El IDE (entorno de desarrollo integrado) de Looker te permite acceder a los archivos de tu proyecto de LookML y a la configuración del proyecto.

Acceder al IDE de Looker
Para ver un proyecto de LookML, debes tener el permiso develop en al menos un modelo del proyecto. Puedes acceder al IDE de Looker a través del panel Desarrollar del menú de navegación principal de Looker:

- En el panel de navegación, selecciona Desarrollar para abrir el panel Desarrollar.
- En el panel Desarrollar, selecciona el nombre del proyecto al que quieras acceder.
Looker abre el IDE en el proyecto de LookML que has seleccionado.
También puedes abrir el IDE para ver objetos LookML específicos desde un Explore o desde el navegador de objetos. Consulta Acceder a archivos de proyectos para obtener más información y otras opciones.
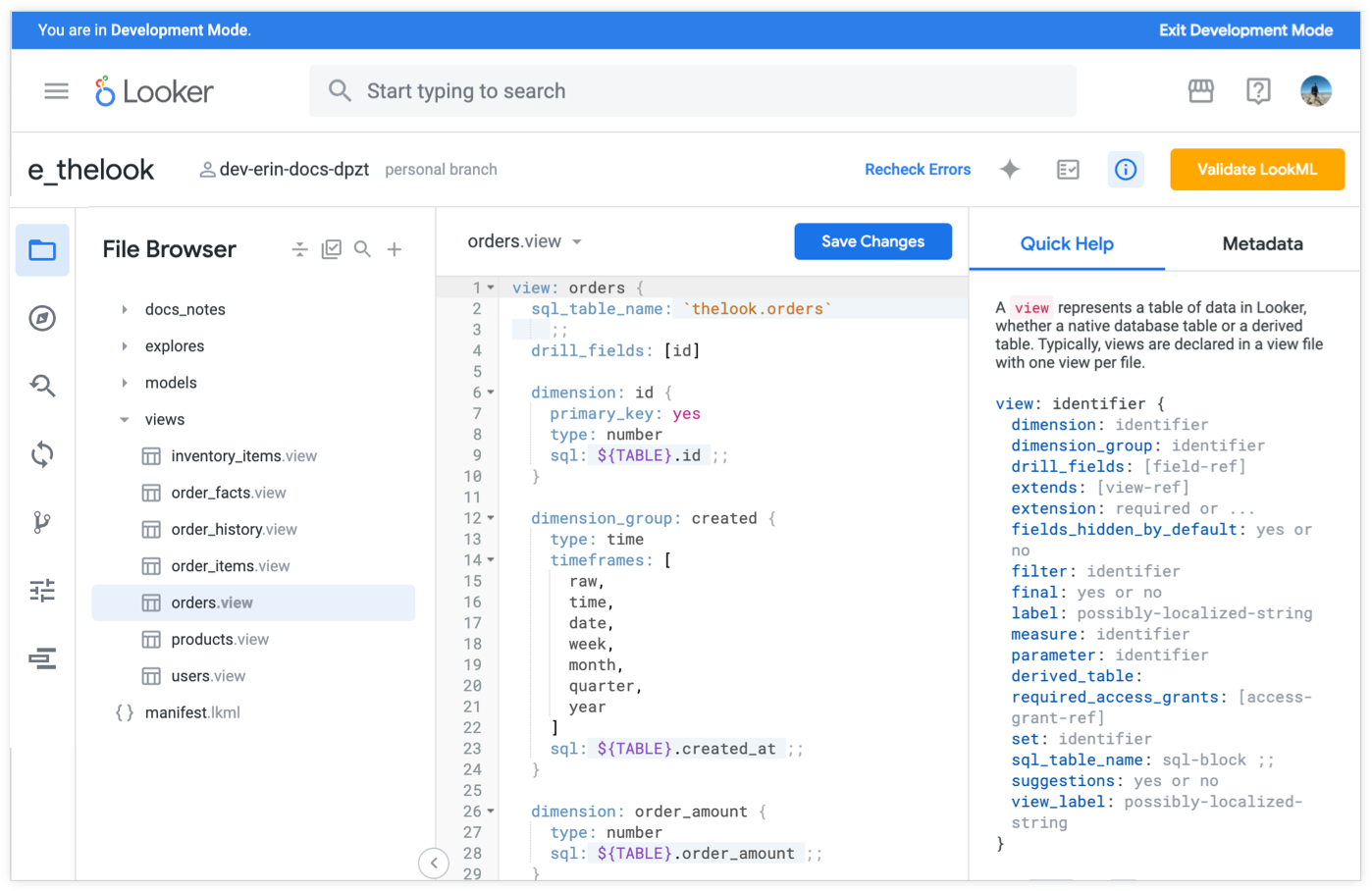
Elementos del IDE de Looker
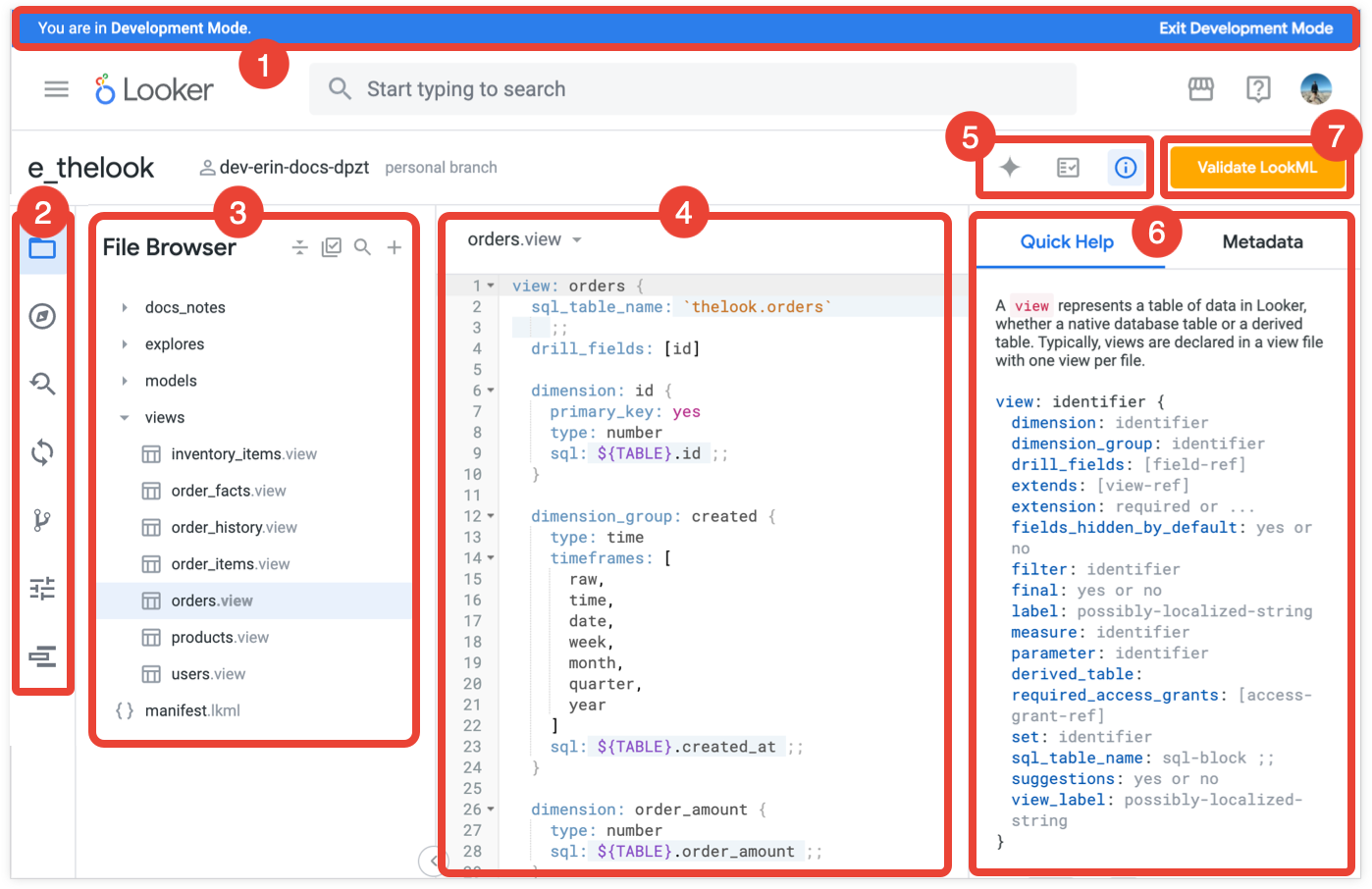
El IDE de Looker tiene los siguientes elementos:

Banner del modo Desarrollo: este banner indica que estás en el modo Desarrollo, donde puedes hacer cambios en los archivos LookML y ver cómo afectarán al contenido de tu instancia. Puedes hacer clic en el enlace Salir del modo Desarrollo del banner para cambiar al modo Producción.
Barra de navegación del IDE: usa la barra de navegación para acceder a las diferentes funciones del IDE de Looker. Algunas funciones solo están disponibles cuando estás en el modo Desarrollo. Una vez que hayas seleccionado una función en la barra de navegación del IDE, puedes volver a seleccionar el elemento de la barra de navegación para contraer el panel de la función. La barra de navegación del IDE proporciona acceso a las siguientes funciones del IDE:
- Explorador de archivos: abre el explorador de archivos, que te da acceso a los archivos y carpetas de tu proyecto de LookML.
- Explorador de objetos: abre el explorador de objetos, que muestra los objetos de LookML de tu proyecto y las relaciones jerárquicas entre ellos.
- Buscar y reemplazar: muestra la página Buscar y reemplazar en el proyecto, que puedes usar para buscar texto en todos los archivos del proyecto y, a continuación, reemplazar todas las instancias o las instancias seleccionadas en una operación en bloque.
- Integración continua: (solo visible si Integración continua está habilitada) abre la página Integración continua (CI), donde puedes crear paquetes de CI que ejecuten pruebas en tu proyecto de LookML para detectar problemas con SQL, pruebas de datos, contenido y LookML antes de que se publiquen.
- Acciones de Git: (solo visible en el modo Desarrollo) muestra las ramas de Git de tu proyecto y los comandos de Git disponibles para la rama de Git del proyecto. Consulta la página de documentación Usar el control de versiones y la implementación para obtener información sobre cómo usar Git con tu proyecto de LookML.
- Configuración: (solo visible en el modo Desarrollo) muestra las páginas de configuración del proyecto, donde puede configurar las opciones de control de versiones del proyecto, las credenciales de autenticación de los proyectos importados, las ramas de Git que usa su proyecto y la configuración del IDE.
- Implementar: (visible solo en el modo Desarrollo) en los proyectos configurados con el modo de implementación avanzado, abre Deployment Manager, donde los desarrolladores que tengan el permiso
deploypueden implementar una confirmación o una etiqueta en su entorno de producción de Looker.
Panel de funciones: proporciona navegación por los archivos y objetos de LookML en el explorador de archivos y el explorador de objetos, parámetros de búsqueda para la función Buscar y reemplazar, comandos de Git disponibles para el panel Acciones de Git y pestañas para acceder a diferentes ajustes del panel de ajustes del proyecto.
Panel del editor del IDE: editor de archivos LookML. El editor se muestra cuando se selecciona Explorador de archivos o Explorador de objetos en la barra de navegación del IDE. Consulta Funciones de edición del IDE de Looker para obtener más información sobre el editor.
Selector del panel lateral: haz clic en una opción para abrir las funciones del panel lateral del IDE:
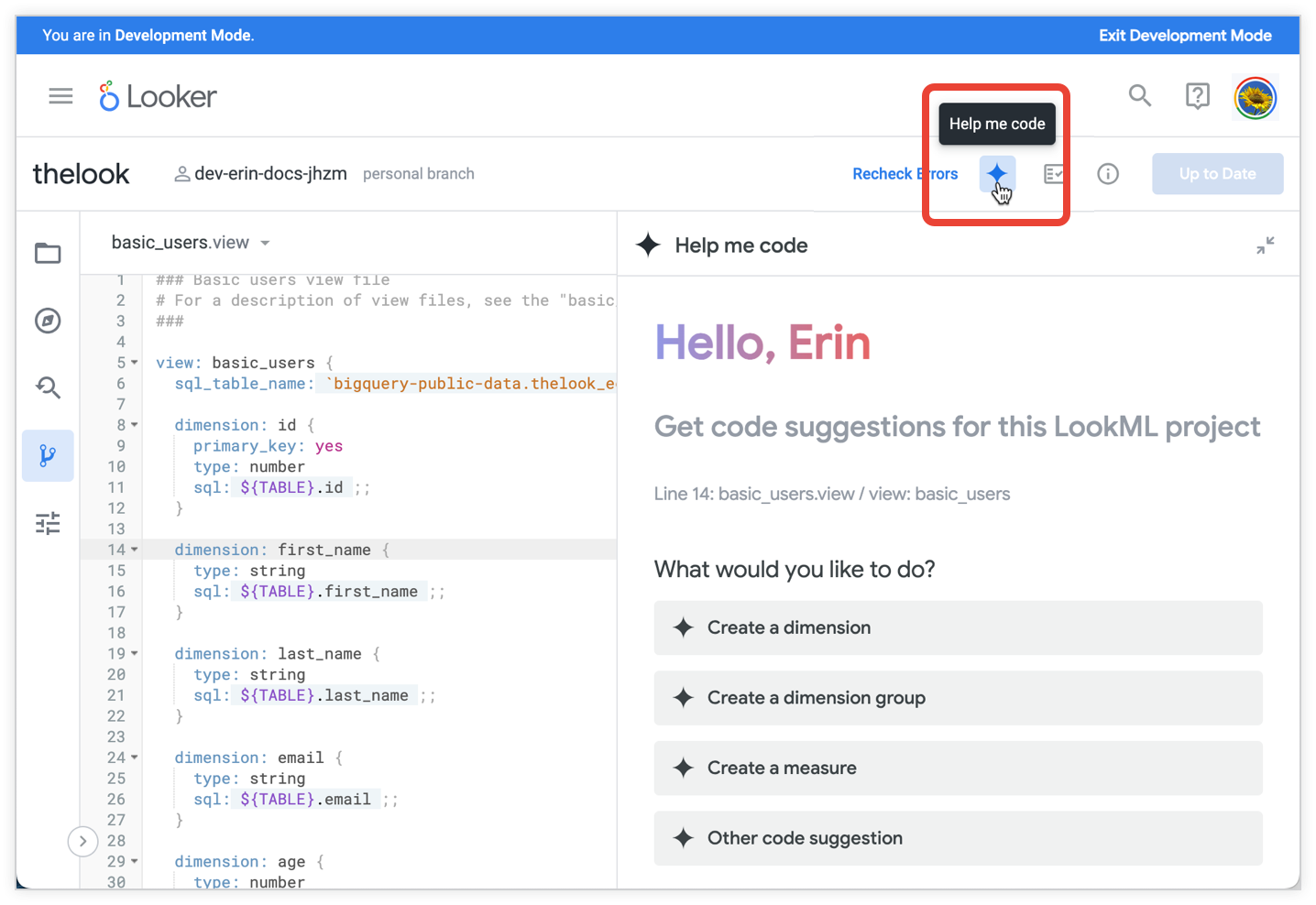
- Ayúdame a programar: (en instancias de Looker [Google Cloud core] con Gemini habilitado) abre el panel Ayúdame a programar.
- Estado del proyecto: abre el panel Estado del proyecto.
- Ayuda rápida: abre el panel Ayuda rápida, que incluye una pestaña para acceder al panel Metadatos. Vuelve a hacer clic en la opción del selector del panel lateral para ocultar el panel lateral del IDE.
Panel lateral del IDE: muestra la función del panel lateral seleccionada:
- Estado del proyecto: te permite comprobar si hay PDTs sin compilar o validar tu LookML. Si tus desarrolladores de LookML han definido pruebas de datos para verificar la lógica del LookML del proyecto, también puedes ejecutar pruebas de datos desde el panel Estado del proyecto.
- Ayuda rápida: muestra las opciones de LookML que se aplican a la ubicación del cursor en un archivo LookML y proporciona un enlace a la documentación de referencia de Looker de cada parámetro de LookML.
- Metadatos: proporciona información contextualmente relevante sobre el objeto LookML en la ubicación del cursor.
- Ayúdame a programar: (para instancias de Looker (Google Cloud core) con Gemini habilitado): te permite usar Gemini en Looker para escribir LookML.
Botón de Git: en función del estado de tu proyecto, el botón muestra la siguiente acción que debes realizar para que tu proyecto pase a producción, como Validar LookML, Enviar rama al repositorio remoto o Confirmar. Haz clic en el botón para realizar la acción. Consulta la referencia de comandos de Git para ver los comandos que puede mostrar y ejecutar el botón.
Configurar el IDE de Looker
Puedes personalizar el IDE de Looker de las siguientes formas:
- Selecciona el modo de editor de texto.
- Habilitar o inhabilitar el ajuste de línea
- Cambiar el tamaño de los paneles laterales del IDE
- Oculta los paneles laterales del IDE para maximizar el ancho del editor en la ventana.
Modos del editor de texto
El IDE de Looker admite tres modos de editor de texto:
Para cambiar el modo del editor de texto, sigue estos pasos:
- Selecciona el icono Configuración en el panel de navegación de la izquierda del IDE de Looker.
- Selecciona la pestaña Editor en Configuración del IDE.
- Usa el menú desplegable Modo editor de texto para seleccionar la opción que quieras.
Una vez que selecciones una opción del menú desplegable, el IDE de Looker se actualizará inmediatamente para usar el modo de editor de texto seleccionado.
.Modo de ajuste de línea
De forma predeterminada, el IDE de Looker tiene habilitado el ajuste de línea.
Para habilitar o inhabilitar el ajuste de línea, sigue estos pasos:
- Selecciona el icono Configuración en el panel de navegación de la izquierda del IDE de Looker.
- Selecciona la pestaña Editor en Configuración del IDE.
- Usa el interruptor Modo de ajuste de línea para habilitar o inhabilitar el ajuste de línea en el IDE.
Una vez que cambies el interruptor, la actualización se aplicará al IDE de Looker.
Cambiar el tamaño de los paneles laterales del IDE
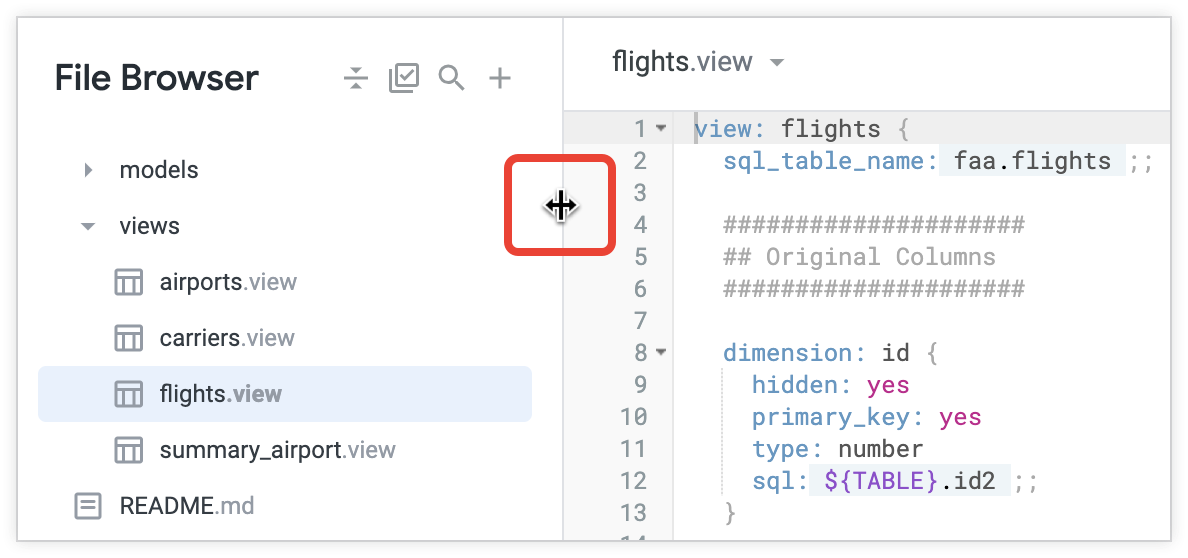
Puedes cambiar la anchura de los paneles del IDE, tanto del panel de funciones (que contiene los paneles Explorador de archivos, Explorador de objetos y Acciones de Git) como del panel lateral (que contiene los paneles Estado del proyecto, Ayuda rápida y Metadatos).
Para cambiar el tamaño de los paneles del IDE, coloca el cursor sobre el borde del panel y arrástralo para cambiar su tamaño:

Si estás en el modo Desarrollo, el IDE mantendrá el tamaño de los paneles laterales al iniciar sesión y al actualizar la página.
Ocultar los paneles laterales del IDE
Si quieres maximizar la anchura del panel del editor del IDE, puedes contraer los paneles laterales del IDE:

- Para mostrar u ocultar el panel de funciones del IDE, usa la combinación de teclas Comando-B (Mac) o Ctrl+B (Windows), o haz clic en un icono de la barra de navegación del IDE que ya esté seleccionado.
- Para mostrar u ocultar el panel lateral del IDE, haz clic en un icono del selector de panel lateral que ya esté seleccionado.
Funciones de edición del IDE de Looker
En las siguientes secciones se describen algunas de las funciones de edición del IDE de Looker que pueden ayudarte a desarrollar en LookML:
- Sugerencias automáticas
- Comprobación de errores ad hoc
- Formato automático
- Plegable
- Comentar
- Ver las adiciones, los cambios y las eliminaciones
- Persistencia del estado del IDE
- Ir a un objeto o archivo
Sugerencias automáticas
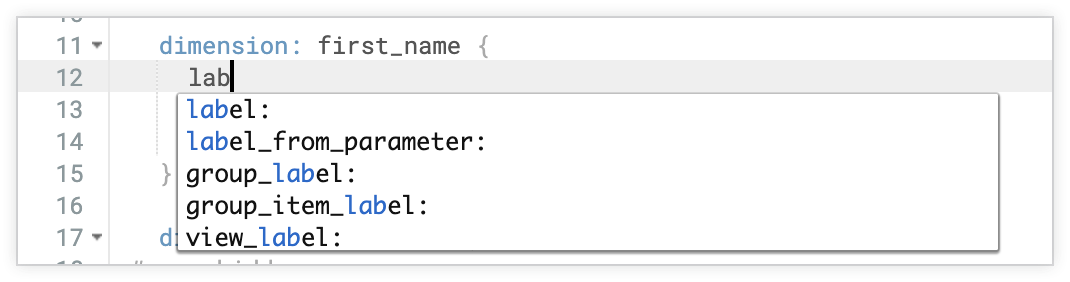
Mientras escribes, el IDE sugiere posibles parámetros y valores que se adaptan al contexto de lo que estás escribiendo. Por ejemplo, las sugerencias del parámetro type de una dimensión solo incluirán opciones válidas para ese parámetro. Además, los campos de los parámetros sql deben marcarse con ${...}, por lo que el IDE añade esa sintaxis al sugerir campos.

La función de autocompletar aparece automáticamente en cualquier lugar en el que se pueda mostrar. Para cerrarlo, pulsa la tecla Esc del teclado. Para verla en cualquier momento, pulsa Ctrl + Espacio (Windows) o Control + Espacio (Mac).
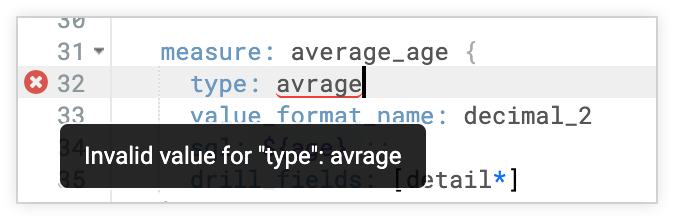
Comprobación de errores ad hoc
El IDE detecta errores de sintaxis mientras escribes. Una X roja en el margen indica un error de sintaxis, que se subraya en rojo. Si mantienes el cursor sobre la X roja, aparecerá una breve descripción del problema. Por ejemplo, si escribes por error avrage en lugar de average como valor del parámetro type de una medida, el IDE mostrará el error Invalid value for "type":avrage.

El validador de LookML sigue siendo necesario para realizar una validación completa del modelo. Algunos errores, como una referencia de campo no válida causada por una unión que falta, requieren una visión integral del modelo y, por lo tanto, solo se muestran cuando se ejecuta el validador de LookML.
Formato automático
Cuando estés en el modo Desarrollo, puedes usar la combinación de teclas para dar formato al archivo para aplicar automáticamente la sangría a tu archivo LookML. La sangría indica la jerarquía de los parámetros y subparámetros, lo que facilita la lectura y la comprensión de LookML.
Plegable
Aparece una pequeña flecha en el margen, junto al inicio de cada parámetro de LookML de nivel superior del archivo. Si seleccionas esta flecha, se contrae o se despliega esa sección de LookML para que puedas centrarte en secciones concretas.

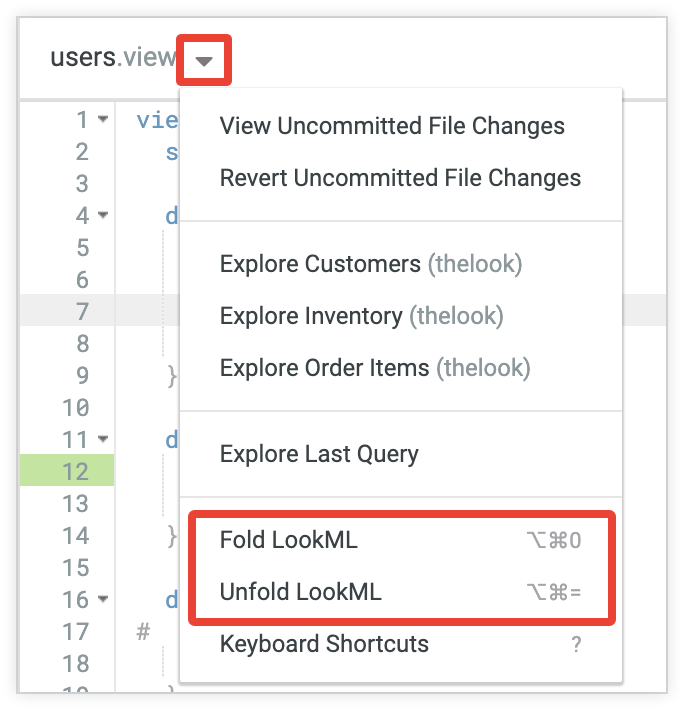
El menú Ver acciones de archivo del archivo LookML también ofrece las opciones Plegar LookML y Desplegar LookML para expandir o contraer todas las secciones de LookML hasta el parámetro de nivel superior del archivo actual.

También puedes usar combinaciones de teclas para plegar y desplegar LookML.
Comentarios
Puedes añadir comentarios a tu LookML para que sea más legible. Para añadir un solo comentario, usa el carácter #:
dimension: name {
sql: ${TABLE}.name ;; # This is the customer's full name
}
Puedes comentar un bloque de código completo con combinaciones de teclas siguiendo estos pasos:
- Selecciona las líneas que quieras comentar.
- Pulsa Comando + / (Mac) o Ctrl + / (Windows).
El IDE añadirá el carácter # a cada una de las líneas seleccionadas.
Comentar bloques de SQL
Si vas a comentar líneas que estén completamente dentro de un bloque de código SQL, añade manualmente la notación de comentario de SQL.
Cuando usas el bloque de comentarios de SQL, las secciones comentadas se siguen interpretando como código LookML. Por lo tanto, verás tus comentarios en el SQL generado por LookML, pero no afectarán a los resultados de la consulta.
Ver las adiciones, los cambios y las eliminaciones
En el IDE de LookML, siempre se muestran varios indicadores cuando estás en el modo Desarrollo y tienes cambios sin confirmar.
- El nombre del archivo se muestra con un punto azul en la parte izquierda de la ventana para indicar que el archivo es nuevo, se ha modificado o se le ha cambiado el nombre.
- Cuando abres un archivo nuevo o modificado, los números de línea del archivo se resaltan en verde para mostrar las líneas nuevas o modificadas, y una línea roja horizontal indica las líneas eliminadas.
Persistencia del estado del IDE
Cuando estás en el modo Desarrollo, el IDE de Looker mantiene el estado del IDE aunque actualices la página o inicies sesión. El estado de tu IDE incluye lo siguiente:
- El elemento seleccionado en la barra de navegación del IDE (como el explorador de archivos, las acciones de Git, el explorador de objetos o la configuración del proyecto)
- Abre el archivo LookML que se muestra en el explorador de archivos.
- Estado desplegado o contraído de los elementos del explorador de archivos y del explorador de objetos
- La anchura de los paneles laterales del IDE
- El elemento seleccionado en la barra lateral derecha del IDE (como el panel Ayuda rápida, el panel Metadatos y el panel Estado del proyecto)
- El modo de ajuste de línea del editor
Para restablecer los valores predeterminados del IDE, selecciona el icono Configuración en el panel de navegación de la izquierda del IDE de Looker, selecciona la pestaña Editor en la sección Configuración del IDE y, a continuación, haz clic en el botón Restablecer diseño del IDE. El IDE volverá a conservar tu estado mientras sigas abriendo archivos y haciendo selecciones.
Ir a un objeto o archivo
En el IDE de Looker, puedes hacer una búsqueda rápida para ir directamente a los objetos de LookML y a los archivos de proyecto mediante la función Ir a objeto o archivo. Haz clic en el icono Ir a objeto o archivo del explorador de archivos o del explorador de objetos, o usa la combinación de teclas Comando-J (Mac) o Ctrl+J (Windows).

Para obtener más información, consulta la página de documentación Acceder a archivos de proyecto LookML.
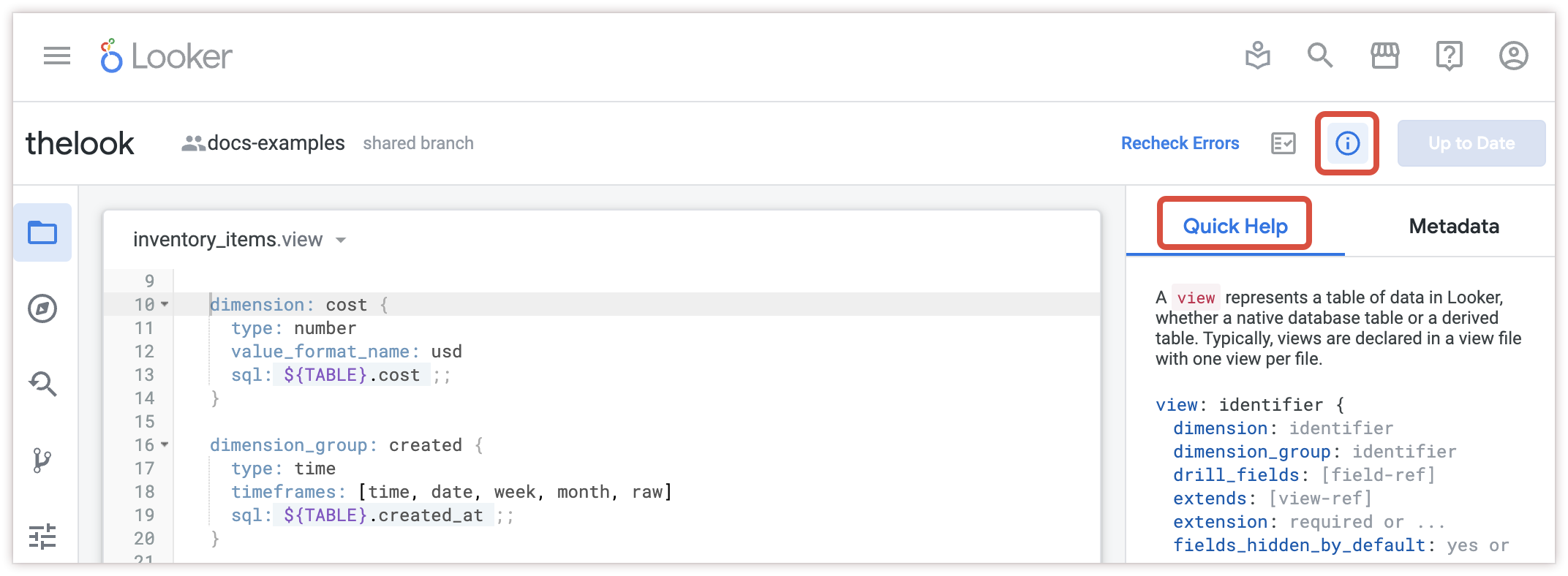
Panel Ayuda rápida
Para abrir el panel Ayuda rápida, selecciona el icono Ayuda rápida en el explorador de archivos o en el explorador de objetos:

El panel Ayuda rápida ofrece explicaciones y opciones para la ubicación actual en el código:
- En el panel del editor del IDE, puede hacer clic en los campos y parámetros de sus archivos LookML. El panel Ayuda rápida mostrará las opciones y los subparámetros admitidos para ese elemento LookML.
- En el panel Ayuda rápida, puedes hacer clic en el nombre de un parámetro para abrir la página de documentación de Looker correspondiente.
Panel Ayúdame a programar
Si tienes una instancia de Looker (Google Cloud core) con Gemini habilitado, puedes usar Gemini en Looker para escribir LookML:

Consulta la documentación sobre escribir LookML con Gemini en Looker para obtener más información.
Menús de opciones de archivos y carpetas
En el explorador de archivos, cada archivo o carpeta del panel lateral izquierdo tiene un menú que muestra las acciones disponibles para ese elemento. Coloca el cursor sobre un archivo o una carpeta y, a continuación, selecciona el menú de tres puntos Opciones de carpeta (en el caso de las carpetas) o Opciones de archivo (en el caso de los archivos) para abrir el menú. En el caso de un elemento que tenga un nombre largo o que esté anidado en varias carpetas, puedes acceder al menú desplazándote hacia los lados en el panel del explorador de archivos.
En los menús de opciones, puedes crear carpetas y archivos, subir archivos, y eliminar y mover archivos y carpetas con el explorador de archivos. Para obtener más información, consulta la página de documentación Gestionar archivos y carpetas de LookML.
A medida que organices tus archivos de LookML en carpetas, deberás confirmar los cambios y desplegarlos en producción para que otros desarrolladores de Looker puedan verlos. Es como cualquier otro cambio que hagas en tu proyecto de LookML.
Buscar y reemplazar texto en un proyecto
El IDE de Looker tiene una función de buscar y reemplazar que puedes usar para buscar texto en todos los archivos de tu proyecto y, a continuación, reemplazar todas las instancias o las instancias seleccionadas en una operación en bloque.
Para usar la función de búsqueda del IDE de Looker, sigue estos pasos:

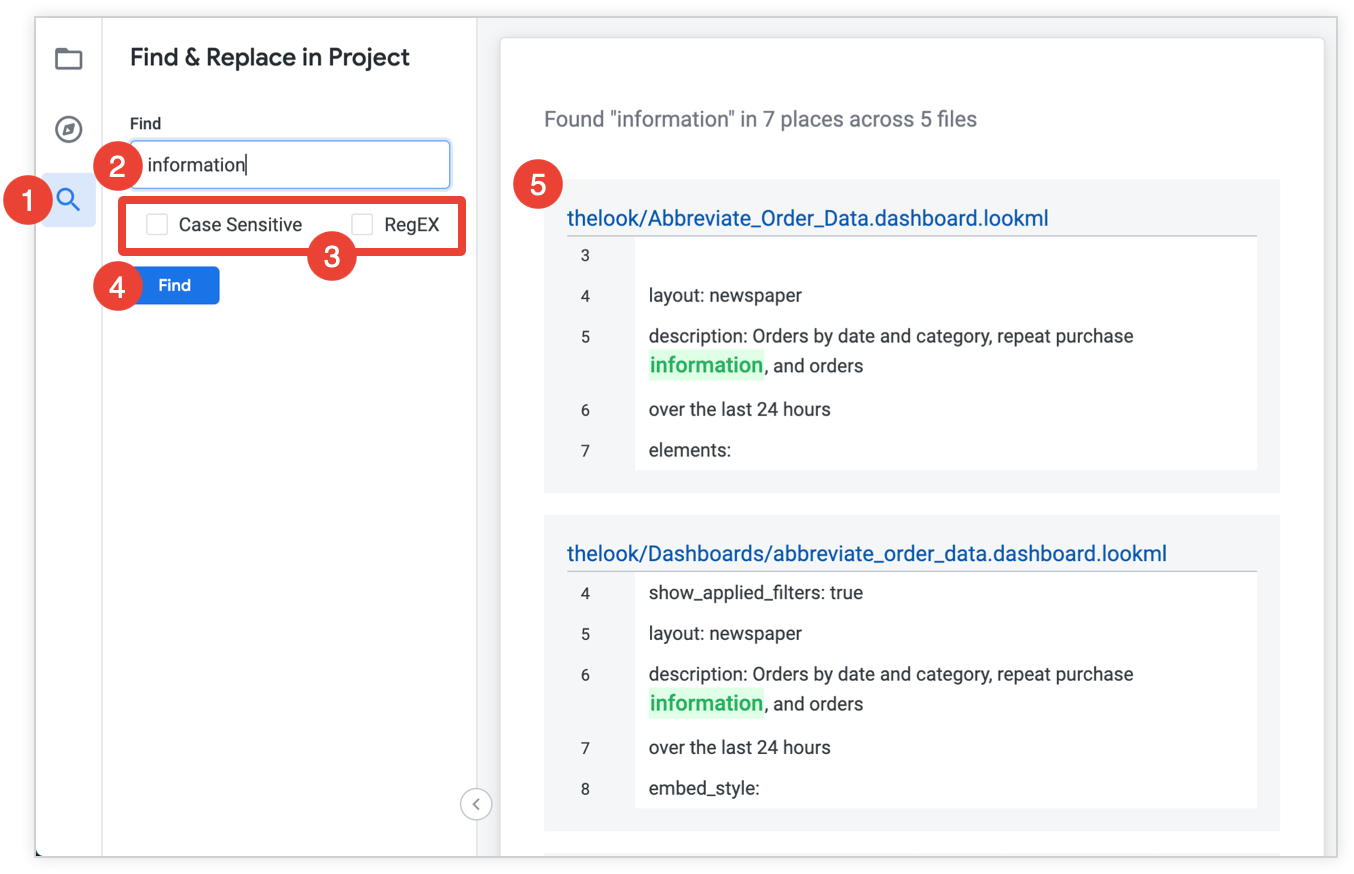
- Ve al panel de búsqueda del IDE.
- Escribe un término en el campo Buscar.
- También puedes seleccionar Coincidencia de mayúsculas y minúsculas para buscar solo las instancias que coincidan con las mayúsculas y minúsculas que hayas introducido en el campo Buscar, o bien seleccionar Expresión regular para realizar una búsqueda con expresiones regulares.
- Selecciona Buscar.
- También puedes seleccionar el nombre de un archivo para abrirlo en el IDE.
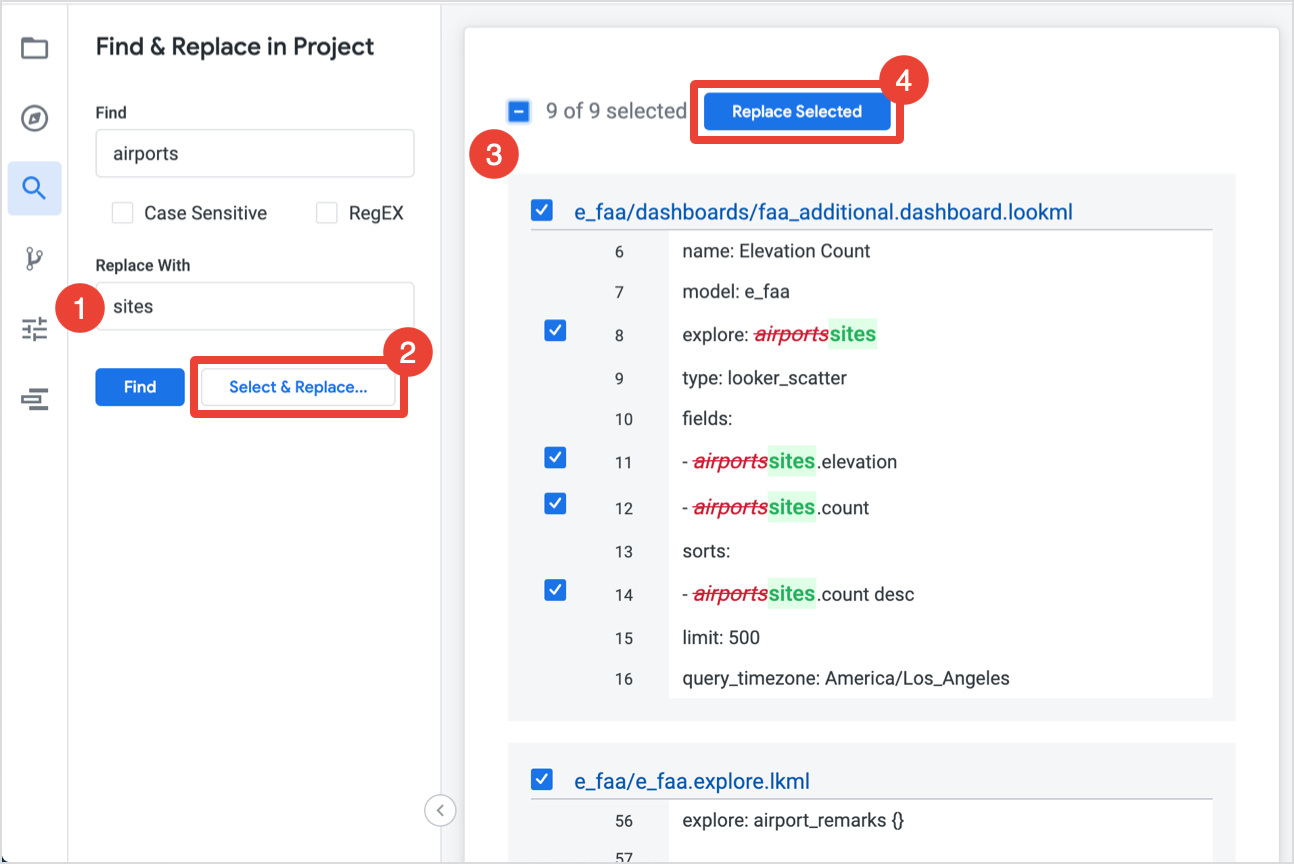
Si estás en el modo Desarrollo, también verás el campo Reemplazar por. Para sustituir texto en tu proyecto, sigue estos pasos:

Introduce el texto de sustitución en el campo Reemplazar por. También puedes dejar en blanco el campo Reemplazar por si quieres eliminar el texto del campo Buscar en lugar de sustituirlo.
Selecciona Seleccionar y reemplazar para ver cómo se sustituiría el texto en tu proyecto.
En los resultados se muestran todas las instancias de tu proyecto resaltadas para sustituirse. Puedes usar las siguientes opciones para personalizar las instancias que se sustituyen:
- Usa la casilla situada junto al resumen de resultados para seleccionar o deseleccionar todas las instancias de tu proyecto.
- Use la casilla situada junto a una instancia para seleccionarla o anular su selección.
Selecciona el botón Sustituir seleccionados para aplicar la sustitución a las instancias que hayas seleccionado. El IDE mostrará los cambios que se han realizado.

Crear y probar campos nuevos
Como ejemplo de edición de LookML, añadiremos varios campos y, después, los probaremos.
Crear una dimensión
Primero, añadiremos una dimensión a nuestra vista users que determine si un usuario es de California o de Nueva York. La dimensión será type: yesno, lo que significa que devolverá Sí si el usuario es de California o Nueva York, y No si no lo es.
El LookML de nuestra nueva dimensión es el siguiente:
dimension: from_ca_or_ny {
type: yesno
sql: ${TABLE}.state = "California" OR ${TABLE}.state = "New York" ;;
}
Añade esta dimensión al archivo de vista user y, a continuación, haz clic en el botón Guardar cambios del archivo.
Consulta los operadores de sustitución para obtener más información sobre ${TABLE}.state.
Crear una métrica
A continuación, añadiremos una nueva métrica a nuestra vista user que calcule la media de edad de nuestros usuarios. Esta medida será type: average y se agregará en la columna age.
El LookML de esta nueva medida es el siguiente:
measure: average_age {
type: average
sql: ${TABLE}.age ;;
}
Añade esta medida al archivo de vista user y, a continuación, haz clic en el botón Guardar cambios del archivo.
Probar los campos de la exploración
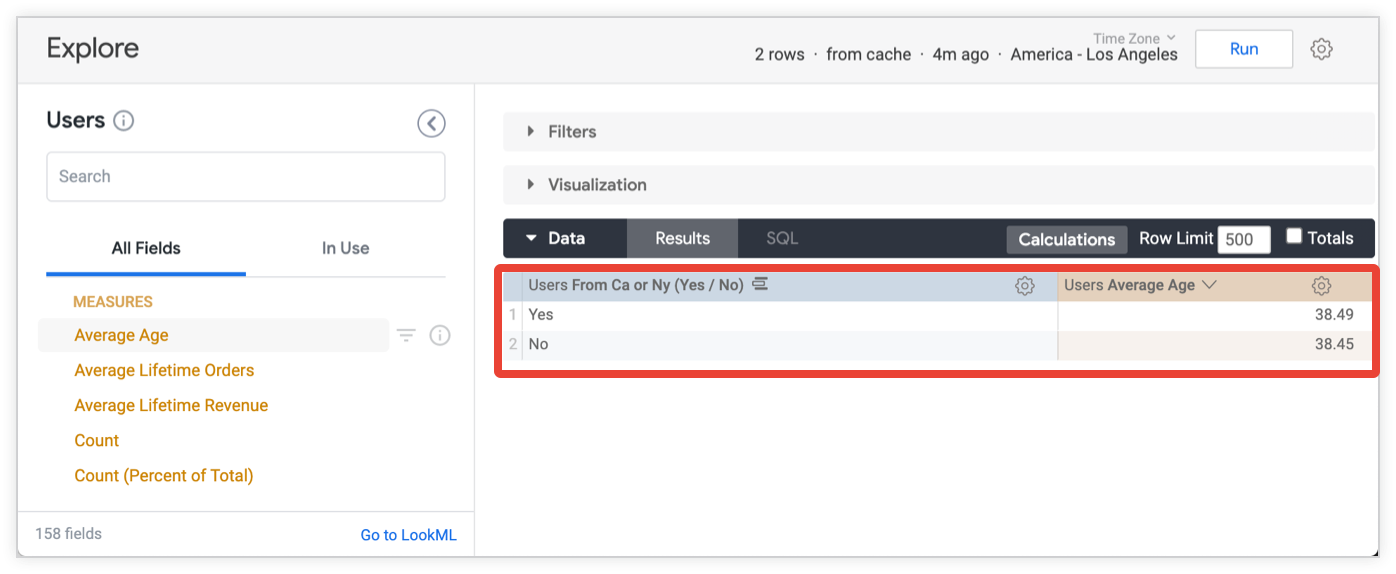
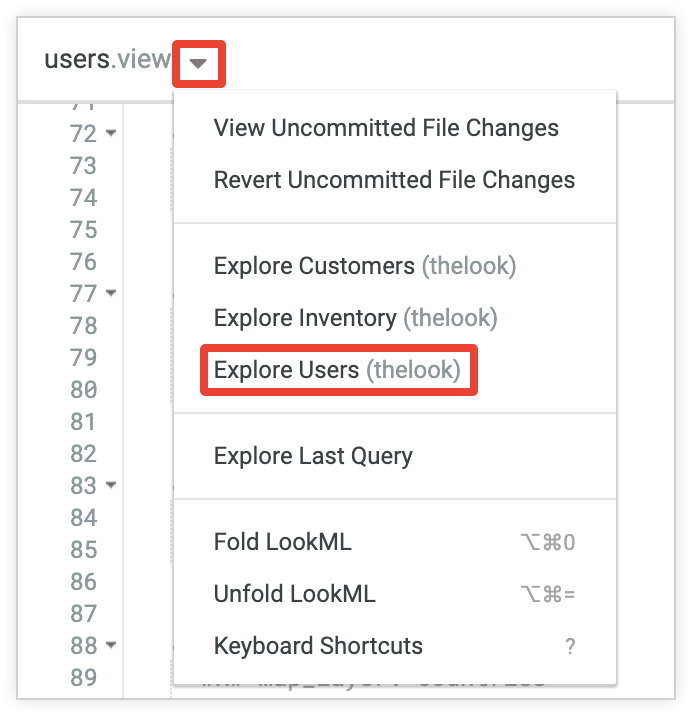
Para probar la nueva dimensión y la nueva medida, puede hacer consultas. Una vez que hayas guardado los cambios, estos campos aparecerán en el selector de campos de Explorar. Usa el menú desplegable Ver acciones del archivo situado junto al nombre del archivo de la vista para acceder a Explorar de la vista actual. En el menú desplegable Ver acciones de archivo se muestran las Exploraciones basadas en la vista, incluidas las Exploraciones a las que se ha unido la vista. Por ejemplo, para acceder a la exploración de una vista llamada users, puedes seleccionar la opción Explorar usuarios en el menú desplegable Ver acciones de archivo.

En la exploración Usuarios, puede seleccionar los nuevos campos para añadirlos a una consulta. Por ejemplo, puede crear una consulta con los dos campos nuevos que muestre la edad media de los usuarios de California o Nueva York y la edad media de los usuarios que no son de esos estados: