Questa guida mostra come utilizzare un webhook, in modo che l'agente possa essere più dinamico. Le funzioni Cloud vengono utilizzate per ospitare il webhook per la loro semplicità, ma esistono molti altri modi per ospitare un servizio webhook. L'esempio utilizza anche il linguaggio di programmazione Go, ma puoi utilizzare qualsiasi linguaggio supportato da Cloud Functions. Non dovrai modificare il codice per questa guida.
Il codice webhook di esempio esegue le seguenti operazioni:
- Legge i valori dei parametri dalla richiesta webhook.
- Scrive un valore parametro nella risposta dell'webhook.
- Fornisce una risposta di testo nella risposta dell'webhook.
Prima di iniziare
Se non prevedi di utilizzare gli webhook, puoi saltare questa guida rapida.
Prima di leggere questa guida, devi:
- Leggi le nozioni di base sui flussi.
- Esegui i passaggi di configurazione.
- Segui i passaggi descritti nella guida rapida Creare un agente utilizzando i flussi. I passaggi riportati di seguito continuano a lavorare sullo stesso agente. Se non hai più l'agente, puoi scaricarlo e ripristinarlo.
Crea la Cloud Function
Cloud Functions possono essere create con la console Google Cloud (visita la documentazione, apri la console). Per creare una funzione per questa guida:
- È importante che l'agente Conversational Agents (Dialogflow CX) e la funzione si trovino entrambi nello stesso progetto. Questo è il modo più semplice per Conversational Agents (Dialogflow CX) di avere accesso sicuro alla tua funzione. Per selezionare il progetto, vai al selettore di progetti.
- Vai alla pagina Panoramica di Cloud Functions.
- Fai clic su Crea funzione e imposta i seguenti campi:
- Ambiente: 1ª generazione.
- Nome della funzione: shirts-agent-webhook
- Regione: se hai specificato una regione per l'agente, utilizza la stessa regione.
- Tipo di trigger HTTP: HTTP
- URL: fai clic sul pulsante di copia qui e salva il valore. Ti servirà questo URL durante la configurazione dell'webhook.
- Autenticazione: Richiedi autenticazione
- Richiedi HTTPS: selezionato
- Fai clic su Salva.
- Fai clic su Avanti (non sono necessarie impostazioni di runtime, build, connessioni o sicurezza speciali).
- Imposta i seguenti campi:
- Runtime: seleziona il runtime Go più recente.
- Codice sorgente: editor incorporato
- Punto di contatto: HandleWebhookRequest
Sostituisci il codice con quanto segue:
// Package cxwh contains an example Dialogflow CX webhook package cxwh import ( "encoding/json" "fmt" "log" "net/http" ) type fulfillmentInfo struct { Tag string `json:"tag"` } type sessionInfo struct { Session string `json:"session"` Parameters map[string]interface{} `json:"parameters"` } type text struct { Text []string `json:"text"` } type responseMessage struct { Text text `json:"text"` } type fulfillmentResponse struct { Messages []responseMessage `json:"messages"` } // webhookRequest is used to unmarshal a WebhookRequest JSON object. Note that // not all members need to be defined--just those that you need to process. // As an alternative, you could use the types provided by the Dialogflow protocol buffers: // https://pkg.go.dev/google.golang.org/genproto/googleapis/cloud/dialogflow/cx/v3#WebhookRequest type webhookRequest struct { FulfillmentInfo fulfillmentInfo `json:"fulfillmentInfo"` SessionInfo sessionInfo `json:"sessionInfo"` } // webhookResponse is used to marshal a WebhookResponse JSON object. Note that // not all members need to be defined--just those that you need to process. // As an alternative, you could use the types provided by the Dialogflow protocol buffers: // https://pkg.go.dev/google.golang.org/genproto/googleapis/cloud/dialogflow/cx/v3#WebhookResponse type webhookResponse struct { FulfillmentResponse fulfillmentResponse `json:"fulfillmentResponse"` SessionInfo sessionInfo `json:"sessionInfo"` } // confirm handles webhook calls using the "confirm" tag. func confirm(request webhookRequest) (webhookResponse, error) { // Create a text message that utilizes the "size" and "color" // parameters provided by the end-user. // This text message is used in the response below. t := fmt.Sprintf("You can pick up your order for a %s %s shirt in 5 days.", request.SessionInfo.Parameters["size"], request.SessionInfo.Parameters["color"]) // Create session parameters that are populated in the response. // The "cancel-period" parameter is referenced by the agent. // This example hard codes the value 2, but a real system // might look up this value in a database. p := map[string]interface{}{"cancel-period": "2"} // Build and return the response. response := webhookResponse{ FulfillmentResponse: fulfillmentResponse{ Messages: []responseMessage{ { Text: text{ Text: []string{t}, }, }, }, }, SessionInfo: sessionInfo{ Parameters: p, }, } return response, nil } // handleError handles internal errors. func handleError(w http.ResponseWriter, err error) { w.WriteHeader(http.StatusInternalServerError) fmt.Fprintf(w, "ERROR: %v", err) } // HandleWebhookRequest handles WebhookRequest and sends the WebhookResponse. func HandleWebhookRequest(w http.ResponseWriter, r *http.Request) { var request webhookRequest var response webhookResponse var err error // Read input JSON if err = json.NewDecoder(r.Body).Decode(&request); err != nil { handleError(w, err) return } log.Printf("Request: %+v", request) // Get the tag from the request, and call the corresponding // function that handles that tag. // This example only has one possible tag, // but most agents would have many. switch tag := request.FulfillmentInfo.Tag; tag { case "confirm": response, err = confirm(request) default: err = fmt.Errorf("Unknown tag: %s", tag) } if err != nil { handleError(w, err) return } log.Printf("Response: %+v", response) // Send response if err = json.NewEncoder(w).Encode(&response); err != nil { handleError(w, err) return } }
Fai clic su Esegui il deployment.
Attendi che l'indicatore di stato mostri che la funzione è stata dispiegamento correttamente. Mentre aspetti, esamina il codice che hai appena disegnato. I commenti al codice descrivono dettagli importanti.
Crea il webhook
Ora che l'webhook esiste come funzione Cloud, lo associerai al tuo agente. Per creare l'webhook per l'agente:
- Apri la console Dialogflow CX.
- Scegli il tuo progetto Google Cloud.
- Seleziona il tuo agente.
- Seleziona la scheda Gestisci.
- Fai clic su Webhook.
- Fai clic su Crea.
- Completa i seguenti campi:
- Nome visualizzato: shirts-agent-webhook
- URL webhook: fornisci l'URL webhook che hai salvato quando hai creato la funzione.
- Sottotipo: standard.
- Tutti gli altri campi utilizzano i valori predefiniti.
- Fai clic su Salva.
Utilizzare l'webhook
Ora che l'agente può utilizzare il webhook, lo utilizzerai nel fulfillment. La pagina Conferma ordine ha un'elaborazione dell'inserimento, attualmente con una risposta di testo statica. Per aggiornare il fulfillment in modo che utilizzi il tuo webhook:
- Seleziona la scheda Crea.
- Fai clic sulla pagina Conferma ordine per espanderla nel grafico del generatore di agenti.
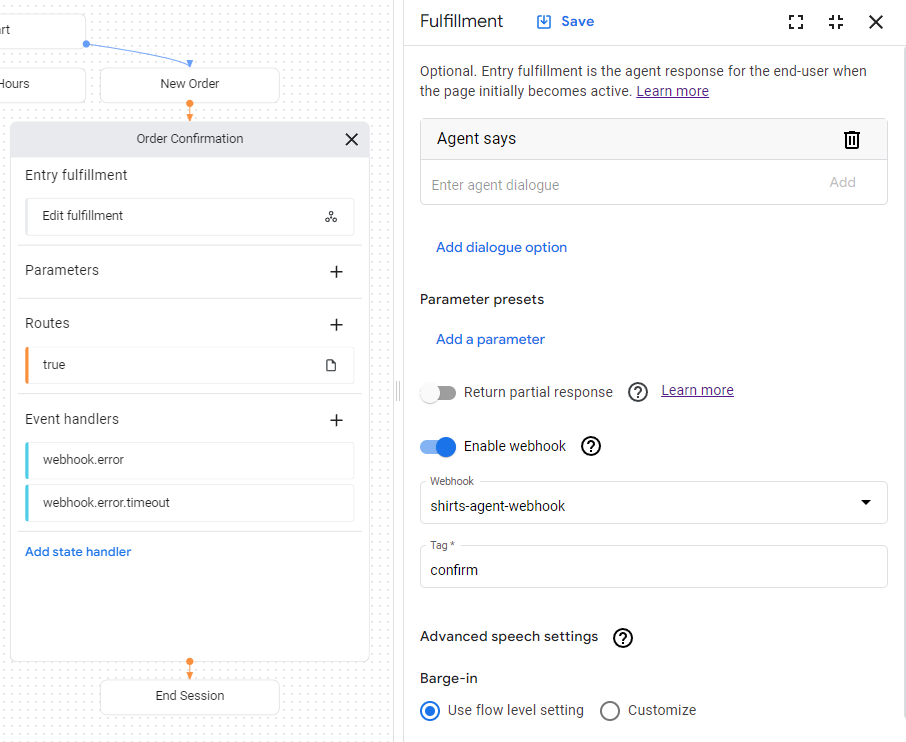
- Fai clic sul campo Completamento voce nella pagina per aprire il riquadro di completamento.
- Elimina la risposta di testo esistente sotto l'intestazione L'agente dice. Quando passi il mouse sopra il testo, viene visualizzato il pulsante di eliminazione delete.
- Fai clic su Attiva webhook.
- Seleziona l'opzione
shirts-agent-webhookdal menu a discesa Webhook. - Inserisci
confirmper il campo Tag. - Fai clic su Salva.
- Chiudi il riquadro di adempimento.

Il codice webhook di cui è stato eseguito il deployment invia una risposta
che crea un
parametro
denominato cancel-period.
Aggiorna l'agente in modo che faccia riferimento a questo parametro nella risposta finale dell'agente per la stessa pagina Conferma ordine:
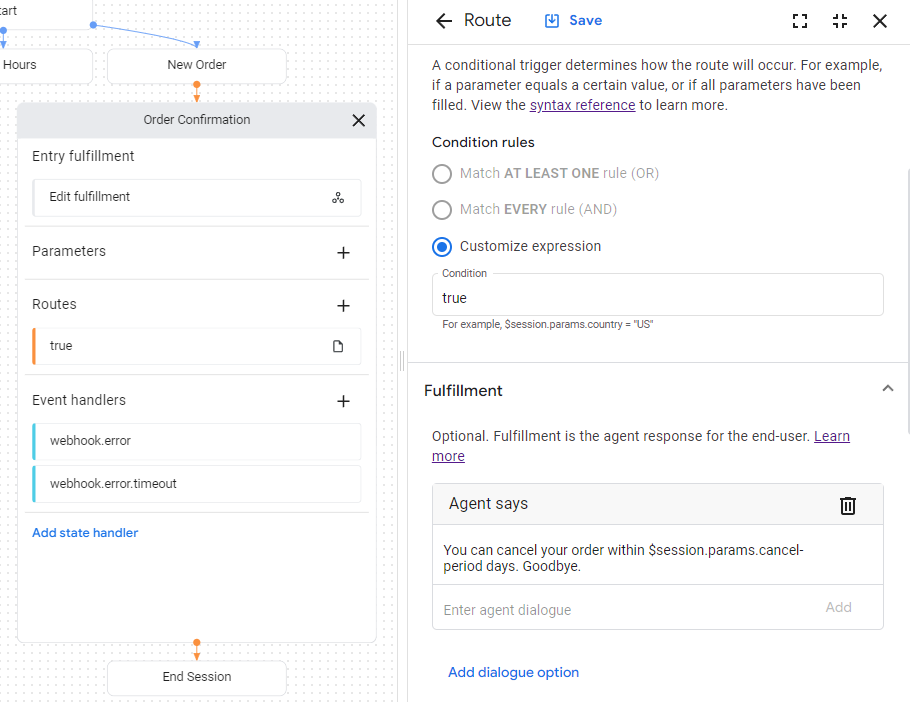
- Fai clic sulla condizione
percorso
mostrata con una condizione
trueper aprire il riquadro del percorso. - Scorri verso il basso fino alla sezione Evasione del riquadro del percorso e aggiungi la seguente risposta di testo sotto l'intestazione L'agente dice:
You can cancel your order within $session.params.cancel-period days. Goodbye. - Fai clic su Salva.
- Chiudi il riquadro del percorso.

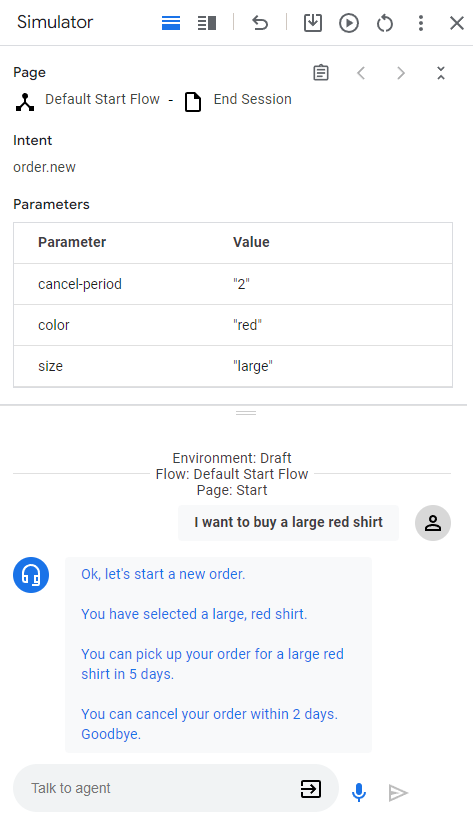
Testa l'agente nel simulatore
L'agente e l'webhook sono pronti per essere testati con il simulatore:
- Fai clic su Agente di test.
- Inserisci
I want to buy a large red shirte premi Invio.
Poiché hai fornito sia la taglia che il colore, hai fornito all'agente tutto ciò che serve per creare un ordine di camicia, quindi passa direttamente alla pagina Conferma ordine.

Di seguito sono descritte le risposte dell'agente:
| Risposta | Spiegazione |
|---|---|
| Ok, iniziamo un nuovo ordine. | Quando la pagina Nuovo ordine è diventata attiva, è stato chiamato il completamento dell'inserimento. La risposta è stata attivata da questo adempimento. |
| Hai selezionato una camicia rossa di taglia grande. | Quando sono stati forniti tutti i parametri del modulo per la pagina Nuovo ordine, viene chiamato il controllo del percorso della condizione per il completamento del modulo. La risposta è stata attivata dall'elaborazione di questo percorso. Questo percorso passa anche alla pagina Conferma ordine. |
| Puoi ritirare l\'ordine di una camicia rossa di taglia L tra 5 giorni. | Il completamento dell'inserimento per la pagina Conferma ordine chiama il webhook. Visualizza la funzione confirm nel codice del webhook. Questa funzione crea questa risposta di testo e utilizza i parametri forniti nella richiesta webhook. |
| Puoi annullare l'ordine entro 2 giorni. Arrivederci. | La pagina Conferma ordine ha un percorso con condizione con una condizione sempre vera. Questa risposta viene attivata dall'elaborazione per quel percorso. Tieni presente che la risposta utilizza il parametro impostato dall'webhook nella risposta dell'webhook. |

