan ke line, komponen Line dirender; saat type ditetapkan ke area, komponen Area dirender; dan seterusnya.
Properti chartTypeMap dari komponen Visualization memungkinkan Anda menambahkan entri baru ke, atau mengganti entri yang ada di, peta jenis/komponen yang mengaitkan setiap nilai type dengan komponen tertentu.
Persyaratan
Anda harus memulai dengan mengimpor komponen DataProvider dan menyediakan instance SDK yang diautentikasi. Contoh berikut dibuat dalam framework ekstensi Looker, dan SDK berasal dari ExtensionContext.
Dalam DataProvider, Anda dapat merender komponen Query dan Visualization untuk meminta data dari Looker SDK dan merender visualisasi yang diharapkan dalam aplikasi Anda.
Penyiapannya adalah sebagai berikut (di properti query, ganti nilai dengan Query.client_id dari kueri Anda):
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS">
<Visualization />
</Query>
</DataProvider>
)
}
Menambahkan jenis diagram baru
Anda dapat mengubah jenis diagram yang dirender dengan meneruskan penggantian konfigurasi ke komponen Query.
<Query query="z8klgi4PJKAl7TXgTw1opS" config={{ type: 'pie' }}>
<Visualization />
</Query>
Dalam hal ini, type ditetapkan ke pie: diagram yang ditawarkan komponen Looker secara default. Namun, bagaimana jika Anda ingin menggunakan diagram yang tidak ditawarkan secara default? Dalam situasi tersebut, Anda dapat menggunakan properti chartTypeMap dari Visualization untuk menambahkan atau mengganti komponen diagram dalam peta jenis/komponen di sistem adaptor.
Misalnya, jika Anda ingin menambahkan diagram radar baru ke peta jenis/komponen, tambahkan ke chartTypeMap seperti ini:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
import { MyCustomRadar } from '../MyCustomRadar'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS" config={{ type: 'radar'}}>
<Visualization chartTypeMap={{ radar: MyCustomRadar }} />
</Query>
</DataProvider>
)
}
Kode ini melakukan hal berikut:
- Mengimpor komponen React
MyCustomRadar - Menetapkan kunci
radarke properticonfig.type - Memperbarui properti
chartTypeMapsehingga sistem pemetaan jenis mengetahui apa yang harus dirender untuktypedariradar
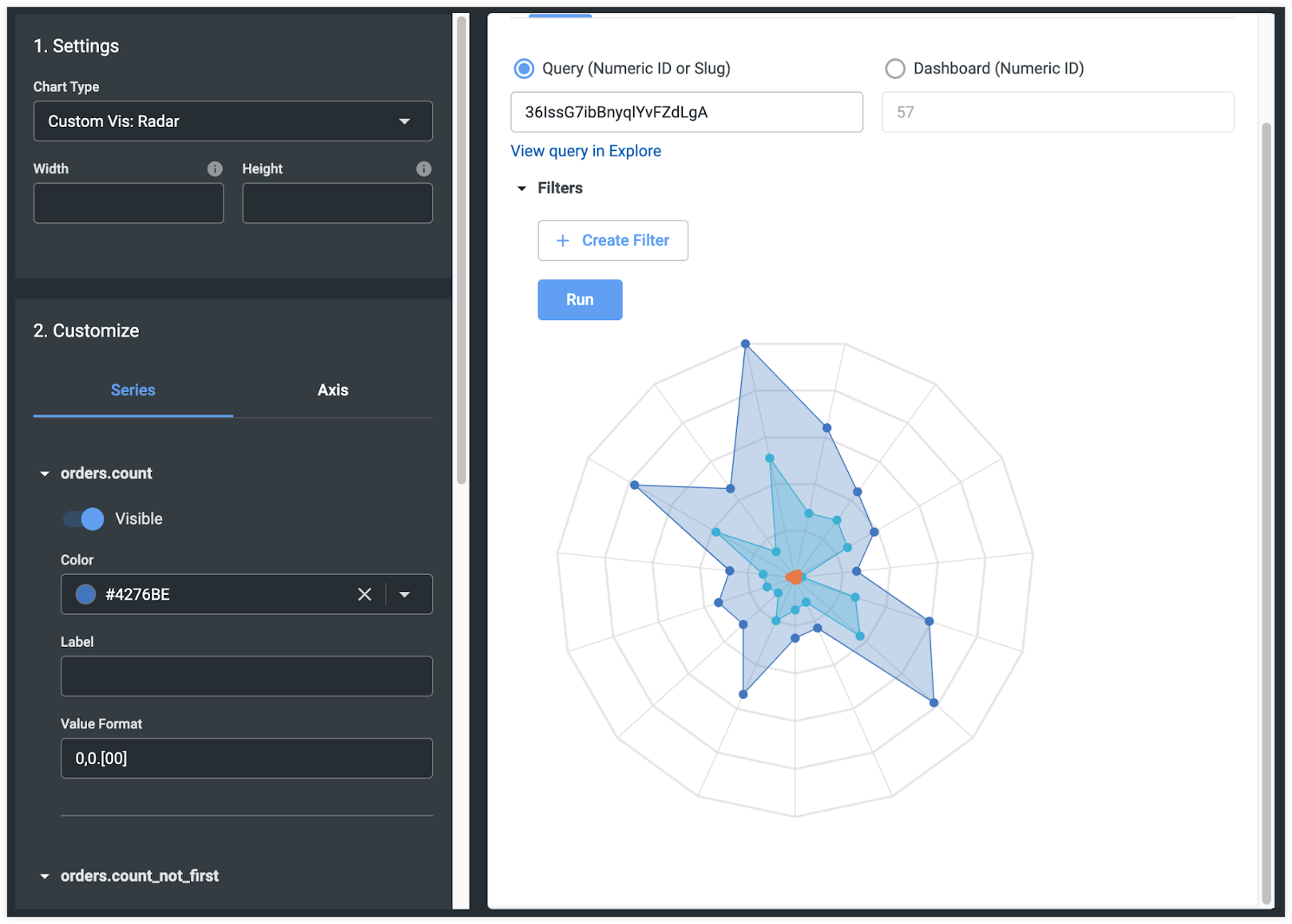
Berikut cara merendernya di playground visualisasi Looker:

Demikian pula, Anda dapat mengganti diagram yang ada jika ingin merender versi Anda sendiri. Dalam contoh berikut, diagram garis komponen Looker default diganti dengan komponen diagram garis kustom:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
import { MyCustomLine } from '../MyCustomLine'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS">
<Visualization chartTypeMap={{ line: MyCustomLine }} />
</Query>
</DataProvider>
)
}
Sekarang, setiap kali komponen Query menemukan kueri dengan jenis visualisasi yang ditetapkan ke line, komponen tersebut akan merender penerapan kustom, bukan default Looker.
Langkah berikutnya
- Menggunakan komponen visualisasi dan properti
dashboarduntuk merender visualisasi sederhana - Menggunakan komponen visualisasi untuk membangun visualisasi kustom
- Tabel properti Visualisasi dan Kueri

