Cette page explique comment créer des tableaux de bord à l'aide de l'API Cloud Monitoring. Pour chaque exemple, la définition du tableau de bord au format JSON et le tableau de bord correspondant sont affichés. Vous pouvez fournir du code JSON à la fois à la Google Cloud CLI et aux points de terminaison de l'API Cloud Monitoring.
Cloud Monitoring fournit également un ensemble organisé de définitions de tableau de bord sur GitHub. Vous pouvez installer ces définitions dans votre projet Google Cloud en tant que tableaux de bord personnalisés. Pour en savoir plus sur ce dépôt et sur l'installation de ces tableaux de bord, consultez la page Installer des exemples de tableaux de bord.
Quand utiliser l'API ou la Google Cloud CLI ?
L'API Cloud Monitoring et la Google Cloud CLI vous permettent de gérer plusieurs tableaux de bord à la fois. Même si vous pouvez utiliser la consoleGoogle Cloud pour gérer vos tableaux de bord, vous trouverez peut-être plus simple d'utiliser des scripts qui gèrent vos tableaux de bord personnalisés de façon groupée.
Vous devez également utiliser l'API lorsque vous souhaitez ajouter le widget à espace réservé vide à votre tableau de bord.
Utiliser MQL ou PromQL avec l'API
Vous créez des tableaux de bord à l'aide de la méthode dashboards.create. Vous transmettez à la méthode de l'API un objet Dashboard, qui contient une entrée pour chaque widget affiché dans le tableau de bord.
Lorsqu'un widget affiche des données de série temporelle, comme un widget de graphique, son entrée dans l'objet Dashboard contient un objet TimeSeriesQuery.
Cet objet décrit les données de séries temporelles à représenter dans un graphique. Vous spécifiez ces données à l'aide d'un filtre Monitoring, d'une requête MQL ou d'une requête PromQL:
Pour utiliser des filtres de surveillance, renseignez le champ
timeSeriesField. Les exemples de cette page utilisent des filtres Cloud Monitoring.Pour utiliser une requête MQL, remplissez le champ
timeSeriesQueryLanguage. Pour en savoir plus, consultez la page Créer des graphiques.Pour utiliser une requête PromQL, remplissez le champ
prometheusQuery. Pour en savoir plus, consultez PromQL dans Cloud Monitoring.
Dispositions de tableaux de bord
Cette section contient des informations sur les différentes mises en page de tableau de bord disponibles.
Tableau de bord dans GridLayout
Ce tableau de bord affiche une ressource GridLayout comportant trois widgets.
{
"displayName": "Grid Layout Example",
"gridLayout": {
"columns": "2",
"widgets": [
{
"title": "Widget 1",
"xyChart": {
"dataSets": {
"timeSeriesQuery": {
"timeSeriesFilter": {
"filter": "metric.type=\"agent.googleapis.com/nginx/connections/accepted_count\"",
"aggregation": {
"perSeriesAligner": "ALIGN_RATE"
}
},
"unitOverride": "1"
},
"plotType": "LINE"
},
"timeshiftDuration": "0s",
"yAxis": {
"label": "y1Axis",
"scale": "LINEAR"
}
}
},
{
"text": {
"content": "Widget 2"
}
},
{
"title": "Widget 3",
"xyChart": {
"dataSets": {
"timeSeriesQuery": {
"timeSeriesFilter": {
"filter": "metric.type=\"agent.googleapis.com/nginx/connections/accepted_count\"",
"aggregation": {
"perSeriesAligner": "ALIGN_RATE"
}
},
"unitOverride": "1"
},
"plotType": "STACKED_BAR"
},
"timeshiftDuration": "0s",
"yAxis": {
"label": "y1Axis",
"scale": "LINEAR"
}
}
}
]
}
}
Le tableau de bord ressemble à l'exemple suivant :

Tableau de bord dans MosaicLayout
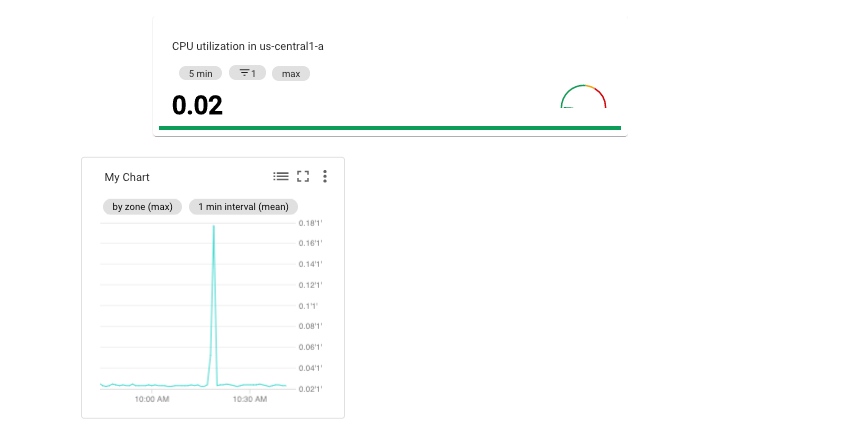
Ce tableau de bord affiche une ressource MosaicLayout comportant deux widgets.
{
"displayName": "Mosaic Layout Example",
"mosaicLayout": {
"columns": 12,
"tiles": [
{
"xPos": 2,
"yPos": 2,
"width": 7,
"height": 2,
"widget": {
"title": "CPU utilization in us-central1-a",
"scorecard": {
"timeSeriesQuery": {
"timeSeriesFilter": {
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\" resource.label.zone=\"us-central1-a\"",
"aggregation": {
"perSeriesAligner": "ALIGN_MEAN",
"crossSeriesReducer": "REDUCE_MAX"
}
},
"unitOverride": "1"
},
"gaugeView": {
"upperBound": 1.5
},
"thresholds": [
{
"value": 0.8,
"color": "YELLOW",
"direction": "ABOVE"
},
{
"value": 1,
"color": "RED",
"direction": "ABOVE"
}
]
}
}
},
{
"xPos": 1,
"yPos": 5,
"width": 4,
"height": 4,
"widget": {
"title": "My Chart",
"xyChart": {
"dataSets": [
{
"timeSeriesQuery": {
"timeSeriesFilter": {
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\"",
"aggregation": {
"perSeriesAligner": "ALIGN_MEAN",
"crossSeriesReducer": "REDUCE_MAX",
"groupByFields": [
"resource.label.zone"
]
}
},
"unitOverride": "'1'"
},
"plotType": "LINE",
"minAlignmentPeriod": "60s"
}
],
"yAxis": {
"label": "y1Axis",
"scale": "LINEAR"
}
}
}
}
]
}
}
Le tableau de bord ressemble à l'exemple suivant :

Tableau de bord dans RowLayout
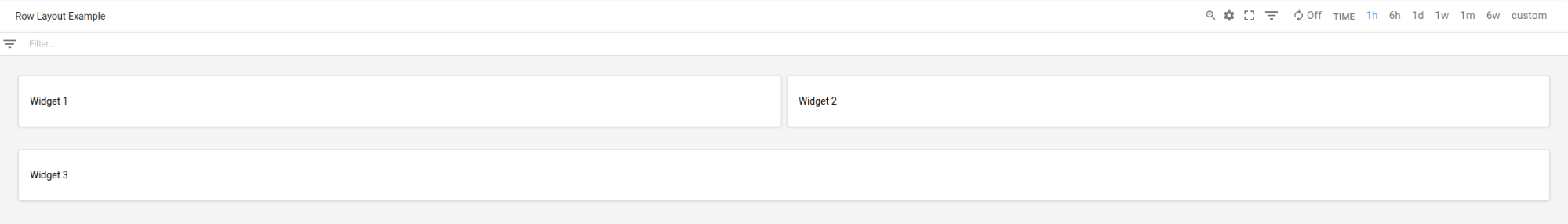
Ce tableau de bord affiche une ressource RowLayout comportant trois widgets.
{
"displayName": "Row Layout Example",
"rowLayout": {
"rows": [
{
"weight": "1",
"widgets": [
{
"text": {
"content": "Widget 1",
"format": "MARKDOWN"
}
},
{
"text": {
"content": "Widget 2",
"format": "MARKDOWN"
}
},
{
"text": {
"content": "Widget 3",
"format": "MARKDOWN"
}
}
]
}
]
}
}
Le tableau de bord ressemble à l'exemple suivant :

Tableau de bord dans ColumnLayout
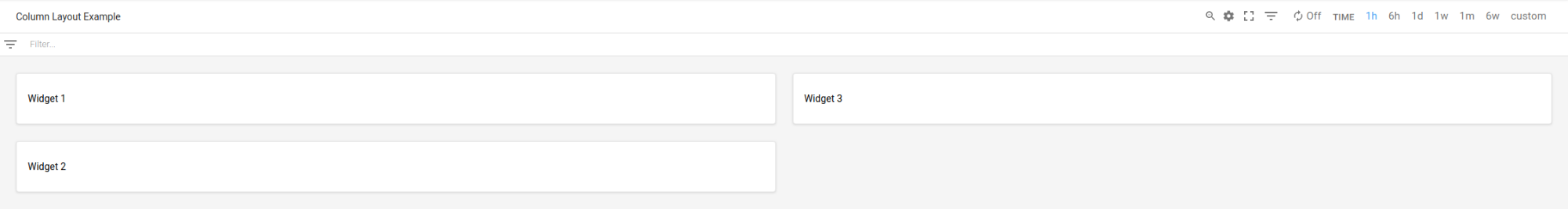
Ce tableau de bord affiche une ressource ColumnLayout comportant trois widgets.
{
"displayName": "Column Layout Example",
"columnLayout": {
"columns": [
{
"weight": "1",
"widgets": [
{
"text": {
"content": "Widget 1",
"format": "MARKDOWN"
}
},
{
"text": {
"content": "Widget 2",
"format": "MARKDOWN"
}
},
{
"text": {
"content": "Widget 3",
"format": "MARKDOWN"
}
}
]
}
]
}
}
Le tableau de bord ressemble à l'exemple suivant :

Activer les événements du tableau de bord, et ajouter des filtres et des libellés
Cette section explique comment ajouter des filtres et des libellés à un tableau de bord, et comment configurer un tableau de bord pour afficher des événements.
Activer les événements dans les tableaux de bord
Vous pouvez configurer un tableau de bord pour afficher des événements, tels qu'un événement de mise à jour Google Kubernetes Engine ou un événement de défaillance de machine virtuelle, en incluant un champ annotations dans l'objet Dashboard. Le champ annotations contient une instance d'un objet DashboardAnnotations, qui contient deux champs:
Le champ
defaultResourceNameliste les valeurs par défaut au niveau du tableau de bord pour les projetsGoogle Cloud à rechercher des événements. Si vous ne spécifiez pas ce champ, le projet sélectionné est recherché.Tableau d'objets
EventAnnotation. Chaque objet contient les éléments suivants:- Champ
displayName, qui vous permet de définir le libellé du bouton d'activation/de désactivation spécifique à l'événement. Lorsque ce champ n'est pas spécifié ou lorsque sa valeur est une chaîne vide, le nom par défaut de l'événement s'affiche. - Champ
enabled, qui contrôle la valeur du bouton d'activation/de désactivation de l'événement. Lorsque la valeur esttrue, le bouton bascule est en positiononet les événements s'affichent sur le tableau de bord. Lorsquefalse, le bouton bascule est en positionoff. - Champ
eventType, qui contient une valeur de l'énumérationEventType. - Champ
filter, qui vous permet de spécifier une requête à ajouter à la requête spécifique à l'événement. Lorsque la valeur de ce champ est une chaîne vide, la requête spécifique à l'événement est utilisée. - Champ
resourceNames, qui vous permet de définir une liste de projetsGoogle Cloud pour rechercher des événements. Lorsque ce champ est un tableau vide, votre projet sélectionné est recherché.
- Champ
L'exemple suivant montre un champ annotations qui spécifie un événement Google Kubernetes Engine:
{
"displayName": "Annotation example",
"annotations": {
"defaultResourceNames": [],
"eventAnnotations": [
{
"displayName": "",
"enabled": true,
"eventType": "GKE_CLUSTER_UPDATE",
"filter": "resource.labels.cluster_name=my-cluster",
"resourceNames": []
}
]
},
"dashboardFilters": [],
"mosaicLayout": {
...
},
"labels": {}
}
Dans l'exemple précédent, le champ filter permet de limiter la requête au cluster my-name. Le champ displayName étant défini sur une chaîne vide, le nom par défaut du type d'événement s'affiche sur le bouton d'activation/de désactivation de l'événement. Enfin, comme resourceNames est défini sur un tableau vide, les entrées de journal de votre projet Google Cloud actuel sont interrogées.
Ajouter des filtres et des variables de tableau de bord
Pour contrôler les données affichées par les widgets d'un tableau de bord, vous pouvez ajouter des variables et des filtres épinglés. Pour en savoir plus et obtenir un exemple, consultez la section Filtres du tableau de bord.
Ajouter des libellés au tableau de bord
Cet exemple montre un objet Dashboard qui spécifie le libellé nommé playbook.
{
"displayName": "Example",
"mosaicLayout": {
"columns": 12,
"tiles": [
...
]
},
"dashboardFilters": [],
"labels": {
"playbook": ""
}
}
Comme l'illustre l'exemple précédent, le champ labels est implémenté en tant que map, où les champs key et value sont tous deux des chaînes. Lorsque vous ajoutez un libellé à un tableau de bord, définissez key sur le nom du libellé et le champ value sur une chaîne vide.
L'ajout de libellés à un tableau de bord est facultatif.
Tableaux de bord avec Widgets
Cette section inclut des exemples de tableaux de bord contenant différents types de widgets.
Tableau de bord avec un widget XyChart
Ce tableau de bord affiche un tableau de bord comportant un widget XyChart de base. Si vous avez déjà utilisé la console Google Cloud pour créer des graphiques sur des tableaux de bord, ces graphiques sont des instances du widget XyChart.
À l'instar de la fonctionnalité fournie dans la console Google Cloud , l'API propose des options permettant de modifier la ressource PlotType ou de configurer les modes d'affichage du graphique.
{
"dashboardFilters": [],
"displayName": "Example line chart",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"title": "VM Instance - CPU utilization [MEAN]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "LINE",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_MEAN",
"groupByFields": [
"resource.label.\"zone\""
],
"perSeriesAligner": "ALIGN_MEAN"
},
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\""
}
}
}
],
"thresholds": [],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
},
"width": 24
}
]
}
}
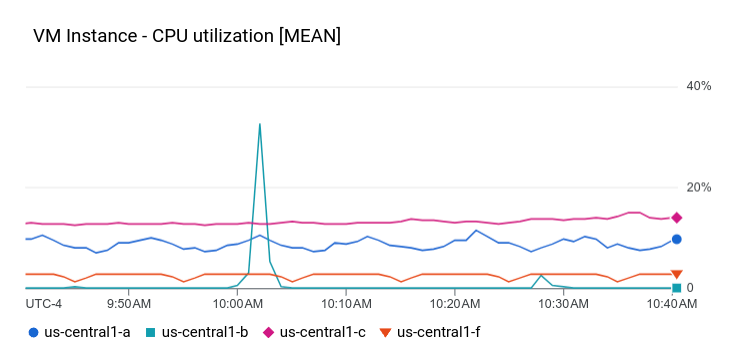
Le graphique du tableau de bord ressemble à l'exemple suivant:

La section suivante explique comment créer un widget de graphique Log Analytics, afficher un seuil sur un graphique et configurer si le graphique utilise l'axe Y de gauche, l'axe Y de droite ou les deux.
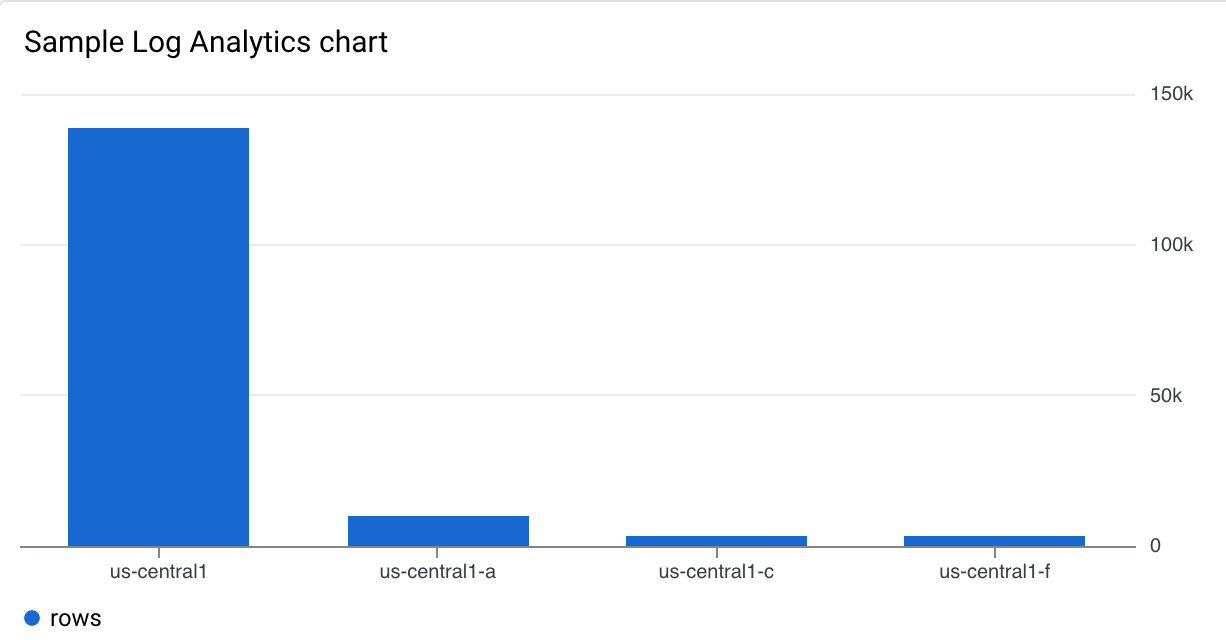
Tableau de bord avec un graphique Log Analytics
Ce tableau de bord affiche un tableau de bord avec un graphique Log Analytics. L'exemple JSON contient une requête SQL.
{
"displayName": "Example",
"dashboardFilters": [],
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"width": 24,
"height": 16,
"widget": {
"title": "Sample analytics chart",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"breakdowns": [],
"dimensions": [
{
"column": "location",
"columnType": "STRING",
"maxBinCount": 5,
"sortColumn": "location",
"sortOrder": "SORT_ORDER_ASCENDING"
}
],
"measures": [
{
"aggregationFunction": {
"parameters": [],
"type": "count"
},
"column": ""
}
],
"plotType": "STACKED_BAR",
"targetAxis": "Y1",
"timeSeriesQuery": {
"opsAnalyticsQuery": {
"queryHandle": "",
"sql": "SELECT\n CAST(JSON_VALUE(resource.labels.location) AS STRING) AS location,\n severity,\nFROM\n `VIEW`"
}
}
}
],
"thresholds": [],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
}
}
]
},
"labels": {}
}
Le graphique du tableau de bord ressemble à l'exemple suivant:

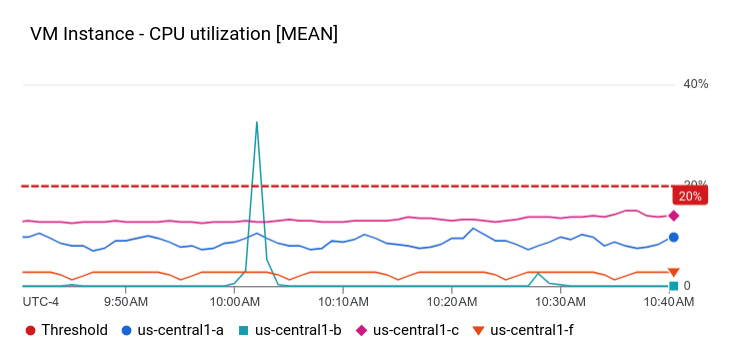
Tableau de bord avec un XyChart et un seuil
Ce tableau de bord affiche un tableau de bord comportant un XyChart de base, un seuil et l'axe y à gauche configuré.
{
"dashboardFilters": [],
"displayName": "Example line with threshold",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"title": "VM Instance - CPU utilization [MEAN]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "LINE",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_MEAN",
"groupByFields": [
"resource.label.\"zone\""
],
"perSeriesAligner": "ALIGN_MEAN"
},
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\""
}
}
}
],
"thresholds": [
{
"label": "",
"targetAxis": "Y1",
"value": 0.2
}
],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
},
"width": 24
}
]
}
}
Dans l'exemple précédent, le fichier JSON spécifie l'utilisation de l'axe Y à gauche, car il contient une structure y2Axis. Dans le champ targetAxis, utilisez "Y1" pour l'axe Y de droite et "Y2" pour l'axe Y de gauche. Si vous omettez le champ targetAxis, l'axe Y de droite est utilisé.
Le graphique de ce tableau de bord ressemble à l'exemple suivant:

Vous pouvez créer des graphiques qui affichent plusieurs types de métriques et qui utilisent les axes de gauche et de droite. L'exemple précédent illustrait un graphique avec un seul type de métrique, c'est-à-dire qu'il n'y avait qu'un seul élément dans le tableau dataSets.
Lorsque vous représentez deux types de métriques, le tableau dataSets contient deux éléments, et chaque élément spécifie son targetAxis.
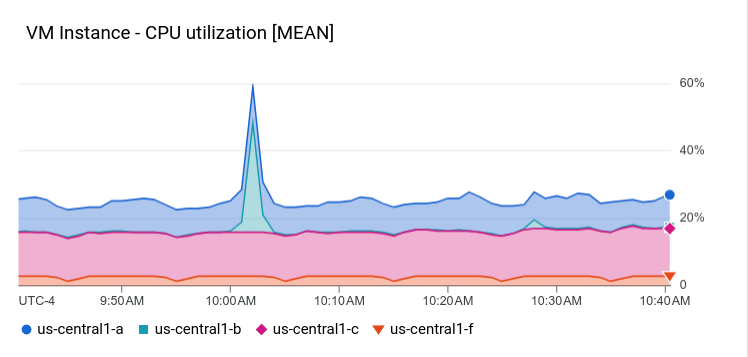
Tableau de bord avec un widget XyChart comportant une ressource STACKED_AREA PlotType
Ce tableau de bord affiche un widget XyChart comportant une ressource STACKED_AREA PlotType.
{
"dashboardFilters": [],
"displayName": "Example stacked area",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"title": "VM Instance - CPU utilization [MEAN]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "STACKED_AREA",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_MEAN",
"groupByFields": [
"resource.label.\"zone\""
],
"perSeriesAligner": "ALIGN_MEAN"
},
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\""
}
}
}
],
"thresholds": [],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
},
"width": 24
}
]
}
}
Le graphique du tableau de bord ressemble à l'exemple suivant:

Tableau de bord avec un widget XyChart comportant une ressource STACKED_BAR PlotType
Ce tableau de bord affiche un widget XyChart comportant une ressource STACKED_BAR PlotType.
{
"dashboardFilters": [],
"displayName": "Example stacked bar",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"title": "VM Instance - CPU utilization [MEAN]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "STACKED_BAR",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_MEAN",
"groupByFields": [
"resource.label.\"zone\""
],
"perSeriesAligner": "ALIGN_MEAN"
},
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\""
}
}
}
],
"thresholds": [],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
},
"width": 24
}
]
}
}
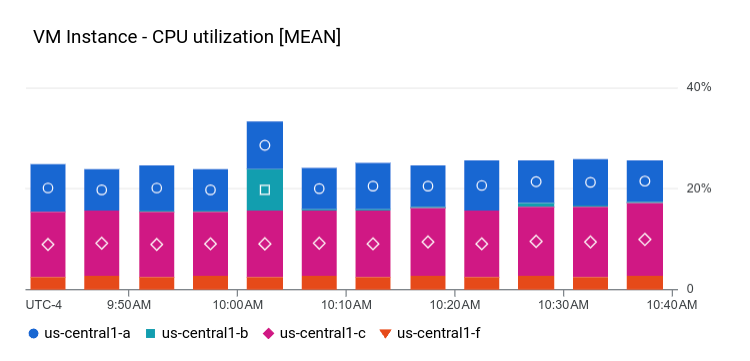
Le tableau de bord ressemble à l'exemple suivant :

Tableau de bord avec un widget Scorecard de base
Ce tableau de bord affiche un widget Scorecard sans jauge ni graphique sparkline. L'exemple montre l'utilisation du processeur Compute Engine et le tableau de données comporte deux seuils. Un seuil utilise la couleur jaune pour indiquer que l'utilisation du processeur est supérieure à 70%, l'autre utilise le rouge pour indiquer qu'il est supérieur à 90%.
Étant donné que l'utilisation actuelle du processeur est inférieure aux seuils spécifiés, la couleur est verte.
{
"dashboardFilters": [],
"displayName": "Example-basic scorecard",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 8,
"widget": {
"scorecard": {
"thresholds": [
{
"color": "YELLOW",
"direction": "ABOVE",
"label": "",
"value": 0.7
},
{
"color": "RED",
"direction": "ABOVE",
"label": "",
"value": 0.9
}
],
"timeSeriesQuery": {
"outputFullDuration": true,
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_MEAN",
"groupByFields": [],
"perSeriesAligner": "ALIGN_MEAN"
},
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\""
}
}
},
"title": "VM Instance - CPU utilization [MEAN]"
},
"width": 16
}
]
}
}
Le tableau de bord ressemble à l'exemple suivant :

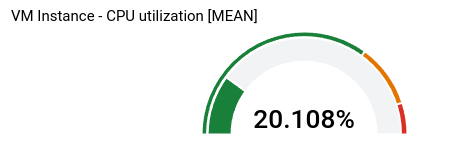
Tableau de bord avec un widget Scorecard comportant une ressource GaugeView
Ce tableau de bord ajoute une jauge au widget Scorecard de base de l'exemple précédent.
L'objet GaugeView peut spécifier une limite supérieure et une limite inférieure, afin d'indiquer la plage de valeurs à afficher sur la jauge. Étant donné que le widget Scorecard affiche des valeurs comprises entre 0 et 1, ces limites supérieure et inférieure sont raisonnables. Pour ajouter la jauge, ajoutez ce qui suit au fichier JSON du widget Scorecard de base :
"gaugeView": {
"lowerBound": 0,
"upperBound": 1,
},
Vous trouverez ci-dessous la spécification complète du tableau de bord modifié. La valeur actuelle est inférieure aux seuils, qui sont colorés de manière appropriée sur la jauge.
{
"dashboardFilters": [],
"displayName": "Example-Gauge",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 8,
"widget": {
"scorecard": {
"gaugeView": {
"lowerBound": 0,
"upperBound": 1
},
"thresholds": [
{
"color": "YELLOW",
"direction": "ABOVE",
"label": "",
"value": 0.7
},
{
"color": "RED",
"direction": "ABOVE",
"label": "",
"value": 0.9
}
],
"timeSeriesQuery": {
"outputFullDuration": true,
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_MEAN",
"groupByFields": [],
"perSeriesAligner": "ALIGN_MEAN"
},
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\""
}
}
},
"title": "VM Instance - CPU utilization [MEAN]"
},
"width": 16
}
]
}
}
Le graphique de ce tableau de bord ressemble à l'exemple suivant:

Tableau de bord avec un widget Scorecard comportant une ressource SparkChartView
Ce tableau de bord remplace la jauge de l'exemple précédent par un graphique sparkline.
L'objet SparkChartView peut créer des graphiques en courbes ou à barres dans un widget Scorecard.
Cet exemple utilise une courbe. Tant que la valeur n'enfreint pas un seuil, elle est verte. Pour ajouter le graphique sparkline, remplacez l'objet JSON gaugeView dans le graphique précédent par ce qui suit :
"sparkChartView": {
"sparkChartType": "SPARK_LINE"
},
Le tableau de données ressemble à l'exemple suivant:

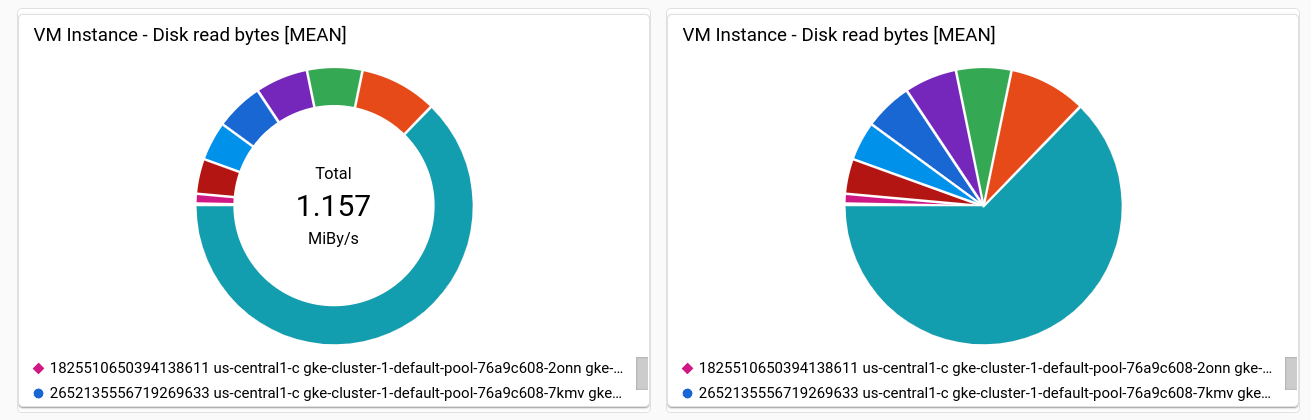
Tableau de bord avec un widget PieChart
Les tableaux de bord peuvent afficher des données à l'aide d'un diagramme circulaire. Chaque série temporelle contribue à une tranche du graphique. Les graphiques à secteurs n'affichent pas les données au fil du temps. Ils n'affichent que la valeur la plus récente.
Tous les graphiques à secteurs sont spécifiés par le widget PieChart.
Pour configurer le graphique de sorte qu'il affiche la somme des mesures les plus récentes, définissez le champ chartType sur DONUT. Sinon, définissez ce champ sur la valeur PIE.
"pieChart": {
"chartType": "DONUT",
},
L'exemple suivant configure un tableau de bord avec deux graphiques circulaires, dont l'un est configuré en tant que graphique en anneau:
{
"dashboardFilters": [],
"displayName": "Example Pie Donut",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"pieChart": {
"chartType": "DONUT",
"dataSets": [
{
"minAlignmentPeriod": "60s",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE"
},
"filter": "metric.type=\"compute.googleapis.com/instance/disk/read_bytes_count\" resource.type=\"gce_instance\"",
"secondaryAggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_MEAN"
}
}
}
}
]
},
"title": "VM Instance - Disk read bytes [MEAN]"
},
"width": 24
},
{
"height": 16,
"widget": {
"pieChart": {
"chartType": "PIE",
"dataSets": [
{
"minAlignmentPeriod": "60s",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE"
},
"filter": "metric.type=\"compute.googleapis.com/instance/disk/read_bytes_count\" resource.type=\"gce_instance\"",
"secondaryAggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_MEAN"
}
}
}
}
]
},
"title": "VM Instance - Disk read bytes [MEAN]"
},
"width": 24,
"xPos": 24
},
]
}
}
Comme le montre la capture d'écran suivante, les deux widgets affichent les données sous forme de graphique à secteurs, l'un affichant la somme des valeurs les plus récentes:

Tableau de bord avec un widget Treemap
Pour afficher les données les plus récentes sous forme de série de rectangles imbriqués, où chaque rectangle correspond à une collection unique de valeurs de libellé, ajoutez une carte en arborescence.
Supposons que vous ayez agrégé les données que vous représentez dans un graphique en fonction de l'étiquette zone.
Si vous définissez le type de widget sur "Carte proportionnelle", chaque rectangle de la carte proportionnelle correspond à une zone. La saturation de couleur d'un rectangle est proportionnelle à la valeur qu'il représente.
Lorsque vous explorez un organigramme, utilisez votre pointeur pour activer l'info-bulle du rectangle.
Le code JSON suivant configure un widget Treemap qui agrège les séries temporelles par zone et type de stockage:
{
"displayName": "Example Treemap",
"dashboardFilters": [],
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"xPos": 24,
"height": 16,
"width": 24,
"widget": {
"title": "VM Instance - Write read bytes [SUM]",
"id": "",
"treemap": {
"dataSets": [
{
"breakdowns": [],
"measures": [],
"timeSeriesQuery": {
"outputFullDuration": true,
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_SUM",
"groupByFields": [
"resource.label.\"zone\"",
"metric.label.\"storage_type\""
],
"perSeriesAligner": "ALIGN_RATE"
},
"filter": "metric.type=\"compute.googleapis.com/instance/disk/write_bytes_count\" resource.type=\"gce_instance\""
},
"unitOverride": ""
}
}
],
"treemapHierarchy": [
"resource.label.\"zone\"",
"metric.label.\"storage_type\""
]
}
}
}
]
}
}
La capture d'écran suivante montre le widget Treemap avec la configuration précédente:

Dans la capture d'écran, l'info-bulle s'affiche pour un rectangle.
Tableau de bord avec un widget TimeSeriesTable
Les tableaux de bord peuvent afficher les données sous forme de tableau, avec une ligne pour chaque combinaison de valeurs de libellé uniques. Les tableaux n'affichent pas les données au fil du temps. Ils affichent plutôt la valeur la plus récente ou une valeur agrégée.
Toutes les tables sont spécifiées par le widget TimeSeriesTable:
Pour configurer la série temporelle à afficher, utilisez le champ
dataSets. Chaque objet du tableaudataSetscorrespond à un seul type de métrique. Si vous interrogez plusieurs types de métriques, la console tente d'afficher la valeur la plus récente pour chaque requête dans la même ligne du tableau. Google Cloud Pour en savoir plus, consultez la section Comment les tableaux fusionnent-ils les données de plusieurs types de métriques ?.- Le champ
TimeSeriesQueryspécifie le type de métrique. - Si vous souhaitez que le tableau affiche la valeur agrégée, où les données sont agrégées sur la valeur de la période définie par votre tableau de bord, définissez le champ
timeSeriesQuery.outputFullDurationsurtrue.
- Le champ
Pour configurer le nombre maximal de lignes à afficher, définissez le champ
pickTimeSeriesFilter. Par exemple, pour n'afficher que les deux séries temporelles ayant la valeur moyenne la plus élevée au cours des 10 dernières minutes, incluez les éléments suivants:"pickTimeSeriesFilter": { "direction": "TOP", "numTimeSeries": 2, "rankingMethod": "METHOD_MEAN" },Si vous omettez le champ
pickTimeSeriesFilter, le tableau affiche au maximum 300 lignes.Pour configurer la façon dont le tableau affiche les données, utilisez le champ
metricVisualization:- Pour n'afficher qu'une valeur telle que "25%", omettez ce champ ou définissez sa valeur sur
"NUMBER". Lorsque vous utilisez cette configuration, la consoleGoogle Cloud affiche le widget sous la forme d'un widget Table. - Pour afficher la valeur et un indicateur visuel de la valeur par rapport à la plage de valeurs possibles, définissez la valeur de ce champ sur
"BAR". Lorsque vous utilisez cette configuration, la consoleGoogle Cloud affiche le widget sous la forme d'un widget Top List.
- Pour n'afficher qu'une valeur telle que "25%", omettez ce champ ou définissez sa valeur sur
Pour configurer les colonnes affichées et les propriétés de la colonne, utilisez le tableau
columnSettings. Si ce champ n'est pas spécifié, la table affiche une colonne pour chaque libellé.La valeur du champ
"column"doit être définie sur la clé d'étiquette ou survalue, qui fait référence à la dernière valeur de la série temporelle. Vous pouvez définir le nom à afficher pour une colonne et configurer l'alignement des données dans la cellule de la table:- Pour personnaliser l'en-tête de colonne, définissez le champ
displayName. - Pour colorer la cellule qui affiche la valeur la plus récente en fonction de la comparaison de la valeur à un seuil, ajoutez un objet
thresholds. - Pour modifier l'alignement du texte, ajoutez un champ
alignment.
L'exemple suivant illustre deux colonnes:
"columnSettings": [ { "column": "device_name", "displayName": "Device", "visible": true }, { "alignment": "CENTER", "column": "value", "displayName": "Disk Write Bytes", "thresholds": [ { "color": "YELLOW", "direction": "ABOVE", "value": 4000 }, { "color": "RED", "direction": "ABOVE", "value": 5000 } ], "visible": true } ],- Pour personnaliser l'en-tête de colonne, définissez le champ
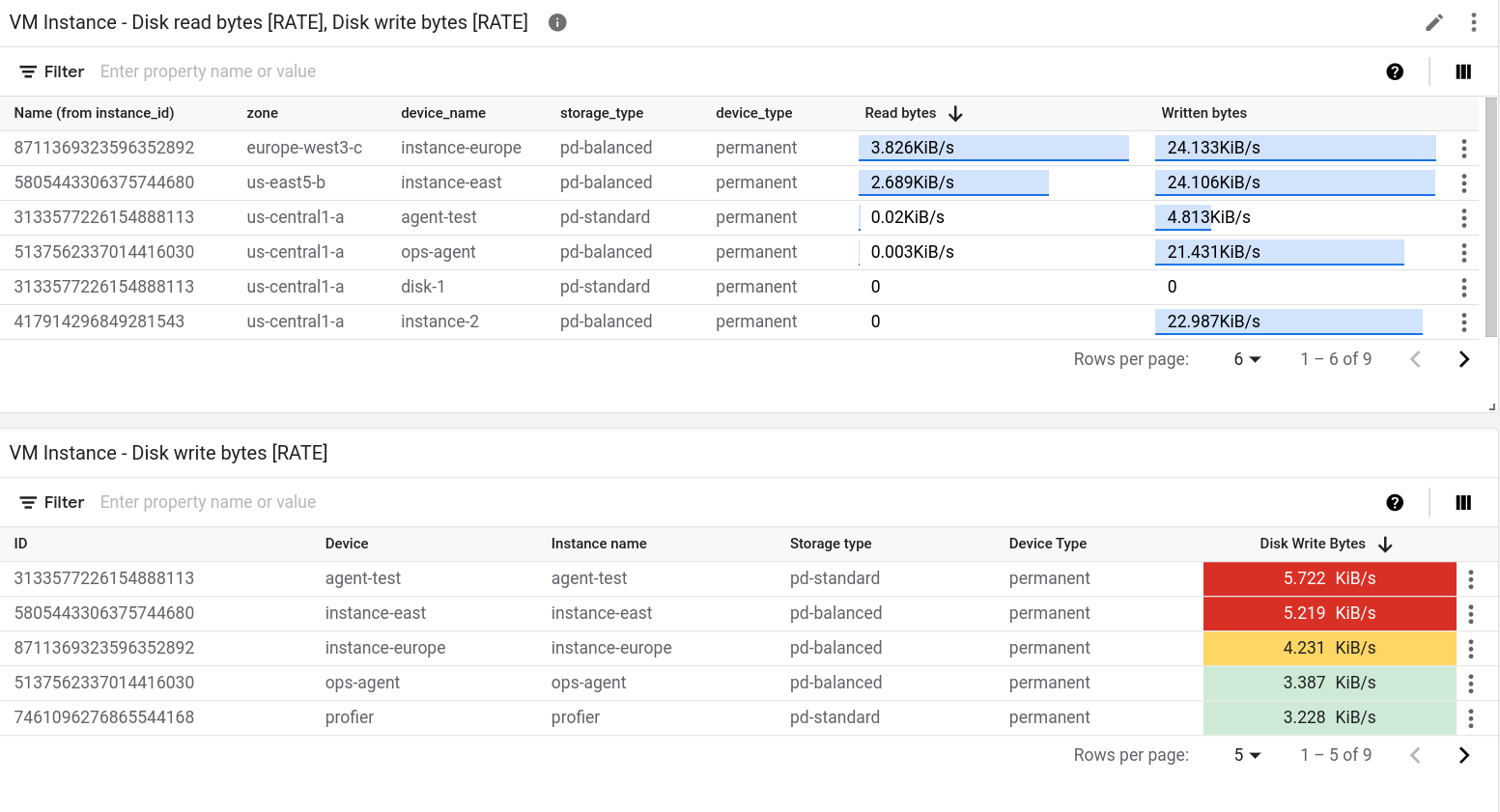
Le code JSON suivant décrit un tableau de bord avec deux tableaux. Le premier tableau affiche deux types de métriques : le nombre d'octets lus à partir des instances et le nombre d'octets écrits dans les instances. Une valeur agrégée est affichée avec une barre de référence. Le deuxième tableau affiche la dernière valeur d'un type de métrique, et la colonne de valeur a été configurée pour appliquer un code couleur à la cellule en fonction de la comparaison de la valeur avec un seuil:
{
"displayName": "Example",
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"width": 44,
"height": 17,
"widget": {
"title": "VM Instance - Disk read bytes [RATE], Disk write bytes [RATE]",
"timeSeriesTable": {
"dataSets": [
{
"timeSeriesQuery": {
"timeSeriesFilter": {
"filter": "metric.type=\"compute.googleapis.com/instance/disk/read_bytes_count\" resource.type=\"gce_instance\"",
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE",
"groupByFields": []
},
"pickTimeSeriesFilter": {
"rankingMethod": "METHOD_MEAN",
"numTimeSeries": 30,
"direction": "TOP"
}
},
"unitOverride": "",
"outputFullDuration": true
},
"tableTemplate": "",
"minAlignmentPeriod": "60s"
},
{
"timeSeriesQuery": {
"timeSeriesFilter": {
"filter": "metric.type=\"compute.googleapis.com/instance/disk/write_bytes_count\" resource.type=\"gce_instance\"",
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE",
"groupByFields": []
},
"pickTimeSeriesFilter": {
"rankingMethod": "METHOD_MEAN",
"numTimeSeries": 30,
"direction": "TOP"
}
},
"unitOverride": "",
"outputFullDuration": true
},
"tableTemplate": "",
"minAlignmentPeriod": "60s"
}
],
"metricVisualization": "BAR",
"columnSettings": [
{
"column": "Name (from instance_id)",
"visible": true
},
{
"column": "zone",
"visible": true
},
{
"column": "device_name",
"visible": true
},
{
"column": "storage_type",
"visible": true
},
{
"column": "device_type",
"visible": true
},
{
"column": "value",
"visible": true,
"displayName": "Read bytes"
},
{
"column": "value-1",
"visible": true,
"displayName": "Written bytes"
}
],
"opsAnalyticsSettings": {
"maxRows": "0",
"showFilterBar": false,
"pageSize": "0"
},
"displayColumnType": false
},
"id": ""
}
},
{
"yPos": 17,
"width": 44,
"height": 16,
"widget": {
"title": "VM Instance - Disk write bytes [RATE]",
"timeSeriesTable": {
"columnSettings": [
{
"column": "device_name",
"displayName": "Device",
"visible": true
},
{
"alignment": "LEFT",
"column": "instance_name",
"displayName": "Instance name",
"visible": true
},
{
"column": "storage_type",
"displayName": "Storage type",
"visible": true
},
{
"column": "device_type",
"displayName": "Device Type",
"visible": true
},
{
"alignment": "CENTER",
"column": "value",
"displayName": "Disk Write Bytes",
"thresholds": [
{
"color": "YELLOW",
"direction": "ABOVE",
"label": "",
"value": 4000
},
{
"color": "RED",
"direction": "ABOVE",
"label": "",
"value": 5000
}
],
"visible": true
},
{
"alignment": "LEFT",
"column": "Name (from instance_id)",
"displayName": "ID",
"visible": true
}
],
"dataSets": [
{
"minAlignmentPeriod": "60s",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE"
},
"filter": "metric.type=\"compute.googleapis.com/instance/disk/write_bytes_count\" resource.type=\"gce_instance\""
}
}
}
],
"displayColumnType": false,
"metricVisualization": "NUMBER",
"opsAnalyticsSettings": {
"maxRows": "0",
"pageSize": "0",
"showFilterBar": false
}
}
}
}
]
},
"dashboardFilters": [],
"labels": {}
}
La capture d'écran suivante illustre la table définie précédemment:

Tableau de bord avec un widget Text
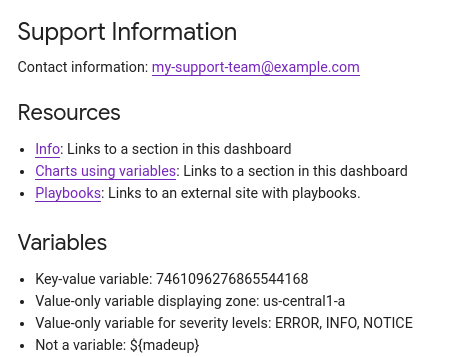
Cet exemple montre un tableau de bord avec un widget Text.
{
"dashboardFilters": [],
"displayName": "DB2+TE",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
...
{
"height": 16,
"widget": {
"text": {
"content": "# Support information\n\n\nContact information: my-support-team@example.com\nOnline help: [Playbooks](https://example.com)\n\n",
"format": "MARKDOWN",
"style": {
"backgroundColor": "",
"fontSize": "FS_LARGE",
"horizontalAlignment": "H_LEFT",
"padding": "P_EXTRA_SMALL",
"textColor": "",
"verticalAlignment": "V_TOP"
}
}
},
"width": 24,
"yPos": 14
}
]
}
}
Le widget de texte ressemble à l'exemple suivant:

Tableau de bord avec un widget AlertChart
Ce tableau de bord affiche un tableau de bord comportant un widget AlertChart:
{
"category": "CUSTOM",
"displayName": "Alerting policy chart example",
"mosaicLayout": {
"columns": 12,
"tiles": [
{
"height": 4,
"widget": {
"alertChart": {
"name": "projects/my-project/alertPolicies/14205854094151528373"
}
},
"width": 6,
}
]
}
}
Contrairement aux autres widgets de tableau de bord, vous ne spécifiez pas de titre ni de filtre de métriques pour ces widgets. À la place, vous devez spécifier le nom de ressource pour une règle d'alerte. La dernière entrée du champ name correspond à l'identifiant de la règle d'alerte.
Le graphique du tableau de bord ressemble à l'exemple suivant:

Dans cet exemple, la règle d'alerte surveille l'utilisation du processeur de deux machines virtuelles différentes. La ligne en pointillé affiche le seuil de condition, qui est défini sur 50%. L'icône verte portant le libellé No incidents indique qu'aucun incident n'est ouvert pour la règle d'alerte. Si vous placez votre pointeur sur l'icône d'incident, une boîte de dialogue s'ouvre et renvoie vers la règle d'alerte sous-jacente.
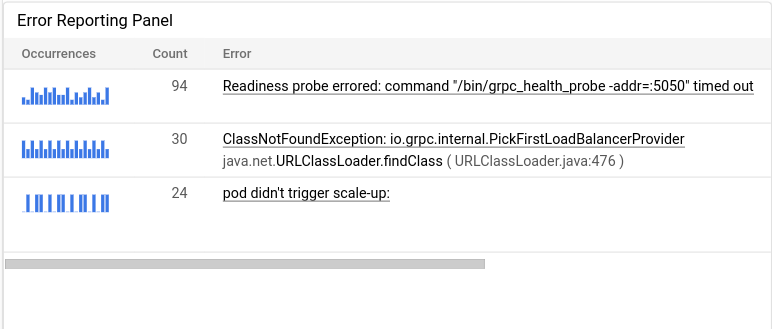
Tableau de bord avec un widget ErrorReportingPanel
Ce tableau de bord affiche un tableau de bord comportant un widget ErrorReportingPanel:
{
"dashboardFilters": [],
"displayName": "Error reporting widget",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"errorReportingPanel": {
"projectNames": [
"projects/my-project"
],
"services": [],
"versions": []
},
"title": "Error Reporting Panel"
},
"width": 24,
}
]
}
}
Nous vous recommandons de configurer un panneau de signalement d'erreurs avec une hauteur d'au moins 16 unités et une largeur d'au moins 24 unités. Dans l'exemple précédent, le widget a une hauteur de 16 unités et une largeur de 24 unités.
Le panneau de signalement des erreurs affiche les groupes d'erreurs du projet sélectionné. Il peut limiter les groupes d'erreurs à un type de ressource, un service ou une version de service spécifique. L'exemple suivant illustre un panneau de signalement d'erreurs:

Tableau de bord avec un widget IncidentList
Ce tableau de bord affiche un tableau de bord comportant un widget IncidentList:
{
"category": "CUSTOM",
"dashboardFilters": [],
"displayName": "Incident widget",
"labels": {},
"mosaicLayout": {
"columns": 12,
"tiles": [
{
"height": 5,
"widget": {
"incidentList": {
"monitoredResources": [],
"policyNames": []
},
"title": "Incidents"
},
"width": 8,
"xPos": 0,
"yPos": 0
}
]
}
}
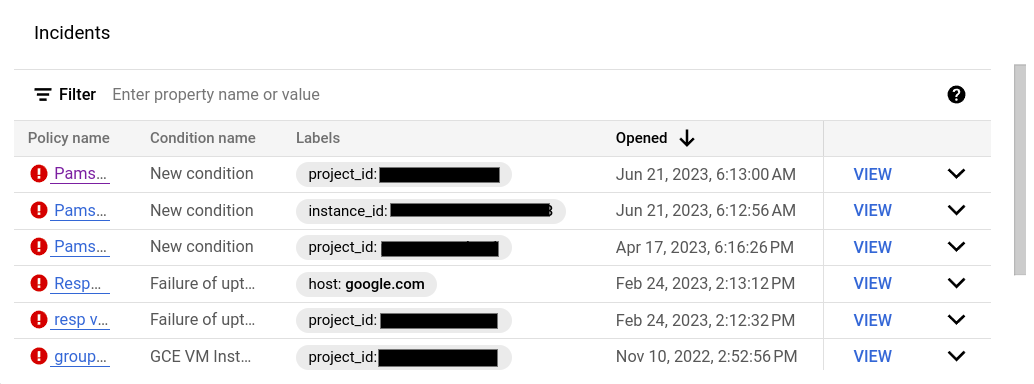
L'exemple précédent définit le champ title sur Incidents et configure le widget pour afficher tous les incidents pour les ressources de type gce_instance.
Lorsque vous configurez ce widget, vous pouvez sélectionner plusieurs règles d'alerte ou plusieurs types de ressources.
Le widget d'incident du tableau de bord ressemble à l'exemple suivant:

Tableau de bord avec un widget LogsPanel
Ce tableau de bord montre un tableau de bord avec un widget LogsPanel :
{
"category": "CUSTOM",
"displayName": "Logs Panel",
"mosaicLayout": {
"columns": 12,
"tiles": [
{
"height": 4,
"widget": {
"logsPanel": {
"filter": "",
"resourceNames": [
"projects/012012012012"
]
},
"title": "Logs Panel"
},
"width": 6,
"xPos": 0,
"yPos": 0
}
]
}
}
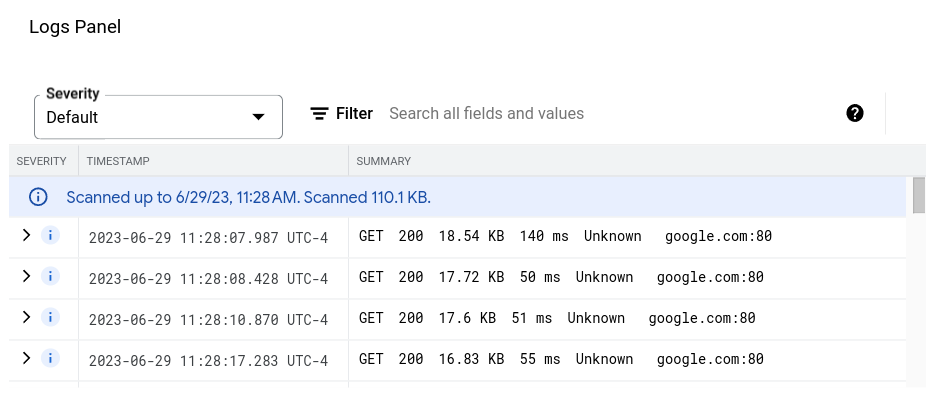
Nous vous recommandons de configurer un panneau de journaux avec une hauteur d'au moins trois unités et une largeur d'au moins quatre unités. Dans l'exemple précédent, le widget a une hauteur de quatre unités et une largeur de six unités.
Le panneau des journaux affiche les journaux des Google Cloud projets listés dans le champ resourceNames. L'exemple précédent ne spécifie qu'un seul projet. Cependant, vous pouvez inclure plusieurs projets dans cette liste.
Le panneau des journaux ressemble à l'exemple suivant :

Pour obtenir des informations de dépannage, consultez la section Échec de l'appel d'API pour créer un tableau de bord avec un panneau de journaux.
Tableau de bord avec un widget CollapsibleGroup
Ce tableau de bord montre un tableau de bord avec un widget CollapsibleGroup :
{
"category": "CUSTOM",
"displayName": "Group testing",
"mosaicLayout": {
"columns": 12,
"tiles": [
{
"height": 4,
"widget": {
"collapsibleGroup": {
"collapsed": false
},
"title": "My group"
},
"width": 12,
"xPos": 0,
"yPos": 0
},
{
"height": 4,
"widget": {
"title": "VM Instance - CPU utilization [MEAN]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "LINE",
"targetAxis": "Y1",
"timeSeriesQuery": {
"apiSource": "DEFAULT_CLOUD",
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_NONE",
"perSeriesAligner": "ALIGN_MEAN"
},
"filter": "metric.type=\"compute.googleapis.com/instance/cpu/utilization\" resource.type=\"gce_instance\"",
"secondaryAggregation": {
"alignmentPeriod": "60s",
"crossSeriesReducer": "REDUCE_NONE",
"perSeriesAligner": "ALIGN_NONE"
}
}
}
}
],
"thresholds": [],
"timeshiftDuration": "0s",
"yAxis": {
"label": "y1Axis",
"scale": "LINEAR"
}
}
},
"width": 6,
"xPos": 0,
"yPos": 0
}
]
}
}
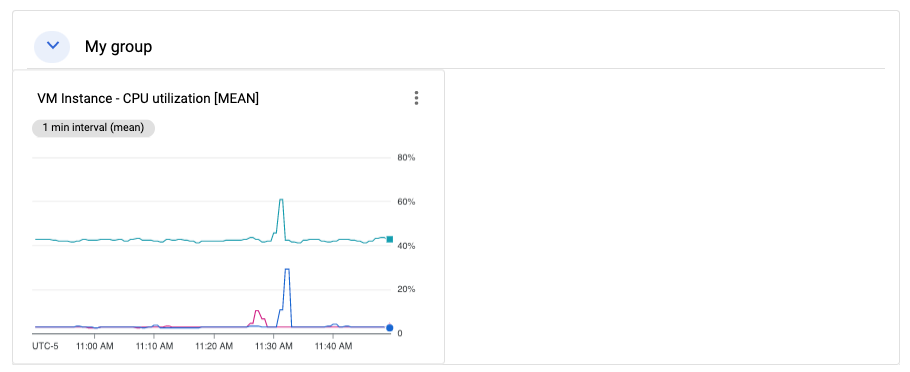
Dans l'exemple précédent, le widget de groupe réductible contient un seul graphique qui affiche l'utilisation du processeur d'une instance de VM. Les widgets de groupe réductibles couvrent une ligne entière d'un tableau. Un widget est inclus dans un groupe lorsque les spécifications de position (x,y) et de hauteur du groupe incluent la position (x,y) du widget. Dans l'exemple précédent, le groupe se trouve à la position (0,0) et sa hauteur est de 4. Le xyChart se trouve à la position (0,0). Il est donc inclus dans le groupe. Toutefois, si la position de ce graphique est modifiée pour être (0,5), le graphique est exclu du groupe. Enfin, lorsque la position (x,y) d'un widget entraîne son inclusion dans le groupe, la hauteur du widget de groupe réductible peut être étendue.
Pour inclure un widget de groupe dans un tableau de bord, celui-ci doit comporter un MosaicLayout.
Le widget de groupe réductible ressemble à l'exemple suivant:

Tableau de bord avec un widget SingleViewGroup
Un widget SingleViewGroup affiche un membre d'un groupe à la fois. Vous spécifiez les graphiques et les autres widgets qui sont membres du groupe. Vous pouvez également contrôler le widget du groupe qui s'affiche à l'aide d'un menu dans le widget SingleViewGroup.
Le widget SingleViewGroup accepte deux styles d'affichage : DROPDOWN et TAB. La différence entre ces deux styles réside dans la façon dont vous sélectionnez le membre du groupe à afficher. Les widgets de style DROPDOWN fournissent un menu. Les widgets de style TAB fournissent des onglets dans la barre d'outils du widget:
{
"dashboardFilters": [],
"displayName": "Example",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"singleViewGroup": {
"displayType": "DROPDOWN"
},
"title": "Untitled group"
},
"width": 24,
"yPos": 16
},
{
"height": 16,
"widget": {
"title": "VM Instance - Disk read bytes [RATE]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "LINE",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE"
},
"filter": "metric.type=\"compute.googleapis.com/instance/disk/read_bytes_count\" resource.type=\"gce_instance\""
}
}
}
],
"thresholds": [],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
},
"width": 24,
"yPos": 16
},
{
"height": 16,
"widget": {
"title": "VM Instance - Disk write bytes [RATE]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "LINE",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE"
},
"filter": "metric.type=\"compute.googleapis.com/instance/disk/write_bytes_count\" resource.type=\"gce_instance\""
}
}
}
],
"thresholds": [],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
},
"width": 24,
"yPos": 16
}
]
}
}
Comme indiqué dans l'exemple précédent, le tableau tiles contient un objet SingleViewGroup. Toutefois, cet objet ne spécifie pas les objets qu'il contient. À la place, l'appartenance à l'objet SingleViewGroup est déterminée par les valeurs des champs width et yPos. Les objets dont les valeurs pour les champs width et yPos correspondent aux valeurs de l'objet SingleViewGroup sont contenus par l'objet SingleViewGroup. Dans l'exemple précédent, l'objet SingleViewGroup contient deux graphiques.
Tableau de bord avec un widget SectionHeader
Un widget SectionHeader crée une ligne de séparation horizontale dans votre tableau de bord et une entrée dans la table des matières du tableau de bord. Vous pouvez personnaliser l'entrée dans la table des matières et inclure des informations supplémentaires dans le widget. Vous pouvez également configurer le widget pour ajouter un séparateur à la table des matières après l'entrée d'en-tête de section.
Ce tableau de bord affiche un tableau de bord avec un seul graphique et un widget SectionHeader:
{
"dashboardFilters": [],
"displayName": "Example",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"title": "VM Instance - Disk write bytes [RATE]",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"minAlignmentPeriod": "60s",
"plotType": "LINE",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"alignmentPeriod": "60s",
"perSeriesAligner": "ALIGN_RATE"
},
"filter": "metric.type=\"compute.googleapis.com/instance/disk/write_bytes_count\" resource.type=\"gce_instance\""
}
}
}
],
"thresholds": [],
"yAxis": {
"label": "",
"scale": "LINEAR"
}
}
},
"width": 24,
"yPos": 4
},
{
"height": 4,
"widget": {
"sectionHeader": {
"dividerBelow": true,
"subtitle": "Instance metrics"
},
"title": "Metrics"
},
"width": 48
}
]
}
}
Dans l'objet SectionHeader, la valeur du champ title s'affiche à la fois dans le widget et dans la table des matières. La valeur du champ subtitle n'est affichée que par le widget. Lorsque la valeur de dividerBelow est true, une séparation est ajoutée à la table des matières.
Tableau de bord avec un widget SLO
Ce tableau de bord montre un tableau de bord avec un widget SLO:
{
"dashboardFilters": [],
"displayName": "Example",
"labels": {},
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"height": 16,
"widget": {
"title": "SLO Error Budget: 99.5% - Distribution Cut - Calendar month",
"xyChart": {
"chartOptions": {
"mode": "COLOR"
},
"dataSets": [
{
"breakdowns": [],
"dimensions": [],
"legendTemplate": "Remaining error requests before SLO is burned",
"measures": [],
"plotType": "LINE",
"targetAxis": "Y1",
"timeSeriesQuery": {
"timeSeriesFilter": {
"aggregation": {
"perSeriesAligner": "ALIGN_NEXT_OLDER"
},
"filter": "select_slo_budget(\"projects/Project_Number/services/SERVICE_ID/serviceLevelObjectives/SLO_ID\")",
},
"unitOverride": "1"
}
}
],
"thresholds": []
}
},
"width": 24
}
]
}
}
Comme le montre le code JSON précédent, les graphiques des SLO sont représentés par des objets XyChart. Ces objets spécifient tous les champs d'agrégation, les seuils et la valeur du champ filter est un sélecteur de séries temporelles. Pour en savoir plus sur ces sélecteurs, consultez la section Obtenir les données de SLO.
Le widget SLO ressemble à l'exemple suivant:

Tableau de bord avec un widget vide
Cet exemple montre un tableau de bord avec un widget à espace réservé et vide.
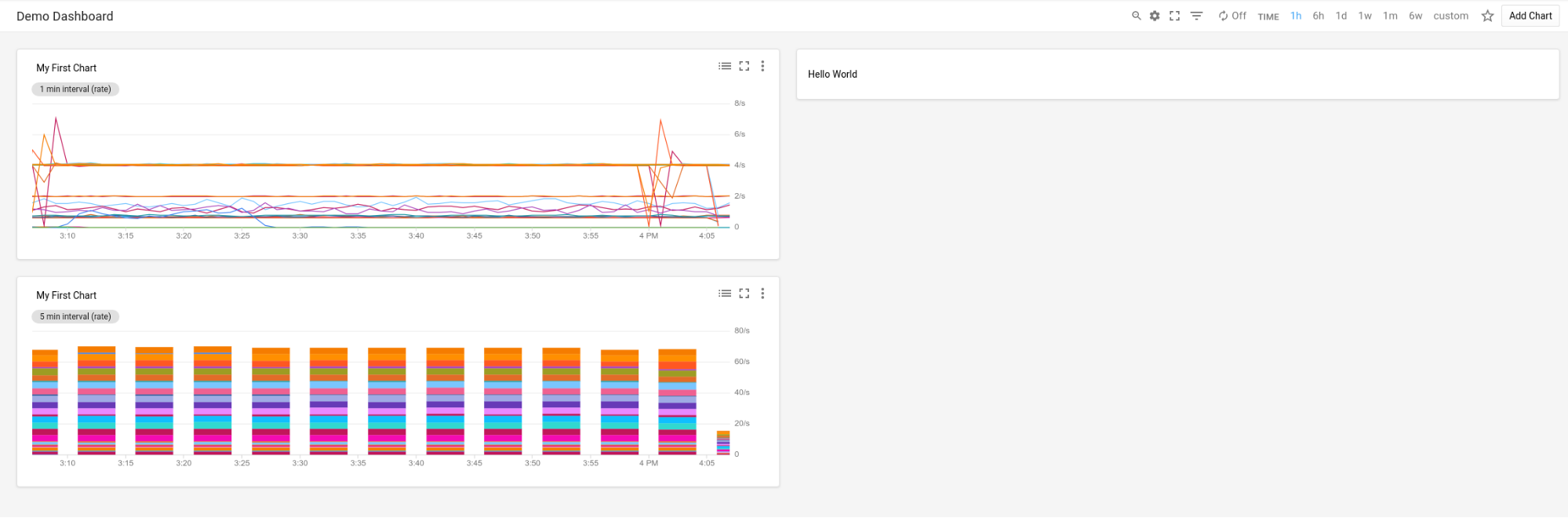
La valeur du champ displayName apparaît dans le widget.
{
"displayName": "Demo Dashboard",
"gridLayout": {
"widgets": [
{
"blank": {}
}
]
}
}
Le tableau de bord ressemble à l'exemple suivant :

Tableau de bord avec la visibilité des widgets configurée
Ce tableau de bord contient un widget de texte et une variable. La valeur de la variable détermine si le widget de texte est affiché ou masqué:
La valeur par défaut de la variable
showesta. Les valeurs de la variable sont définies sura,betc. Étant donné que le champvalueTypeestSTRING_ARRAY, la variable peut également être définie sur des valeurs telles quea or b.Dans le widget de texte, l'entrée
visibilityConditiondéfinit la visibilité du widget. Lorsque la valeur de la variableshowinclutb, le widget de texte s'affiche. Sinon, le widget de texte ne s'affiche pas.
{
"displayName": "Conditional Widget Example",
"mosaicLayout": {
"columns": 48,
"tiles": [
{
"yPos": 16,
"width": 24,
"height": 16,
"widget": {
"title": "A text widget",
"text": {
"content": "Example showing how to use a custom variable to control visibility.",
"format": "MARKDOWN",
"style": {
"backgroundColor": "#FFFFFF",
"fontSize": "FS_LARGE",
"horizontalAlignment": "H_LEFT",
"padding": "P_EXTRA_SMALL",
"pointerLocation": "POINTER_LOCATION_UNSPECIFIED",
"textColor": "#212121",
"verticalAlignment": "V_TOP"
}
},
"visibilityCondition": {
"templateVariableCondition": {
"templateVariable": "show",
"templateVariableValue": "b",
"comparator": "REGEX_FULL_MATCH"
}
}
}
}
]
},
"dashboardFilters": [
{
"labelKey": "",
"templateVariable": "show",
"stringArrayValue": {
"values": [
"a"
]
},
"filterType": "VALUE_ONLY",
"valueType": "STRING_ARRAY",
"stringArray": {
"values": [
"a",
"b",
"c"
]
}
}
],
"labels": {}
}
Pour connaître les restrictions liées à la configuration de la visibilité d'un widget, consultez la section Définir la visibilité d'un widget.

