Este tutorial é destinado a desenvolvedores experientes em JavaScript e pressupõe alguma familiaridade com técnicas de programação funcional.
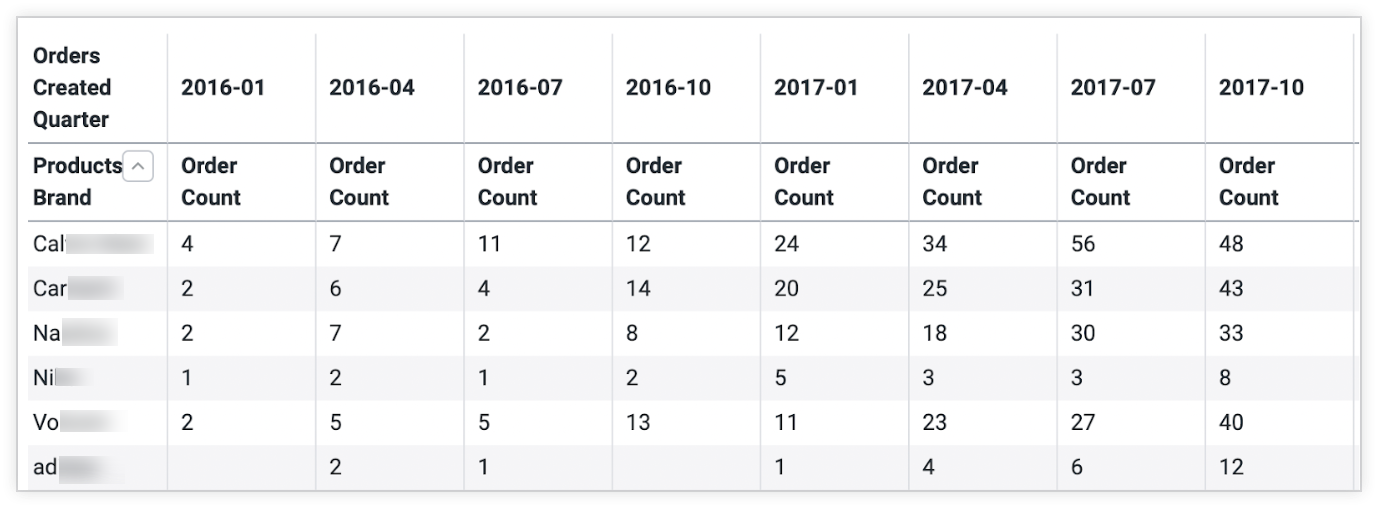
Neste exemplo, começamos com uma consulta relacionada a informações hipotéticas de vendas trimestrais de algumas marcas. Primeiro, vamos filtrar a consulta para marcas específicas e, em seguida, girar os resultados por trimestre de vendas. Confira um exemplo na tabela a seguir.

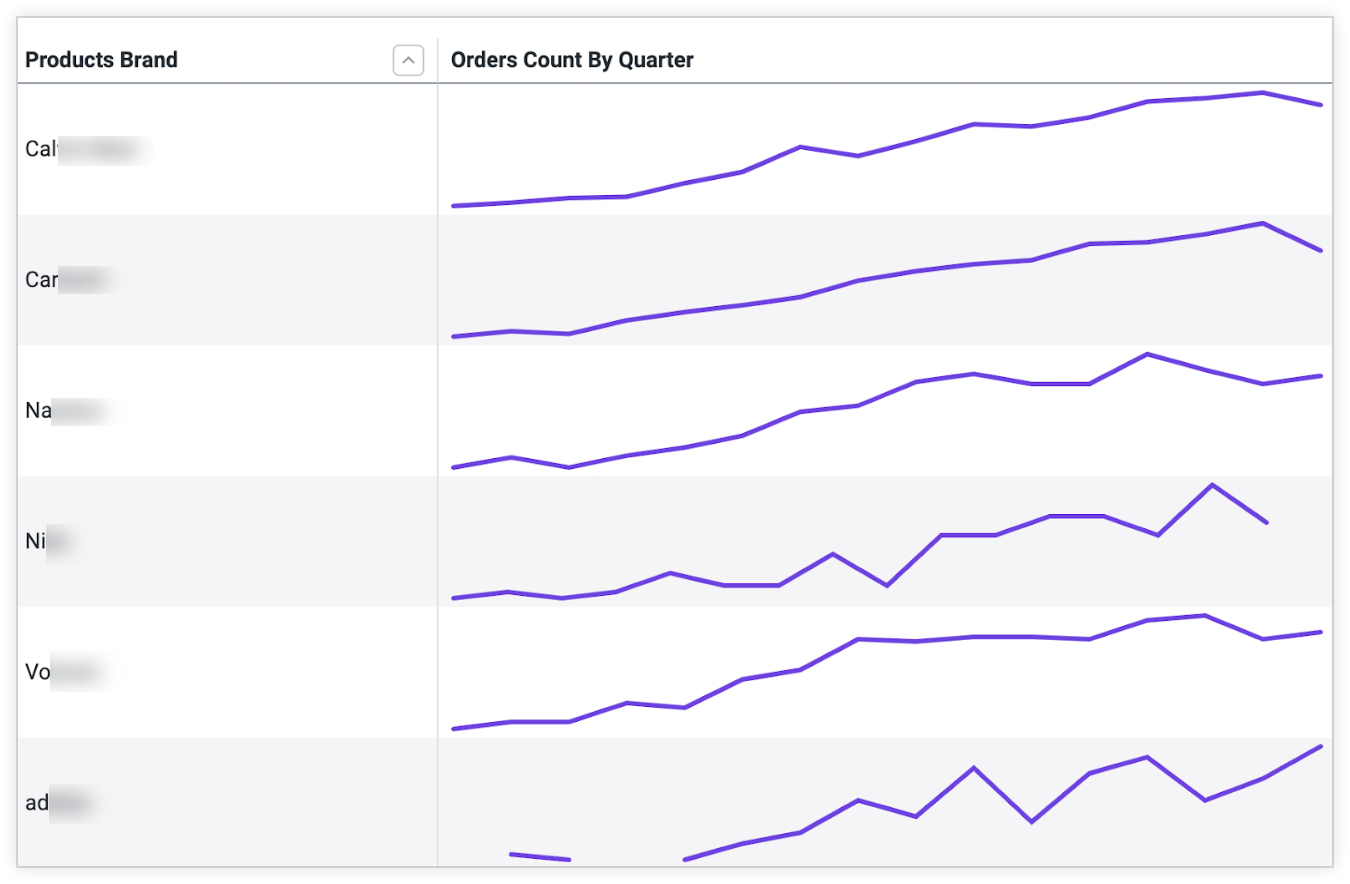
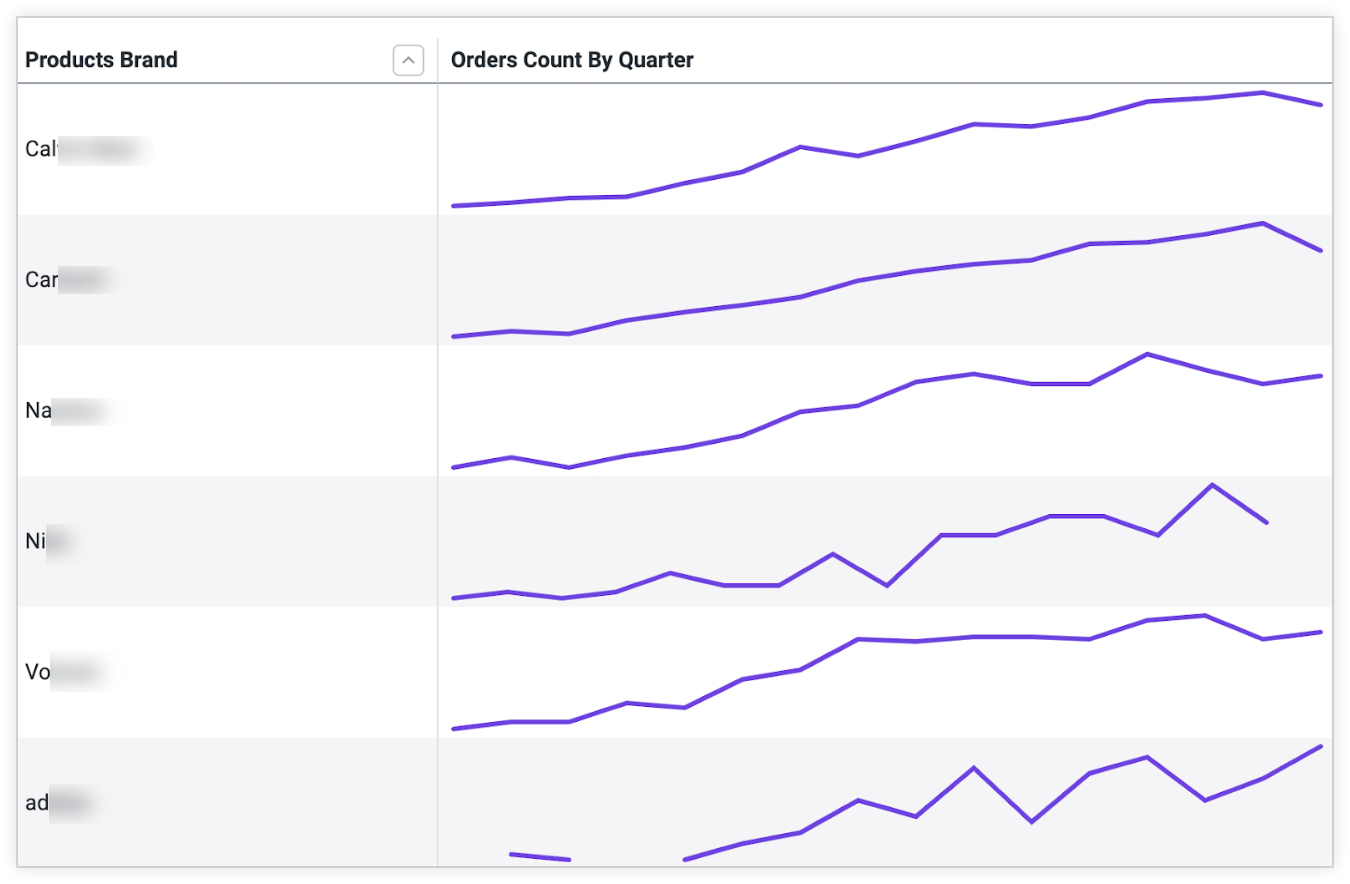
Em seguida, vamos usar componentes de visualização para criar uma visualização personalizada que mostre como os produtos de cada marca estão em alta no último trimestre. O resultado será um novo tipo de visualização composto por uma série de minigráficos aninhados em uma tabela, como neste exemplo:

Além de mostrar como criar uma visualização personalizada, este exemplo demonstra algumas práticas recomendadas para trabalhar com a API Looker em um aplicativo React.
Para criar uma visualização personalizada com componentes do Looker, verifique se a configuração atende aos requisitos e siga estas etapas:
- Criar uma consulta em uma análise detalhada e copiar o valor
qid - Transmitir os dados para um componente de visualização personalizado
- Criar o componente
CustomVis - Transformar os dados normalizados
- Inserir os dados transformados em
CustomVis - Gerar a visualização personalizada
O uso de componentes de visualização para criar uma visualização personalizada é adequado quando a visualização personalizada é destinada a uma extensão ou um app incorporado. Se você quiser disponibilizar a visualização personalizada para os usuários do Looker em uma instância do Looker, siga as instruções na página de documentação
visualization. Se você quiser desenvolver uma visualização personalizada e fazer o upload dela no Marketplace do Looker, siga as instruções na página de documentação Como desenvolver uma visualização personalizada para o Marketplace do Looker.
Requisitos
Antes de começar, alguns elementos são necessários:
- Você precisa ter acesso a uma instância do Looker.
- Seja no framework de extensão ou no seu próprio aplicativo React independente, é importante fazer a autenticação com a API do Looker e ter acesso ao objeto do SDK do Looker. Leia sobre a autenticação da API Looker ou nossa estrutura de extensão para mais informações.
- Verifique se você instalou o pacote NPM dos componentes de visualização do Looker e o pacote NPM do
@looker/components-data. As informações sobre como instalar e usar o pacote de componentes de visualização estão disponíveis no documento README, disponível no GitHub e no NPM.
Etapa 1: criar uma consulta em uma Análise detalhada e copiar o ID
Neste exemplo, usamos informações hipotéticas de vendas trimestrais para marcas que estamos acompanhando ao longo do tempo.
Vamos girar esses dados, porque essa é a maneira integrada do Looker de agrupar os resultados da consulta. Em uma Análise detalhada, podemos executar uma consulta e criar um gráfico dos dados usando um dos tipos de visualização nativa do Looker. O gráfico fornece muitas informações, mas é difícil analisar rapidamente as tendências dos produtos de cada marca:

A próxima etapa é copiar o valor qid da barra de URL da seção "Explorar". Para fins deste exemplo, o valor de qid será Uijcav7pCA4MZY2MompsPZ, mas esse valor é específico para nossa instância de teste. O valor será diferente.
Etapa 2: transmitir os dados para um componente de visualização personalizado
Para começar, transmita o valor qid do URL da Análise para o componente Query e o objeto do SDK autenticado para DataProvider.
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'></Query>
</DataProvider>
)
}
Em seguida, em vez de renderizar uma visualização nativa do Looker usando o componente Visualization, vamos criar nosso próprio componente personalizado chamado CustomVis.
O componente Query pode aceitar qualquer elemento do React como filho e simplesmente transmitir os valores config, data, fields e totals como propriedades para renderizar seus próprios componentes de visualização. Vamos renderizar CustomVis como uma filha de Query para que ela possa receber todos os dados relevantes como propriedades.
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query } from '@looker/visualizations'
import { CustomVis } from '../path/to/MyCustomVis'
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'>
<CustomVis />
</Query>
</DataProvider>
)
}
Etapa 3: criar o componente CustomVis
Em seguida, vamos criar o componente CustomVis. As propriedades herdadas do componente Query são config, fields, data, pivots e totals:
configdescreve todas as maneiras como os dados precisam ser renderizados em um gráfico, como a espessura da linha em um minigráfico ou o tamanho e a forma dos pontos de um diagrama de dispersão.fieldsarmazena metadados adicionais sobre os valores de medida e dimensão retornados pela consulta, como a formatação dos valores ou o que rotular em cada eixo.dataé a resposta de chave/valor retornada pela consulta.pivotsdescreve a dimensão pela qual a consulta é pivotada.totalsfaz referência aos totais de linha do Looker para uso em visualizações baseadas em tabelas.
É possível transmitir essas propriedades não modificadas para uma visualização de tabela inserindo um componente Table.
import React from 'react'
import { Table } from '@looker/visualizations'
export const CustomVis = ({ config, fields, data, pivots }) => {
return <Table config={config} data={data} fields={fields} pivots={pivots} />
}
Isso nos dá uma ideia dos dados, já que eles são retornados diretamente do SDK. Na resposta renderizada, há uma linha para cada marca com os resultados agrupados ou pivotados por trimestre.
Etapa 4: transformar os dados normalizados
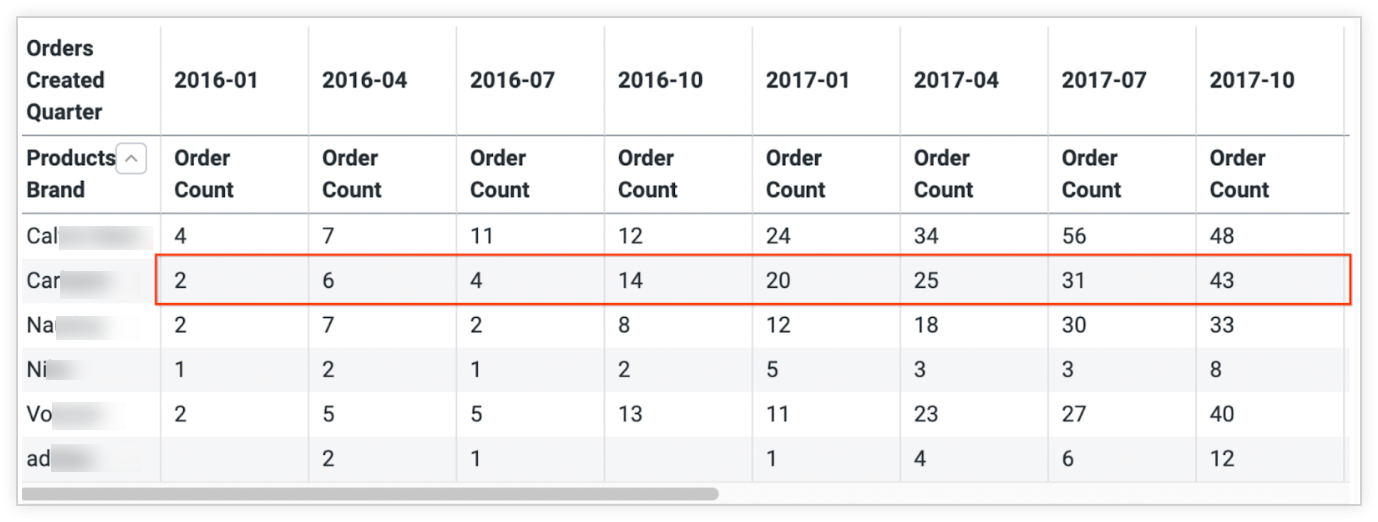
Para converter esses dados pivotados e renderizá-los com minigráficos aninhados, isolamos todos os valores de medida e os transmitimos aos subgráficos. No gráfico a seguir, os dados relevantes de uma única linha são destacados para ilustrar os dados que serão colapsados e renderizados com uma visualização filha:

Vamos criar uma transformação personalizada para isso. Confira a seguir um exemplo específico para esse cenário. Você vai precisar analisar seus próprios dados de acordo com isso.
import React from 'react'
import { Table, Sparkline } from '@looker/visualizations'
// we assign this value to a constant to ensure that fields and data
// objects remain in sync.
const NESTED_DATA_KEY = 'orderCount'
const nestSparklines = (data) => {
return data.reduce((acc, d) => {
// the first entry is the dimension (brand name), and the rest of the rows are the
// quarterly sales information we want to pass to the Sparkline.
const [parentDimension, ...measurePairs] = Object.entries(d)
// `nonPivotedData` represents a single data row.
// e.g. [{entry: 1, orderCount: 10}, {entry: 2, orderCount: 15}, ...etc]
const nonPivotedData: SDKRecord[] = measurePairs.map(([_, value], i) => {
return { entry: i, [NESTED_DATA_KEY]: value }
})
// now for each row in the table we render a Sparkline using the `nonPivotedData`
// that we built.
// E.G. [{products.brand: 'adidas', orderCount: <Sparkline />}]
return [
...acc,
{
[parentDimension[0]]: parentDimension[1],
[NESTED_DATA_KEY]: () => (
<Sparkline
height={75}
data={nonPivotedData}
fields={{
measures: [{ name: NESTED_DATA_KEY }],
dimensions: [],
}}
/>
),
},
]
}, [])
}
A função é criada seguindo estas etapas:
- Reduza o conjunto de dados para isolar o nome da marca dos dados de pedidos trimestrais de cada linha.
- Atualize cada linha para incluir a dimensão e um componente React renderizado que possa representar os valores de cada linha na tabela.
Etapa 5: inserir os dados transformados em CustomVis
Agora, transforme os dados usando nossa nova função e atribua a saída a uma nova variável chamada nestedData:
export const CustomVis =({
fields,
data,
config,
pivots,
}) => {
const nestedData = nestSparklines(data)
return (
<Table
fields={{
measures: [{ name: NESTED_DATA_KEY, label: 'Orders Count By Quarter' }],
dimensions: fields.dimensions,
pivots: [],
}}
config={config}
data={nestedData}
pivots={pivots}
/>
)
}
Etapa 6: gerar a visualização personalizada
Depois de inserir os dados transformados e configurar o gráfico, a visualização vai ficar assim: uma tabela com gráficos de linhas de base individuais para cada linha:

O código completo necessário para renderizar essa visualização é o seguinte:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Sparkline, Table } from '@looker/visualizations'
// we assign this value to a constant to ensure that fields and data
// objects remain in sync.
const NESTED_DATA_KEY = 'orderCount'
const ROW_HEIGHT = 75
const nestSparklines = data => {
return data.reduce((acc, d) => {
// the first entry is the dimension (brand name), and the rest of the rows are the
// quarterly sales information we want to pass to the Sparkline.
const [parentDimension, ...measurePairs] = Object.entries(d)
// `nonPivotedData` represents a single data row.
// e.g. [{entry: 1, orderCount: 10}, {entry: 2, orderCount: 15}, ...etc]
const nonPivotedData = measurePairs.map(([_, value], i) => {
return { entry: i, [NESTED_DATA_KEY]: value }
})
// now for each row in the table we render a Sparkline using the `nonPivotedData`
// that we built.
// E.G. [{products.brand: 'adidas', orderCount: <Sparkline />}]
return [
...acc,
{
[parentDimension[0]]: parentDimension[1],
[NESTED_DATA_KEY]: () => (
<Sparkline
height={ROW_HEIGHT}
data={nonPivotedData}
fields={{
measures: [{ name: NESTED_DATA_KEY }],
dimensions: [],
}}
/>
),
},
]
}, [])
}
const CustomVis = ({ fields, data, pivots, config }) => {
const nestedData = nestSparklines(data)
return (
<Table
config={config}
height={500}
fields={{
measures: [{ name: NESTED_DATA_KEY, label: 'Orders Count By Quarter' }],
dimensions: fields.dimensions,
pivots: [],
}}
data={nestedData}
pivots={pivots}
defaultRowHeight={ROW_HEIGHT}
/>
)
}
export const MyReactApp = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query='Uijcav7pCA4MZY2MompsPZ'>
<CustomVis />
</Query>
</DataProvider>
)
}
Próximas etapas
- Como usar componentes de visualização e a propriedade
dashboardpara renderizar uma visualização simples - Como usar componentes de visualização para renderizar visualizações personalizadas
- Tabelas de propriedades de visualização e consulta

