Este exemplo renderiza uma visualização personalizada local para um app em desenvolvimento, não uma visualização personalizada disponível no Looker Marketplace.
Os componentes de visualização do Looker têm um sistema de adaptadores que permite aos desenvolvedores substituir tipos de gráficos atuais ou adicionar opções totalmente novas.
Essa opção pode ser útil nas seguintes circunstâncias:
- Você criou visualizações personalizadas do React que quer usar com componentes do Looker.
- Você quer substituir uma visualização padrão do Looker por uma criada em uma biblioteca diferente.
A capacidade de substituir ou adicionar gráficos pode ser especialmente relevante se você estiver criando um aplicativo que permite aos usuários mudar o tipo de visualização de gráfico durante uma sessão.
Contexto
Depois de renderizar uma consulta na interface de análise detalhada do Looker e transmitir o Query.client_id dela para os componentes de visualização do Looker, é possível modificar o tipo de gráfico atualizando a propriedade type da propriedade config.
Cada valor aceito pela propriedade type é mapeado para um componente específico do React. Assim, quando type é definido como line, um componente Line é renderizado. Quando type é definido como area, um componente Area é renderizado, e assim por diante.
A propriedade chartTypeMap do componente Visualization permite adicionar ou substituir entradas no mapa de tipo/componente que associa cada valor type a um componente específico.
Requisitos
Comece importando o componente DataProvider e fornecendo uma instância autenticada do SDK. O exemplo a seguir é criado no framework de extensão do Looker, e o SDK vem de ExtensionContext.
No DataProvider, é possível renderizar os componentes Query e Visualization
para solicitar dados do SDK do Looker e renderizar a visualização esperada no aplicativo.
A configuração é a seguinte (na propriedade query, substitua o valor pelo Query.client_id da sua consulta):
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS">
<Visualization />
</Query>
</DataProvider>
)
}
Adicionar um novo tipo de gráfico
É possível modificar o tipo de gráfico renderizado transmitindo uma substituição de configuração ao componente Query.
<Query query="z8klgi4PJKAl7TXgTw1opS" config={{ type: 'pie' }}>
<Visualization />
</Query>
Nesse caso, type foi definido como pie, um gráfico que os componentes do Looker oferecem por padrão. Mas e se você quiser usar um gráfico que não é oferecido por padrão? Nessa situação, use a propriedade chartTypeMap de Visualization para adicionar ou substituir os componentes do gráfico no mapa de tipo/componente no sistema de adaptador.
Por exemplo, se você quiser adicionar um novo gráfico de radar ao mapa de tipo/componente, adicione-o ao chartTypeMap desta forma:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
import { MyCustomRadar } from '../MyCustomRadar'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS" config={{ type: 'radar'}}>
<Visualization chartTypeMap={{ radar: MyCustomRadar }} />
</Query>
</DataProvider>
)
}
Esse código faz o seguinte:
- Importa o componente React
MyCustomRadar. - Atribui a chave
radarà propriedadeconfig.type. - Atualiza a propriedade
chartTypeMappara que o sistema de mapeamento de tipos saiba o que renderizar para umtypederadar.
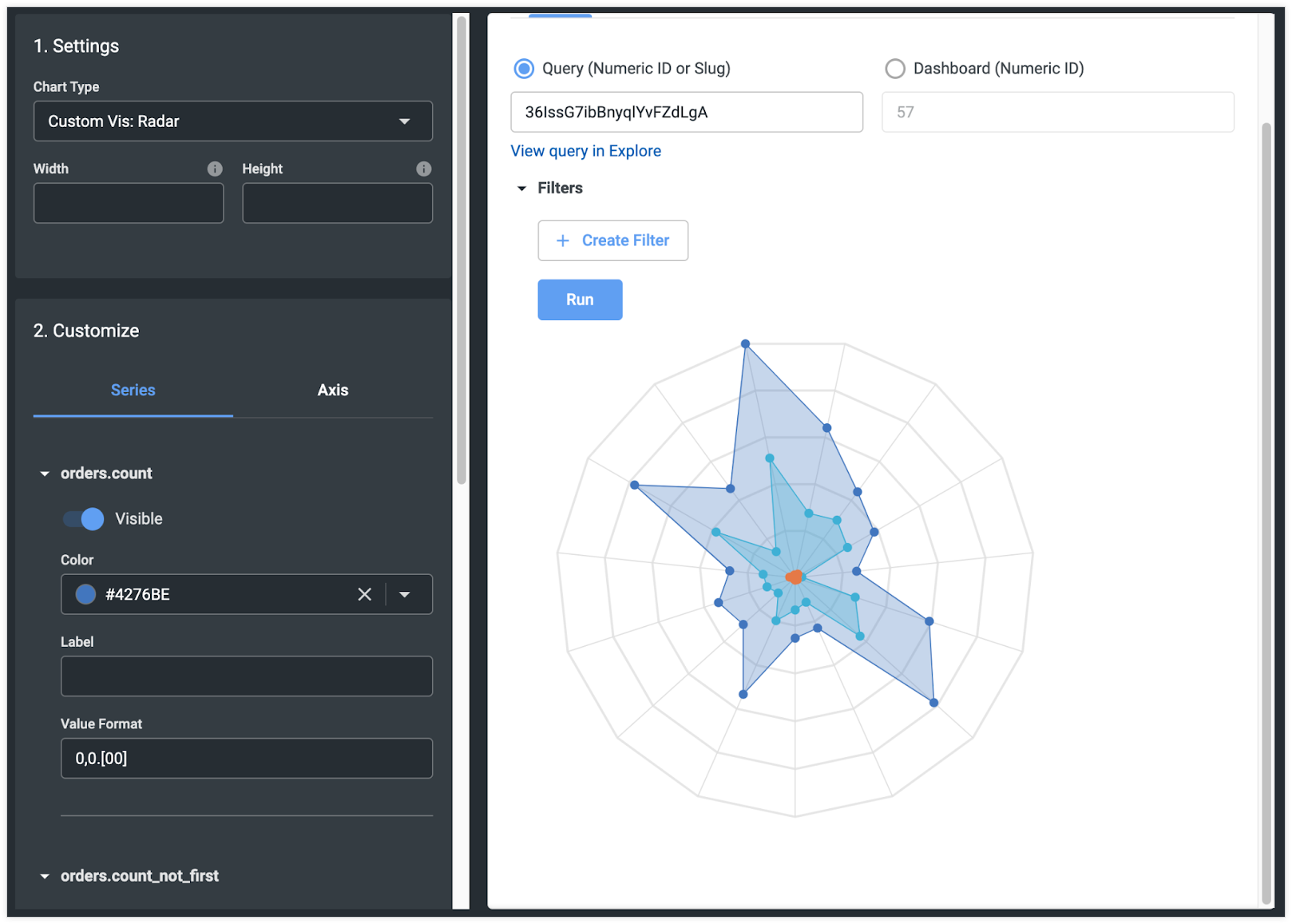
É assim que ele é renderizado no playground de visualização do Looker:

Da mesma forma, você pode substituir os gráficos atuais se quiser renderizar sua própria versão. No exemplo a seguir, o gráfico de linhas padrão dos componentes do Looker é substituído por um componente de gráfico de linhas personalizado:
import React, { useContext } from 'react'
import { ExtensionContext } from '@looker/extension-sdk-react'
import { DataProvider } from '@looker/components-data'
import { Query, Visualization } from '@looker/visualizations'
import { MyCustomLine } from '../MyCustomLine'
const App = () => {
const { core40SDK } = useContext(ExtensionContext)
return (
<DataProvider sdk={core40SDK}>
<Query query="z8klgi4PJKAl7TXgTw1opS">
<Visualization chartTypeMap={{ line: MyCustomLine }} />
</Query>
</DataProvider>
)
}
Agora, sempre que o componente Query encontrar uma consulta em que o tipo de visualização está definido como line, ele vai renderizar a implementação personalizada em vez do padrão do Looker.
Próximas etapas
- Como usar componentes de visualização e a propriedade
dashboardpara renderizar uma visualização simples - Como usar componentes de visualização para criar uma visualização personalizada
- Tabelas de propriedades de visualização e consulta

