Ce document explique comment ajouter des informations utiles à un tableau de bord et comment regrouper des widgets dans un tableau de bord. Par exemple, vous pouvez ajouter des informations sur le tableau de bord, des liens vers des ressources pertinentes ou des instructions à suivre dans différentes situations. Lorsqu'un tableau de bord contient de nombreux widgets, vous pouvez améliorer son utilisation en les regroupant.
Pour en savoir plus sur l'API Cloud Monitoring, consultez Créer et gérer des tableaux de bord à l'aide d'API.
Cette fonctionnalité n'est disponible que pour les projets Google Cloud . Pour les configurations App Hub, sélectionnez le projet hôte ou le projet de gestion App Hub.
Avant de commencer
Dans le projet Google Cloud où vous souhaitez créer et modifier des tableaux de bord personnalisés, procédez comme suit :
-
Pour obtenir les autorisations nécessaires pour créer et modifier des tableaux de bord personnalisés à l'aide de la console Google Cloud , demandez à votre administrateur de vous accorder le rôle IAM Éditeur Monitoring (
roles/monitoring.editor) sur votre projet. Pour en savoir plus sur l'attribution de rôles, consultez Gérer l'accès aux projets, aux dossiers et aux organisations.Vous pouvez également obtenir les autorisations requises via des rôles personnalisés ou d'autres rôles prédéfinis.
Pour en savoir plus sur les rôles, consultez Contrôler les accès avec Identity and Access Management.
Un tableau de bord peut contenir jusqu'à 100 widgets simultanément.
Ajouter du texte à un tableau de bord
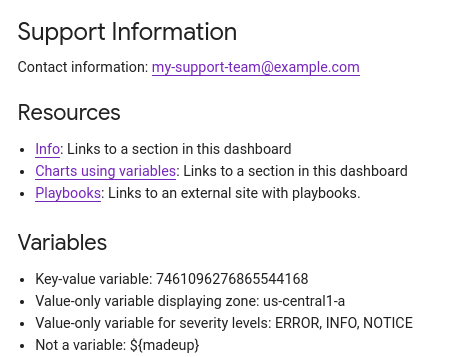
La capture d'écran suivante illustre un widget de texte :

Les informations de cette section concernent la console Google Cloud .
Pour en savoir plus sur l'utilisation de l'API Cloud Monitoring, consultez la section Tableau de bord avec un widget Text.
Pour ajouter un widget de texte à un tableau de bord :
-
Dans la console Google Cloud , accédez à la page
 Tableaux de bord :
Tableaux de bord :Accéder à la page Tableaux de bord
Si vous utilisez la barre de recherche pour trouver cette page, sélectionnez le résultat dont le sous-titre est Monitoring.
- Dans la barre d'outils de la console Google Cloud , sélectionnez votre projet Google Cloud . Pour les configurations App Hub, sélectionnez le projet hôte ou le projet de gestion App Hub.
- Sélectionnez un tableau de bord ou cliquez sur Créer un tableau de bord.
- Dans la barre d'outils, cliquez sur add Ajouter un widget.
- Dans la boîte de dialogue Ajouter un widget, accédez à la section Mise en page, puis sélectionnez Texte.
- Ajoutez un titre.
Dans le volet Contenu, saisissez le texte à afficher.
Pour en savoir plus sur la mise en forme, consultez Syntaxe Markdown.
Options : utilisez les champs du volet Affichage pour personnaliser votre contenu.
Par exemple, vous pouvez configurer la visibilité du widget.
Pour appliquer vos modifications au tableau de bord, cliquez sur Appliquer dans la barre d'outils. Pour supprimer vos modifications, cliquez sur Annuler.
Pour enregistrer le tableau de bord modifié, cliquez sur Enregistrer dans la barre d'outils.
Syntaxe Markdown
Cette section décrit la plupart des syntaxes Markdown compatibles avec le widget de texte. Les balises HTML ne sont pas acceptées.
Headers
Une ligne commençant par un dièse (
#) indique un en-tête. Vous pouvez utiliser plusieurs signes de hachage pour différents niveaux d'en-têtes. Par exemple, utilisez un seul dièse (# Header) pour un en-tête de premier niveau. Pour un titre de deuxième niveau, utilisez deux dièses,## Second-level header.Paragraphes
Pour créer un paragraphe, insérez une ligne vide.
Mise en valeur
- Italique : utilisez
*italic*ou_italic_. - Gras : utilisez
**bold**ou__bold__. - Gras et italique : utilisez
***bold and italic***. - Police à chasse fixe : utilisez des accents graves,
`fixed font`.
- Italique : utilisez
Liens : au format
[link text](path).Vous pouvez utiliser n'importe quelle valeur pour
link text. La valeur depathdoit faire référence à une ancre HTML dans le tableau de bord ou à l'URL d'une page externe.Pour créer un lien vers une autre section du tableau de bord. L'ancrage d'une section correspond au titre de la section, converti en minuscules et dont les mots sont séparés par un trait d'union. Par exemple, pour créer un lien vers une section intitulée "Graphiques utilisant des variables", définissez
pathsur#charts-using-variables.Pour créer un lien vers une ressource externe, définissez
pathsur l'URL. Par exemple, pour créer un lien versexample.com, définissezpathsurhttps://example.com/.
Listes : vous pouvez créer des listes ordonnées ou non ordonnées, et vous pouvez imbriquer des listes.
Pour les listes ordonnées, ajoutez le préfixe
1.à chaque élément. Lorsque le texte est affiché, les éléments sont numérotés de manière séquentielle. Exemple :1. Ordered list item 1 1. Ordered list item 2Pour les listes non ordonnées, préfixez chaque élément de liste avec un signe plus
(+), un tiret(-)ou un astérisque(*). Exemple :+ Unordered list item 1 + Unordered list item 2Pour imbriquer des listes, mettez en retrait la liste imbriquée. Exemple :
1. Item 1 + Nested unordered-list item 1 + Nested unordered-list item 2 1. Item 2 1. Nested ordered-list item 1 1. Nested ordered-list item 2
Variables : format
${VARIABLE_NAME}.Le widget de texte n'affiche que la ou les valeurs de la variable. Par exemple, si vous avez une variable basée sur un libellé dont la clé est
zoneet la valeur estus-west1, le widget de texte afficheus-west1.Lorsque la valeur d'une variable est le caractère générique
(*), le widget de texte afficheall.Les variables non reconnues s'affichent telles quelles et ne sont pas interprétées.
Échapper des caractères
Certains caractères, comme le signe plus
(+), sont convertis en éléments de liste. Si vous souhaitez afficher ces types de caractères littéralement, utilisez une barre oblique inverse pour les échapper,\+.
Organiser les widgets de tableau de bord
Les tableaux de bord personnalisés vous permettent de spécifier la position des graphiques, des règles d'alerte et d'autres widgets. Toutefois, vous pouvez améliorer la facilité d'utilisation d'un tableau de bord comportant de nombreux widgets en créant des sections ou en regroupant les widgets :
Pour créer des sections indexées dans votre tableau de bord, utilisez le widget d'en-tête de section. Lorsque vous ajoutez ce widget à votre tableau de bord, une table des matières est créée et un séparateur horizontal est ajouté au tableau de bord. La table des matières vous permet d'accéder à une section spécifique du tableau de bord. Chaque widget de section contient une ancre. Lorsque vous résolvez un problème, vous pouvez partager l'URL de la section avec un membre de votre équipe. Pour copier l'URL de la section, effectuez un clic droit sur link Lier à l'en-tête, puis sélectionnez Copier l'adresse du lien.
Pour réduire le temps de chargement d'un tableau de bord, utilisez des widgets de groupe. Il existe trois types de widgets de groupe : réductible, déroulant et à onglets. Les widgets de groupe contiennent une collection de widgets. Ils améliorent les performances en utilisant des données de priorité inférieure pour récupérer les membres de la collection qui ne sont pas affichés. Le widget de groupe réductible affiche tous les membres de la collection lorsqu'il est développé. Sinon, tous les membres sont masqués. En revanche, les widgets de groupe déroulant et de groupe d'onglets n'affichent qu'un seul membre de la collection. La différence entre ces widgets réside dans la façon dont vous sélectionnez le membre à afficher (à l'aide d'un menu ou d'un onglet).
Pour utiliser les widgets décrits dans cette section, votre tableau de bord personnalisé doit utiliser le mode mosaïque, qui est la mise en page par défaut. Si vous optez pour un affichage sous forme de grille, ces widgets ne sont pas disponibles.
Pour la plupart des widgets, vous pouvez configurer leur visibilité. Toutefois, les widgets d'organisation sont toujours visibles.
Le reste de cette section explique comment ajouter et configurer des widgets que vous pouvez utiliser pour organiser vos tableaux de bord. Pour savoir comment modifier ces widgets, consultez Modifier la configuration d'un widget.
Ajouter un widget d'en-tête de section
Pour savoir comment utiliser l'API Cloud Monitoring afin de créer un widget d'en-tête de section, consultez Tableau de bord avec un widget SectionHeader.
Pour ajouter un widget d'en-tête de section à l'aide de la console Google Cloud , procédez comme suit :
-
Dans la console Google Cloud , accédez à la page
 Tableaux de bord :
Tableaux de bord :Accéder à la page Tableaux de bord
Si vous utilisez la barre de recherche pour trouver cette page, sélectionnez le résultat dont le sous-titre est Monitoring.
- Dans la barre d'outils de la console Google Cloud , sélectionnez votre projet Google Cloud . Pour les configurations App Hub, sélectionnez le projet hôte ou le projet de gestion App Hub.
- Dans la boîte de dialogue Ajouter un widget, accédez à la section Mise en page, puis sélectionnez le widget En-tête de section.
Sur le widget, cliquez sur edit Modifier la section, puis remplissez la boîte de dialogue :
- La valeur du champ Nom de la section s'affiche dans la table des matières.
- La valeur du champ Sous-titre s'affiche dans le tableau de bord.
- Si vous sélectionnez Ajouter une séparation à la table des matières, une ligne horizontale est ajoutée après l'entrée dans la table des matières.
Ajouter des widgets de groupe réductible
Pour en savoir plus sur l'utilisation de l'API Cloud Monitoring pour créer un widget de groupe réductible, consultez Tableau de bord avec un widget CollapsibleGroup.
Pour ajouter un widget de groupe réductible à l'aide de la console Google Cloud :
-
Dans la console Google Cloud , accédez à la page
 Tableaux de bord :
Tableaux de bord :Accéder à la page Tableaux de bord
Si vous utilisez la barre de recherche pour trouver cette page, sélectionnez le résultat dont le sous-titre est Monitoring.
- Dans la barre d'outils de la console Google Cloud , sélectionnez votre projet Google Cloud . Pour les configurations App Hub, sélectionnez le projet hôte ou le projet de gestion App Hub.
- Dans la boîte de dialogue Ajouter un widget, accédez à la section Mise en page, puis sélectionnez Groupe réductible.
Pour ajouter un widget au groupe, faites-le glisser vers le groupe.
Une fois que vous avez ajouté des widgets au groupe, vous pouvez utiliser le pointeur pour les redimensionner et les repositionner.
Pour ajouter un titre descriptif au groupe, placez le pointeur sur le widget afin d'activer la barre d'outils, puis cliquez sur edit Modifier le groupe.
Facultatif : Pour forcer le groupe à être réduit par défaut, placez le pointeur sur le widget pour activer la barre d'outils, puis cliquez sur expand_less Réduire le groupe.
Lorsqu'un widget de groupe réductible est réduit, la surveillance récupère les données des widgets du groupe à une priorité inférieure à celle des autres widgets. Votre tableau de bord se chargera ainsi plus rapidement.
Ajouter des widgets de groupe déroulant ou de groupe d'onglets
Les widgets de groupe déroulant et de groupe d'onglets contiennent une collection d'autres widgets, mais ils n'affichent qu'un seul membre de la collection. La différence entre ces widgets réside dans la façon dont vous sélectionnez le membre de la collection à afficher. Les groupes déroulants fournissent un menu, tandis que les groupes d'onglets fournissent des onglets dans la barre d'outils.
Pour en savoir plus sur l'utilisation de l'API Cloud Monitoring pour créer ces widgets, consultez Tableau de bord avec un widget SingleViewGroup.
Pour ajouter ces widgets à un tableau de bord, procédez comme suit :
-
Dans la console Google Cloud , accédez à la page
 Tableaux de bord :
Tableaux de bord :Accéder à la page Tableaux de bord
Si vous utilisez la barre de recherche pour trouver cette page, sélectionnez le résultat dont le sous-titre est Monitoring.
- Dans la barre d'outils de la console Google Cloud , sélectionnez votre projet Google Cloud . Pour les configurations App Hub, sélectionnez le projet hôte ou le projet de gestion App Hub.
- Si nécessaire, créez les widgets que vous souhaitez ajouter au widget de groupe.
Dans la boîte de dialogue Ajouter un widget, accédez à la section Mise en page, puis sélectionnez Groupe de menus déroulants ou Groupe d'onglets.
Un widget du type sélectionné est ajouté à votre tableau de bord.
Pour ajouter des widgets, comme un graphique en courbes, à un widget de groupe, faites-les glisser dans le widget de groupe ou modifiez le widget de groupe et effectuez une opération d'ajout.
Par exemple, pour ajouter des widgets à un widget de groupe d'onglets en modifiant le groupe, procédez comme suit :
- Dans la barre d'outils du widget, sélectionnez list Modifier le groupe d'onglets, puis edit Modifier le groupe.
- Facultatif : Saisissez un titre pour le groupe.
Cliquez sur Ajouter un widget, puis sélectionnez une option dans le menu Ajouter un widget.
Le menu Ajouter un widget liste les widgets qui peuvent être ajoutés au groupe.
Répétez l'étape précédente pour chaque widget que vous souhaitez ajouter au widget de groupe d'onglets.
Utilisez les boutons expand_more Inférieur et expand_less Supérieur pour ordonner les widgets dans le widget de groupe.
Cliquez sur Appliquer.
Le tableau de bord est actualisé et un seul des widgets ajoutés au widget de groupe est visible. La barre d'outils du widget affiché vous permet de le modifier ou d'effectuer d'autres actions.
Pour enregistrer le tableau de bord modifié, cliquez sur Enregistrer dans la barre d'outils.
Étapes suivantes
Vous pouvez également ajouter les widgets suivants à vos tableaux de bord personnalisés :
- Graphiques, tableaux et indicateurs
- Entrées de journal
- Afficher les incidents et les graphiques pour les règles d'alerte
Pour en savoir plus sur l'exploration des données représentées sous forme de graphiques et sur le filtrage de vos tableaux de bord, consultez les documents suivants :
- Explorer les données représentées graphiquement
- Ajouter des filtres temporaires à un tableau de bord personnalisé
- Créer et gérer des variables et des filtres épinglés

